마스크는 Inkscape에서 물체를 형성하거나 물체를 통해 사진을 자를 수 있는 강력한 도구입니다. 복잡한 그래픽이나 간단한 이미지를 편집하더라도 마스크의 이해와 적용은 디자인 능력을 크게 향상시키고 인상적인 시각 효과를 얻을 수 있도록 도와줍니다. 이 튜토리얼에서는 창의적인 결과를 얻기 위해 마스크를 효율적으로 활용하는 방법을 배우게 됩니다.
주요 인사이트
- 마스크를 사용하면 원하는 형태로 이미지를 자를 수 있습니다.
- 마스크를 사용하면 투명도 그라데이션을 적용하여 디자인을 더욱 풍부하게 만들 수 있습니다.
- 마스크와 클리핑 패스의 차이에 대해 설명하였습니다.
마스크 생성 기본 사항
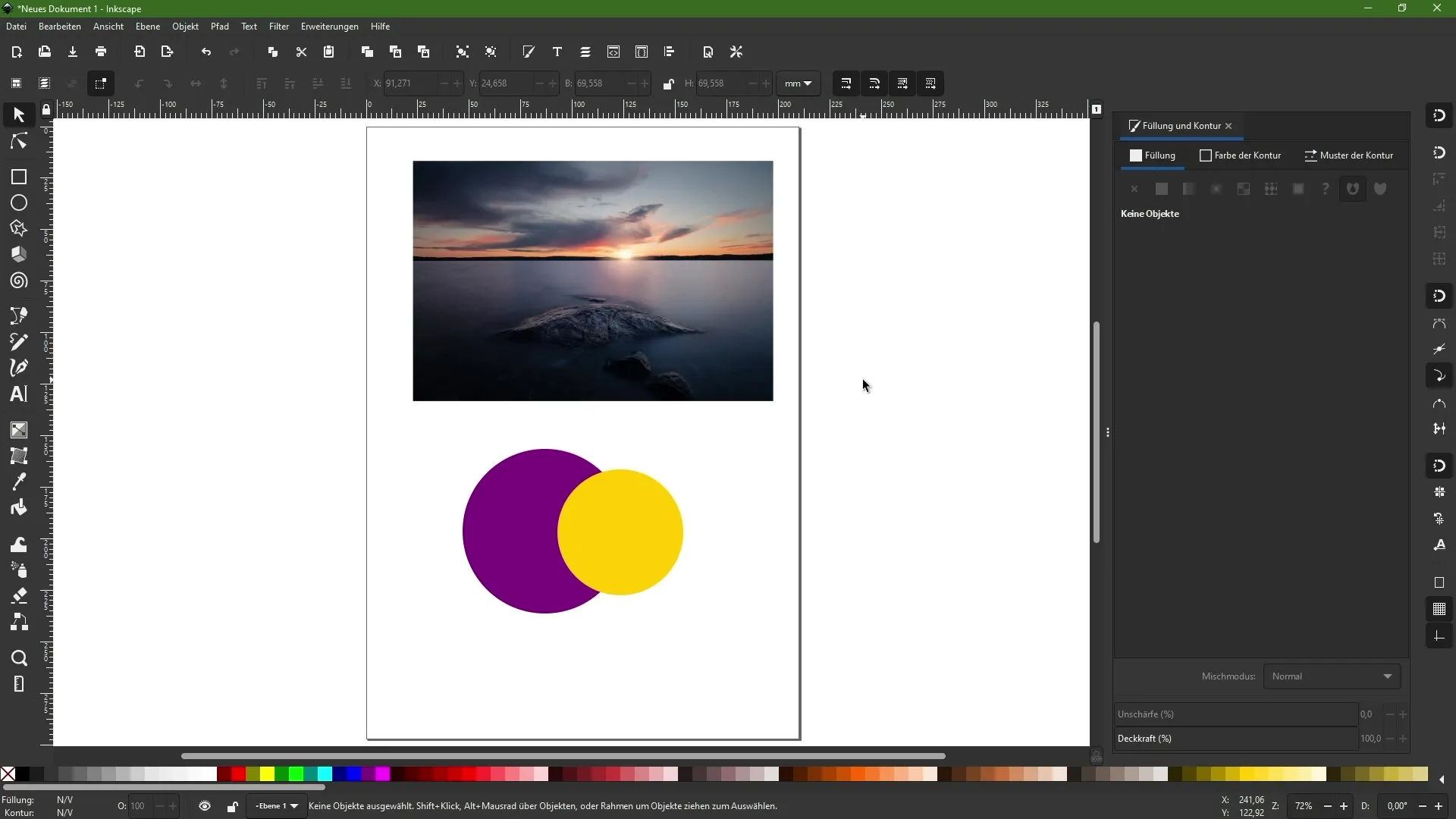
Inkscape에서 마스크를 사용하려면 먼저 이미지와 마스크 모양을 정의하는 개체가 필요합니다. 단계별로 진행해보겠습니다.
Inkscape에 이미지를 추가하고 특정 영역 내에 표시하려고 합니다. 이 예에서는 이미지를 마스크로 사용할 원을 사용합니다.

