슬라이드는 콘텐츠를 매력적인 방식으로 제공할 수 있는 웹 디자인의 인기 요소입니다. 블로그를 운영하거나 기업 웹사이트를 운영하더라도, 슬라이드를 사용하여 중요한 정보를 효과적으로 제공하고 웹사이트의 상호 작용성을 향상시킬 수 있습니다. 이 안내서에서는 워드프레스용 엘리먼터(Elementor)에서 슬라이드를 설정하고 조정하고 디자인하는 방법을 배워보겠습니다.
주요 포인트
- 슬라이드는 콘텐츠를 제공하는 매력적인 방법을 제공합니다.
- 텍스트, 이미지 및 버튼과 같은 다양한 요소들을 조정할 수 있습니다.
- 내비게이션, 애니메이션 및 효과도 사용자 경험에 중요합니다.
단계별 안내
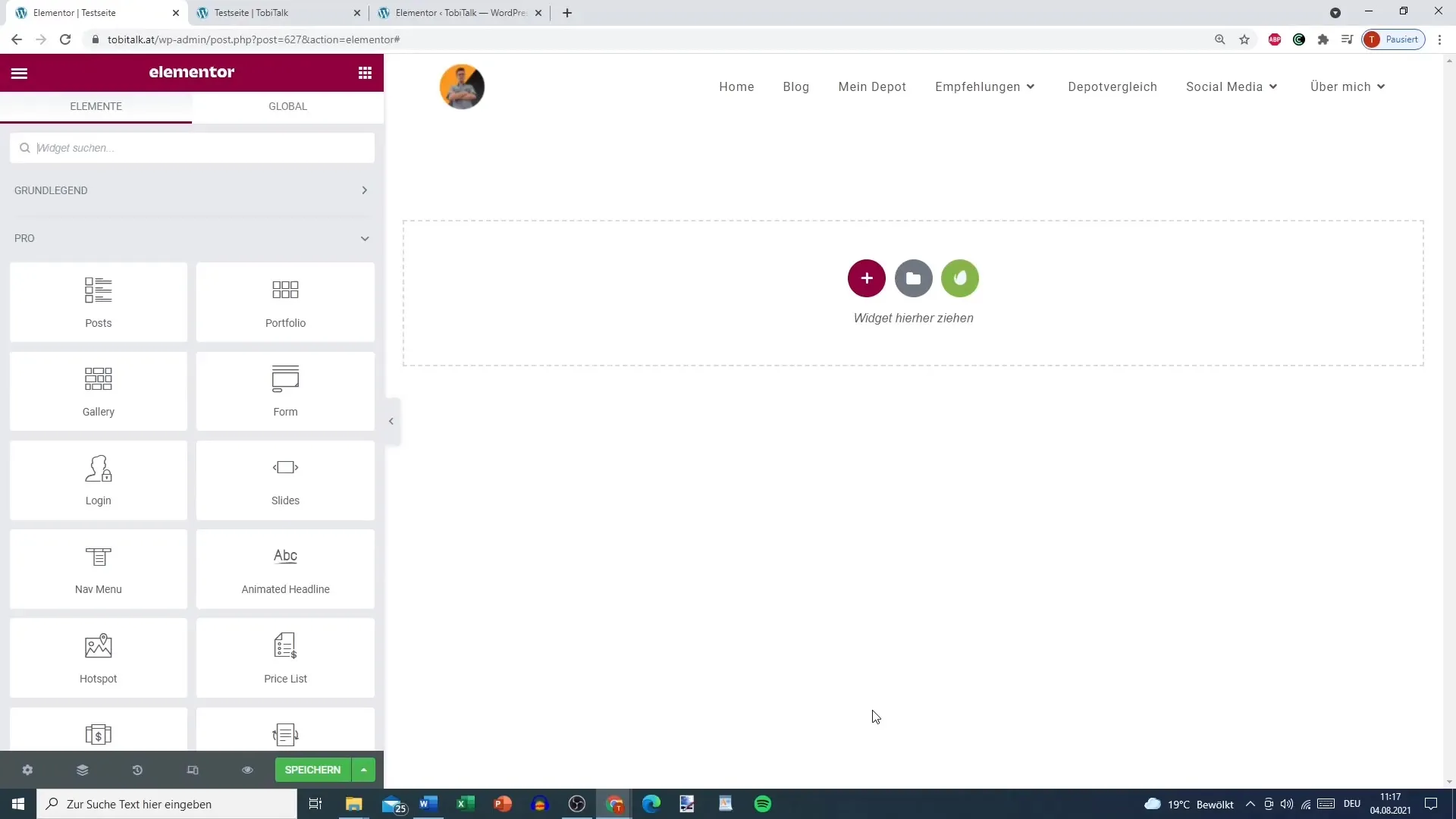
단계 1: 슬라이드 추가 슬라이드를 시작하려면 워드프레스 대시보드에서 엘리먼터(Elementor)를 엽니다. 슬라이드를 추가하려는 페이지나 게시물을 선택하세요. 위젯 목록에서 "슬라이드" 요소를 찾아 페이지의 원하는 부분으로 끌어다 놓으세요.

