Elementor Pro은 당신이 워드프레스 사이트를 맞춤화할 수 있는 다양한 기능을 제공합니다. 가장 가치 있는 특징 중 하나는 동적 속성을 사용하는 것입니다. 이 동적 속성을 통해 사이트 데이터에 따라 변하는 콘텐츠를 디자인할 수 있습니다. 이러한 동적 속성을 활용하여 사용자 경험을 개인화하고 페이지를 효율적으로 만들 수 있습니다.
중요한 결론
Elementor Pro의 동적 속성을 통해 이미지, 제목 및 링크와 같은 콘텐츠를 당신의 워드프레스 데이터에서 자동으로 가져올 수 있습니다. 이러한 기능을 활용하려면 Pro 버전을 사용해야합니다. 기본 기능은 이미지, 텍스트 및 링크의 동적 콘텐츠를 조정하여 웹사이트 상호작용성을 향상시키고 더 개인화된 접근을 가능하게 합니다.
동적 속성 사용 단계별 안내
단계 1: Elementor Pro 활성화
동적 속성 작업을 시작하기 전에 Elementor의 Pro 버전이 설치되어 활성화되어 있는지 확인해야 합니다. 이 버전을 사용하지 않으면 동적 내용을 사용할 수 없습니다.

단계 2: Elementor 편집
수정하고 싶은 페이지 섹션을 선택하세요. 이 튜토리얼에서는 먼저 이미지를 추가합니다. 섹션을 클릭하고 "이미지" 옵션을 선택하세요. 기존에 업로드한 이미지를 선택하거나 동적 속성을 사용할 수 있습니다.
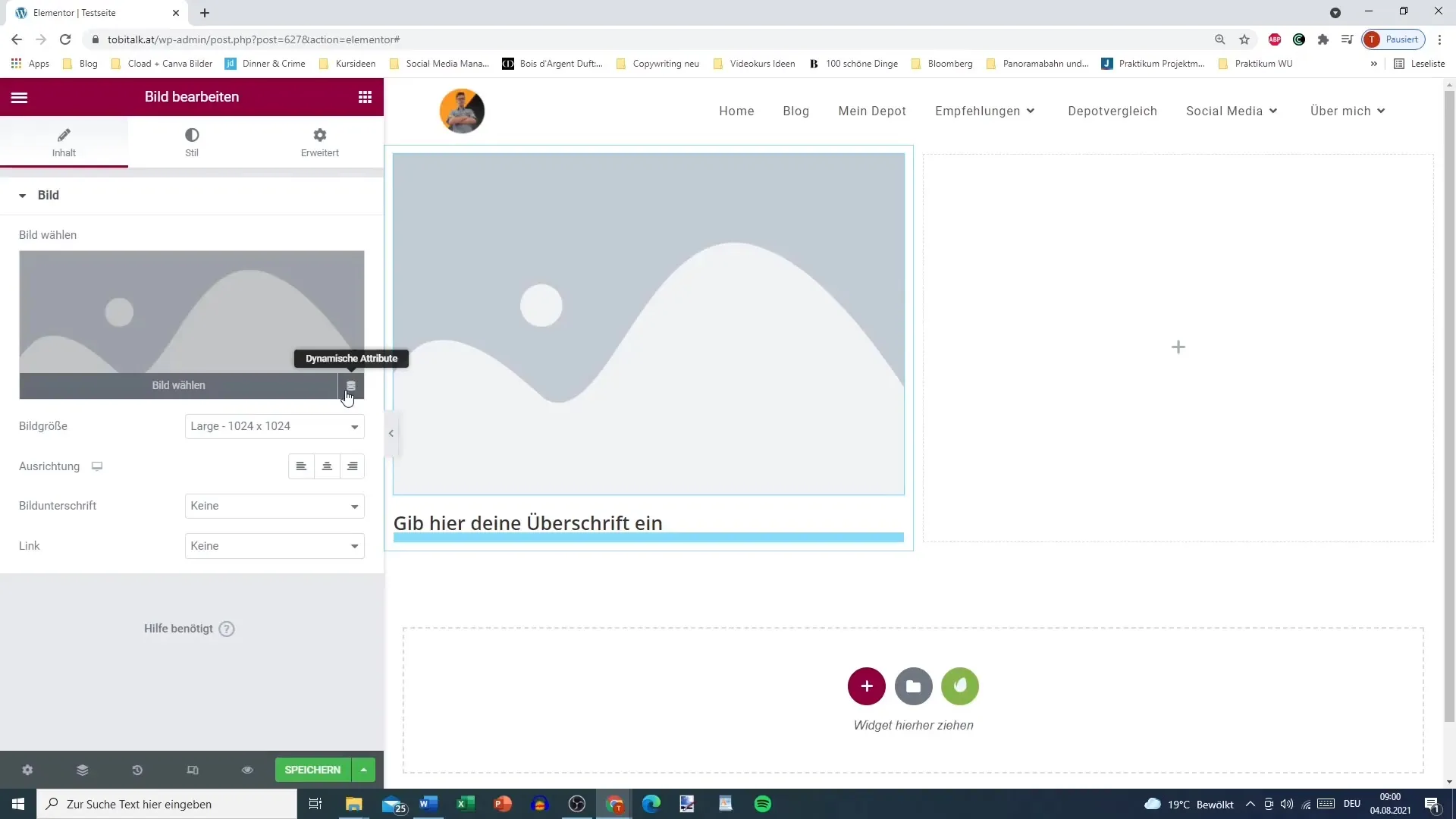
단계 3: 이미지용 동적 속성 선택
이미지 위젯에서 나오는 "동적 속성" 버튼을 클릭하세요. 여기서 어떤 이미지가 포스트 기능 이미지로 사용될지 선택할 수 있습니다. 이를 통해 콘텐츠에 따라 이미지를 동적으로 로드할 수 있습니다.
단계 4: 이미지 스타일 조정
이미지를 선택한 후 "스타일" 탭으로 이동하여 조정 사항을 설정하세요. 여기서 투명도, 크기 및 기타 스타일 기능을 원하는 대로 설정할 수 있습니다. 이미지가 전체 레이아웃과 어떻게 어울리는지 고려하고 상응하도록 최적화하세요.

