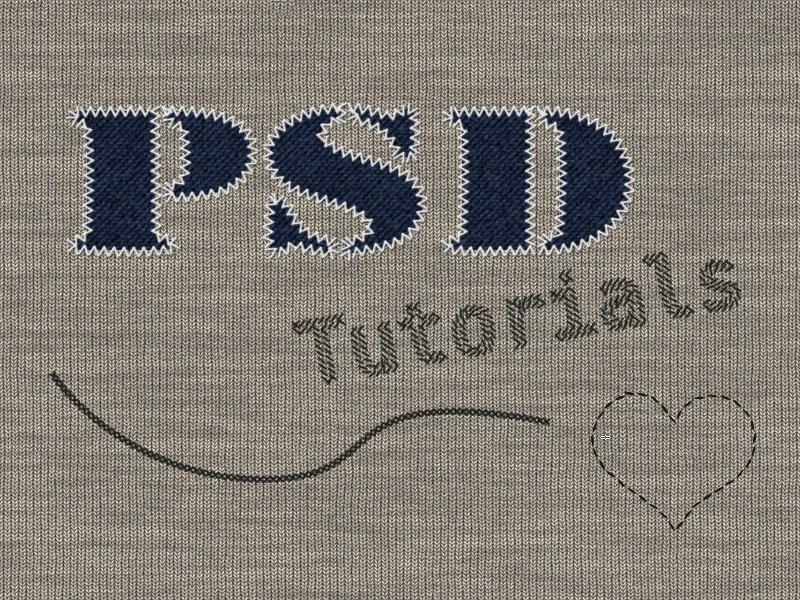
자수 패턴 효과는 당신의 타이포그래피에 수제적이고 직물 같은 룩을 부여하며, 따뜻함과 개성을 표현하는 데 이상적입니다. Photoshop으로 이 효과를 간단히 구현할 수 있습니다. 텍스처, 레이어 스타일 및 특수 브러시를 결합하여 창의적인 디자인에 적합합니다. 이 튜토리얼에서는 타이포그래피를 현실적인 자수 패턴으로 변환하는 방법을 단계별로 안내합니다. 초대장, 포스터 또는 소셜 미디어 그래픽에 완벽합니다. 시작해 볼까요? 당신의 글자를 예술적인 자수 디자인으로 변신시킵시다!
단계 1: 배경 텍스처
내 문서 크기는 800 x 600 픽셀입니다.
내 예제에서는 TutKit.com의 텍스처 패키지에서 가져온 직물 배경 텍스처를 선택했습니다.
이 텍스처가 이 튜토리얼에 작업 자료로 제공됩니다.
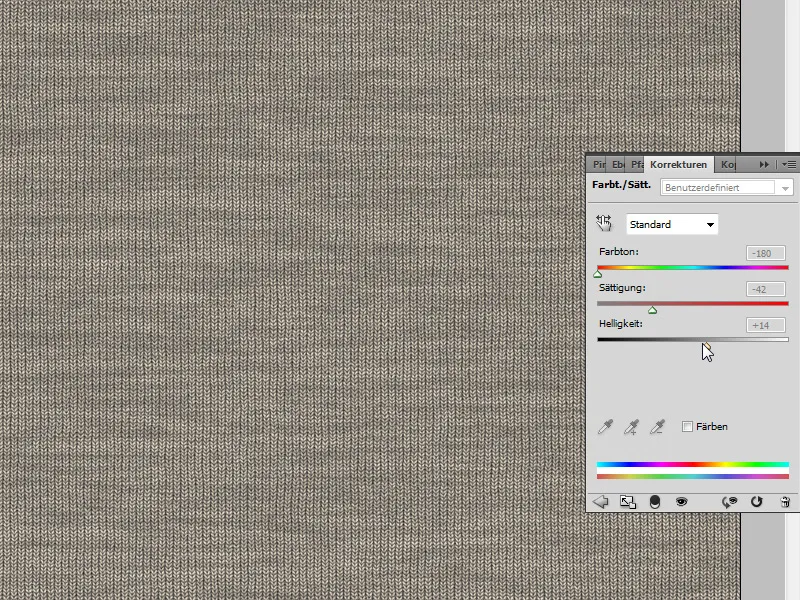
직물 텍스처에 노란 색조를 주기 위해 나는 다음과 같은 값으로 색조/채도 조정 레이어를 생성합니다:
• 색조: -180
• 채도: -42
• 명도: +14
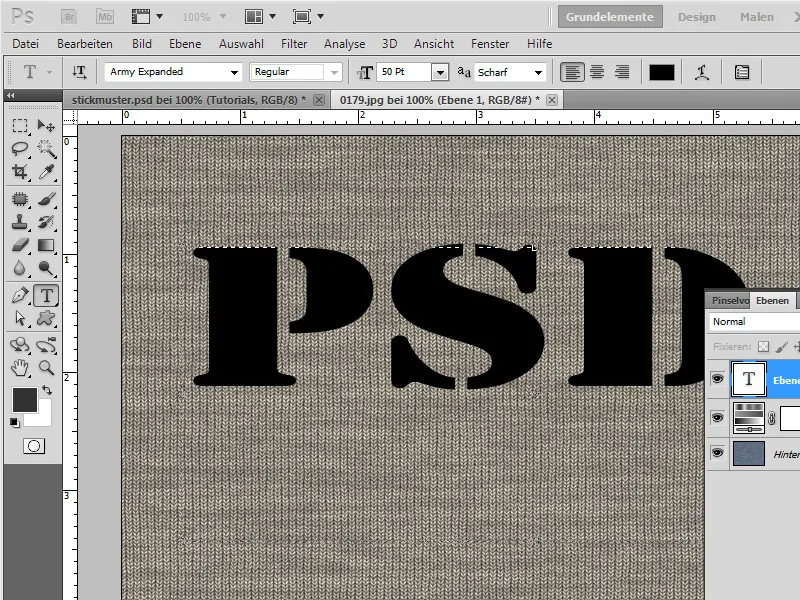
단계 2: 텍스트 배치
200포인트의 Army Expanded로 검정색으로 PSD 글자를 내 문서에 작성합니다.
