웹 사이트를 만들고 조정하는 것은 정확한 관리가 필요한 창의적인 도전 과제입니다. 이 자습서에서는 Mailchimp에서 다양한 웹 사이트 설정을 효과적으로 활용하여 콘텐츠를 최적화하는 방법을 안내합니다. 이 프로세스를 단계별로 살펴보겠습니다.
주요 포인트 Mailchimp에서는 웹 사이트의 페이지를 관리하고 스타일을 조정하며 색상 팔레트를 만들고 쿠키 배너를 활성화할 수 있습니다. 이러한 조정 사항을 통해 사용자 경험을 향상시키고 브랜드를 매력적으로 전달할 수 있습니다.
웹 사이트 설정 조정 단계별 안내
페이지 관리
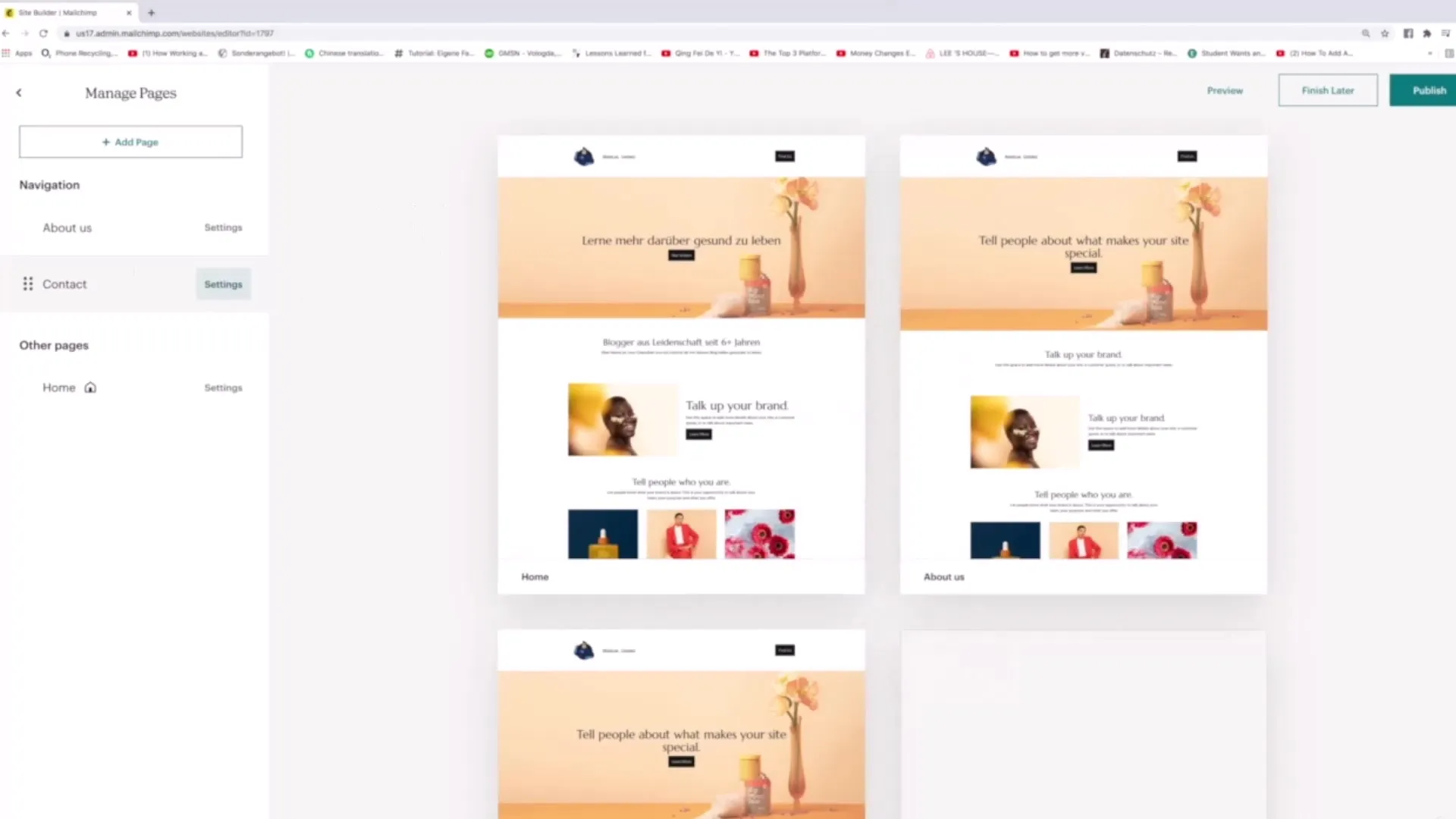
먼저 페이지 관리를 살펴보겠습니다. 페이지로 이동하여 페이지 관리 페이지로 이동합니다. 여기서 모든 페이지를 보고 관리할 수 있습니다. 'Pages'를 클릭하면 현재 페이지의 개요가 표시됩니다.

