헤더는 당신의 웹사이트에 대한 방문자의 첫인상입니다. 그러므로 그것이 매력적으로 보이기만 하는 것뿐만 아니라 잘 구조화되어 있는 것이 중요합니다. 이 안내서에서는 Elementor를 사용하여 웹사이트의 헤더를 효과적으로 수정하는 방법을 안내할 것입니다. 로고 추가, 글꼴 변경 또는 일반 설정 개선을 원하는 경우 여러분은 몇 가지 간단한 단계로 이를 할 수 있습니다.
주요 인사이트
- 커스터마이저를 통해 로고를 쉽게 조정하고 업로드할 수 있습니다.
- 글꼴은 헤더 디자인에 중요한 역할을 합니다.
- 온라인에서 저렴하게 로고 디자인 서비스를 구매할 수 있습니다.
- 매력적인 메뉴 구조는 헤더 디자인과 같은 중요성을 갖습니다.
단계별 안내
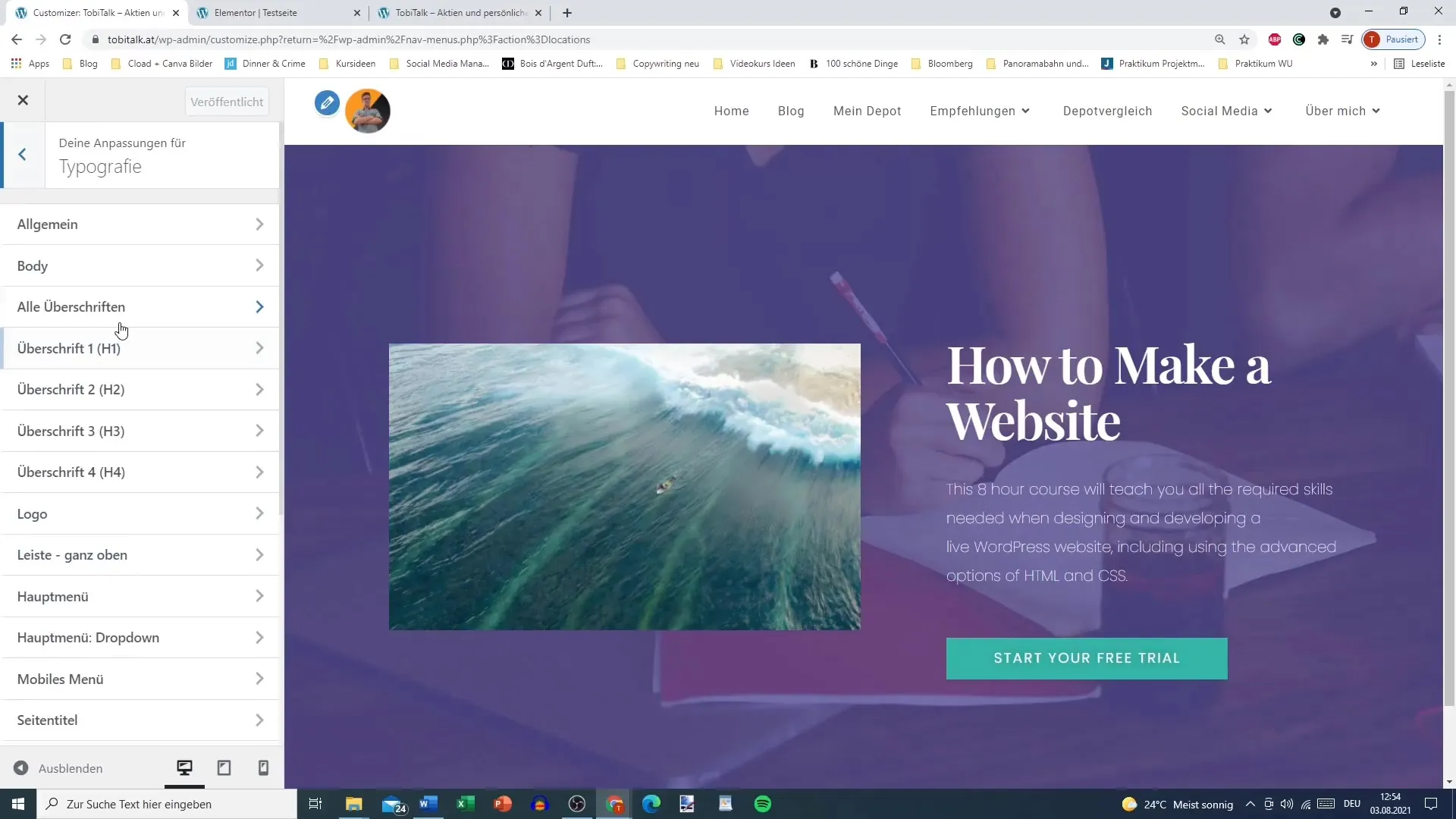
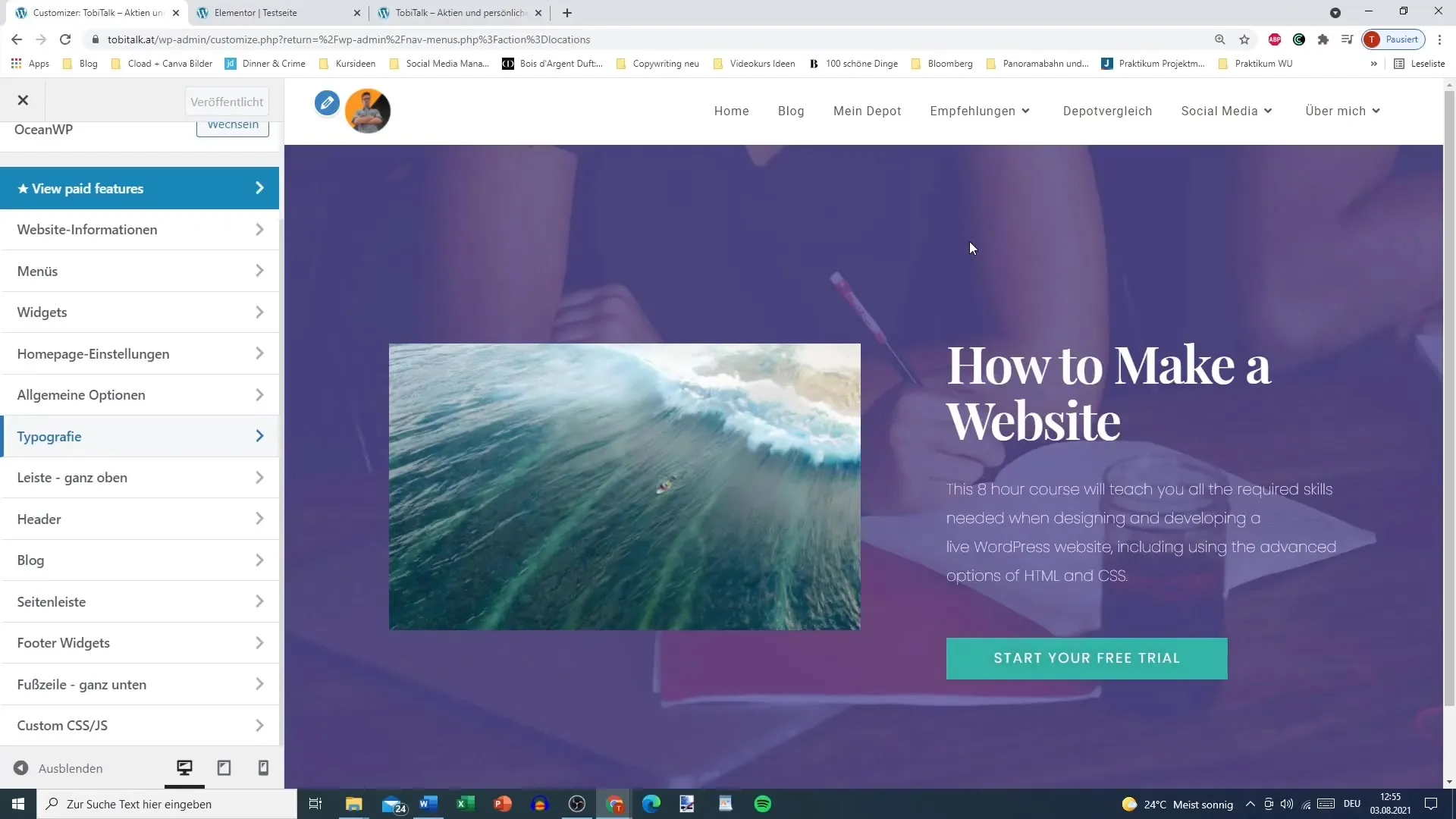
먼저 커스터마이저를 열어야 합니다. 워드프레스 백엔드에 로그인한 후 "디자인" > "커스터마이저"로 이동하면 헤더를 조정할 수 있는 모든 옵션을 찾을 수 있습니다.

