소셜 미디어를 웹사이트에 통합하면 사용자 상호작용과 광범위성에 큰 차이를 만들 수 있습니다. Elementor Pro를 사용하면 다양한 Facebook 요소를 손쉽게 삽입하여 방문자와 상호작용을 촉진할 수 있습니다. 이 안내서에서는 Facebook 버튼, 댓글, 내장 비디오 및 페이지를 WordPress 사이트에 통합하는 방법을 안내합니다.
가장 중요한 결론
- Elementor에서 Facebook 요소를 사용하려면 Facebook 앱 ID가 필요합니다.
- Facebook 요소를 사용할 때는 개인정보 보호 법규 (DSGVO)를 준수하는 것이 중요합니다.
- 버튼 및 내장 콘텐츠의 디자인을 조정할 수 있습니다.
Elementor를 사용한 Facebook 통합 단계별 안내
Elementor Pro에 Facebook 요소를 통합하려면 다음 단계별 안내를 따르세요:
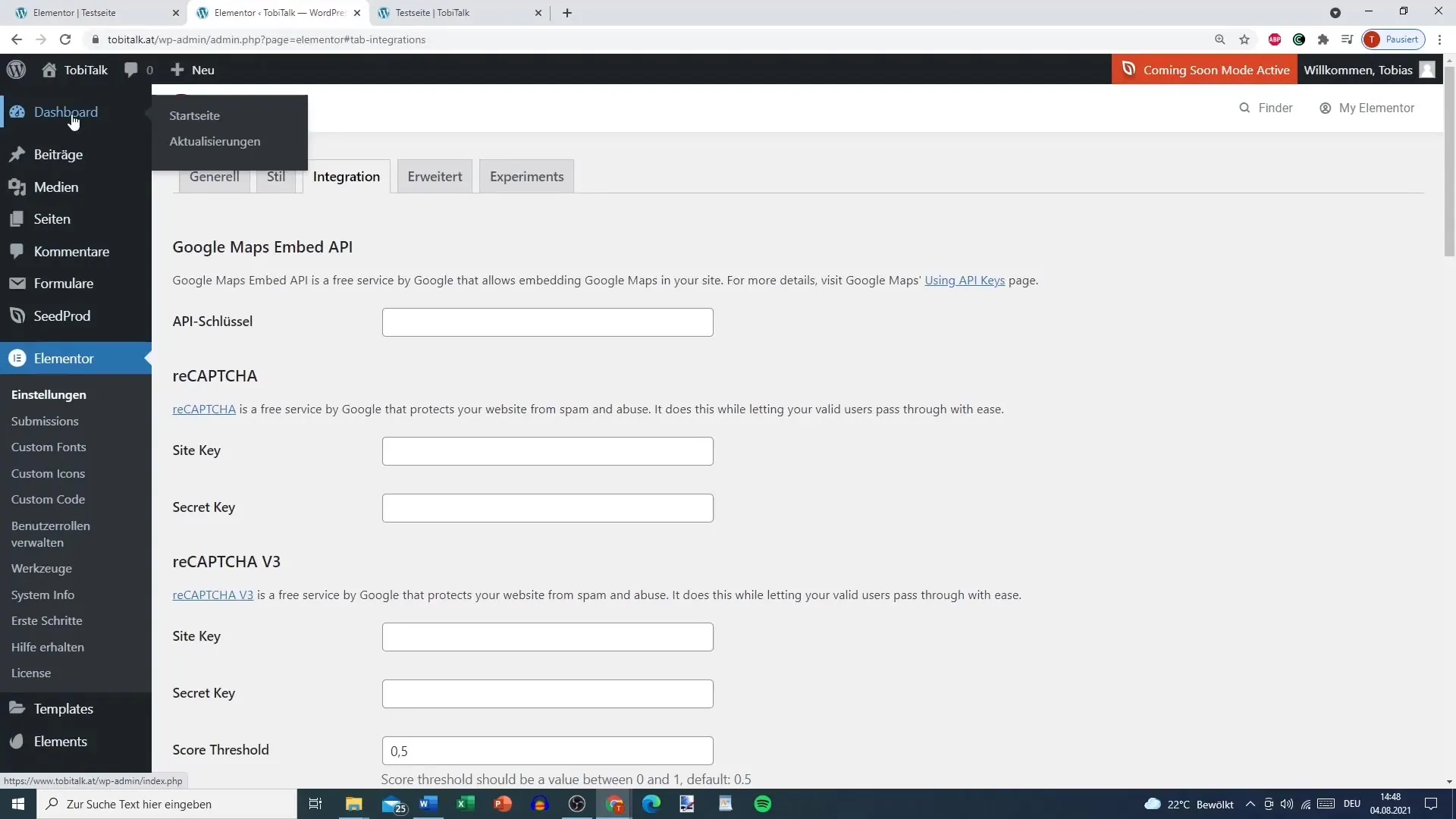
1. Facebook 앱 ID 삽입
먼저 Facebook 앱 ID가 Elementor 설정에 올바르게 입력되어 있는지 확인해야 합니다. Elementor 설정으로 이동하여 "통합" 항목을 선택하고 Facebook 앱 ID를 입력하세요. 이 ID가 없으면 Facebook 요소를 효과적으로 활용하는 데 어려움을 겪을 수 있습니다.

