Elementor
워드프레스용 Elementor을 이미 사용하고 있다면 "쇼트코드(Shortcode)"라는 용어를 들어 본 적이 있을 것입니다. 이 작은 코드 조각들은 웹사이트에 간편하고 빠르게 다양한 기능이나 콘텐츠를 삽입하는 데 도움을 줄 수 있습니다. 또한 HTML 코드를 다루는 것 또한 유용한 기술입니다. 이 안내서에서는 Shortcodes와 HTML을 워드프레스 사이트에 효과적으로 통합하는 방법을 배웁니다.
주요 핵심
- Shortcodes를 사용하면 워드프레스에 코드 조각을 쉽게 삽입할 수 있습니다.
- Elementor에서도 직접 HTML을 사용할 수 있습니다.
- Shortcodes 및 HTML 코드를 효율적으로 웹사이트에 통합하는 간단한 방법이 있습니다.
단계별 안내
Elementor에 Shortcodes 삽입하기
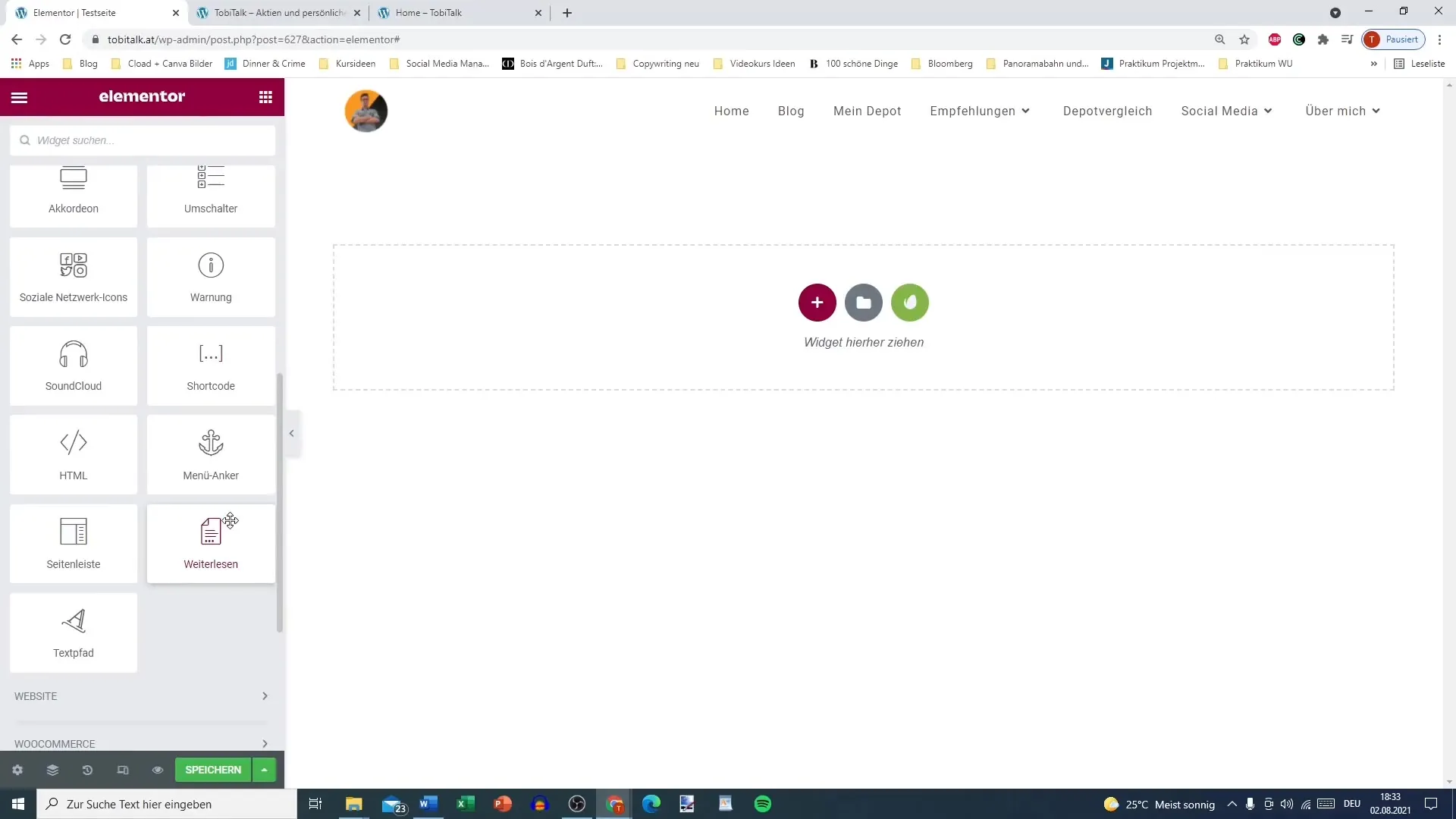
Elementor에 Shortcodes를 사용하려면 여러 가지 방법이 있습니다. Elementor에 즉시 Shortcodes를 입력하거나 워드프레스 기능을 활용할 수 있습니다. Elementor에 직접 Shortcodes를 삽입하려면 페이지에 "쇼트코드(Shortcode)" 위젯을 끌어다 놓으십시오.

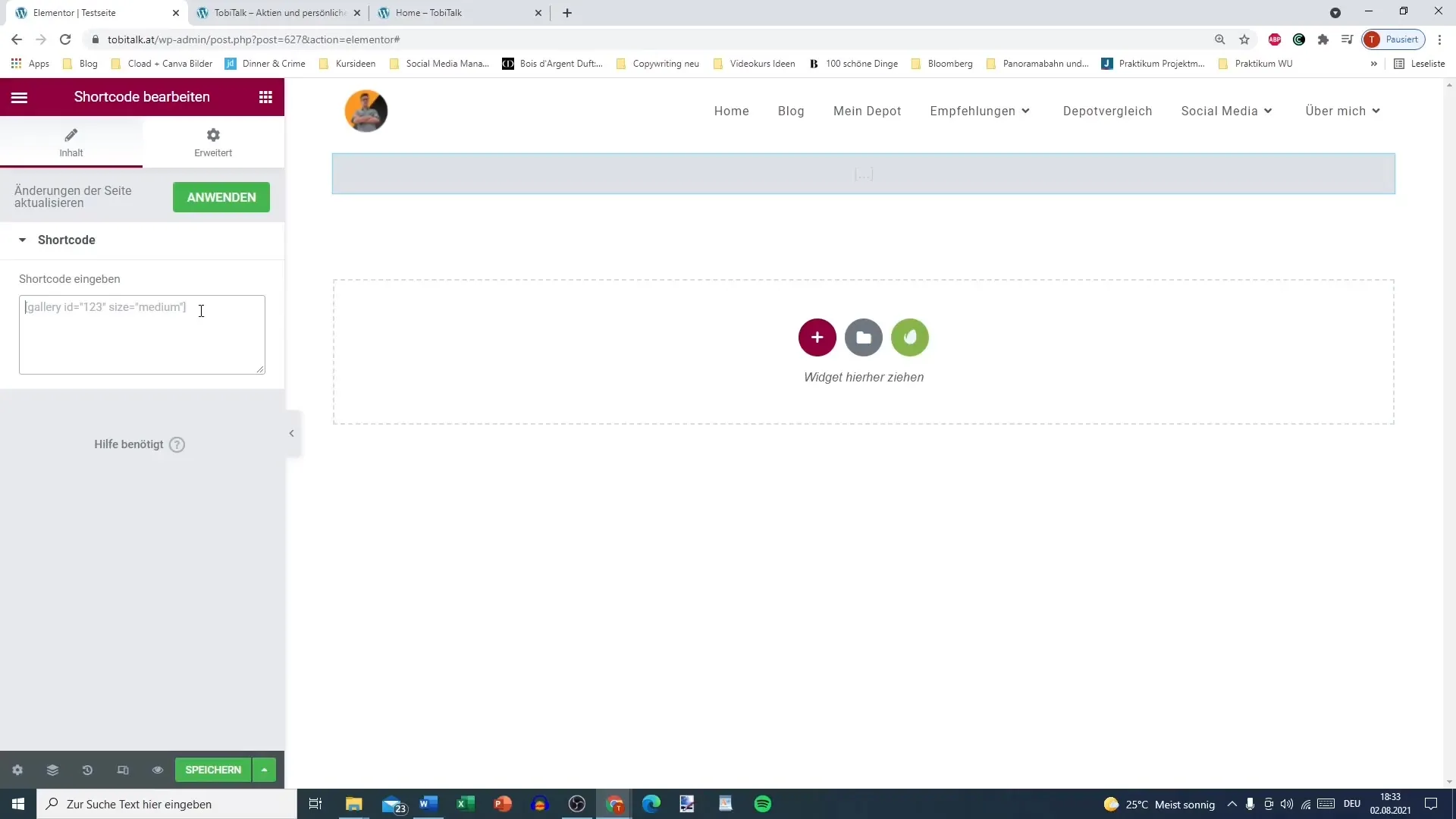
Shortcodes를 생성하면 일반적으로 해당하는 이름이나 레이블에 의해 식별됩니다. 