이 튜토리얼에서는 약간 잘라낸 것처럼 보이는 멋진 텍스트 효과를 만드는 방법을 보여드리고자 합니다. 방법을 안다면 정말 쉽습니다.
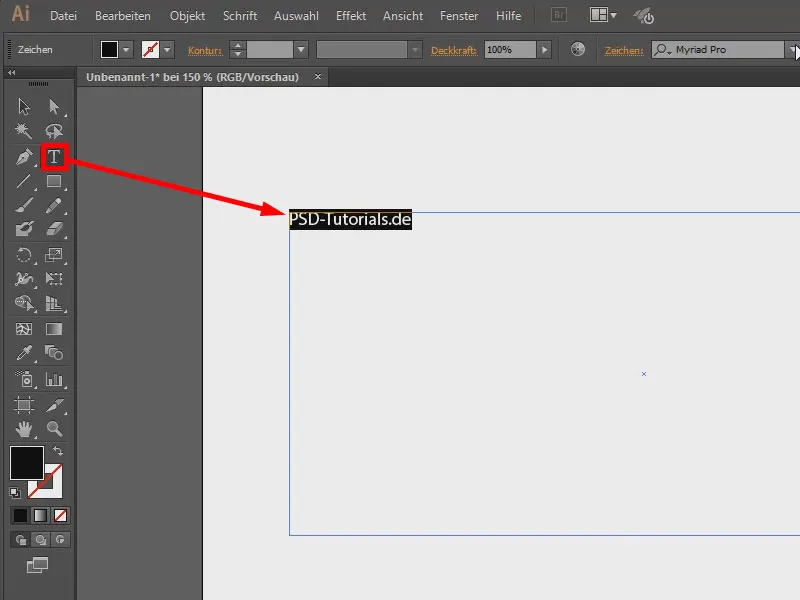
예를 들어 텍스트 필드를 만들고 그 안에 "PSD-Tutorials.de"를 작성합니다. 여기서 글꼴을 변경합니다.
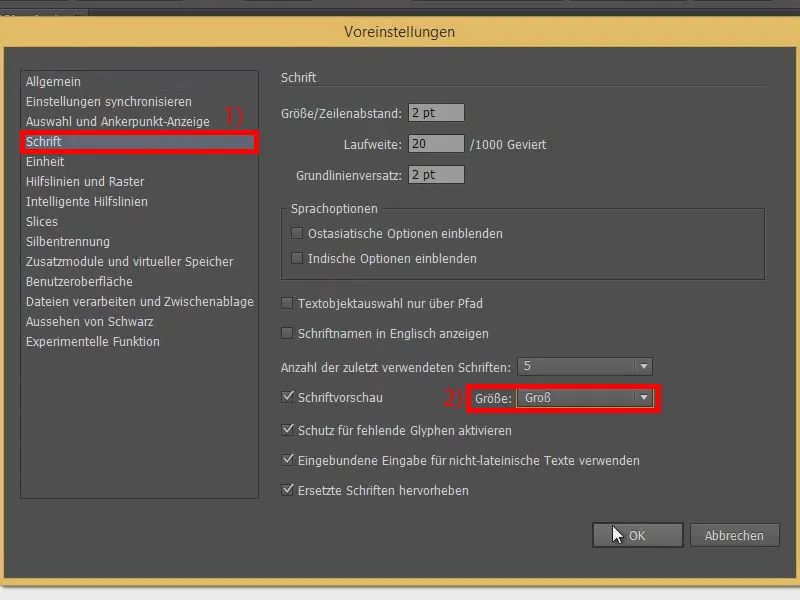
Ctrl+K로 기본 설정에 액세스할 수 있습니다. 글꼴 (1)의 경우 먼저 미리보기가 커야 한다고 말할 수 있습니다(2).