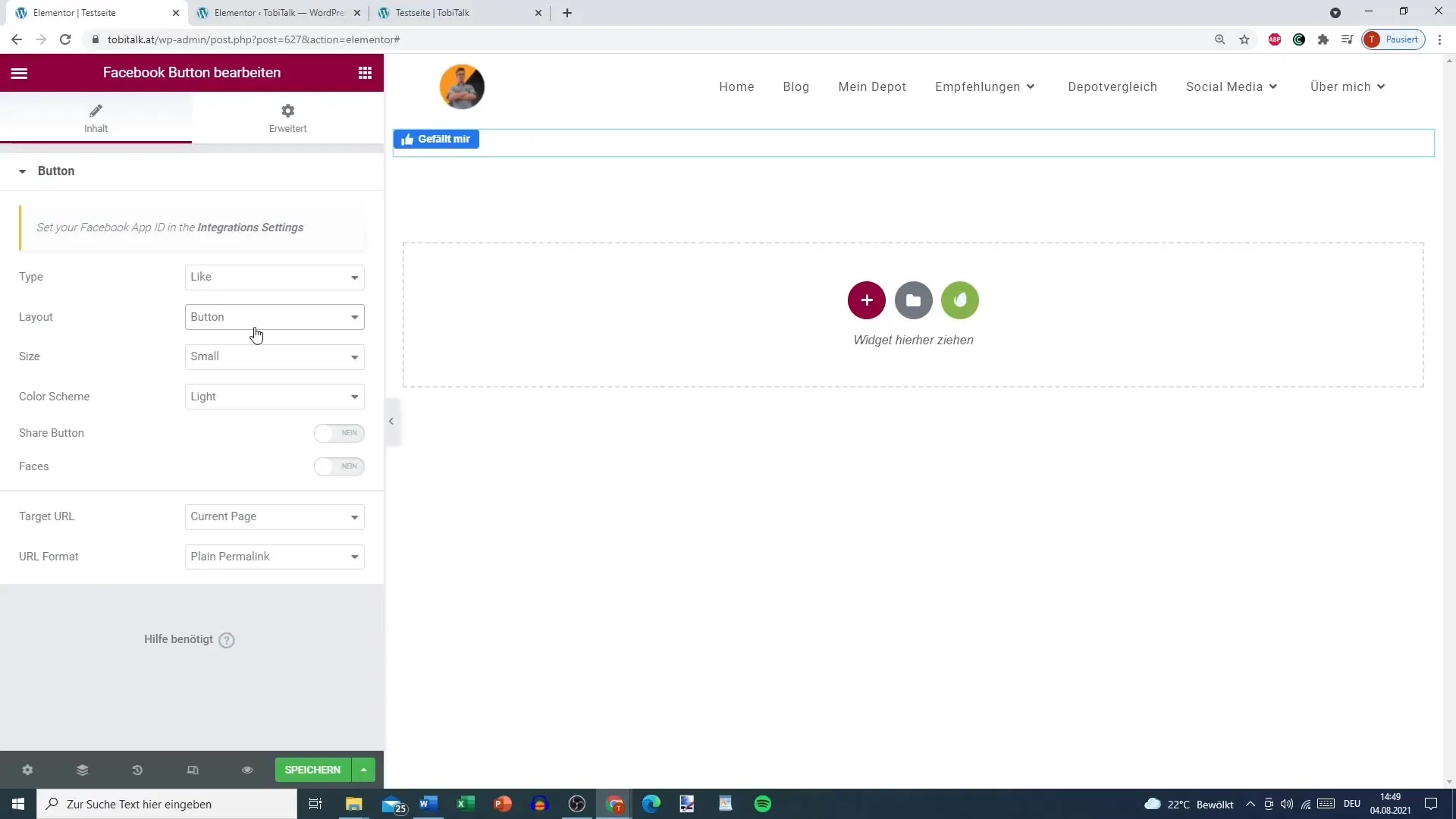
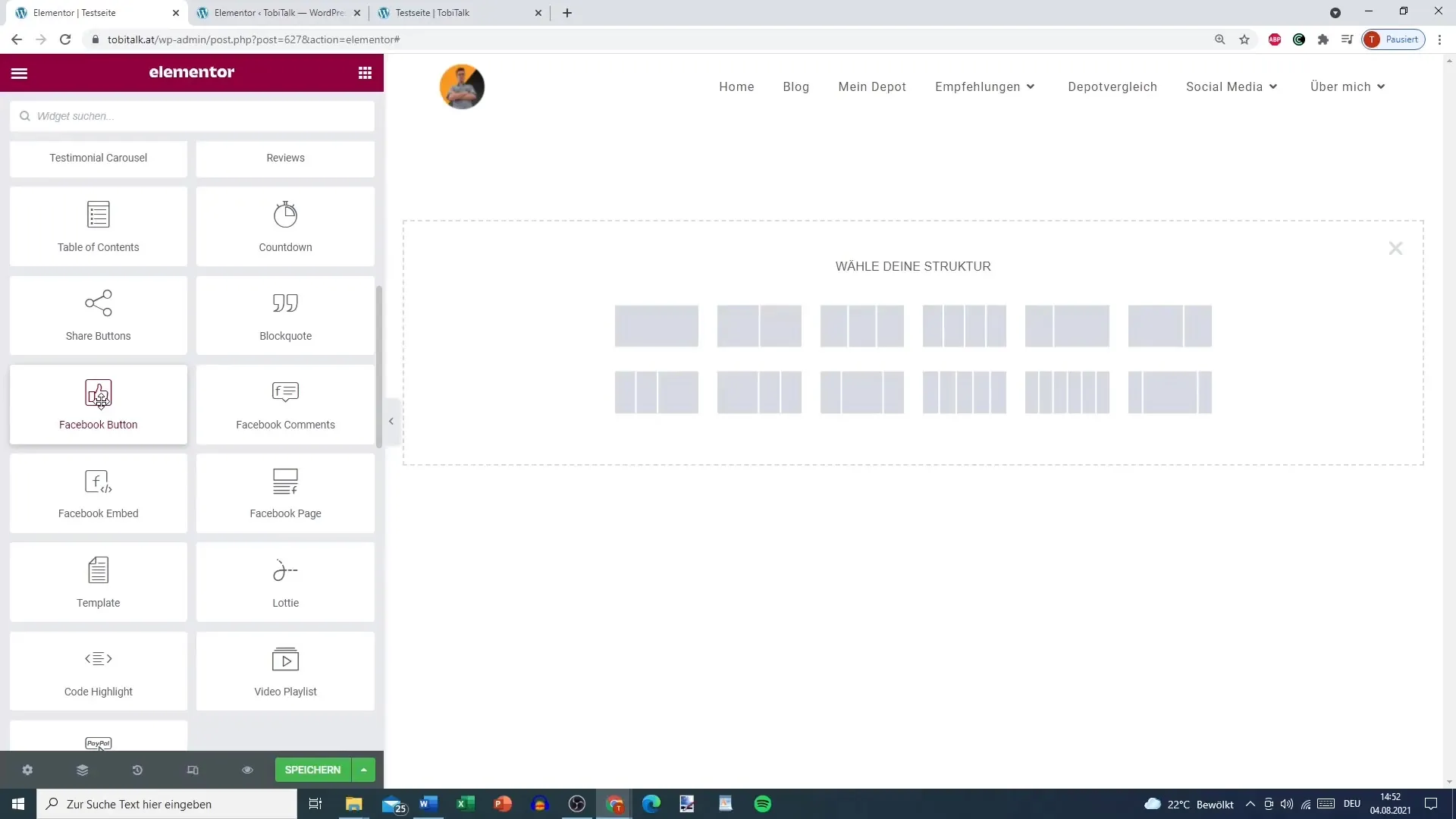
2. 좋아요 버튼 추가
좋아요 버튼을 추가하려면 해당 위젯을 레이아웃 영역으로 끌어다 놓으세요. 버튼을 다양한 형식으로 표시할 수 있습니다. 간단한 버튼, 댓글 수와 함께 버튼 또는 버튼 상자로 표시할 수 있습니다. 버튼의 크기 및 색상 구성을 조정하여 디자인에 맞게 보이게 할 수 있습니다.

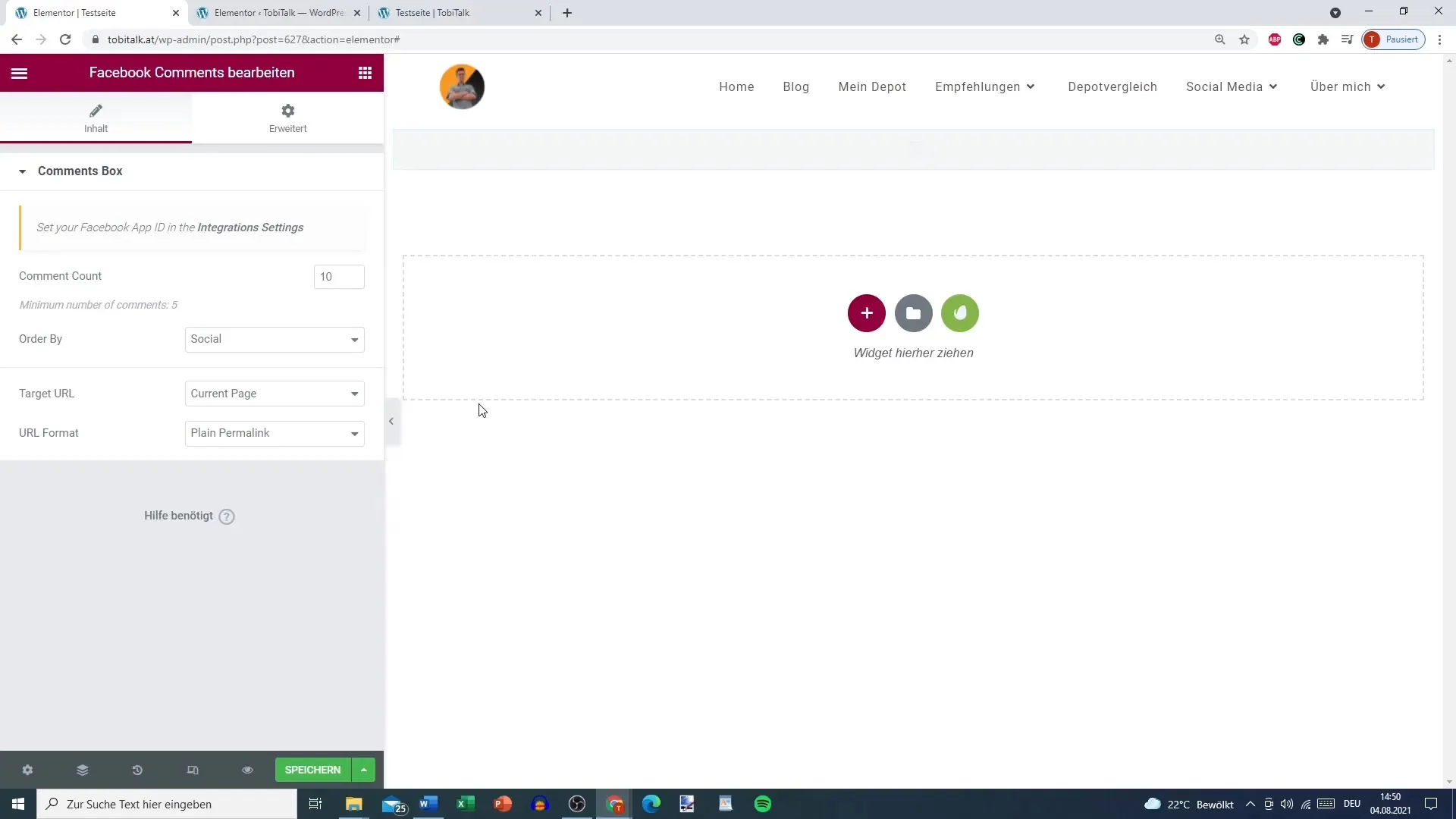
3. Facebook 댓글 통합