단계 3: 텍스트 선택 및 선택을 작업 패스로 만들기
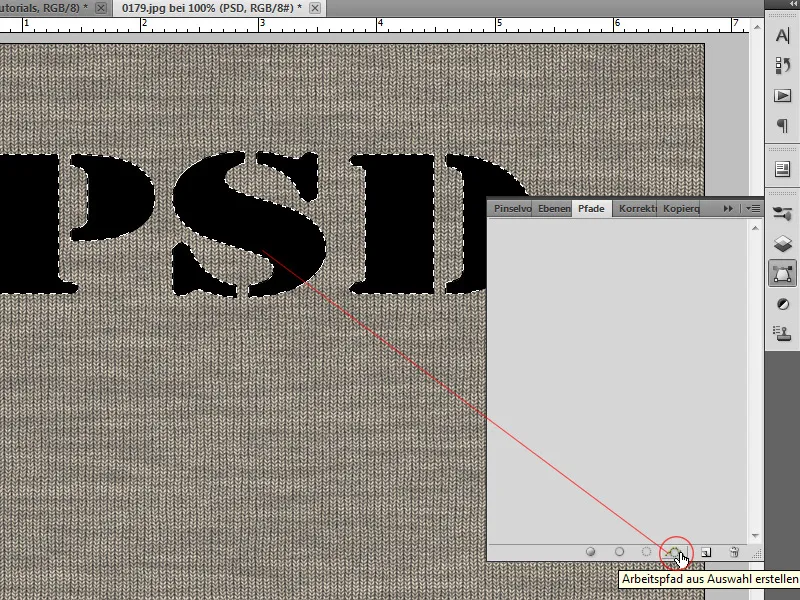
내 텍스트 레이어의 레이어 미니어처를 Ctrl 키를 누른 채로 마우스 왼쪽 클릭하여 문자를 선택합니다. 그런 다음 페스 패널을 선택하고 거기서 선택에서 작업 패스 만들기 아이콘을 클릭합니다.
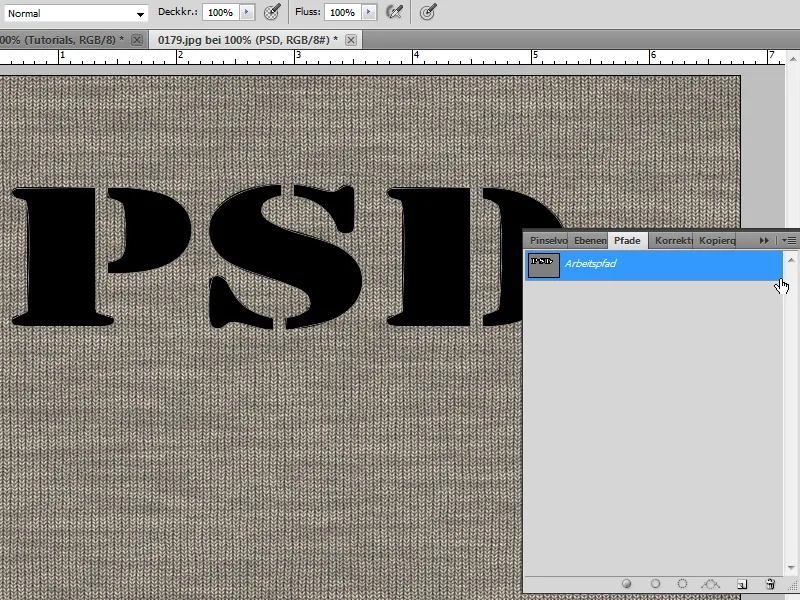
단계 4: 선택은 이제 작업 패스입니다
이제 나는 내 작업 패스 컨투어를 브러시로 채울 수 있습니다. 브러시 도구가 활성화되어 있는지 확인하고 적합한 자수 브러시를 브러시 설정 세트에서 선택해야 합니다.
단계 5: 자수 브러시 설정하기
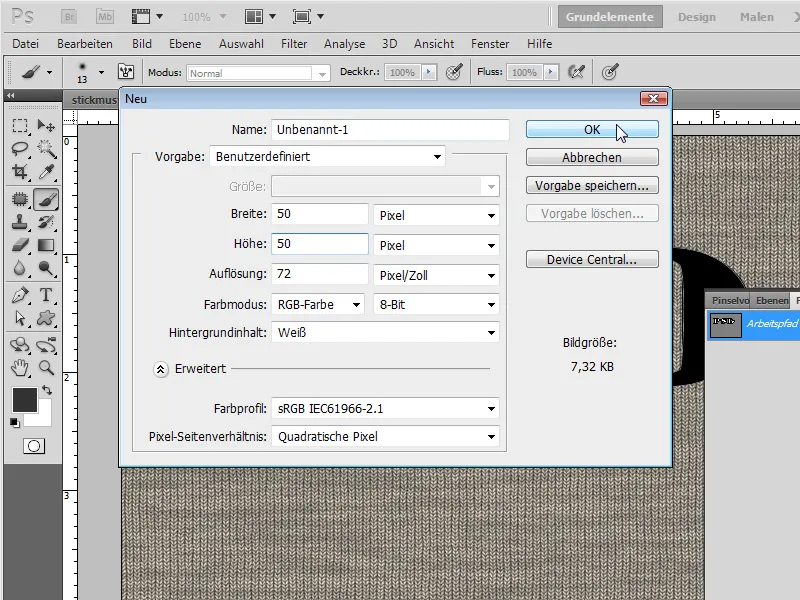
새로운 문서를 단축키인 Ctrl+N으로 만듭니다. 이 새 문서의 크기는 50x50입니다.
Ctrl+Shift+Alt+N으로 새 레이어를 생성합니다. 배경 레이어를 숨겨 배경이 투명해지도록 합니다.
