당신의 웹사이트에서의 요금제 설계는 온라인 비즈니스의 성공에 중요할 수 있습니다. 잘 구조화된 Price Table은 귀하의 제안을 명확히 전달할 뿐만 아니라 컨버전션율을 높일 수도 있습니다. 본 가이드에서는 워드프레스용 Elementor로 효과적인 요금제를 어떻게 만들 수 있는지 단계별로 안내하겠습니다.
가장 중요한 인사이트들
- Elementor를 사용하여 매력적인 요금제를 생성할 수 있습니다.
- 개별 제품 또는 서비스를 설득력 있게 표현할 수 있습니다.
- 제안을 강조하기 위해 색상 및 글꼴을 조정하고 조율하세요.
- 아이콘과 버튼을 올바르게 사용하면 Price Table의 사용 편의성을 향상시킬 수 있습니다.
Price Table 생성 단계별 안내
1. Elementor에 Price Table 추가
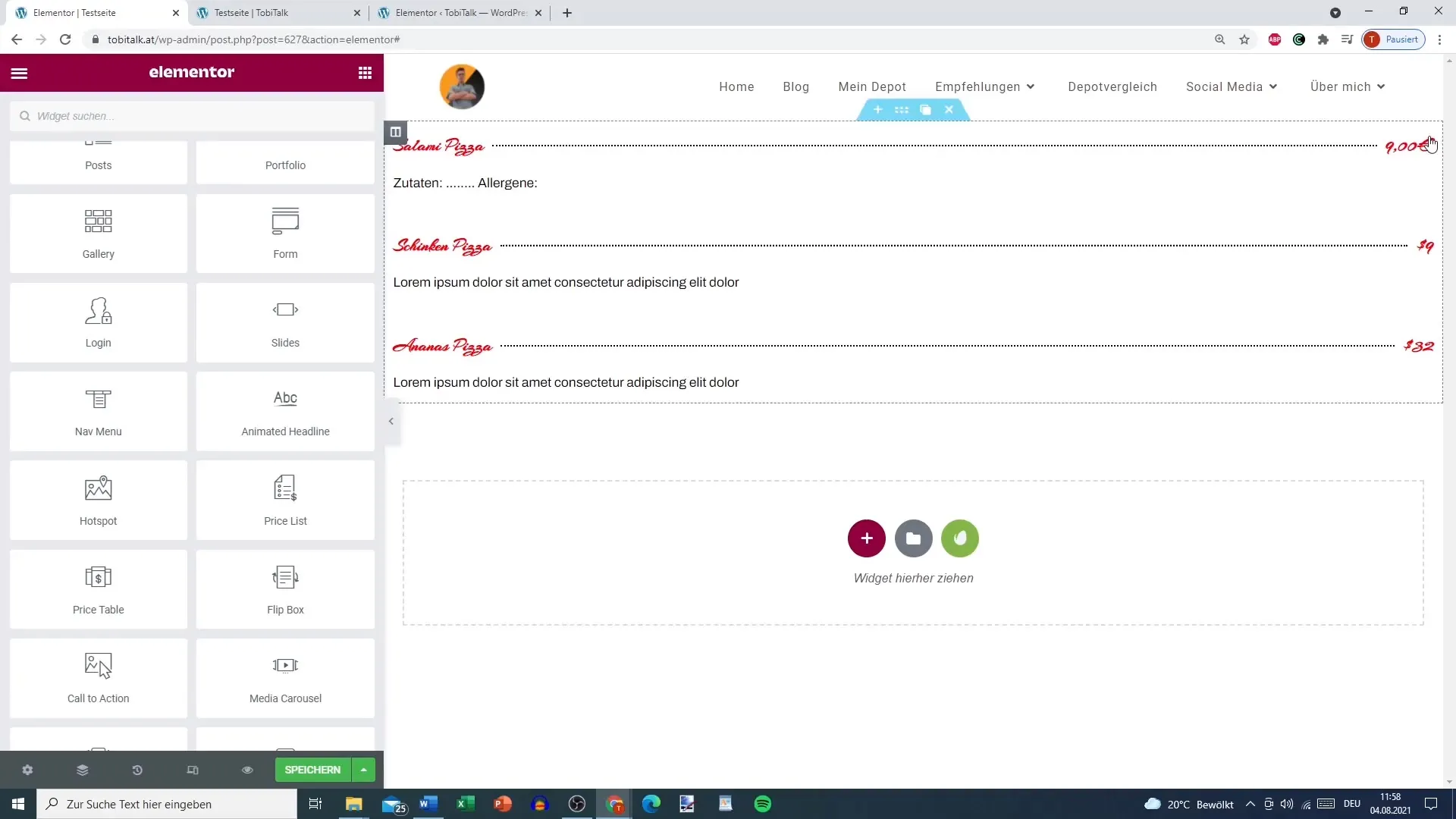
먼저 웹사이트의 기존 가격표를 제거하여 시작하세요. 그런 다음 Elementor에 새 섹션을 추가하고 Price Table을 선택하세요. 이 과정에서 요금제의 구조를 즉시 파악할 수 있습니다.

