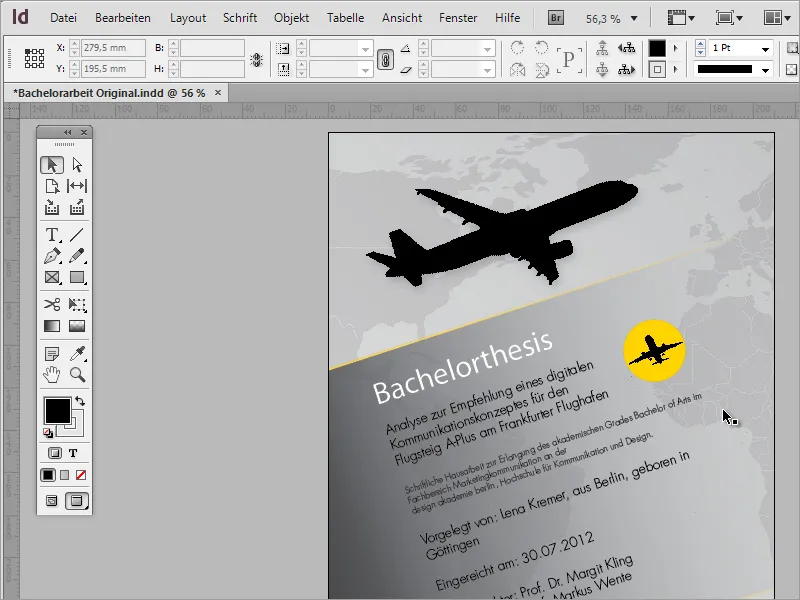
이 튜토리얼에서는 InDesign으로 이러한 타이틀 커버를 만드는 방법을 보여드리고자 합니다. 이 덱블랫의 주요 모티브인 비행기부터 시작하겠습니다.
그래픽이 필요한 사람은 종종 자원 문제에 직면합니다. 대부분의 사용 가능한 그래픽은 개인 컴퓨터의 하드 드라이브에 저장되어 있지 않기 때문입니다. 온라인 이미지 데이터베이스를 찾아 사용할 수도 있고, 사용 그래픽을 구매할 수 있습니다. 이를 위한 웹 포털이 인터넷에 몇 군데 있습니다. 이 중 하나는 Fotolia.de입니다.

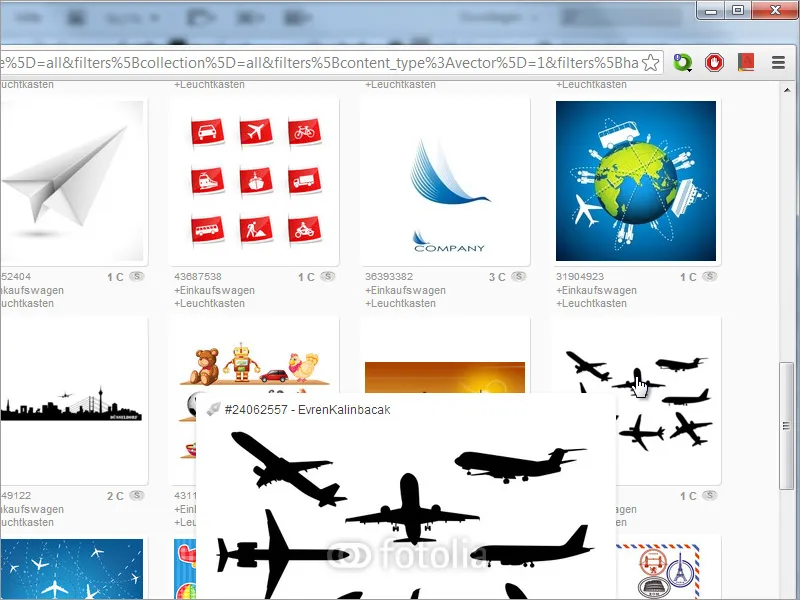
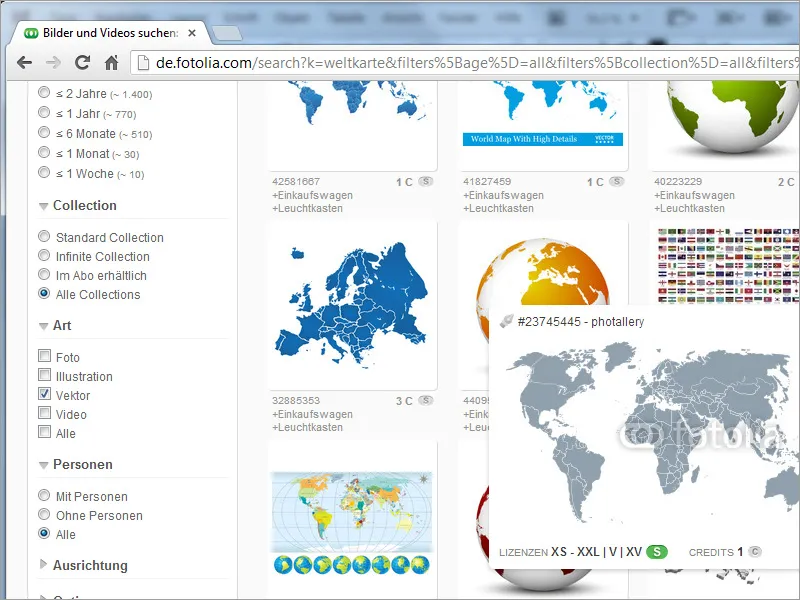
이 이미지 데이터베이스에는 모든 주제에 대한 약 20,000,000장의 이미지가 포함되어 있습니다. 이 이미지들을 모두 쉽게 열람하기 어려울 때는 검색 입력란과 왼쪽 옵션을 도움으로 삼을 수 있습니다. 인쇄물에 사용하는데 중요한 것은 그래픽과 사진이 고해상도로 표현될 수 있어야 한다는 점입니다. 이미지의 해상도가 높을수록 비용이 더 많이 발생합니다. 그러나 예산을 초과하지 않도록 하려면 왼쪽 탐색을 통해 벡터 그래픽을 찾을 수 있습니다.
