Elementor Pro는 매력적인 웹사이트를 디자인하는 다양한 기회를 제공합니다. 본 안내서에서는 피트니스 웹사이트를 만드는 방법을 단계별로 배우게 됩니다. 우리는 미리 제작된 템플릿을 활용하고 이를 당신의 요구에 맞게 조정합니다. Elementor Pro 버전은 웹사이트를 효과적으로 디자인하는 데 도움이 되는 많은 유용한 기능에 접근할 수 있습니다.
가장 중요한 포인트
- 시간과 노력을 절약하기 위해 Elementor Pro의 다양한 템플릿을 활용할 수 있습니다.
- 조정 및 개별 디자인 요소를 통해 웹사이트를 독특하게 만들 수 있습니다.
- Elementor Pro를 통해 다양한 페이지 간 간편하게 연결할 수 있어 사용자 경험을 향상시킬 수 있습니다.
단계별 안내
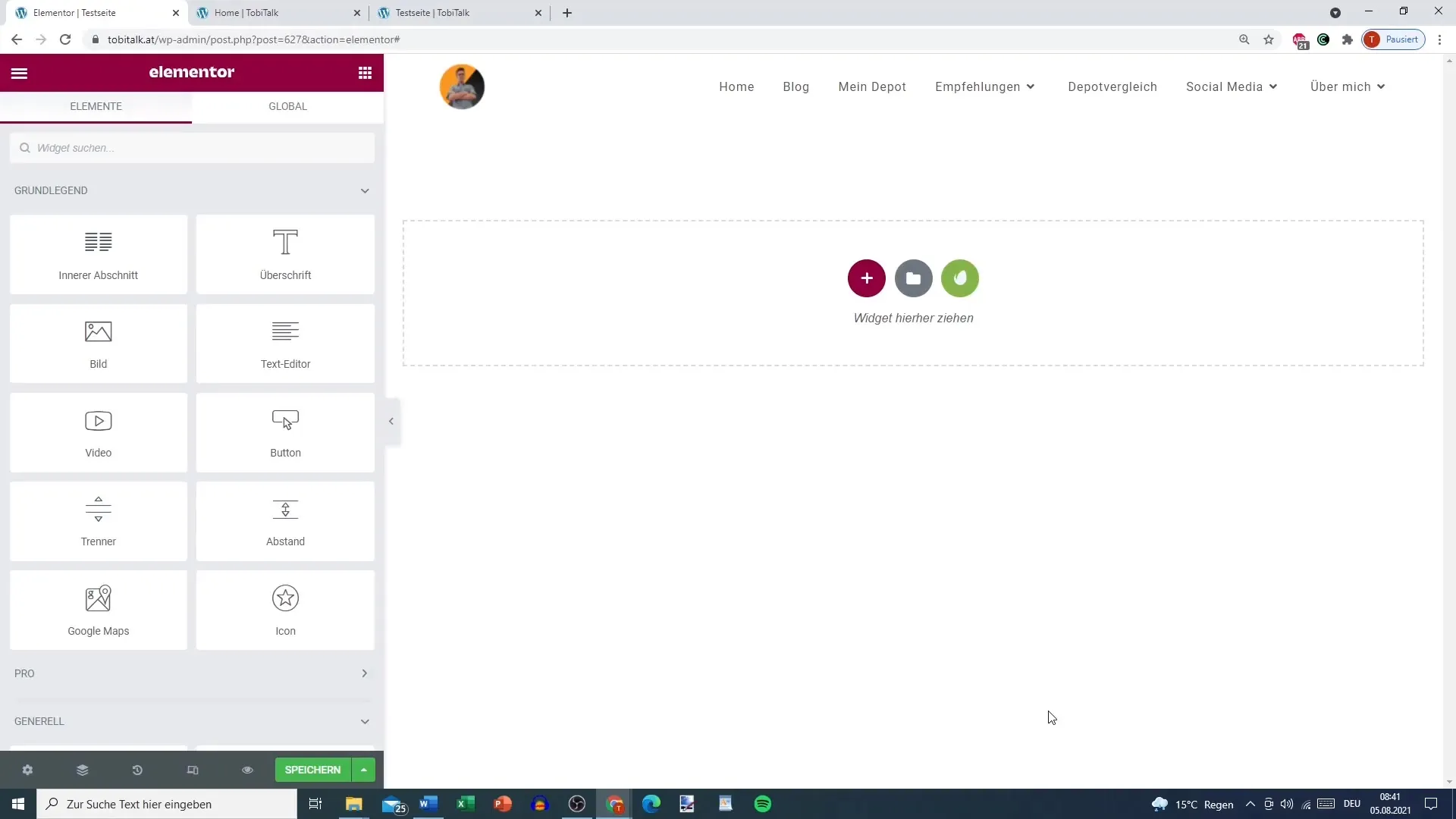
템플릿 선택
먼저 Fitness-웹사이트에 적합한 템플릿을 선택합니다. Elementor 편집기에서 "템플릿"으로 이동하고 적합한 템플릿을 찾아 선택하십시오. Fitness 페이지에 특히 적합한 많은 옵션이 제공됩니다. 템플릿을 선택한 후 홈페이지를 작성하십시오.

