elementor에서 미디어 카루셀을 통해 컨텐츠를 프레젠테이션하는 새로운 방법을 제공합니다. 이 기능을 통해 이미지, 비디오 및 링크를 매력적인 카루셀 형식으로 배치하여 웹사이트 사용자 경험을 크게 향상시킬 수 있습니다. 이 안내서는 미디어 카루셀을 생성하고 사용자 정의하는 프로세스를 단계별로 안내합니다.
주요 핵심 포인트
- 미디어 카루셀을 통해 이미지 및 비디오를 사용할 수 있습니다.
- 각 요소에 개별 링크를 추가할 수 있습니다.
- 다양한 사용자 정의 옵션이 제공되어 다양한 디자인이 가능합니다.
미디어 카루셀 생성 단계별 안내
단계 1: 미디어 카루셀 추가
미디어 카루셀을 생성하려면 먼저 Elementor 편집기를 엽니다. 왼쪽 사이드 바에서 사용할 수 있는 요소를 찾을 수 있습니다. "카루셀"을 찾아 원하는 페이지 영역으로 끌어다 놓습니다.

단계 2: 요소 선택
이제 다양한 미디어 콘텐츠를 선택할 수 있습니다. 이미지와 비디오를 조합하여 카루셀을 다양하게 만들 수 있습니다. 첫 번째 요소에는 미디어 라이브러리에서 이미지를 선택합니다.

단계 3: 비디오 추가
비디오를 추가하려면 카루셀에서 두 번째 요소를 선택하고 비디오 아이콘을 클릭합니다. 거기에서 YouTube 또는 Vimeo 등의 비디오 링크를 붙여넣을 수 있습니다. 링크를 복사하여 붙여넣는 것을 잊지 마세요.

단계 4: 추가 이미지 또는 비디오 삽입
세 번째 요소에 대해 동일한 프로세스를 반복하면 됩니다. 요구 사항에 따라 이미지나 다른 비디오를 추가할 수 있습니다. 이것으로 콘텐츠를 다양하게 만들고 동적인 느낌을 줄 수 있습니다.

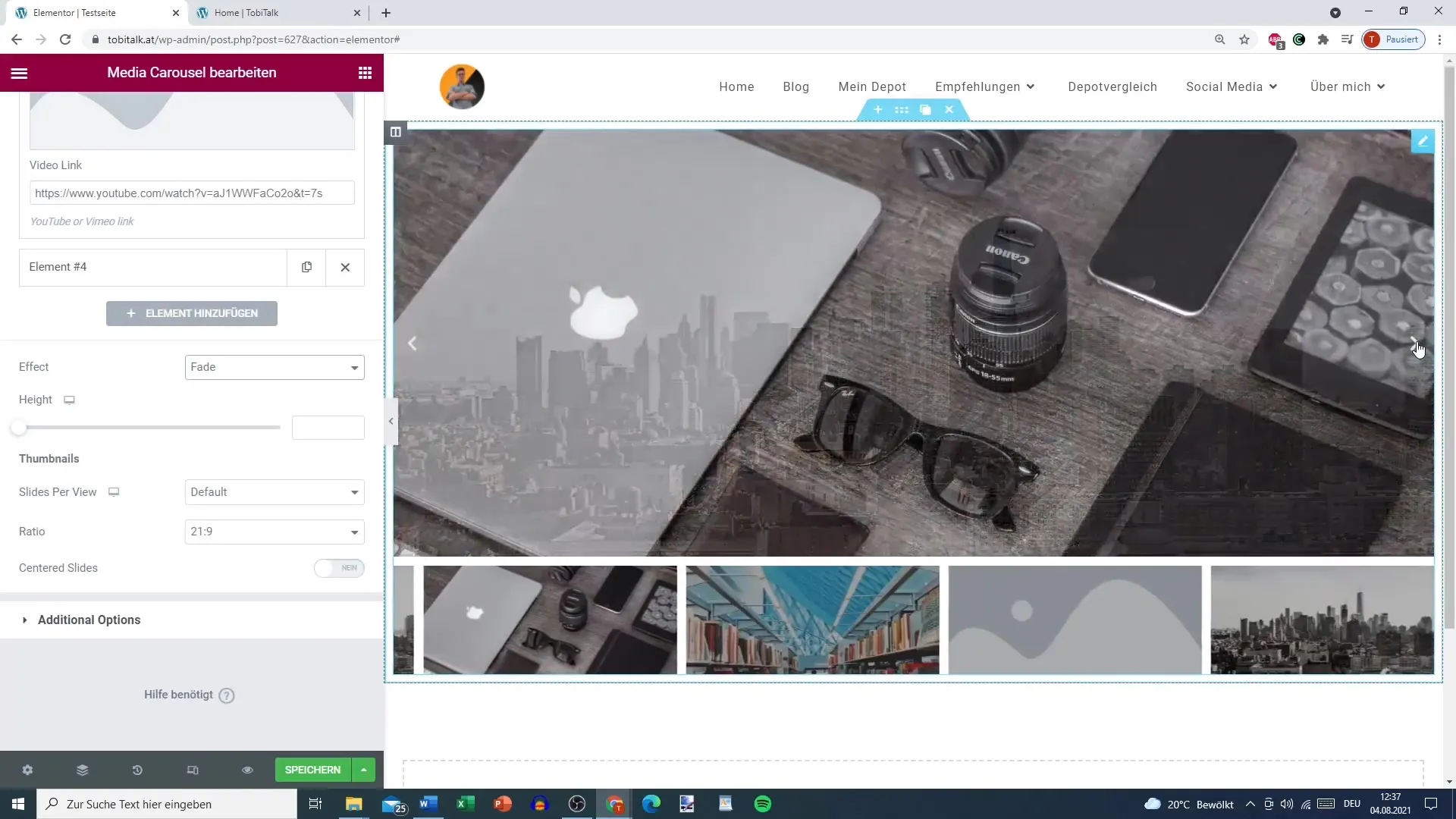
단계 5: 카루셀 사용자 정의
카루셀은 다양한 사용자 정의 옵션을 제공합니다. 카루셀의 높이와 너비를 원하는 대로 설정할 수 있습니다. 또한 탐색을 위한 화살표, 점 또는 진행 표시 줄을 활성화하는 옵션이 있습니다. 웹사이트에 가장 잘 맞는 옵션을 고려해 보세요.