2. 제안 사항 수정
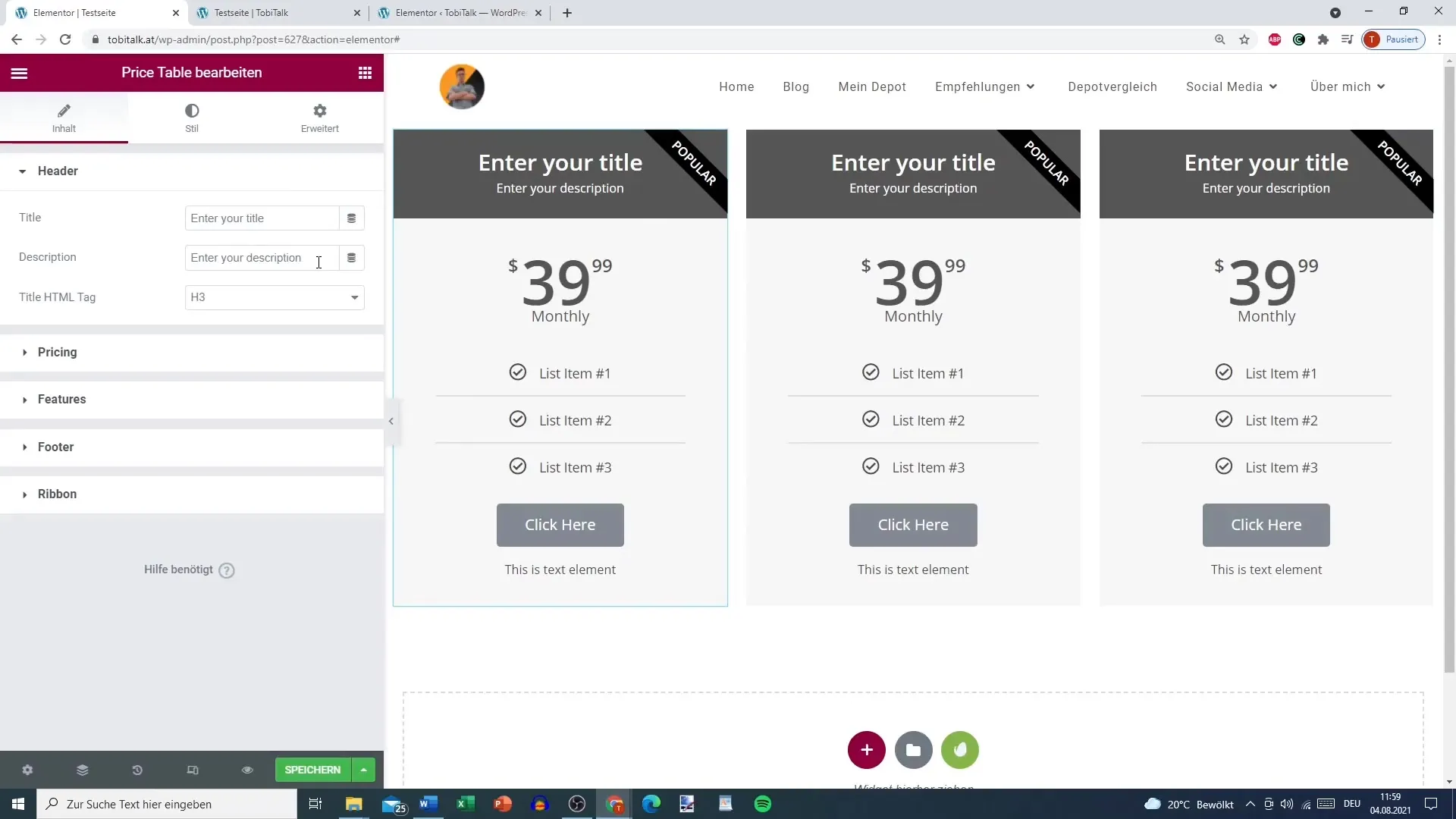
추가한 섹션을 클릭하여 제목, 설명, 심지어 첫 번째 제안의 HTML 태그를 변경할 수 있습니다. 예를 들어 "실버 패키지"로 제목을 지정하고 적절한 설명을 추가할 수 있습니다.

