이 짧은 튜토리얼에서는 효과 패널의 부드러운 그라데이션 가장자리 옵션을 사용하여 멋진 효과를 만드는 방법을 보여드리겠습니다..webp?tutkfid=83368)
그런 다음 "PSD 튜토리얼"과 같은 텍스트를 작성하고 글꼴을 검은색으로 크게 만듭니다. Shift 키를누른 채로 글꼴 크기를 10 단위로 늘릴 수 있습니다.
.webp?tutkfid=83369)
그런 다음 전체를 약간 조정하고 ....webp?tutkfid=83370)
... 이렇게 보일 때까지요:.webp?tutkfid=83371)
이제 배경을 단색과 녹색으로 하고 싶습니다.
Ctrl+O를 사용하여 필드를 배경으로 가져옵니다..webp?tutkfid=83372)
이제 텍스트에 특정 위치에 투명한 선이 포함되기를 원합니다. 이를 위해 효과 패널을 두 번 클릭하고 부드러운 그라데이션 가장자리를 설정하는 옵션이 있습니다.
다음과 같이 보입니다:.webp?tutkfid=83373)
사실 이렇게 하고 싶지는 않았습니다. 글꼴 내에 투명한 획을 만들고 싶었습니다.
다음과 같이 할 수 있습니다: 각도를 90°로 설정하면 검은색은 모두 페이드 인되고 흰색은 페이드 인되지 않습니다.
좋은 점은 여러 색상 버킷을 만들 수 있다는 것입니다. 검은색 버킷을 클릭한 다음 그 바로 옆에 다시 클릭하면 그 옆에 또 다른 검은색 버킷이 만들어집니다.
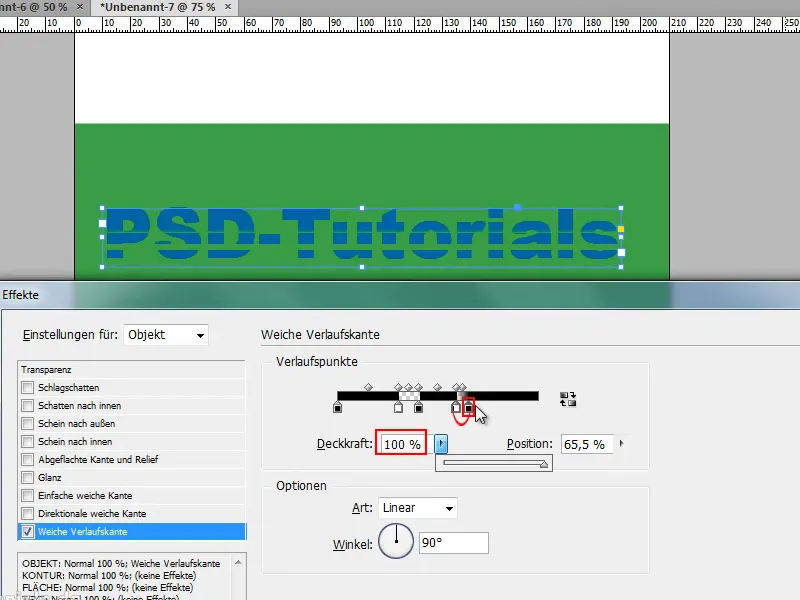
그러나 이것은 불투명도가 80%입니다....webp?tutkfid=83374)
... 하지만 저는 100%의 불투명도를 원합니다. 그래서 그렇게 설정했습니다.
