웹 사이트에 효과적인 메뉴를 만드는 것은 방문자들에게 명확한 네비게이션을 제공하기 위해 중요합니다. 이 가이드에서는 워드프레스 안에서 Elementor를 사용해 단계별로 메뉴를 만드는 방법을 알아볼 것입니다. 메뉴의 다양한 하위 메뉴 구성 및 스타일링에 중점을 둘 것입니다.
주요 포인트
- 새로운 메뉴를 생성하거나 기존 메뉴를 편집할 수 있습니다.
- 요소를 이동하여 간단히 하위 메뉴를 만들 수 있습니다.
- 소셜 미디어, 카테고리 및 사용자 지정 페이지에 링크를 추가할 수 있습니다.
- 정확한 메뉴 마스터링은 사용자 경험에 영향을 줍니다.
단계별 안내
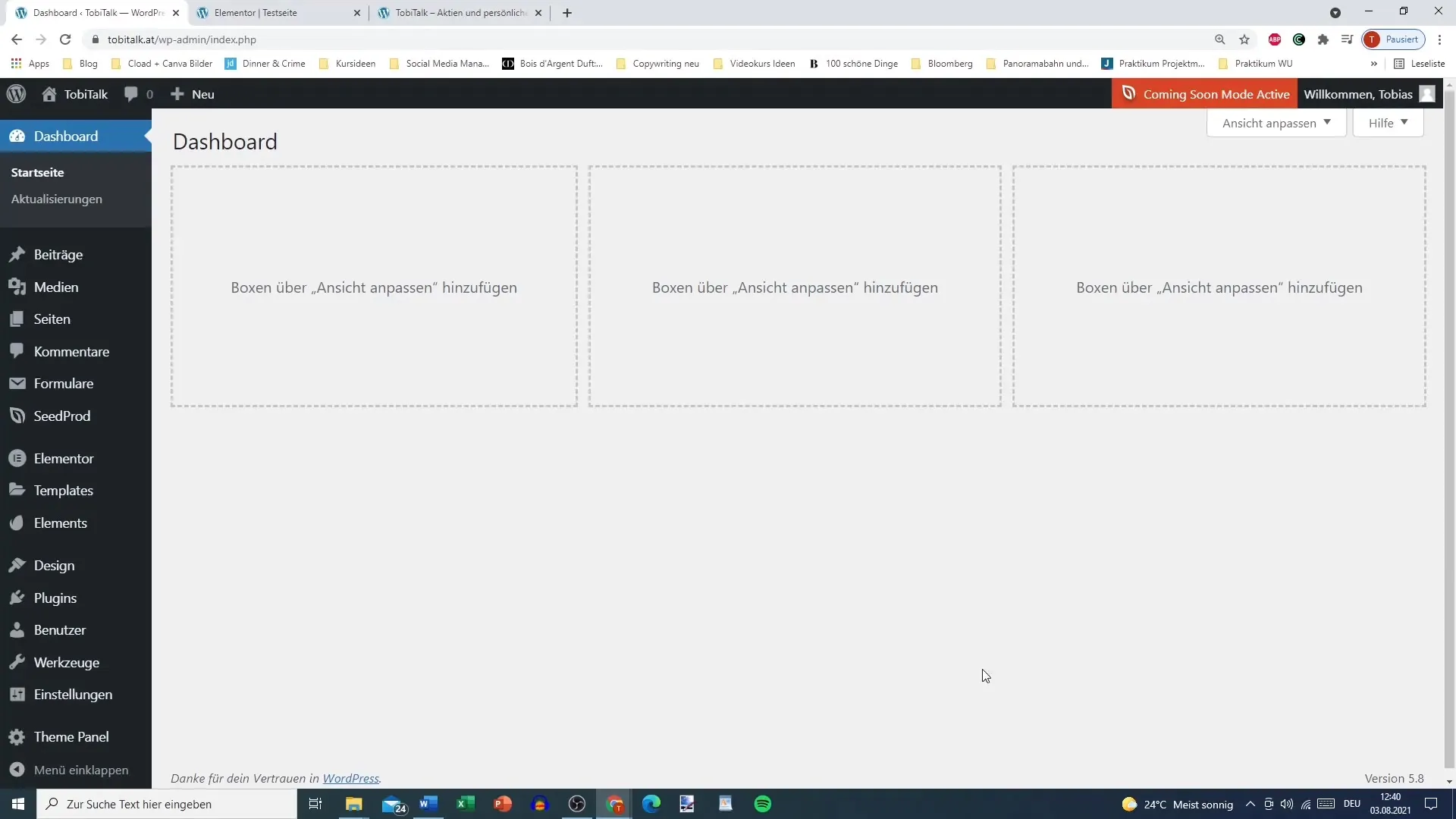
먼저 워드프레스 대시보드를 엽니다. 메뉴를 담당하는 부분으로 이동하겠습니다.

