3D 타이포 스플래터 효과는 3D 텍스트의 깊이와 색상 또는 액자 스플래시의 생동감을 결합하여 디자인에 다이내믹하고 에너지를 불어넣어줍니다. 이 효과는 포스터, 앨범 커버 또는 소셜 미디어 디자인과 같은 현대적이고 눈에 띄는 프로젝트에 이상적입니다. 본 튜토리얼에서는 Photoshop을 사용하여 효과적인 3D 타이포 스플래터 효과를 만드는 방법을 단계별로 안내하겠습니다 - 입체적인 깊이와 독특한 스플래터 요소로 당신의 텍스트를 돋보이게 만들어줍니다. 함께 창의적으로 해봅시다!
단계 1:
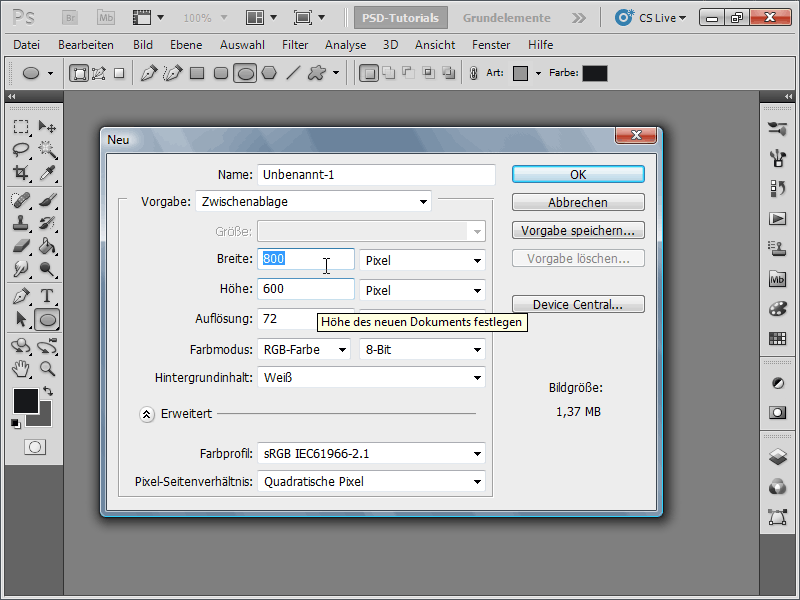
우선 새 문서를 만듭니다. 크기는 전혀 중요하지 않습니다. 제가 선택한 크기는 800x600 픽셀의 매우 작은 크기입니다. 이 효과를 인쇄할 경우 픽셀 단위를 cm로 변경하고 해상도를 72에서 300 픽셀 / 인치로 변경해야 합니다.

단계 2:
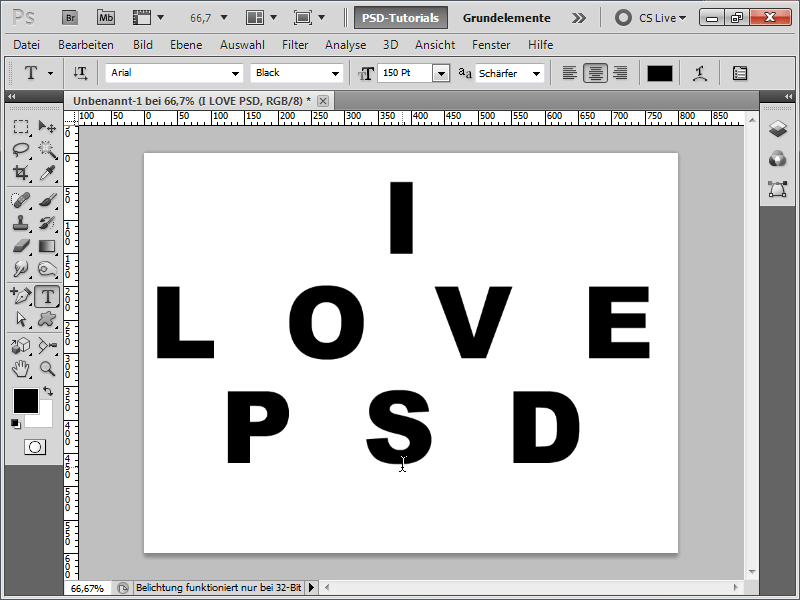
그 후 내가 선택한 문구를 두꺼운 글씨로 삽입합니다. 글꼴은 Arial Black을 선택하고 글자 간격을 글꼴 편집기에서 늘려 글자들이 멀리 떨어지도록 합니다.
단계 3:
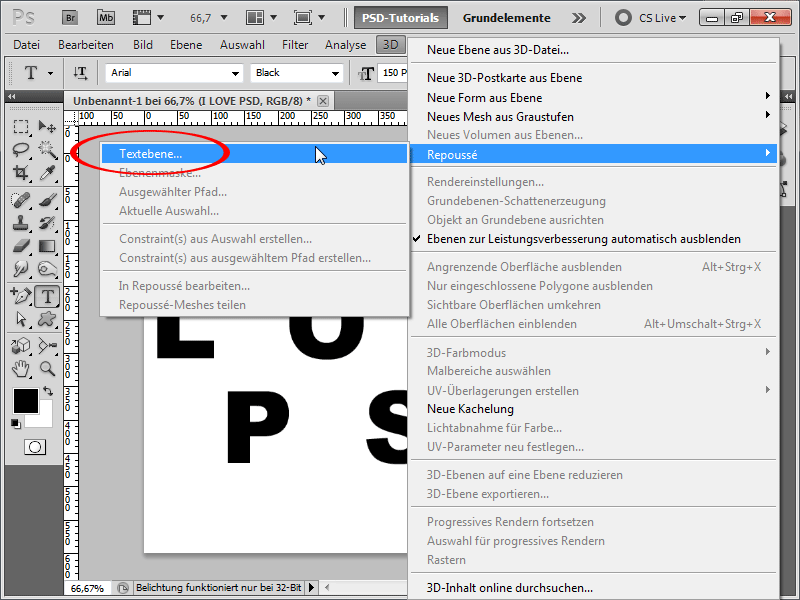
이제 3D>Repoussé>Textebene 메뉴로 이동합니다.
