이 시리즈의 2부에서는 QR코드 생성기 기능에 대해 자세히 알아보겠습니다:
1. QR코드 다루기
CC 버전부터 QR코드 생성기가 탑재되었습니다. QR은 빠른 응답을 의미합니다. 이 코드는 기능과 취급이 매우 간단하기 때문에 현재 널리 사용되고 있습니다. 어딘가에서 이러한 코드를 발견하면 프리웨어로도 사용할 수있는 소위 QR 코드 리더라고하는 적절한 소프트웨어가 포함 된 스마트 폰 만 있으면됩니다.
두 번째 단계는 인쇄된 코드 위에 내장 카메라를 갖다 대면 센서가 사각형을 감지하고 목적지가 판독되는 것입니다. 그러면 해당 웹사이트로 바로 연결되는 경우가 많습니다. 따라서 QR 코드는 인쇄 매체와 오늘날의 디지털 세계를 연결하는 간단하고 편리한 다리 역할을 합니다.
1.1 QR코드 생성 및 색상 조정하기
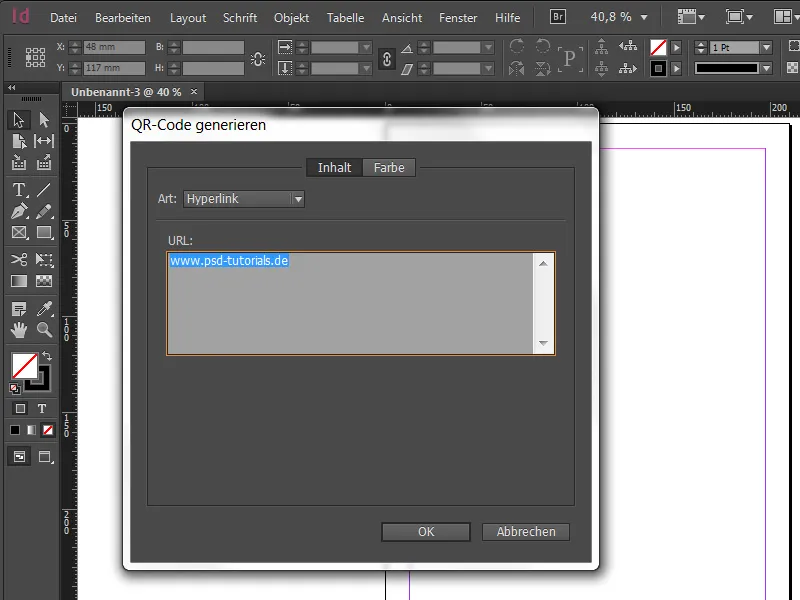
InDesign에서 QR 코드를 생성하려면 상단의 메뉴 모음에서 개체>QR 코드 생성으로 이동합니다. 열리는 창에서 코드에 포함할 정보 유형을 지정할 수 있는 옵션이 있습니다. 먼저 하이퍼링크를 선택하여 대상 URL을 입력할 수 있도록 시작하겠습니다.
다음으로 색상을 선택할 수 있습니다. 하지만 예쁜 색상을 선택할 때는 가독성이라는 한 가지 결정적인 기준을 항상 염두에 두어야 하므로 주의해야 합니다. 따라서 카메라가 코드를 올바르게 인식하고 읽을 수 있도록 항상 명암비가 충분히 높은지 확인합니다. 흰색에 검은색 또는 그 반대의 경우가 가장 이상적입니다. 더 많은 정보를 얻고 싶은데 QR 코드를 바로 읽을 수 없어 좌절하는 것보다 더 실망스러운 일은 없습니다.