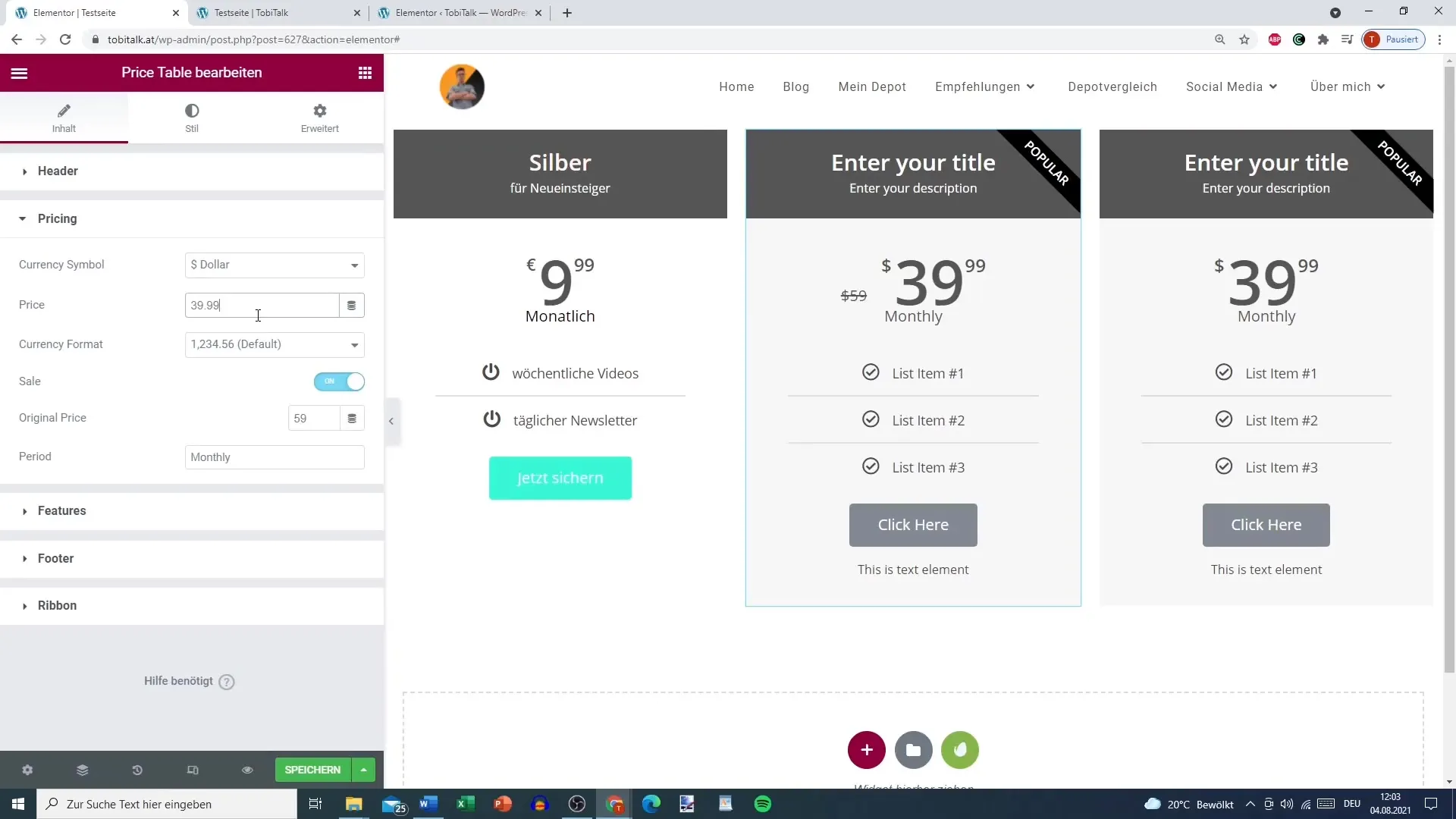
3. 요금 및 통화 옵션 설정
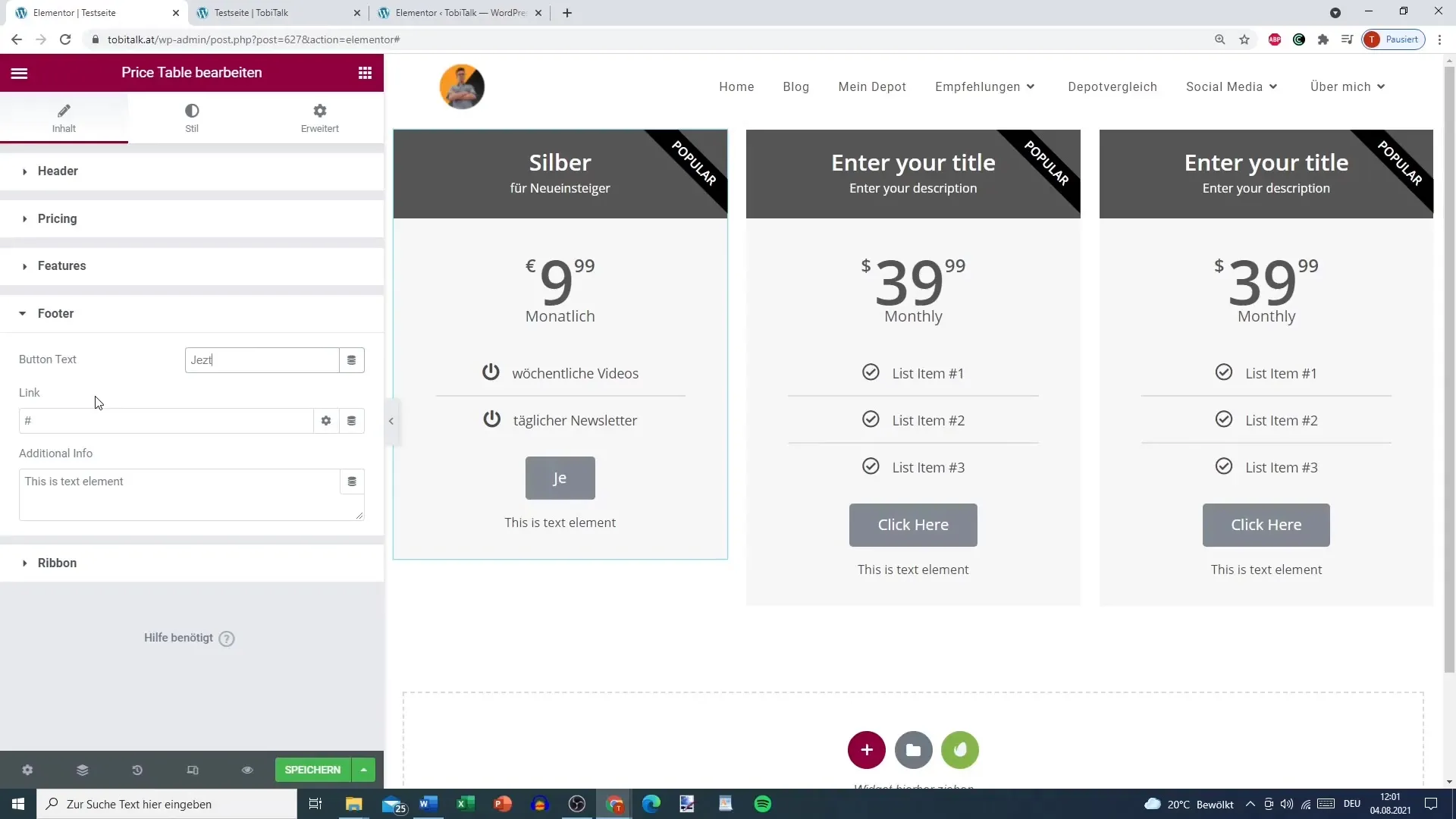
다음으로 제안에 대한 통화를 설정하세요. 이 경우 우리는 유로를 사용합니다. 예를 들어 "실버 패키지"의 가격을 9.99€와 같이 지정할 수 있습니다. 포인트나 표준 뷰를 통해 가격 표시 형식을 선택할 수 있습니다.