단계 4:
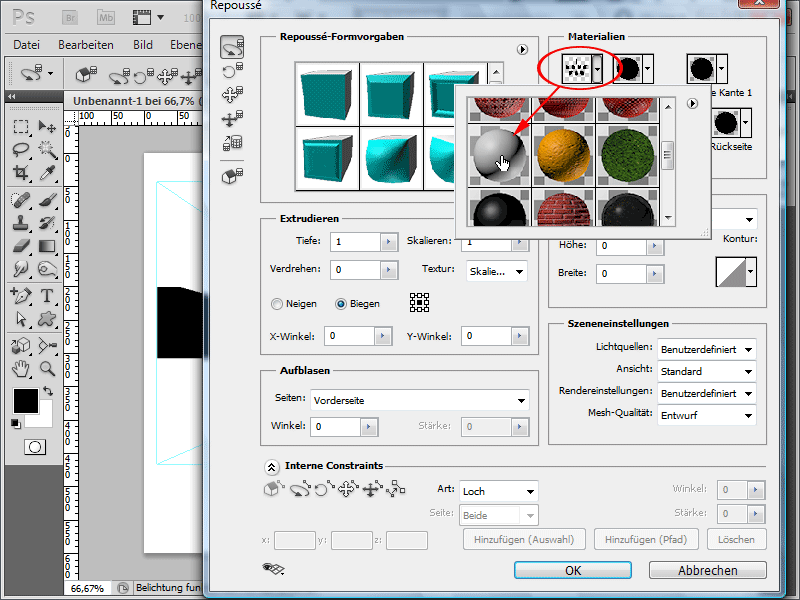
재질 메뉴에서 텍스처 없이 템플릿을 활성화합니다. 이로써 3D 텍스트의 색상이 이미 조정됩니다.
단계 5:
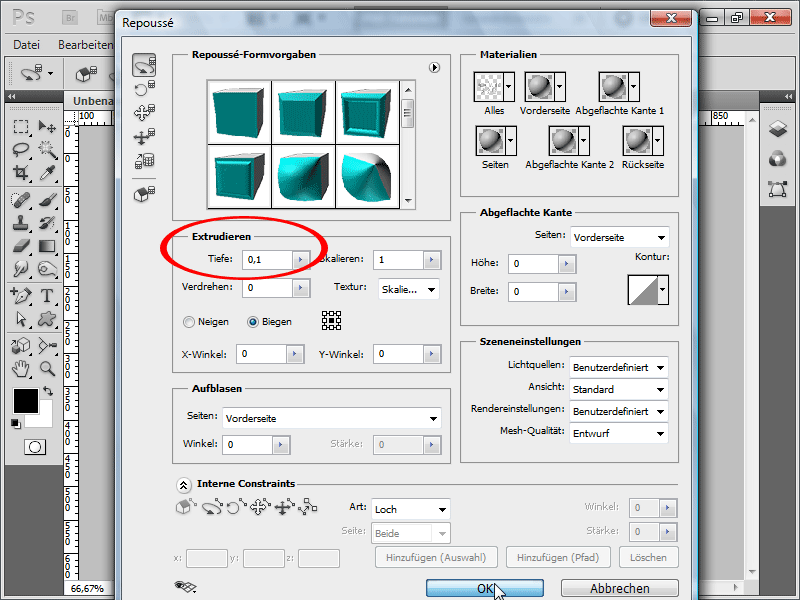
발포(Eextrusion)에서 값을 0.1로 변경하여 튀어나온 3D 부분이 너무 커지지 않도록 합니다.
단계 6:
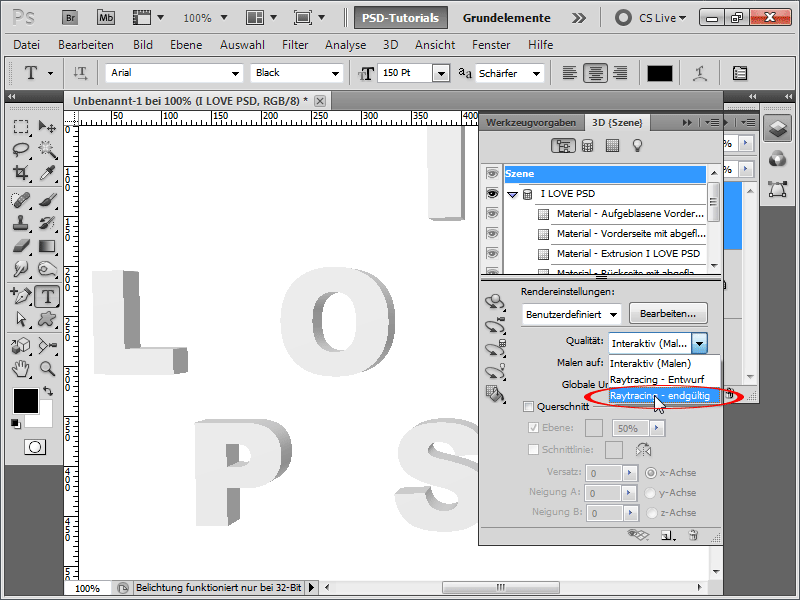
디자인 뷰에서 내 3D 텍스트가 아직 좀 서툴것처럼 보일 때 이제 3D 제어 패널을 열고 품질에서 레이트레이싱 - 최종을 클릭합니다. 이 작업은 약 1~5분 정도 소요됩니다.
단계 7:
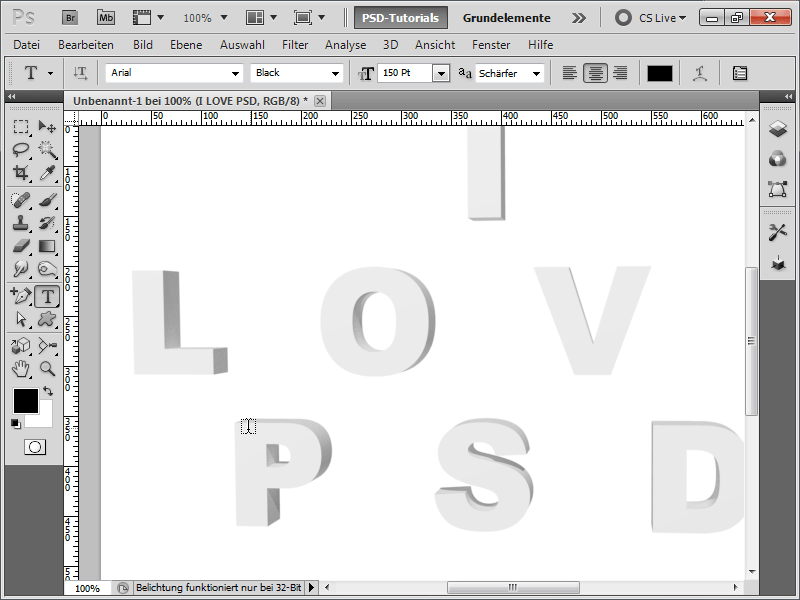
이렇게 하면 훨씬 나아 보입니다.
