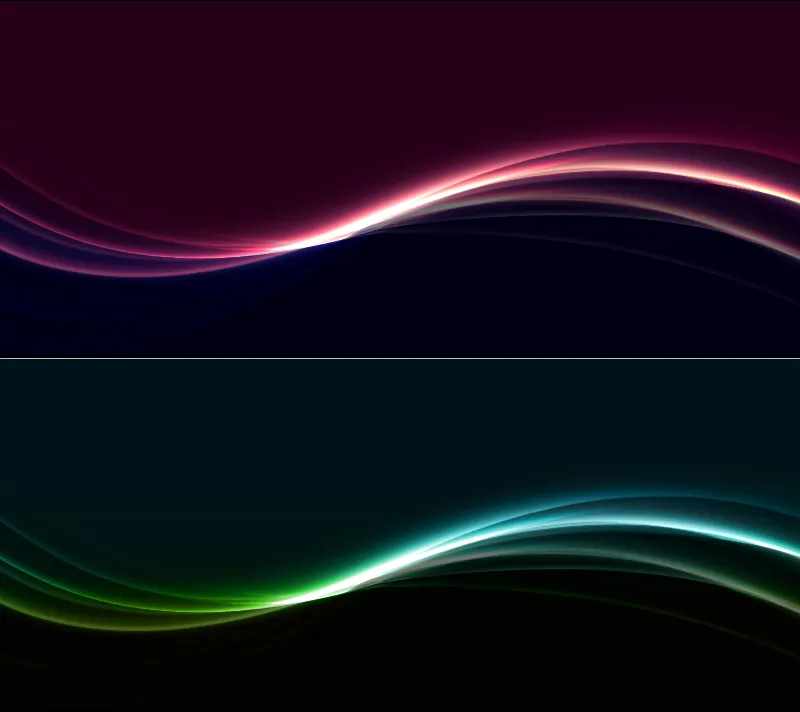
라이트 쉬니 효과는 배경에 우아하고 현대적인 느낌을 줍니다. 이것은 다용도로 사용할 수 있으며, 플라이어, 웹 사이트, 그리고 배경화면에 섬세하지만 강렬한 강조를 주기에 완벽합니다. 포토샵을 사용하여 그라디언트, 레이어 스타일 및 빛 효과를 결합하여 이 효과를 쉽게 만들 수 있습니다. 이 자습서에서는 당신이 디자인을 세련되게 강조하는 인상적인 빛 쉬니 효과를 단계별로 보여드리겠습니다. 시작해 보죠, 그리고 당신의 프로젝트에 더 많은 밝기를 더해 보세요!
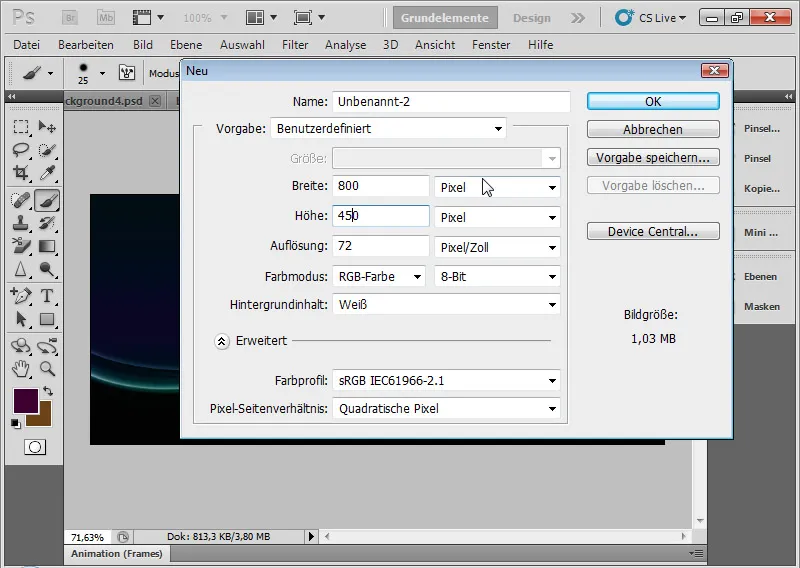
단계 1: 새 문서 만들기
Ctrl+N으로 새 파일을 800x450px 크기로 만듭니다.