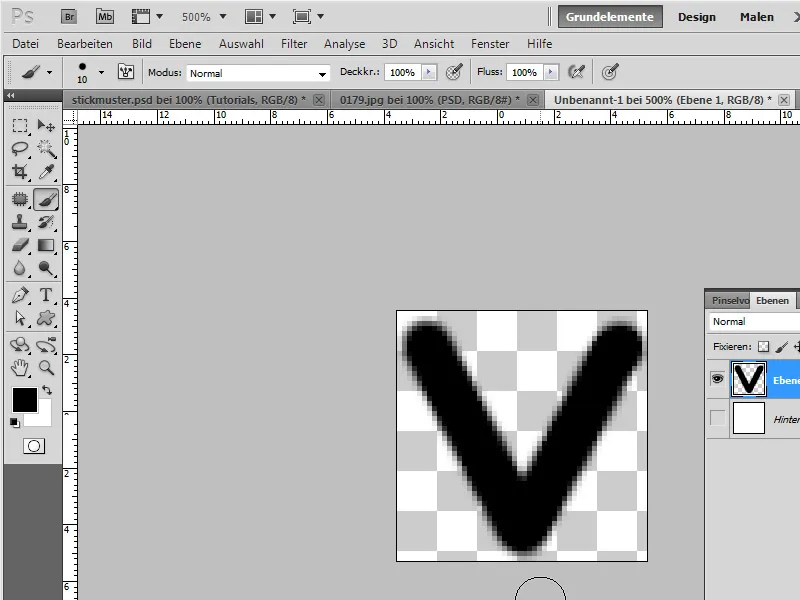
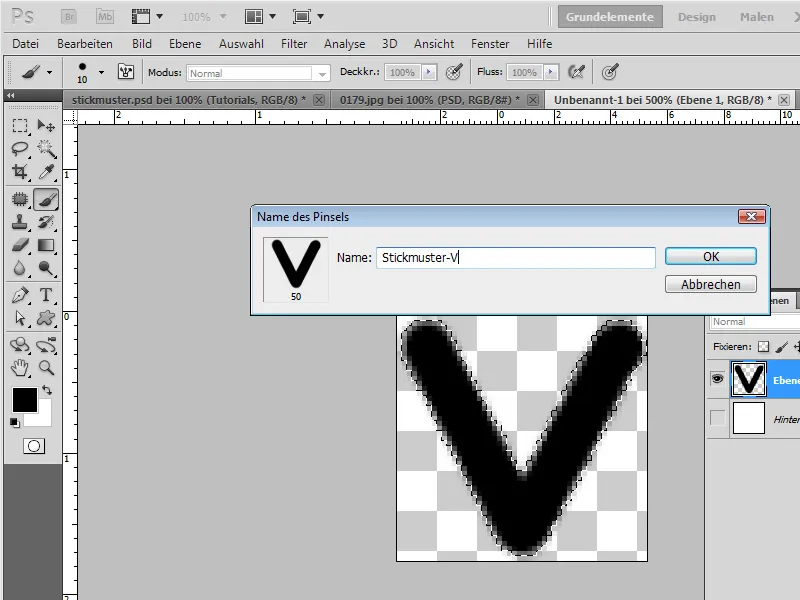
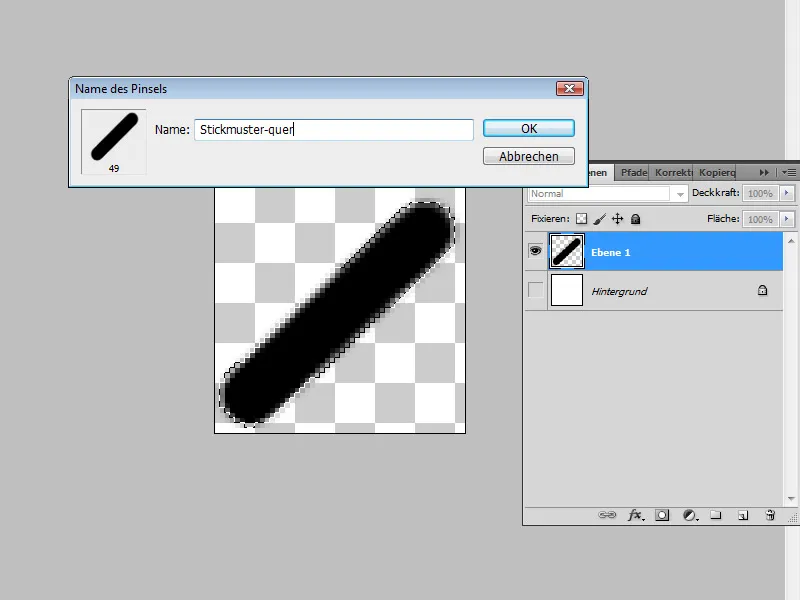
문서에 브러시 설정을 잘 그리기 위해 확대하여 약 500%로 설정합니다. 원하는 모양에 따라 단단한 브러시를 선택하고 "V"를 새 문서에 간단히 그립니다. 그릴 때 "V"가 가장자리에 닿지 않도록 주의하세요. 그렇지 않으면 나중에 브러싱할 때 경직된 예쁘지 않은 가장자리가 생깁니다.
그런 다음 Ctrl 키를 누르고 클릭하여 V 레이어의 레이어 미니어처를 사용하여 V를 선택하고 편집>브러시 설정 메뉴를 통해 새 브러시 팁으로 저장할 수 있습니다.
단계 6: 브러시 조정하기
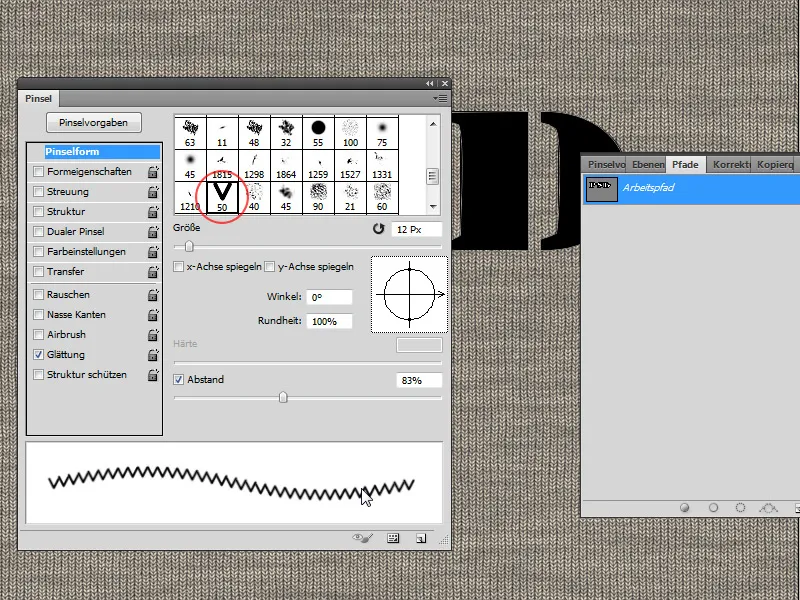
최초의 문서로 돌아가려면 단축키인 F5를 사용하여 브러시 패널을 엽니다. 브러시 도구 B가 활성화됩니다. 설정에서 이전에 정의한 브러시 팁을 찾을 수 있습니다.
12 픽셀의 크기와 84%의 간격을 선택합니다.