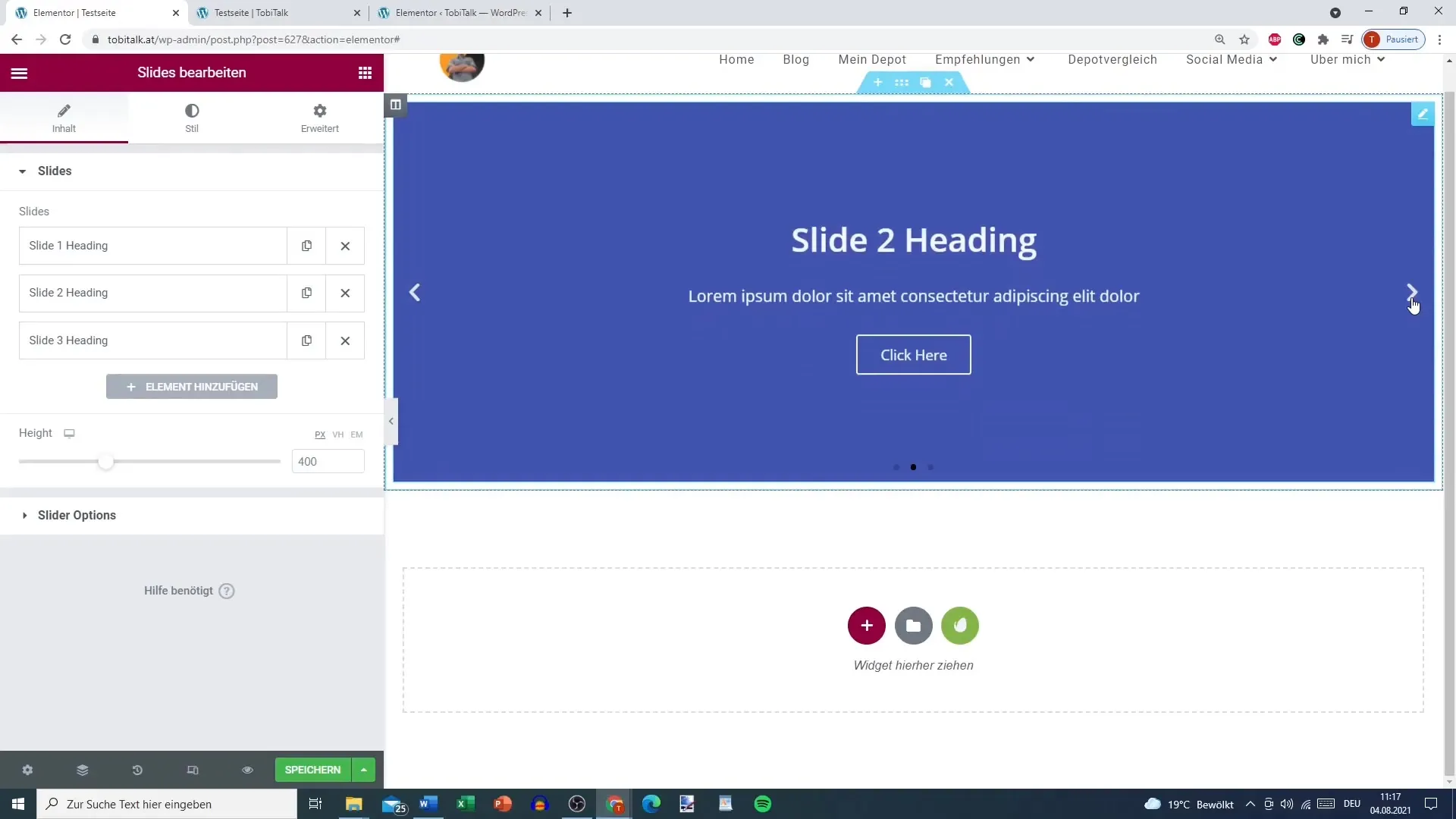
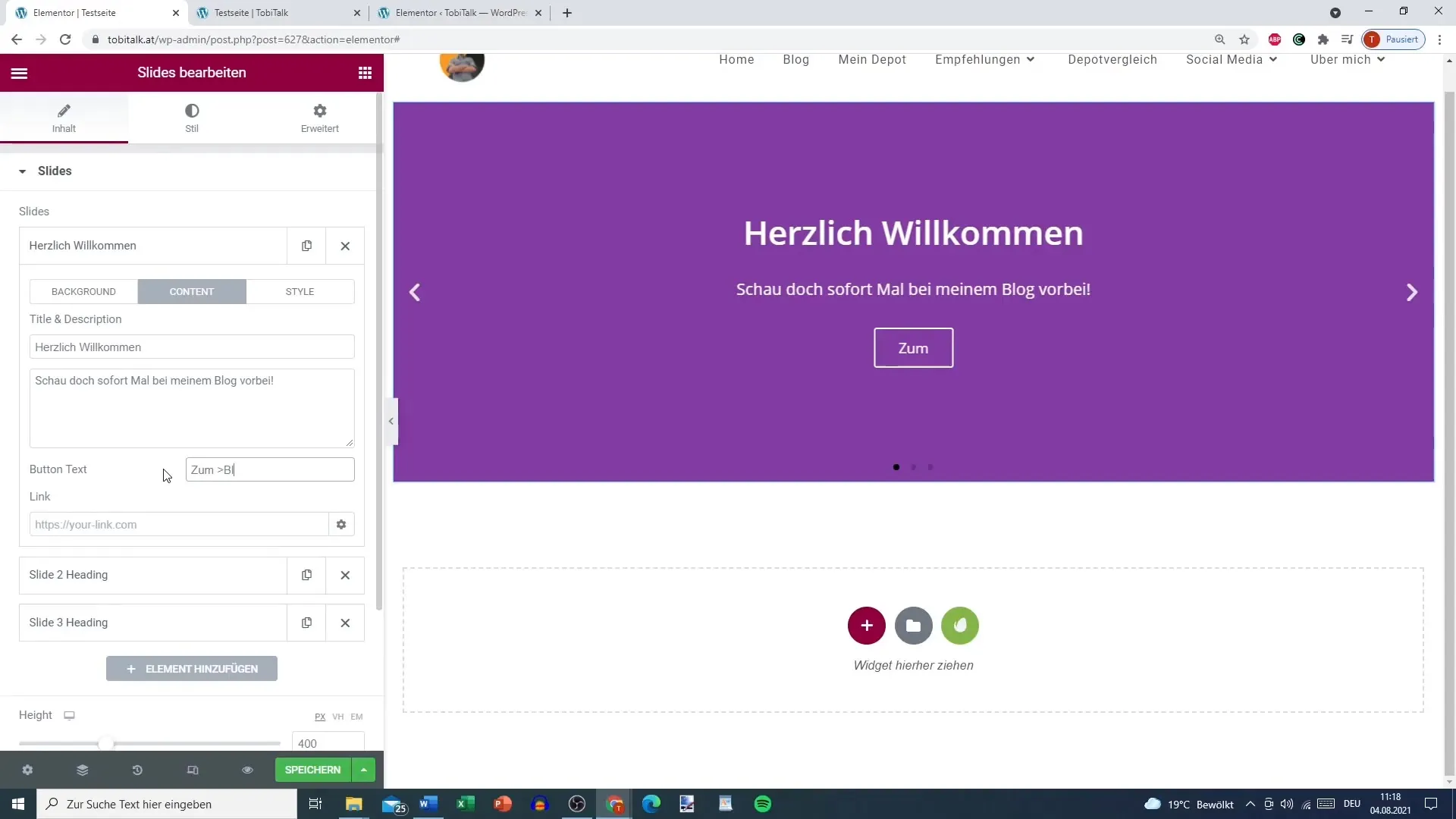
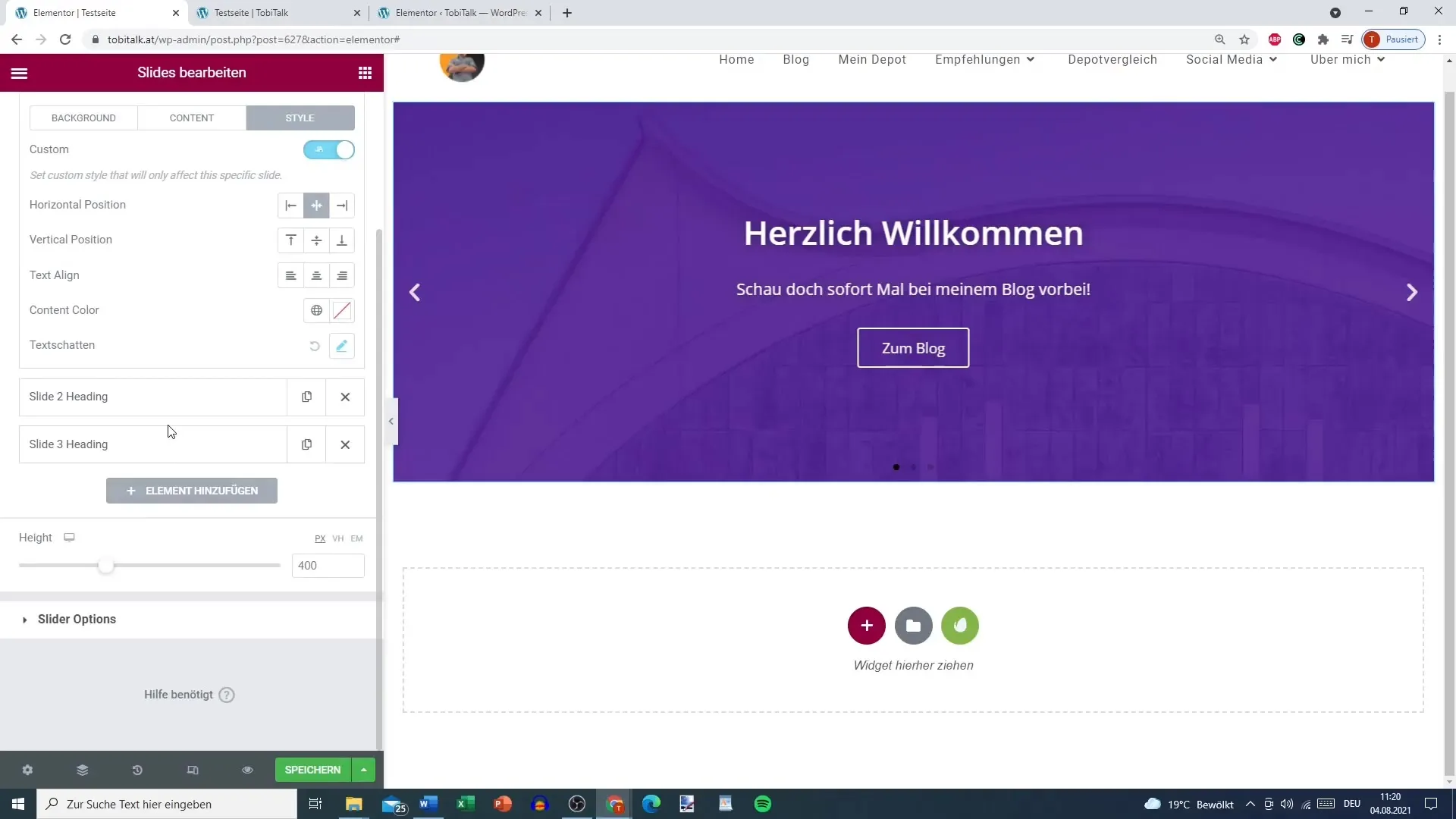
단계 2: 슬라이드 콘텐츠 조정 슬라이드를 추가한 후, 콘텐츠를 편집할 수 있습니다. 