페이지 구조 설정
홈페이지가 완성되면 추가적인 페이지를 만들 수 있으며, 예를 들어 가격표나 연락처 페이지를 만들 수 있습니다. 페이지의 요소를 연결하여 사용자가 쉽게 이동할 수 있도록 합니다. 실제로 버튼에 작업을 추가하여 사용자를 가격표 페이지로 이동시킬 수 있습니다.

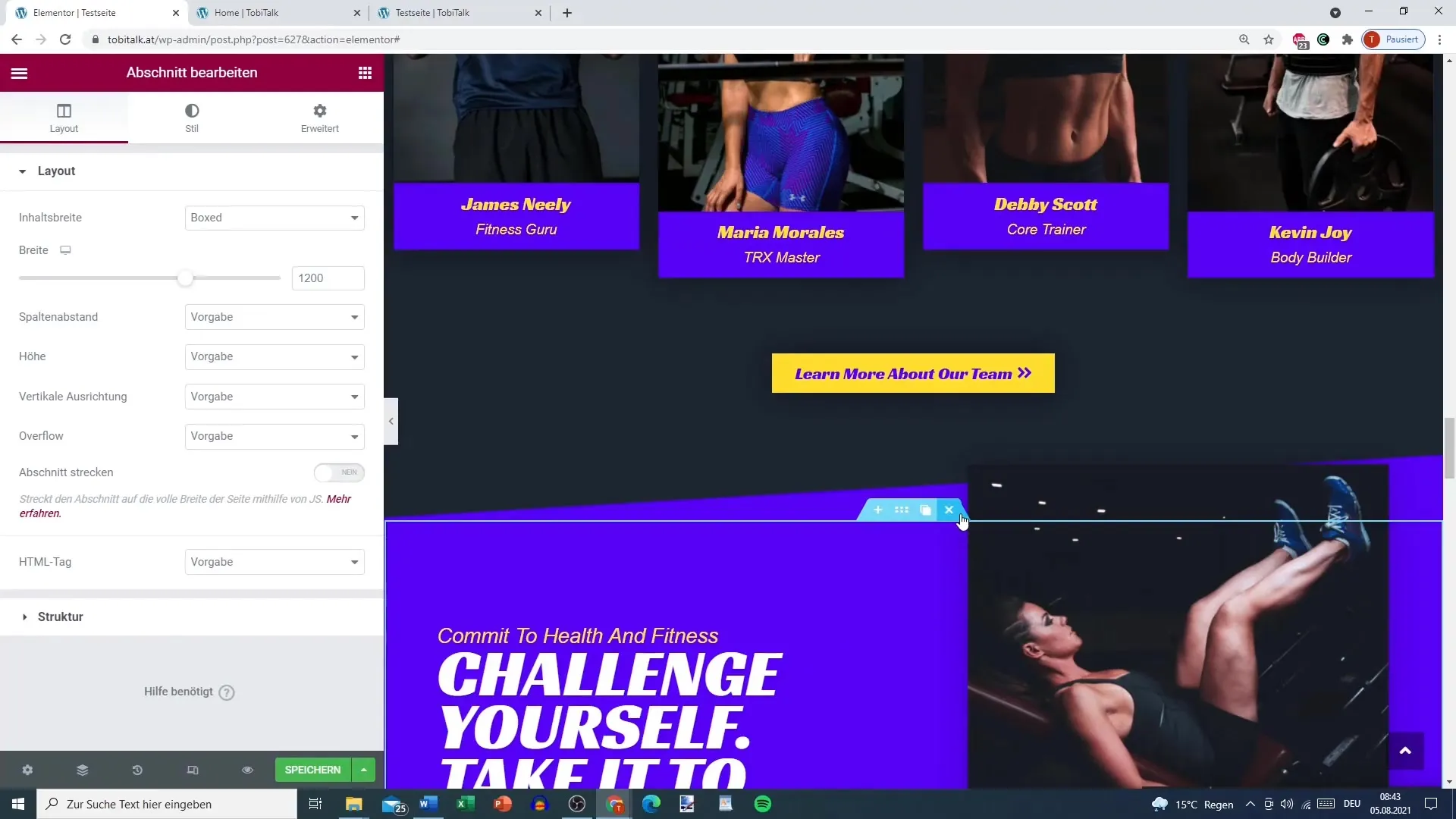
페이지 컨텐츠 조정
이제 웹페이지 내용을 확인하십시오. 디자인을 최적화하기 위해 몇 부분을 삭제하거나 편집해야 할 수 있습니다. 