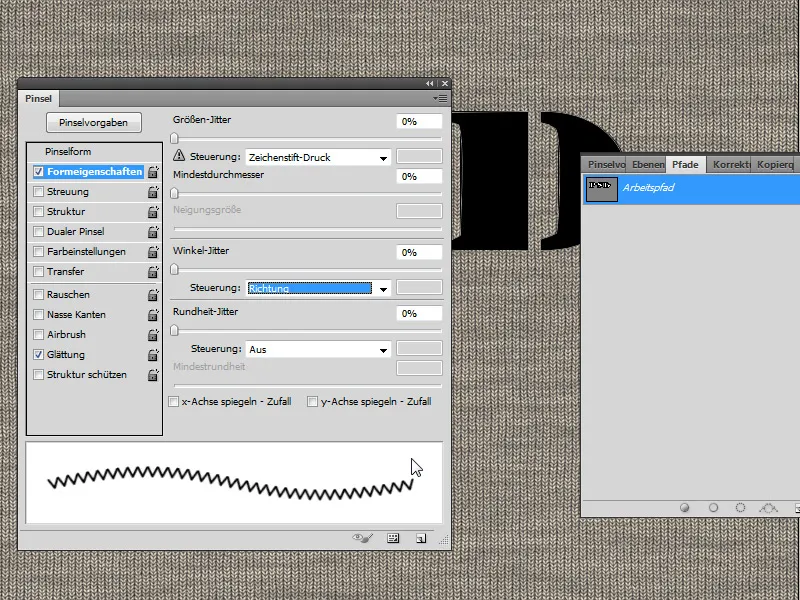
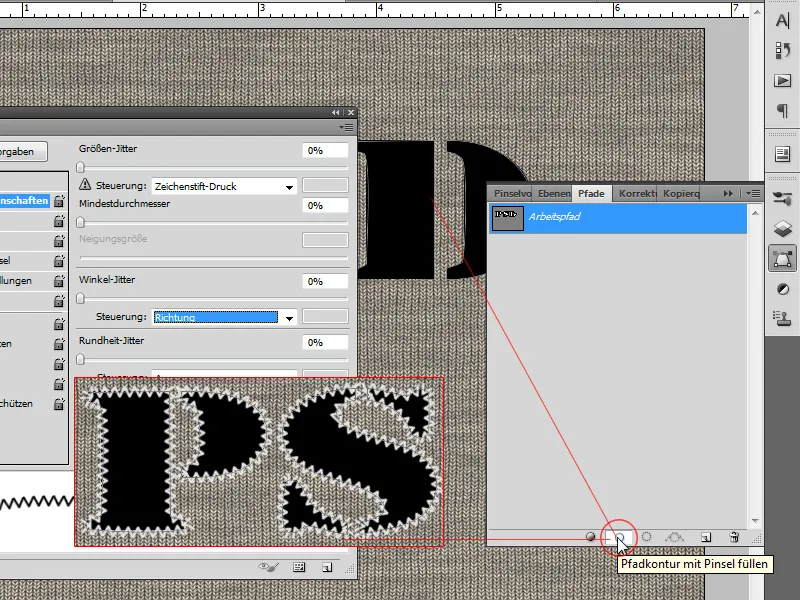
모양 속성에서 각도 지터에서 제어: 방향을 선택합니다. 이 설정은 브러시 효과를 완화하여 곡선과 모퉁이에서 브러시 작업을 올바르게 표시합니다.
단계 7: 작업 패스를 브러시로 채우기
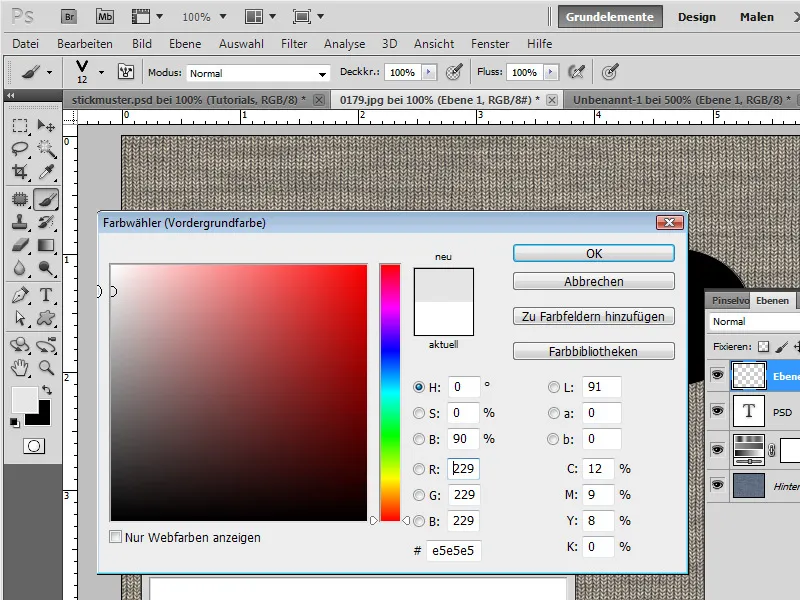
새 레이어를 Ctrl+Shift+Alt+N 단축키로 생성합니다. 전경색은 밝은 회색 (명도 90%)입니다.
새롭게 생성된 레이어를 활성화합니다. 내 페스 패널을 열고 페스 패스 채우기 아이콘을 선택합니다.
그러면 텍스트에 자수 스티치 효과가 부여됩니다.
단계 8: 자수 패턴의 미세 조정
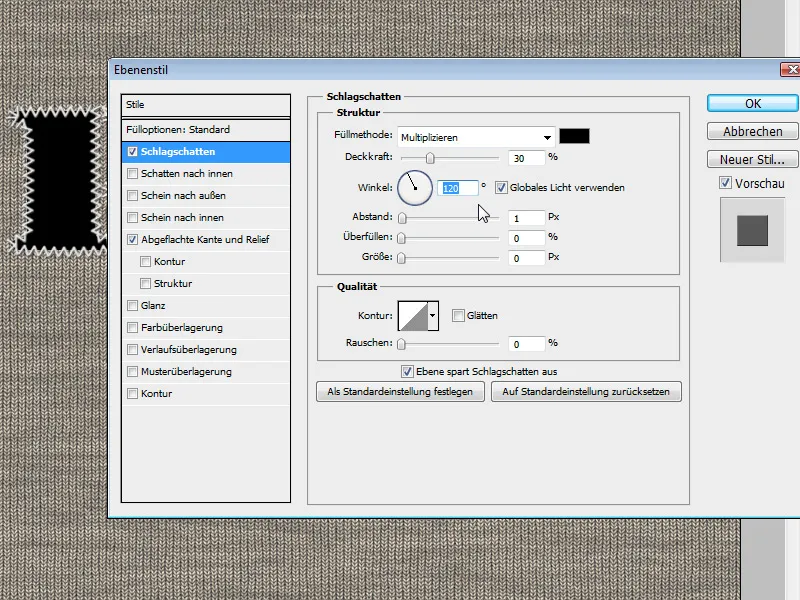
자수 패턴이 잘 보이도록 하기 위해 레이어의 채우기 옵션을 약간 조정합니다.