4. 추가 기능 및 아이콘 추가
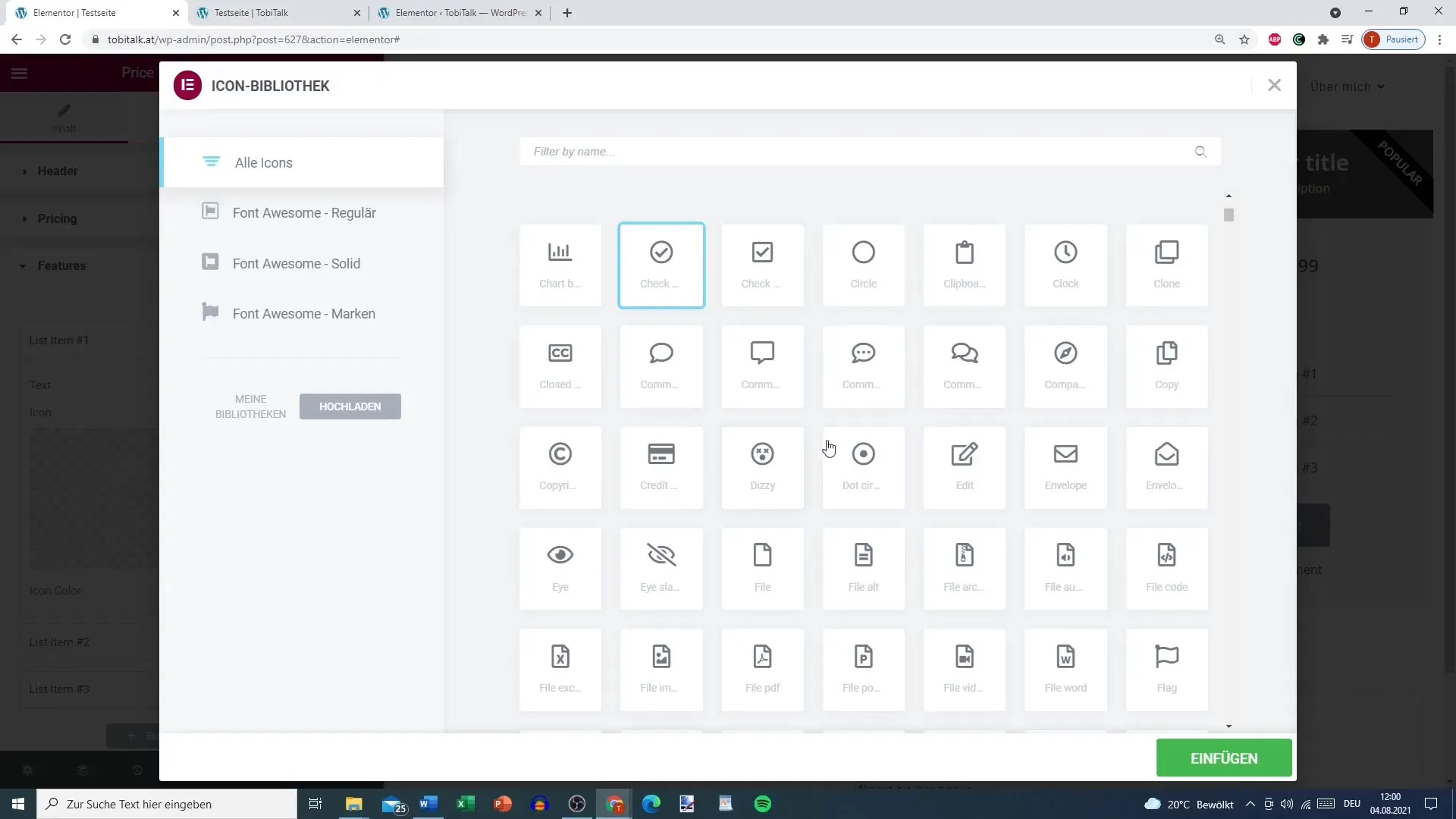
이제 제안의 기능을 추가하는 시간입니다. 이러한 기능은 목록으로 표시할 수 있습니다. 기능에 맞는 아이콘을 선택하기 위해 아이콘 라이브러리를 사용할 수 있습니다. 예를 들어 제안의 내용을 강조하기 위한 적절한 심지를 선택하세요.

5. 푸터 버튼 링크 설정
Price Table의 푸터에 Call-to-Action 버튼을 추가할 수 있습니다. 이 과정에서 사용자들에게 제안을 활용하도록 유도하는 판매 페이지 링크를 삽입할 수 있습니다. 버튼 텍스트는 예를 들어 "지금 구매"가 될 수 있습니다.

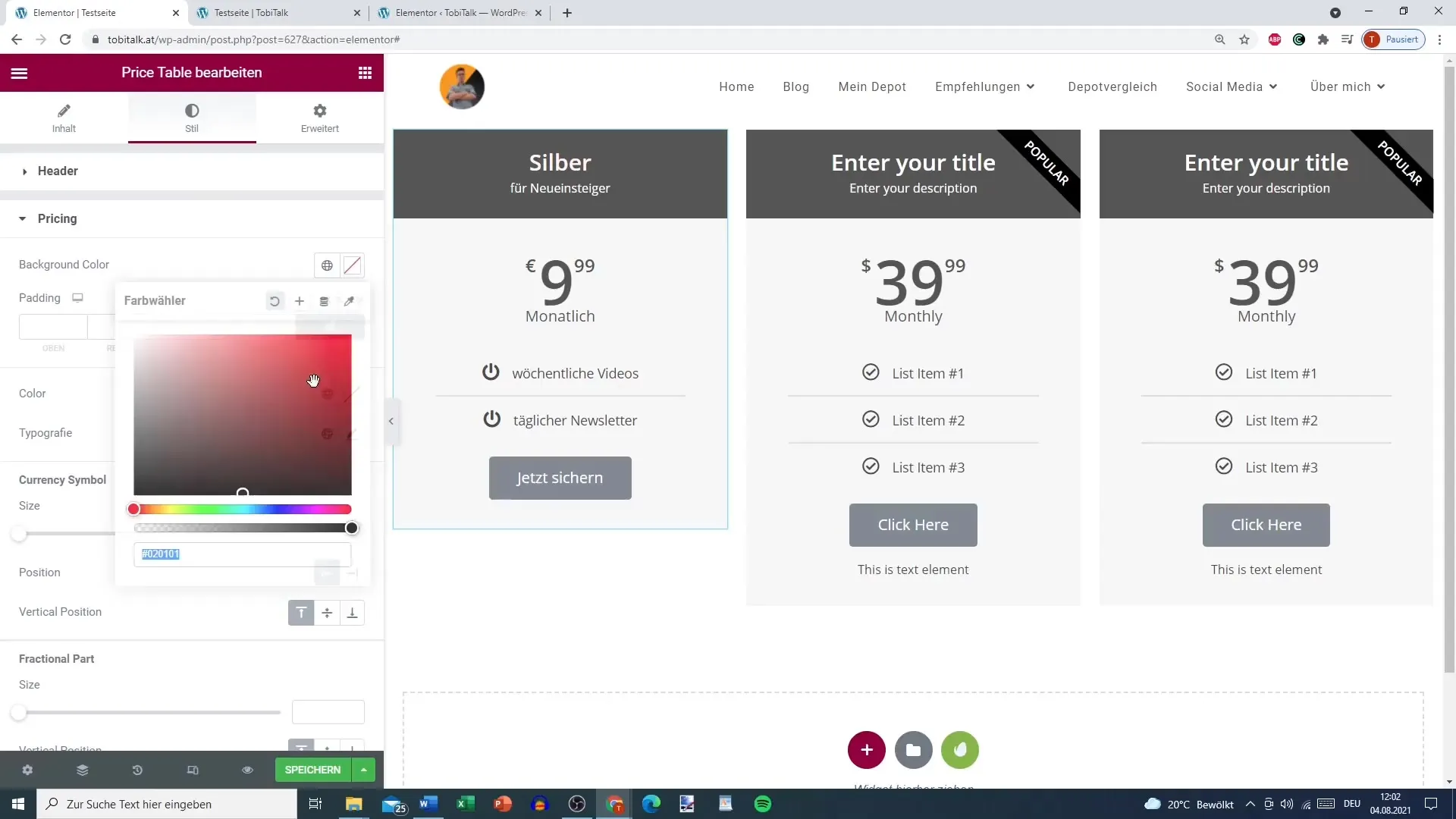