단계 8:
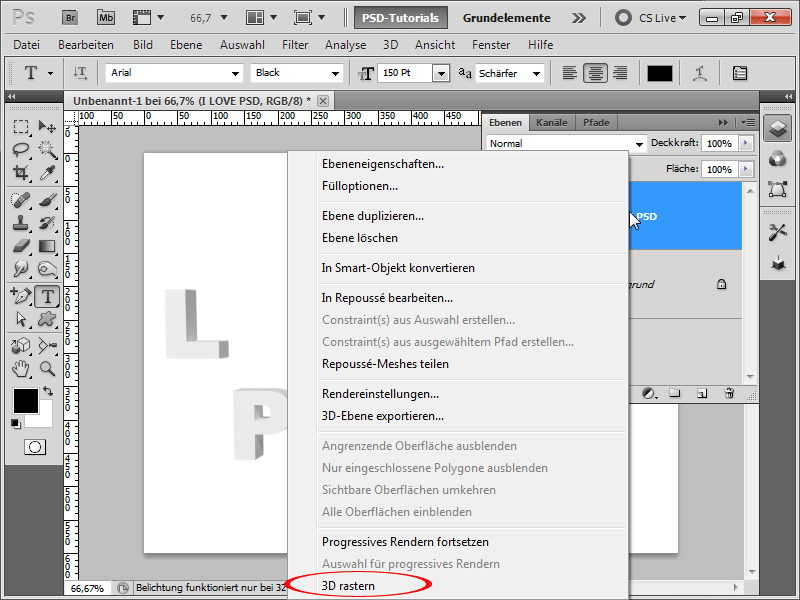
이제 원하는 대로 글자를 배치할 수 있도록 레이어 패널에서 마우스 오른쪽 단추로 클릭하여 내 3D 개체를 래스터화합니다.
단계 9:
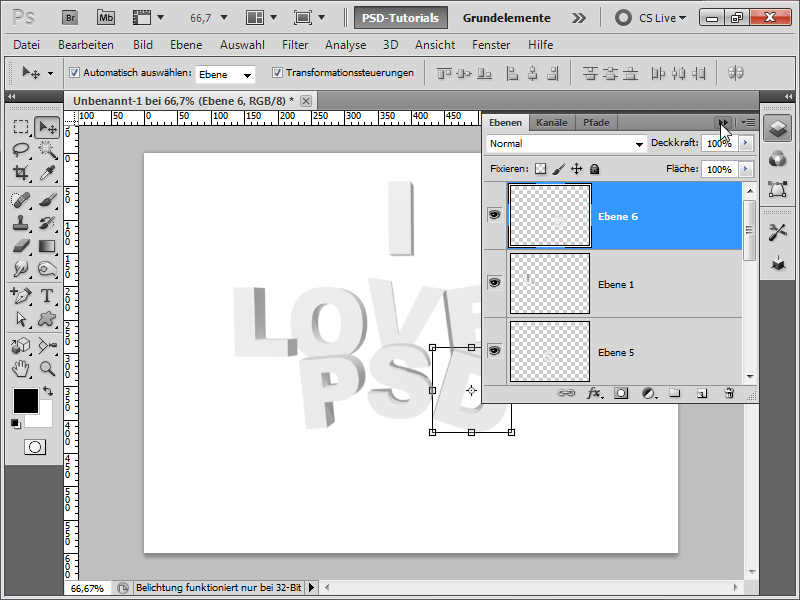
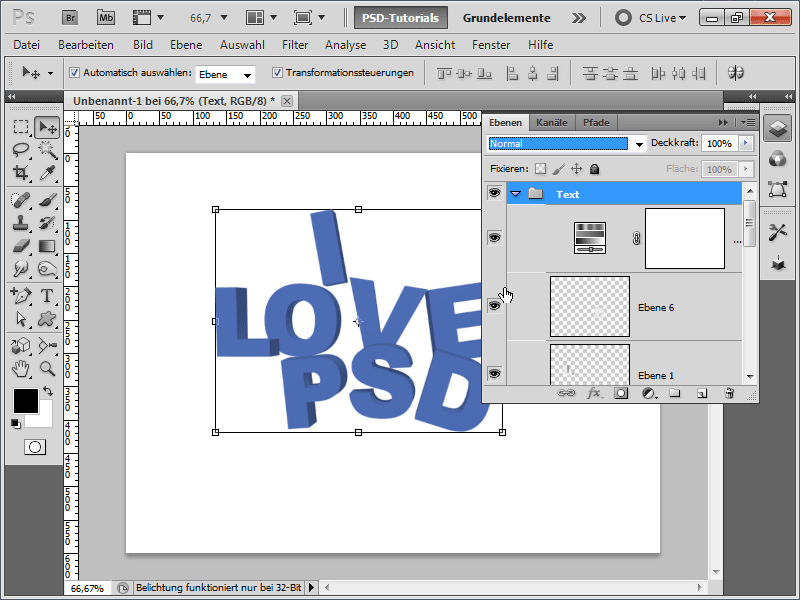
직사각형 선택 도구로 글자 하나를 선택한 후 Ctrl+X로 자르고 Ctrl+V로 다시 새 레이어로 삽입합니다. 그런 다음 Ctrl+T로 조금 돌리거나 이동시킬 수 있습니다.
단계 10:
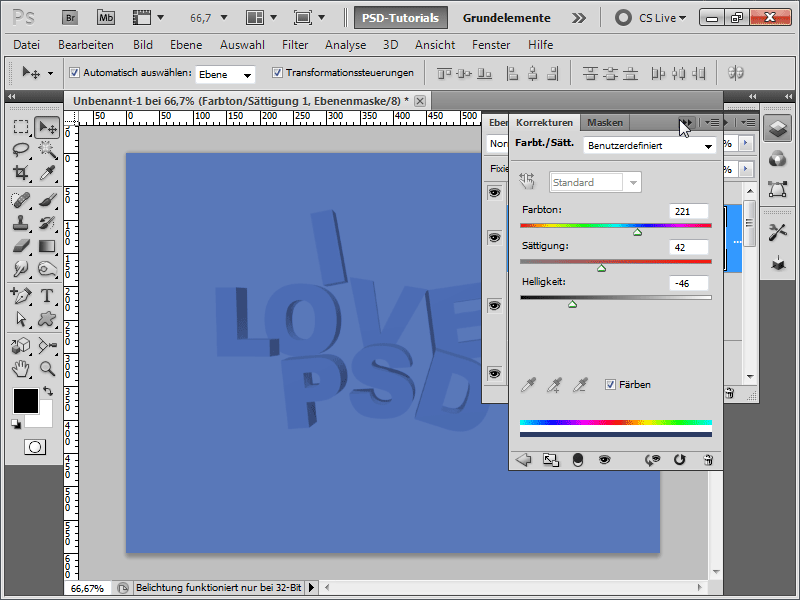
배경 레이어를 제외한 모든 레이어를 Shift 키를 누른 상태에서 클릭하여 레이어 패널에서 폴더 아이콘을 클릭하여 모든 레이어를 그룹화합니다. 그런 다음 그룹 맨 위에 색조/채도 조정 레이어 를 추가합니다.