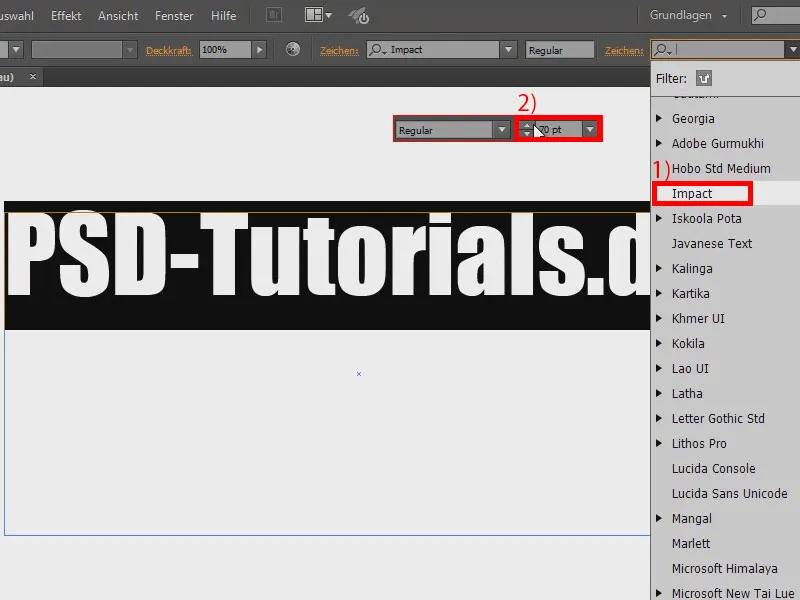
이렇게 하면 글꼴이 약간 더 크게 미리 표시됩니다. 그런 다음 멋진 글꼴을 선택합니다(예: 여기(1)). Shift 키를누른 상태에서 10단계로 늘려서 더 크게 만듭니다(2).
이제 전체를 회전할 수 있습니다. 문제는 이렇게 하면 텍스트 상자 자체만 회전하고 텍스트는 회전하지 않는다는 것입니다.
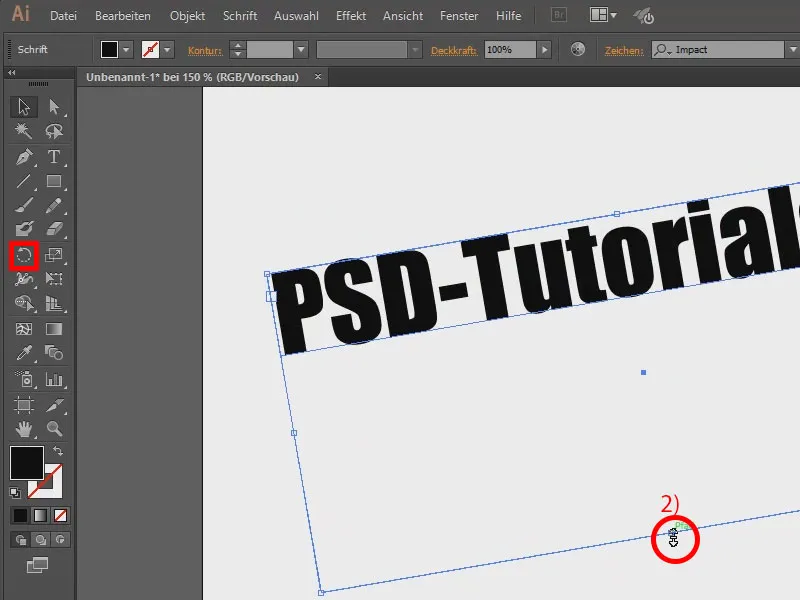
그래서 회전 도구(1)를 사용합니다. 여기 (2)는 텍스트 상자를 두 번 클릭하여 조금 더 작게 만들 수 있습니다.
