실제로 Adobe InDesign으로 웹용 그래픽을 제작하는 사람들이 있습니다. 그럴 수 있습니다.
한 친구가 그래픽을 JPG로 내보내고 Photoshop에서 볼 때 해상도가 더 이상 정확하지 않은 이유를 묻는 상황이 있었습니다. 저는 먼저 어떻게 이런 일이 일어날 수 있는지 직접 확인해야 했습니다.
1단계
이 작업을 올바르게 수행하는 방법을 보여드리겠습니다:
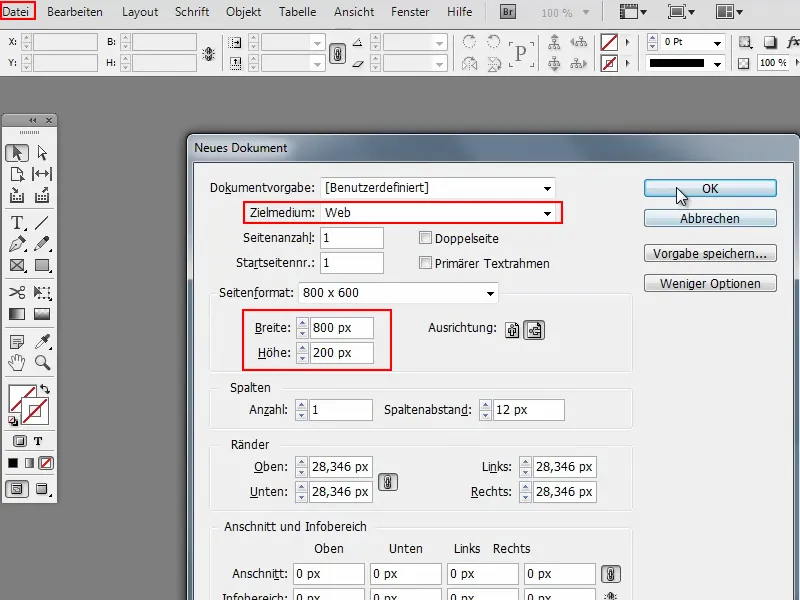
파일>새로 만들기>문서로 이동하면 인쇄용, 웹용 또는 디지털 출판용으로 사용할지 여부를 이미 설정할 수 있습니다. 웹이 필요합니다.
픽셀이 대상 단위로 사용되며 이는 정확합니다. 페이지 형식에서 원하는 해상도를 정확히 지정하거나 너비 및 높이 아래에 직접 입력할 수도 있습니다. 800 × 200픽셀이라고 입력하고 확인으로 확인합니다 .

2단계
이제 여기에 작업 공간이 있고 여기에 버튼을 만들겠습니다.
이를 위해 직사각형 도구를 사용하여 모양을 그립니다.
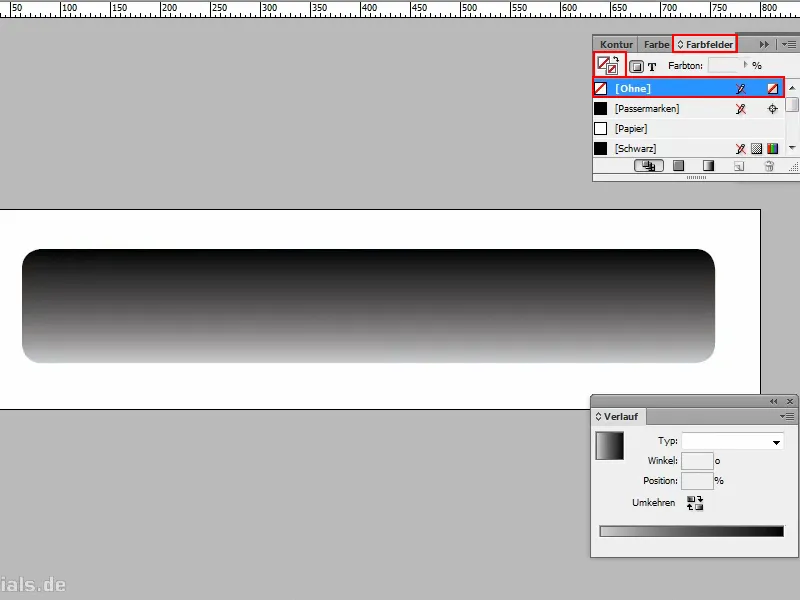
그런 다음 위에서 아래로 그라데이션을 추가하고 싶습니다. 그래서 유형: 선형 및 각도: 90°를 선택합니다.