참고: 문서 크기에 따라 채우기 옵션의 입력을 조정해야 합니다.

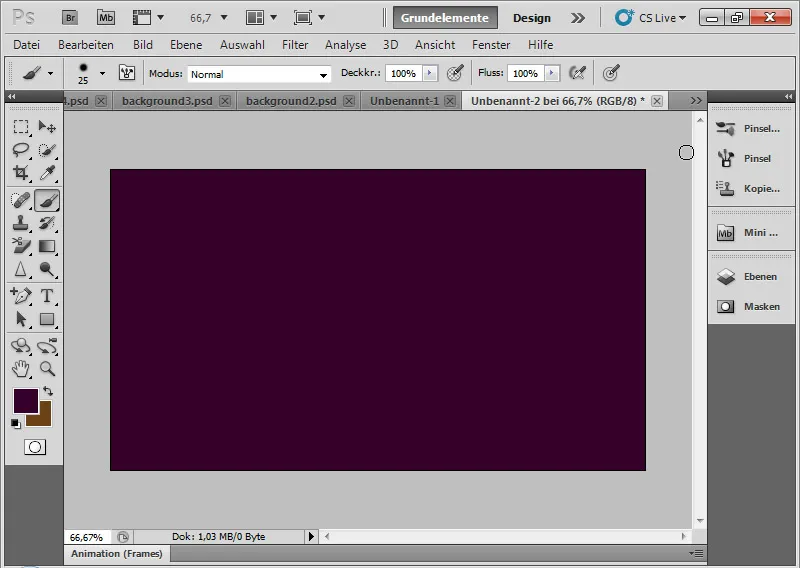
단계 2: 배경 레이어 채우기
배경 레이어를 어둡게 채웁니다. 제 예제에서는 어두운 보라색을 사용했습니다. 채우기 도구로 바탕 레이어를 색상 선택기에서 설정한 전경색에 따라 채우거나 Alt+Backspace 바로 가기 키로 선택할 수 있습니다.
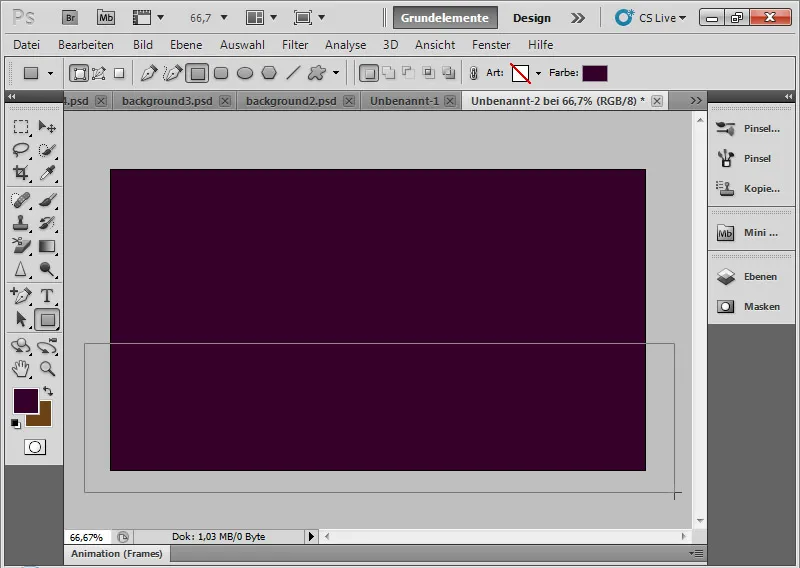
단계 3: 사각형 그리기
사각형 도구(U)로 하단부터 문서의 절반까지 사각형을 그립니다. 사각형이 문서 경계를 조금 벗어나도 됩니다.