예를 들어 연락처 양식을 위한 새 페이지를 추가하려면 여기에 'Contact'라는 제목을 입력하십시오. 페이지 탐색에 표시되는 페이지의 순서를 변경하려면 원하는 페이지를 원하는 위치로 드래그하십시오. 이 기능을 사용하면 논리적인 배열을 할 수 있습니다.

홈페이지를 설정하는 것이 특히 중요합니다. 목록 상단에 있는 페이지가 항상 웹 사이트의 홈페이지로 나타납니다. 메인 페이지 외에도 여러 페이지를 생성하고 마음대로 정렬할 수 있습니다.
스타일 조정
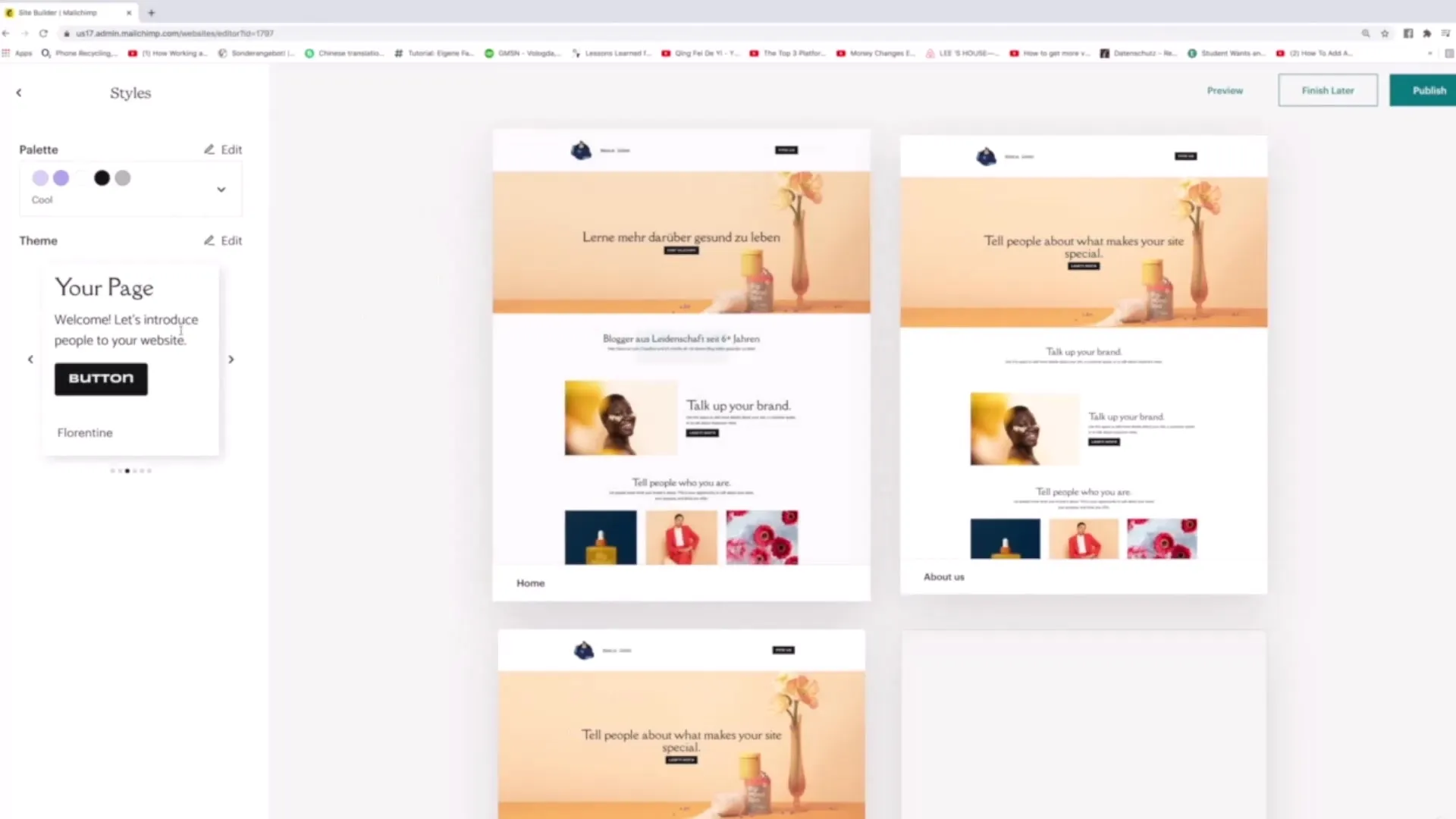
'스타일' 카테고리에서 다양한 조정을 수행할 수 있습니다. 여기서 웹 사이트의 다양한 스타일을 변경할 수 있습니다. 글꼴을 변경하거나 글꼴 크기를 조정하거나 간격을 조정할 수 있습니다.