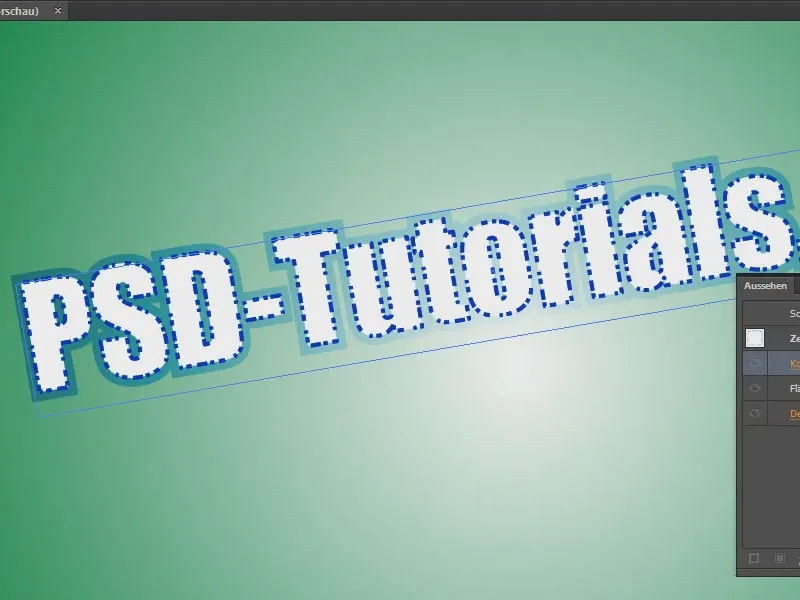
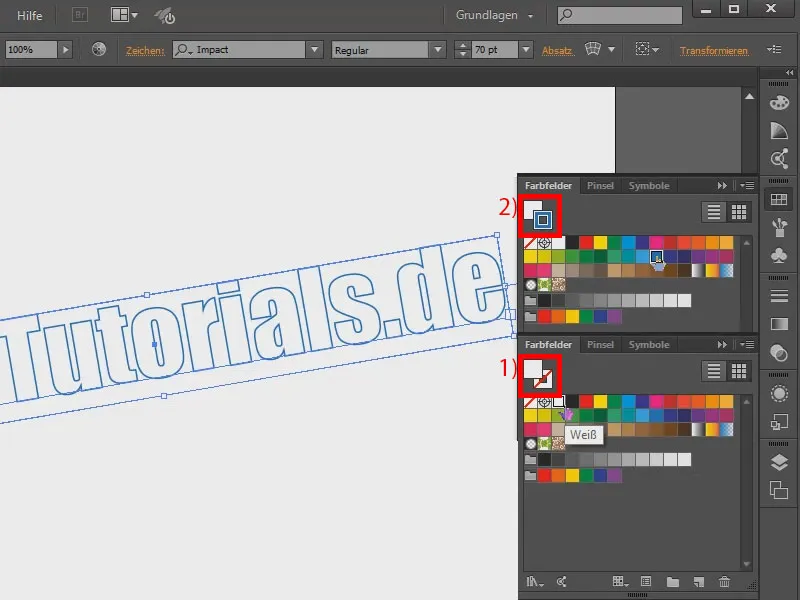
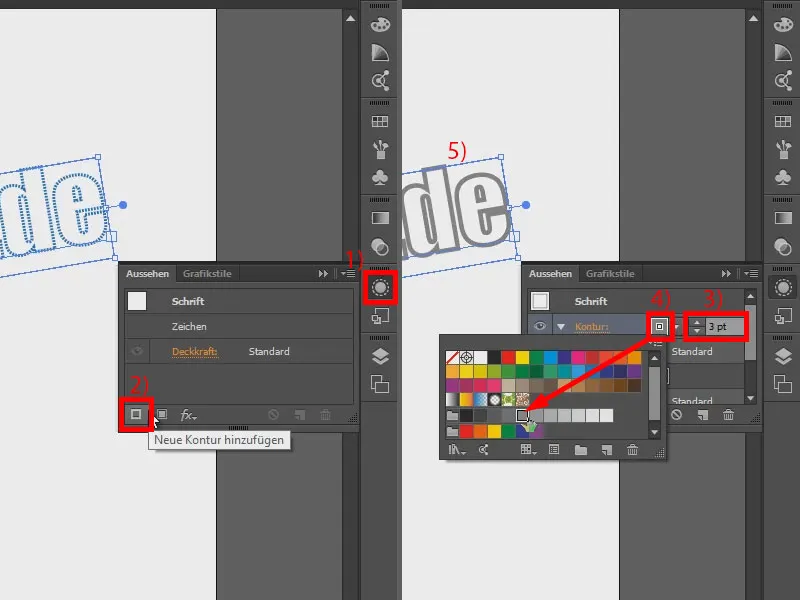
색상: 텍스트를 흰색(1)으로 채우고 윤곽선을 파란색(2)으로 설정합니다.