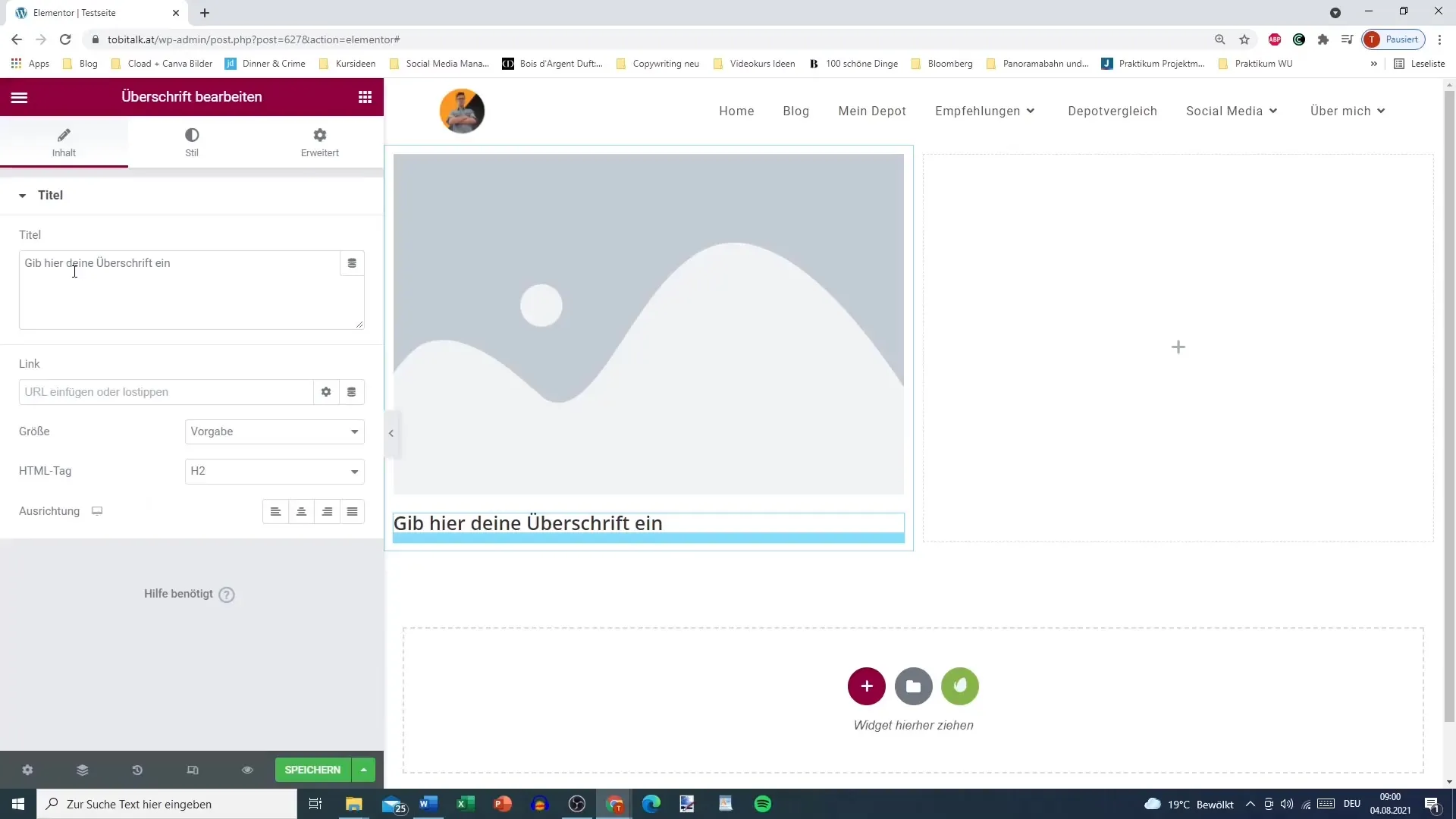
단계 5: 제목 추가
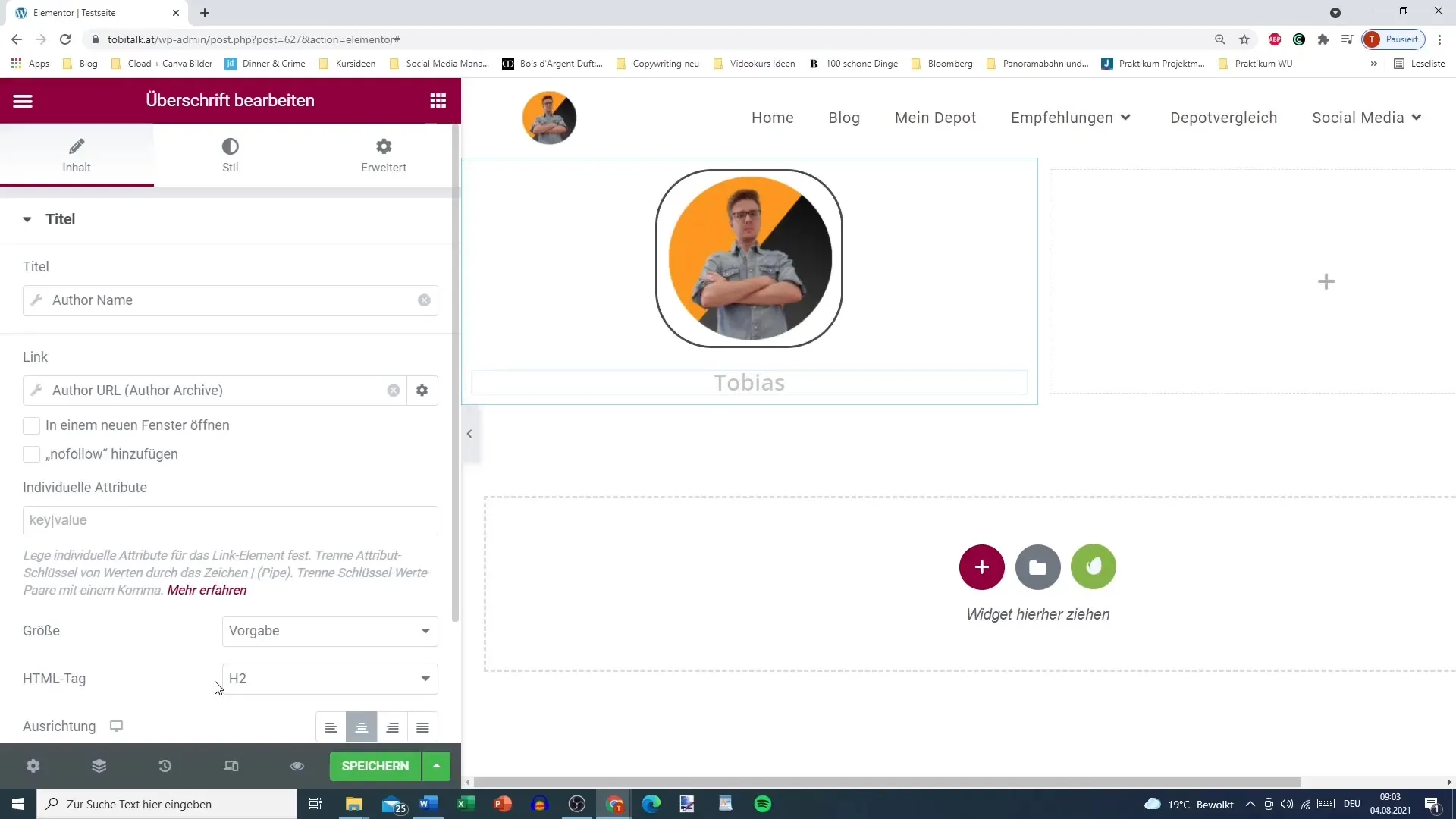
이제 이미지 아래에 제목을 추가할 수 있습니다. 제목 섹션을 클릭하고 동적 속성도 사용하세요. 예를 들어 현재 게시물의 제목을 자동으로 삽입할 수 있습니다.

단계 6: 동적 제목 속성 선택
제목을 추가하기 위해 동적 속성을 선택하세요. 여기서 페이지 제목, 저자 등 여러 옵션 중 선택할 수 있습니다. 이를 통해 게시물이 변경될 때 제목이 자동으로 업데이트되도록 합니다.
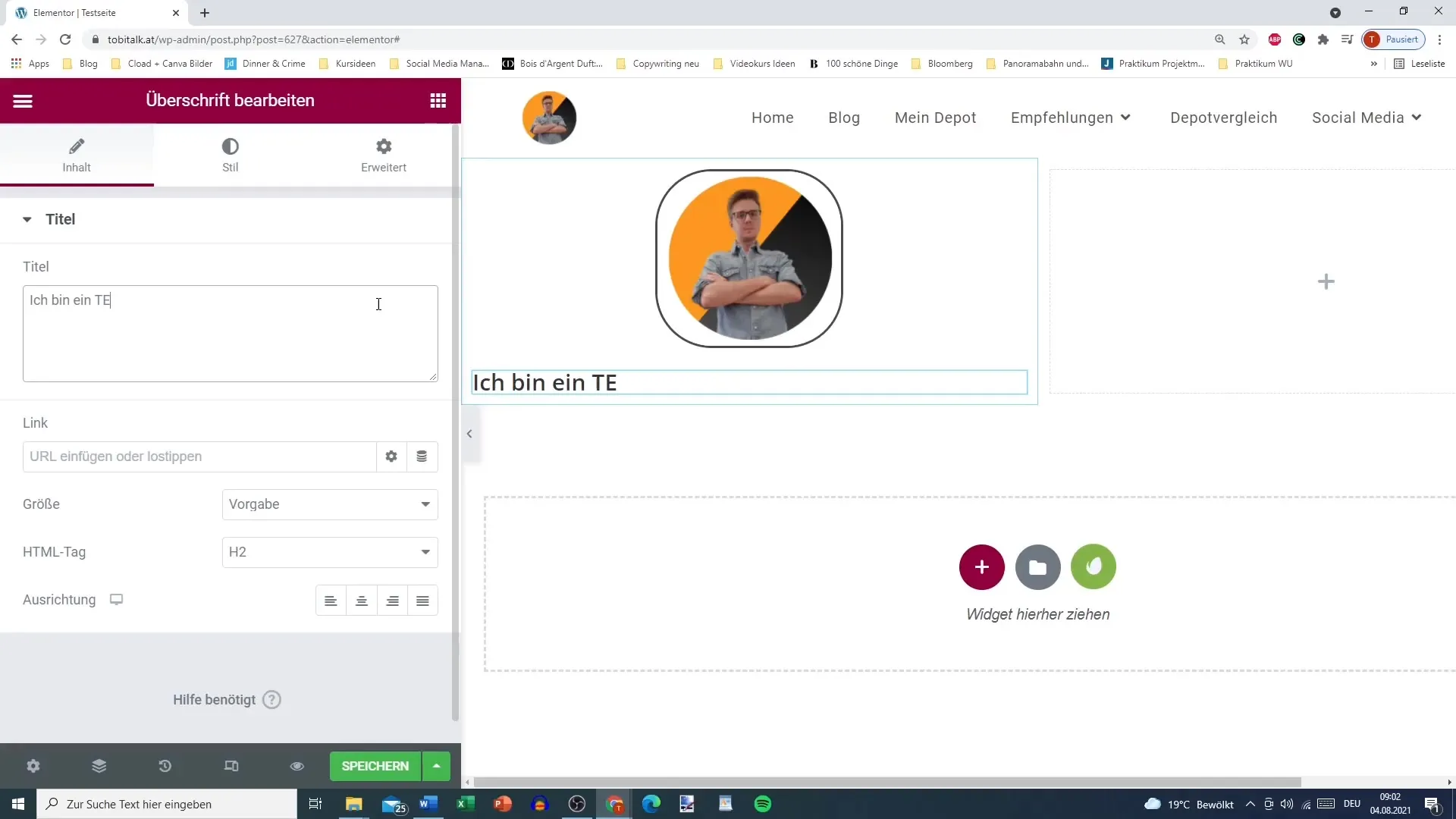
단계 7: 텍스트 조정
영역에 대한 콘텐츠를 작성하기 위해 텍스트 옵션을 사용하세요. 여기서 독자를 대상으로 하는데 도움이 되는 작성자 이름이나 기타 관련 정보를 표시하는 동적 속성을 포함하여 사용할 수 있습니다.