이제 두 번째 색상 버킷을 바로 옆으로 드래그하면 정말 멋지고 부드러운 벡터 가장자리가 생깁니다. 그래서 투명한 선이 생겼습니다..webp?tutkfid=83375)
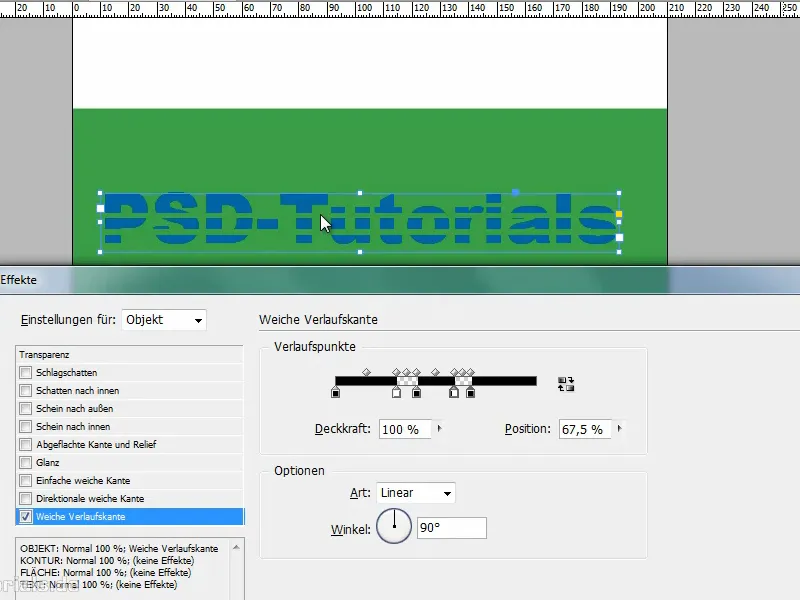
그런 다음 맨 왼쪽의 검은색 페인트 통을 다시 클릭하고 그 바로 옆을 클릭하여 새 페인트 통을 만듭니다. 흰색 양동이 바로 옆(즉, 상단 보기에서 왼쪽에서 네 번째)으로 드래그합니다.
그러면 글꼴에 투명한 선으로 다시 표시됩니다..webp?tutkfid=83376)
이 작업은 원하는 만큼 자주 계속할 수 있습니다.
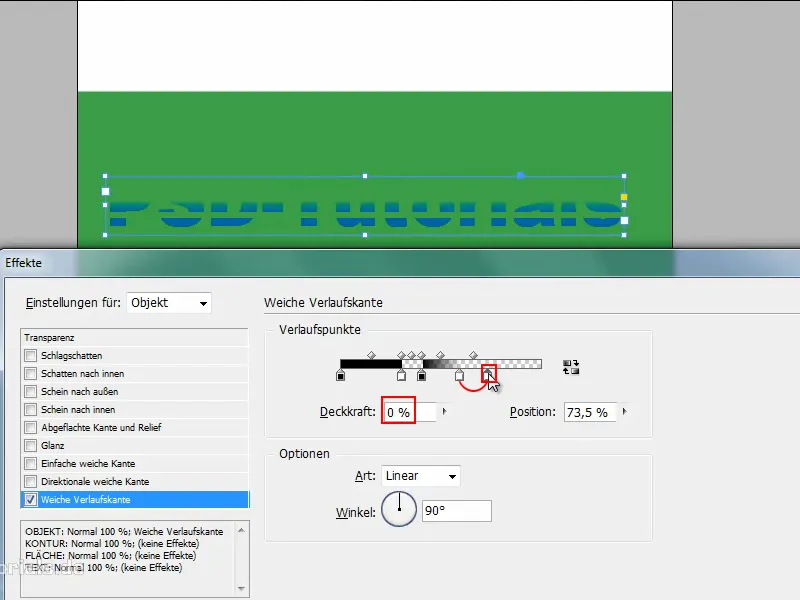
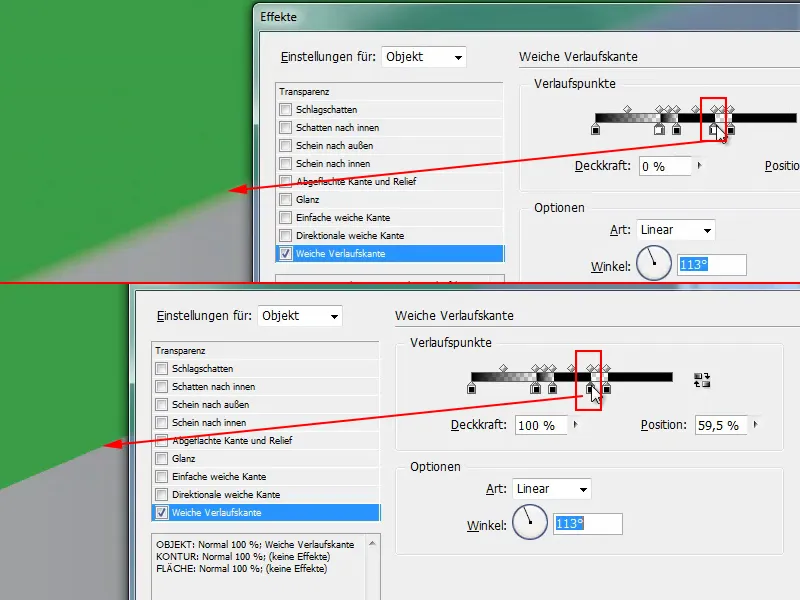
여기서는 불투명도를 0 %로 설정했습니다 ...