6. 디자인 조정
Price Table의 디자인 또한 중요합니다. 색상, 글꼴, 패딩을 조정할 수 있습니다. 제목을 밝은 색조로, 가격 표시를 뚜렷한 색조로 디자인할 수 있습니다. 최상의 시각적 결과를 얻기 위해 다양한 조합을 실험하세요.

7. 세일 및 할인 옵션 추가
행사 중이거나 할인을 제공하고 싶다면 세일 옵션을 활성화할 수 있습니다. 원래 가격과 할인된 가격을 지정하세요. 제안이 흥미로워야 하며 사용자들이 혼란스럽지 않도록 명확하게 전달되어야 합니다.

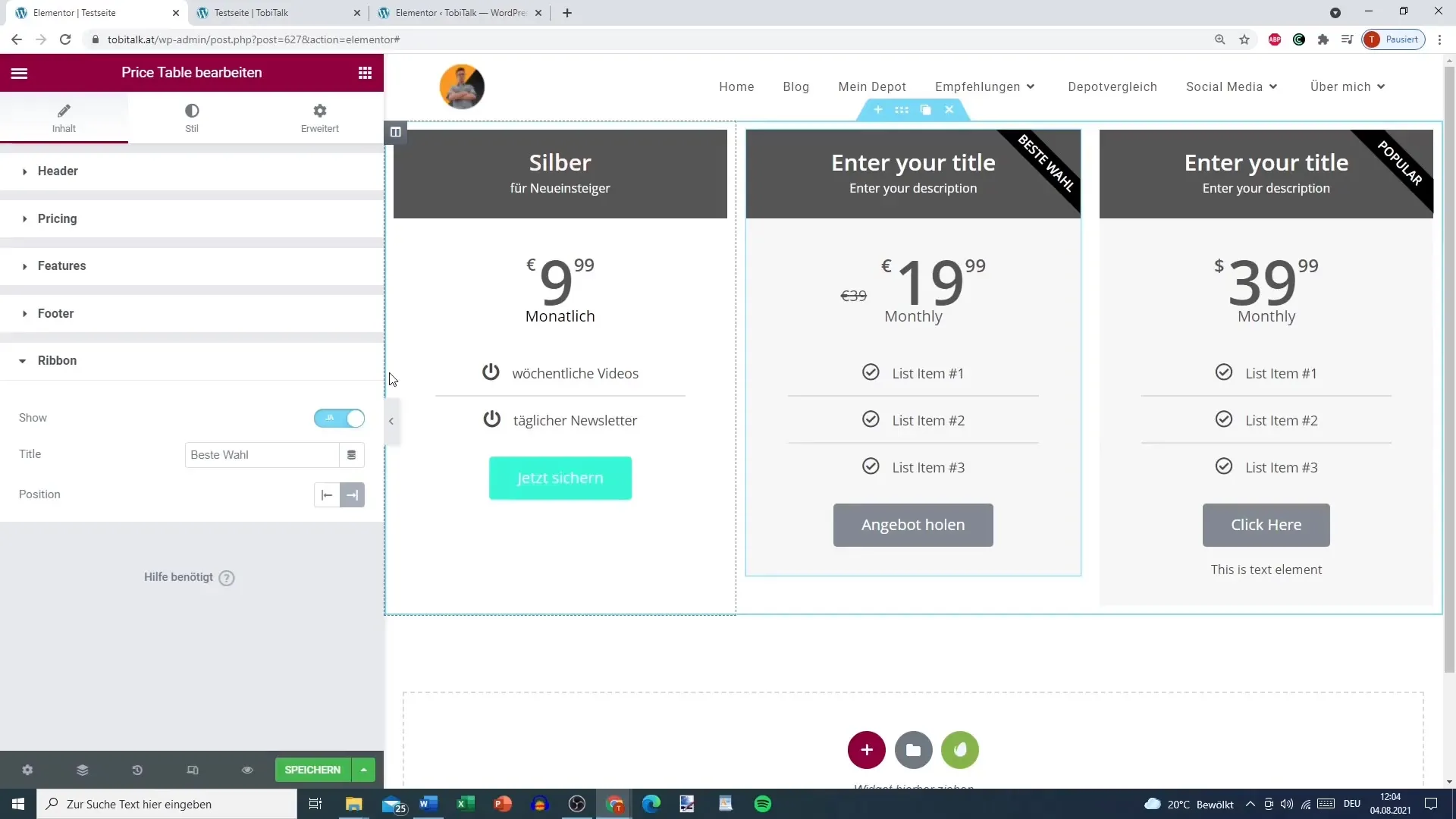
8. 특별 제안을 위한 리본 추가