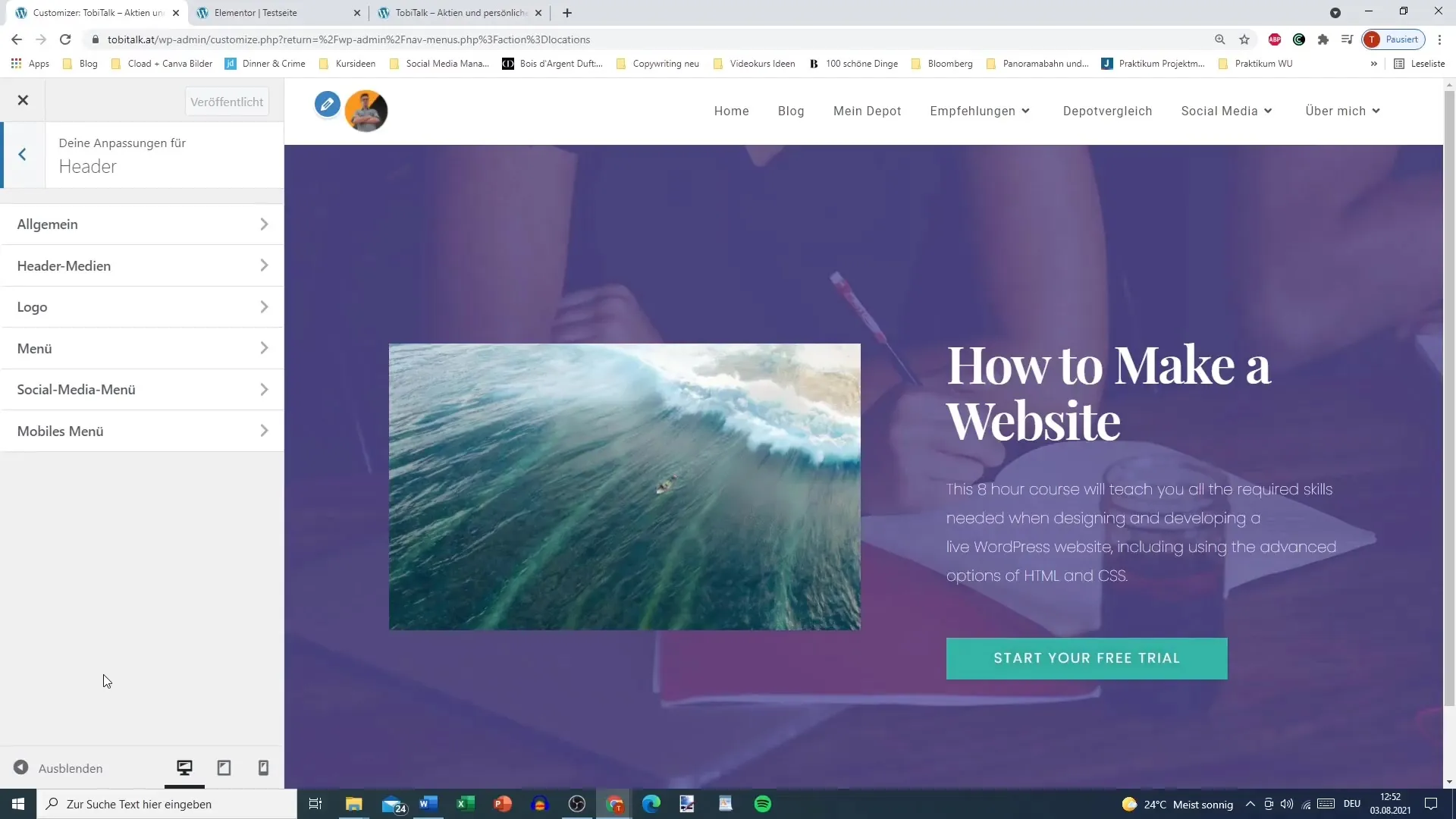
커스터마이저에 접속하면 다양한 서브 섹션을 포함한 깔끔한 사용자 인터페이스가 표시됩니다. "헤더" 또는 "머리글" 영역을 찾으세요. 이 부분에서 헤더 요소, 로고를 포함하여 관리할 수 있습니다.

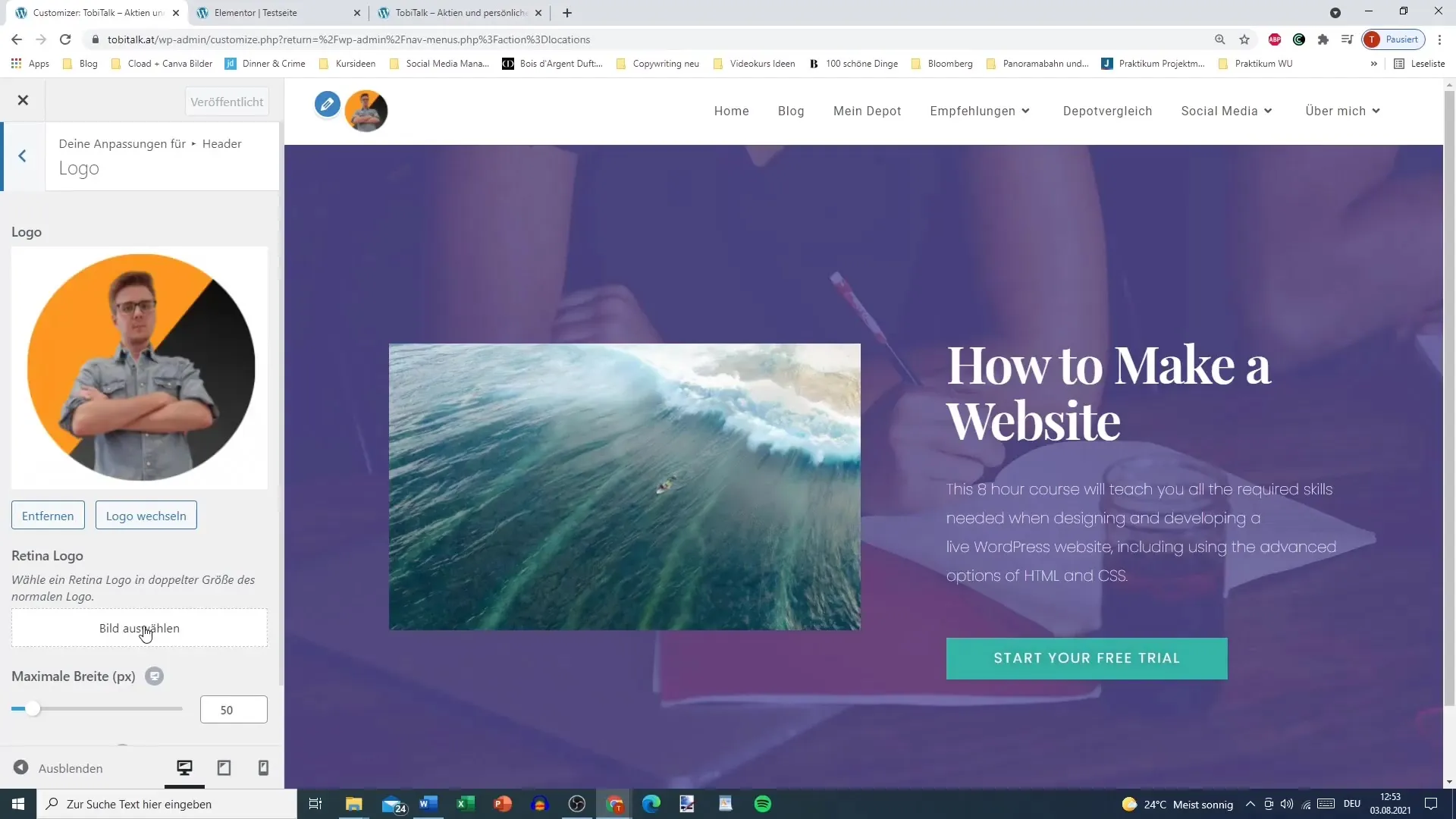
로고를 업로드하려면 해당 옵션을 클릭하세요. 로고를 선택하거나 새로 업로드할 수 있는 기회를 얻을 수 있습니다. 최적의 외관을 보장하기 위해 로고가 올바른 크기로 제공되어야 합니다.