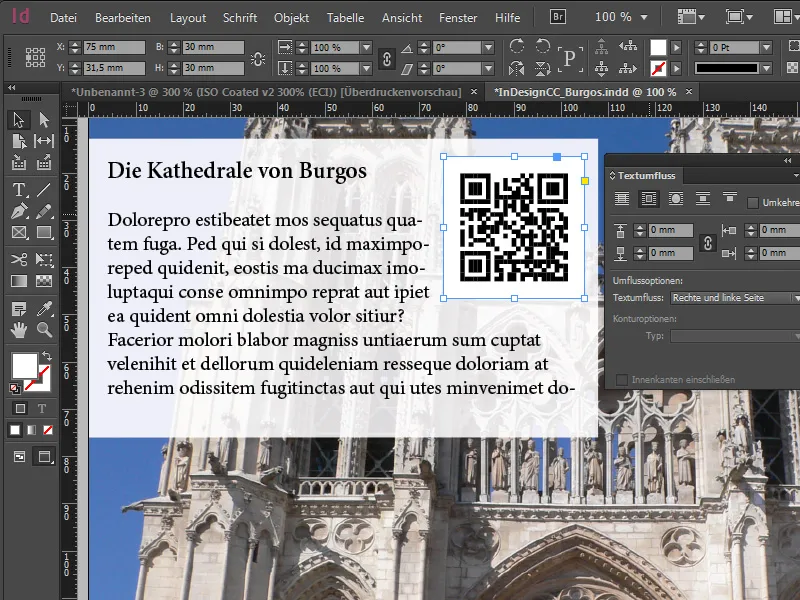
입력 내용을 확인하면 로드된 마우스 포인터로 즉시 코드를 받을 수 있습니다. Adobe는 기본적으로 이 값을 30x30mm로 설정합니다. 물론 이 값은 필요에 따라 변경할 수도 있는데, 이는 코드의 모든 요소가 벡터이기 때문에 품질 저하 없이 전체 모양을 원하는 만큼 크게 또는 작게 조정할 수 있기 때문입니다!
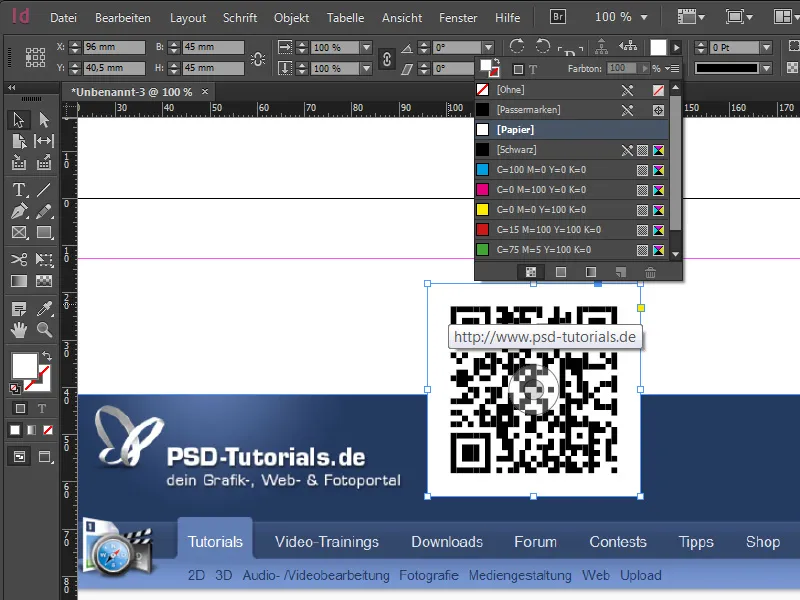
배치 후 마우스 오버를 통해 대상 URL을 다시 확인할 수 있습니다. 마우스 오른쪽 버튼을 클릭하고 메뉴 항목인 QR 코드 편집... 을 선택하면 언제든지 코드의 매개변수를 다시 편집할 수 있습니다. 물론 코드의 배경색도 변경할 수 있습니다. 이를 통해 요소에 코드를 오버레이하고 예를 들어 흰색으로 색상을 지정할 수 있습니다. 투명도로 작업하고 싶다면 가독성을 보장하기 위해 최대 80~90%로 설정해야 합니다.