단계 4: 사각형 색상 조정
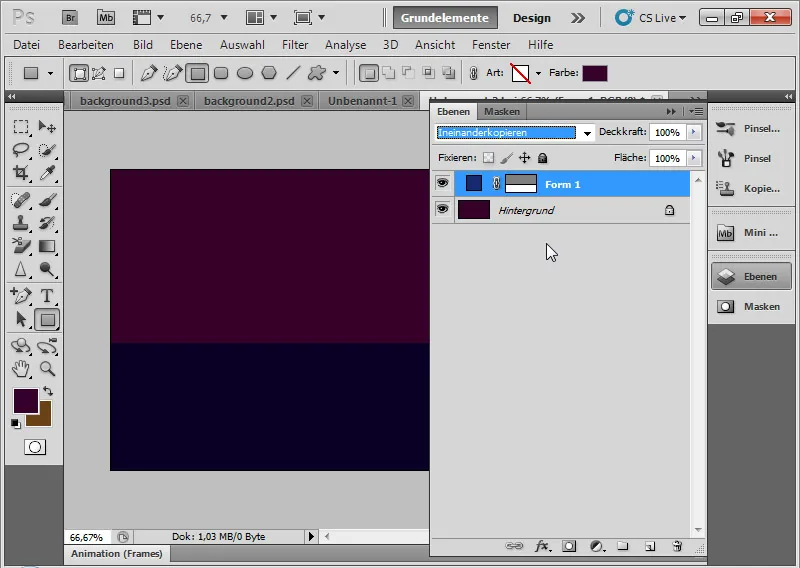
사각형 레이어의 콘텐츠를 클릭하여 색상을 변경할 수 있습니다. 열리는 색상 선택기에서 파란색을 선택합니다.
마지막으로 그림자 모드를 각인으로 변경합니다. 이 레이어 모드는 두 레이어의 깊이와 빛을 동시에 유지하는 가벼운 채도 증가로 색을 섞습니다. 이 콘트라스트 보존을 통해이 채우기 모드가이 빛 효과에 매우 적합하며 다른 레이어에서도 사용됩니다.
단계 5: 사각형에 곡선 추가
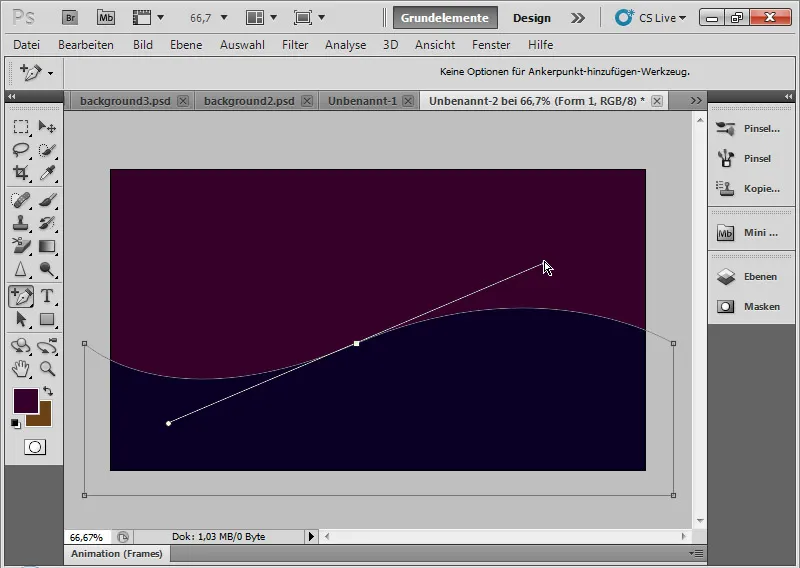
앵커 포인트 추가 도구로 상자 윗면 중앙을 클릭합니다. 그때 벡터 마스크가 레이어 패널에서 활성화되어야 합니다.
클릭할 때 마우스 버튼을 누른 채로 앵커 포인트를 한쪽으로 드래그하여 곡선을 그립니다.