원으로 마스크 만들기
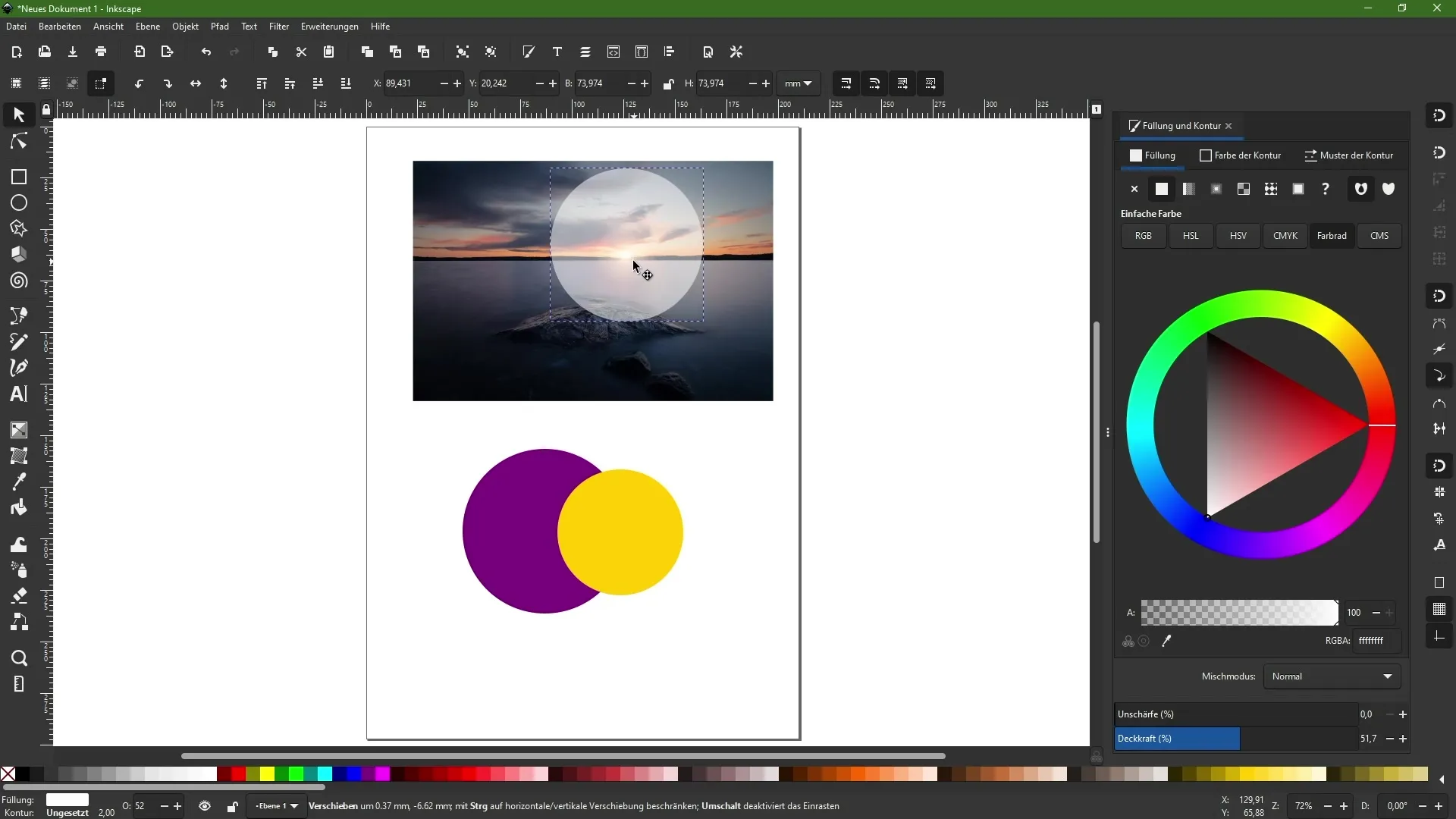
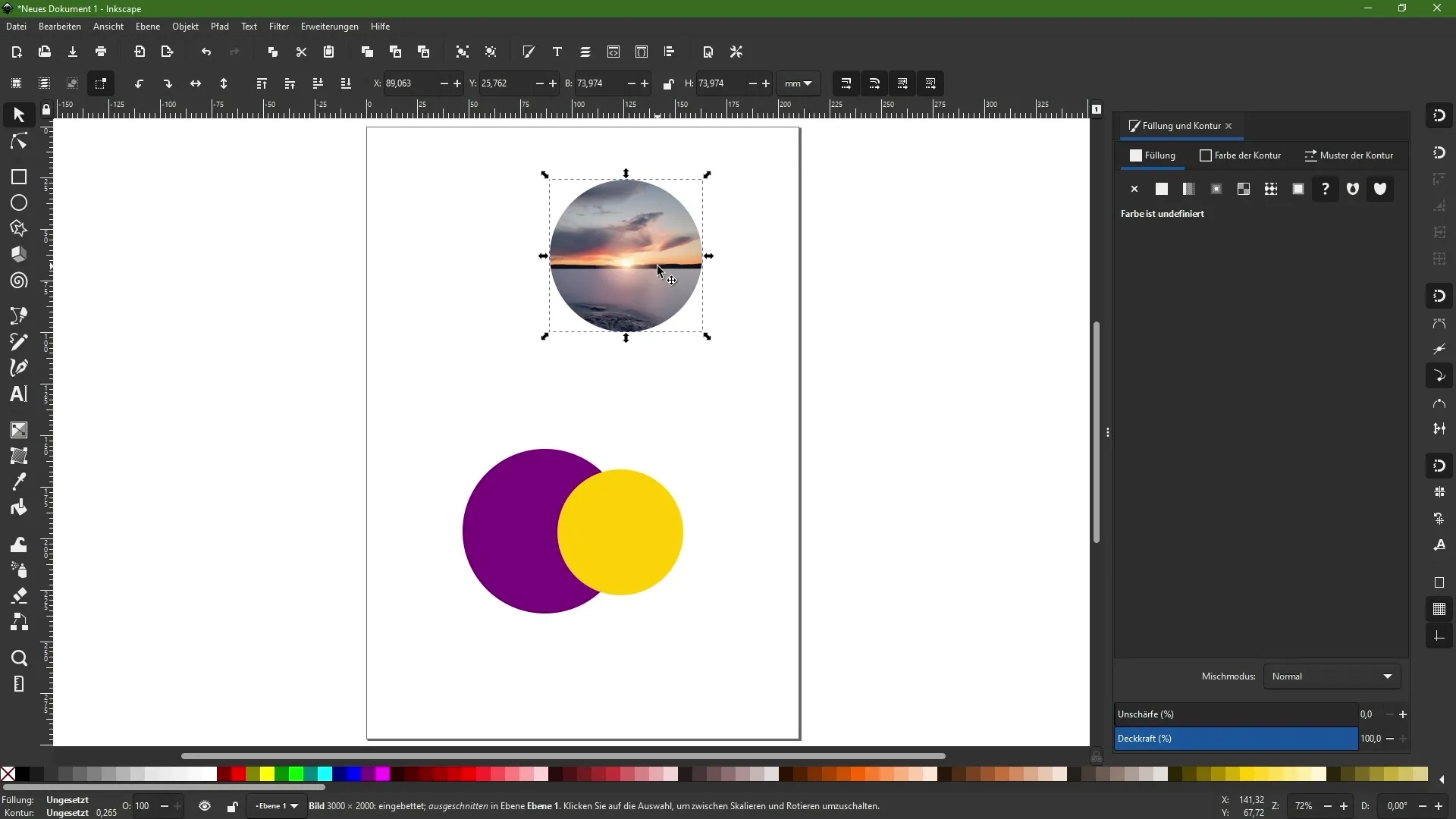
먼저 완벽한 원을 그리려면 타원 도구를 선택하고 원을 그릴 때 Ctrl 키를 누르세요.
