이메일 주소를 수집하거나 잠재고객에게 귀하의 제안을 알리기 위해 효과적인 Landing 페이지를 만들고 싶습니까? 이 안내서에서는 Mailchimp를 사용하여 단계별로 이를 실현하는 방법을 알려드립니다. Landing Page는 다른 페이지와 독립적으로 존재하며 종종 특정 조치에 집중되어 있습니다. 이 유용한 마케팅 도구를 바로 활용해 보겠습니다!
가장 중요한 결론들
- Landing Pages는 정보 수집이나 조치 수행을 위해 명확하게 설계된 독립적인 웹 페이지입니다.
- Mailchimp는 프로그래밍 지식 없이도 Landing Pages를 만들 수 있는 사용하기 쉬운 방법을 제공합니다.
- 관심 있는 이들의 이메일 주소를 수집하고 이를 특정 대상군과 연결할 수 있습니다.
단계별 안내
단계 1: 계정 및 대상 그룹 선택
먼저 Mailchimp 계정에 로그인해야 합니다. 화면 오른쪽 상단에 이동하여 "대상그룹" 또는 "캠페인"을 클릭하십시오. 다음으로 "생성" 기호를 선택하십시오.
참고로, Landing Page를 만들려면 별도의 웹 사이트가 필요하지 않습니다. Mailchimp를 통해 도구 내에서 직접 작업할 수 있어 추가 URL이나 호스팅 서비스가 필요하지 않습니다.
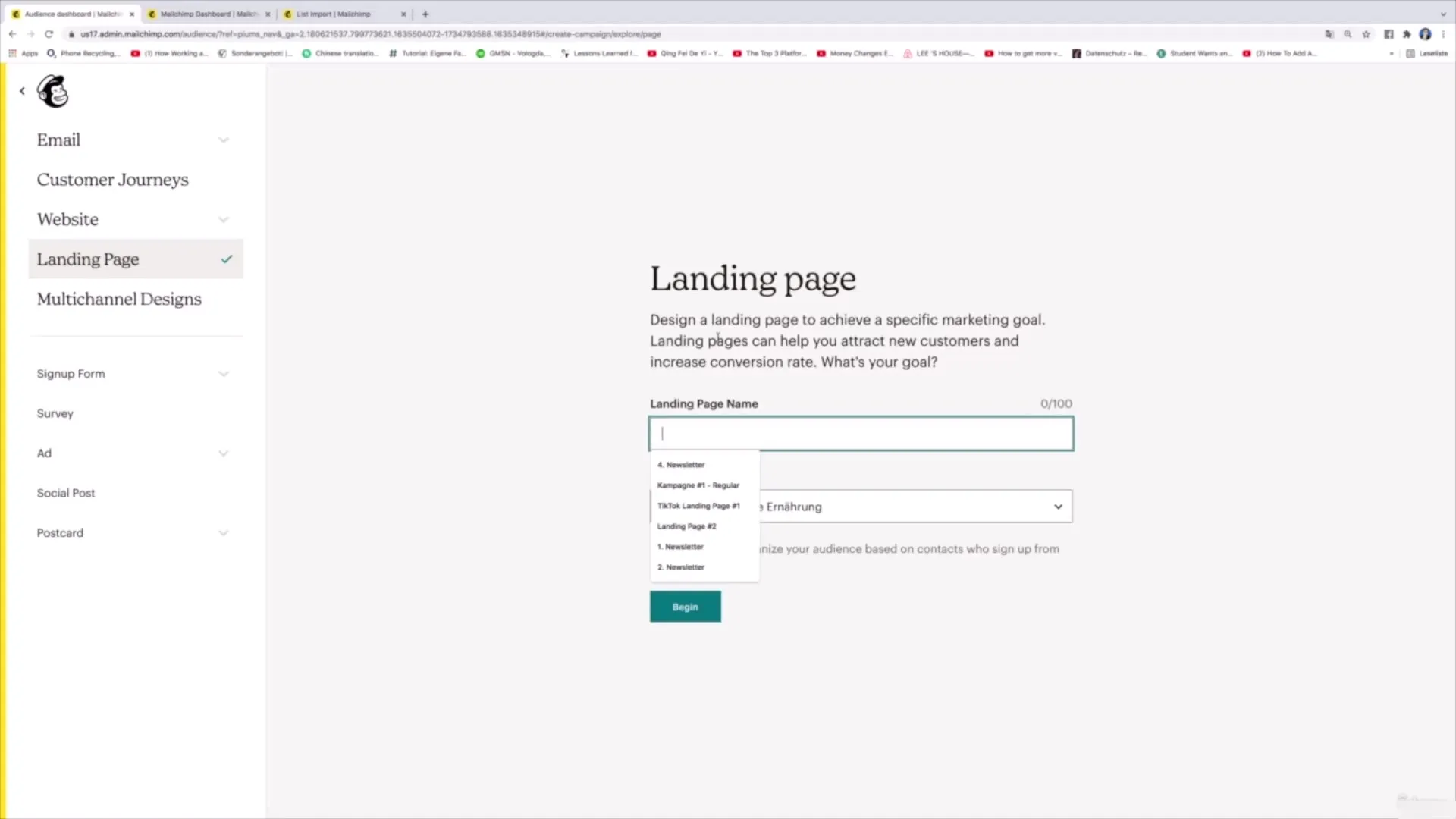
단계 2: Landing Page 만들기
"생성"을 클릭한 후 "Landing Page" 옵션을 선택하십시오. 이제 새로운 Landing Page에 적절한 이름을 지정할 수 있습니다. 예를 들어 "첫 번째 Landing Page"라고 이름 붙여 보겠습니다.