단계 11:
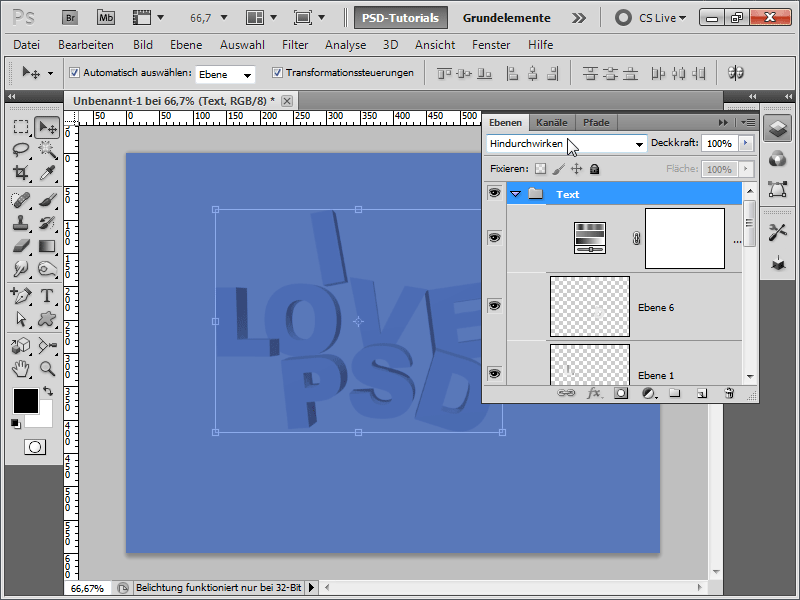
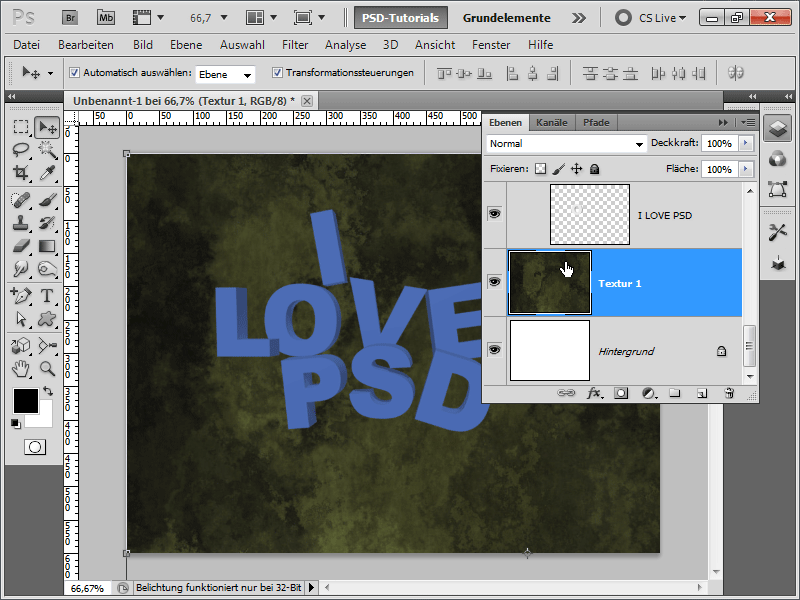
그러나 지금 문제는 모든 게 파란색이라는 것입니다. 그러나 텍스트만 파랗게 만들고 싶습니다. 다음과 같은 트릭이 있습니다: 그룹의 채우기 방법을 투명도 갖기에서 보통으로 변경하면 됩니다.
단계 12:
그러면 색조/채도 조정 레이어가 영향을 미치는 것은 텍스트만 입니다.
단계 13:
이제 배경에도 멋진 것을 줄 차례입니다. 텍스처 DVD에 포함되어있는 텍스처 중 하나를 배경 레이어 위에 삽입합니다.
단계 14:
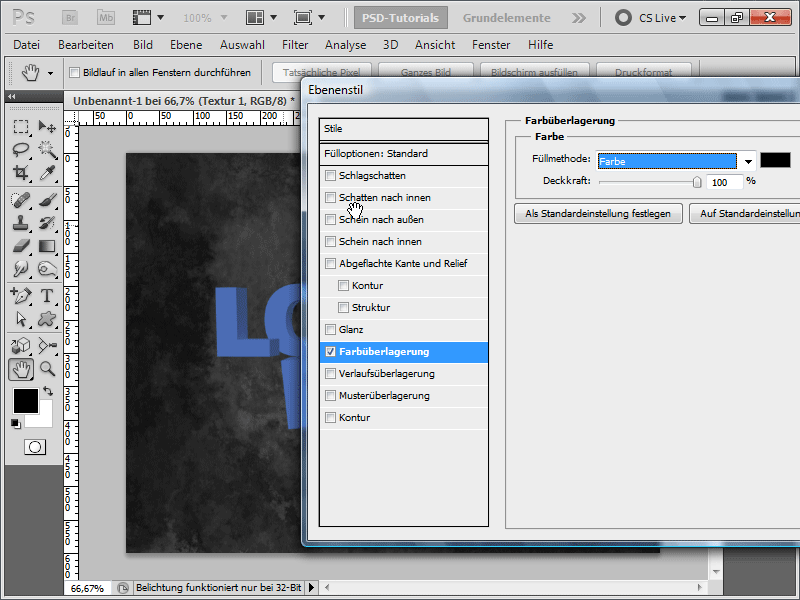
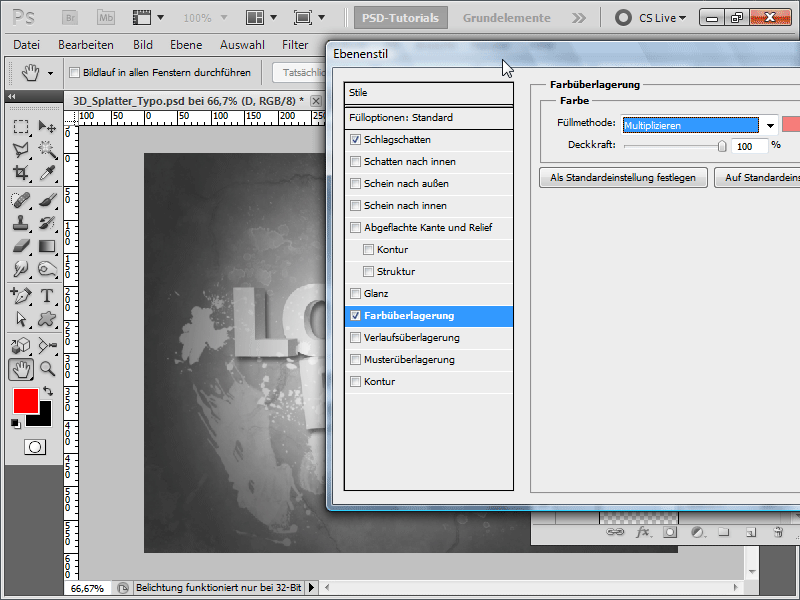
색깔이 마음에 들지 않으므로, 채우기 옵션에서 색상 오버레이에 다음과 같이 설정합니다:
단계 15:
