Blockquote 요소를 Elementor을 통해 WordPress에서 효과적으로 활용하고 싶나요? 이 안내서에서는 웹 사이트에 Blockquote 요소를 최적으로 통합하기 위해 필요한 모든 정보를 알려드립니다. Blockquote는 주장을 강조하고 콘텐츠에 특별한 감성을 더하는 창의적인 방법입니다. 지금 바로 시작해봅시다!
주요 인사이트
- Blockquote 요소는 인용문이나 특별한 주장을 시각적으로 강조할 수 있습니다.
- 작성자와 트윗 버튼을 Blockquote에 직접 추가할 수 있습니다.
- 스킨, 색상 및 글꼴과 같은 다양한 맞춤 옵션이 있습니다.
단계별 안내
단계 1: Blockquote 요소 추가
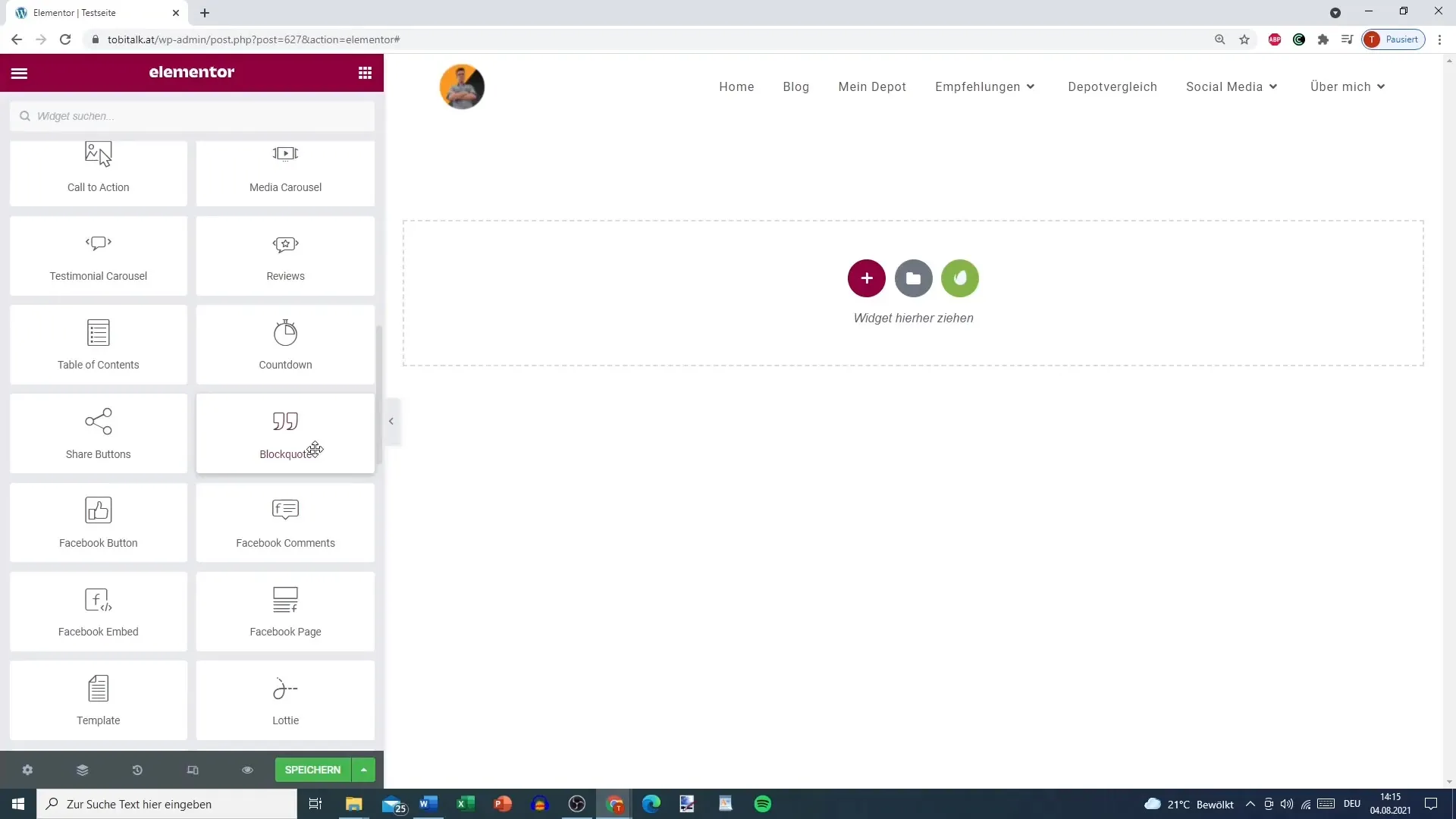
Blockquote 요소를 페이지에 추가하려면 먼저 Elementor 편집기를 엽니다. 위젯 목록에서 Blockquote 요소를 찾아 원하는 페이지 영역으로 끌어다 놓습니다.