Facebook 댓글을 추가하는 것은 상호작용을 촉진하는 좋은 방법입니다. 해당 영역으로 댓글 위젯을 끌어다 놓으세요. 통합을 보장하기 위해 Facebook 앱 ID를 다시 입력했는지 확인하세요. 댓글을 시간순이나 역순으로 정렬하는 방법을 조정할 수 있습니다.

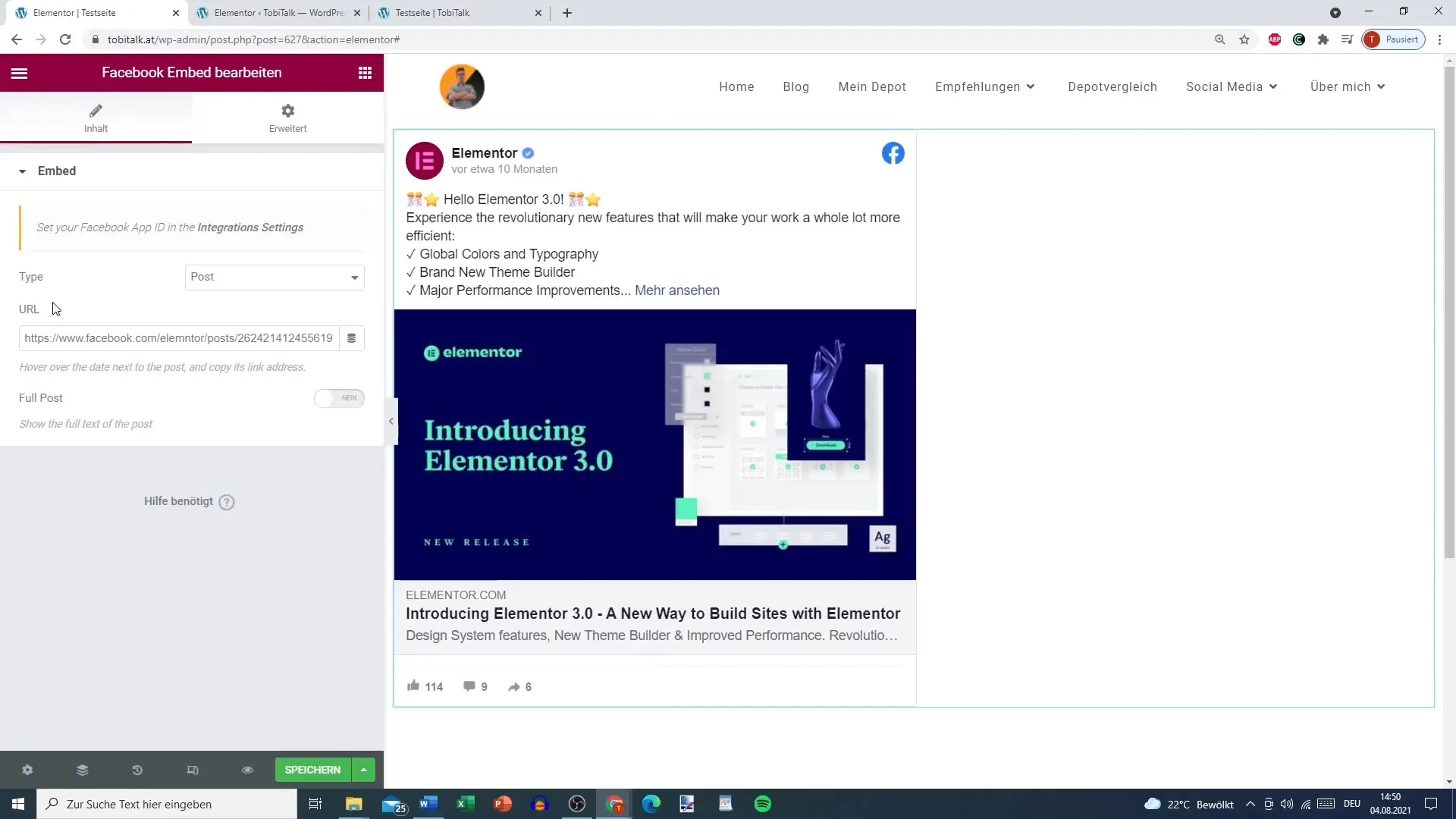
4. Facebook 게시물 또는 비디오 임베드
Facebook 게시물, 비디오 또는 댓글을 삽입하려면 임베드하려는 Facebook 페이지로 이동하여 해당 콘텐츠의 URL을 복사하세요. 그런 다음 이 URL을 Elementor의 임베드 위젯에 붙여넣으세요. 전체 게시물 또는 비디오만 표시할지 선택할 수 있습니다. 원하는 경우 자동 재생 옵션을 설정하도록 주의하세요.