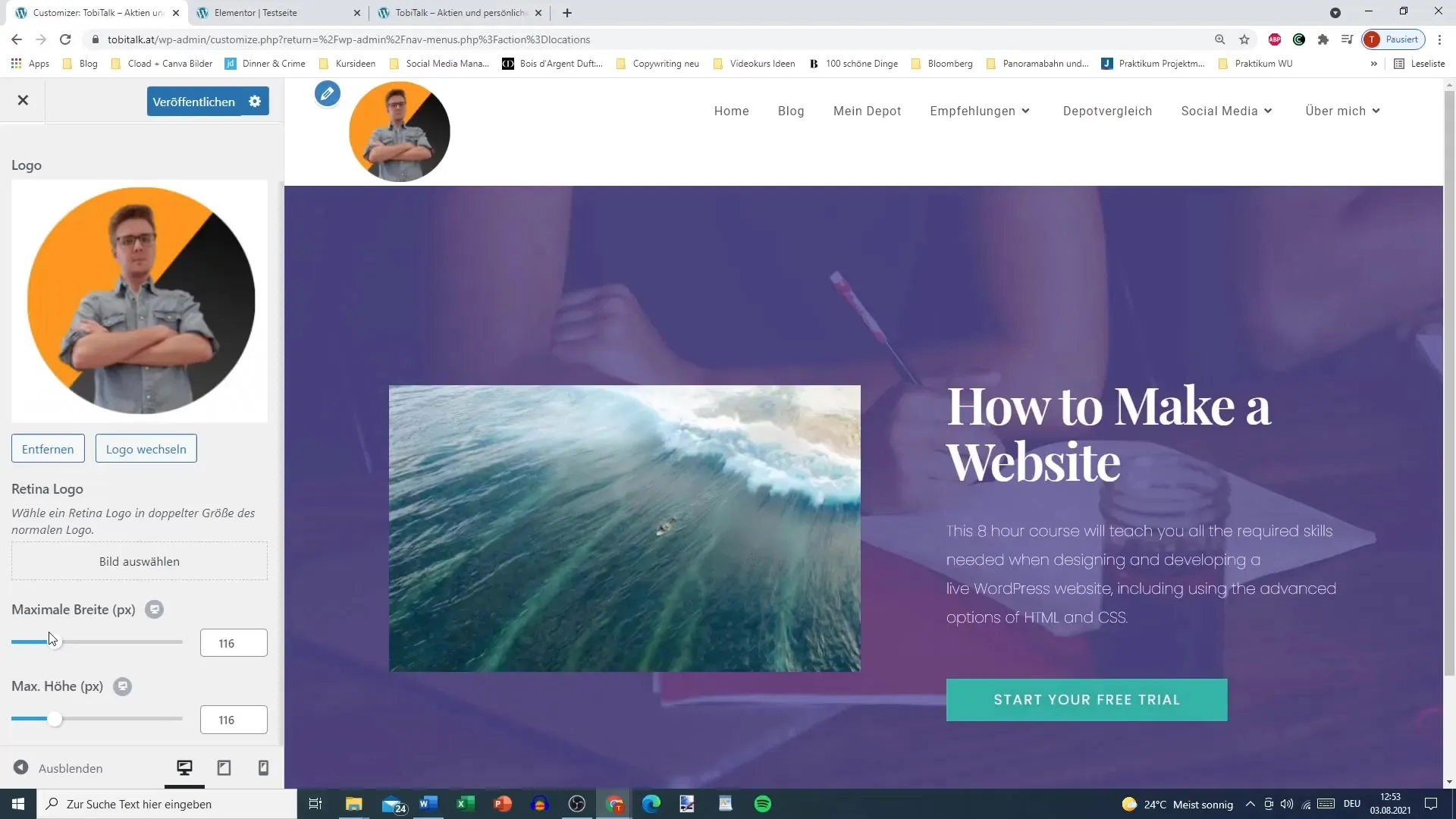
로고를 제거하고 싶다면 헤더 영역에서도 할 수 있습니다. 로고가 너무 크거나 작게 보일 경우 최대 높이와 너비를 조절할 수 있습니다. 로고가 헤더 레이아웃과 비례적으로 유지되도록 주의하세요.

변경 사항을 저장하려면 커스터마이저의 주요 부문으로 돌아가 "발행"을 클릭하세요. 모든 조정 사항이 즉시 반영되도록 합니다.