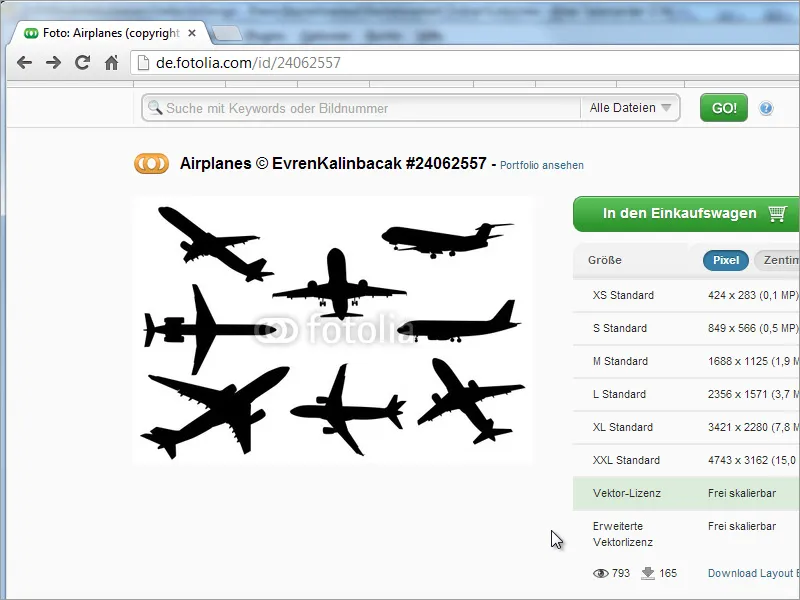
필터링된 결과를 확대하여 볼 수 있습니다. 미리 보기를 클릭하면 가격 정보가 포함된 상세 페이지로 이동합니다. 이 벡터 그래픽은 약 4유로이며 저렴한 제품입니다. 그러나 사용 목적에 따라 다른 라이선스를 구입해야 할 수도 있습니다. 여기서는 라이선스 조건에 관해 알아보는 것이 도움이 됩니다:
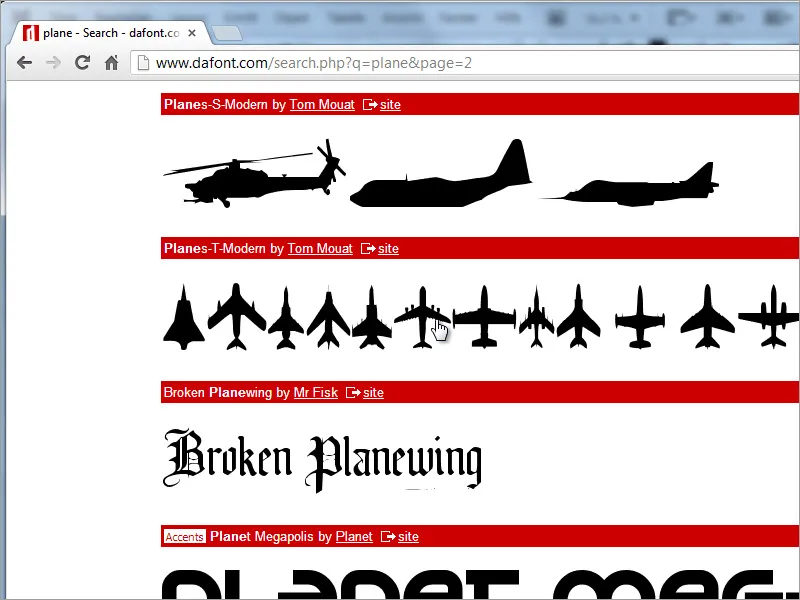
또 다른 방법은 시스템에 폰트를 이용해 해당 그래픽을 얻는 것입니다. 폰트 컬렉션의 인기 있는 제공 업체인 dafont.com입니다. 그러나 검색할 때 영어 용어를 사용해야 합니다.
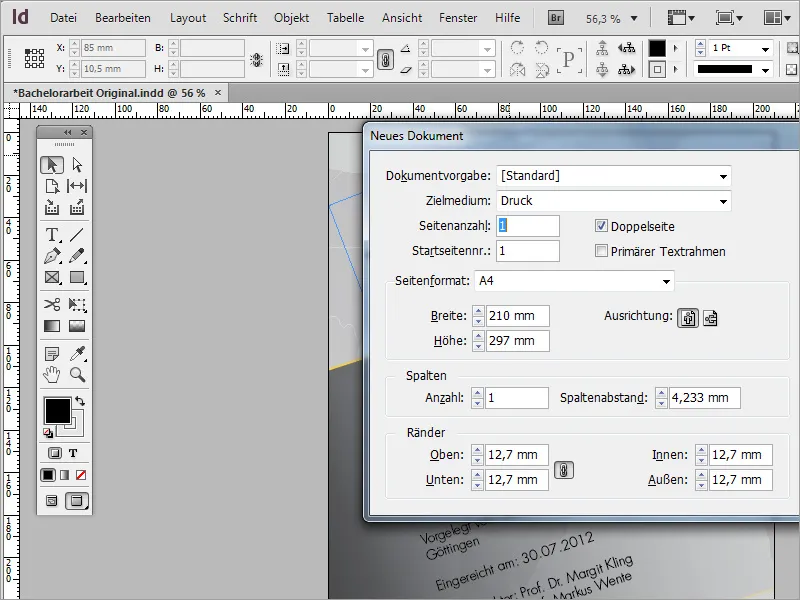
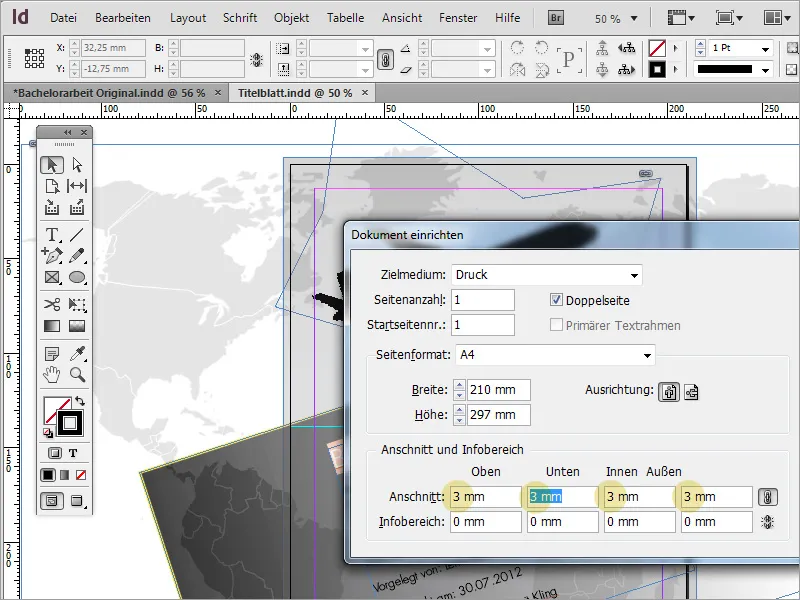
따라서 빈 문서로 시작합시다. 덱블랫은 단지 간단한 페이지가 필요합니다. 문서 크기에서 이미 잘라내기 여백을 고려해야 할 수도 있습니다.
