당신의 WordPress 웹 사이트에 로그인 기능을 통합하면 사용자가 온라인 상점과 같은 보호된 영역에 액세스할 수 있습니다. Elementor Pro에서 로그인 요소를 활용하여 효과적이고 사용자 친화적인 로그인 양식을 만드는 방법에 대해 알아보세요.
주요 인사이트
- Elementor Pro는 간편한 로그인 요소를 제공합니다.
- 사용자 친화적인 디자인을 위해 양식 요소를 조정할 수 있습니다.
- 로그인 또는 로그아웃 후 사용자 경험을 위한 리디렉션 옵션이 중요합니다.
단계별 안내
먼저 로그인 기능에 액세스하려면 Elementor Pro가 필요합니다. 플러그인을 설치하고 활성화한 후 다음 단계를 진행할 수 있습니다.
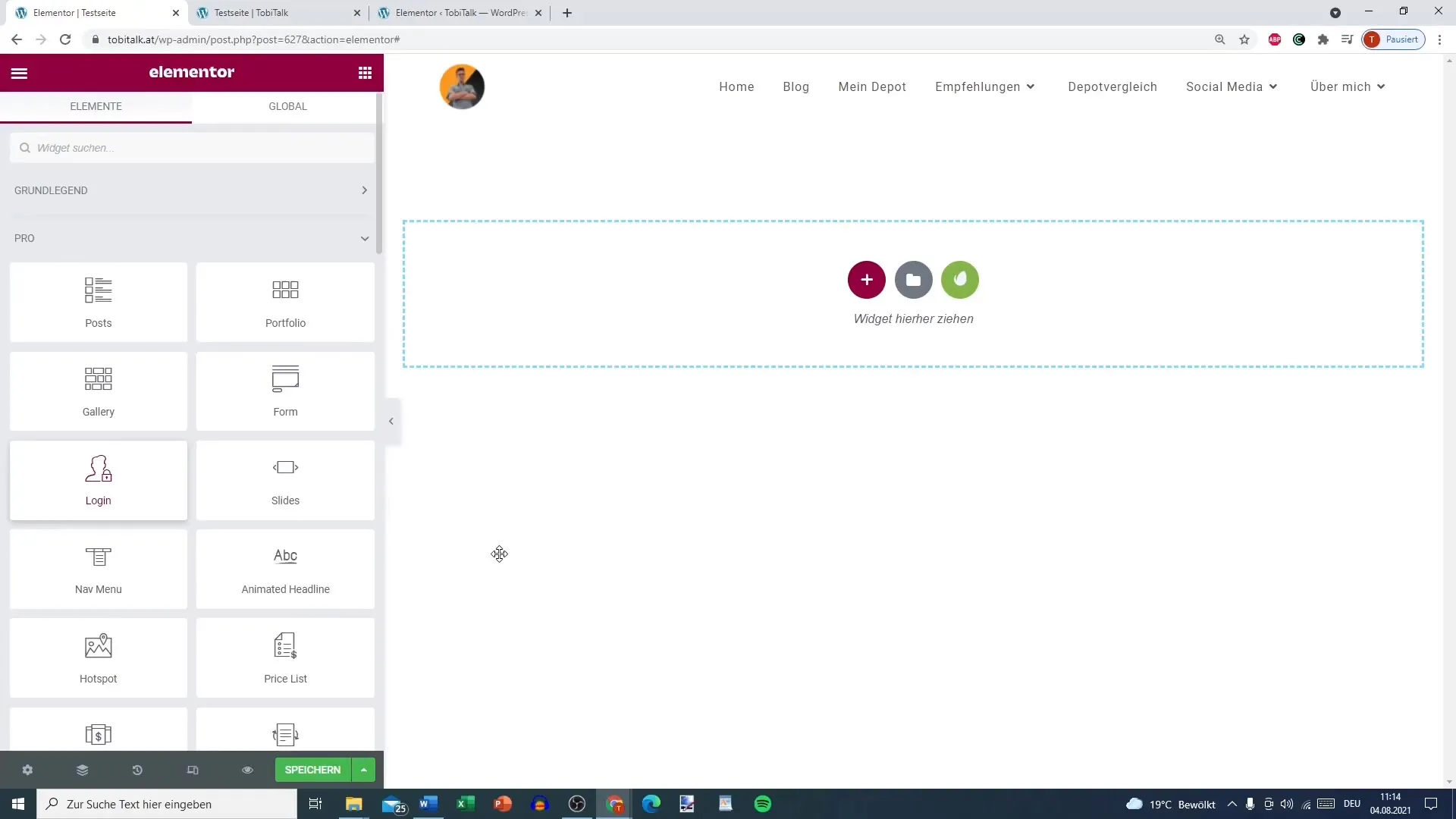
1. 로그인 요소 추가
새 페이지를 만들거나 기존 페이지를 Elementor에서 편집하십시오. Elementor 패널에서 로그인 요소를 찾아 페이지의 원하는 위치로 끌어다 놓으세요.