특별 제안을 강조하기 위해 리본이나 묶음을 사용할 수 있습니다. "인기", "최고 선택" 등으로 텍스트를 지정할 수 있습니다. 이는 사용자들에게 구매를 유도하는 추가 동기를 제공합니다. 텍스트가 명확하게 가독성이 보장되도록 너무 길지 않도록 주의하세요.
9. Price Table 검토 및 조정
변경 사항을 저장하기 전에 전체 가격 설정을 확인하세요. 모든 링크가 작동하고 오타가 없는지 확인하세요. 명확하고 에러 없는 가격 제안은 귀하의 전문성을 강조할 것입니다.

개요
Elementor을 사용하여 Price Tables을 조정하고 디자인함으로써 귀하의 제안을 효율적으로 소개할 수 있습니다. 언급된 단계들은 정보를 제공하고 시각적으로 매력적인 레이아웃을 생성하는 데 도움이 될 것입니다. 충분한 변환이 가능하도록 사용자 편의성과 디자인을 지속적으로 최적화하는 것을 잊지 마십시오.
자주 묻는 질문
Elementor에 Price Table을 어떻게 추가하나요?기존의 가격 목록을 제거하고 Price Table을 추가할 새 섹션을 넣으면 됩니다.
다양한 통화를 사용할 수 있나요?네, 제안의 통화를 설정에서 지정할 수 있습니다.
Price Table에서 색상을 어떻게 조정하나요?디자인 옵션 중에서 텍스트, 배경 및 버튼의 색상을 개별적으로 선택할 수 있습니다.
가격 계획에 할인을 표시하는 것이 가능한가요?네, 세일 옵션을 활성화하고 원래 가격 및 할인 가격을 지정할 수 있습니다.
Price Table을 쉽게 조정할 수 있나요?네, Elementor은 Price Tables을 개별적으로 디자인하는 많은 옵션을 제공합니다.