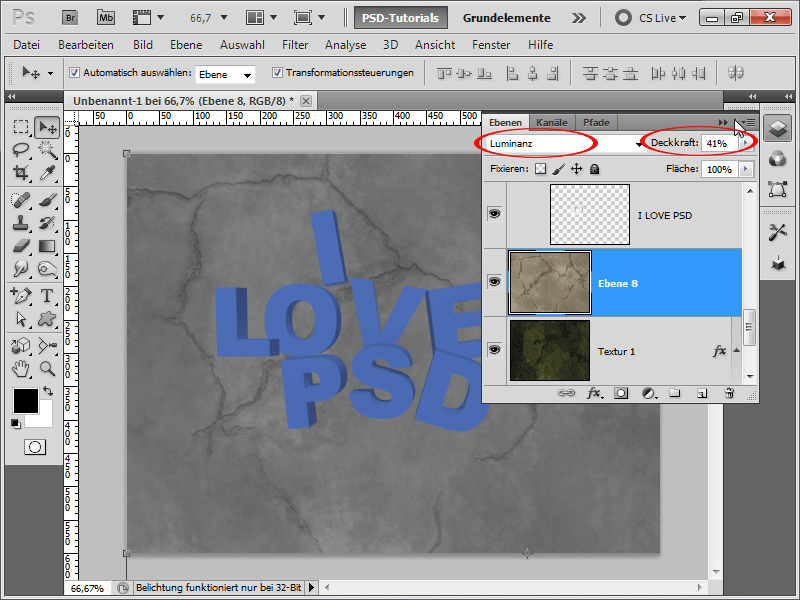
그 후에 다른 질감을 추가하고 채우기 모드를 밝기로 변경합니다. 두 질감 레이어 모두 불투명도를 약 40%로 설정했습니다.
단계 16:
이제 각 문자에 그림자를 추가합니다. Alt 키를 누른 상태에서 다음 문자에 효과를 빠르게 적용할 수 있습니다.
단계 17:
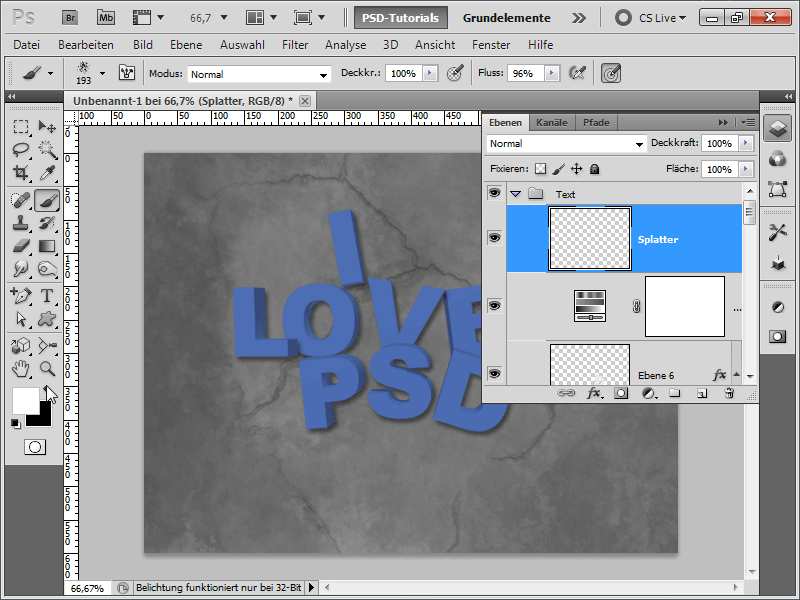
다음으로, 조정 레이어 위에 레이어를 만들어 색칠되지 않도록 합니다.
단계 18:
이제 PSD-Tutorials.de에서 스플래터 브러시들을 다운로드합니다. 흰색으로 브러시를 활성화합니다.
단계 19:
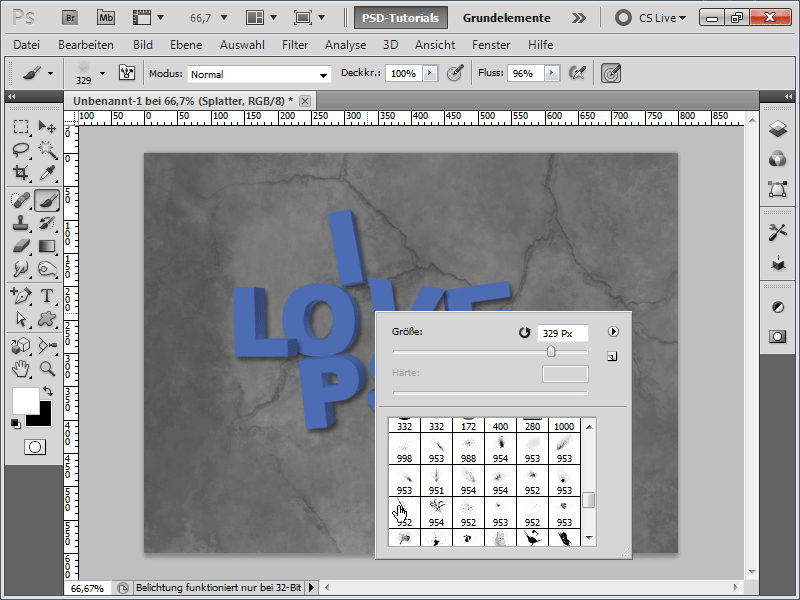
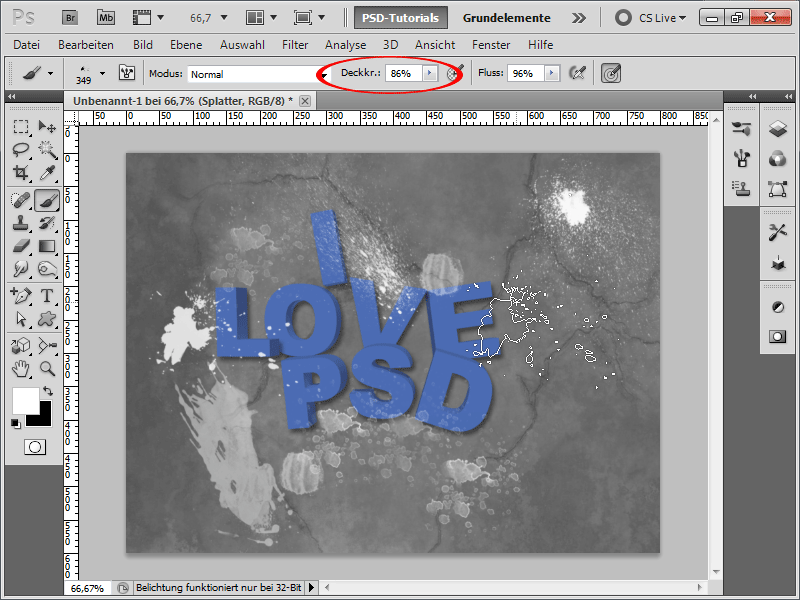
브러시 크기를 줄이는데, 그렇지 않으면 엉클어진 그림자가 너무 커질 것입니다.