다양한 테마를 시도함으로써 변경 사항이 웹 사이트에 실시간으로 어떻게 영향을 미치는지 즉시 확인할 수 있습니다. 이 섹션에서는 시각적 컨셉과 일치하는 다른 글꼴과 디자인 중 선택할 수 있습니다.

색상 팔레트 만들기 및 편집
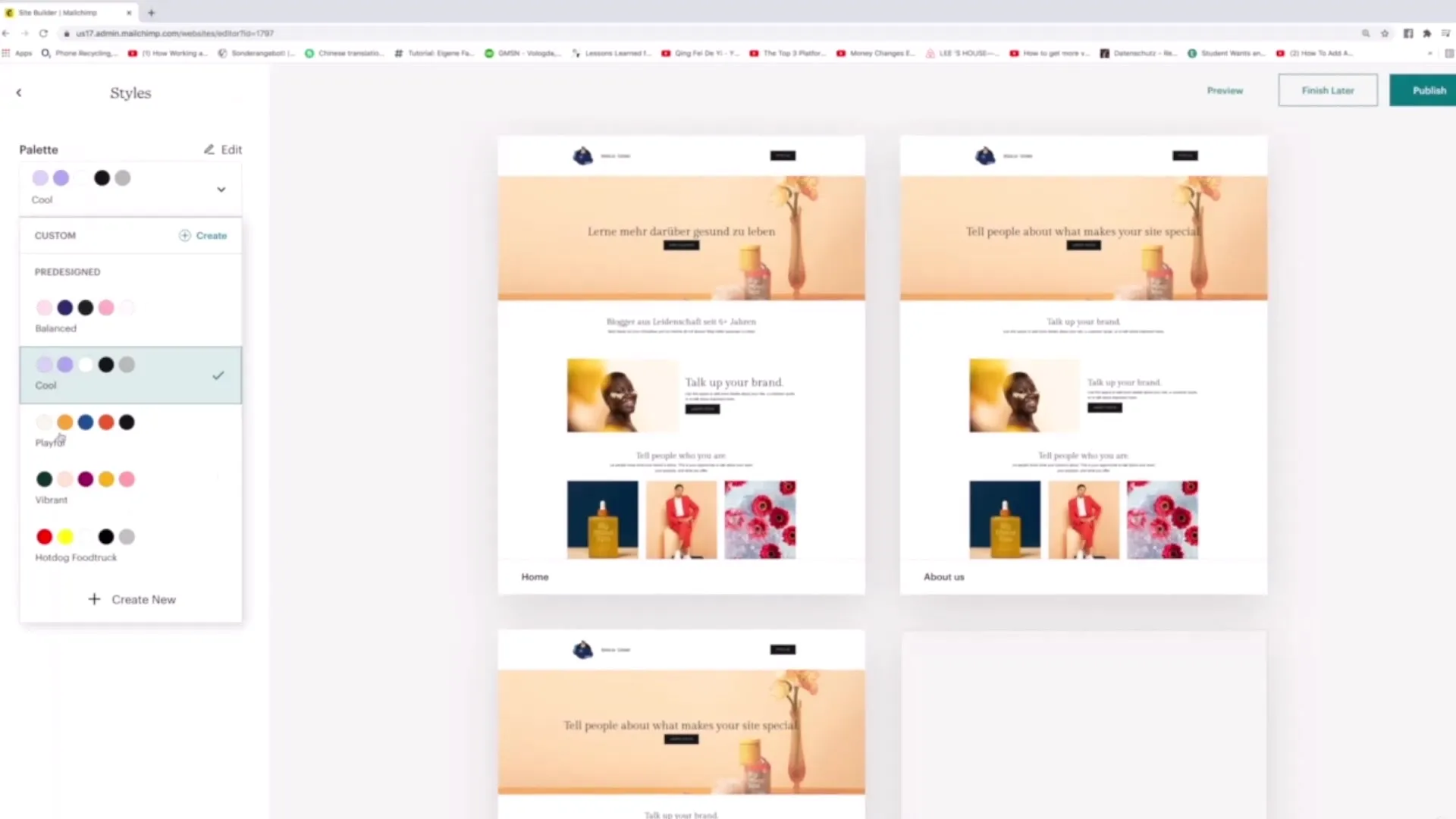
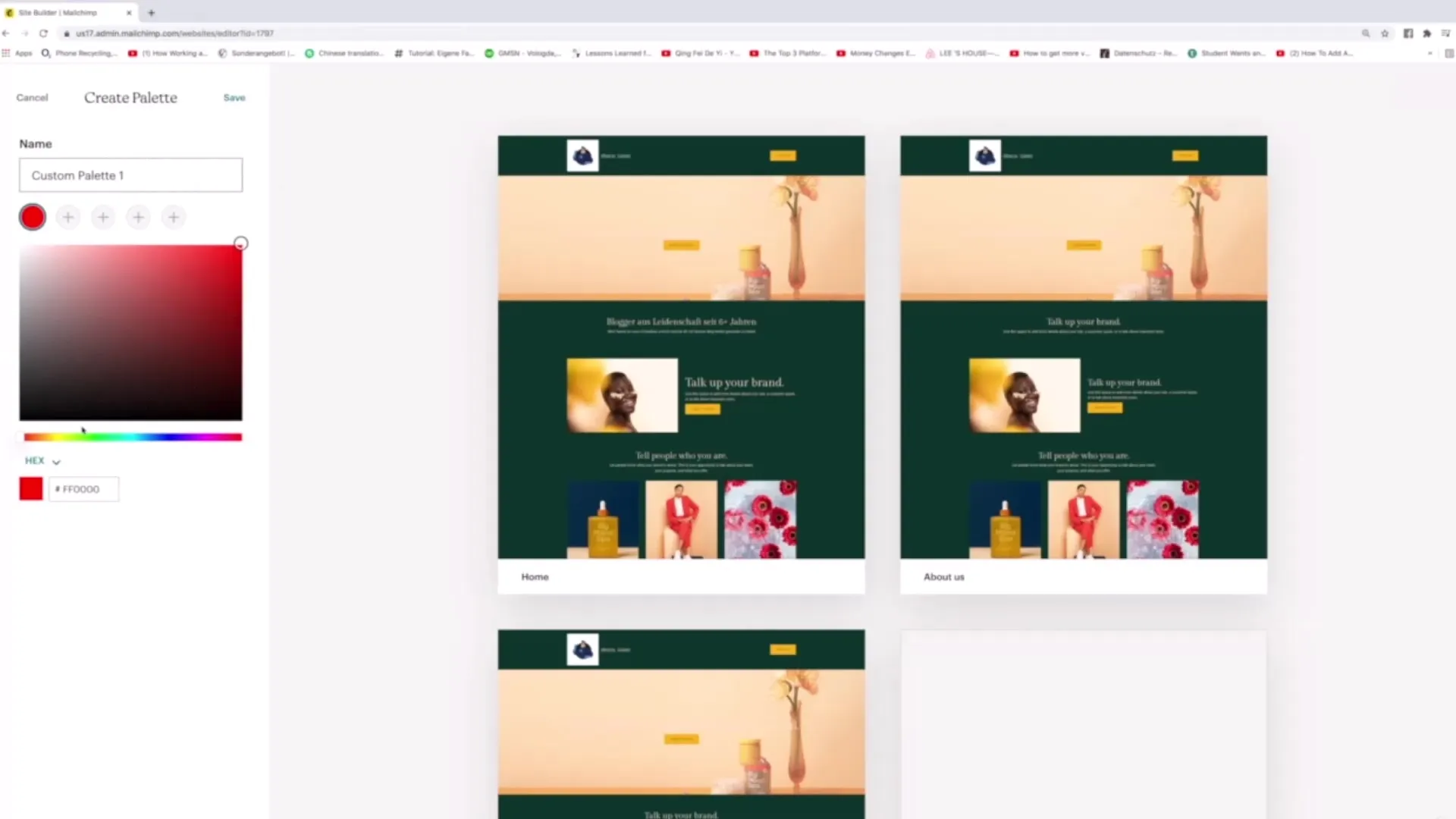
웹 디자인의 중요한 측면은 색상 조합입니다. 색상 팔레트 설정으로 이동하여 사용 가능한 옵션을 살펴봅니다. 브랜드에 맞는 색상을 선택할 수 있습니다. 현재 팔레트에는 보라색과 분홍색 조합이 사용됩니다. 이 색상 조합이 마음에 들지 않는다면 대안으로 실험해보십시오.