... 그리고 그 옆에 불투명도 100 % ...
... 그리고 불투명도 100%로 설정하여 여기에 많은 획을 만들 수 있습니다.
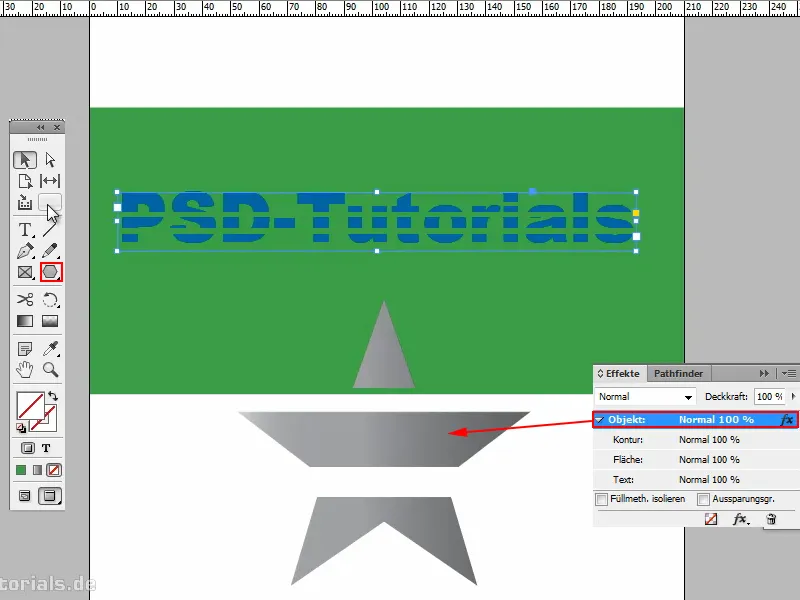
이것은 텍스트뿐만 아니라 다른 모든 개체에도 적용 할 수있는 멋진 효과입니다 ...
... 예를 들어 별을 그릴 때요.
별을 클릭하고 그 위에 FX를 드래그하면 특정 투명 요소가 포함된 별이 생깁니다.
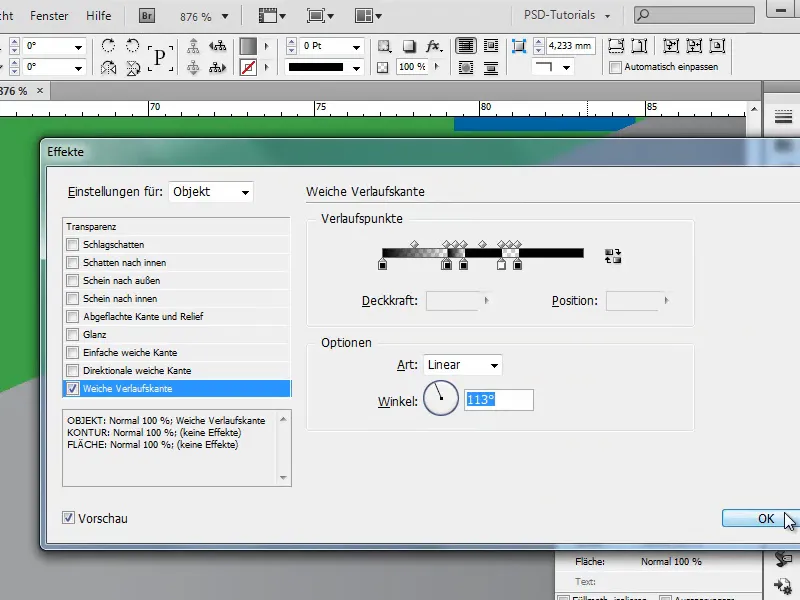
이 요소의 방향을 언제든지 변경할 수 있습니다. 각도를 돌리기만 하면 됩니다..webp?tutkfid=83381)
그라데이션 포인트를 사용하여 투명 스트로크를 더 부드럽게 만들 수도 있습니다. 원하는 대로 하세요..webp?tutkfid=83382)
앞서 말했듯이 아주 가까이 이동하면 부드러운 벡터 선이 생깁니다.
하지만 확대하면 매끄럽지 않다는 것을 알 수 있습니다. 다시 조정해야 완전한 벡터 선이 됩니다.
부드러운 그라데이션 가장자리로 이 작업을 할 수 있다는 것은 좋은 점입니다.