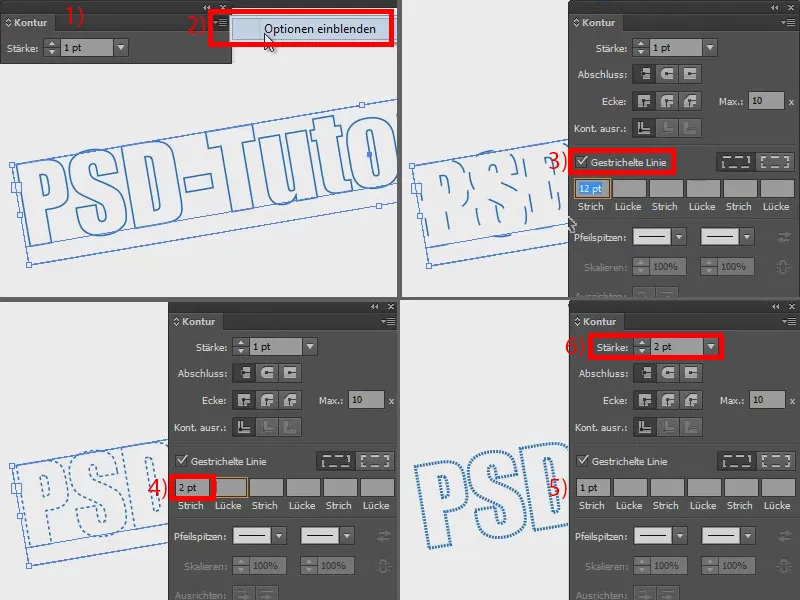
이제 윤곽선이 점선으로 표시되어야 합니다. 이렇게 하려면 윤곽선 제어판(1)으로 이동합니다. 볼 것이 많지 않으므로 옵션 표시 (2)로 이동합니다. 훨씬 낫습니다.
이제 여기에서 파선을 선택할 수도 있습니다(3). 아직 보기 좋지는 않지만 예를 들어 2포인트(4)로 설정하면 더 좋아 보입니다. 1포인트에서는 더 미세하게 보입니다(5). 이대로 두겠습니다. 선을 조금 더 강하게 만들고 2포인트(6)로 설정합니다.
더 대담하게 보이게 하려면 이중 윤곽선을 만들고 싶습니다. 이렇게 하려면 모양 패널(1)로 이동하여 새 윤곽선 추가 (2)를 클릭합니다. 너비를 더 넓히고(3) 색상을 회색으로 설정합니다(4). 문제는 지금부터입니다: 회색 윤곽선이 점선 윤곽선(5)을 덮고 있습니다.
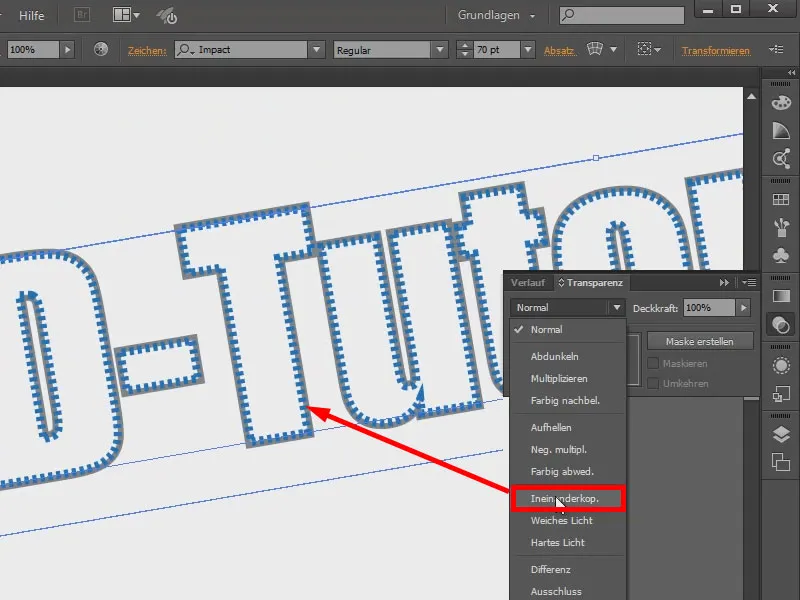
투명도 제어판으로이동하여 전체를 오버레이로 설정하여 이를 변경합니다. 더 잘 볼 수 있도록 조금 확대해서 보여드리겠습니다. 물론 다른 블렌딩 방법, 부드러운 빛, 차이 등을 시도해 볼 수도 있지만 하나를 다른 것에 복사하는 것이 꽤 잘 작동한다고 생각합니다.