페이지 구조 내에서 요소들을 재배치하여 새로운 구성을 만듭니다. 사용자에게 중요한 정보가 무엇인지 고려하고 적절한 수정을 가하십시오.

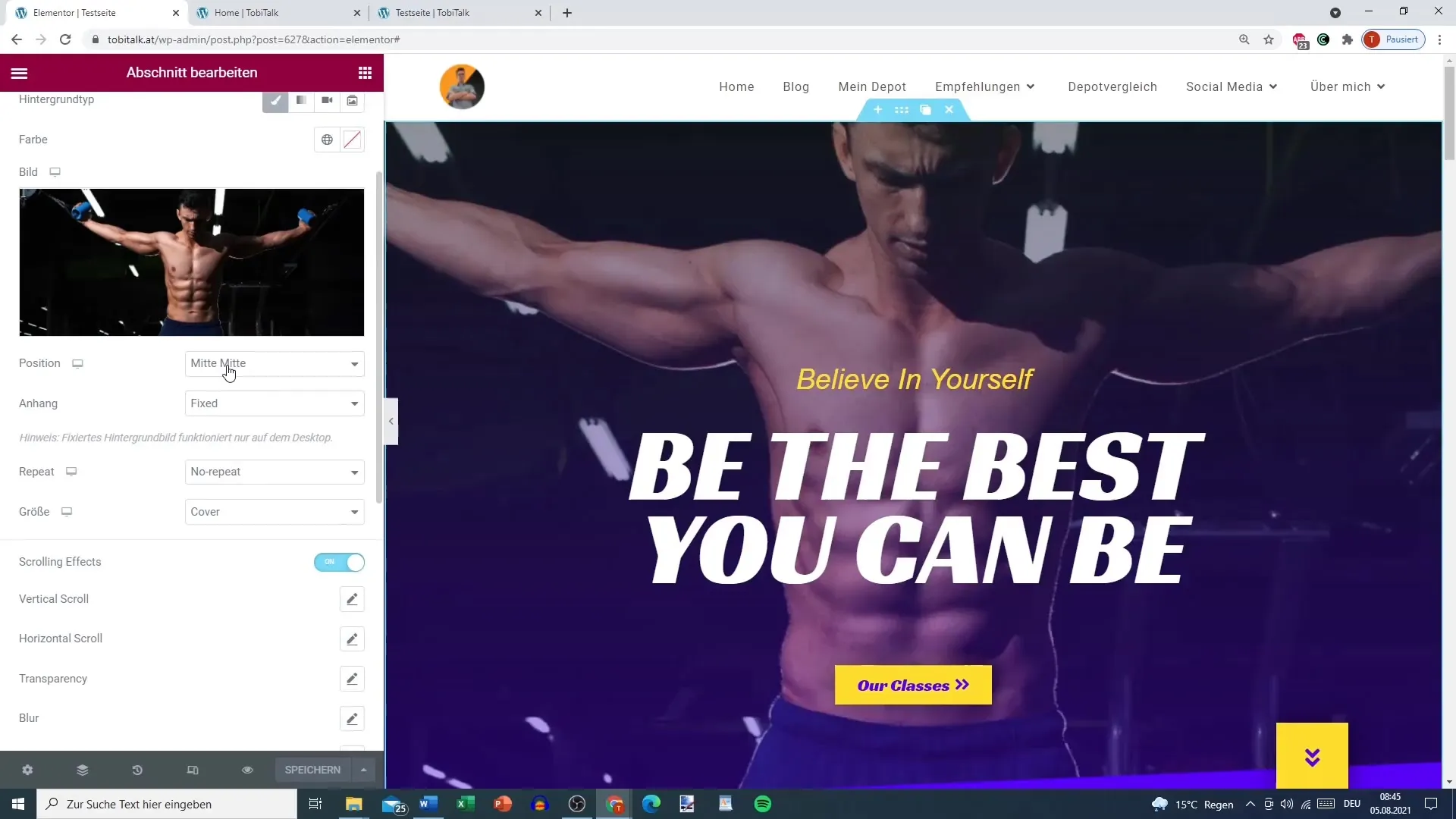
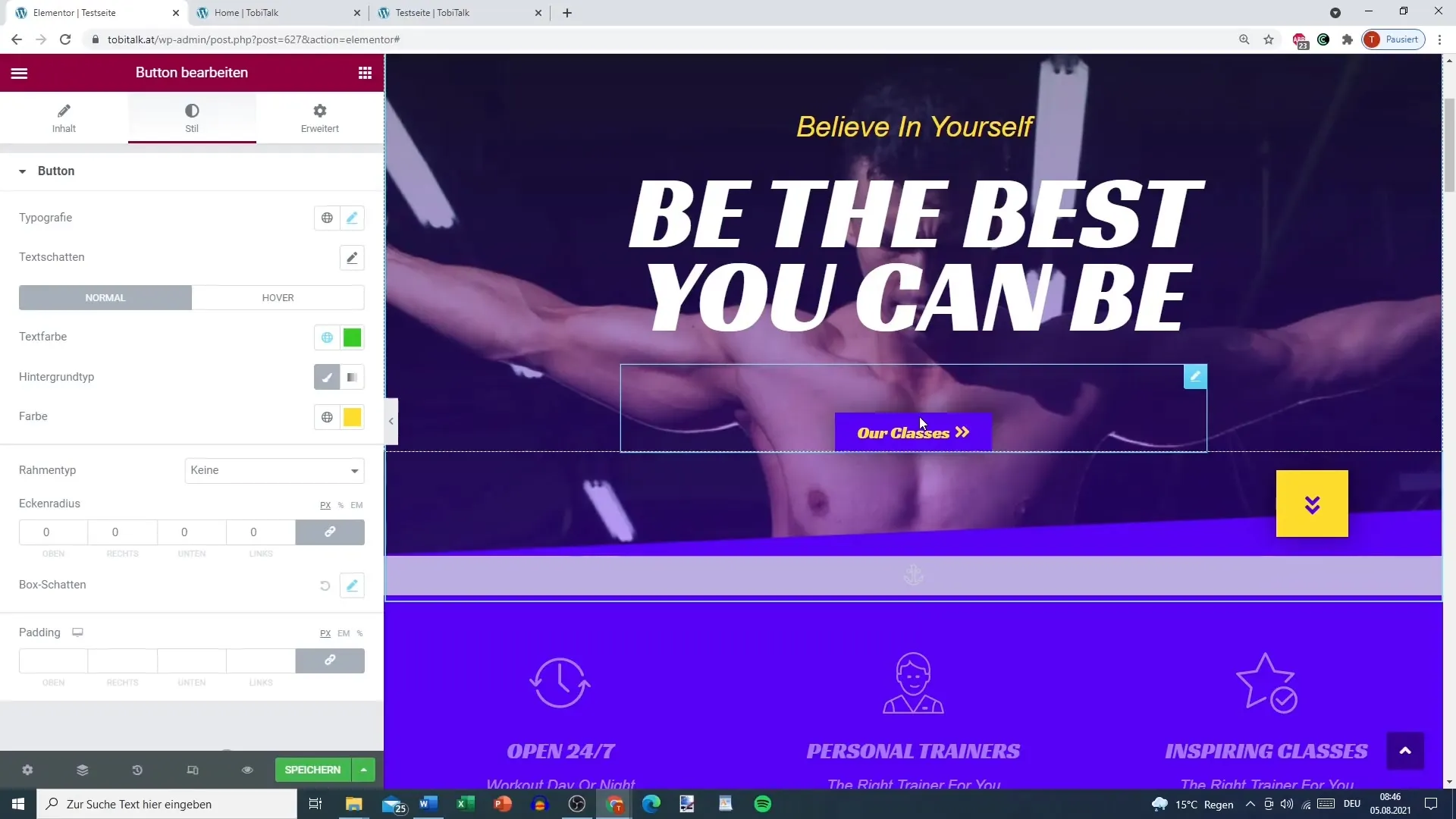
페이지 디자인
이제 페이지의 디자인을 개선할 때입니다. 각 요소를 선택하고 색상, 배경 및 스타일을 조정하십시오. 예를 들어 새로운 배경색 또는 오버레이를 추가하려면 편집기에서 직접 수행할 수 있습니다. 모든 색상이 서로 어울리고 전체적으로 조화롭게 보이도록 주의하십시오.