사용자 정의 색상 팔레트를 만들려면 '새로 만들기'를 클릭하십시오. 색상을 선택한 다음 조정할 수 있습니다. 선택한 색상이 조화롭게 어울리고 디자인에 맞는지 미리 보기에서 바로 확인할 수 있습니다.

쿠키 배너 활성화
또 다른 중요한 포인트는 쿠키 설정입니다. 현재의 개인 정보 보호 환경에서는 사용자들에게 쿠키 사용에 대해 알려주는 것이 중요합니다. 쿠키 배너 설정으로 이동하여 웹 사이트에 쿠키 배너를 추가하도록 옵션을 활성화합니다.

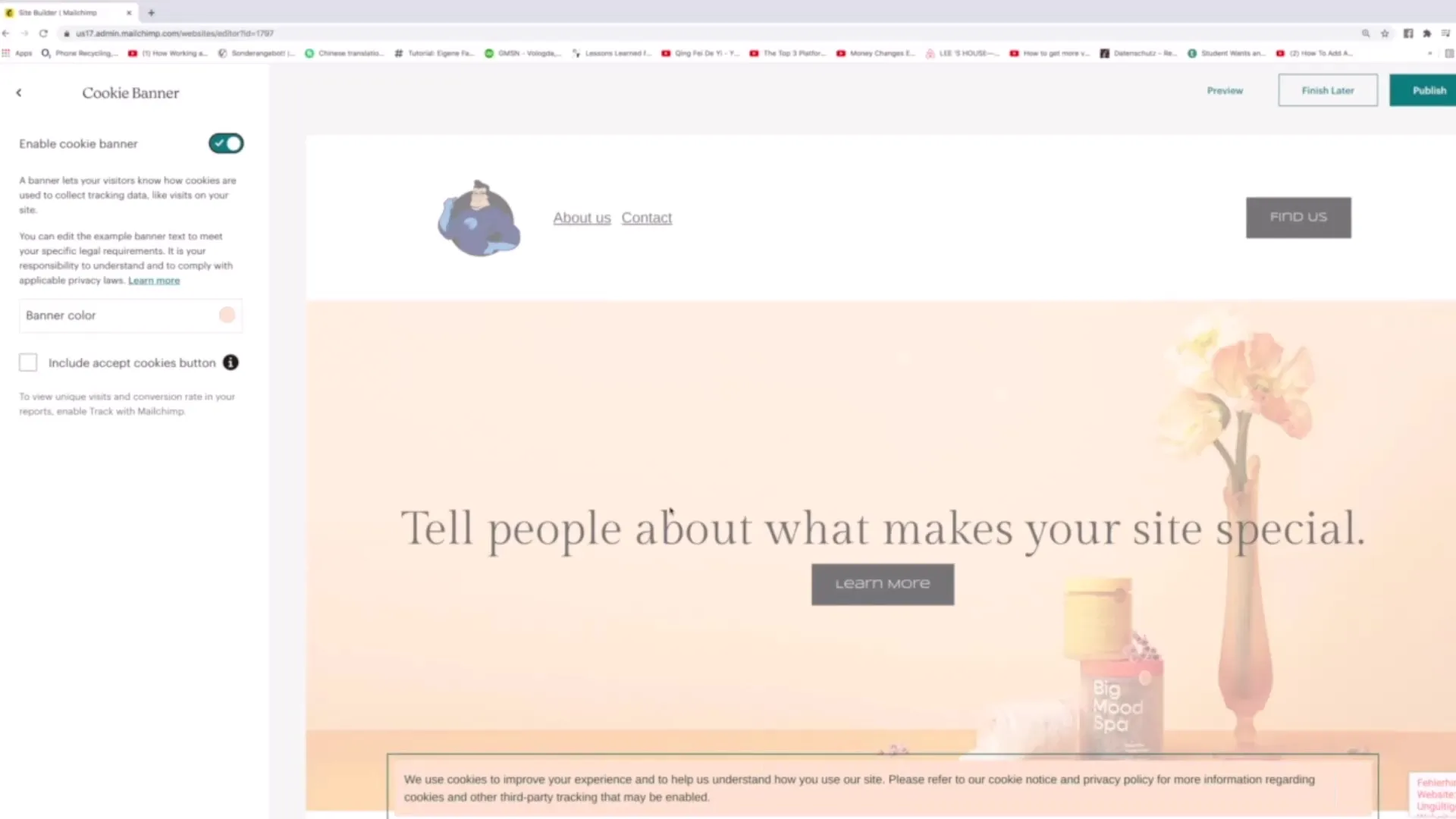
배너가 활성화되면 사용자가 페이지에 액세스하기 전에 표시됩니다. 쿠키가 사용되어 사용자 경험을 향상시키는 방법에 대해 방문자들에게 알립니다.