이제 대상 그룹을 선택할 수 있습니다. 수집하는 Landing Page의 이메일 주소는 이 대상 그룹에 저장되므로 이 부분이 특히 중요합니다. 예를 들어 "건강한 식습관" 대상 그룹을 선택해 보겠습니다.
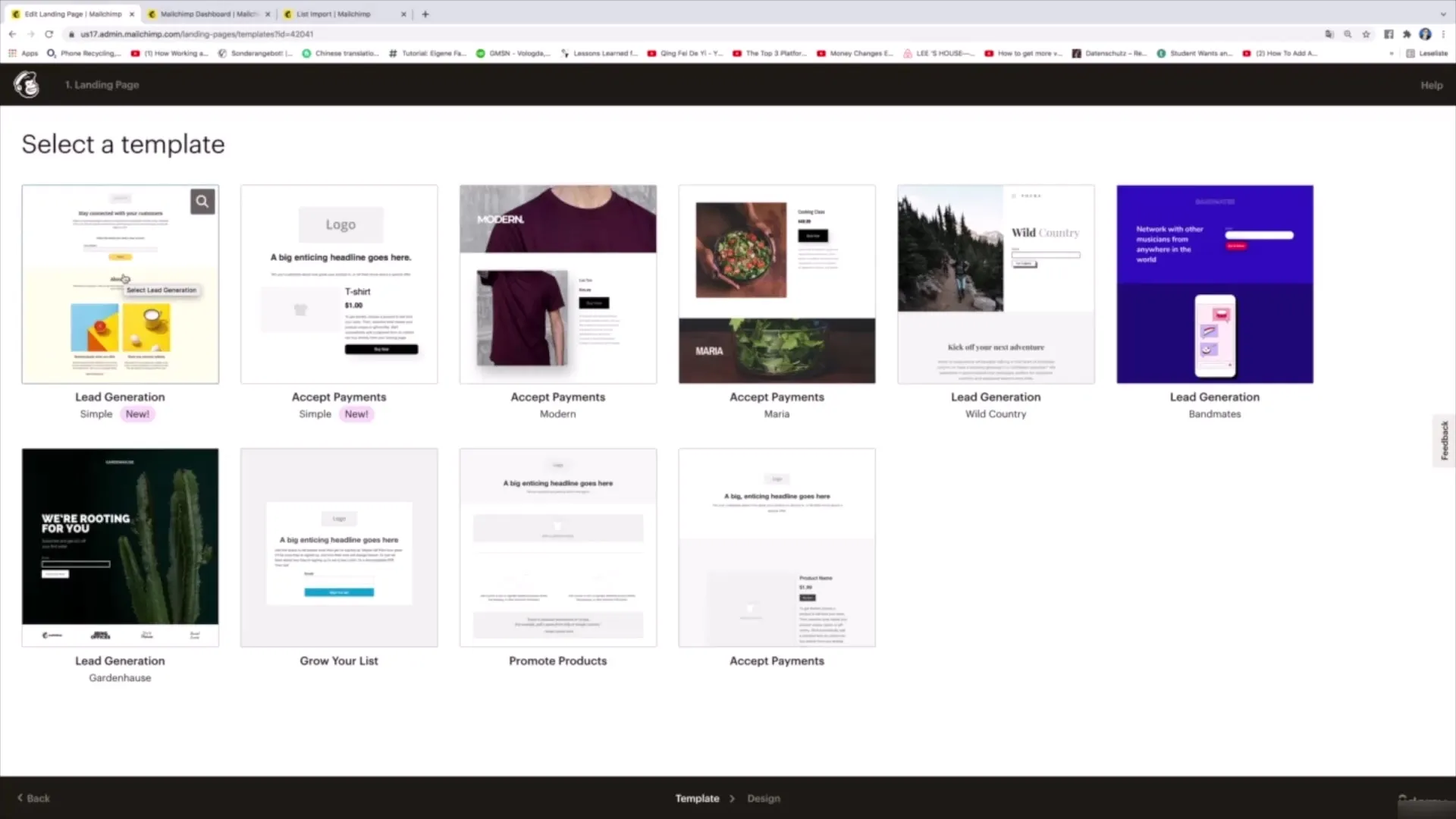
단계 3: 템플릿 선택
대상 그룹을 설정한 후 템플릿을 선택해야 합니다. 시작할 때는 간단한 템플릿으로 시작하는 것이 좋습니다. 이메일 주소를 적극적으로 수집하는 데 이상적인 "Grow your list" 템플릿을 선택하십시오.