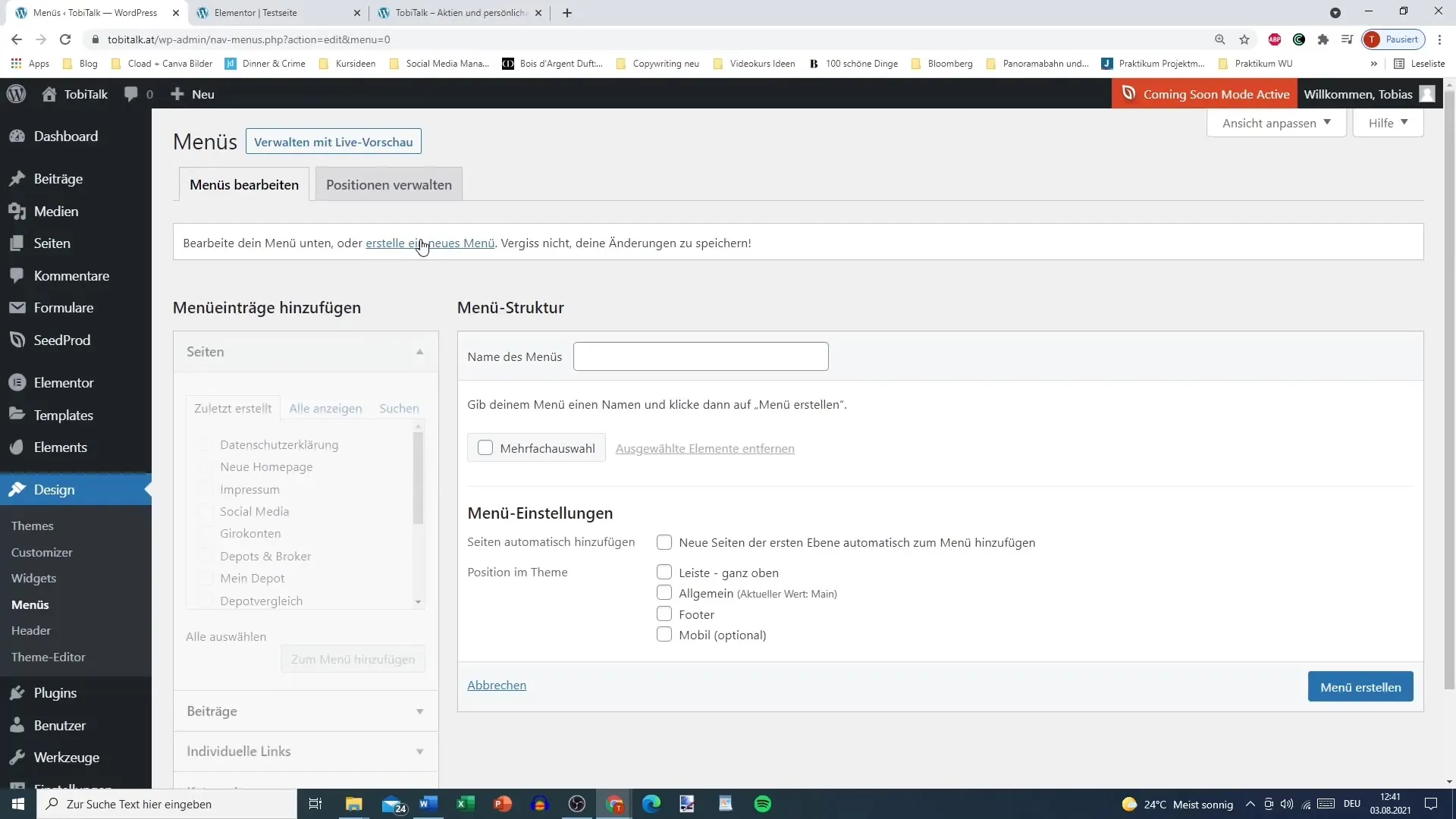
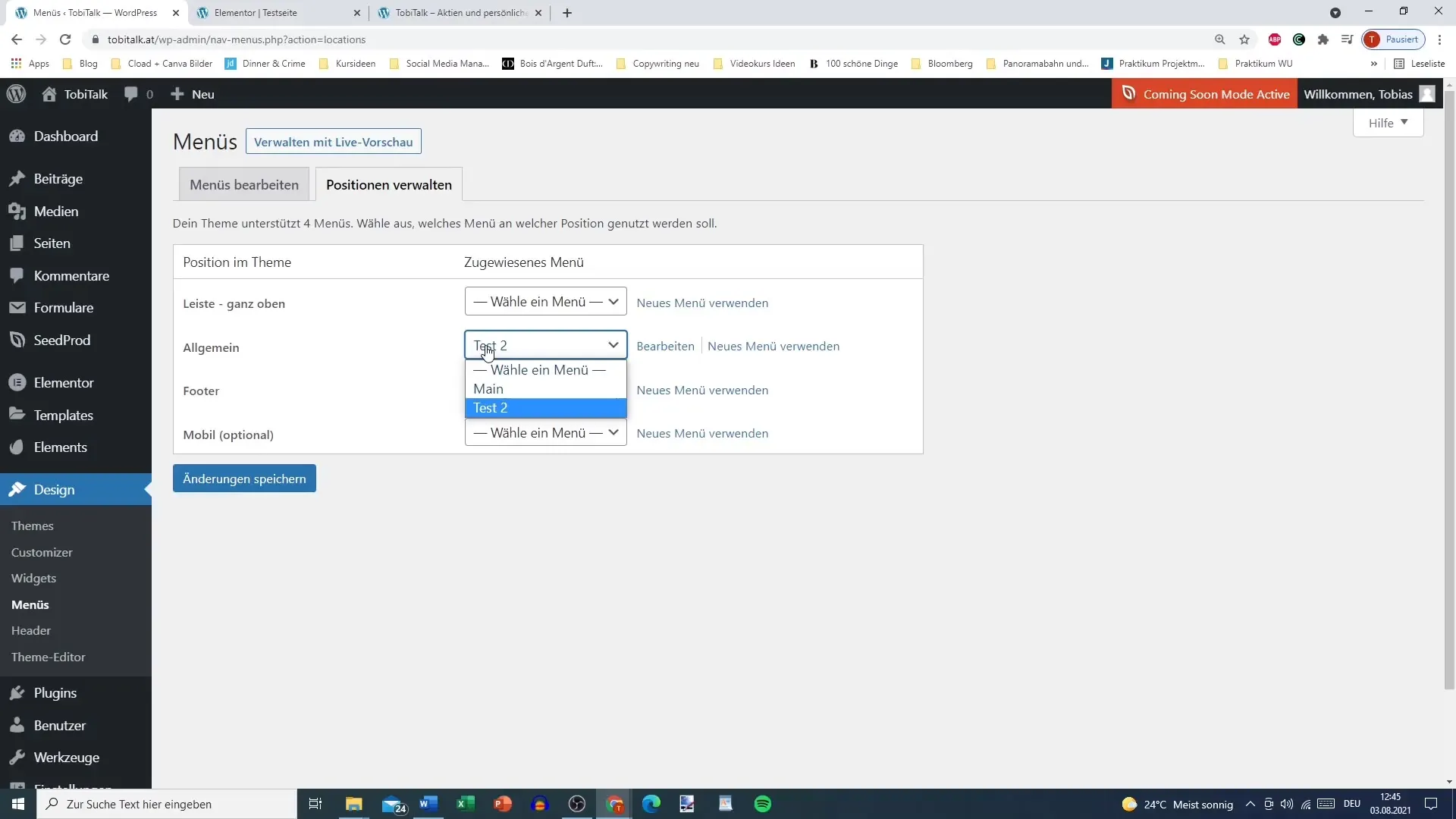
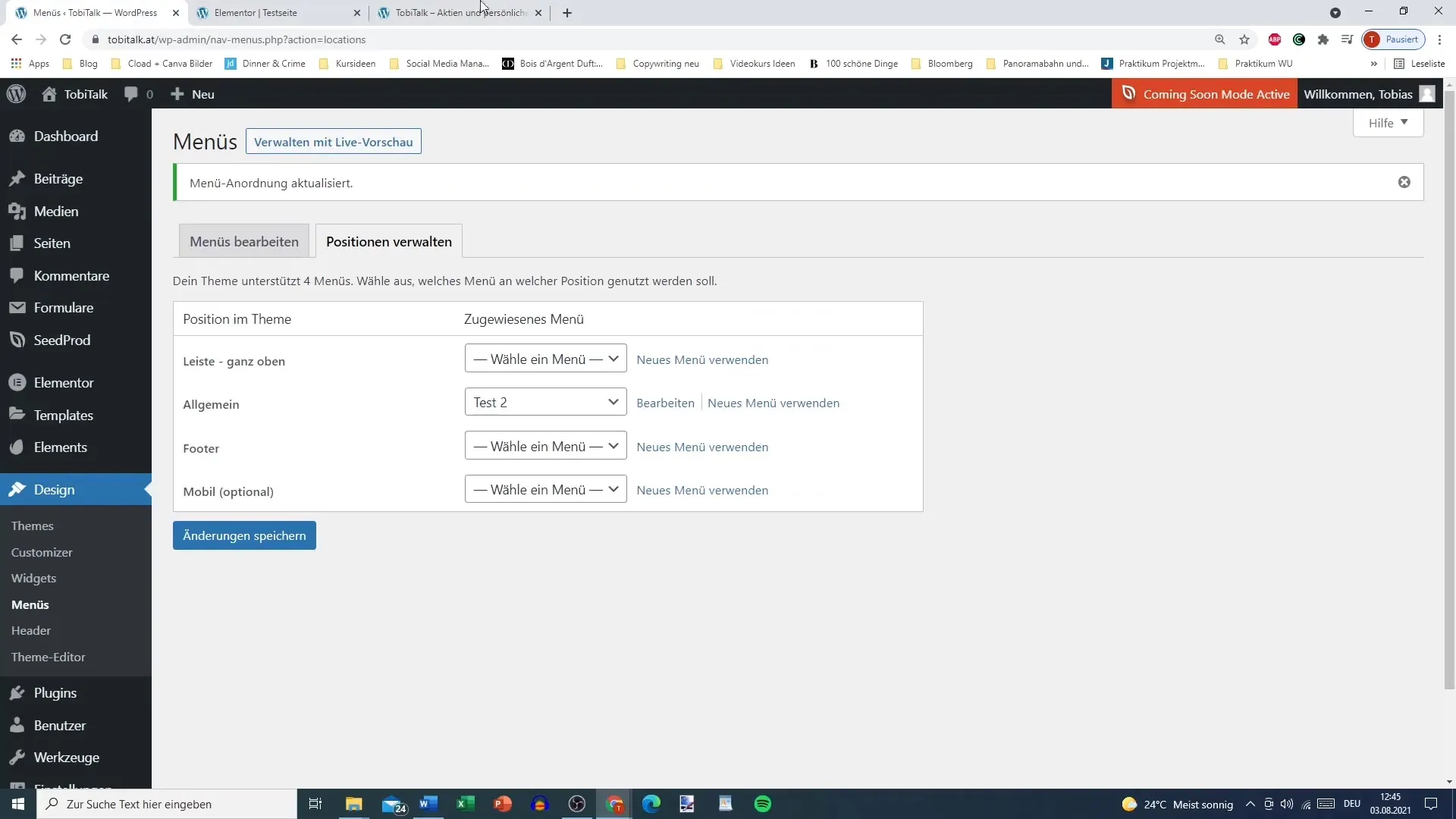
"디자인"으로 이동하고 "메뉴"를 선택합니다. 