흔들리는 동작은 매우 자주 요구되며 매우 자주 필요합니다. 모든 유형의 인포그래픽, 모션 그래픽 또는 캐릭터 애니메이션에는 항상 흔들기, 휘두르기, 넘어지기 등의 동작이 필요합니다.
모든 동작의 공통점은 어딘가에 트리거가 있다는 것입니다. 예를 들어 팔을 휘두르는 동작의 경우 어깨가 트리거가 되고 이 스윙은 팔을 통해 전달됩니다.
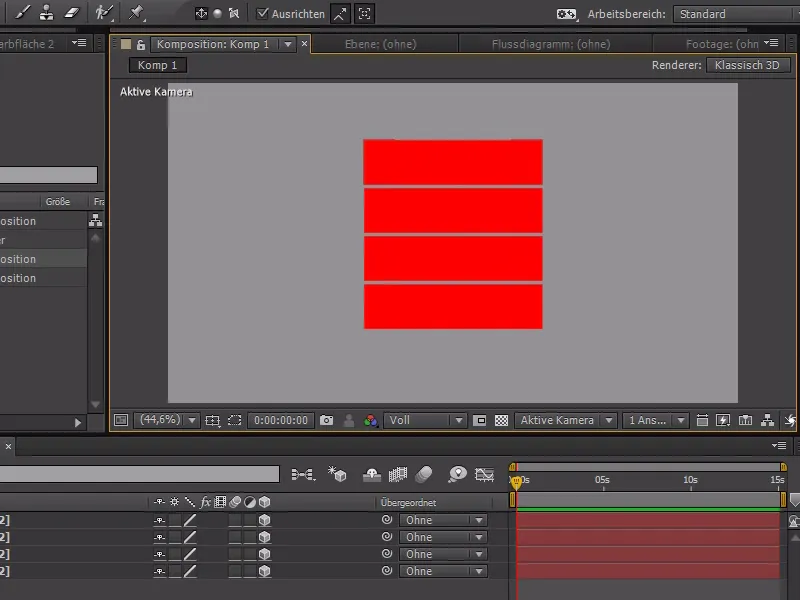
예제에서는 체인으로 서로 연결된 네 개의 접이식 표지판을 만들었습니다. 맨 위에 있는 것을 놓으면 나머지가 멋지게 흔들리기를 원합니다.
이를 위해 맨 위에 있는 것을 제외한 모든 빨간색 영역을 블렌더로 숨기고 애니메이션을 시작합니다. 4개의 3D 평면이므로 X 회전을 사용하여 전체가 멋지게 흔들리게 만들 수 있습니다.
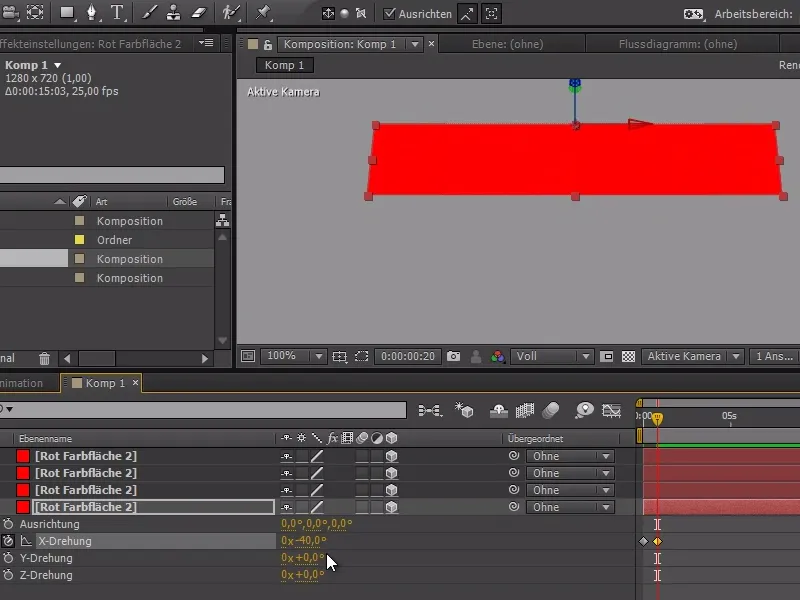
비행기가 거의 보이지 않는 +90°에서 시작합니다.