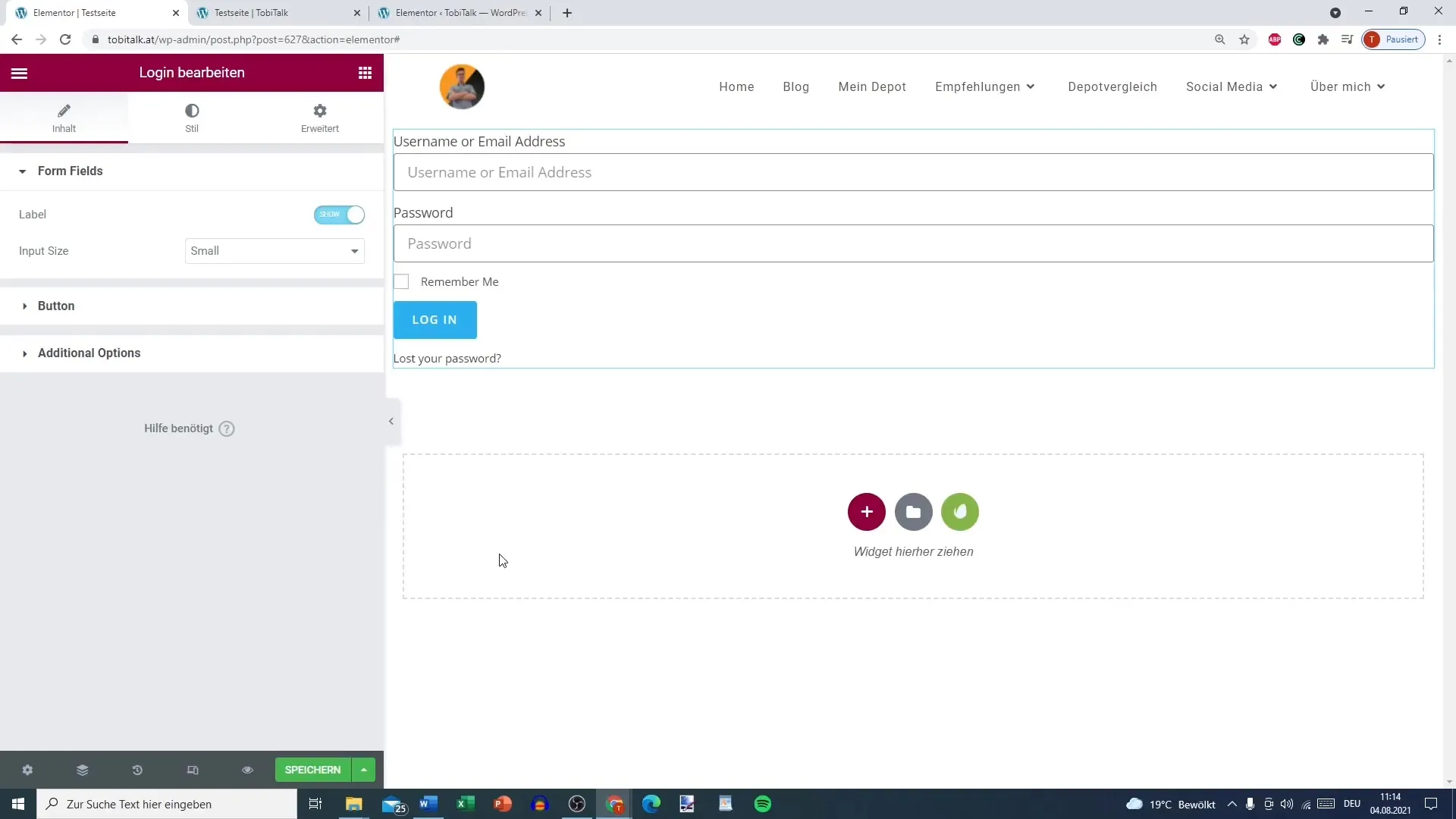
2. 로그인 양식 수정
로그인 요소를 추가한 후에 수정할 수 있습니다. 제목을 제거하거나 변경하여 양식을 개인화하고 디자인에 맞게 조정할 수 있습니다.