이 부분은 네비게이션을 조정하는 올바른 장소입니다.
이미 작성한 기본 메뉴가 표시됩니다. 아직 만들지 않은 경우 새 메뉴를 만들 수 있습니다. 새 메뉴에 "주 메뉴" 또는 "테스트 메뉴"와 같은 이름을 지정하고 "메뉴 생성"을 클릭합니다.

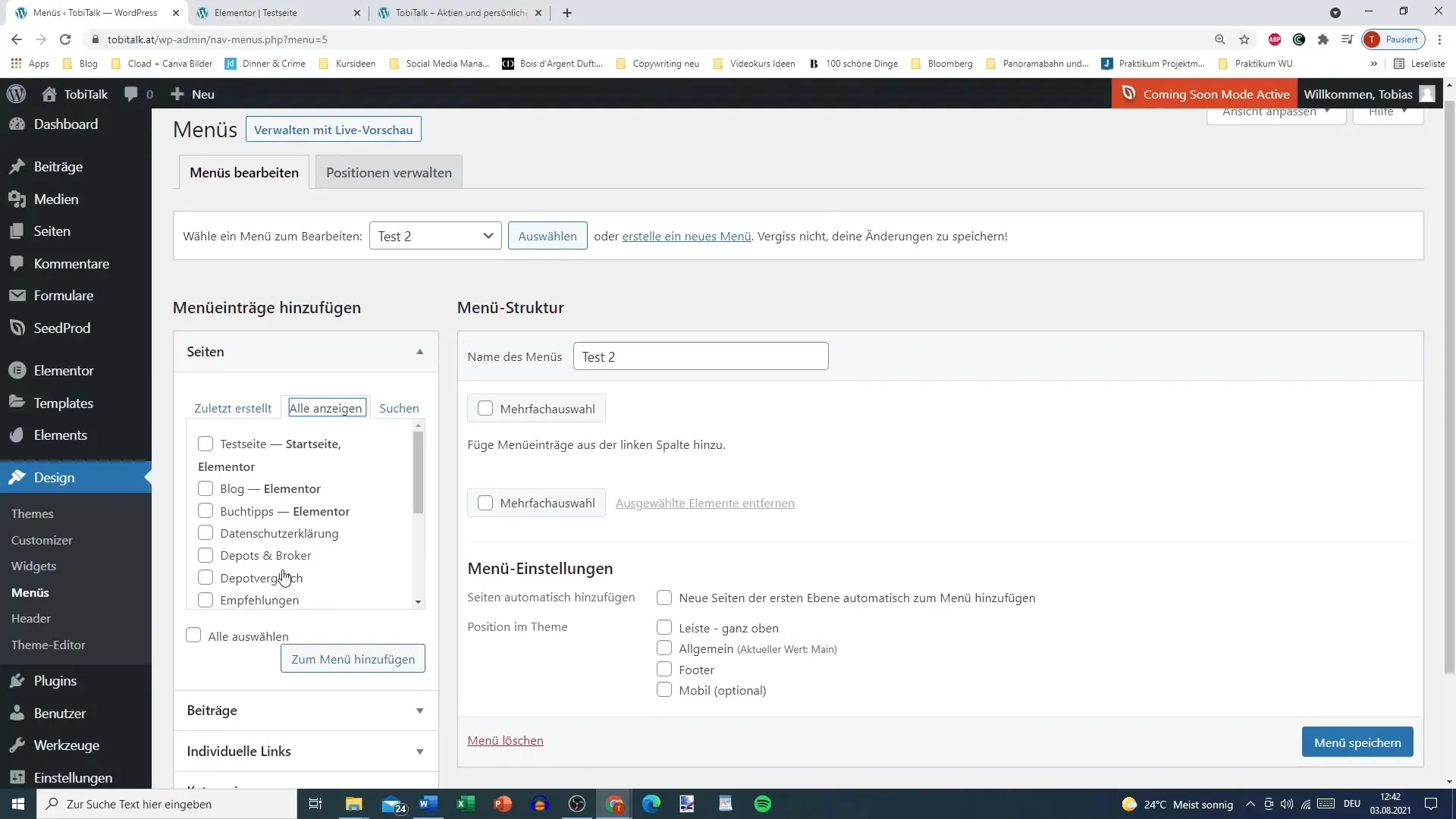
이제 사용 가능한 페이지를 확인할 수 있습니다. 메뉴에 추가할 수 있는 페이지입니다. "블로그", "책 추천" 또는 "회사 정보"와 같은 페이지를 추가하려는 페이지를 클릭합니다. "개인 정보 보호 정책"이나 