예를 들어 Commag와 같은 특정 테마를 만들었는데 레이아웃만 준비되어 있고 아직 텍스트나 사진이 없는 경우가 있습니다.
너무 건조해 보이지 않도록 빈 자리 표시자 대신 테스트 사진을 삽입할 수 있다면 실용적일 것입니다.
이를 도와줄 수 있는 웹사이트가 있습니다. 예를 들어, 상위 10개의 플레이스홀더 웹사이트가 나열된 훌륭한 블로그가 있습니다.

예를 들어, 인터넷 주소에 너비와 높이만 입력하면 해당 해상도의 이미지를 얻을 수 있는 nicenicepig.com이 있습니다.
필요한 크기를 확인하려면 프레임을 클릭하면 문서가 웹 해상도로 생성된 경우 왼쪽 상단에 너비114, 높이143이라는 값이 표시됩니다..webp?tutkfid=82957)
그런 다음 주소창에 이 값을 입력하고 Enter 키를 누르면 해당 이미지가 표시됩니다.
마우스 오른쪽 버튼으로 이미지 URL을 복사하고...
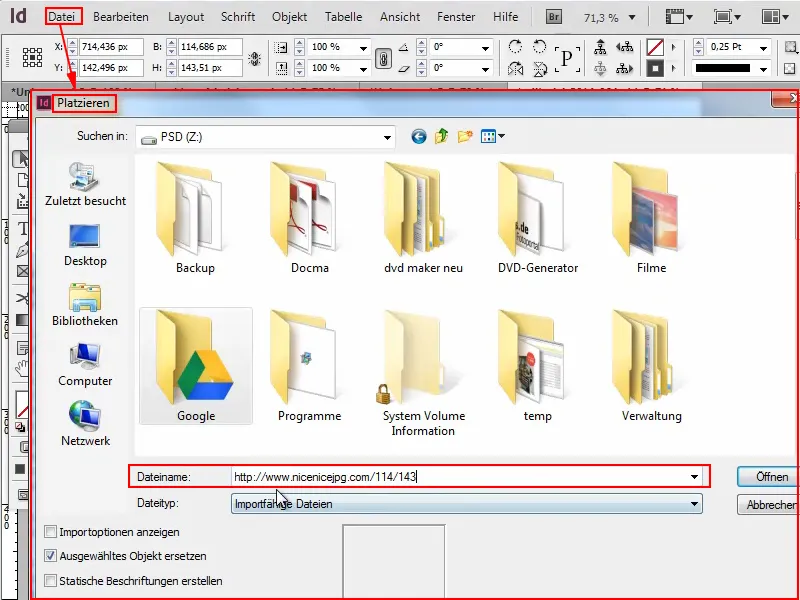
... 그런 다음 문서에서 채울 프레임을 다시 클릭하고 파일>배치를 통해 파일 이름 아래에 이미지 URL을 삽입합니다.
확인으로 확인합니다 ...
... 그리고 여기에 이미지가 있습니다. 그렇게 빠릅니다. 엄청난 해상도는 아니지만 아무것도 없는 것보다는 낫습니다.
두 번째 빈 필드로 이동하겠습니다. 프레임을 클릭하면 여기에 476 × 268이 필요하다는 것을 알 수 있습니다.
상단의 브라우저에 이 값을 다시 입력하고 Enter 키를 누른 다음 이미지를 가져옵니다.
그런 다음 마우스 오른쪽 버튼으로 이미지 URL을 다시 복사하고...
... 그리고 Ctrl+D를 사용하여 문서에 이미지를 배치합니다.
이렇게 하면 필요한 해상도를 정확하게 얻을 수 있습니다.
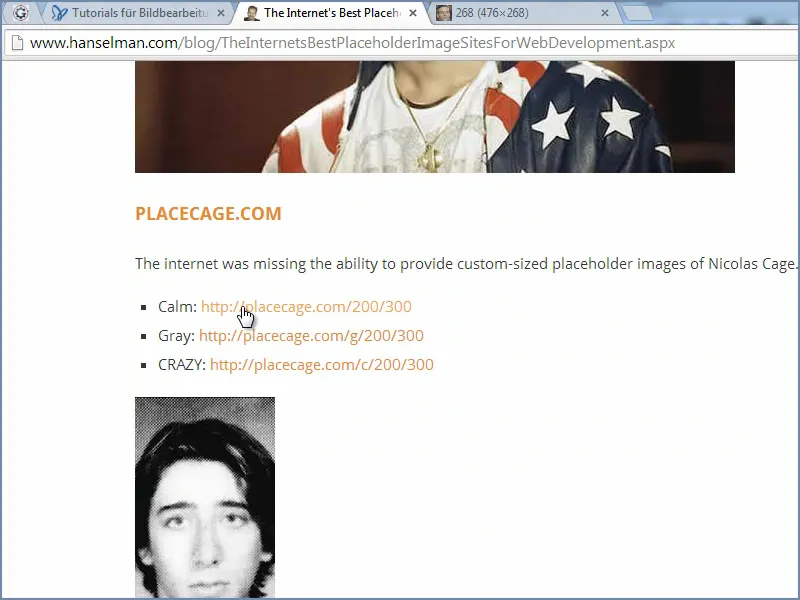
이 웹 사이트뿐만 아니라 예를 들어 니콜라스 케이지의 사진을 편안하게, 회색 또는 미친 상태로 보여주는이 사이트와 같은 다양한 서비스가 있습니다.