단계 8: 링크 동적으로 구성
링크를 동적으로 구성하는 것도 가능합니다. 예를 들어 제목에 포스트 URL을 사용할 수 있습니다. 이는 사용자 경로를 개선하고 독자가 한 번의 클릭으로 올바른 위치로 이동하도록 합니다.
단계 9: 숏코드 또는 팝업 삽입
Elementor을 사용하면 텍스트에 직접 숏코드 및 팝업을 삽입할 수 있습니다. 이는 필요에 따라 특정 콘텐츠를 보여주거나 대화형 요소를 통합하는 데 유용할 수 있습니다.

단계 10: 로그인하지 않은 사용자를 위한 대체 텍스트
중요한 기능 중 하나는 로그인하지 않은 사용자를 위한 대체 텍스트를 표시할 수 있다는 것입니다. 텍스트 필드 옆에 있는 도구를 클릭하고 방문자가 로그인하지 않은 경우 표시될 대체 텍스트를 선택하세요.
요약
Elementor Pro에서 동적 속성을 사용하는 것은 게시물과 페이지를 상호작용적이고 매력적으로 만드는 훌륭한 방법입니다. 콘텐츠를 자동으로 가져와 웹 사이트를 보다 매력적이고 사용자 정의하기 쉽게 만드는 능력으로, 이미지, 제목 및 링크를 개인화하여 독자들의 참여를 촉진하고 중요한 정보를 보다 효과적으로 전달할 수 있도록 합니다.
자주 묻는 질문
Elementor Pro을 어떻게 활성화하나요?Elementor Pro을 활성화하려면 구매 후 플러그인 파일을 다운로드하고 WordPress 배경에서 업로드하면 됩니다.
무료 버전에서 동적 속성을 사용할 수 있나요?아니요, 동적 속성은 Elementor의 Pro 버전에서만 사용할 수 있습니다.
다른 콘텐츠 유형에서도 동적 속성을 사용할 수 있나요?네, 다양한 게시물 및 페이지 유형에 대해 동적 속성을 사용할 수 있습니다.
이미지를 동적 속성으로 어떻게 변경할 수 있나요?이미지 위젯을 클릭하고 메뉴에서 "동적 속성"을 선택하여 이미지 콘텐츠를 자동으로 가져올 수 있습니다.