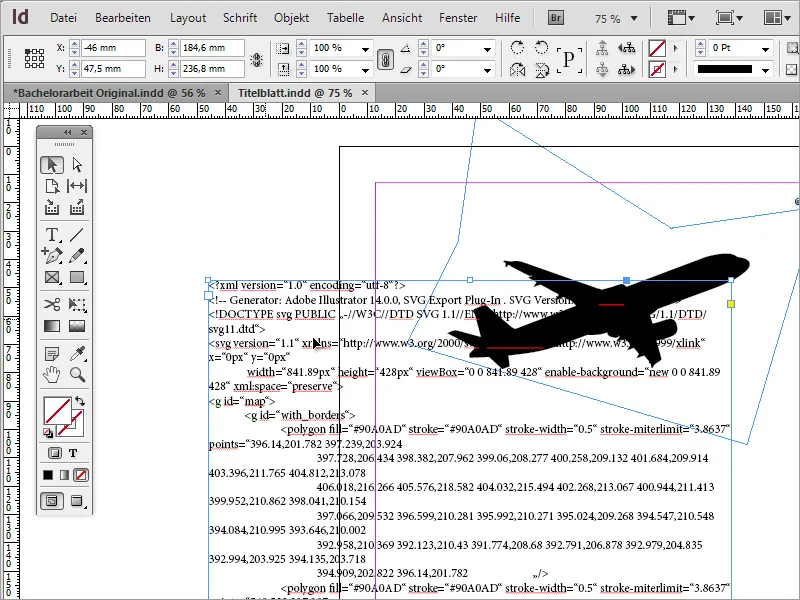
언급할 사항 중에 그래픽 서비스로부터 다운로드한 이미지 형식을 주의해야 합니다. Adobe InDesign이 모든 형식을 읽을 수 없기 때문에 때로는 그래픽을 적합한 프로그램을 사용해 사전에 편집하거나 호환 가능한 형식으로 변환해야 할 수도 있습니다. 예를 들어 SVG 그래픽을 다운로드한 경우가 그러한 경우입니다. 그러나 비행기 그래픽의 경우 호환 가능한 EPS 형식입니다.
그래픽이 변환되면 새 문서로 드래그앤드롭하여 배치할 수 있습니다.
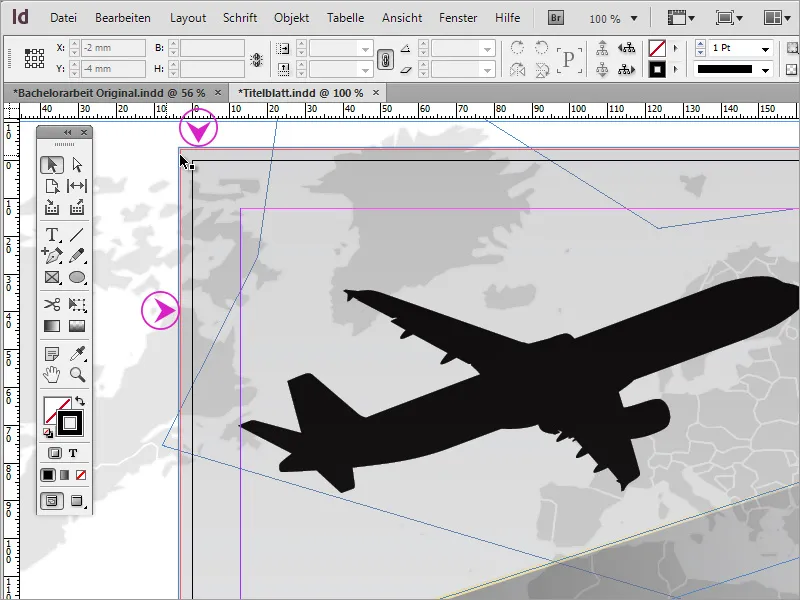
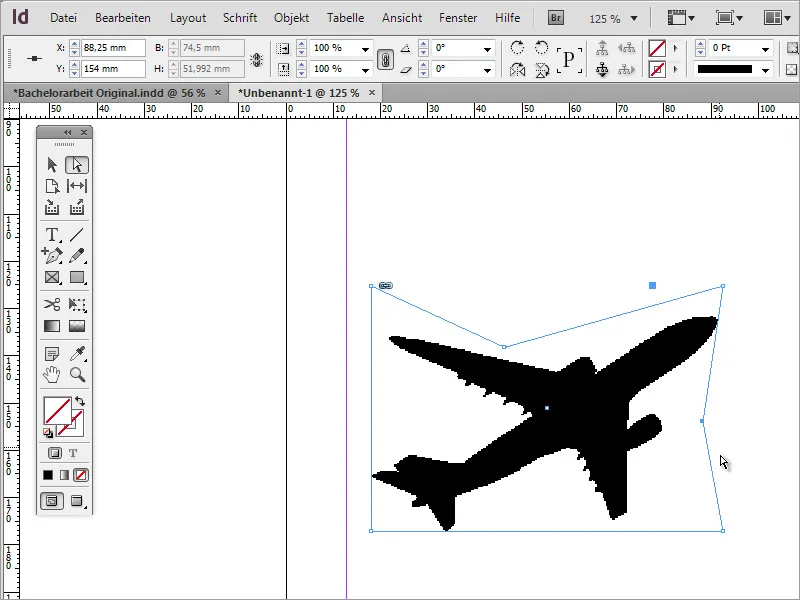
이 임포트된 그래픽에는 여러 비행기 모델이 포함되어 있지만, 필요한 것은 하나뿐입니다. 그러나 InDesign에도 그것은 문제가 없습니다. 이미지를 자르지 않고도 됩니다. 이미지 프레임을 축소하여 유지하려는 대상만 보이도록 하면 됩니다.
그러나 가끔은 가려지지 않아야 할 이미지 부분이 여전히 보이는 경우가 있습니다. 이때는 펜 도구, 특히 앵커 포인트 추가 도구를 사용할 수 있습니다.