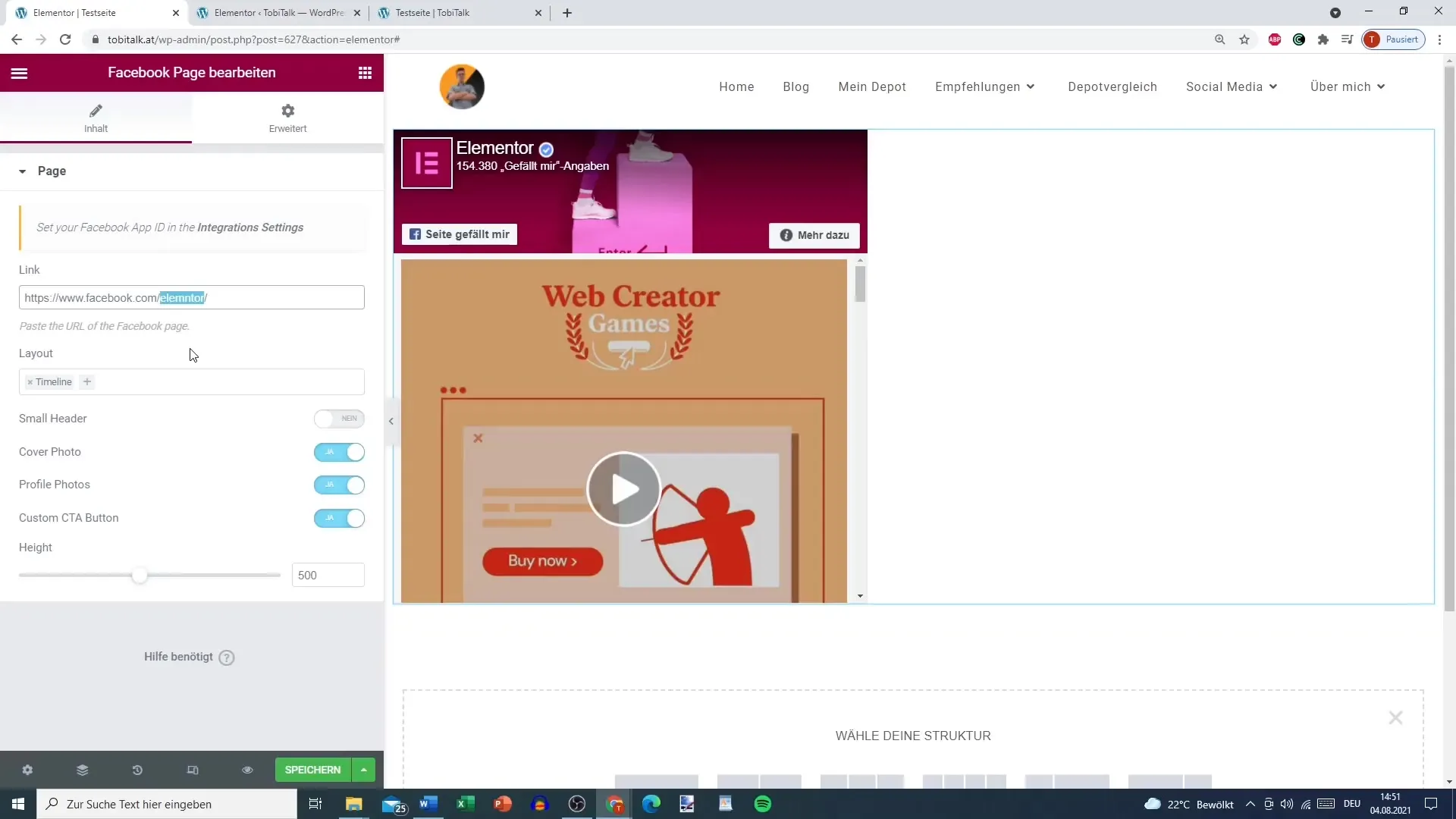
5. Facebook 페이지 삽입
전체 Facebook 페이지를 임베드하려면 Elementor에서 해당 위젯을 선택하세요. Facebook 페이지의 URL을 입력하고 표시 옵션을 조정하세요. 커버 사진이나 프로필 사진을 숨기거나 위젯의 높이를 설정할 수 있습니다. 방문자가 페이지의 활동을 볼 수 있도록 타임라인 이벤트를 켰는지 확인하세요.

6. DSGVO 준수
Facebook 요소를 웹사이트에 삽입할 때는 특히 개인정보 보호 법규를 준수하는 것이 중요합니다. 