이러한 Shortcodes에서 "갤러리(Gallery)"나 "크기(Size)"와 같은 용어를 발견할 수 있으며 이는 각 요소가 무엇을 의도하는지 알려줍니다.

당신이 원하는 곳에 Shortcode를 배치하여 효과를 얻을 수 있습니다.
Elementor에서 HTML 코드 사용하기
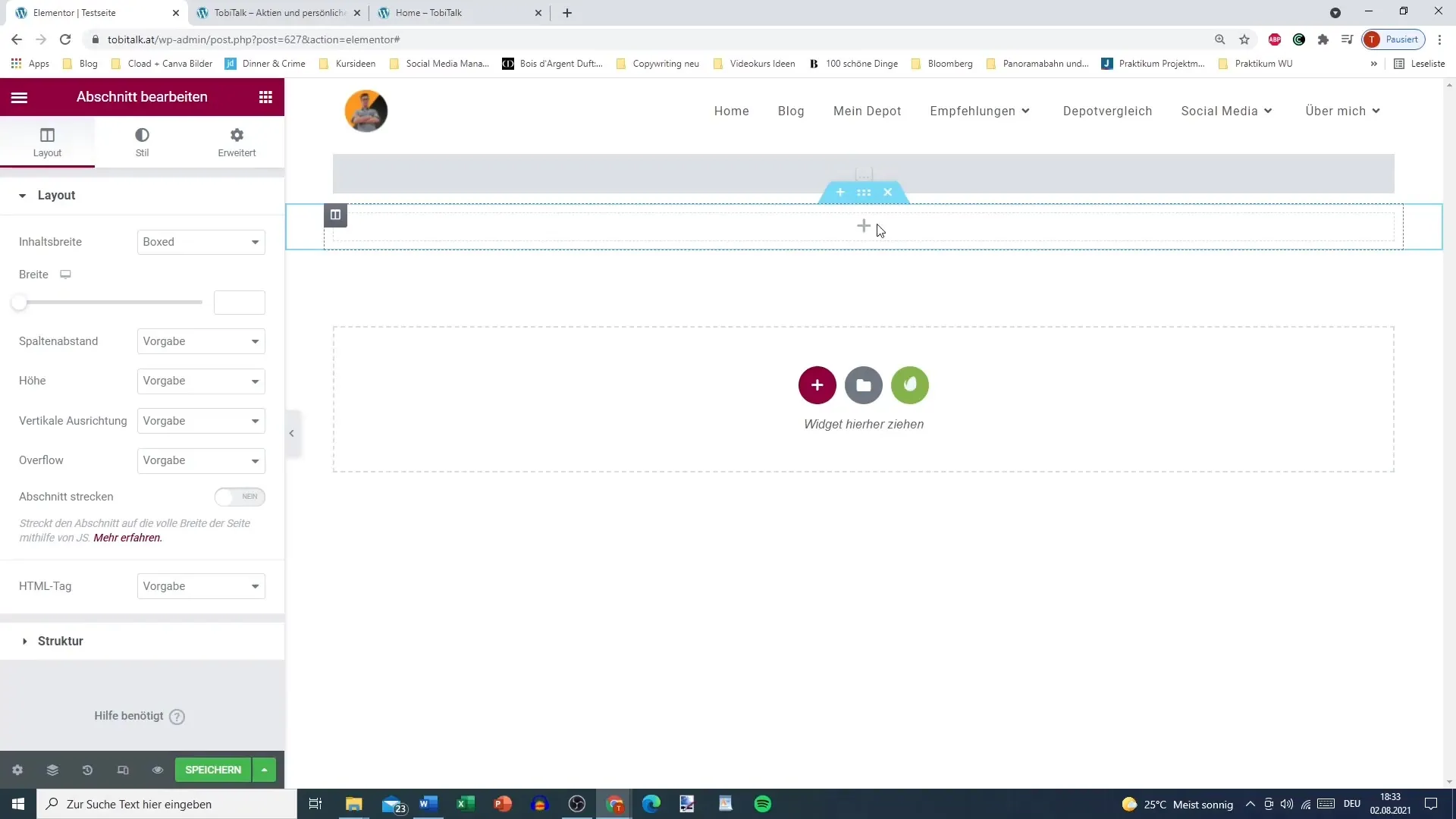
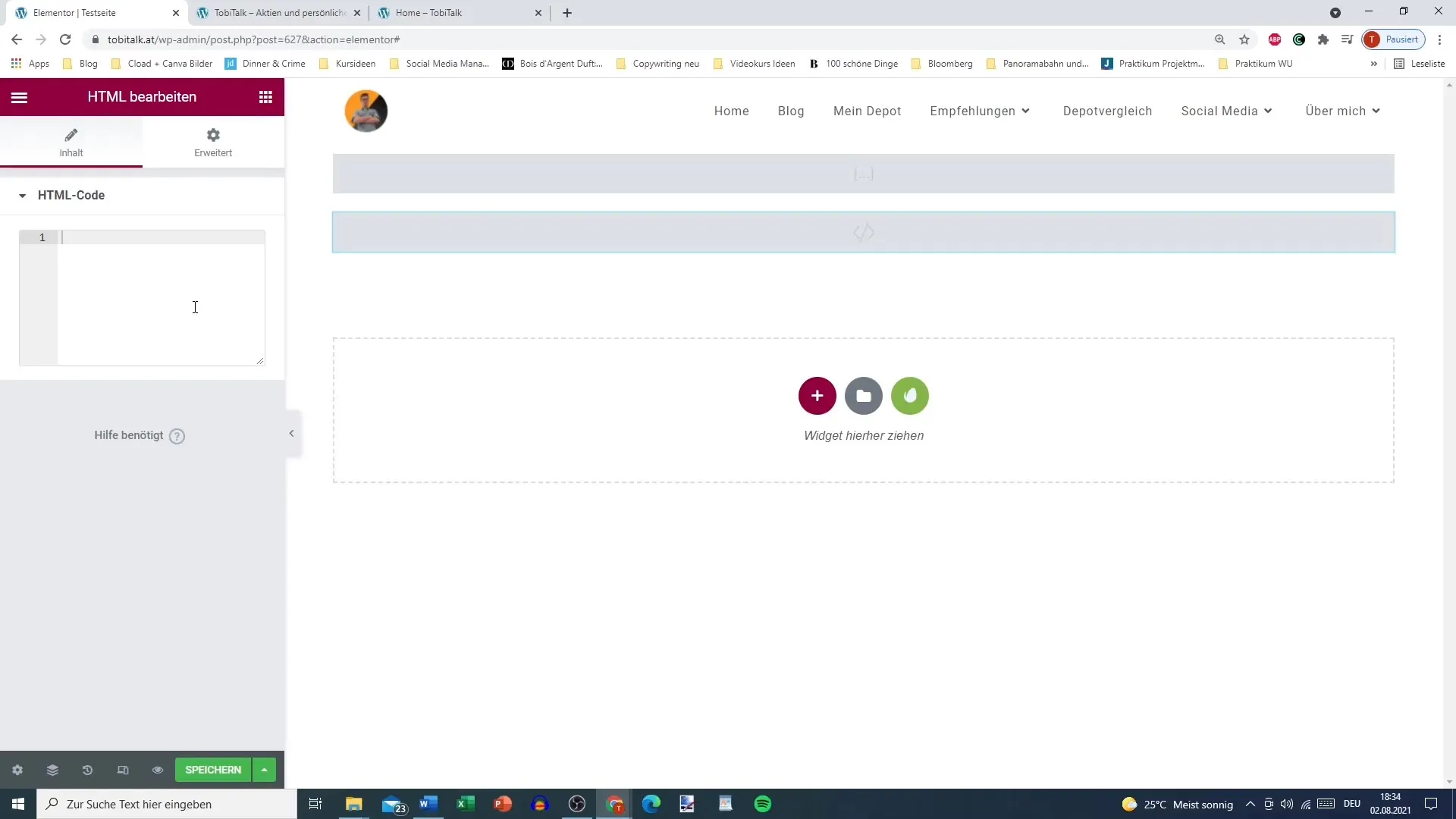
만약 HTML 코드를 받는다면 기본적으로 통합 방법은 유사합니다. Elementor의 HTML에 적합한 위젯을 사용하여 HTML 코드를 삽입해야 합니다.

HTML 위젯에서는 HTML 코드를 붙여넣을 수 있는 텍스트 필드가 제공됩니다. 원하는 결과를 얻으려면 코드가 정확한지 확인하십시오.