첫 번째 슬라이드를 클릭하여 콘텐츠를 표시하세요. 여기서 제목과 설명을 추가할 수 있습니다. 예를 들어 "내 블로그에 오신 것을 환영합니다!"와 같은 내용을 직접 텍스트 상자에 입력할 수 있습니다. 설명란에 블로그를 방문하라는 요청 등을 추가하세요.

단계 3: 버튼 설정 다음으로 각 슬라이드에 버튼을 추가할 수 있습니다. 버튼 텍스트와 링크를 설정할 수 있는 옵션을 클릭하세요. 홈페이지나 블로그의 특정 게시물에 대한 링크를 삽입할 수 있습니다. 방문자들이 강조하고 싶은 콘텐츠에 직접 접근할 수 있도록 합니다.

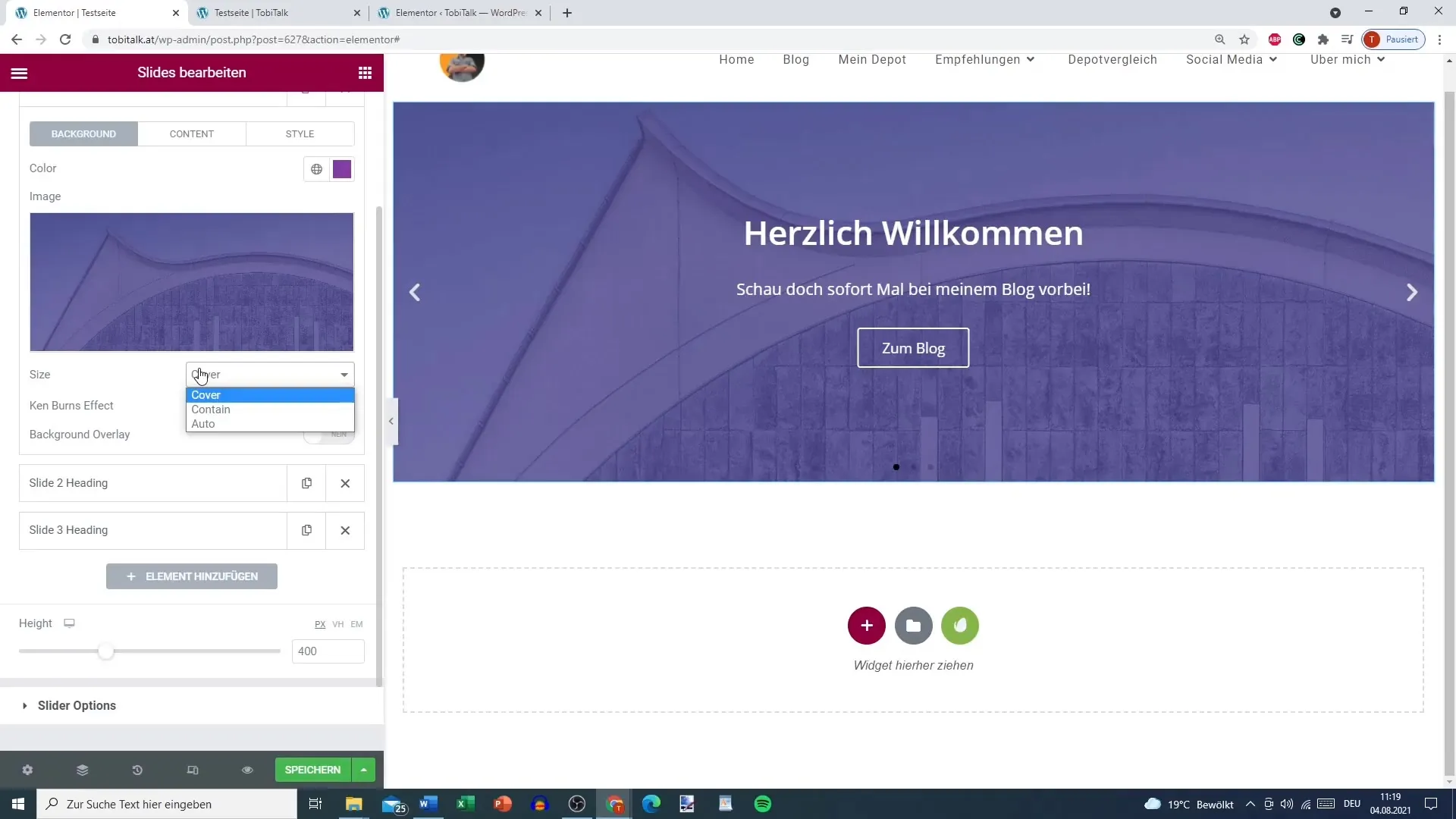
단계 4: 배경 디자인 조정 슬라이드에 매력적인 외양을 부여하기 위해 배경을 디자인할 수 있습니다. 