글로벌 색상 사용
Elementor Pro의 가장 좋은 기능 중 하나는 글로벌 색상을 정의하는 기능입니다. 요소에 색상을 지정하면 이후에 쉽게 변경할 수 있으며, 전체 웹사이트가 자동으로 업데이트됩니다. 설정으로 이동하여 글로벌로 정의하고자 하는 색상을 선택하십시오.

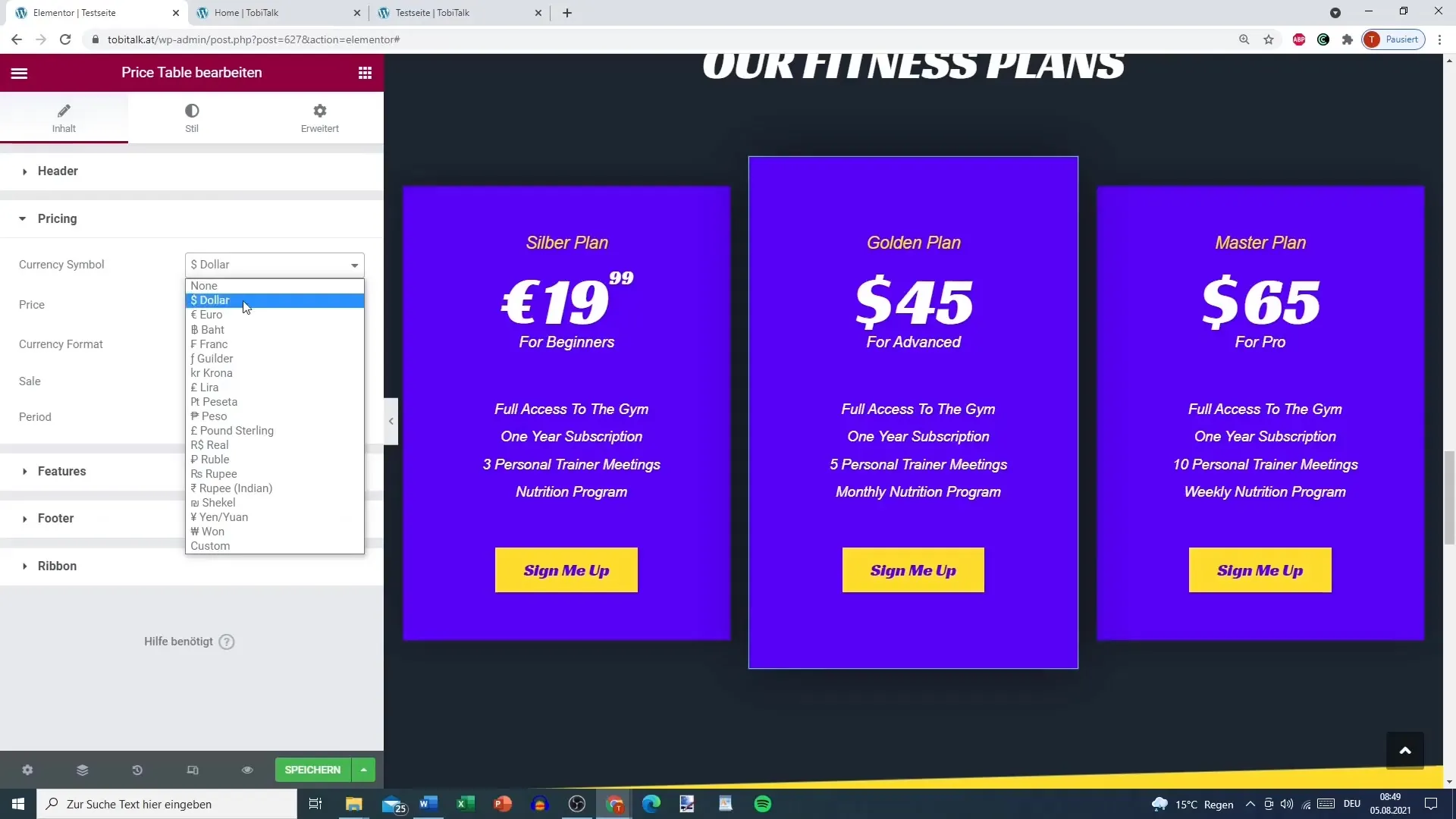
가격표 작성
웹사이트에 가격표를 추가하십시오. Fitness 옵션에 대한 다양한 가격 플랜을 만들 수 있습니다. 