3. 요소 크기 설정
디자인에 맞게 로그인 요소를 작거나 중간 크기로 설정할 수 있습니다. 이 옵션을 사용하여 웹 사이트의 전체 스타일에 양식을 맞출 수 있습니다.
4. 버튼 수정
로그인 버튼도 필요에 따라 수정할 수 있습니다. 텍스트, 색상 및 디자인을 변경하는 다양한 설정이 있습니다. 버튼이 시각적으로 매력적인지 확인하세요.

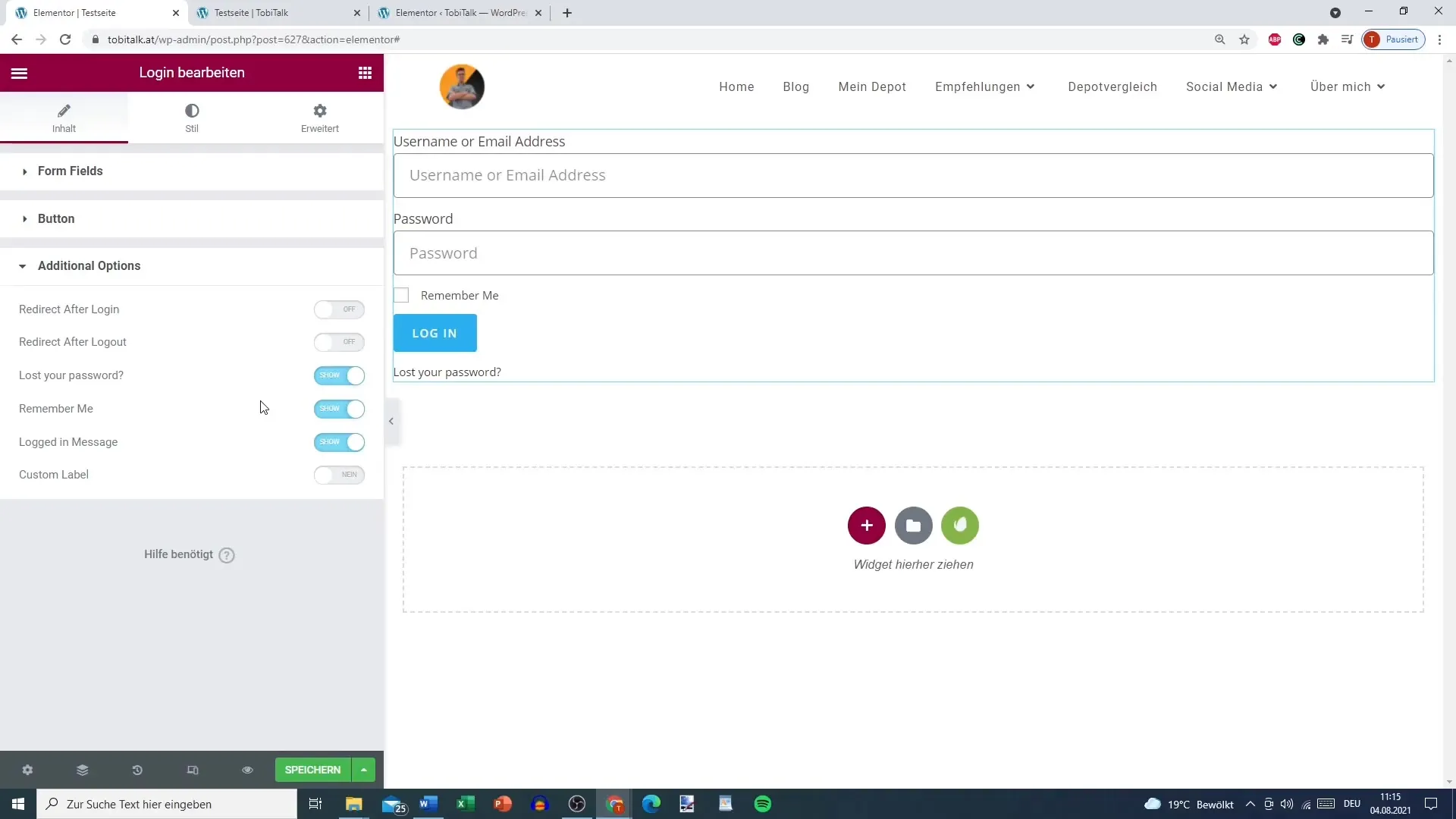
5. 추가 옵션 및 리디렉션
사용자 경험을 향상하기 위해 추가 옵션을 설정할 수 있습니다. 로그인 후 사용자를 어디로 리디렉션할지 지정할 수 있습니다. 사용자가 매번 로그인할 필요가 없도록 "Remember Me" 기능을 활성화하는 것이 좋습니다.
6. 비밀번호 복구 활성화
비밀번호를 잊어버린 경우, "비밀번호를 잊으셨나요?" 기능을 통해 로그인 양식에서 비밀번호를 복구할 수 있습니다. 이 기능은 사용자 경험을 개선하는 유용한 기능입니다.
7. 로그아웃 및 로그인 후 리디렉션
로그아웃 후 및 로그인 후의 시간을 위해 리디렉션 옵션을 설정하는 것을 잊지 마세요. 로그아웃을 위한 가능한 주소는 감사 페이지일 수 있으며, 로그인 리디렉션 페이지는 홈페이지 또는 다른 관련 페이지일 수 있습니다.
8. 최종 검토