원을 이미지 위에 위치하도록 조정하세요. 마스크 영역에 대한 미리보기를 정확하게 확인하려면 원의 불투명도를 낮추어 해당 이미지 부분이 어디에 나타날지 정확히 확인할 수 있습니다.

클리핑 패스로 자르기
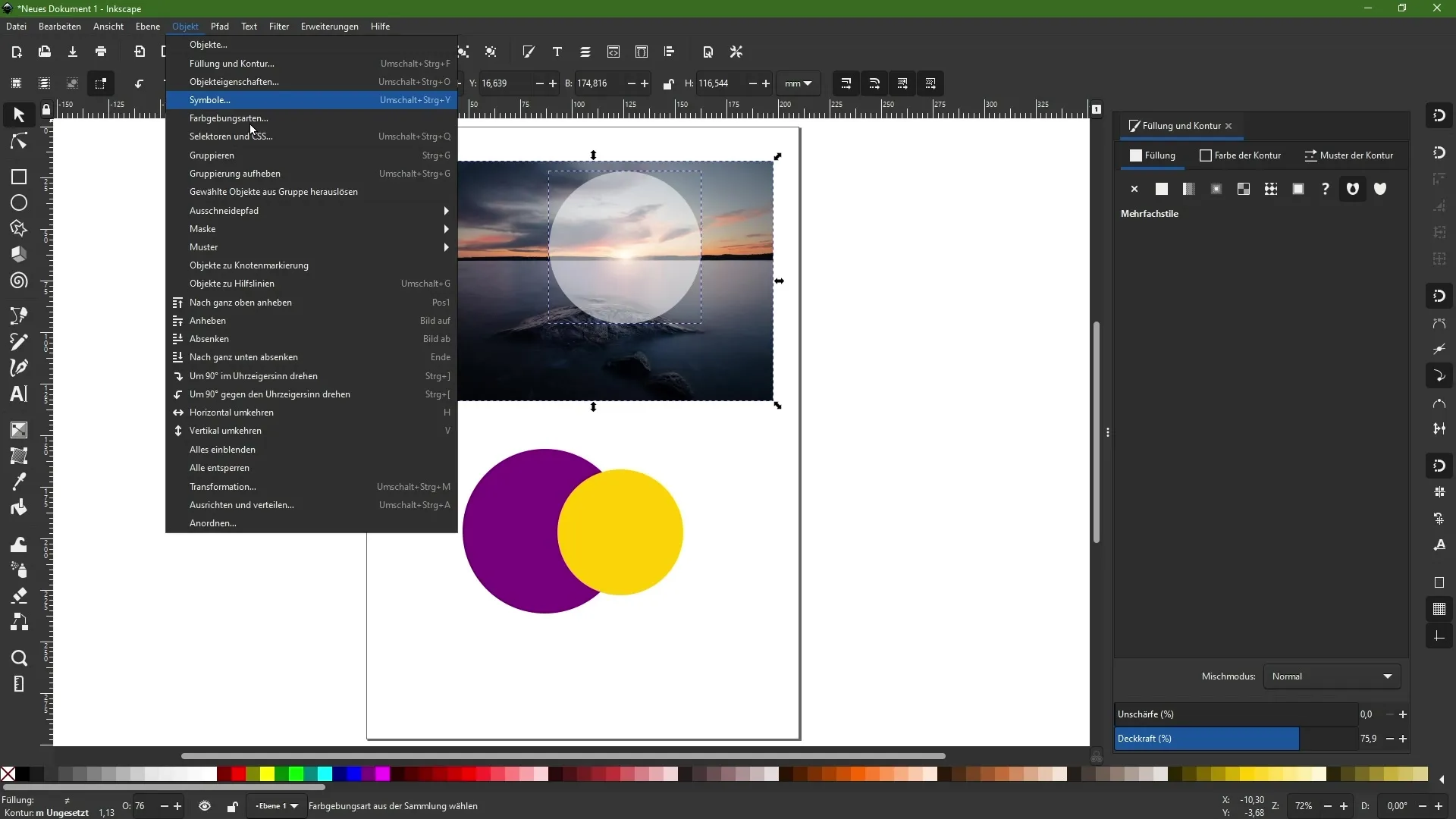
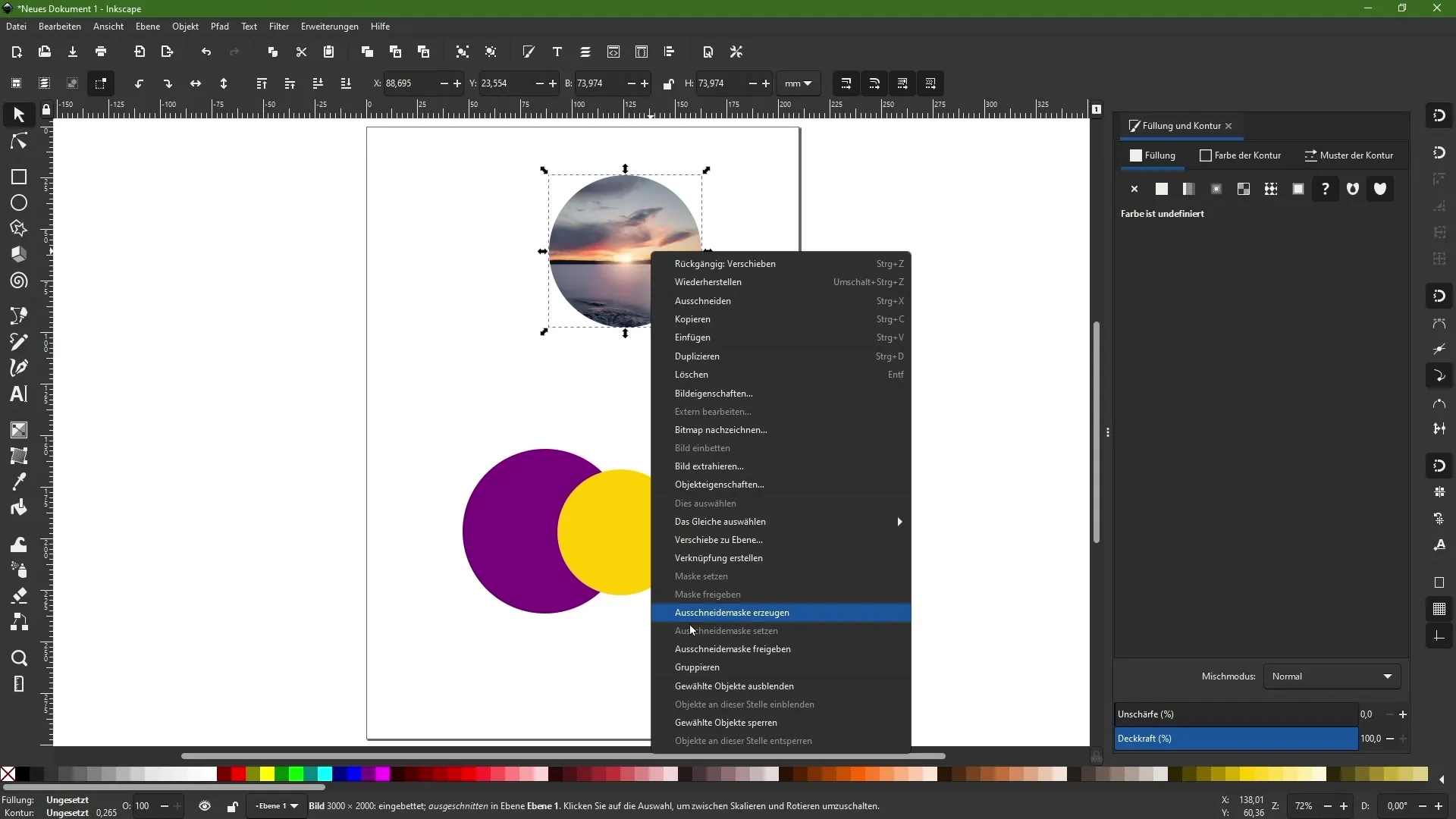
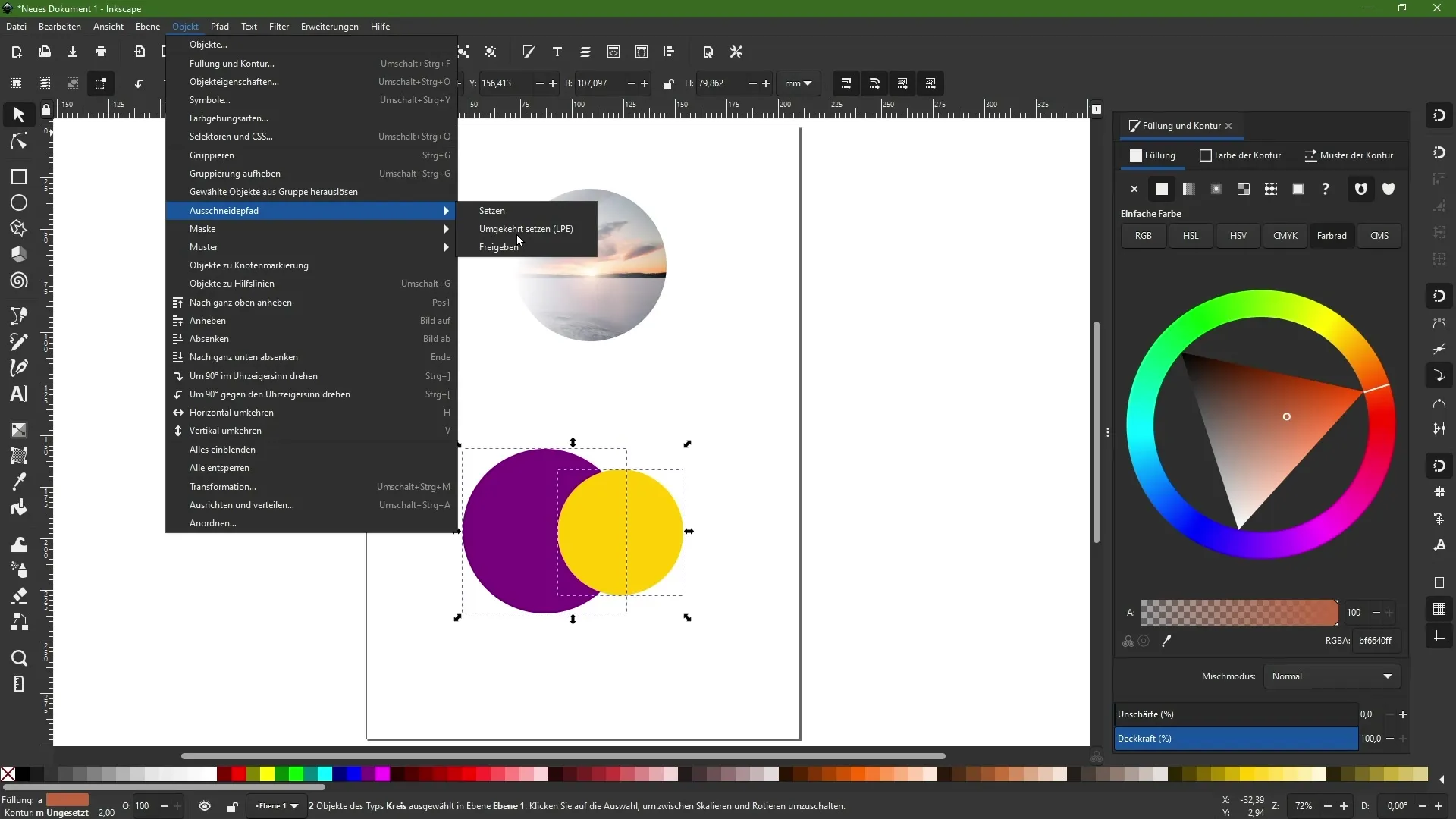
이제 이미지를 원 안에서 자르고 싶습니다. Shift 키를 누른 채 원과 배경 이미지를 선택한 후 "객체"로 이동하여 "클리핑 패스 설정"을 선택하거나 선택 영역에서 마우스 오른쪽 버튼을 클릭한 후 "클리핑 마스크 설정"을 선택하세요.