글꼴을 조정하는 것도 중요한 단계입니다. 커스터마이저에 해당 항목이 별도로 있습니다. 헤더 모양에 맞는 글꼴, 크기, 간격을 설정할 수 있습니다. 글꼴이 로고나 다른 디자인 요소와 조화롭고 읽기 쉬운지 확인하세요.

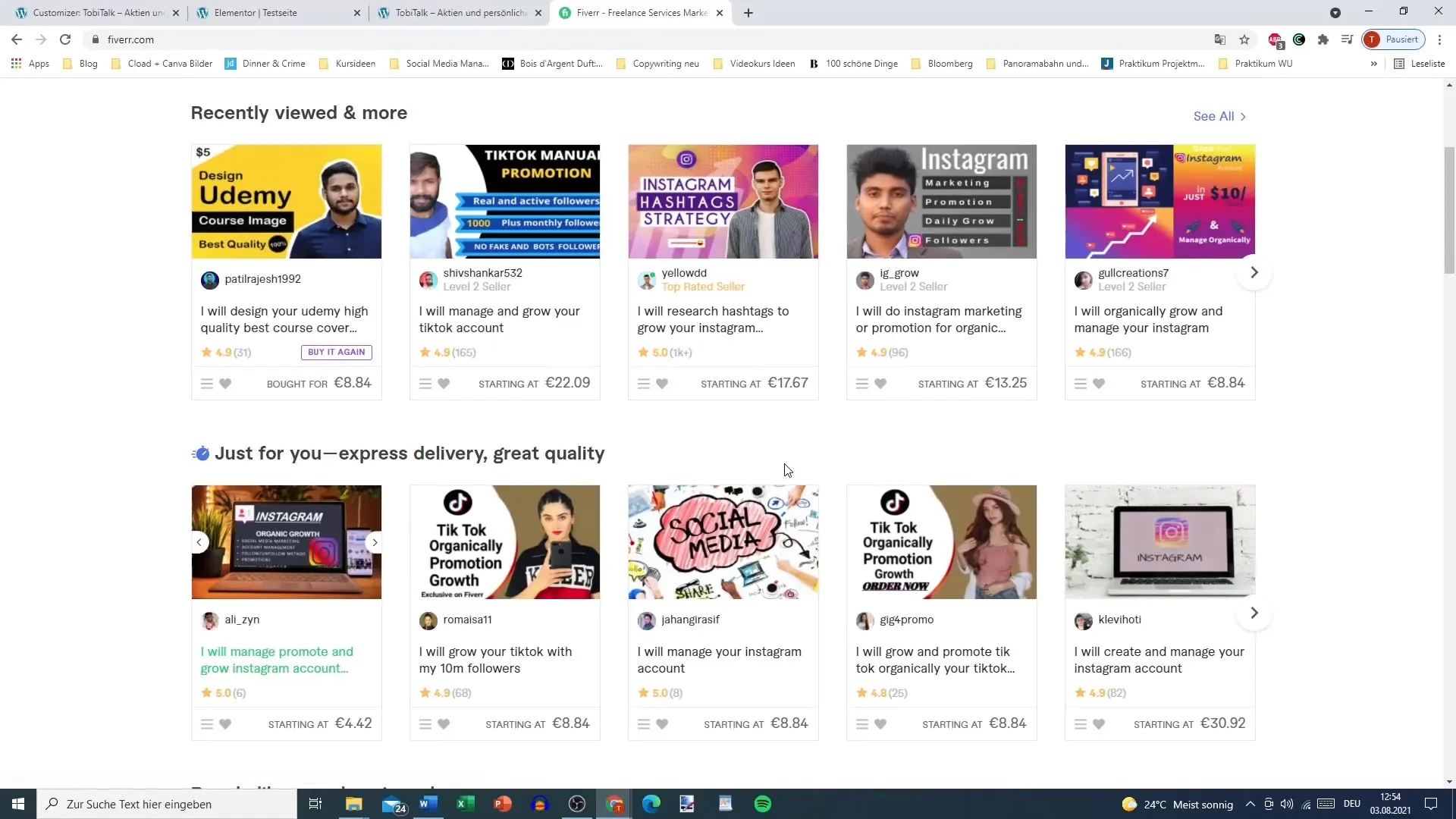
로고가 없거나 디자인 능력이 부족한 경우 저렴하게 로고를 제작할 수 있는 많은 플랫폼이 있습니다. 예를 들어 여러분은 다양한 온라인 마켓플레이스에서 이미 소비자들을 위해 적합한 디자인을 완성한 디자이너들을 찾을 수 있습니다. 예산 내에서 적합한 공급업체를 쉽게 찾을 수 있습니다.