색상 필드를 사용하여 윤곽을 원하지 않는다는 사실을 설정합니다..webp?tutkfid=77850)
3단계
물론 색상이 마음에 들지 않으면 직접 조정할 수도 있습니다. 하지만 지금은 그게 중요한 게 아닙니다.
하지만 원한다면 색상 필드>새 그라데이션 필드로 이동하여 색상을 선택할 수 있습니다. 그러면 즉시 생성된 다음 두 번 클릭하고 검은색 슬라이더를 약간 오른쪽으로 이동하여 바로 완전히 흰색으로 바뀌지 않도록 할 수 있습니다..webp?tutkfid=77851)
4단계
그런 다음 모든 것을 반올림하고 개체>모서리 옵션으로 이동합니다 .
저는 항상 미리보기로 이 작업을 수행하므로 바로 볼 수 있습니다. 그런 다음 둥글게 및 20 픽셀을 설정했습니다.
그러면 전체가 다음과 같이 보입니다:.webp?tutkfid=77852)
5단계
원하지 않는 윤곽선이 하나 더 있어서 다시 제거합니다. 이제 텍스트를 추가할 수도 있지만 그대로 두겠습니다.
6단계
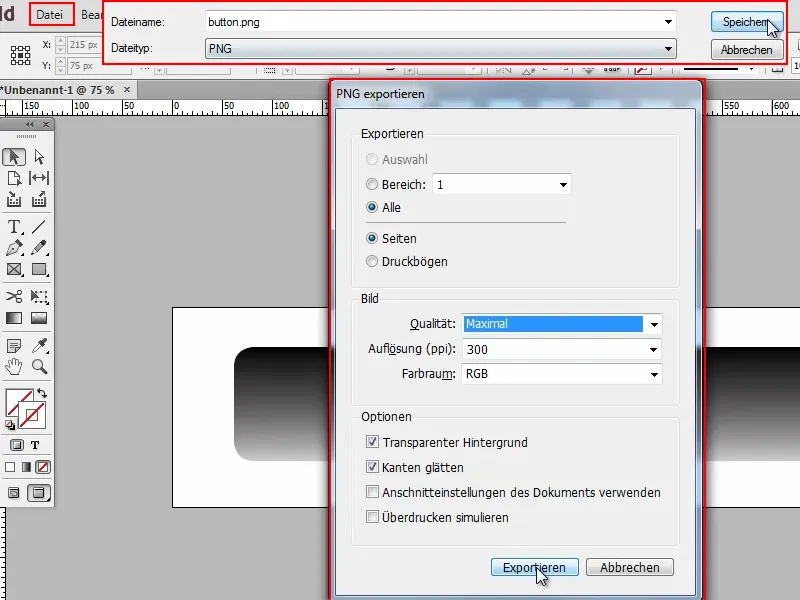
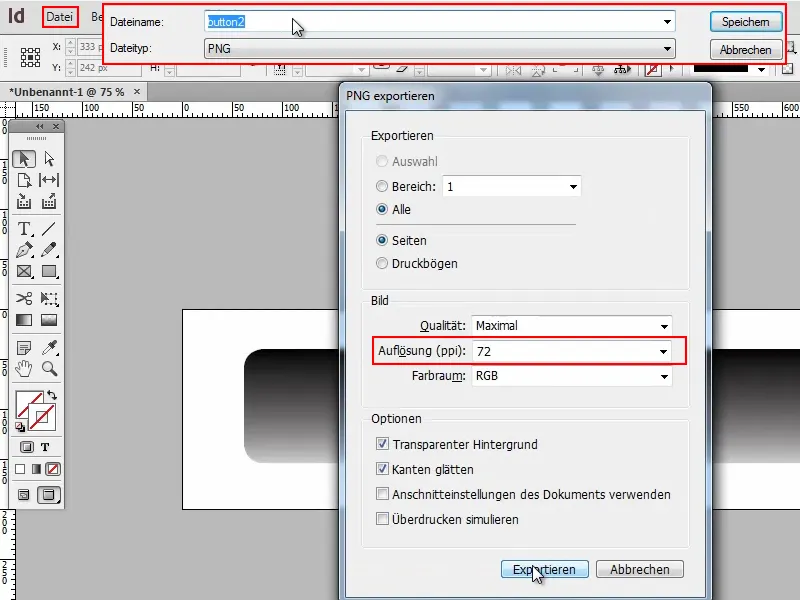
이제 이 파일을 내보내고 싶으므로 파일>내보내기로 이동하여 "버튼"이라고 부릅니다.
그런 다음 원하는 파일 형식을 선택할 수 있습니다. PNG는 투명도를 저장할 수도 있기 때문에 흥미롭습니다. 그렇게 해봅시다.