그림자:
• 불투명도: 30%
• 거리: 1픽셀
• 확장: 0
• 크기: 0
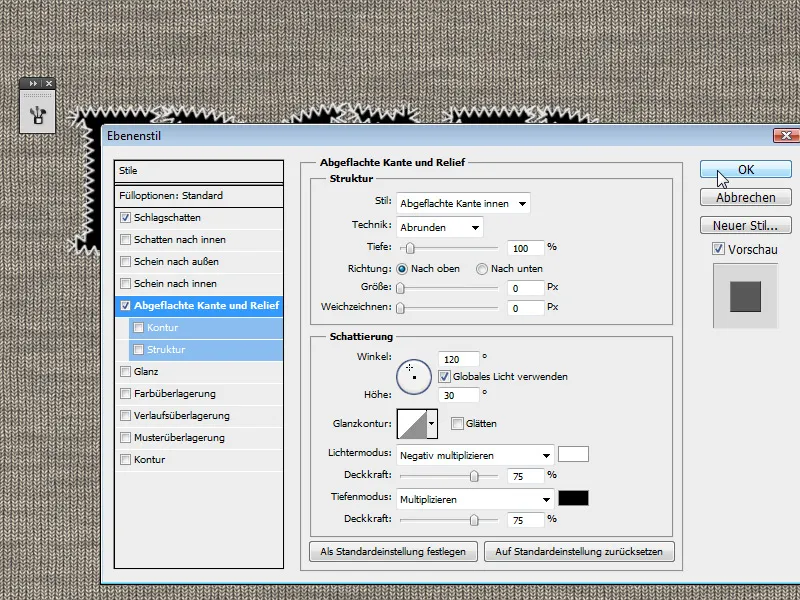
평평한 모서리와 레리프:
• 스타일: 내부 곡률 모서리
• 기술: 둥글게 만들기
• 깊이: 100퍼센트
• 크기: 0
• 흐리게하기: 0
• 그림자: 기본 설정, 두 가지에서 모두 75퍼센트
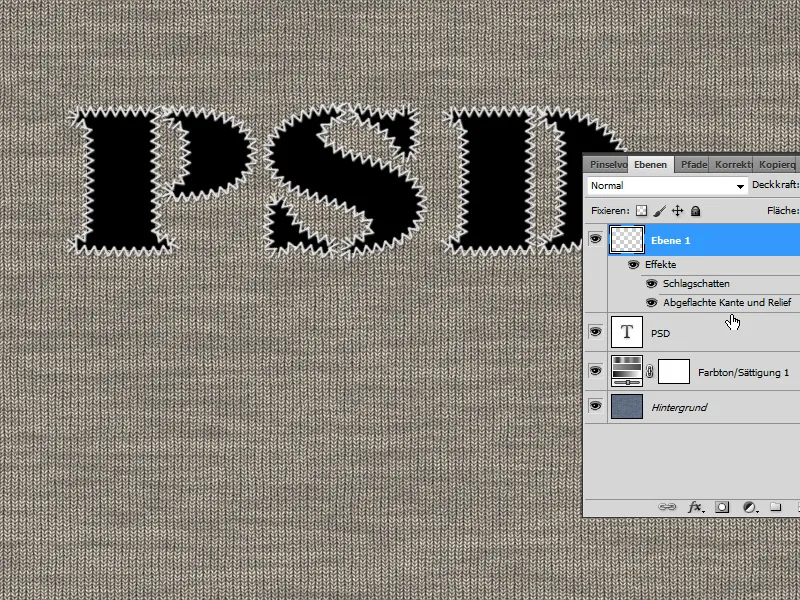
이제 자수된 윤곽에 약간의 그림자가 추가되어 더 입체감있게 보입니다.
단계 9: 글자 내부에 청바지 질감 만들기
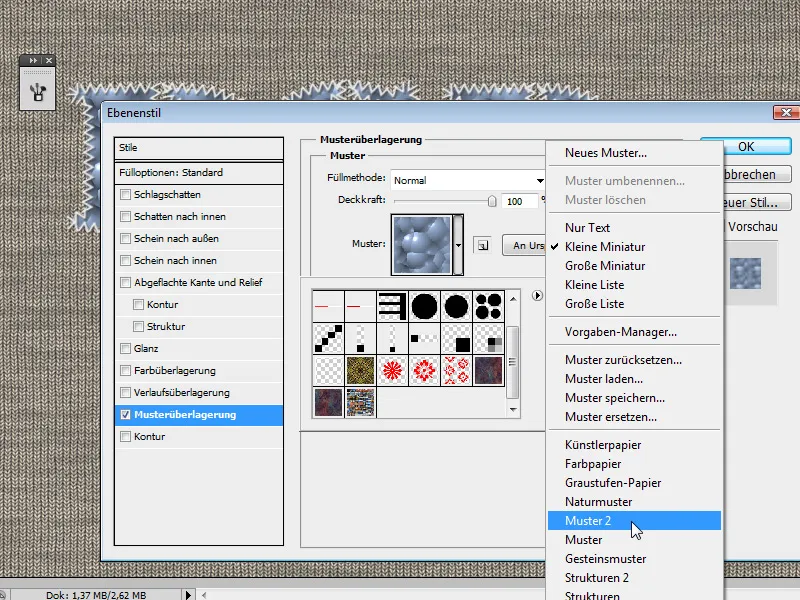
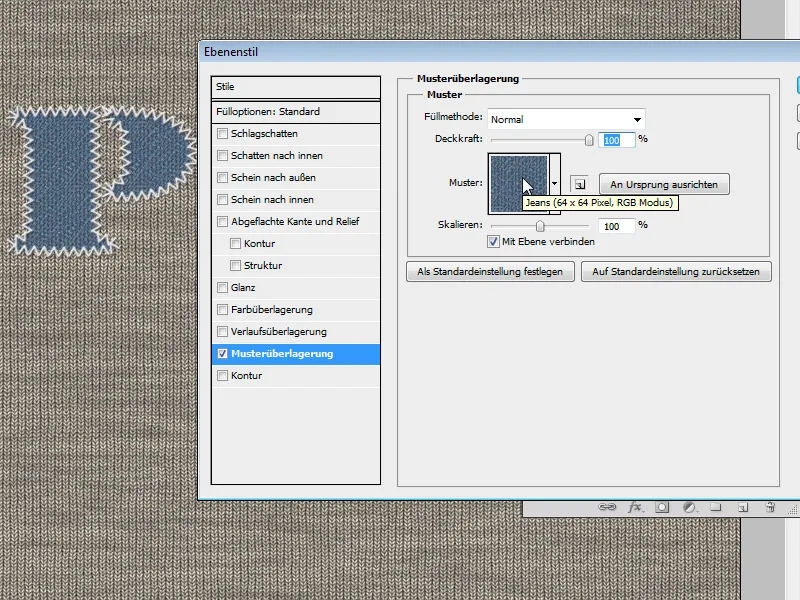
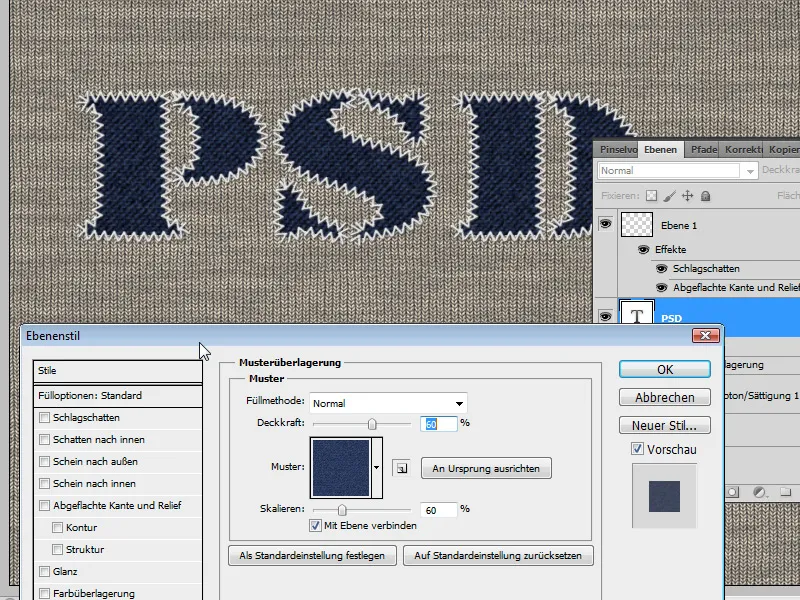
먼저: 포토샵에서 이미 기본 패턴으로 청바지 질감이 제공됩니다. 텍스트 레이어에 채우기 옵션을 불러오고 거기서 패턴 오버레이를 선택합니다. 하위 메뉴에서 패턴n 2를 선택합니다.