이 도구를 사용하여 물체 프레임에 앵커 포인트를 놓고 주변 테두리를 더 조절할 수 있습니다. 각 경 선택 도구로 간단하게 전환하여 Shift 키를 눌러 노드를 선택할 수 있습니다. 노드는 그러면 밝은 색상이 됩니다.
선택한 노드는 이제 이동하여 원하지 않는 이미지 부분을 시각적 프레임에서 숨길 수 있습니다.
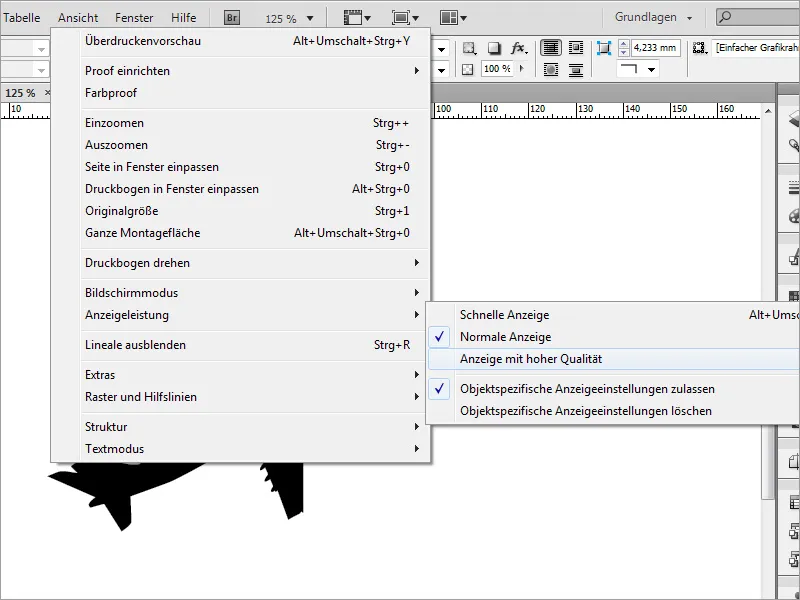
이미지가 픽셀화된 것처럼 보이는 것에 의문을 품는 사람은 InDesign이 성능을 위해 감소된 표시로 작동하기 때문임을 알려드립니다. 이 보기를 고품질로 설정할 수 있습니다. 메뉴 항목 보기>표시성능>고해상도 표시로 이동합니다.
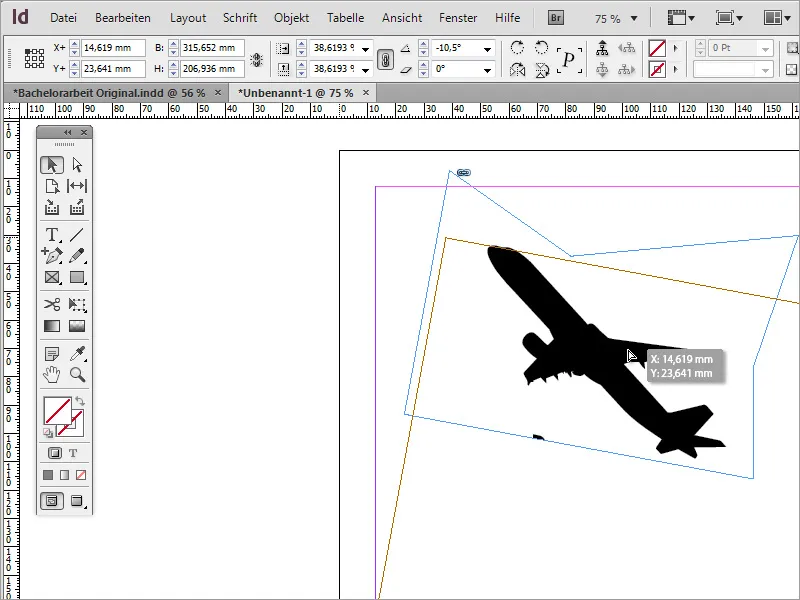
Shift와 Ctrl을 사용하여 이 그래픽을 스케일링하고 이후로 이동 및 회전할 수 있습니다. 벡터 파일이기 때문에 이 위치에서 문제없이 작동합니다.
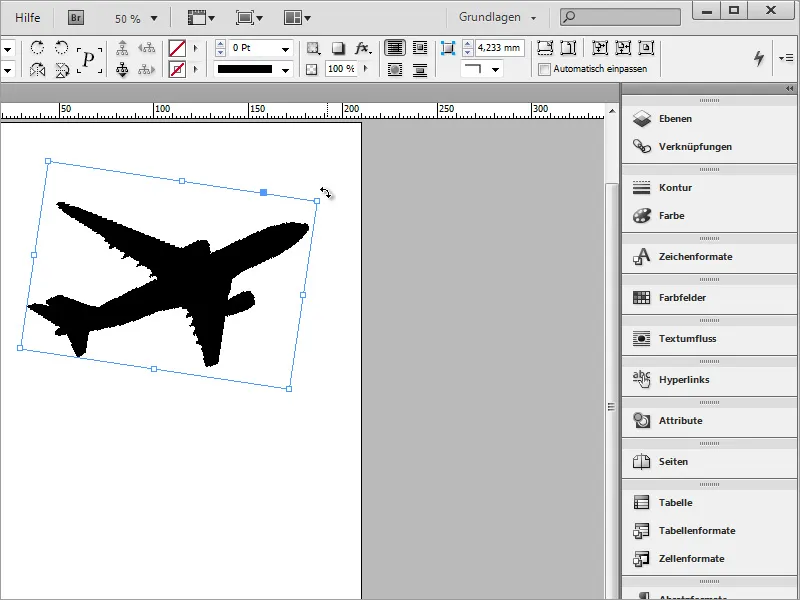
제대로 올바른 이미지 부분을 선택했는지 확신이 서지 않는 경우 InDesign에서 일반보기로 전환한 다음 이미지 부분을 이동할 수 있습니다. 일반보기로 전환하면 그래픽 프레임이 표시됩니다.
그럼 이미지 부분을 이동할 수 있습니다.