단계 6: 곡선 바깥쪽에 빛 넣기
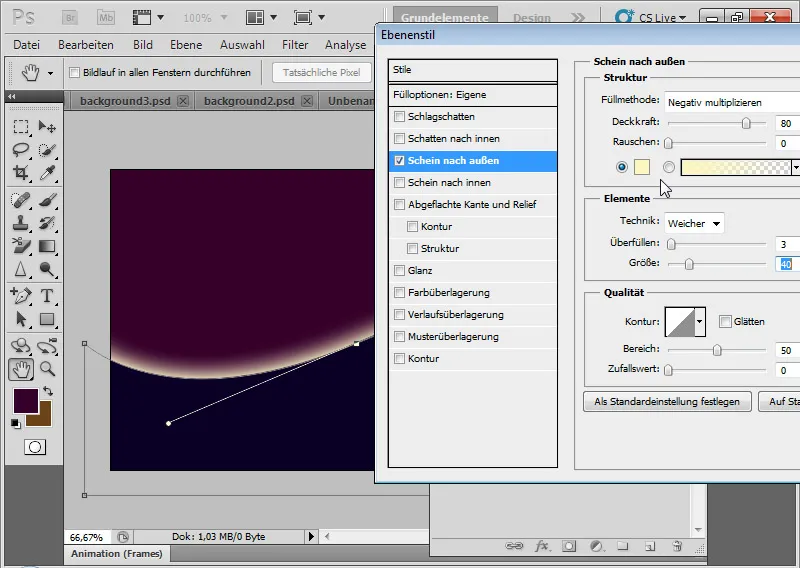
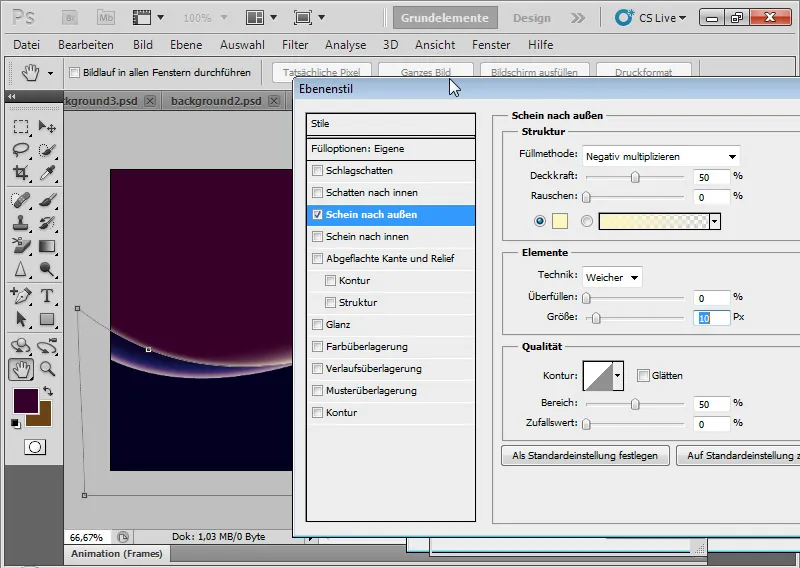
레이어 패널에서 상자 레이어를 오른쪽 클릭하여 채우기 옵션을 엽니다. 채우기 옵션에서 바깥쪽 빛 메뉴를 선택합니다.