이러한 가격표에 특징, 가격 및 할인을 추가할 수 있습니다. 가격표를 명확하고 이해하기 쉽게 제시하십시오.

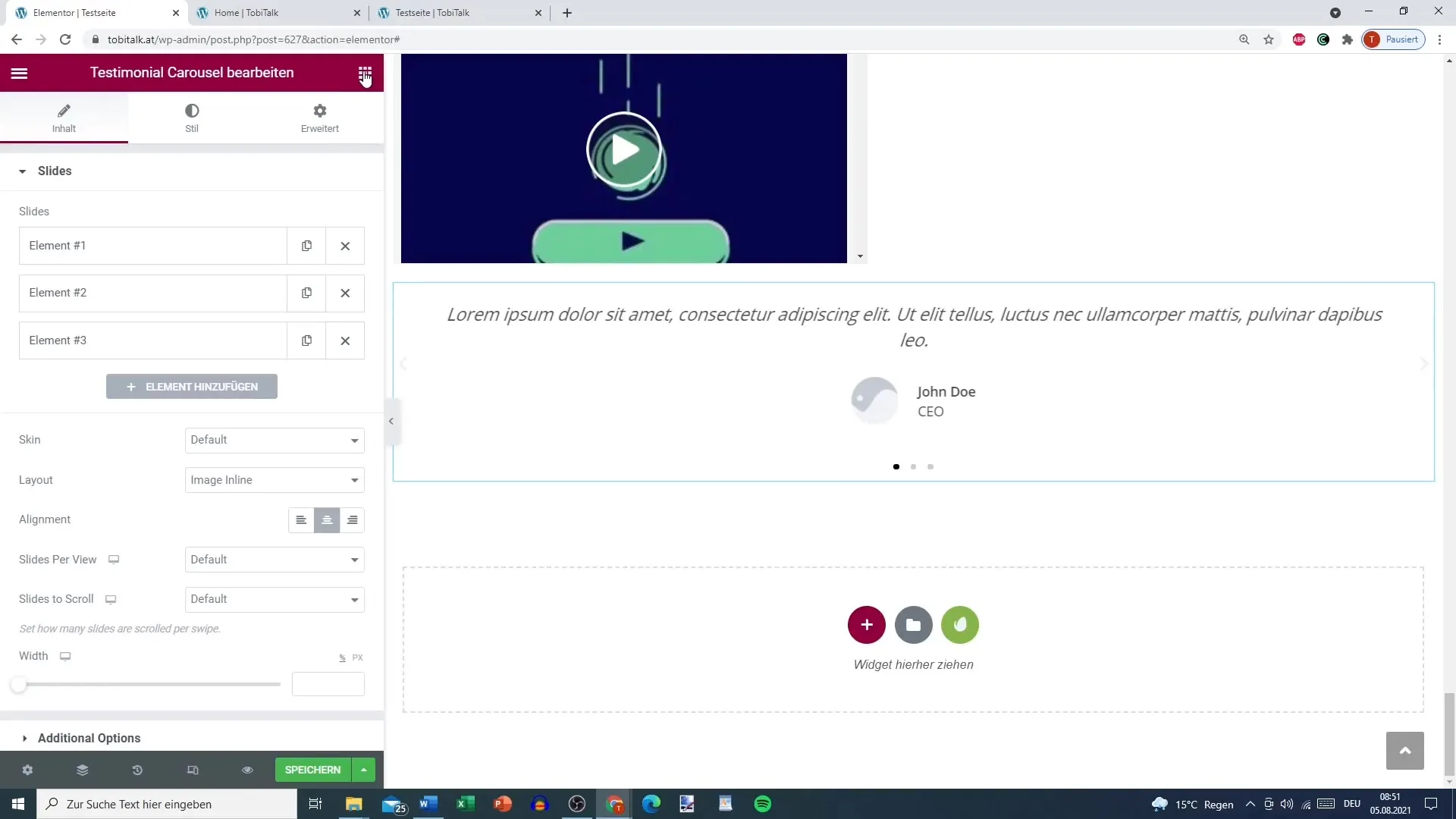
고객 후기 추가
잠재고객들의 신뢰를 얻기 위해 고객 후기를 통합하는 것이 중요합니다. Elementor Pro를 사용하면 이를 쉽게 할 수 있습니다. 만족한 고객들의 평가를 보여주는 증언 캐러셀을 추가하십시오. 미래 고객들은 다른 회원들의 긍정적인 경험을 읽을 수 있을 것입니다.

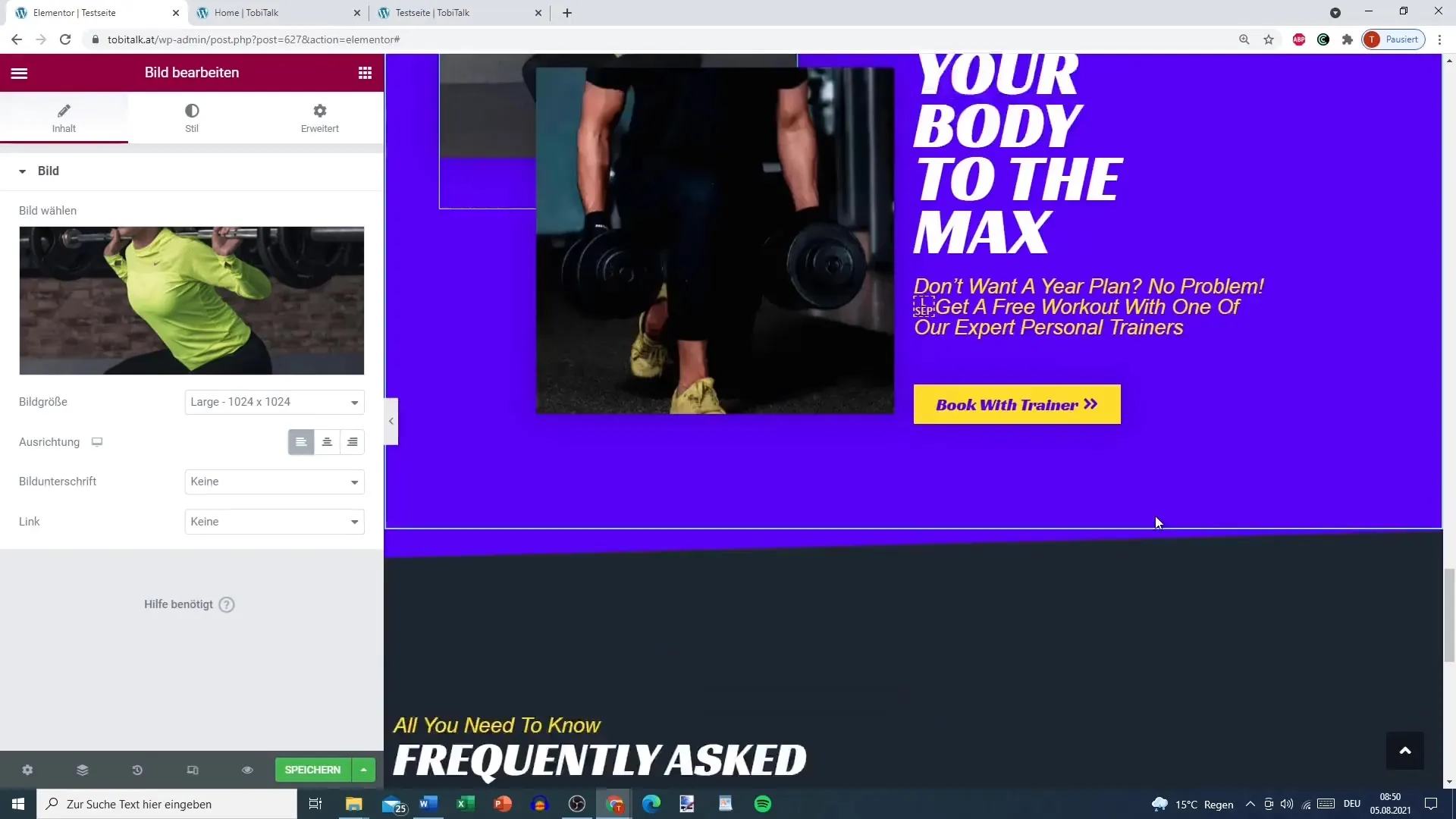