단계 6: 추가 옵션 설정
자동 재생할지와 사용할 속도를 설정할 수 있는 추가 옵션으로 이동합니다. 무한 루프 옵션을 활성화하여 끝없는 루프를 만들 수도 있습니다.

단계 7: 링크 추가
카루셀의 각 요소에 링크를 추가할 수 있습니다. 요소를 선택하고 링크 설정으로 이동하여 원하는 링크를 추가합니다. 이는 웹사이트에서 관련 콘텐츠로 사용자를 이동시키는 데 유용합니다.

단계 8: 슬라이드쇼 디자인
카루셀 외에도 슬라이드쇼를 추가로 사용자 정의할 수 있습니다. "페이드" 또는 "슬라이드"와 같은 효과를 선택하여 요소 간 전환을 더 흥미롭게 만들 수 있습니다.

단계 9: 썸네일 설정
썸네일 설정에서 한 번에 표시할 슬라이드 수를 지정합니다. 사용자 인터페이스를 자유롭게 디자인하고 주요 콘텐츠를 강조할 수 있도록 합니다.

단계 10: 표지 및 오버레이
마우스를 올리면 나타나는 오버레이를 활성화할 수도 있습니다. 여기서 사용자에게 추가 정보를 제공하는 제목과 설명을 추가하거나, 요소 위로 마우스를 올리면 표시되는 아이콘을 추가할 수도 있습니다.

요약
Elementor의 미디어 캐러셀을 사용하면 이미지와 비디오를 결합한 인상적인 갤러리를 만들 수 있습니다. 다양한 맞춤 설정 옵션 덕분에 워드프레스 사이트에서 사용자에게 인상을 남기는 독특한 경험을 제공할 수 있습니다.
자주 묻는 질문
카러셀에 비디오를 어떻게 추가하나요?비디오 아이콘을 선택하고 YouTube 또는 Vimeo 링크를 추가하세요.
각 요소에 링크를 추가할 수 있나요?네, 각 요소에 개별 링크를 설정할 수 있습니다.
카러셀을 자동 재생하려면 어떻게 하나요?추가 옵션에서 "자동 재생" 기능을 선택하고 속도를 조절할 수 있습니다.
카러셀의 크기를 조정할 수 있나요?네, 카러셀의 높이와 너비를 자유롭게 설정할 수 있습니다.
슬라이드쇼에 사용할 수 있는 효과는 무엇이 있나요?이동 효과를 "페이드" 또는 "스라이드" 중에서 선택하여 전환 효과를 조정할 수 있습니다.