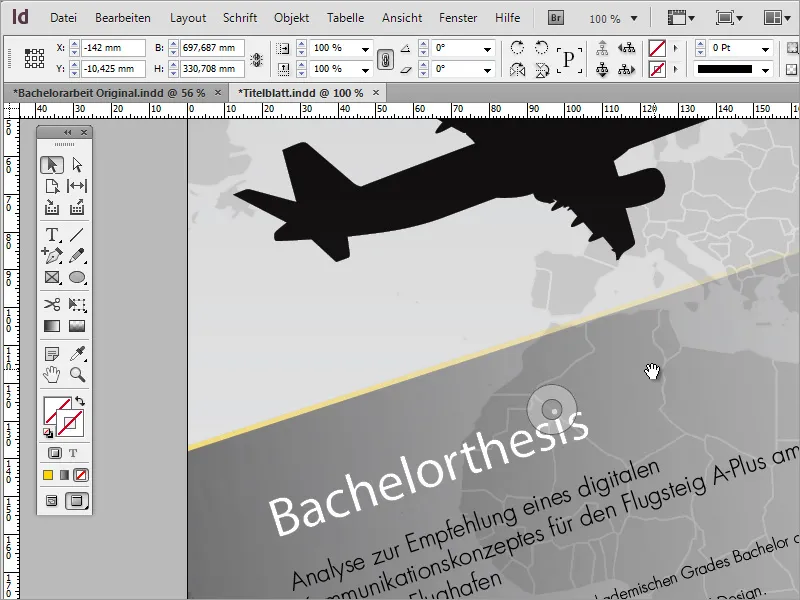
비행기는 불리한 위치에 있습니다. 따라서 객체를 반사시켜 위치를 조정하는 것이 좋습니다. 컨텍스트 메뉴와 변형 메뉴의 수평반사 항목을 사용하여 객체를 조정할 수 있습니다.
문서를 정기적으로 백업하는 것을 잊지 말아야 합니다.
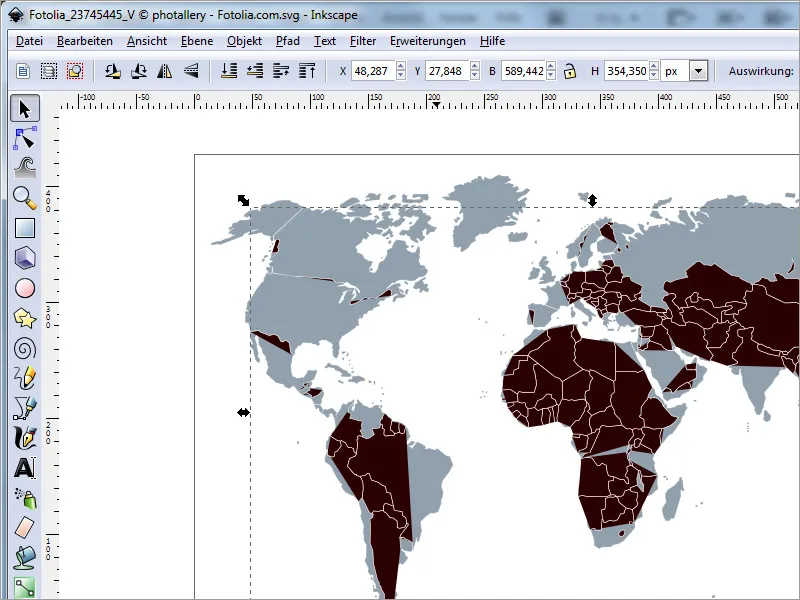
다음으로 표지에 세계지도를 나타내는 벡터 모티프를 찾았습니다. 이러한 이미지는 해당 이미지 데이터베이스에서 찾을 수 있습니다.
이러한 이미지는 단지 사용권만 부여받을 뿐이며 지불한 고객의 소유로 넘어가지 않습니다. 다운로드하기 전에 사용 조건을 반드시 확인해야 합니다. 또한 이 파일들을 PC나 온라인 저장소에 저장하는 다양한 방법이 있습니다.
선택한 벡터 파일이 프로젝트에 적합한 형식이 아닙니다. 다운로드 폴더에는 SVG 파일만 들어 있을 수 있습니다. 이러한 파일을 InDesign에 배치하려고 시도하면 이미지가 아니라 소스 코드와 유사한 텍스트 형식만 로드됩니다.
따라서 이러한 파일들은 미리 적합한 서드파티 프로그램으로 열어야 합니다.
적절한 벡터 편집 프로그램에서이 그래픽을 열면 새로운 색상 할당이나 형태 변경으로 외관을 변경할 수 있습니다.
색상 설정이 필요한 색 공간(예 : CMYK)과 일치하는지 주의한 다음 문서를 적절한 형식으로 내보낼 수 있습니다.
이제이 그래픽을 Adobe InDesign에 쉽게 삽입하고 크기를 조절할 수 있습니다.
이 그림의 검정이 너무 지배적일 경우, 이미지의 불투명도를 옵션 바를 통해 적절한 값으로 줄일 수 있습니다.
이제 이 지도를 비행기 뒤로 옮기기만 하면 됩니다. 이를 위해 컨텍스트 메뉴를 사용하여 그래픽을 다시 정렬하고 배경으로 이동합니다.
다음으로 문서에 약간의 그라데이션을 할당합니다. 이를 위해 사각형 도구를 사용하여 문서 전체를 둘러싼 사각형 프레임을 그립니다.
이 프레임에 그라데이션을 채울 수 있습니다.
이제 그라데이션을 추가로 조정할 수 있습니다. 이를 위해 메뉴 항목 창>색>그라데이션을 통해 그라데이션 창을 호출하십시오.
이 작은 창에서 그라데이션을 조정할 수 있습니다. 나는 선형 그라데이션에 매우 어두운 회색에서 검정까지의 색상을 설정했고 각도를 90도로 변경했습니다.
이 그라데이션이 이미지를 지나치게 가리고 있다면, 여기서도 옵션 바를 통해 그 이미지의 불투명도를 20%로 줄입니다.