슬라이드의 배경에 강렬한 색상이나 이미지를 선택할 수 있습니다. 이미지를 최적으로 표시하기 위해 "커버" 또는 "컨테이너"와 같은 다양한 옵션을 선택할 수 있습니다. 이렇게 하면 웹사이트에 시각적인 효과를 더할 수 있습니다.

단계 5: 슬라이드 스타일 정의 이제 슬라이드의 스타일을 설정할 차례입니다. 텍스트 정렬, 색상 선택 및 텍스트 그림자까지 조정할 수 있습니다. 텍스트가 잘 읽히고 미적으로 매력적인지 확인하세요. 변경 사항을 한 슬라이드에 적용하여 모든 슬라이드에 쉽게 스타일을 일괄 적용할 수 있습니다.

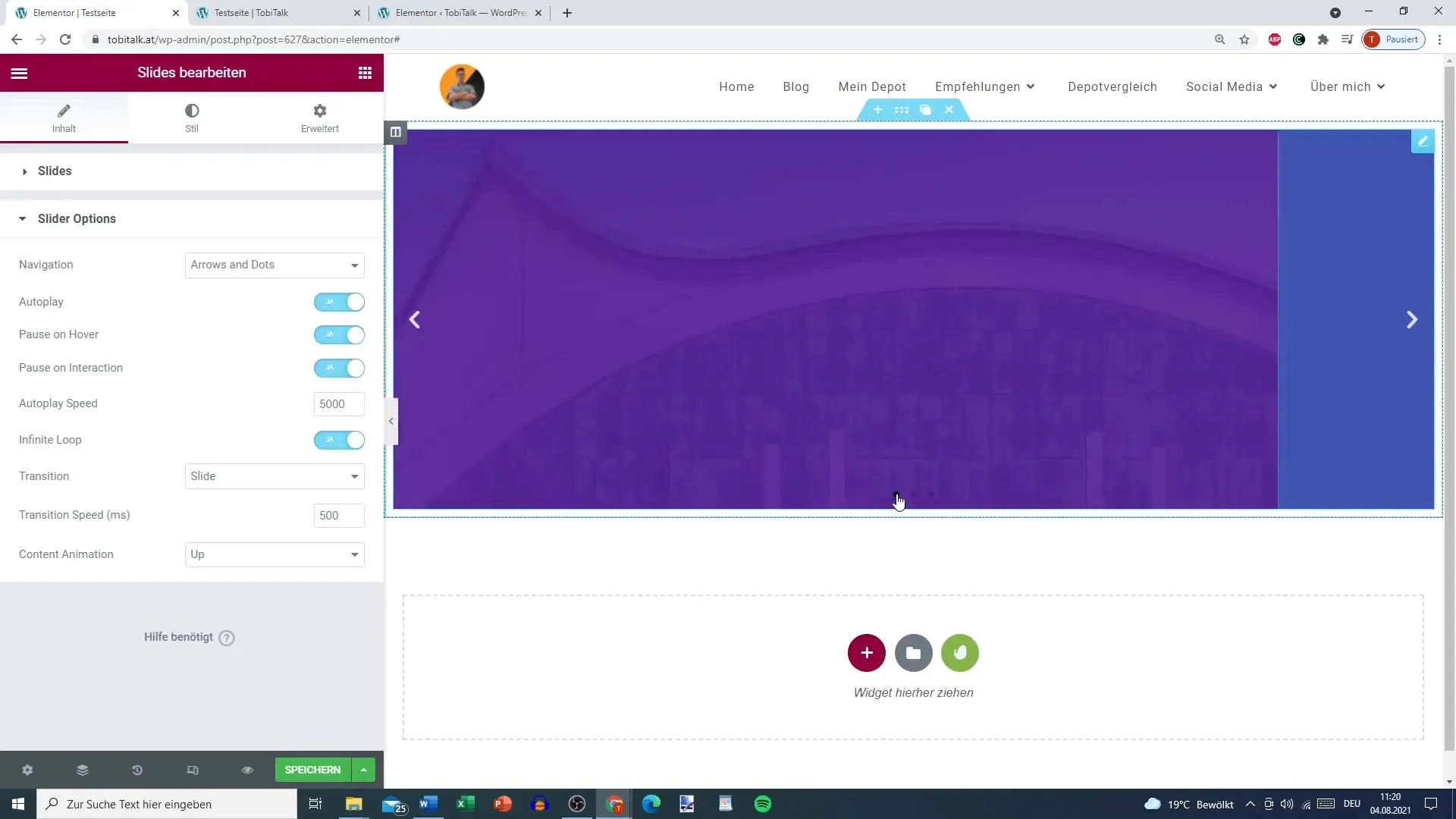
