당신의 WordPress 사이트에서 빠르고 간편한 결제 옵션을 제공하고 싶으신가요? PayPal 버튼을 사용하면 제품, 기부 또는 구독에 대한 결제를 간편하게 수락할 수 있습니다. Elementor Pro를 사용하면 이 버튼을 쉽게 통합하고 조정할 수 있습니다. 이 안내서를 통해 단계별로 PayPal 버튼을 만들고 설정하여 방문자들이 구매 또는 기부를 할 수 있도록 유도하는 방법을 알아보세요.
주요 결론
- PayPal 버튼은 다양한 결제 방식에 맞게 조정할 수 있습니다: 구매, 기부 또는 구독.
- 결제를 받으려면 PayPal 이메일 주소를 입력해야 합니다.
- 결제 버튼을 만들 때 가격, 배송비, 세금 및 제품 수량 등 다양한 설정이 중요합니다.
- 버튼은 쉽게 조정이 가능하며 추가 링크도 추가할 수 있습니다.
단계별 안내
먼저 Elementor Pro가 설치되어 활성화되었는지 확인하세요. 그런 다음 PayPal 버튼을 추가하려는 웹사이트 섹션으로 이동하세요.

1. PayPal 버튼 추가
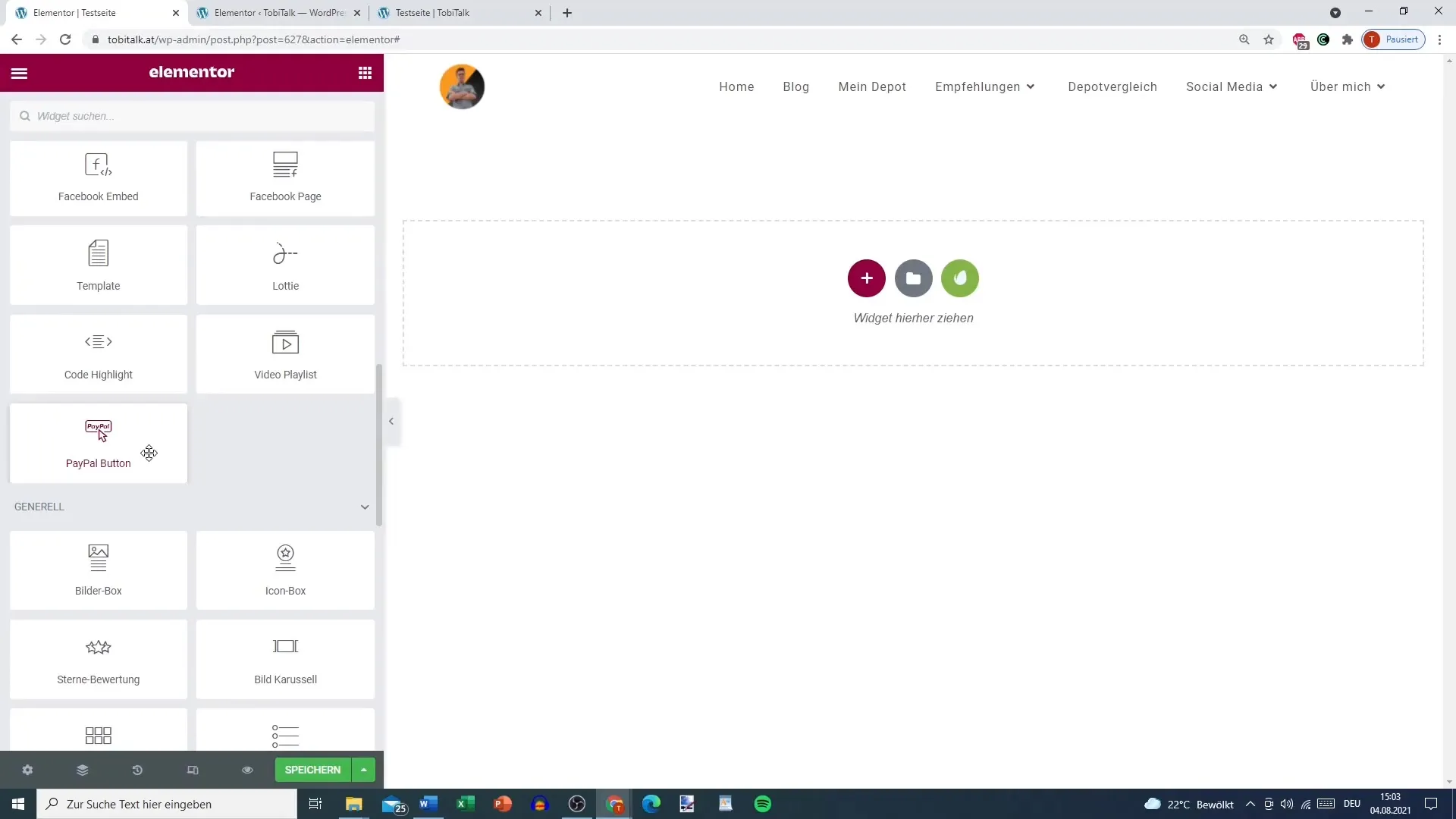
PayPal 버튼을 추가하려면 적절한 Elementor 위젯을 선택하세요. "PayPal 버튼"이나 유사한 요소를 검색하고 페이지의 원하는 섹션으로 끌어다 놓으세요.
2. PayPal 이메일 입력
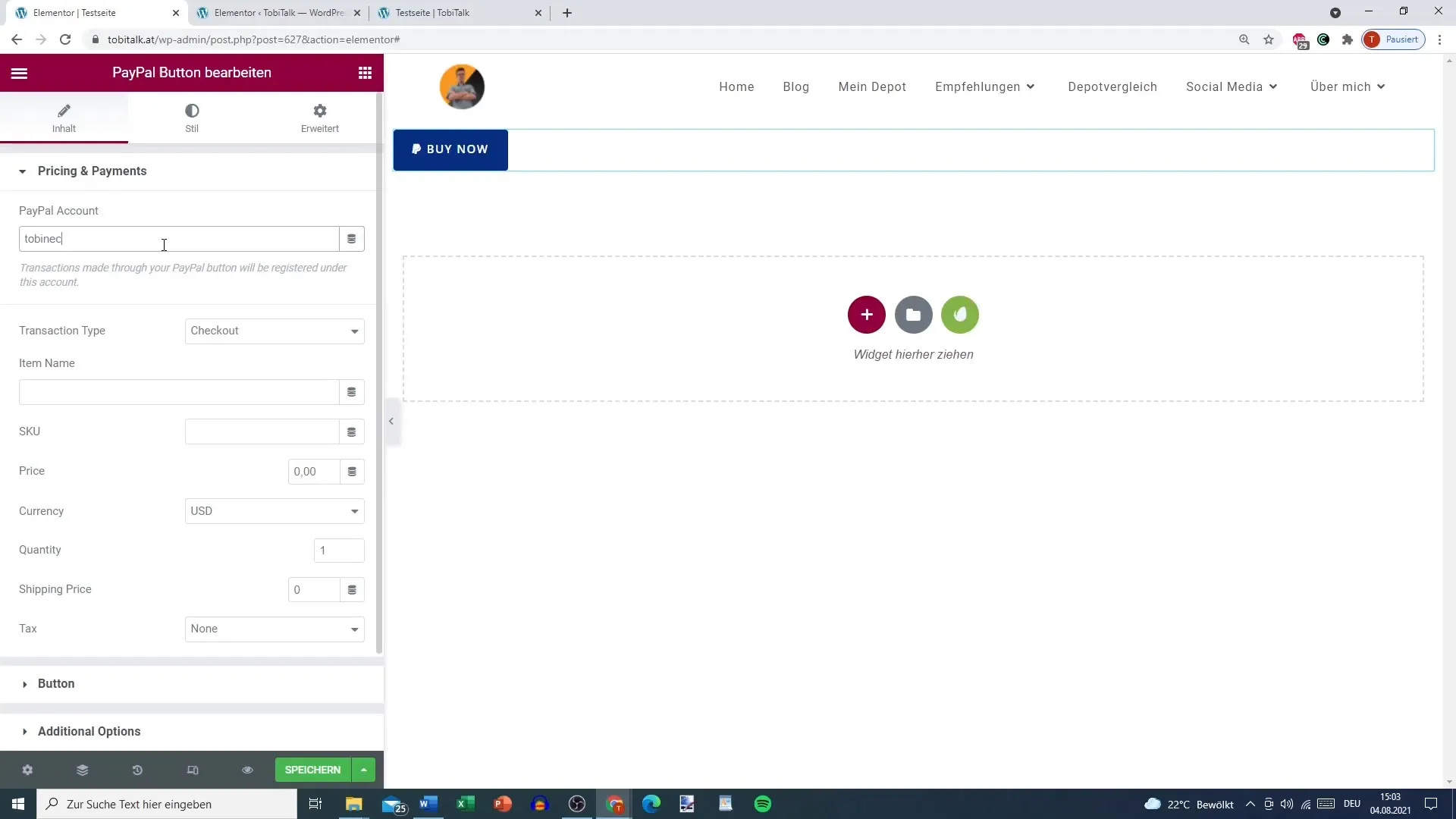