단계 20:
항상 새로운 스플래터 브러시를 선택하면 같은 브러시 스트로크만 보이지 않습니다. 불투명도도 개별적으로 조절합니다.
단계 21:
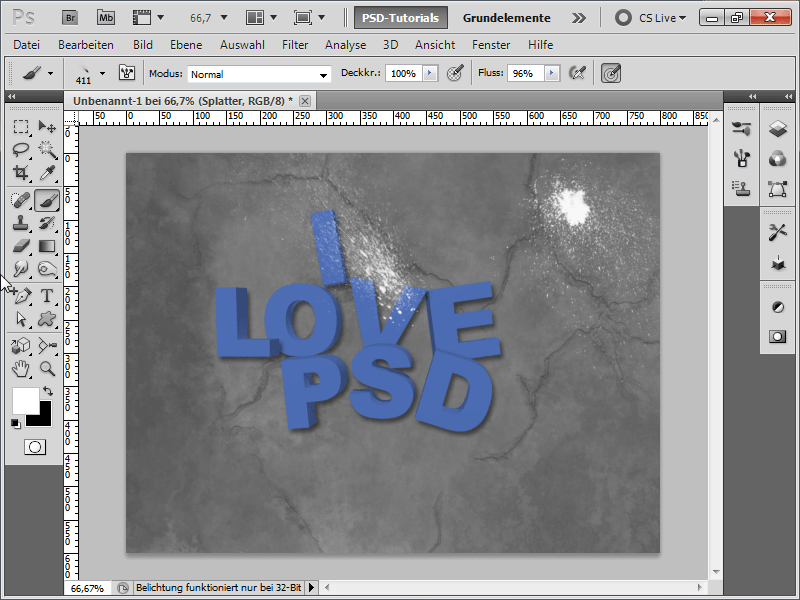
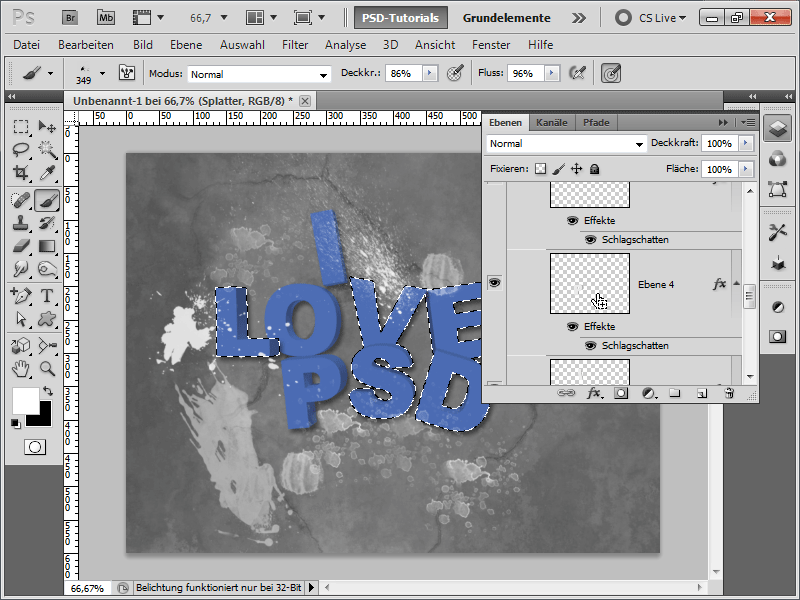
문자만 브러시로 만들고 싶다면, Ctrl+Shift를 사용하여 레이어 패널에서 모든 문자를 선택할 수 있습니다.
단계 22:
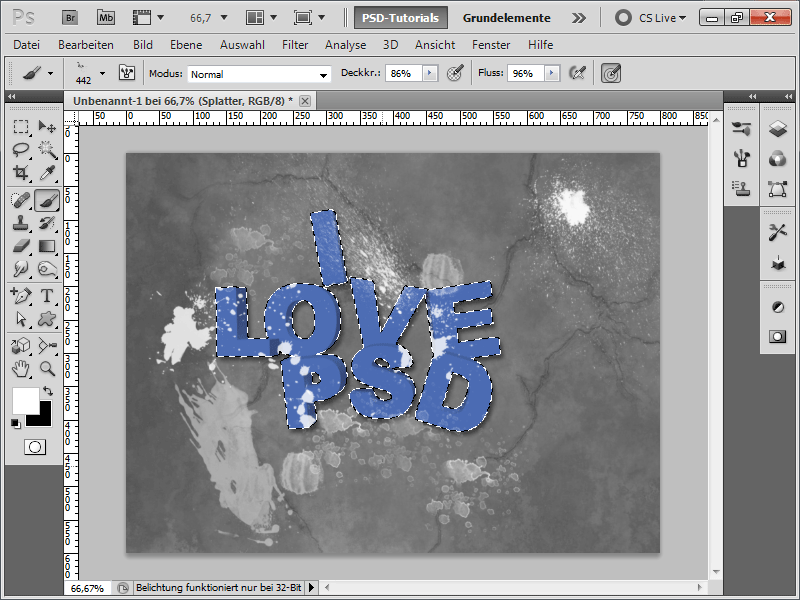
이제 스플래터 브러시로 가끔 클릭하면 결과는 다음과 같이 됩니다.