마지막으로 메뉴도 잘 구조화되어 있는지 확인해야 합니다. 다음 비디오에서 헤더에 추가 기능을 부여하기 위해 메뉴를 조정하는 방법에 대해 설명됩니다. 방문자들을 웹사이트를 효과적으로 안내하기 위해 메뉴 구성이 명확하고 사용자 친화적인지 확인하세요.

요약
이제 여러분은 Elementor를 사용하여 웹사이트 헤더를 조정하는 방법을 배웠습니다. 로고 업로드부터 글꼴세부조정까지 헤더의 다양한 측면을 개별적으로 디자인할 수 있습니다. 이러한 변화로 인해 여러분의 웹사이트는 현대적이고 매력적으로 보일 것입니다.
자주 묻는 질문
헤더에 로고를 추가하는 방법은 무엇인가요?커스터마이저에서 "헤더"로 이동하여 로고 옵션 아래에서 로고를 업로드하세요.
헤더에서 글꼴을 어떻게 변경하죠?커스터마이저의 글꼴 설정에서 글꼴과 크기를 조정할 수 있습니다.
저렴하게 로고를 디자인할 수 있는 곳은 어디에 있나요?Fiverr와 같은 플랫폼에서 저렴한 로고 디자인 서비스를 제공합니다.
헤더에 글꼴이 중요한 이유는 무엇인가요?글꼴은 여러분의 웹사이트 전체 분위기에 기여하며 가독성과 사용자 경험에 영향을 줍니다.