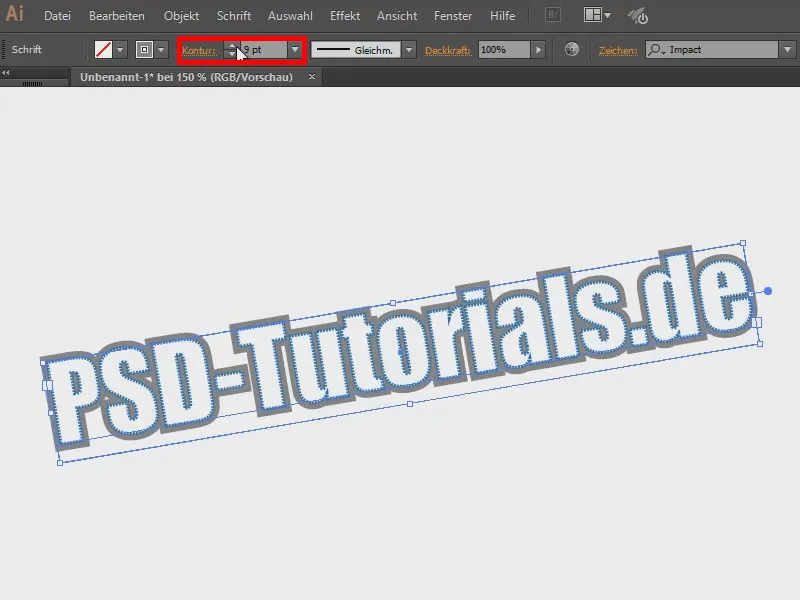
이제 윤곽을 조금 더 추가하겠습니다.
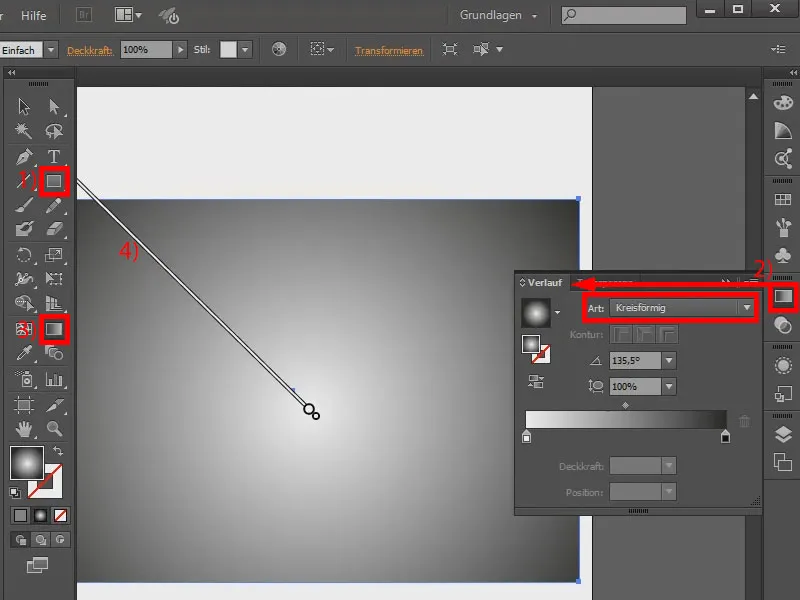
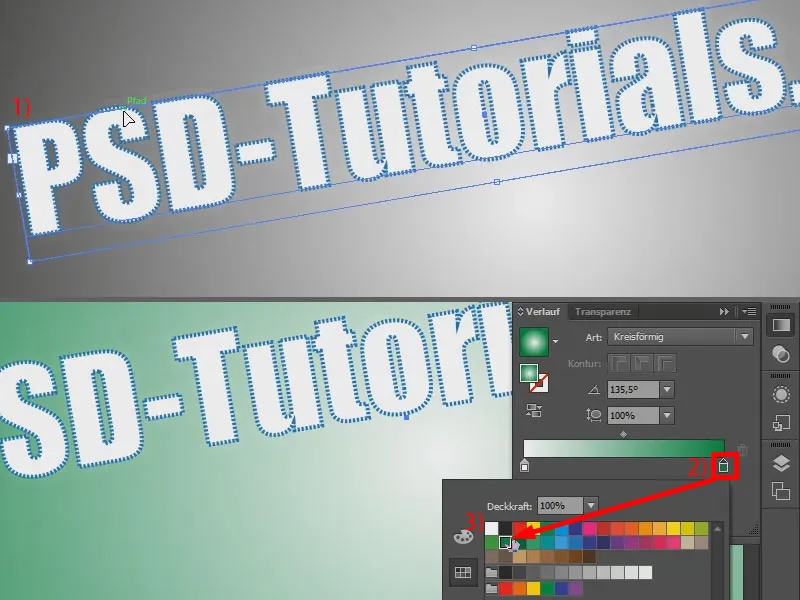
이제 배경을 만들고 싶습니다. 그라데이션이 있는 영역(1)을 만듭니다. 그라디언트 패널(2)로 이동하여 원을 선택한 다음 여기로 드래그하여 좀 더 예쁘게 보이도록 합니다(3을 활성화하고 4로 조정). 이제 마우스 오른쪽 버튼으로 클릭하고 정렬을 통해 배경에 정렬합니다.