배너의 텍스트를 조정하고 웹 사이트에 어울리도록 색상을 변경할 수 있으며 대상 군에 맞게 언어를 바꿀 수도 있습니다.
변경 사항 미리보기 및 게시
변경 사항을 최종 게시하기 전에 미리보기를 통해 확인하는 것이 좋습니다. 사용자 경험에 대한 인상을 받고 모든 것이 올바르고 매력적으로 보이는지 확인할 수 있습니다.

디자인에 만족하면 "게시"를 클릭하여 수행한 모든 변경 사항을 실시간으로 적용하십시오. 다른 방법으로는 익명 창에서 웹사이트가 실제로 어떻게 보이는지 확인할 수도 있습니다.
요약
이 튜토리얼에서는 Mailchimp에서 웹사이트 설정을 관리하여 웹 페이지를 구성하고 매력적인 스타일 및 색상 팔레트를 선택하고 쿠키 배너를 활성화하는 방법을 배웠습니다. 이 도구는 웹사이트에서 긍정적인 사용자 경험을 제공하는 데 필수적입니다.
자주 묻는 질문
Mailchimp에서 사이트 관리의 첫 단계는 무엇인가요?사이트를 관리하려면 "관리"로 이동하여 "페이지"를 클릭하여 개요를 확인하십시오.
웹 페이지 순서를 어떻게 변경할 수 있나요?원하는 위치로 페이지를 드래그하여 놓기만 하면 됩니다.
색상 팔레트를 어디서 조정할 수 있나요?기존 팔레트를 변경하거나 새로 만들려면 "스타일" 아래에서 팔레트를 찾을 수 있습니다.
쿠키 배너를 어떻게 활성화할 수 있나요?쿠키 설정으로 이동하고 "쿠키 활성화"를 클릭하여 배너를 활성화하십시오.
게시하기 전에 변경 사항을 테스트할 수 있나요?게시 전에 디자인 및 사용자 경험을 미리 확인하려면 미리보기 기능을 사용하세요.