사용자가 Facebook 요소와 상호작용하기 전에 데이터 처리에 대한 동의를 받는 Consent-Manager를 사용하세요. 사용자에게 시각적으로 허용된 경우에만 좋아요 버튼 및 기타 Facebook 요소를 표시하는 것이 좋습니다.

요약
이 안내서는 Elementor Pro를 사용하여 WordPress 사이트에 Facebook 요소를 삽입하는 방법을 안내합니다. Facebook 버튼, 댓글, 내장 콘텐츠 및 페이지를 사용하면 웹사이트의 상호작용성을 향상시킬 수 있습니다. 그러나 항상 DSGVO 지침을 준수해야 합니다.
자주 묻는 질문
Elementor에 Facebook 앱 ID를 어떻게 삽입하나요?Elementor 설정으로 이동하여 "통합" 항목을 선택하고 Facebook 앱 ID를 입력하세요.
좋아요 버튼을 사용자 정의할 수 있나요?네, 좋아요 버튼의 크기 및 색상 구성을 조정할 수 있습니다.
내 웹사이트에 댓글을 어떻게 추가하나요?댓글 위젯을 사용하고 Facebook 앱 ID를 입력했는지 확인하세요.
Facebook 비디오를 어떻게 임베드하나요?Facebook에서 비디오의 URL을 복사하고 Elementor의 임베드 위젯에 붙여넣으세요.
DSGVO 관련하여 주의할 점은 무엇인가요?사용자가 Facebook 요소와 상호작용하기 전에 데이터 처리에 대한 동의를 받는 것을 확실히하세요.