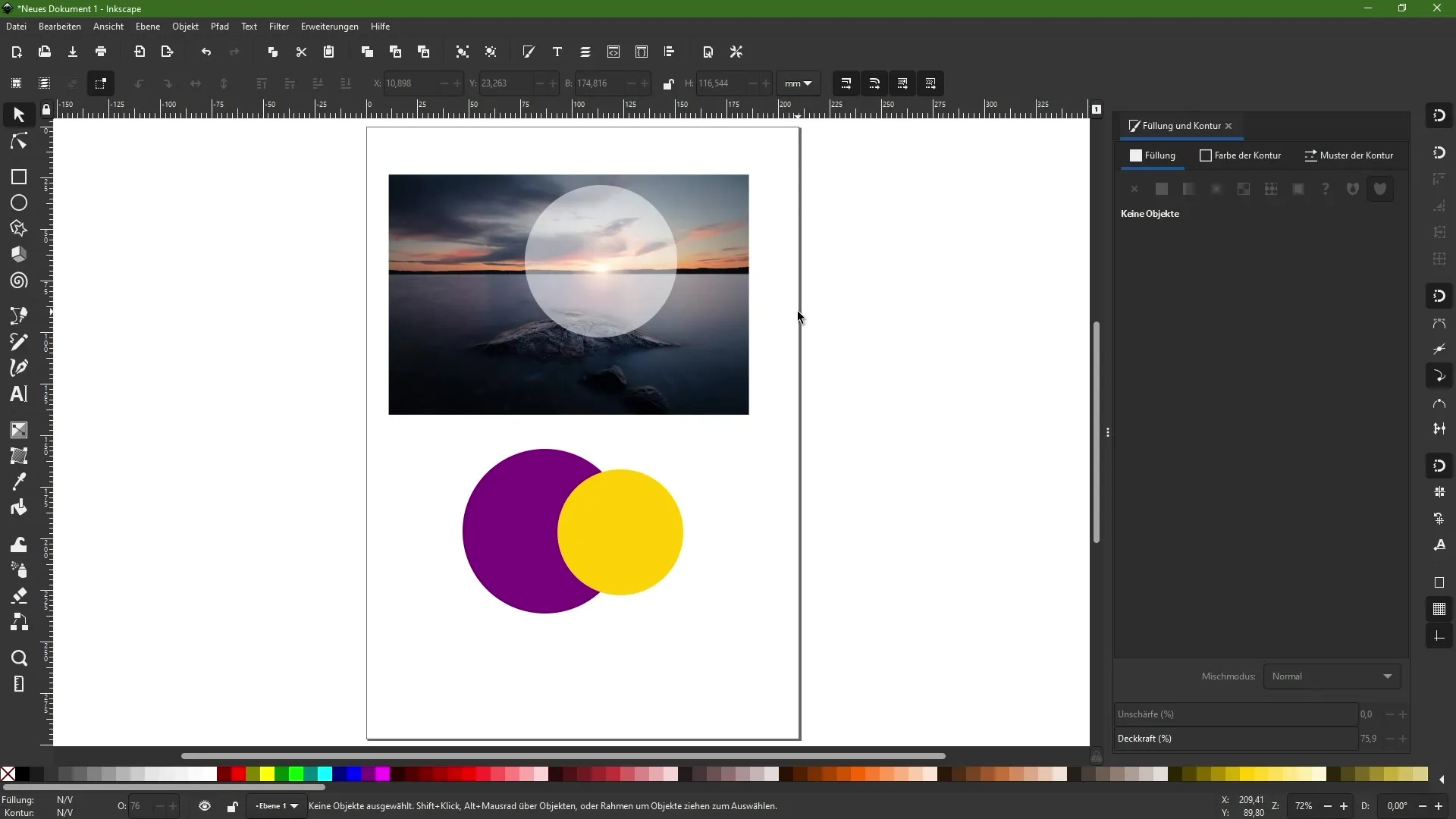
결과적으로 이미지가 원 내에서만 보이게 됩니다. 이미지를 계속 이동하고 필요에 따라 편집할 수 있습니다.