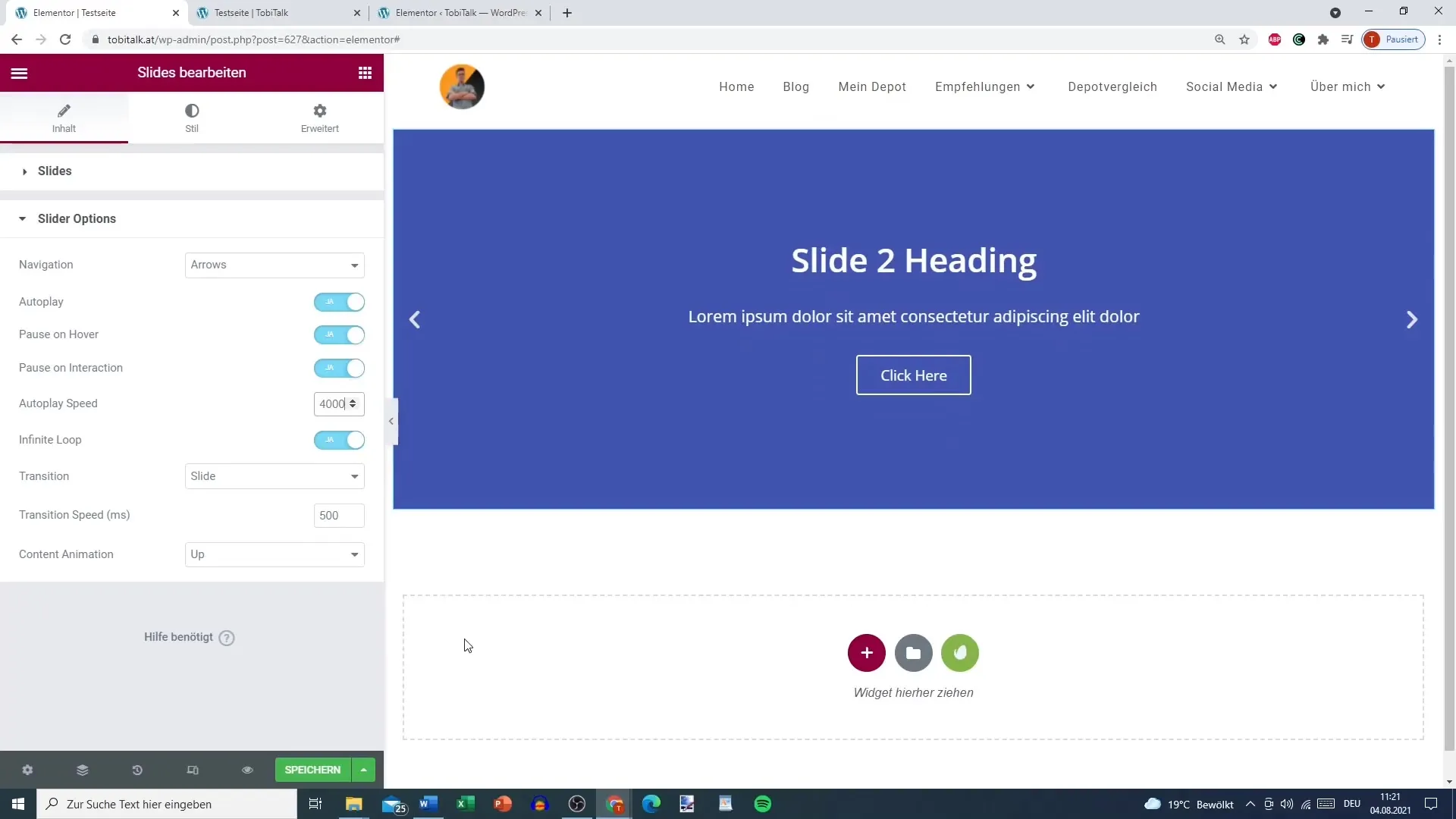
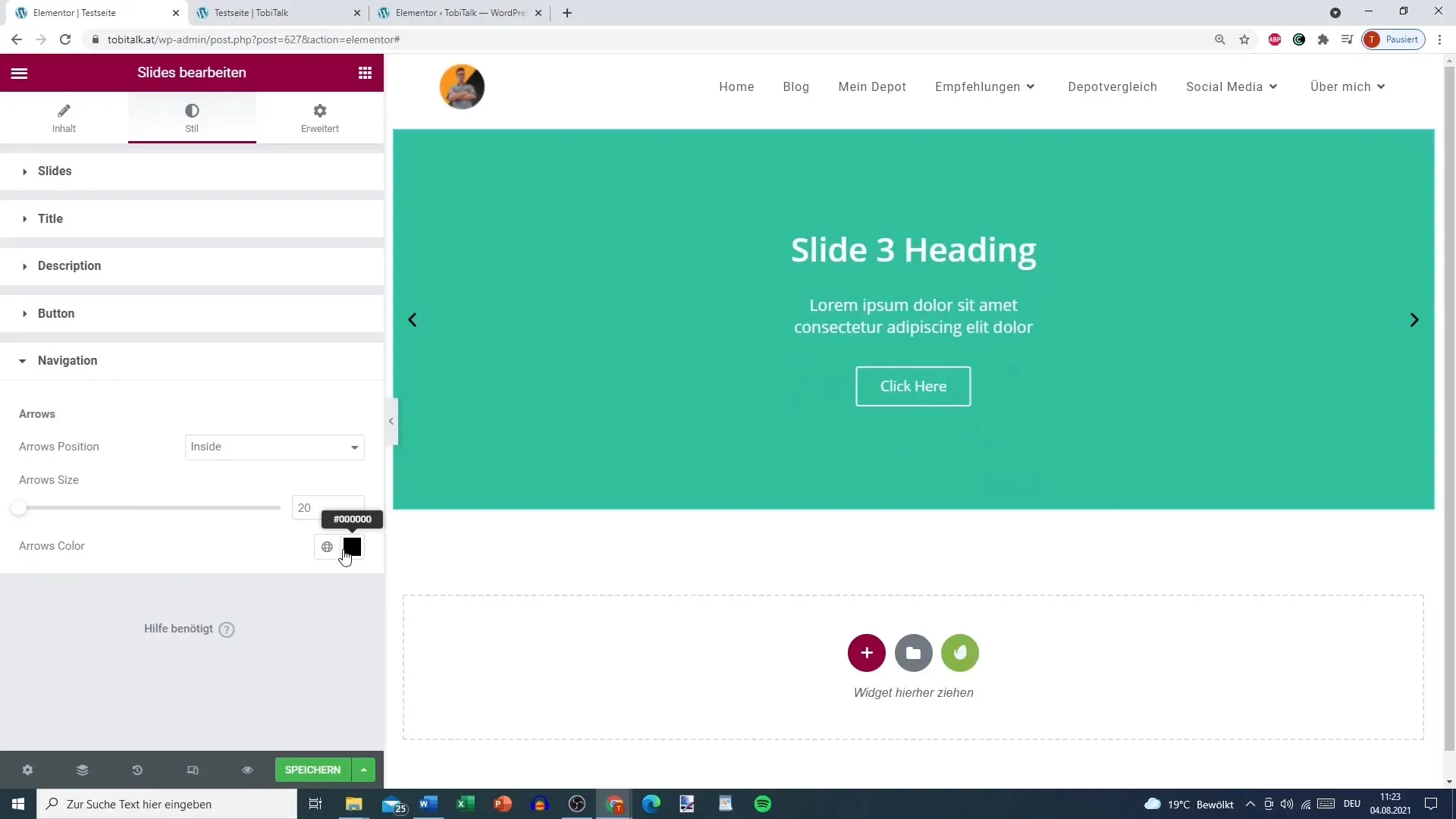
단계 6: 내비게이션 설정 슬라이드의 내비게이션은 중요한 측면입니다. 내비게이션은 점, 화살표 또는 이 둘의 조합으로 구성될 수 있습니다. 내비게이션 요소의 가시성과 디자인을 조정하여 전체적인 이미지를 개선하세요.