단계 23:
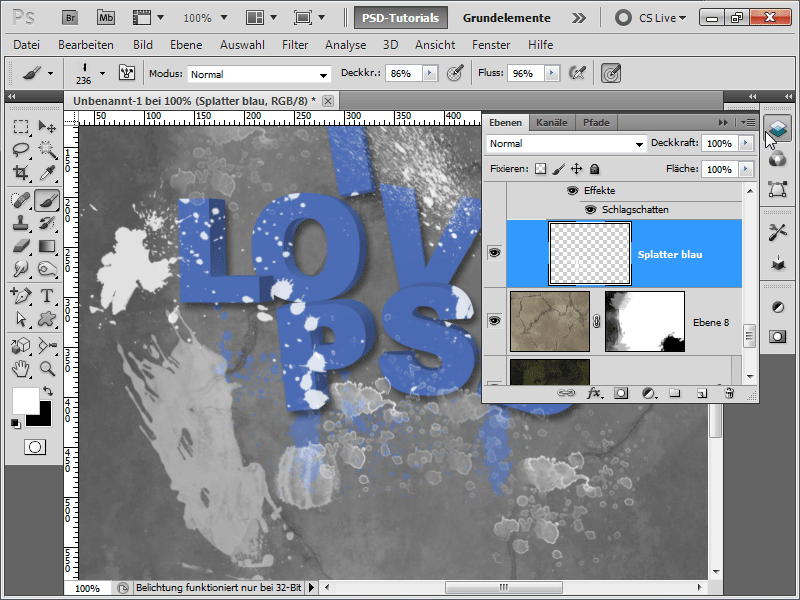
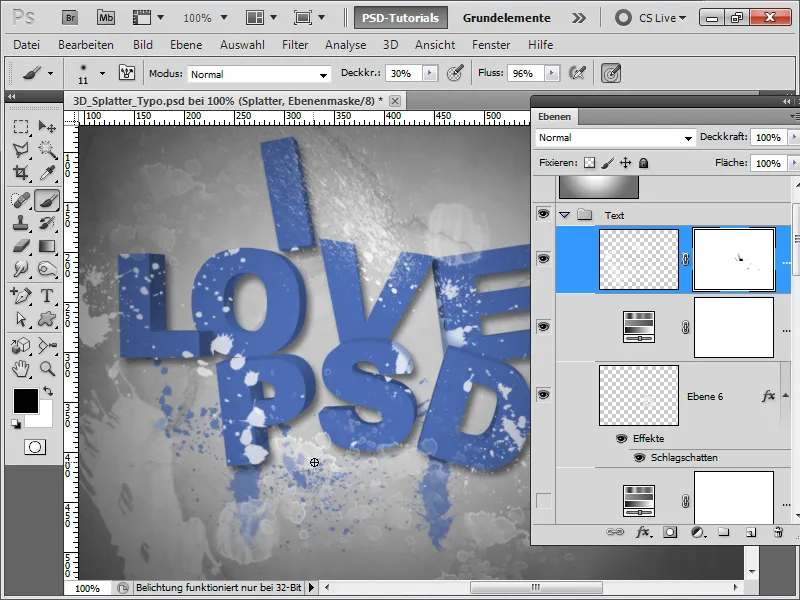
이제 문자 아래에 (그룹 내부이지만) 레이어를 만들어 파란 스플래터 스트로크를 추가합니다.
단계 24:
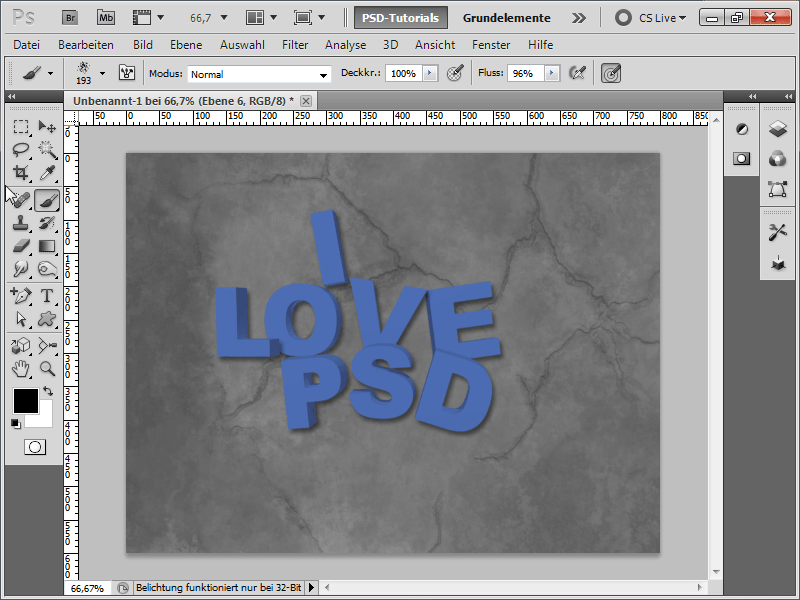
이제 전체적으로 상당히 멋져 보입니다.