기본 설정에서 다음을 선택합니다:
| 투명도: | 80 % |
| 오버레이: | 3 퍼센트 |
| 크기: | 40픽셀 |

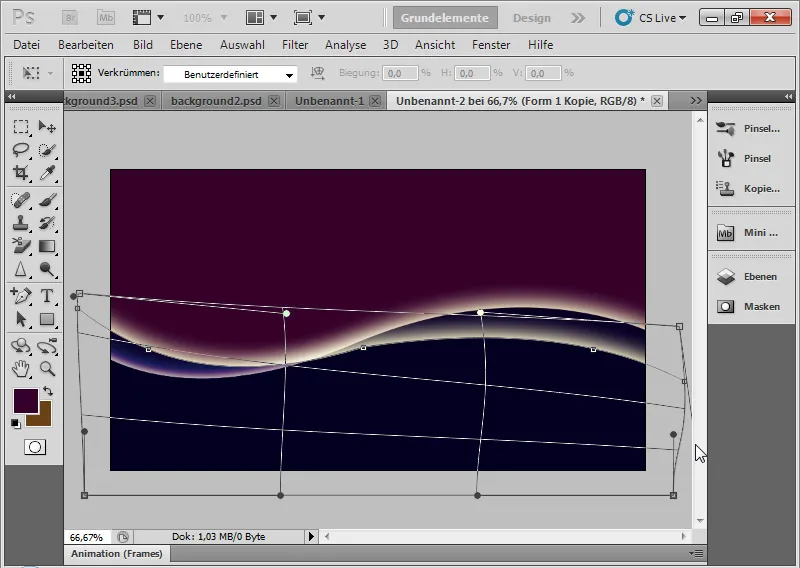
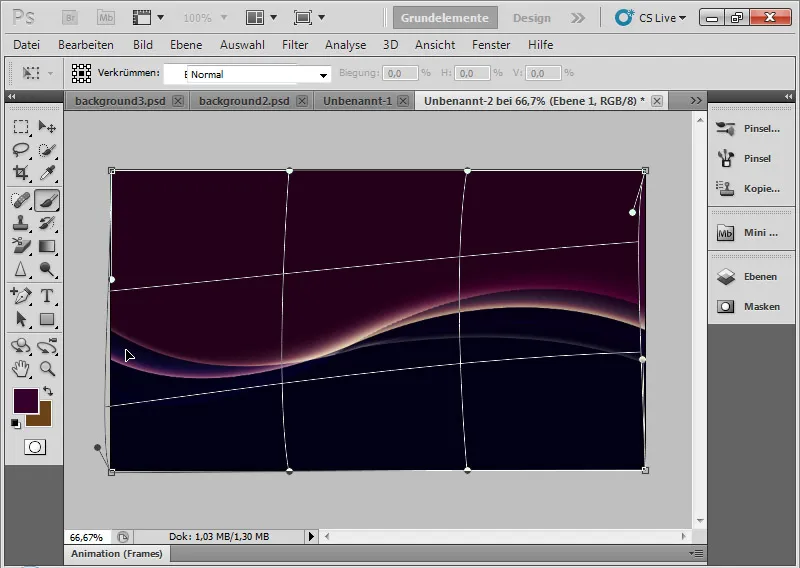
단계 7: 사각형 레이어 복제하고 모양 조정
Ctrl+J로 상자 레이어를 복제합니다. Ctrl+T 및 오른쪽 클릭으로 복제된 상자 레이어를 모양을 쉽고 직관적으로 뒤틀림 변형할 수 있습니다. 왼쪽을 약간 들어 올리고 오른쪽을 원본 레이어 밑으로 이동합니다.
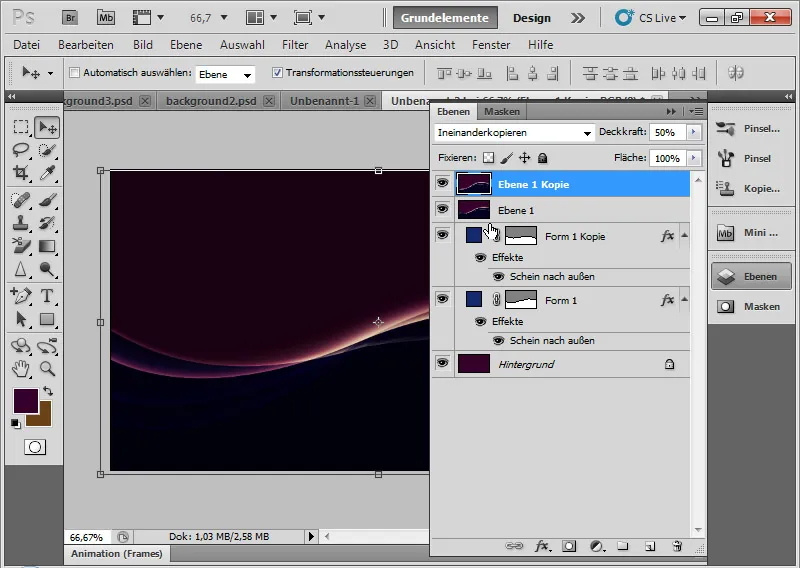
단계 8: 채우기 옵션 다양화
채우기 옵션에서 바깥쪽 빛을 다양화합니다. 다음 설정을 선택합니다:
| 투명도: | 50 % |
| 오버레이: | 0 퍼센트 |
| 크기: | 10 픽셀 |
채우기 모드를 각인으로 유지합니다.