Shortcodes와 HTML 통합
언젠가 Shortcode나 HTML 코드를 받게 된다면 워드프레스 인터페이스를 통해 가지 않아도 됩니다. Elementor에서 직접 작업할 수 있는 가장 쉬운 방법을 선택할 수 있습니다.
이렇게 하면 좀 더 유연하게 작업할 수 있으며 다양한 메뉴를 거치지 않고도 웹사이트를 효율적으로 디자인할 수 있습니다.
요약
이 안내서에서는 Elementor 작업 흐름에서 Shortcodes 및 HTML 코드를 효율적으로 활용하는 방법을 배웠습니다. 설명된 단계를 통해 워드프레스 사이트를 신속하게 조정하고 확장할 수 있습니다.
자주 묻는 질문
Elementor에 Shortcode를 어떻게 삽입하나요?페이지에 "쇼트코드(Shortcode)" 위젯을 사용하여 Shortcode를 삽입할 수 있습니다.
HTML 코드는 어디에서 찾을 수 있나요?일반적으로 플러그인이나 다른 외부 도구에서 생성하고 제공됩니다.
워드프레스 기능 없이 Shortcodes를 사용할 수 있나요?네, 워드프레스 인터페이스를 사용하지 않고 Elementor에 직접 Shortcodes를 삽입할 수 있습니다.
Shortcodes의 주요 사용 영역은 무엇인가요?갤러리, 폼, 위젯 및 기타 인터랙티브 요소에 대해 Shortcodes가 자주 사용됩니다.
Elementor에서 HTML이 필요한 이유는 무엇인가요?HTML을 사용하여 맞춤형 콘텐츠를 추가하고 웹사이트 유연성을 높일 수 있습니다.