예를 들어 Bill Murray와 같은 다른 많은 스타가있는 유사한 사이트가 있습니다.
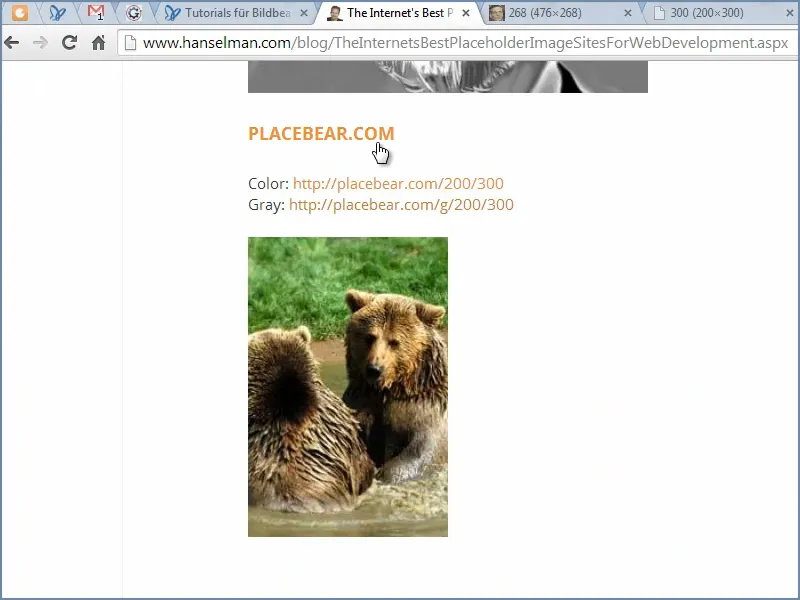
또는 곰과 함께 ...
또는 새끼 고양이, 스테이크 등이 있습니다.
또는 해상도만 입력하려는 경우 이 주소를 사용할 수 있습니다.
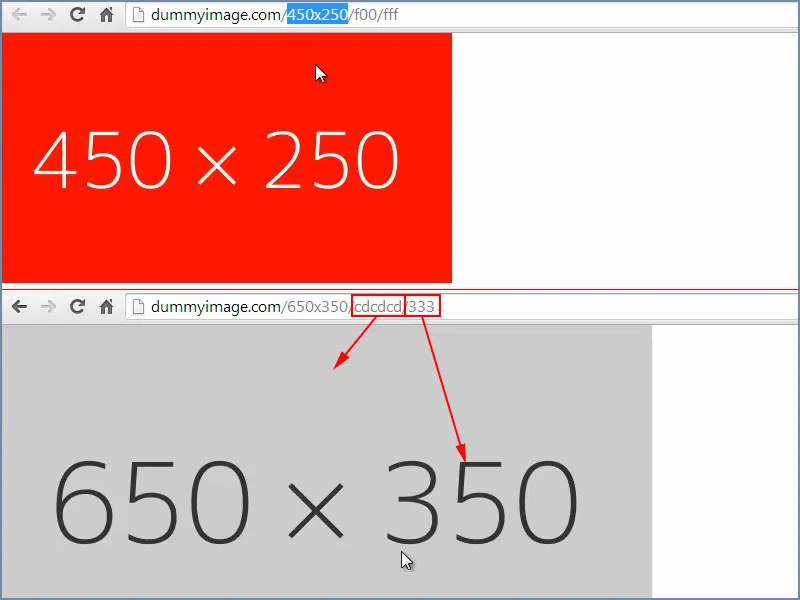
원하는 색상과 입력해야 하는 값을 알려주면 됩니다. 그러면 그에 따라 설정됩니다.
이 기능은 모든 변형에서 사용할 수 있으며, 예를 들어 여기에 텍스트를 추가할 수도 있습니다:
올바른 해상도에 자리 표시자를 빠르게 배치하기 위한 팁입니다. 인터넷에는 이를 도와줄 수 있는 수많은 웹사이트가 있습니다.