이제 효과가 완성되었습니다. 하지만 배경이 이미 회색이기 때문에 회색 윤곽선이 거의 보이지 않습니다(1). 여기를 두 번 클릭하고(2) 멋진 녹색 그라데이션을 사용하여 다시 색상을 지정할 수 있습니다(3). 하지만 윤곽선이 여전히 섞여 있습니다...
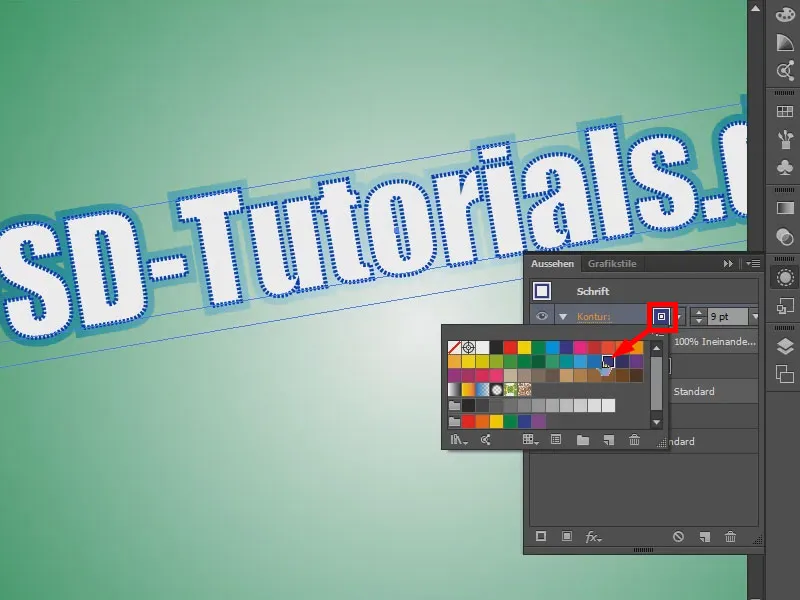
... 따라서 여기에 다른 색상(예: 파란색)을 사용할 수도 있습니다.