단계 2: 내용 입력
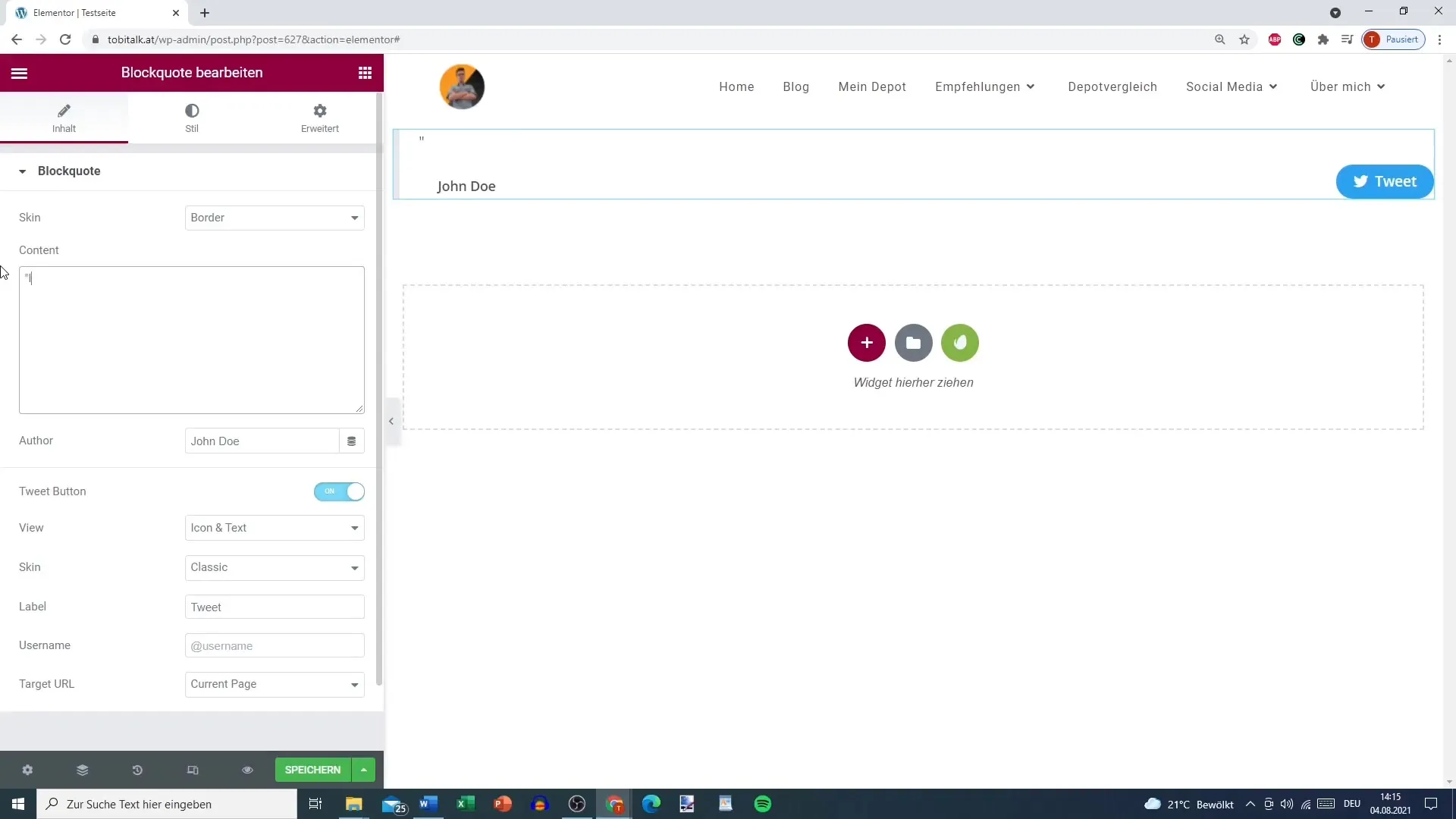
이제 Blockquote에 내용을 입력할 수 있습니다. 원하는 인용문이나 주장을 텍스트 상자에 입력합니다. 강조하고자 하는 어떤 주장이든 상관없습니다.