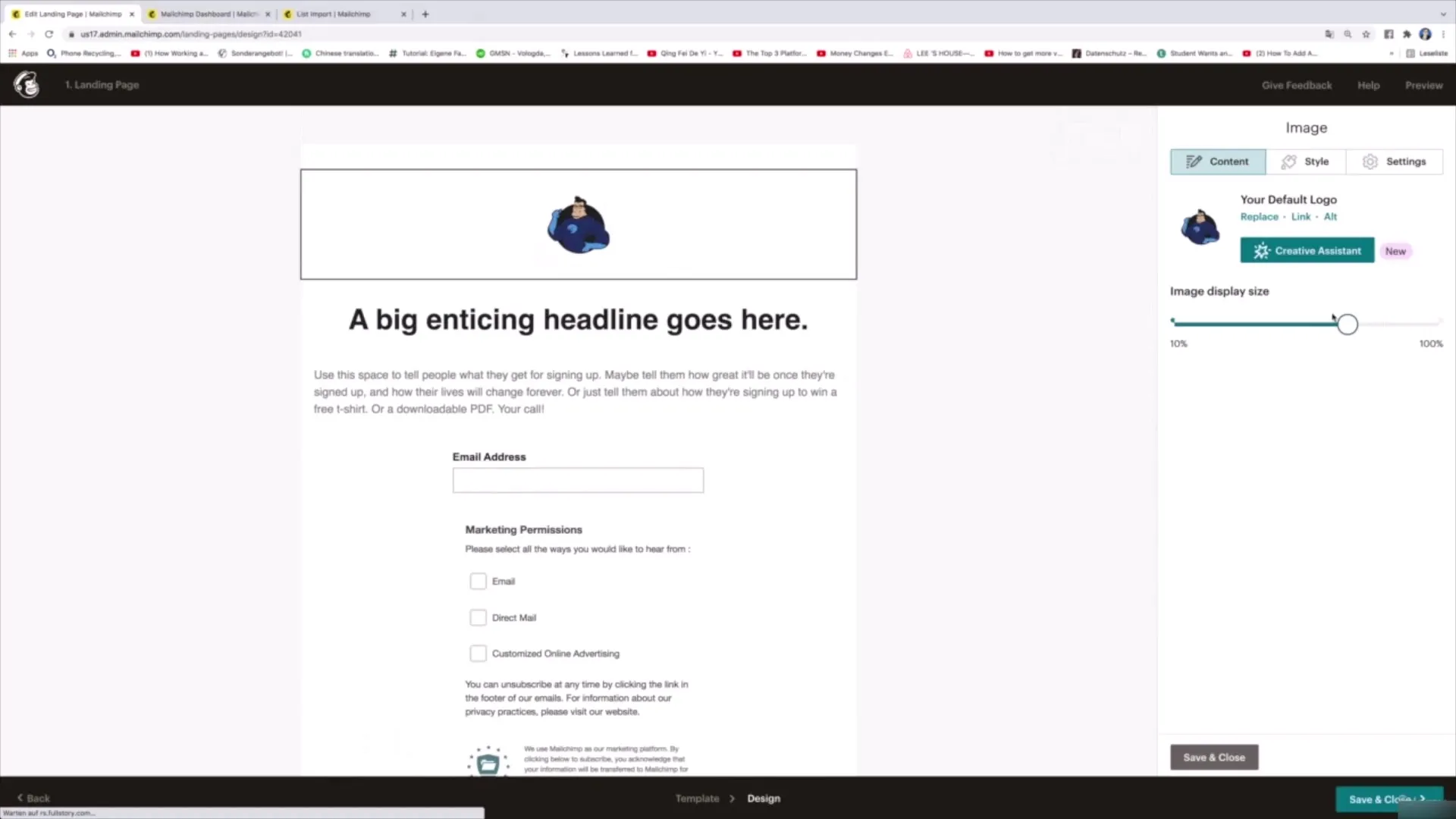
단계 4: 로고 및 제목 추가
다음 단계는 로고를 업로드하고 클릭하는 것입니다. 로고가 너무 크지 않도록 주의하고, 나중에 크기를 조정할 수 있습니다. 그런 다음, 사용자들이 이 페이지에서 무엇을 기대할 지에 대해 명확히 설명하는 제목을 작성하십시오. 예를 들어 "내 뉴스레터에 등록하세요!"와 같이 명료한 제목을 작성하십시오.