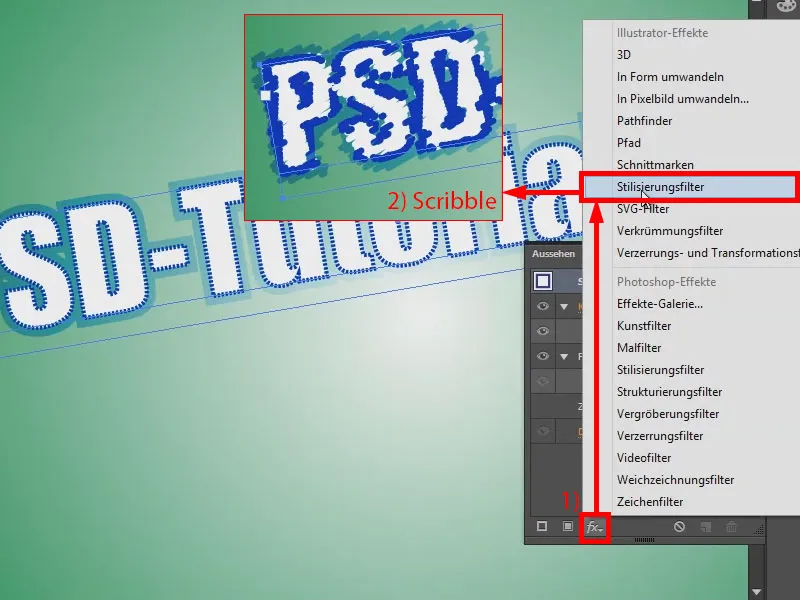
더 많은 효과를 추가할 수도 있습니다. 예를 들어 fx 기호(1)를 클릭하고 낙서 (2)의 스타일화 필터 아래를 클릭합니다. 그러면 약간 칠해진 것처럼 보입니다. 이렇게 멋진 것들을 조합하여 멋진 텍스트 효과를 만들 수 있습니다.
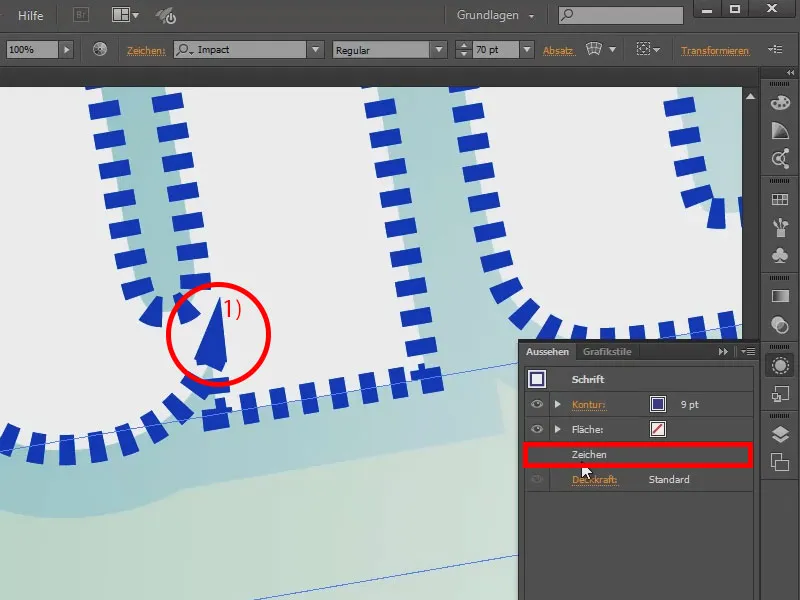
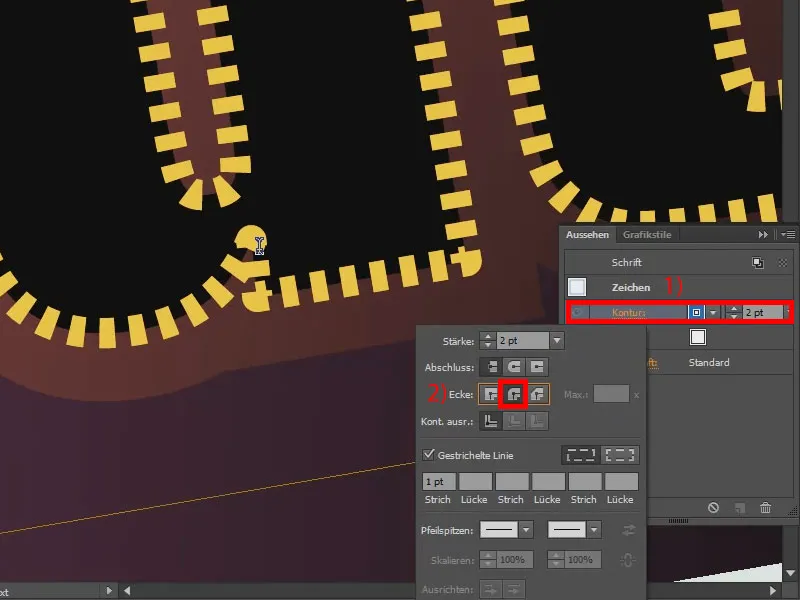
또 다른 작은 팁: 확대하면 정말 멋지지 않은 부분이 있습니다(1). 그래서 여기(2)의 캐릭터와...