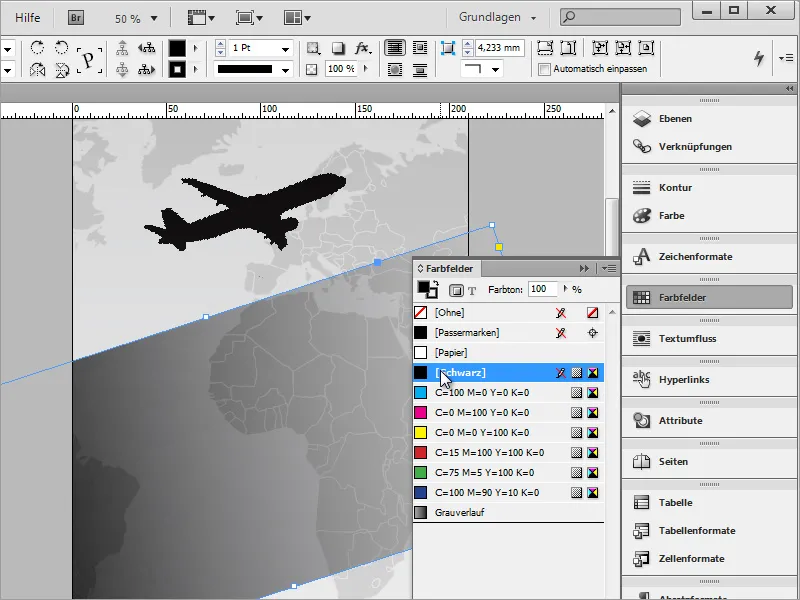
색상 탭을 통해이 그라데이션을 새로운 기본값으로 저장할 수 있습니다. 새 색상 필드에 대한 하단 심볼을 클릭하여 저장합니다.
새 색상 항목을 더블 클릭하여 그라데이션 옵션으로 이동합니다. 여기서 기본 그라데이션을 원하는 경우 왼쪽 색상 필드를 활성화하여 검정 값을 41%로 설정했습니다.
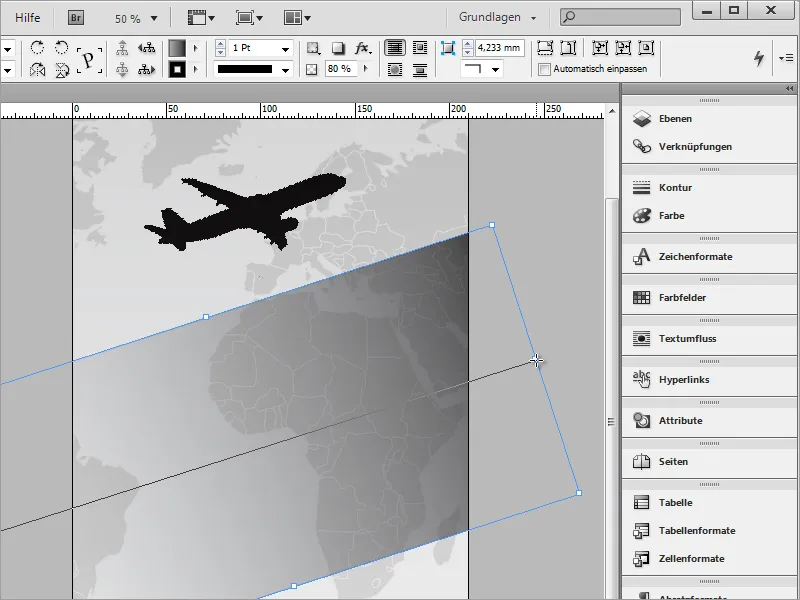
텍스트 프레임에 문서 정보를 추가하기 전에이 영역을 위한 배경 그래픽을 작성합니다. 이를 위해 사각형 도구를 사용하여 표지 위에 사각형을 그립니다. 이미 색칠해 놓을 수 있습니다.
그런 다음이 사각형을 회전하여보다 나은 위치로 이동시킵니다. 이를 위해 활성화 된 사각형을 사용하여 선택 도구와 변형 옵션을 사용합니다. 약 15-20도 회전하십시오. 나중에 다시 필요할 수 있기 때문에 각도를 기억해야 합니다.
그런 다음이 사각형을 왼쪽쪽으로 늘어뜨려 인쇄 영역을 뚜렷하게 벗어나게합니다.
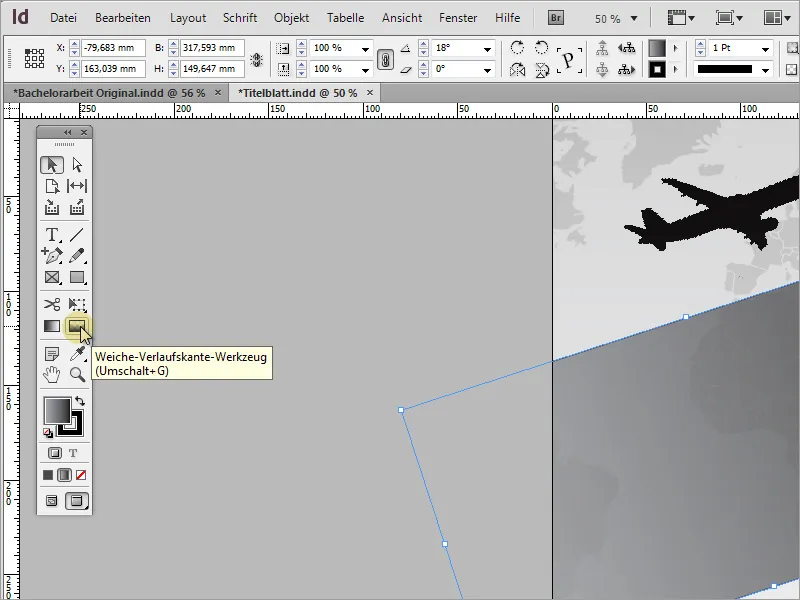
이 사각형에는 이제 맞춤 그라데이션이 필요합니다. 투명도를 조정하여 배경이 약간 빛나도록하여야합니다. 옵션 표시 줄에서 투명도 조절기를 사용하거나 부드러운 그라데이션 가장자리 도구를 사용할 수 있습니다.
부드러운 그라데이션 가장자리 도구로 그라데이션 방향을 따라 선을 그어서 그라데이션이 더 부드럽게 나타나도록 설정합니다. 나는 왼쪽 짧은 쪽의 중앙에서 오른쪽 짧은 쪽으로 선을 그었습니다.