다른 관련 페이지도 추가하는 것을 잊지 마세요.

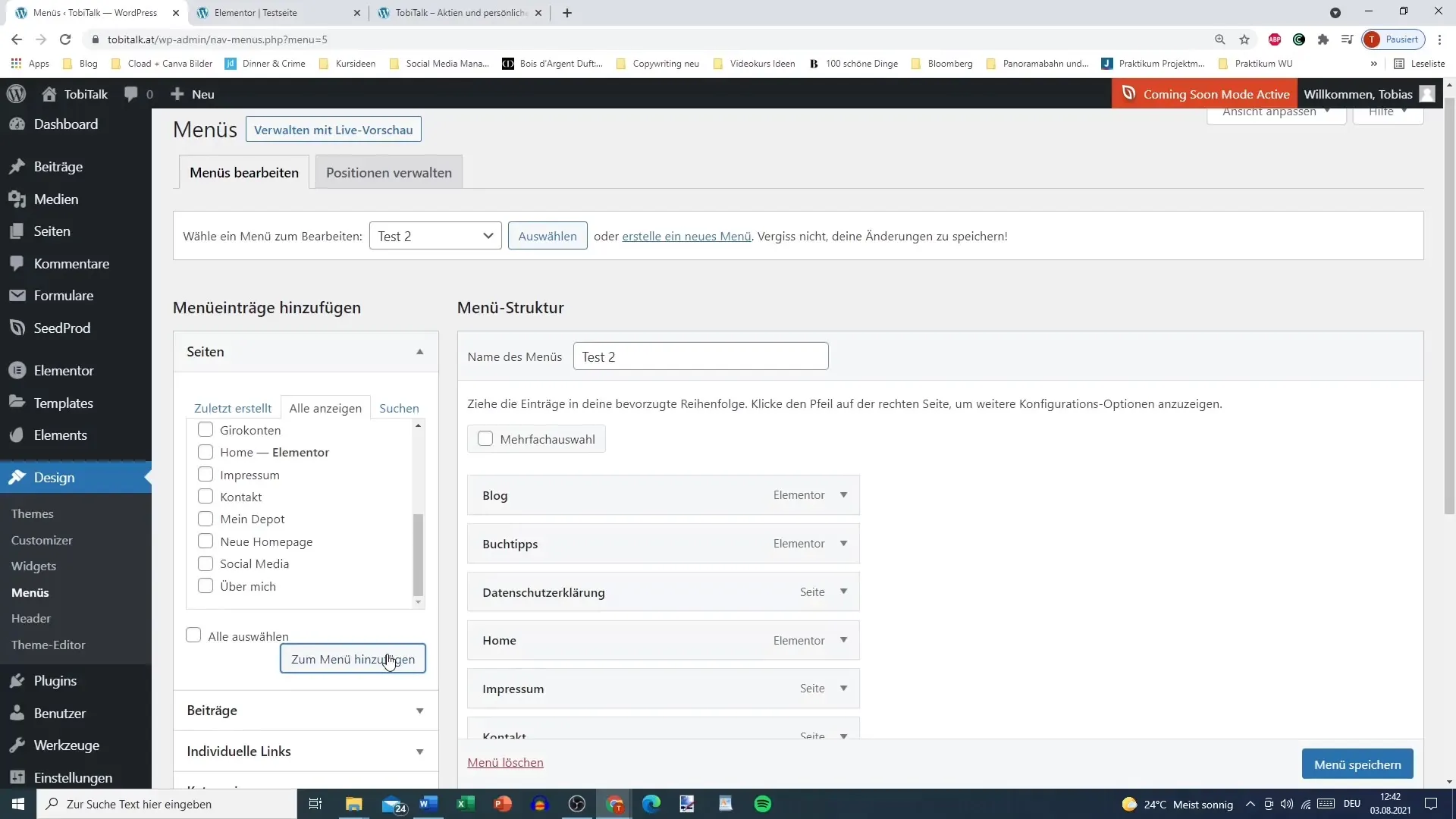
선택한 페이지를 메뉴에 추가하려면 "메뉴에 추가"를 클릭합니다. 드래그 앤 드롭으로 메뉴 요소의 순서를 언제든지 변경할 수 있습니다.