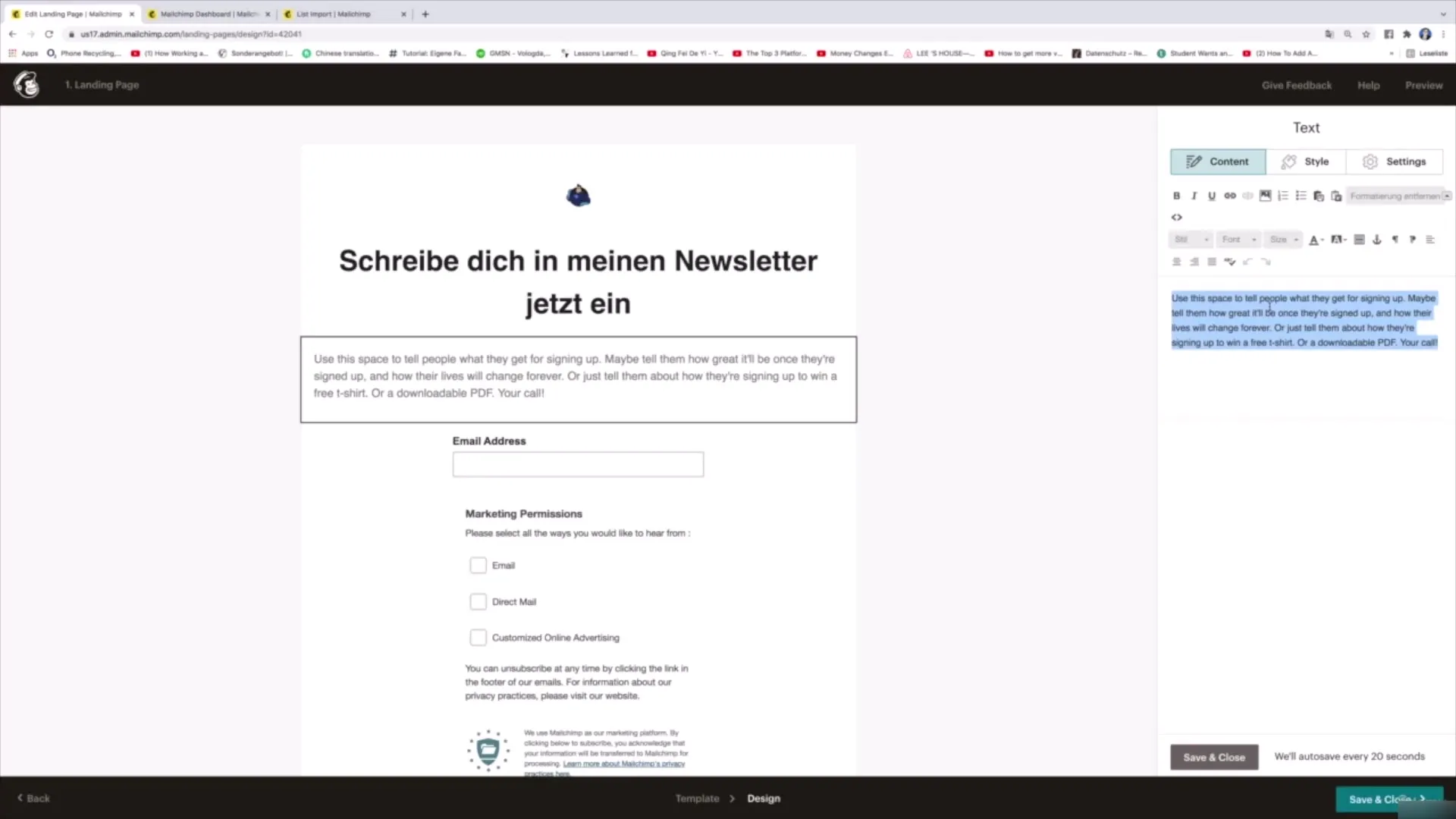
단계 5: Landing Page 콘텐츠 디자인
이제 제목 아래에 간단한 설명 텍스트를 추가할 수 있습니다. 사용자에게 귀하의 뉴스레터로부터 기대할 것들에 대해 설명하십시오. 예를 들어 "뉴스레터 구독 시 건강, 영양, 피트니스에 대한 흥미로운 정보 제공. 언제든지 구독을 해지할 수 있습니다." 와 같은 내용을 추가하십시오.