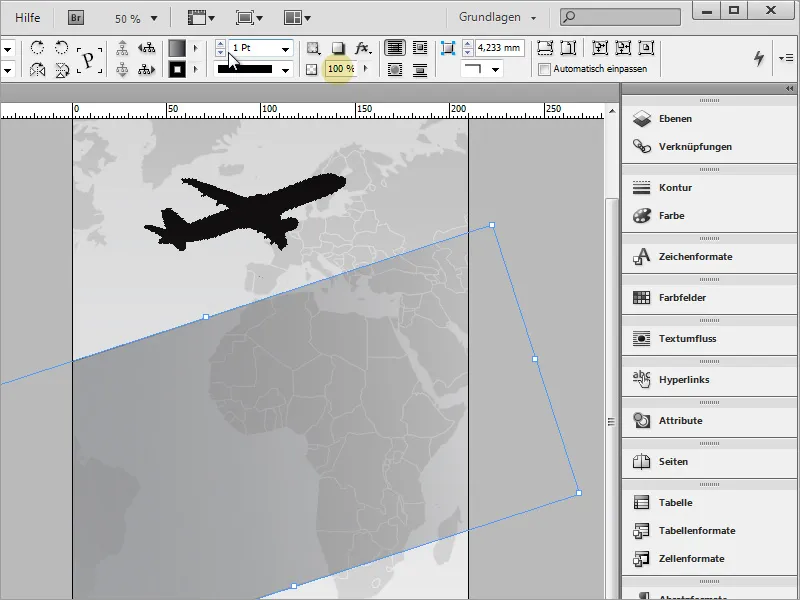
원하는 경우 옵션 표시 줄에서 투명도를 다시 조정할 수 있습니다. 우리 프로젝트를 위해 나는 여기에서 투명도를 다시 100%로 설정했습니다.
부드러운 그라데이션 가장자리 도구는 물체의 단색 채우기에도 작동합니다. 우리 프로젝트에서는 단순히 사각형에 그라디언트를 넣어 이 효과를 좀 더 화려하게 했습니다.
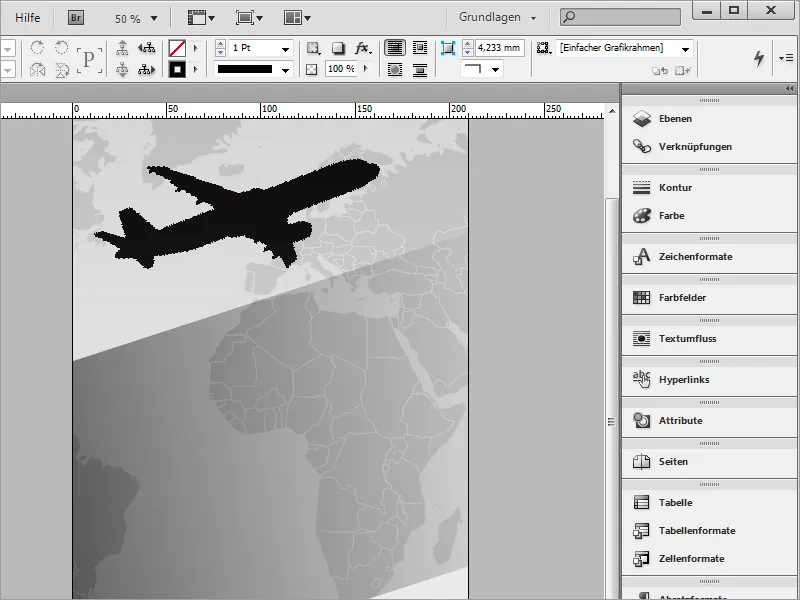
이제 기본 개체가 삽입되었으므로 이를 재배치하고 서로 정렬할 수 있습니다. 비행기가 조금 더 크게 구현되어야 할 수도 있고 중간 사각형이 아래쪽으로 계속 늘어날 수도 있습니다.
이제 이미 사각형에 텍스트를 넣을 준비가되었습니다. 기본적으로 두 가지 방법이 있습니다. 첫 번째는 텍스트 프레임을 삽입하는 것입니다. 두 번째 방법은 방금 삽입한 사각형 모양을 텍스트 프레임으로 사용하는 것입니다. 그러나 후자의 방법에는 결정적인 단점이 있습니다. 기존 모양에 텍스트를 입력하기 시작하면 처음에는 정해진 인쇄 영역 바깥에서 시작됩니다. 텍스트 위치를 제어하기 어렵고 각 줄은 수동으로 들여쓰여야합니다.
그래서 실제로 필요한 위치에 텍스트 프레임을 사용하는 것을 추천합니다. 활성 텍스트 도구로 간단히 사각형 모양으로 텍스트 프레임을 그릴 수 있습니다.
필요한 경우 복사한 텍스트를이 텍스트 프레임에 삽입할 수 있습니다. 새로 쓰고 싶지 않으므로 기존 텍스트의 사본을 사용합니다. 먼저이를 선택하고 Ctrl+C로 복사해야합니다.
이제 복사 된 텍스트를 아직 비어있는 텍스트 프레임에 Ctrl+V로 붙여넣을 수 있습니다.
먼저이 텍스트 영역을 중앙에 겹치도록 이동 시킵니다.
이제 텍스트 영역을 이미 사용한 그래픽 프레임에 사용한 것과 같은 각도 설정이 필요합니다. 이 각도는 텍스트 영역을 그래픽 영역과 평행하게 만들어줍니다. 수동으로 회전하면 정확하지 않을 뿐만 아니라 정렬된 선이 종종 어긋날 수 있습니다.
각도는 그래픽 프레임을 선택하고 옵션 표시 줄에서 각도 값을 읽어 확인할 수 있습니다. 그런 다음 텍스트 프레임을 다시 선택하고 옵션 표시 줄에서 동일한 각도 값을 입력하면 텍스트가 올바른 방향으로 나타납니다.
텍스트 방향이 맞으면 텍스트 프레임을 크기 조절할 수 있습니다. 이렇게하면 텍스트를 보이는 영역 내로 이동시킬 수 있습니다.
작은 부가 그림을 위해 큰 비행기 그래픽을 복사하여 텍스트 프레임에서 사용할 수 있습니다. 그러나이 그래픽을 선택하는 것이 어려울 수 있습니다. 이는 여러 개의 레이어가 서로 겹치기 때문에 발생합니다. 그래픽을 선택하려면 Ctrl 키를 추가로 사용하십시오. 이를 누르고 원하는 레이어를 선택하십시오.
Ctrl+C 및 Ctrl+V를 사용하여 객체의 사본을 만들 수 있습니다. 프레임 내의 작은 회색 원 영역을 활성화하면 시야 창 내에서 그래픽을 이동할 수 있습니다.
원하는 모티프가 시야 창에 보이도록 이미지를 이동하십시오.