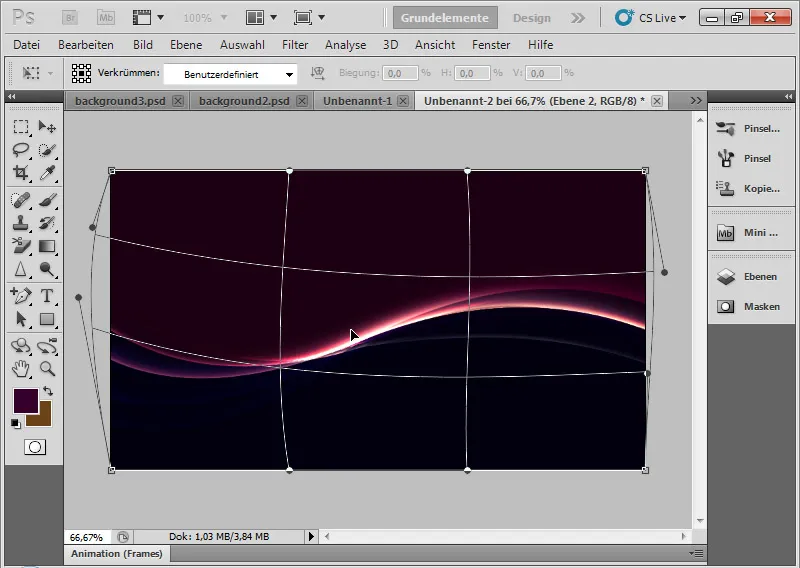
단계 9: 모든 표시되는 레이어를 감소시킨 후 복제
다음 단계에서 Ctrl+Shift+Alt+E 바로 가기를 사용하여 모든 표시되는 레이어를 감소시킨 후 복사하여 붙여넣습니다.
Ctrl+T로 다시 뒤틀림 변형으로 효과를 양쪽으로 다양화할 수 있습니다. 각인 모드로 설정하고 투명도를 약 60%로 설정합니다.
단계 10: 반복
이전 단계를 반복하고 Ctrl+Shift+Alt+E로 모든 가시적인 레이어를 복사합니다. 투명도를 약 50%로 설정합니다. Ctrl+T로 다시 레이어를 약간 휘게 하여 효과를 다시 확장합니다.
단계 11: 반복 및 레이어 모드 - 컬러 버닝
다시 한 번 단계를 반복하되, 새 레이어를 컬러 버닝으로 설정하고 투명도를 100%로 합니다. Ctrl+T로 빛 효과를 다시 약간 휘게하여 최종 효과에 서서히 가깝게 만듭니다.
컬러 버닝은 색 채널의 대비를 줄입니다. 채도가 높아집니다!