메뉴 요소에 하위 메뉴를 추가하려면 주 메뉴 요소 아래로 점을 이동시키고 오른쪽으로 약간 이동시키면 됩니다. 이렇게 하면 메뉴에 계층적인 구조가 형성됩니다.

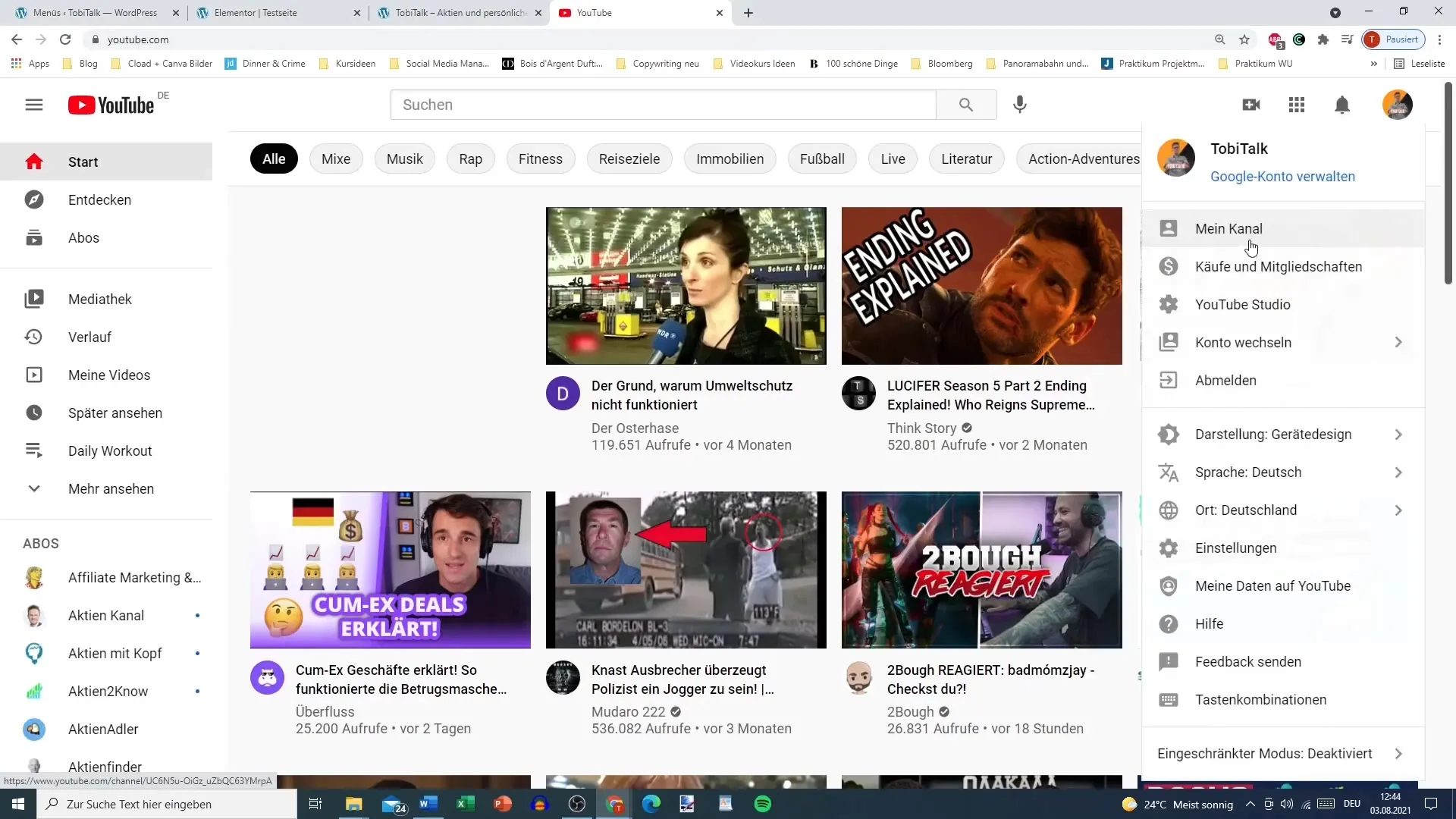
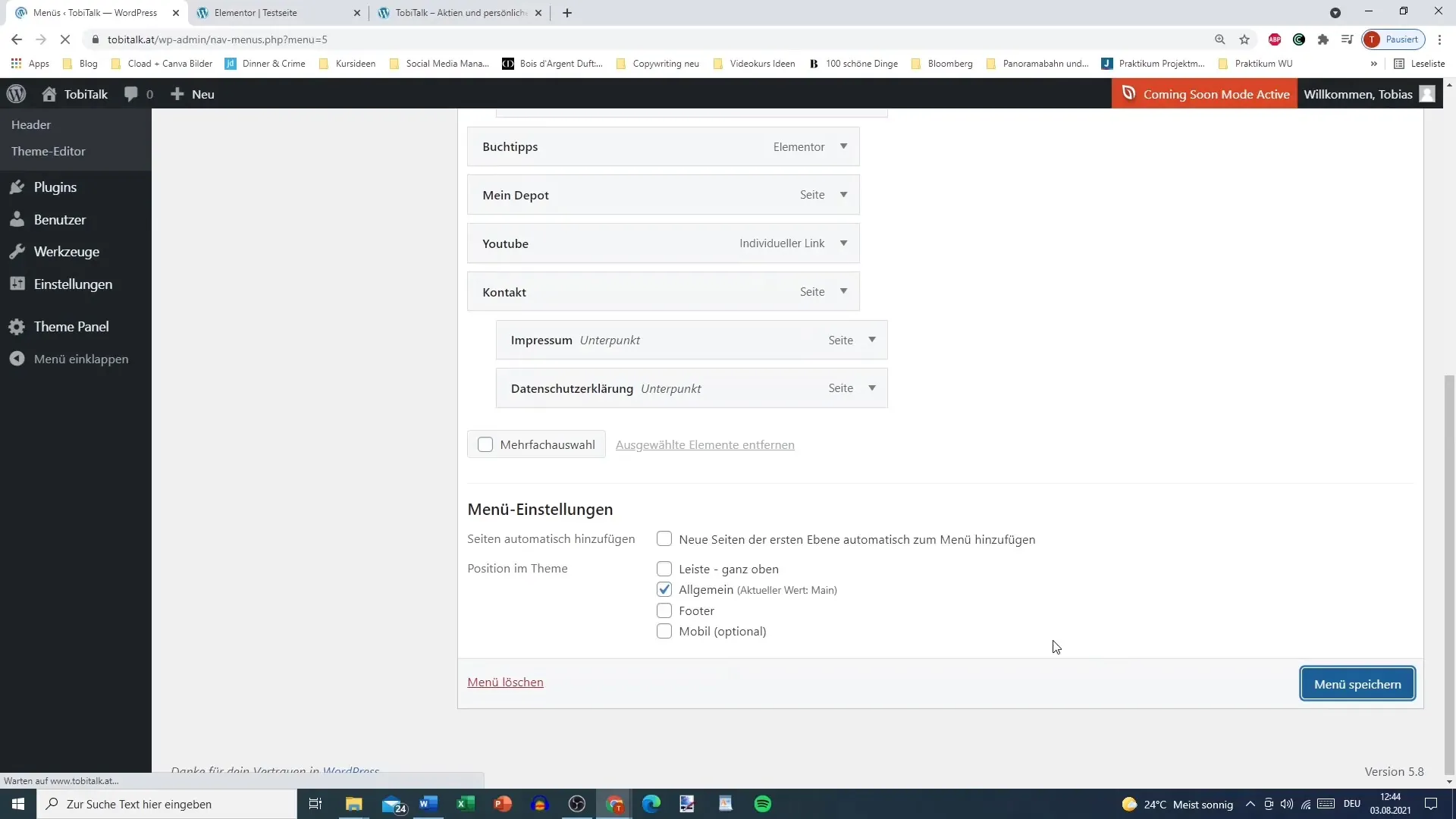
메뉴를 더 세밀하게 조정하려면 더 많은 요소를 추가할 수 있습니다. YouTube 채널에 링크를 추가하려는 경우 "맞춤 링크"로 이동하세요. 여기서 YouTube 채널의 URL을 입력하고 "YouTube"와 같은 제목을 지정할 수 있습니다.

관련 있는 카테고리 또는 아이콘을 추가할 수도 있습니다. 이는 콘텐츠를 쉽게 탐색할 수 있게 해 줍니다. 변경 사항을 저장하여 업데이트를 유지하도록 메뉴를 정기적으로 저장해야 합니다.