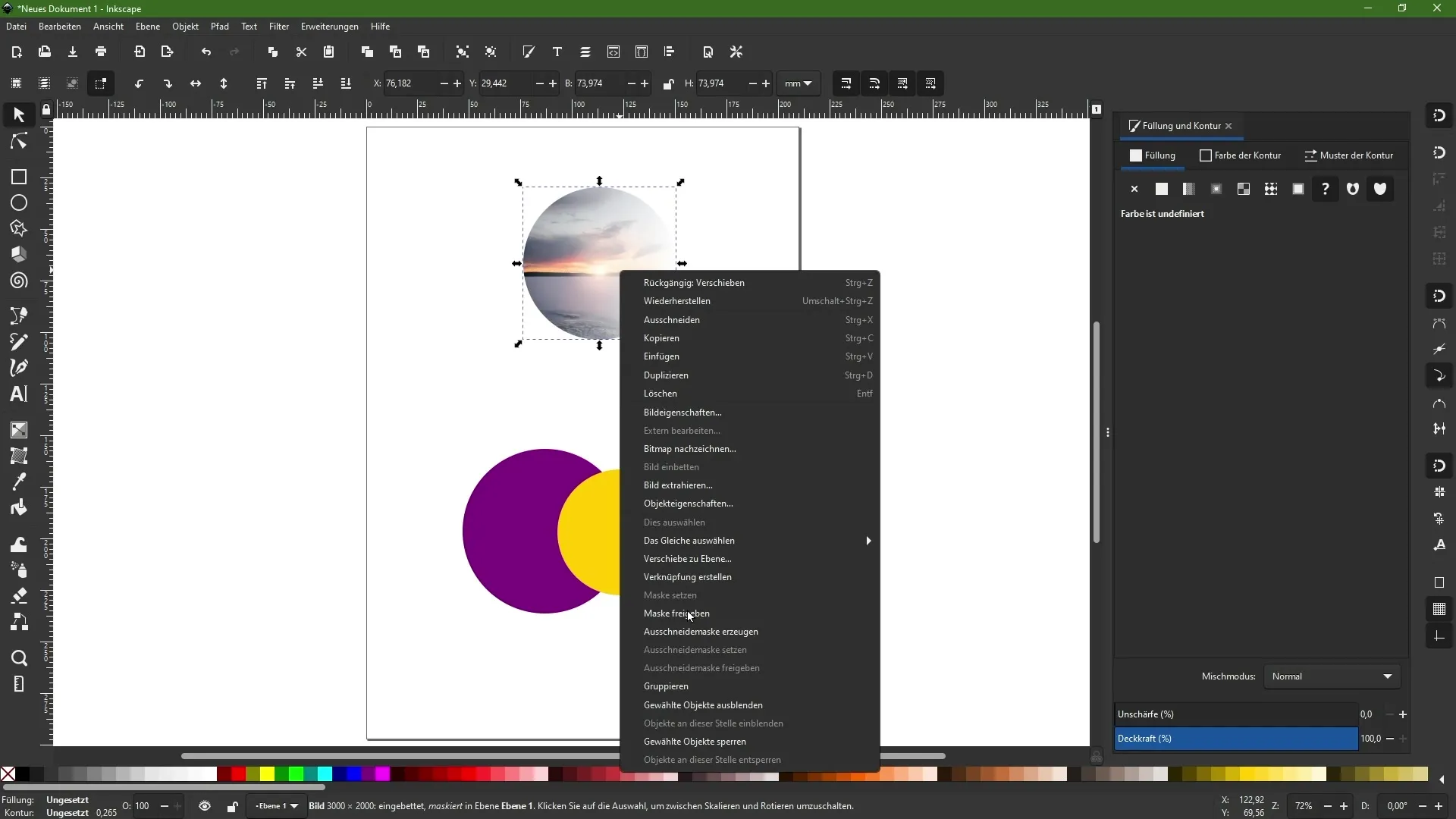
마스크 해제
나중에 원 내의 이미지 위치를 변경하려면 마스크 영역에 마우스 오른쪽 버튼을 클릭하고 "클리핑 마스크 해제"를 선택하거나 "객체" -> "클리핑 패스 해제"로 이동하십시오. 이렇게 하면 원본 개체에 다시 액세스할 수 있습니다.

마스크 및 투명도 사용하기
이제 마스크와 클리핑 패스의 차이점을 자세히 살펴보겠습니다. 마스크는 투명도를 고려하지만 클리핑 패스는 그렇지 않습니다. 원과 배경 이미지를 선택한 다음 마스크를 설정할 수 있습니다.
이 프로세스를 반복하면 나중에 마스크를 해제하여 원본 개체를 다시 가져올 수 있습니다.