1.2 QR 코드와 위치 연결
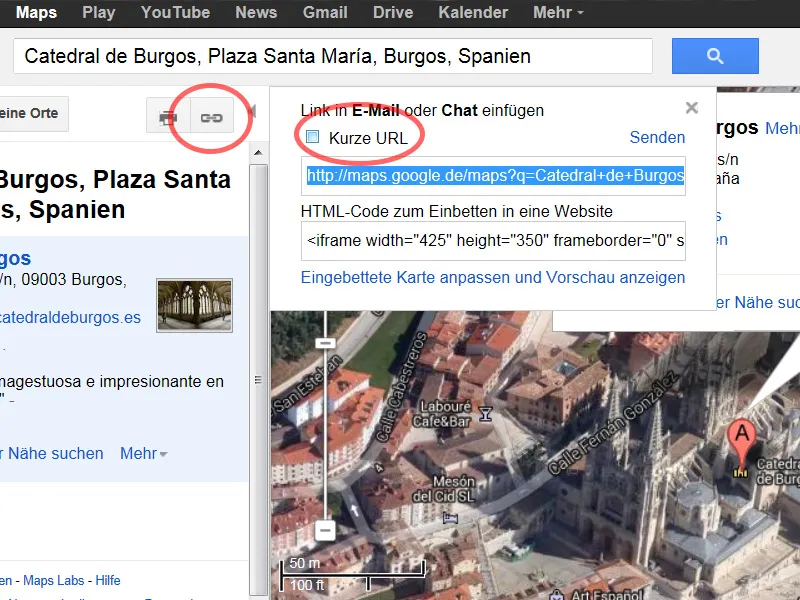
QR 코드는 다른 모든 종류의 것들을 연결하는 데에도 사용할 수 있습니다. 예를 들어 교회 위치를 찾고자 하는 경우 QR 코드를 사용하여 쉽게 기록할 수 있습니다. 여기에서도 하이퍼링크 옵션을 사용하지만, 이 링크는 Google 지도의 해당 위치를 참조합니다. 이렇게 하려면 Google 지도를 불러와 목적지를 입력하면 왼쪽 사이드바에 작은 체인 기호가 표시되고 링크가 제공됩니다. 그런 다음 짧은 URL 확인란을 선택하면 링크를 단축할 수도 있습니다.
이 링크를 QR코드 생성기에 입력하면 이제 스마트폰을 통해 인터넷에서 원하는 목적지를 보거나 링크가 만들어진 위치에 따라 위키백과 항목을 볼 수 있습니다(역사적 기념물이나 건물에 대해서도 흥미롭습니다).
1.3 추가 정보를 위한 QR코드
일반적으로 QR 코드는 대상 URL에 연결되지만 더 많은 기능을 수행할 수 있습니다. 일반적인 하이퍼링크 외에도 InDesign은 드롭다운 목록을 통해 네 가지 흥미로운 옵션을 제공합니다:
- 텍스트만: 이 기능을 사용하면 모든 텍스트를 코드에 통합할 수 있지만 상호 작용 옵션이 거의 없습니다.
- 문자 메시지: 이 옵션을 선택하면 스캔 후 자동 문자 메시지를 트리거할 수 있습니다. 이 경우에도 전화 번호와 미리 정의된 SMS 텍스트 등 필요한 모든 데이터가 코드에 저장됩니다. 예를 들어 자동차 판매와 같은 광고를 인쇄하는 경우 문자 메시지에 "귀하가 제공하는 차량에 관심이 있으니 다시 전화해 주세요!"와 같은 내용이 포함되어 있는 경우 유용합니다.
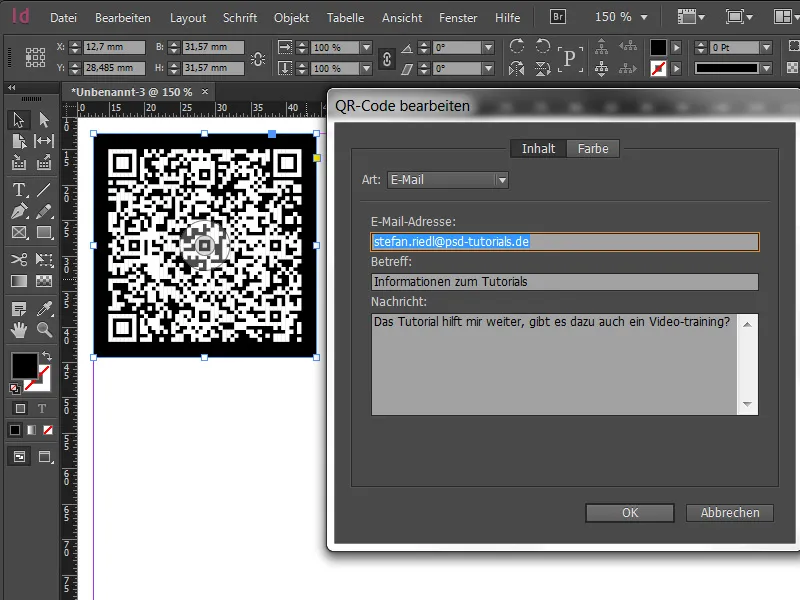
- 이메일: 여기에서도 문자 메시지와 동일한 원칙이 적용되지만 스캔 후 트리거할 수 있는 데이터에 완전한 이메일 초안이 있다는 차이점이 있습니다.