모든 링크를 추가한 후 메뉴 설정으로 이동합니다. 메뉴를 주 메뉴, 테스트 메뉴 또는 다른 메뉴로 표시할지 여부를 정의할 수 있습니다.

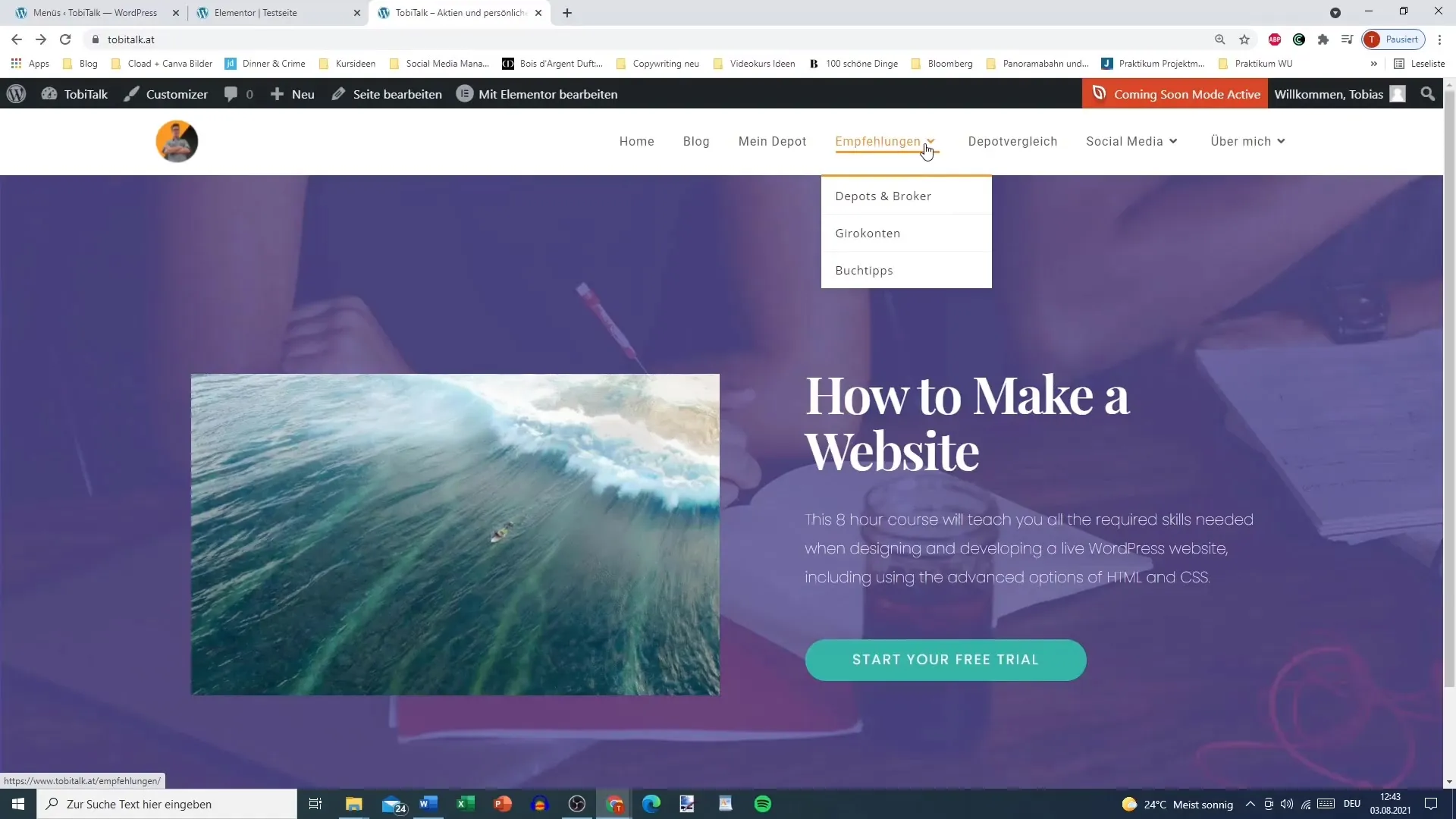
변경 사항을 저장한 후 웹 사이트를 방문하여 메뉴가 제대로 표시되는지 확인하세요. 이제 원하는 페이지를 포함한 간결하고 기능적인 메뉴를 볼 수 있어야 합니다.

디자인과 관련하여 추가 조정이 필요한 경우 색상 또는 호버 효과와 같은 사항들은 이러한 주제에 대해 더 알아볼 다음 동영상에서 살펴보겠습니다.
요약
워드프레스 웹 사이트에 효과적인 메뉴를 만들기 위해서는 다양한 웹 페이지를 탐색하고, 포인트를 추가하고, 조정하고, 모든 것이 분명하고 반응적인지 확인해야 합니다. 잘 구조화된 메뉴는 방문자가 사용을 용이하게 만들며 사용자 경험을 향상시킵니다.