변경 사항을 저장하기 전에 라이브 페이지에서 기능을 확인하세요. 블로그 페이지나 온라인 상점에서 로그인 양식을 사용하려면 설정을 계속 조정할 수 있습니다.
요약
이 단계별 안내에서는 Elementor Pro에 효과적인 로그인 기능을 설정하는 방법을 배웠습니다. 로그인 요소 통합부터 조정 옵션 및 리디렉션 설정까지 필요한 단계를 다뤘습니다. 이 기능의 구현은 웹사이트에서 사용자 경험을 향상시키며 사용자에게 보호된 콘텐츠에 더 많은 접근 권한을 제공합니다.
자주 묻는 질문
Elementor Pro의 로그인 요소란?로그인 요소는 사용자가 WordPress 사이트에 로그인할 수 있게 해줍니다.
로그인 버튼의 텍스트를 어떻게 수정하나요?Element의 설정에서 로그인 버튼의 텍스트뿐만 아니라 색상과 디자인을 조정할 수 있습니다.
Elementor Pro 없이 로그인 양식을 사용할 수 있나요?로그인 요소는 Elementor Pro 사용자에게만 제공됩니다.
리디렉션 옵션은 중요한가요?네, 로그인 이후나 로그아웃 이후 사용자를 특정 페이지로 이동시킬 수 있어 사용자 경험을 향상시킵니다.
"Remember Me" 기능의 장점은 무엇인가요?이 기능은 사용자가 자신의 로그인 정보를 저장할 수 있어 반복 로그인을 간편하게 합니다.