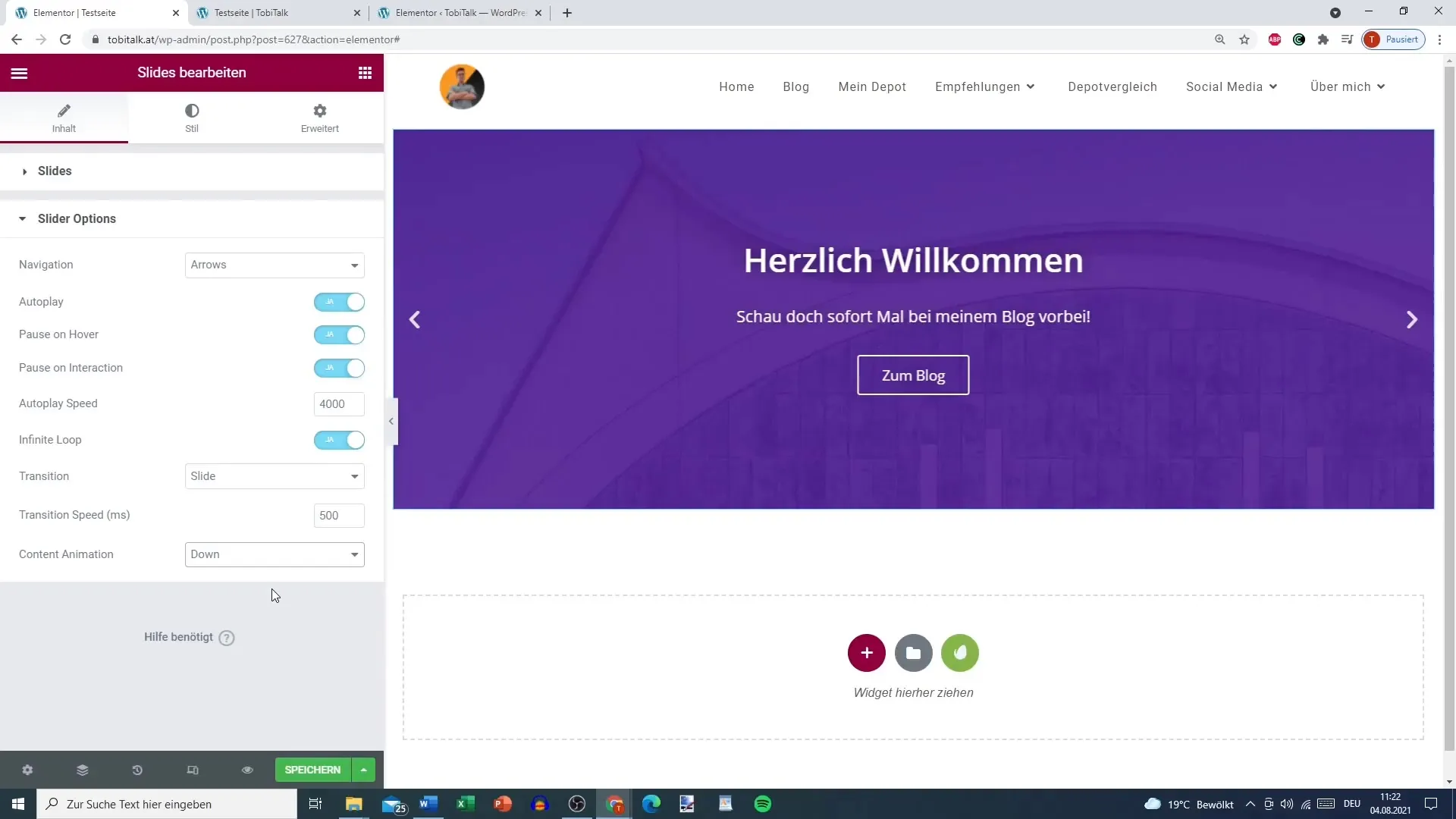
단계 7: 자동 재생 및 속도 설정 사용자 경험을 개선하기 위해 슬라이드의 자동 재생을 활성화할 수 있습니다. 슬라이드의 속도를 조절할 수도 있습니다. 보통 4000밀리초의 값이 쾌적하다고 알려져 있습니다. 내용에 가장 적합한 속도를 파악하기 위해 다양한 속도를 테스트해 보세요.

단계 8: 전환 효과 및 애니메이션 추가 슬라이드 간의 전환 방식은 시각적 효과에 결정적입니다. "희미하게" 또는 "슬라이드"와 같은 다양한 전환 효과 중 선택할 수 있습니다. "슬라이드"는 슬라이드를 보다 매력적으로 만드는 동적 이동 효과를 제공합니다. 부드러운 경험을 보장하기 위해 전환 속도도 조정하는 것을 잊지 마세요.

단계 9: 화살표와 점 조정 내비게이션의 화살표와 점을 선택하고 싶다면, 이 요소들의 크기와 색상을 조정할 수 있습니다. 이들이 잘 보이고 페이지의 총 디자인에 잘 어울리도록 확실하게 하세요. 일관된 디자인 라인을 보증하기 위해 그래픽을 조정하세요.

요약
Slides는 웹 사이트에서 콘텐츠를 매력적으로 제시하는 데 도움이 되는 Elementor의 중요하고 창의적인 요소입니다. 방문자에게 유혹적인 경험을 제공하기 위해 Slide를 추가, 사용자 정의, 디자인 및 탐색할 수 있도록 만드는 방법을 배웠습니다. 유연한 디자인 옵션을 활용하여 Slide를 개인적인 요구에 맞게 조정하세요.
자주 묻는 질문
Elementor에 Slide를 어떻게 추가하나요?“Slides” 위젯을 Elementor의 위젯 목록에서 원하는 영역으로 드래그하여 Slide를 추가할 수 있습니다.
Slide의 콘텐츠를 어떻게 조정하나요?Slide를 클릭하고 팝업 메뉴에서 제목, 설명 및 버튼 텍스트를 직접 수정할 수 있습니다.
Slide의 배경을 어떻게 변경하나요?Slide의 편집 영역에서 배경 옵션을 선택하고 색상 또는 이미지를 선택할 수 있습니다.
Slide를 자동으로 재생할 수 있나요?네, 네비게이션 설정에서 자동 재생을 활성화하고 재생 속도를 조절할 수 있습니다.
Slide 간 탐색을 어떻게 편집하나요?Navigation 모양을 점 또는 화살표로 변경하고 "Navigation" 영역에서 디자인을 조정할 수 있습니다.