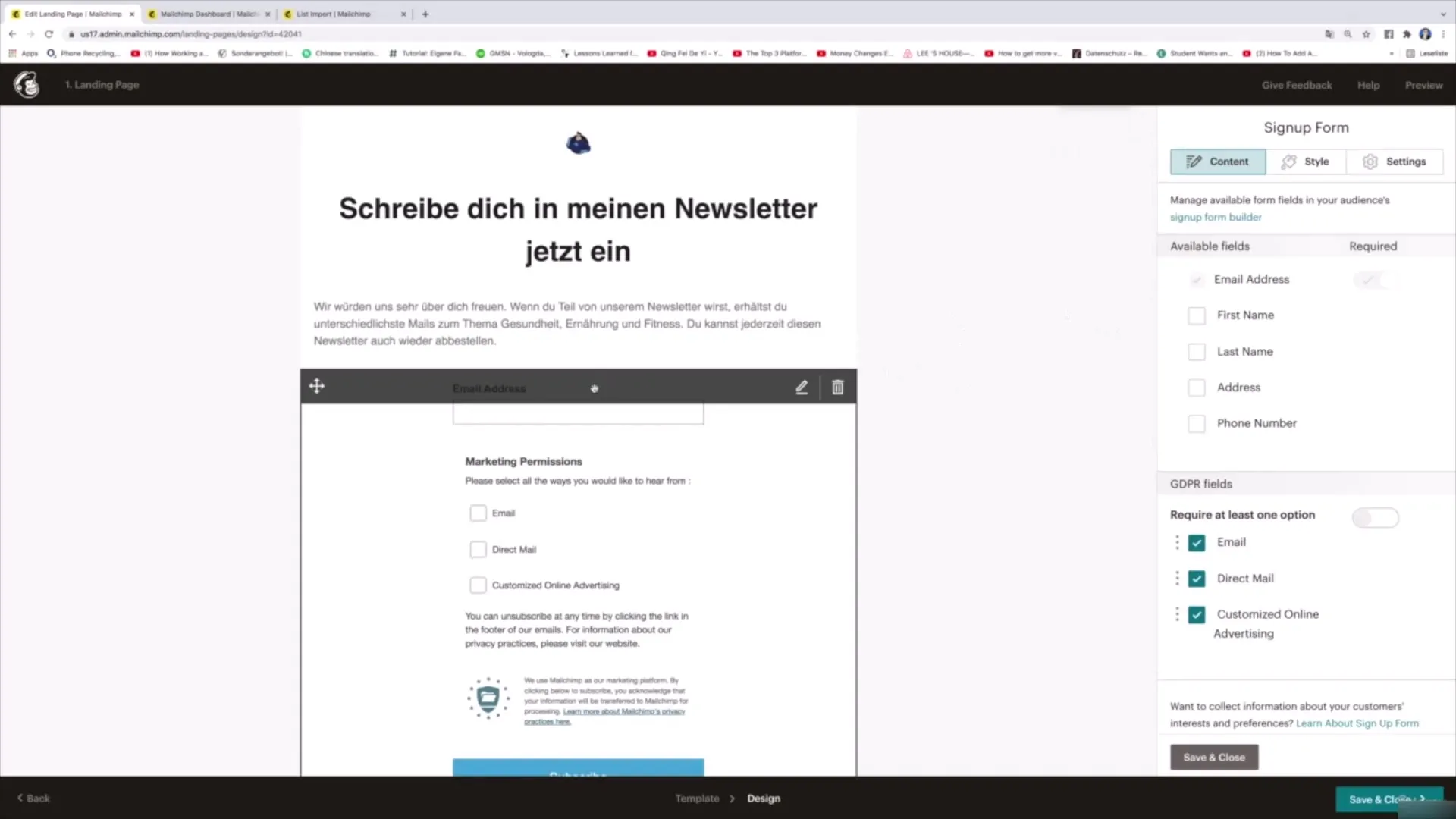
단계 6: 이메일 필드 및 마케팅 권한 추가
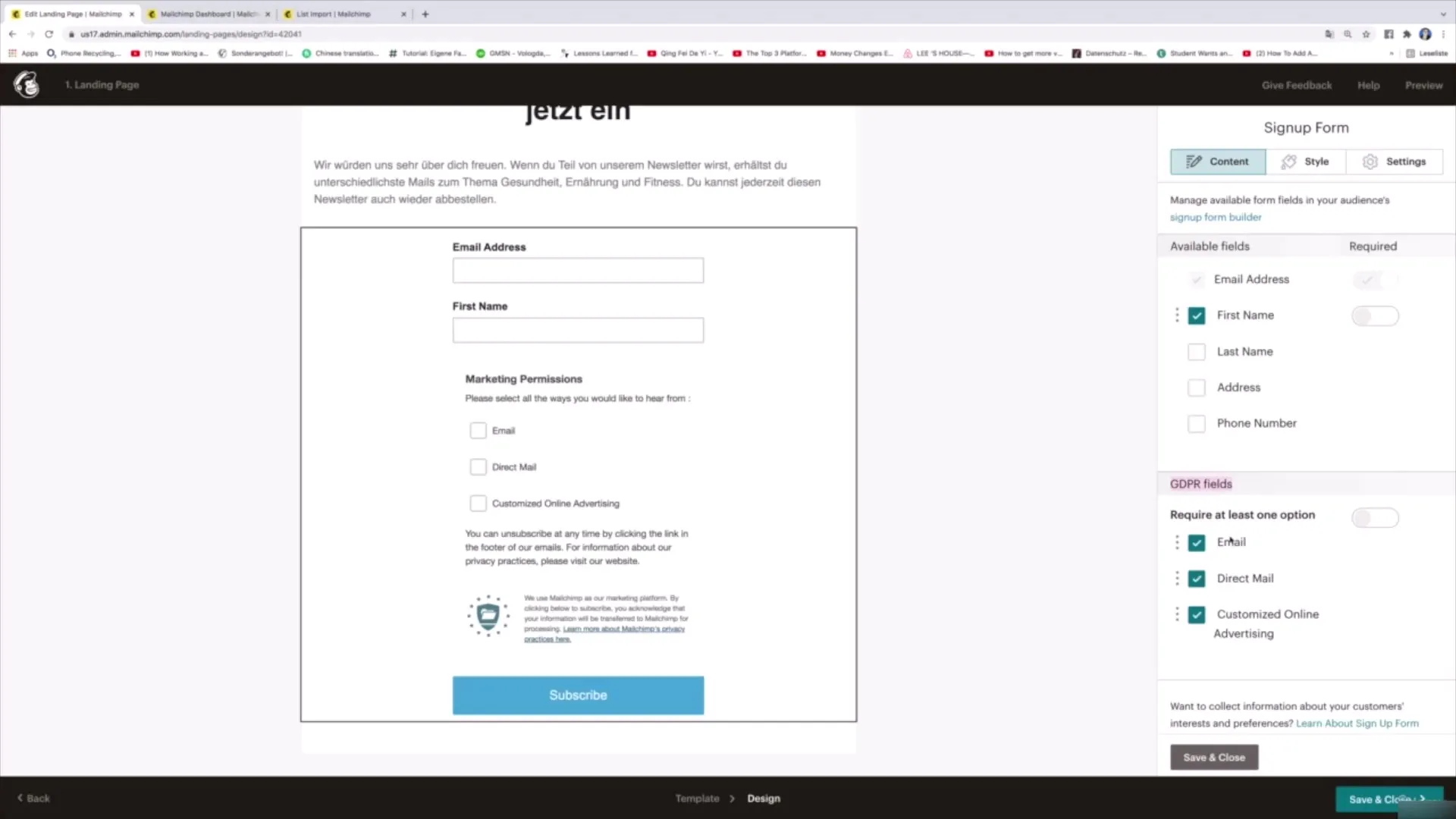
이제 사용자가 이메일 주소를 입력할 수 있는 텍스트 필드를 추가하십시오. 여기서 이름 또는 기타 정보를 요청할지 여부를 결정할 수 있습니다.

이메일 필드 아래에는 GDPR(일반 개인정보 보호법) 동의 후 마케팅 권한이 위치합니다. 여기서 "이메일 수신", "직접 광고 수신", "광고 수정 허용"의 세 가지 옵션을 제공할 수 있습니다. 사용자가 이러한 항목을 선택할 수 있도록 해야 합니다.