거기에 준비된 청바지 질감을 찾을 수 있습니다.
텍스처 외관을 약간 조정하기 위해 자체적으로 청바지 질감을 만들 수 있습니다. 포토샵의 기본 패턴은 매우 작고(64x64px) - 비록 2개로 채워지고 - 보기에 조정하기 어렵습니다.
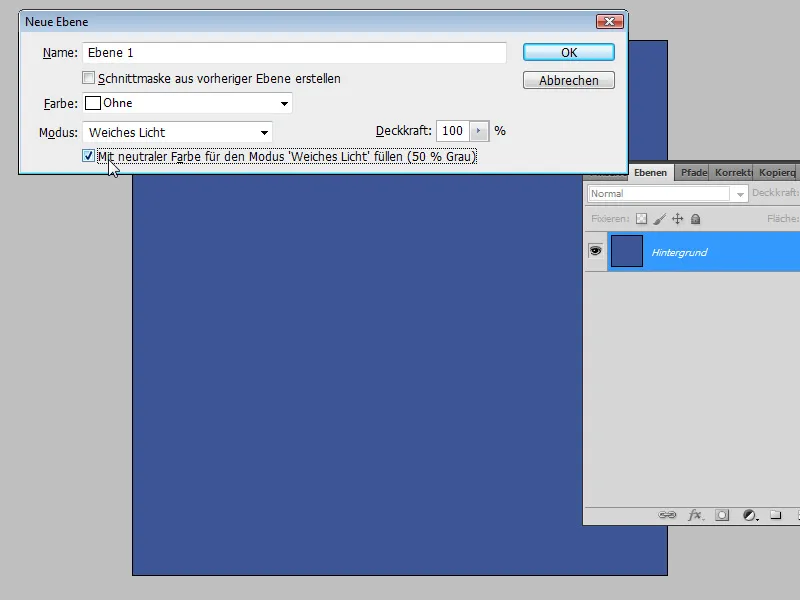
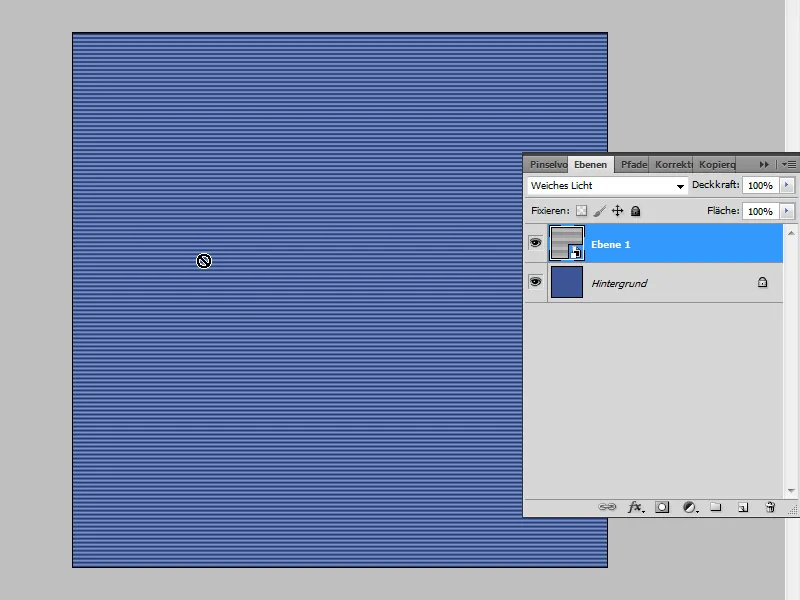
단축키 Ctrl+N으로 새 파일을 생성합니다. 문서 크기는 800x800픽셀입니다. 배경 레이어를 중간 파랑(3c5695)으로 채웁니다.
그런 다음 단축키 Ctrl+Shift+N 을 사용하여 새 레이어를 만듭니다. 열리는 대화 상자에서 모드에서 부드러운 빛을 선택하고 50퍼센트 회색이 선택되도록 확인란을 활성화합니다. 색 선택에서 단축 키 D로 표준 색상을 설정합니다.