... 그리고 윤곽 제어판(1)에서 둥근 모서리를 원한다고 말합니다(2).
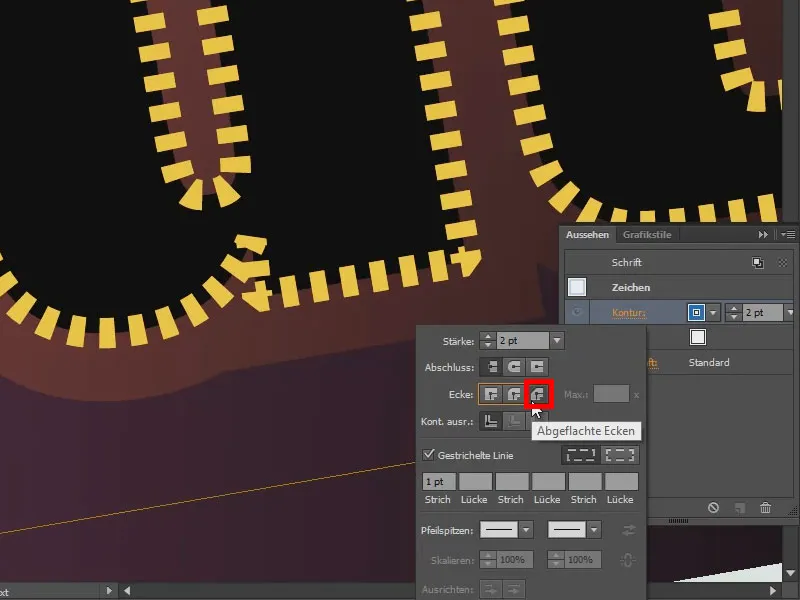
또는 평평한 가장자리를 사용하여 전환을 더 쉽게 볼 수 있습니다.
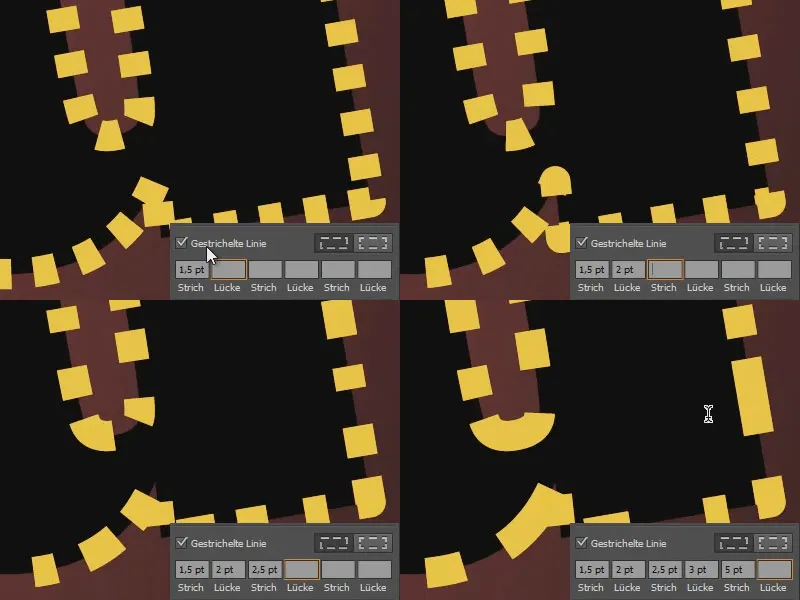
물론 스트로크와 간격에 대한 매개 변수를 마음에 들 때까지 가지고 놀 수도 있습니다. 모두 작동합니다.
그러니 시도해 보세요. 정말 멋진 작업을 할 수 있습니다.