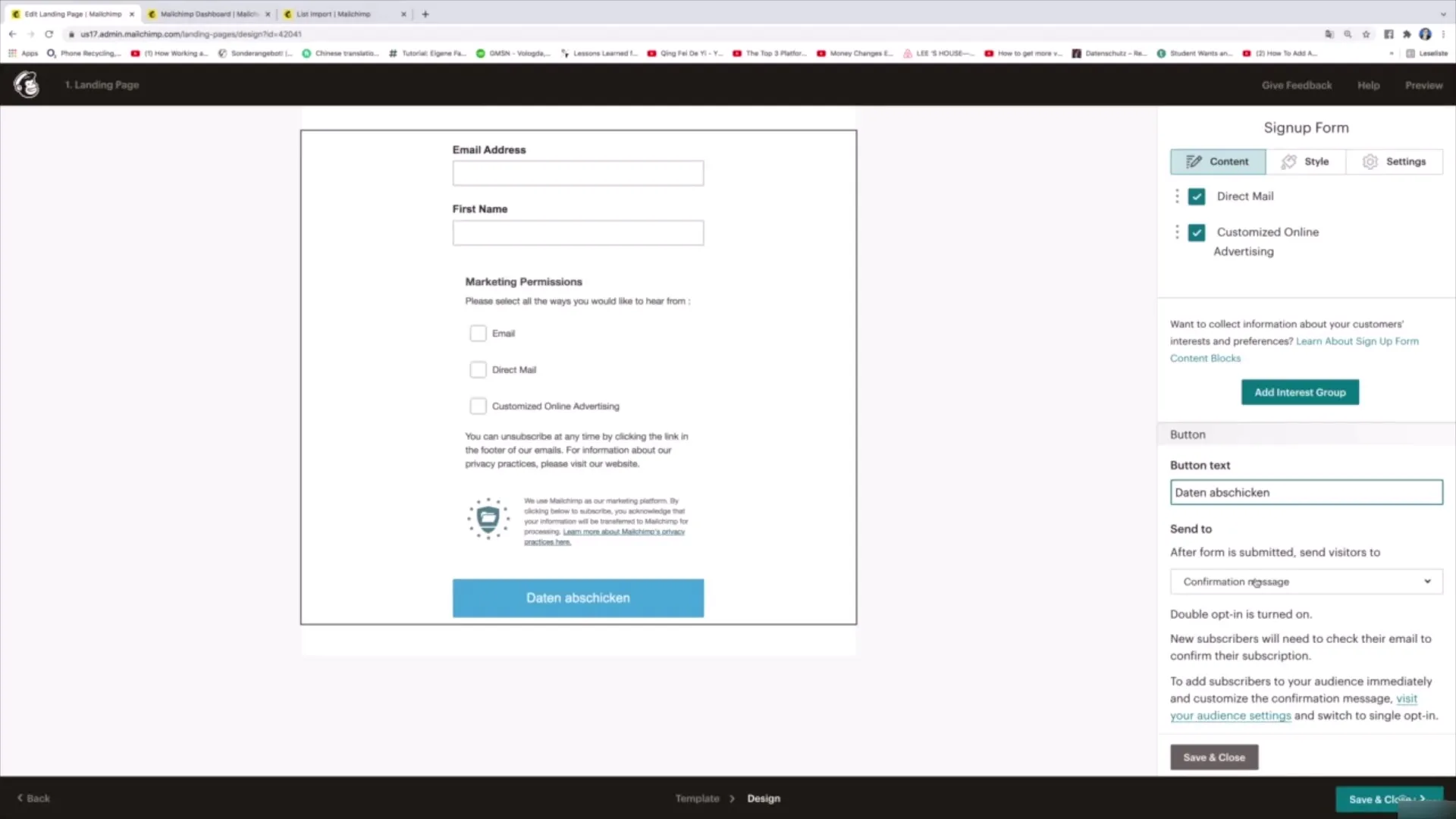
단계 7: 제출 및 확인
데이터 제출용 버튼을 설계하십시오. 여기에 "데이터 제출"과 같은 간단한 텍스트가 적합합니다. 또한 사용자에게 데이터가 성공적으로 제출되었음을 보여주는 확인 메시지를 추가하십시오.