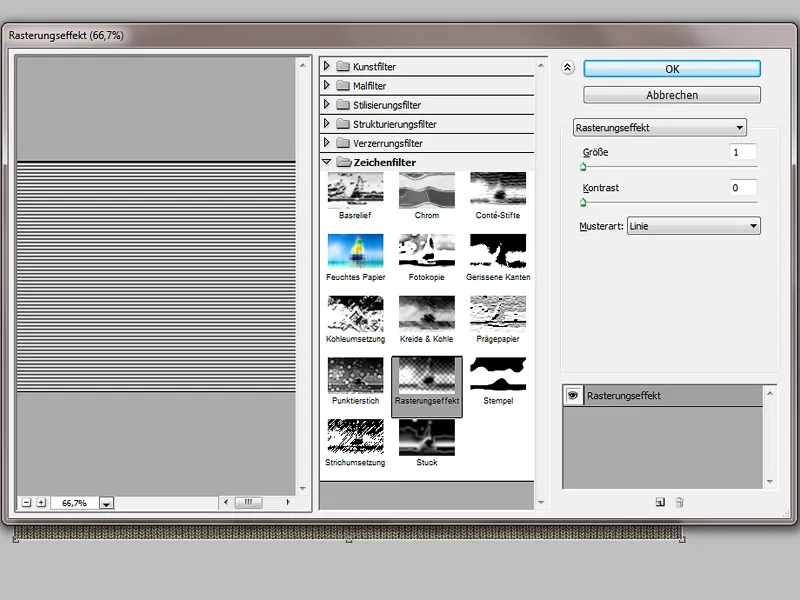
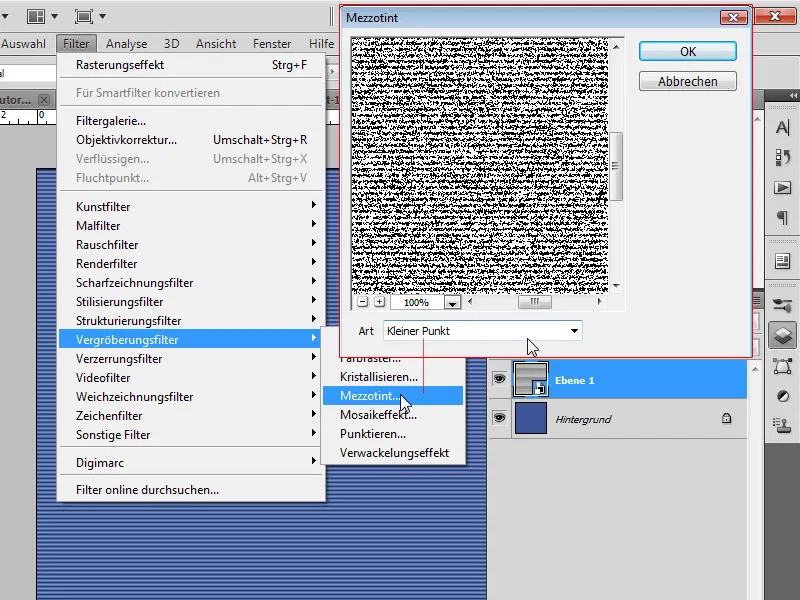
삐뚤어진 효과 필터 라스터화를 선택합니다.
• 크기: 1
• 대비: 0
• 패턴 유형: 선
이 레이어를 스마트 객체로 변환하여 이후의 필터를 스마트 필터로 쉽게 변형할 수 있습니다.
적용하는 첫 번째 스마트 필터는 거친 화면 필터로 선택되고 작은 점을 선택합니다.
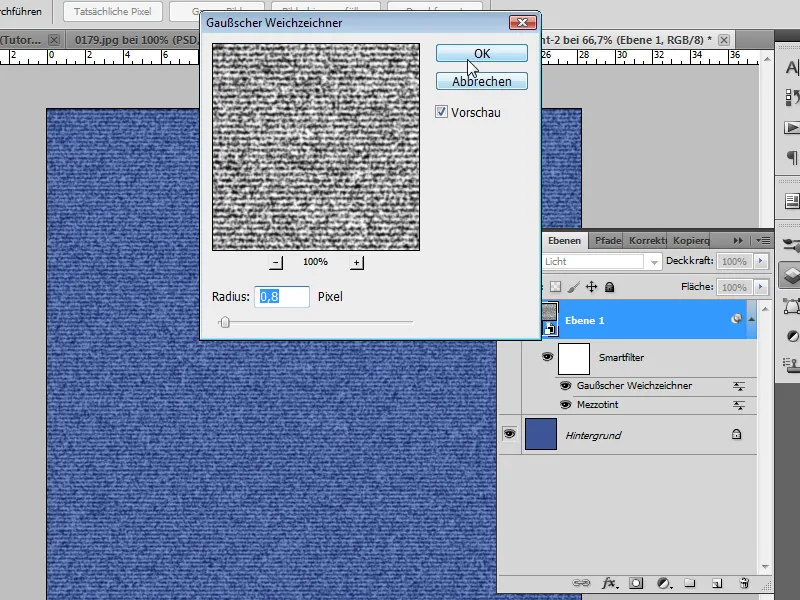
다음 스마트 필터는 가우시안 블러입니다. 이를 0.8에서 1 픽셀로 설정합니다.
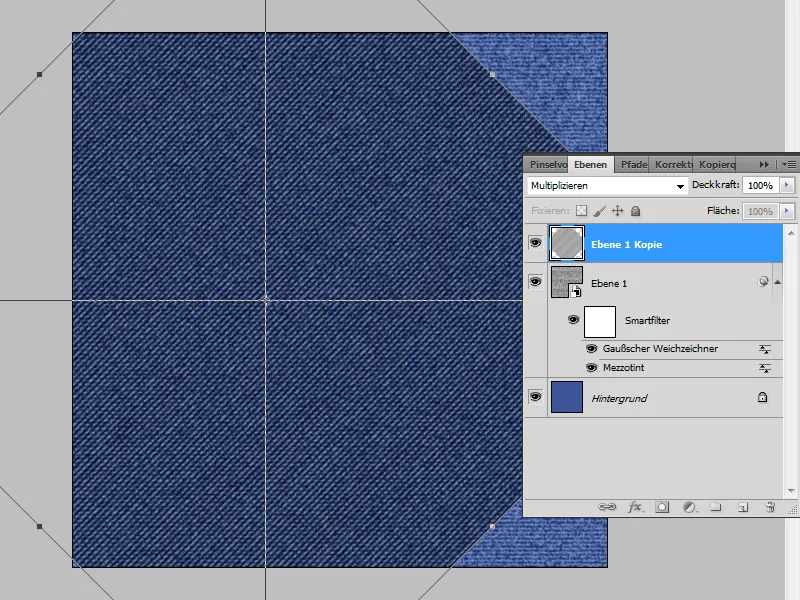
단축키 Ctrl+J로 레이어를 복제하고 복제본을 곱하기 레이어모드로 설정합니다. 단축키 Ctrl+T로 레이어를 변형합니다. 회전 각도란에 -45도를 입력하고 나서 레이어를 가로 세로 포인트를 통해 확장하여 전체 문서를 다시 채우게 합니다.
청바지 텍스처 완성입니다. 카페트 모양과도 조금 비슷해 보입니다. 편집 메뉴에서 이제 내 직물 텍스처를 패턴으로 설정할 수 있습니다.