그러면 JPG와 똑같은 창이 나타납니다. 여러 페이지를 내보낼 수도 있지만 지금은 한 페이지만 있기 때문에 이 경우에는 상관없습니다.
품질도 설정할 수 있습니다. 해상도는 항상 300ppi로 설정되어 있습니다 - ppi는 인치당 픽셀 수입니다.
그런 다음 투명한 배경이 중요하므로 내보내기로 이동합니다 .
7단계
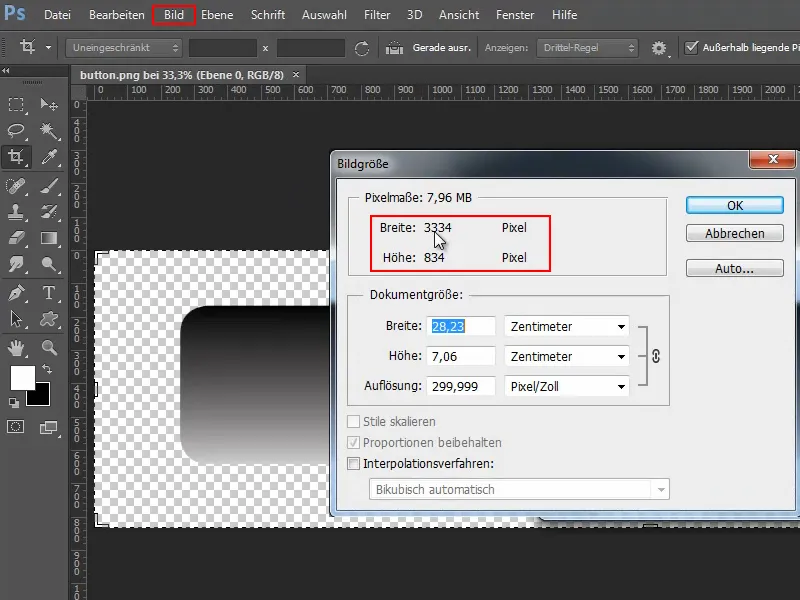
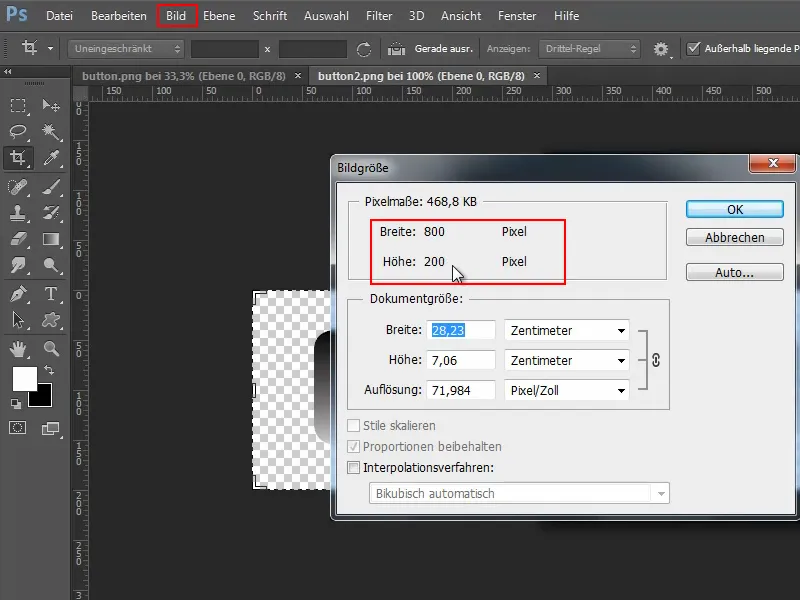
이제 Photoshop에서 이 파일을 열면 파일이 약간 크다는 것을 즉시 알 수 있습니다.
이미지> 이미지 크기를 보면 3334×834픽셀입니다. 하지만 문서를 만들 때 그렇게 설정하지 않았어요!
8단계
이제 InDesign으로 돌아가서 파일>내보내기로 이동합니다. 이번에는 "button2"라고 부르겠습니다.
해상도 아래에 72ppi를 입력해야 합니다. 그게 전부입니다. 이 값을 입력해야만 처음에 만든 해상도와 정확히 일치합니다.
그런 다음 Photoshop에서 원하는 800 × 200 픽셀도 있습니다.
기본적으로 그게 다입니다. 그게 전부입니다. 기본적으로 내보낼 때 72ppi가 입력되었는지 확인하기만 하면 됩니다.