이미지 및 아이콘 편집
이미지 및 아이콘은 웹사이트 디자인에 중요합니다. 개인적인 룩을 얻기 위해 다른 이미지를 사용하거나 아이콘을 수정할 수 있습니다. 최상의 결과를 얻기 위해 다양한 이미지 크기 및 위치를 시도해보십시오.

사용자 인터페이스 최적화
콘텐츠가 작성되었으니 이제 중요한 것은 모든 것이 잘 보이고 작동하는지 확인하는 것입니다. 내장 미리보기 기능을 활용하여 사용자 인터페이스를 확인하십시오. 모든 링크와 버튼이 의도한 대로 작동하는지 테스트하십시오.

웹사이트 저장 및 테스트
디자인과 콘텐츠에 만족하면 변경 사항을 저장하십시오. 그런 다음 홈페이지를 확인하여 모든 것이 올바르게 표시되는지 확인하십시오. 사용자 경험이 우수한지 확인하기 위해 모바일 장치나 다른 브라우저에서 각 페이지를 확인하십시오.
요약
이 안내서에서는 Elementor Pro를 사용하여 WordPress를 위한 기능적인 피트니스 웹사이트를 만드는 방법을 배웠습니다. 템플릿을 활용하고 콘텐츠를 조정하며 최적의 사용자 경험을 위해 웹사이트를 디자인했습니다. Elementor Pro를 사용하면 창의력을 발휘하고 뛰어난 결과물을 달성할 수 있는 다양한 도구를 활용할 수 있습니다.
자주 묻는 질문
Elementor Pro에서 새 페이지를 어떻게 만드나요?Elementor 편집기에서 "페이지"로 이동하여 "새로 추가"를 선택하십시오.
프로그래밍 지식이 없어도 웹사이트를 만들 수 있나요?네, Elementor Pro를 사용하면 프로그래밍 지식없이 웹사이트를 디자인할 수 있습니다.
웹사이트를 위한 템플릿을 어떻게 저장하나요?Elementor 편집기에서 전체 페이지를 템플릿으로 저장하여 나중에 재사용할 수 있습니다.