- 명함 : 이 옵션을 선택하면 스캔 후 읽혀지는 사람, 특정 주제 또는 회사의 연락처 정보를 저장할 수 있습니다. 안타깝게도 데이터를 가져올 수 없으므로 필요한 모든 데이터를 수동으로 입력해야 합니다. 이 풍부한 정보에서 즉시 눈에 띄는 것은 코드의 변경된 모양입니다. 더 많은 정보가 저장되었기 때문에 더 많은 픽셀이 포함되어 있습니다. 중요: 코드가 미세할수록 인쇄 영역에 더 크게 표시되어야 합니다.
1.4 인쇄 출력 및 하위 호환성
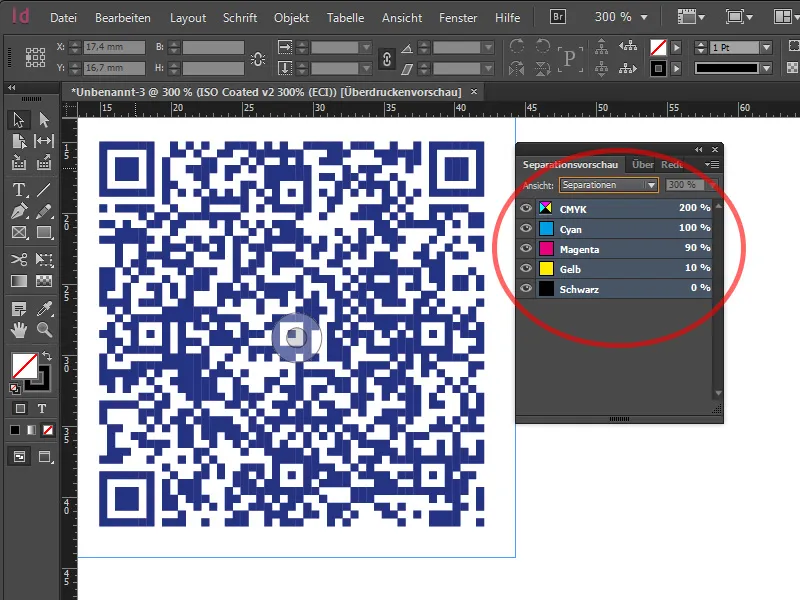
인쇄 작업을 확인하기 위해 QR 코드를 출력하기 전에 색상 교정 보기를 선택할 수도 있습니다. 또한 보기> 교정 설정 에서 사용자 지정 설정을 선택하고 예를 들어 시뮬레이션할 출력 색 공간으로 ISO Coated v2 300%를 선택합니다. 마지막으로 창>출력>분리 미리보기에서 분리 미리보기를 선택하면 해당 QR 코드의 CMYK에 대한 색상 적용을 확인할 수 있습니다. 우리의 경우 색상 적용은 200%입니다.
이러한 QR 코드는 이전 InDesign 버전에서도 하위 호환이 되나요? 이를 확인하기 위해 문서를 IDML 파일로 저장한 다음 InDesign CS6으로 열어 보았습니다. 문서를 열면 QR 코드가 문서에 그대로 남아 있고 EPS 형식의 InDesign 파일의 일부로 링크 아래에 임베드되어 있음을 알 수 있습니다. 이는 이 벡터 파일이 유지되고 이전 버전과 호환되는 방식으로 확대 또는 축소할 수 있음을 의미합니다. 소스 데이터만 더 이상 변경할 수 없습니다.