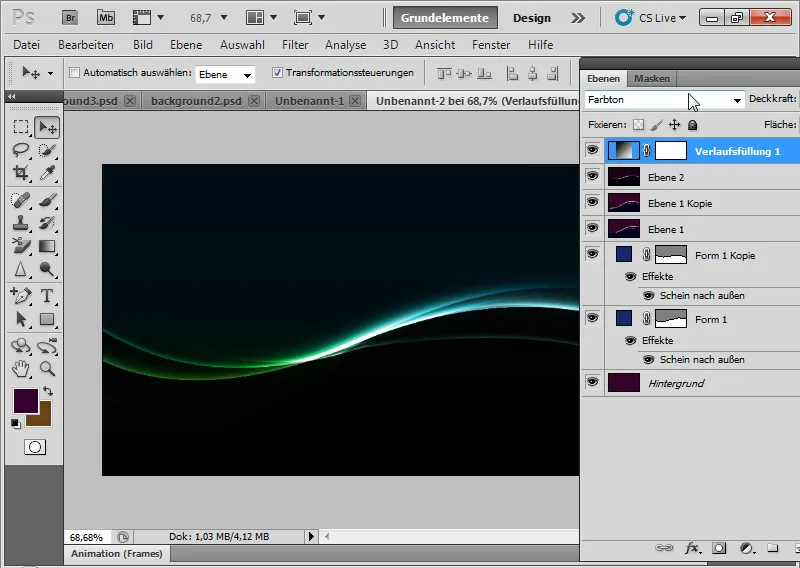
단계 12: 그라디언트 채우기
그라디언트 채우기 레이어를 만들어 쾌적한 그라디언트를 설정합니다. 레이어 모드를 색조로 설정하여 기존 색상과 아름답게 결합될 수 있도록 합니다.
팁: 간단히 그라디언트 프리셋 메뉴를 클릭해보세요. 많은 그라디언트가 효과와 색 분위기를 즐겁게 강조할 수 있습니다.
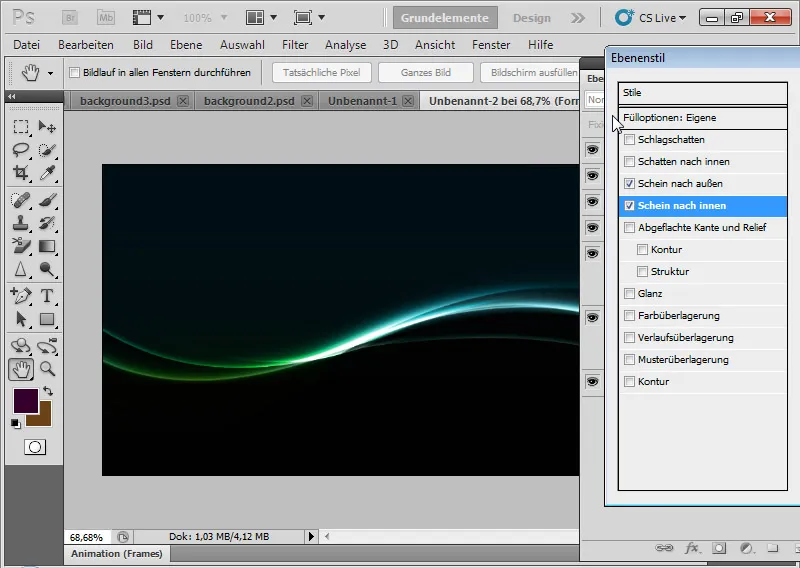
단계 13: 빛 효과 세밀 조정
곡선 배치를 한 첫 번째 사각형 레이어에는 바깥으로 빛 이외에도 안으로 빛을 50%의 투명도와 10 픽셀의 크기로 선택할 수 있습니다. 다른 레이어와의 결합을 통해 이 빛 효과는 배경의 전체 효과를 강조합니다.
단계 14: 변형
그라디언트 채우기나 솔리드 컬러 레이어를 사용하여 빛 효과를 매우 쉽게 색적으로 변형할 수 있습니다. 다양한 색상으로 다양한 빛 분위기를 만들어낼 수 있습니다.
채우기 옵션 및 다른 레이어의 추가 휘게로 빛 효과를 선명하게 만들 수도 있습니다. 단순히 시도해 보세요! 이렇게 하면 매번 다른데도 매우 다양하고 즐거운 배경 그래픽이 생성될 수 있으며, 플라이어, 웹사이트 및 배경화면에 매우 적합합니다.
마지막 그림에서는 모든 가시적인 레이어의 복사본을 다시 만들어 이를 네거티브 곱하기로 설정하여 빛 효과를 더 강조하였습니다.