첫 번째 설정 중 하나는 PayPal 이메일 주소를 입력하는 것입니다. 이 주소는 결제를 처리하는 데 사용됩니다. 결제 문제를 피하기 위해 정확하게 입력되었는지 확인하세요.

3. 결제 모델 선택
이제 결제 모델을 선택할 수 있습니다. 일회성 구매, 기부 또는 구독 중에서 선택할 수 있습니다. 일회성 구매는 제품에 적합하며, 기부는 유연한 금액을 수락할 수 있습니다.
4. 구독 사항 설정
구독을 설정하는 경우 추가 매개변수를 지정해야 합니다. 결제 주기를 월별 또는 연간으로 설정할 수 있습니다. 월별 결제 모델에서 고객이 지불해야 할 금액을 지정하세요.
5. 가격 및 배송비
구매 버튼을 만들 경우 제품 가격 및 배송비를 지정하세요. 제품 가격과 배송비를 설정할 수 있습니다. 또한 구매 시 발생할 수 있는 세금을 고려하는 것이 중요합니다.
6. 버튼 저장
필요한 모든 설정을 완료했다면 변경 사항을 저장하세요. 모든 조정 사항이 정확하게 반영되었는지 확인하는 것이 중요합니다.

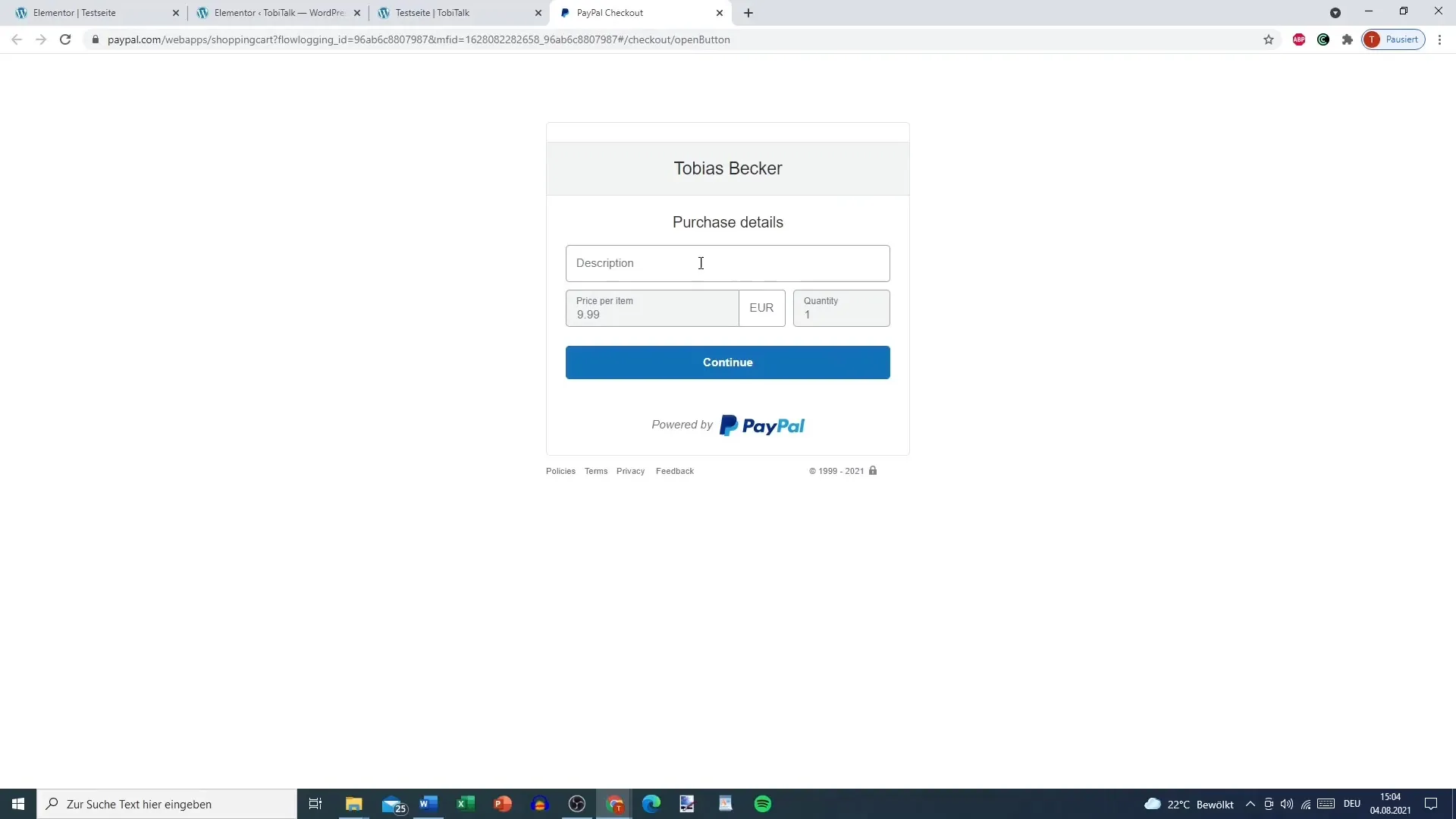
7. 버튼 실시간 테스트
웹사이트로 돌아가 버튼을 테스트하세요. 버튼을 클릭하여 PayPal 페이지로 이동되고 정확한 금액이 표시되는지 확인하세요.

8. 기부에 대한 기부금 설정
기부를 위한 버튼을 만든 경우 사용자가 원하는 금액을 입력할 수 있도록 설정할 수 있습니다. 사용자가 기부하고 싶은 임의의 금액을 입력할 수 있게 됩니다.