단계 3: 작성자 표시
인용문의 신뢰도를 높이기 위해 작성자의 이름을 추가할 수 있습니다. 해당 필드에 해당 텍스트를 입력하세요. 예를 들어 "토비아스"입니다.
단계 4: 트윗 버튼 추가
Blockquote 요소의 유용한 기능 중 하나는 트윗 버튼을 추가할 수 있는 기능입니다. 방문자가 Blockquote에서 직접 트윗할 수 있습니다. 해당 기능을 활성화하고 트윗 시 표시할 텍스트를 조정하세요.
단계 5: 트윗 버튼 맞춤 설정
트윗 버튼도 개별적으로 맞춤 설정할 수 있습니다. 텍스트만 표시할지, 아이콘만 표시할지 또는 둘 다를 선택할 수 있습니다. 다양한 스타일(예: Bubble 또는 Link) 중에서 선택하세요.
단계 6: 디자인 조정
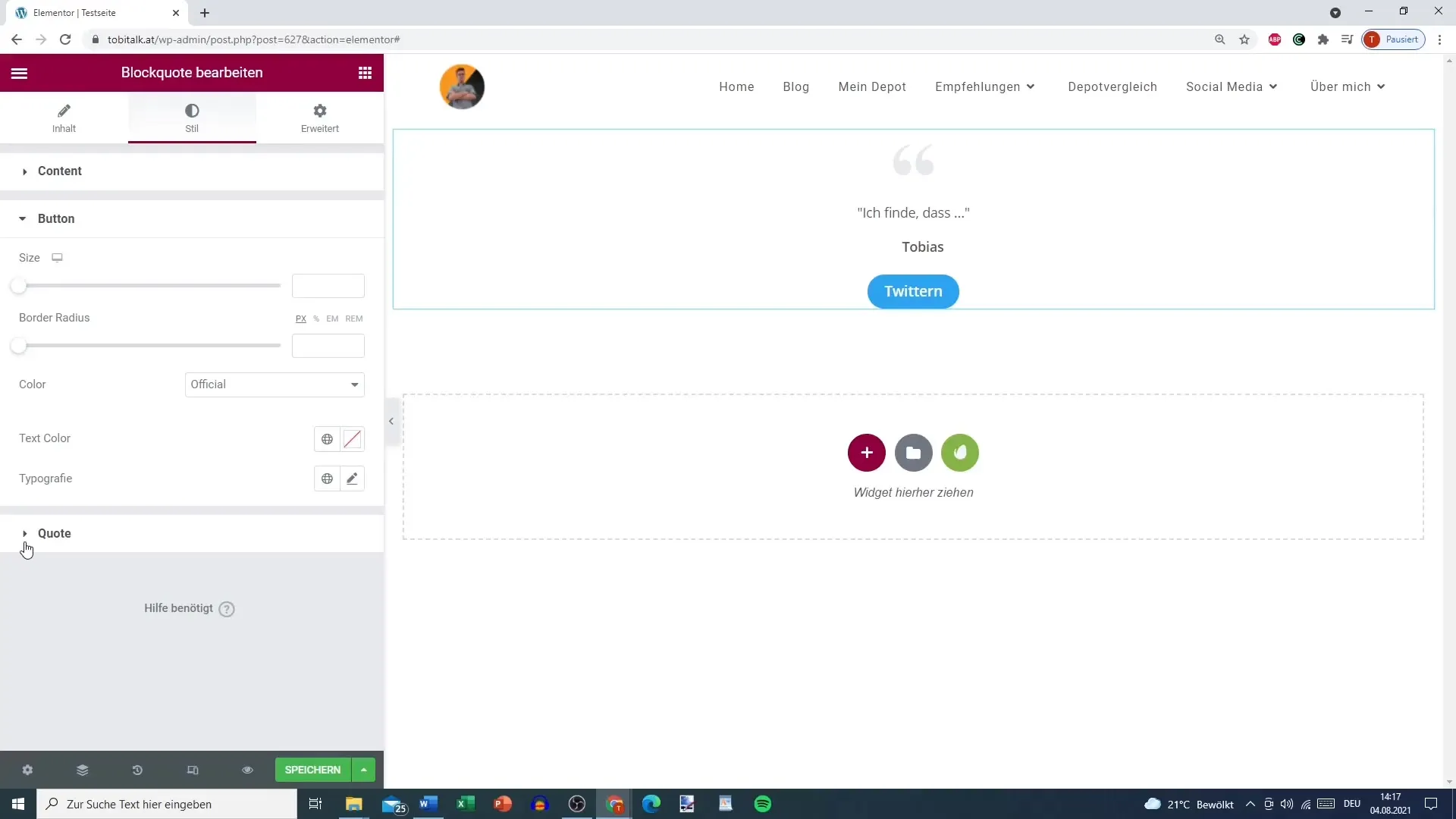
Blockquote 요소는 다양한 디자인 옵션을 제공합니다. 요소의 스킨(예: "border" 또는 "quotation")을 선택하고 간격 및 색상을 조정할 수 있습니다.