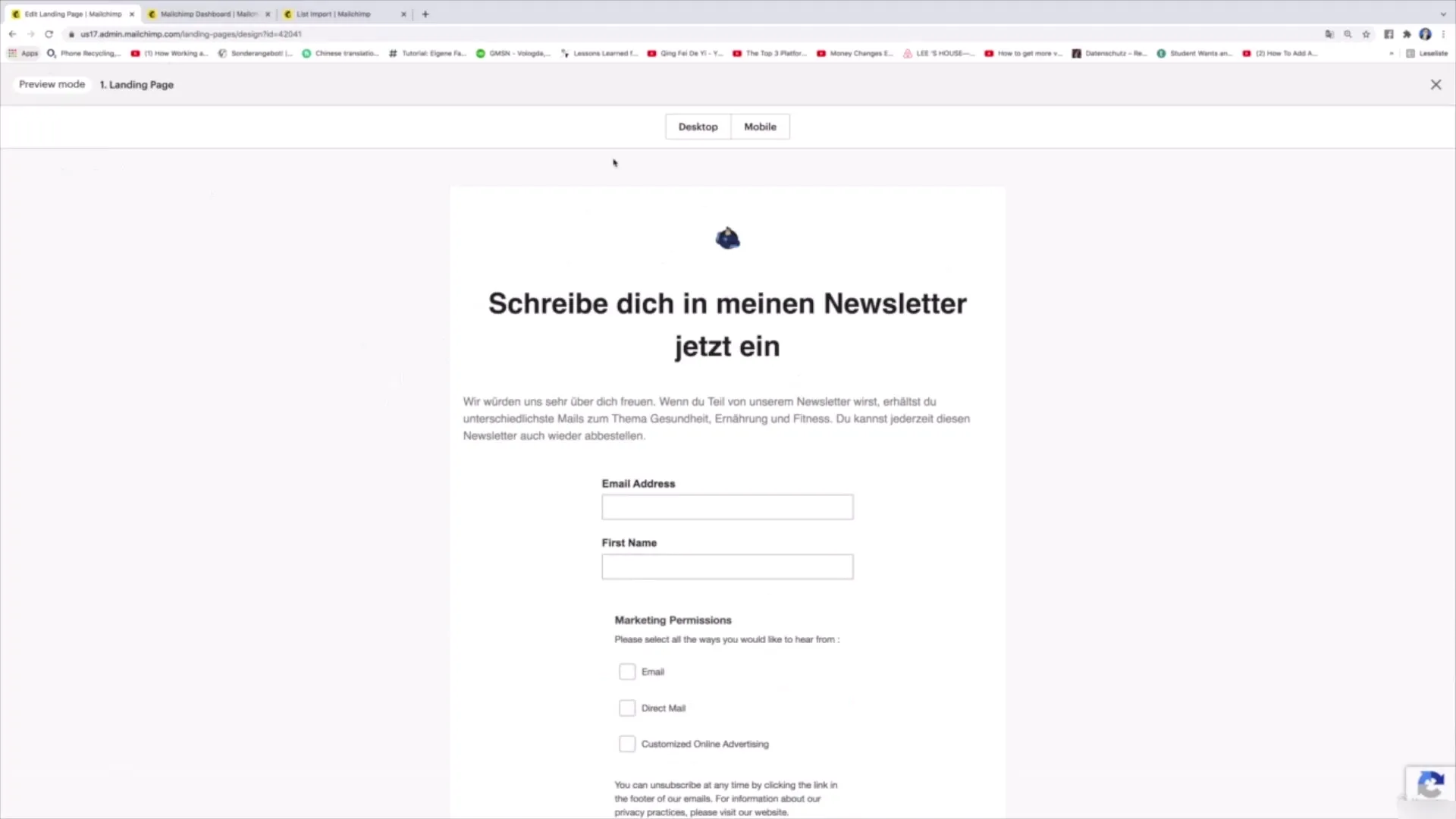
단계 8: 미리보기 및 게시
랜딩 페이지가 마음에 들면 페이지가 어떻게 보일지 볼 수 있는 미리보기를 표시할 수 있습니다. 모든 것이 정상이라면 "저장 및 닫기"를 클릭하여 개요로 돌아갈 수 있습니다.

랜딩 페이지를 게시하려면 "게시"를 클릭합니다. 그러면 다른 사람과 공유할 수 있는 URL을 받게 되며, 그들이 데이터를 입력할 수 있습니다.
요약
Mailchimp를 사용하여 랜딩 페이지를 만드는 과정은 간단하고 효과적입니다. 템플릿 선택부터 디자인, 게시까지 모든 것이 도구에 통합되어 있습니다. 즉시 연락처를 확보하고 메시지를 전파할 수 있습니다.
자주 묻는 질문
Mailchimp에서 랜딩 페이지를 만드는 데 얼마나 걸립니까?Mailchimp에서 랜딩 페이지를 만드는 데는 약 15~30분이 소요될 수 있습니다. 사용자의 경험 및 선택한 콘텐츠에 따라 다를 수 있습니다.
Mailchimp를 사용하려면 비용을 지불해야 하나요?Mailchimp는 추가 비용 없이 랜딩 페이지를 만들 수 있는 무료 플랜을 제공합니다.
나중에 랜딩 페이지를 수정할 수 있나요?네, Mailchimp를 사용하면 언제든지 랜딩 페이지를 편집하고 조정할 수 있습니다.