직접 선택 도구를 사용하여 시야 프레임을 편집할 수 있습니다. Shift 키를 누르면 개별 지점을 활성화하고 이를 조정하여 원치 않는 이미지 부분을 가리게 할 수 있습니다.
비행기는 여전히 약간의 경사가 있습니다. 시각적으로 더 잘 이해하기 위해 자로부터 보조선을 문서에 그리고 그 원하는대로 객체를 그선과 일치하도록 회전할 수 있습니다.
우리 프로젝트에는 더 작은 그래픽이 필요했고, 이는 반드시 일자일 필요는 없었습니다. 그래서 비행기를 축소시키고 날개가 텍스트 방향을 따를 수 있게 회전했습니다.
더 큰 시그널 효과를 위해 이러한 객체 아래에 추가적인 요소를 배치할 수 있습니다. 그때 타원 도구를 선택합니다.
Alt+Shift 키를 누른 채로 비행기 중심에서 원을 그릴 수 있습니다.
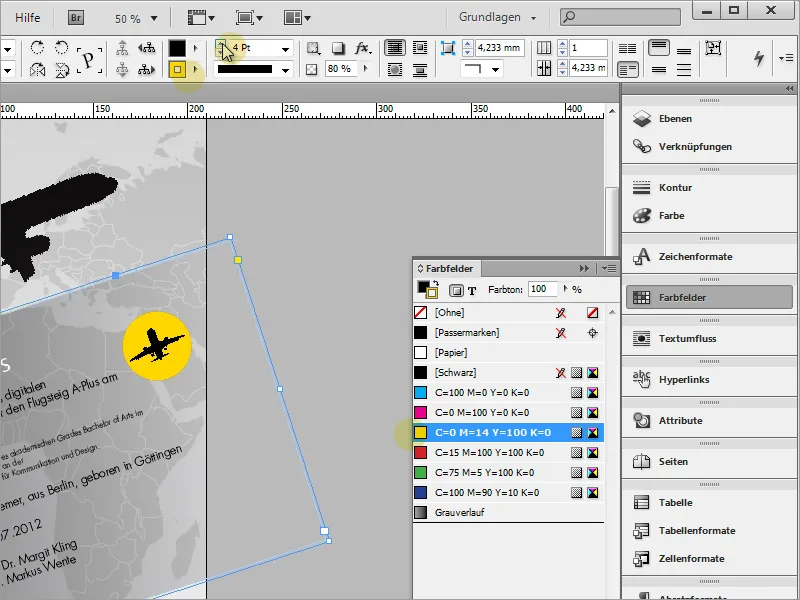
원을 색칠할 수 있습니다. 우리 프로젝트에서는 먼저 짙은 노랑을 사용했습니다.
더 큰 시그널 효과를 위해 색상을 약간 수정할 수 있습니다. 색상 팔레트에서 노란색을 두 번 클릭하고 다음 대화 상자에서 원하는 대로 색상 값을 수정합니다. 연한 주황색을 원하는 경우 마젠타를 약간 추가합니다.
원에서 외곽선을 제거합니다. 색상 팔레트에서 외곽선 색상으로 변경하고 값으로 없음을 설정합니다.
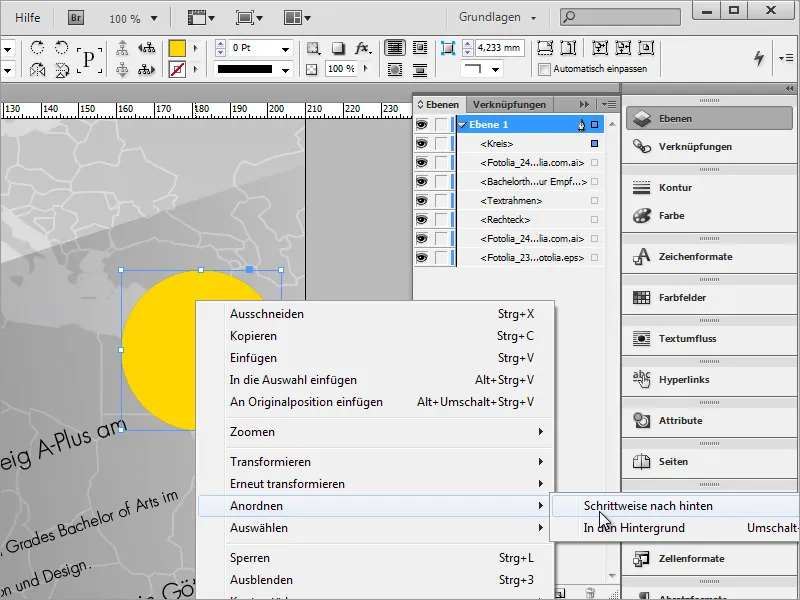
이제 원을 작은 비행기 그래픽 뒤로 보내야 합니다. 이를 위해 컨텍스트 메뉴를 사용하고 정렬에서 뒤로 슬라이딩을 선택하거나 레이어 팔레트에서 객체를 직접 이동합니다.
Ctrl+Shift로 원을 비행기 크기에 맞게 조정할 수 있습니다. 그런 다음 다시 정렬하시면 됩니다.
마지막으로 추가 세부 정보를 추가할 수 있습니다. 예를 들어 텍스트 뒤에 회색 그라데이션으로 작은 외곽선을 설정할 수 있습니다. 조정해야 할 그래픽 영역을 우선 선택하고 색상을 선택한 후 주황색 또는 노란색 외곽선을 설정합니다. 필요하면 선 굵기를 옵션 바를 통해 조정해야 할 수 있습니다.
외곽선은 객체의 그라데이션 특성을 따라갑니다. 왜냐하면 이 객체에 소프트 그라디언트 툴로 해당 그라데이션을 적용했기 때문입니다.
여기서 작은 팁 하나 더 있습니다: 파일>문서 설정에서 큽부을 설정할 수 있는 대화 상자에 접근할 수 있습니다. 일반적으로 이는 문서 생성 시 이미 수행됩니다. 이로 인해 문서가 설정된 큽부로 내보내집니다. 대부분의 경우 3 mm 정도를 각종 면으로까지의 여유 공간으로 고려합니다.
이러한 여유 공간을 벗어나거나 그 안으로 들어가는 모든 것은 나중에 절단기의 희생이 됩니다. 관련 그래픽이 이 영역에 너무 가깝지 않도록 주의하고 배경 그래픽이 이 영역까지 창가하는데 발생할 수 있는 볼트를 피하기 위해 주의하시기 바랍니다.