단계 7: 글꼴 설정
이 단계에서는 Blockquote 요소의 글꼴 설정으로 이동합니다. 텍스트가 잘 읽히고 페이지 디자인에 맞는 글꼴, 크기 및 스타일을 조정할 수 있습니다.

단계 8: 버튼 조정
Blockquote에 버튼을 통합했다면 해당 버튼의 크기 및 테두리 반경을 조정할 수 있습니다. 이미지에 적합하게 버튼을 최적화하세요.
단계 9: 전체적인 조정
Blockquote 전체 레이아웃을 최적화할 수 있는 기회가 주어집니다. 요소 간 간격 및 전체적인 프레젠테이션을 가지고 매력적인 디자인을 구현하세요.
단계 10: Blockquote 요소 활용
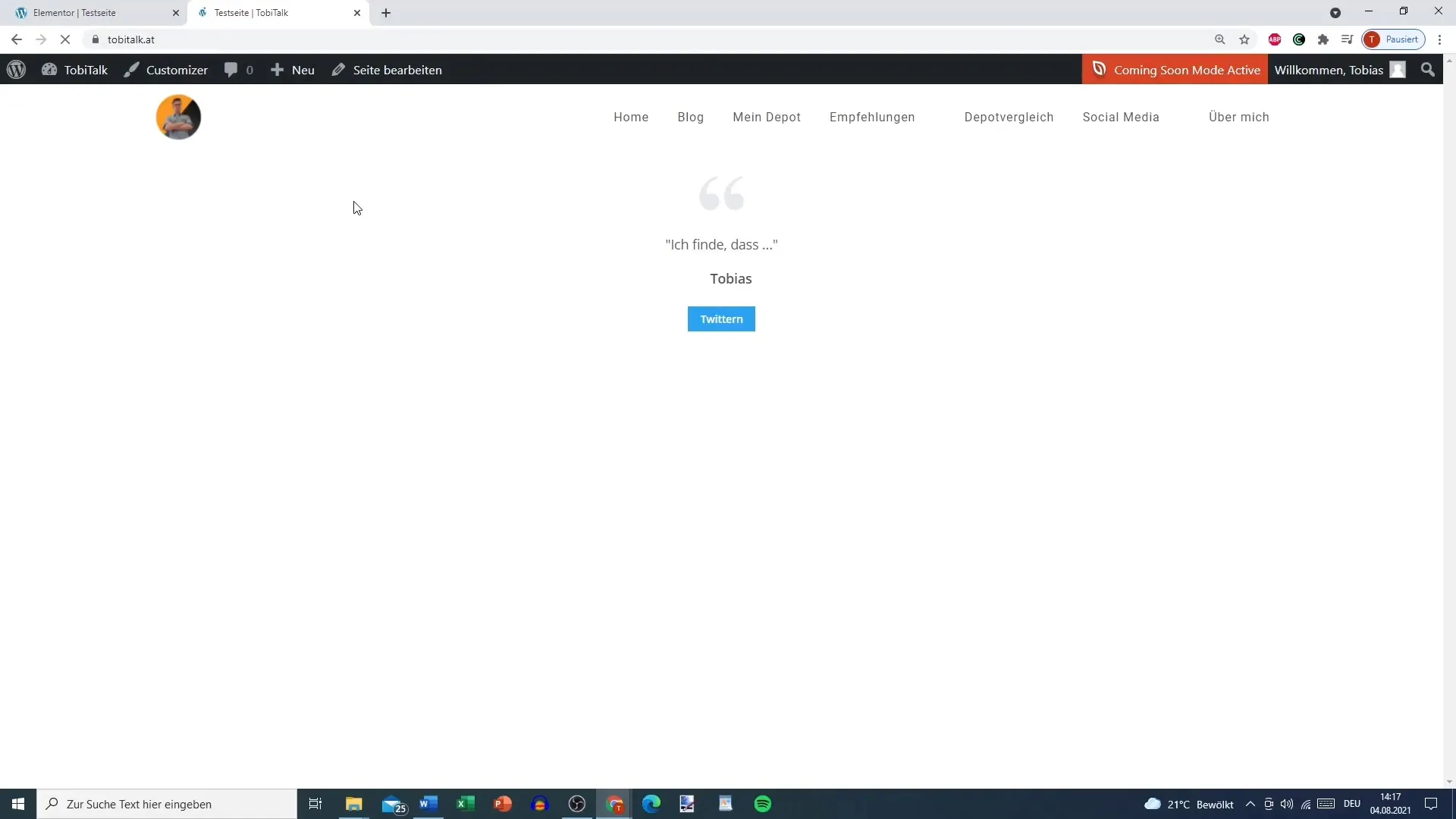
Blockquote 요소는 특별한 도구는 아니지만 흥미로운 시각적 효과를 낼 수 있습니다. 중요한 주장이나 제품을 홍보하고 이를 매력적으로 표현하고 싶을 때 특히 유용합니다.

요약