내 텍스트 레이어의 패턴 오버레이 옵션에서 이전에 설정한 패턴을 선택합니다. 패턴을 약 60-65%로, 투명도를 약 60%로 조절하면 완성된 자수 효과입니다.
완성된 자수 효과입니다.
변형
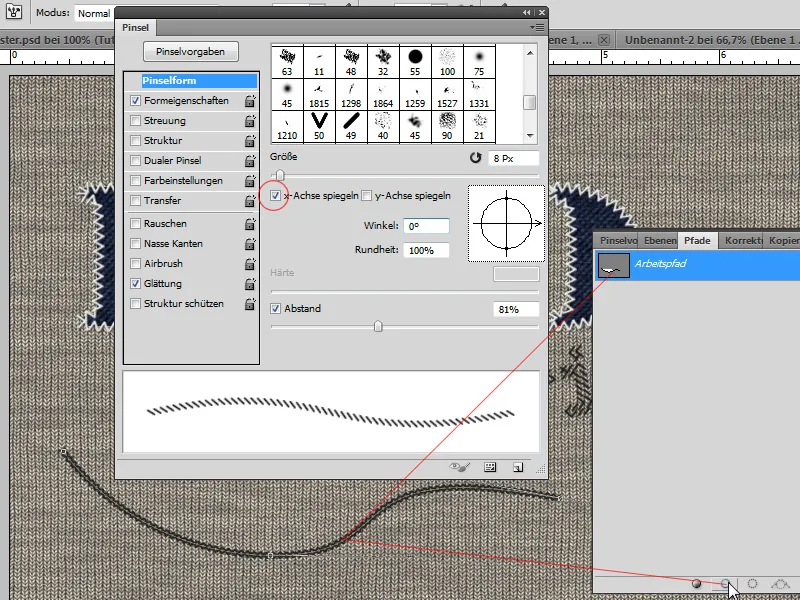
만든 브러시 설정으로 다양한 자수 스타일들을 만들 수 있습니다. 그러므로 대각선 스트로크를 간단히 브러시로 지정하면 "튜토리얼"이라는 단어로 텍스트를 작성하는 완전한 스티치 패턴을 만들 수 있습니다.
이를 이로 양식붙춤을 이루거나 쉽게 구현할 수 있습니다. 이 예시에서는 펜도구를 사용하여 경로를 그렸습니다. 우선 이전 단계와 같이 경로 분할을 적용합니다. 두 번째로 브러시 포인트를 다시 x축으로 대칭시켜 경로를 다시 채웁니다. 결과물은 양식붙춤입니다. 대안으로 X을 브러시 패턴과로 만들어 양식붙춤을 유사하게 만들 수 있습니다.
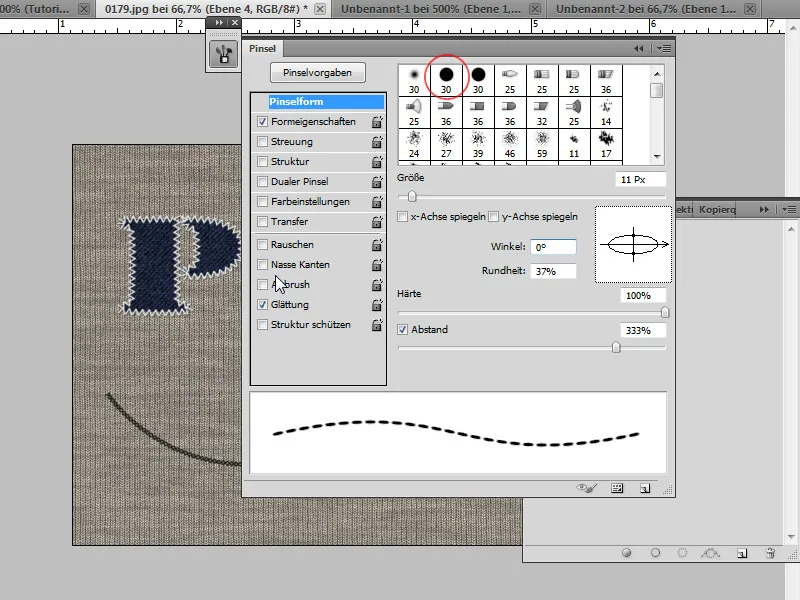
나는 직선 붓을 스틱 패턴으로 사용할 수도 있습니다. 이를 위해 새로운 설정을 만들 필요 없이 기존의 둥근 단단한 붓 설정을 붓 패널에서 조정하면 됩니다.
붓 패널에서 다음과 같이 설정합니다.
• 크기를 11 픽셀로
• 둥근 정도를 37%로
• 간격을 333%로
이렇게 하면 붓 터치 간의 작은 간격이 생성됩니다.
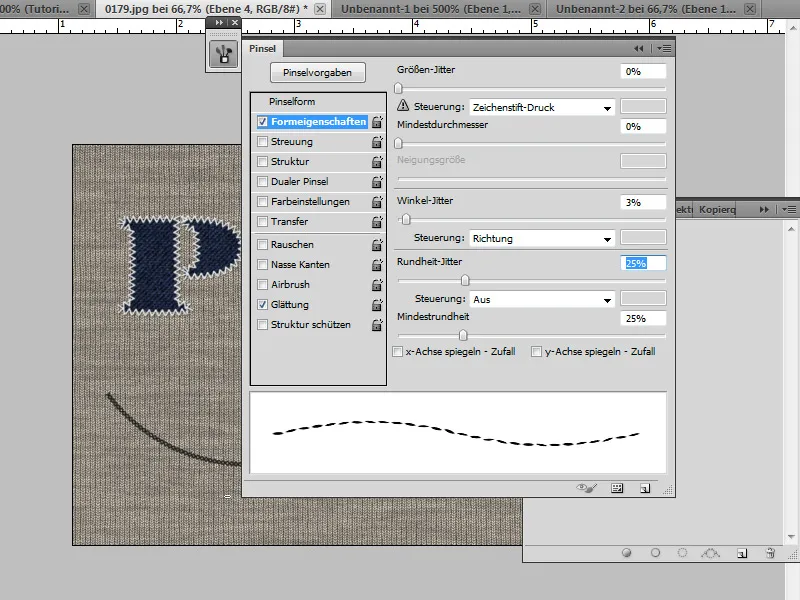
각도-지터 퍼짐도는 방향으로 설정되어 있습니다. 균일한 스틱 라인을 피하기 위해 각도 지터를 3%, 둥근 지터를 25%로 설정합니다. 이제 정확하지 않고 현실적인 스틱 라인이 생성되었습니다.
이번에는 사용자 정의 도형 도구로 하트를 그려서 선택한 후 작업 경로로 설정했습니다. 그 후 미리 준비한 붓 끝으로 경로 윤곽선을 채웠습니다.