투명도 그라데이션 만들기
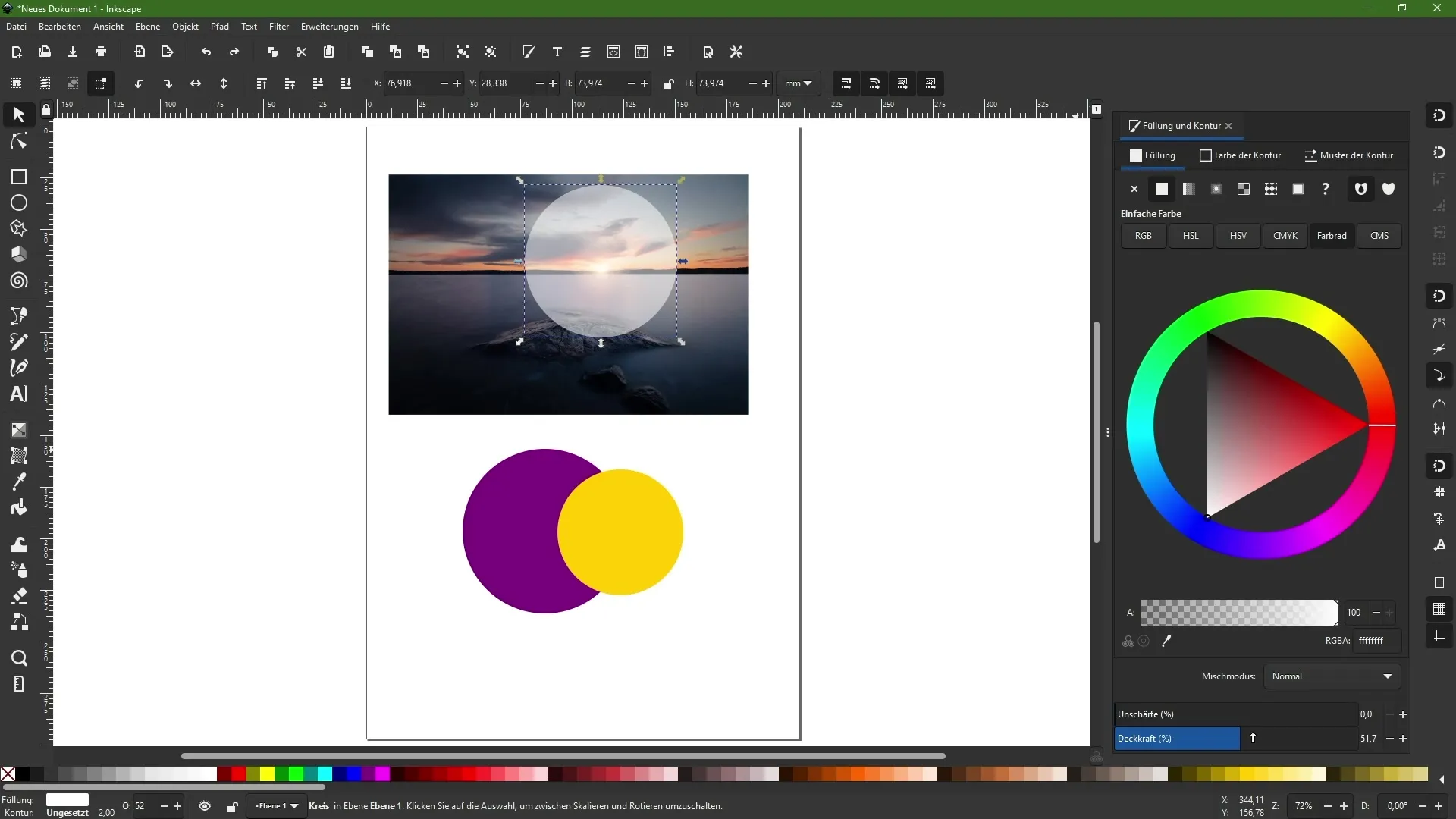
투명도 그라데이션을 만들려면 원의 불투명도를 100%로 설정하고 그라데이션 도구를 사용하세요. 그라데이션을 만들 때 그라디언트 버튼이나 그라데이션 도구를 사용할 수 있습니다.

색에서 투명으로 또는 검정에서 흰색으로 그라데이션을 만들든, 이러한 효과는 디자인의 시각적 깊이를 최적화할 수 있습니다.
두 개체를 선택하고 마스크를 설정하세요. 이렇게하면 보이는 부분에서 투명으로 전환됩니다.

마스크와 중첩사용하기
원형을 두 번째 마스크로 사용하려면 객체 간의 오버랩을 활용하여 특정 영역을 가리도록 설정할 수 있습니다. 이를 위해 앞에 있는 원을 선택하고 뒤에 배치하여 오버레이하는 것으로 설정하세요.
반대로 된 오버레이 절단 마스크를 만들려면 흰색 영역을 선택하고 "객체" -> "반전 오버레이 절단 설정"으로 이동하세요. 이렇게 하면 뒤의 원이 가려진 영역이 표시됩니다.

문제와 해결책
Inkscape를 사용할 때 작은 기술적 문제가 발생할 수 있습니다. 예를 들어, 마스크를 해제한 후에 원이 더 이상 표시되지 않을 수 있습니다. 이는 Inkscape 버전 1.1.1의 알려진 버그입니다.

결론
Inkscape에서의 마스크와 오버레이 절단 사용은 창의적인 가능성을 열어줍니다. 객체를 효율적으로 마스킹하고 투명한 그라데이션을 적용하며, 마스크와 오버레이 절단의 차이를 이해하는 방법을 배웠습니다. 이러한 기술은 여러분의 디자인을 더욱 향상시키고 다양하게 만드는 데 도움이 될 것입니다.
자주 묻는 질문
어떻게 오버레이 절단을 만듭니까?마스크로 사용하려는 객체와 이미지를 선택합니다. "객체"로 이동한 다음 "오버레이 절단 설정"을 클릭합니다.
나중에 마스크를 해제할 수 있나요?네, "오버레이 절단 해제"를 통해 언제든지 마스크를 해제할 수 있습니다.
마스크와 오버레이 절단의 차이점이 있나요?네, 마스크는 투명도를 고려하고, 오버레이 절단은 그렇지 않습니다.