9. 버튼 조정
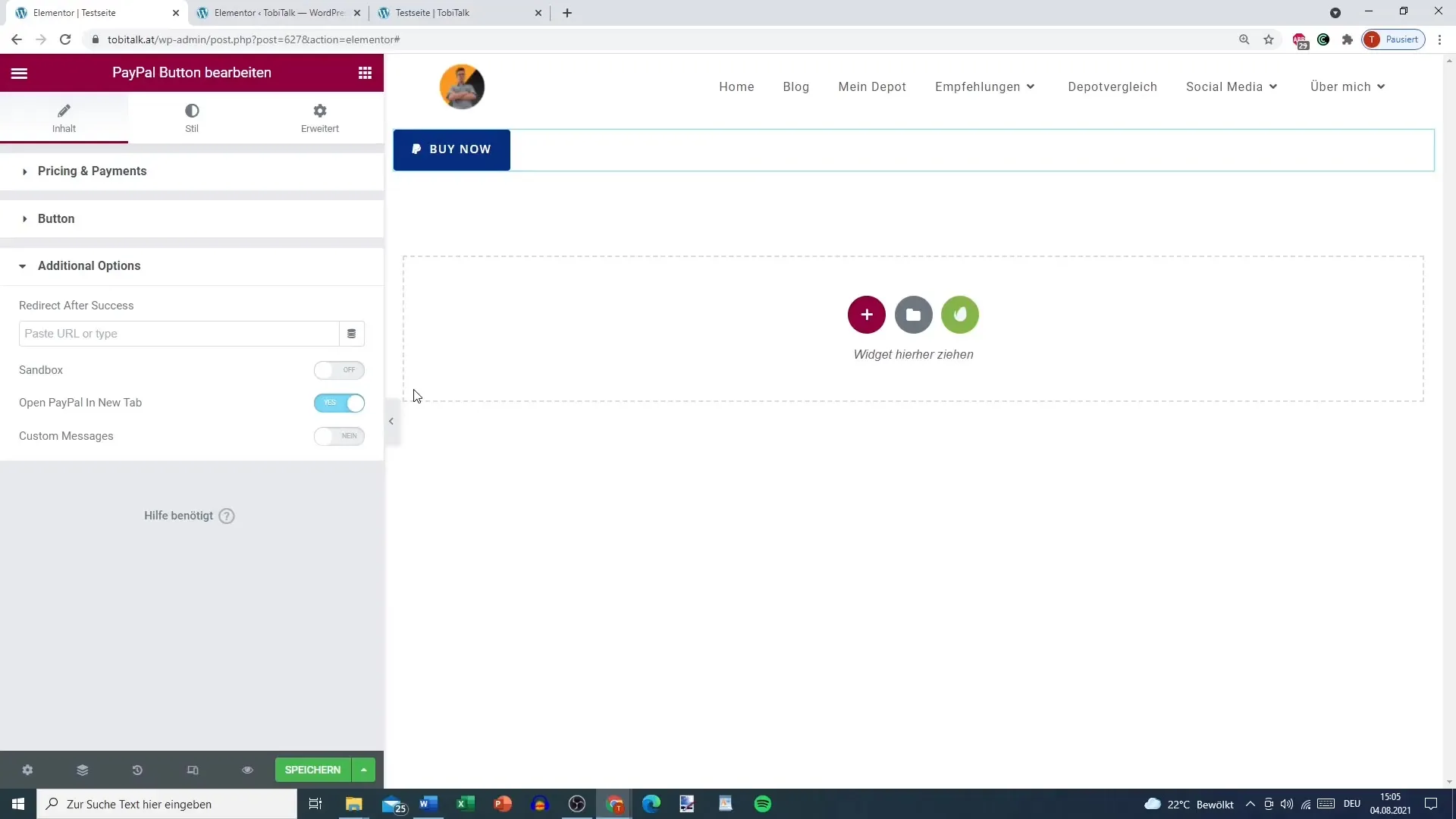
Elementor 에디터의 강점 중 하나는 버튼 디자인을 쉽게 변경할 수 있는 기능입니다. 콜 투 액션을 최적화하기 위해 색상, 텍스트 및 추가 링크를 추가할 수 있습니다.
10. 샌드박스 모드 사용
PayPal에서 테스트 계정이 있다면 샌드박스 모드를 활성화할 수 있습니다. 실제 거래 없이 결제를 테스트할 수 있게 해줍니다.

요약
이제 Elementor에 PayPal 버튼을 통합하는 방법을 배웠습니다. 단일 구매, 기부 및 구독을 포함한 다양한 결제 옵션이 가능합니다. 적절한 조정을 통해 웹사이트 내에서 사용자 경험을 향상시킬 수 있습니다.