Elementor의 Blockquote 요소는 웹 사이트에 인용문 및 중요한 주장을 쉽고 효율적으로 통합할 수 있는 간단하지만 효과적인 방법입니다. 텍스트 및 작성자를 입력할 뿐만 아니라 방문자들의 눈에 띄는 시각적 효과도 줄 수 있습니다. 기존 디자인에 Blockquote 요소를 최적화하기 위해 맞춤 설정을 활용하여 창의적으로 활용하세요!
자주 묻는 질문
Elementor 페이지에 Blockquote 요소를 어떻게 추가하나요?위젯 목록에서 Blockquote 요소를 찾아 원하는 페이지 영역으로 끌어다 놓습니다.
인용문 작성자를 지정할 수 있나요?네, Blockquote 요소에 직접 작성자 이름을 입력할 수 있습니다.
트윗 버튼을 어떻게 조정하나요?트윗 버튼 기능을 활성화하고 표시할 텍스트 및 레이아웃을 조정할 수 있습니다.
Blockquote 요소에서 어떤 디자인 조정이 제공되나요?스킨, 색상, 글꼴, 간격 및 버튼 크기를 조정할 수 있습니다.
Blockquote 요소는 복잡한가요?아니요, Blockquote 요소는 사용하기 쉽고 다양한 맞춤 설정을 제공합니다.