단계 25:
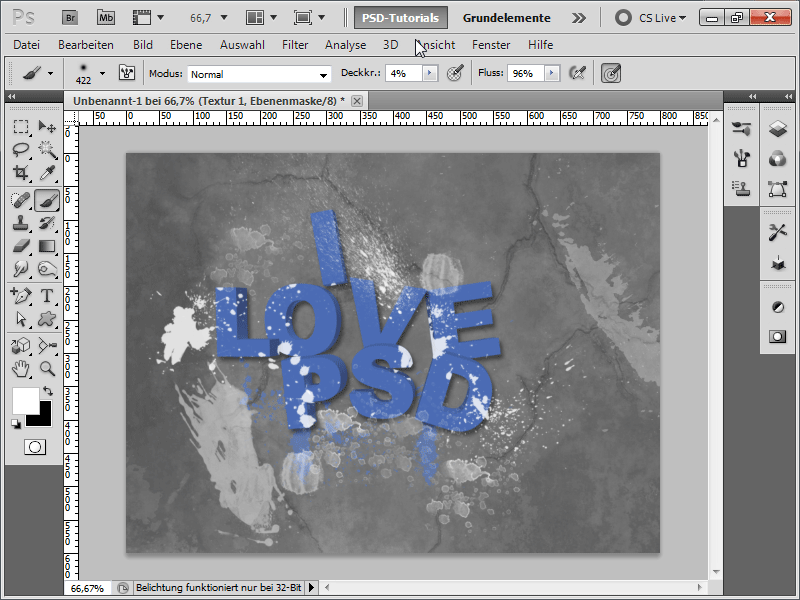
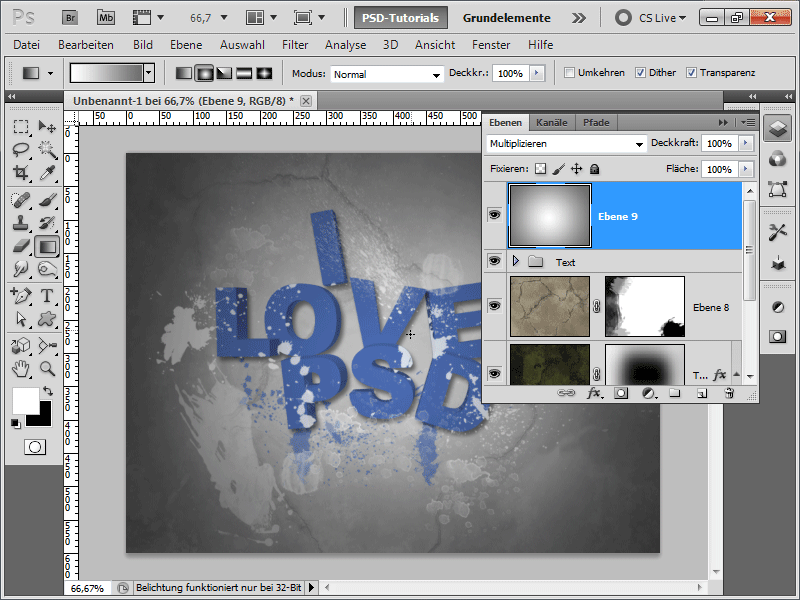
만일 비네팅(n vignettierung)을 더하려면, 레이어 패널 상단에 라디얼 그라데이션(grey-to-white gradient)으로 새로운 레이어를 만들고 곱하기 모드로 변경합니다. 배경을 밝히기 위해 제일 아랫쪽 텍스처 레이어에 검정-흰색 라디얼 그라데이션을 삽입했습니다. 그로 인해 하얀 배경 레이어가 가볍게 비추어지지만, 두 번째 질감으로 가려져 완전히 보이지 않습니다.
단계 26:
결과는 다음과 같이 나타납니다:
단계 27:
그러나 문자 D에 그림자 위에 색깔이 있음을 주목해야 합니다. 이것은 잘못된 것이니, 밝게 (Farbig abwedeln) 또는 합성과 같은 다른 메소드로 채우기 모드를 변경해야 합니다. 그러면 다른 흥미로운 색상 효과가 발생합니다.
단계 28:
또는 채우기 모드를 다시 보통으로 변경하고 마스크 레이어를 추가한 후 브러시를 사용하여 그림자 또는 가장자리 영역을 불투명도를 낮춘 브러시로 조금 덜어주세요.
단계 29:
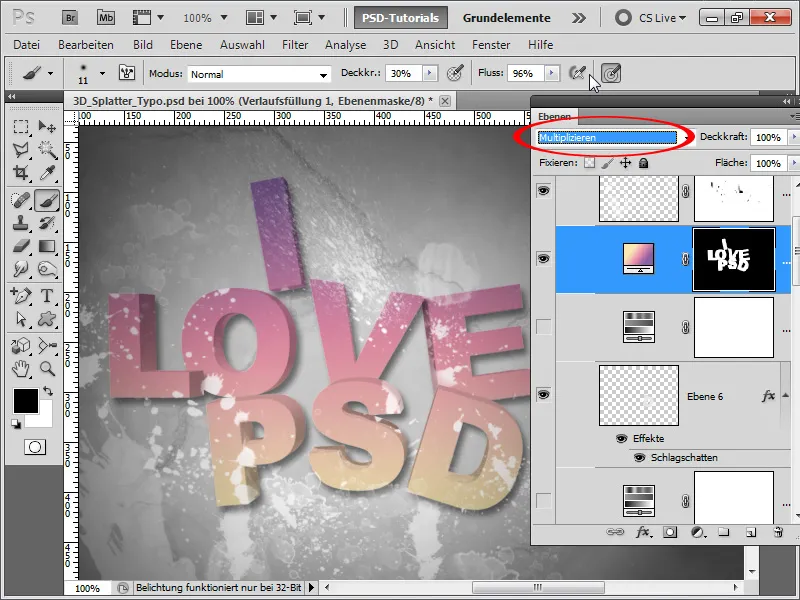
컬러를 좀 더 살리고 싶다면, 색조/채도 조정 레이어를 숨기고 대신 그레이디언트 조정 레이어를 만들 수도 있습니다. 이때 합성 모드를 곱하기로 변경하고, 모든 글자를 선택한 뒤 (Shift+Ctrl) 셀렉션하고, 셀렉션이 유지된 상태에서 (Ctrl+I)를 이용해 마스크를 인버트 할 수 있습니다.
단계 30:
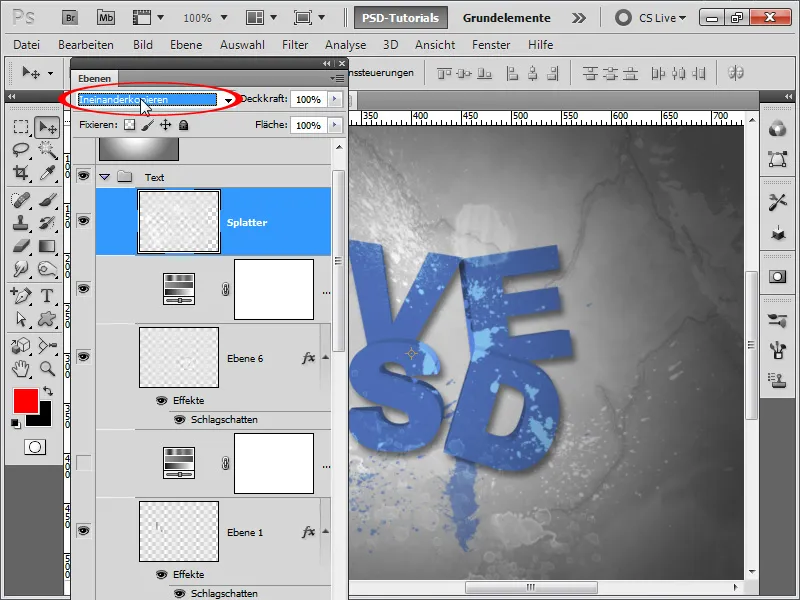
이제 각각의 글자가 서로 다른 색상을 가져야 한다면, 조정 레이어를 숨기고 대신 각각의 글자에 색상 오버레이를 다른 색상으로 설정하고 곱하기로 합성 모드를 변경해 줍니다.
단계 31:
결과는 아래와 같습니다:
단계 32:
색상들을 더 선명하게 하려면, 모든 색상 오버레이를 재조정할 필요 없이 단순히 그라데이션 곡선을 조정 레이어로 추가하고 조금 내려줍니다.