.webp?tutkfid=84365)
그런 다음 Tim 커서로 조금 더 이동하여 X 회전을 사용하여 약 -40°에서 0도 제한을 넘어갑니다.
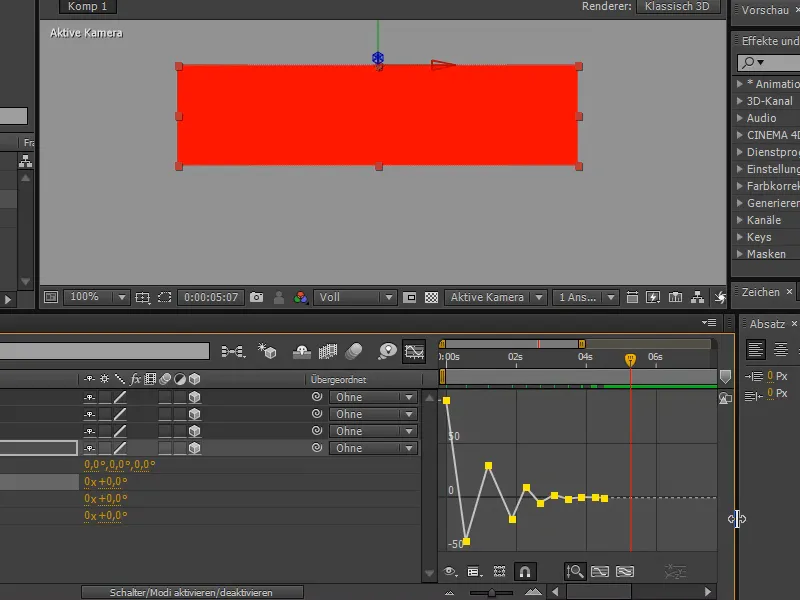
진자의 움직임이 끝날 때까지 더 작은 값으로 이 과정을 반복합니다. 마지막에는 아주 작은 값을 사용하여 마지막에 움직임이 완벽하도록 해야 합니다.
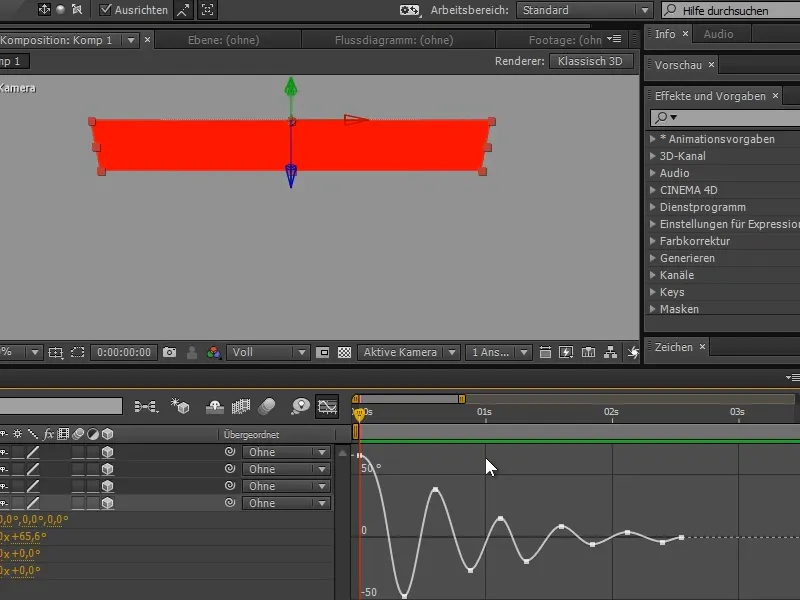
곡선은 마지막에 다음과 같은 모양이 되어야 합니다:
이제 곡선을 더 멋지게 만들 차례입니다: 모든 점을 표시하고 먼저 이지 이즈를 수행하여 커브에 더 멋진 곡선을 부여합니다. 디즈니의 규칙인 슬로우 인과 슬로우 아웃을 통해 역동적인 움직임을 구현합니다.
지금은 움직임이 너무 느리기 때문에 약간 '조이고' 움직임을 더 빠르게 재생합니다.
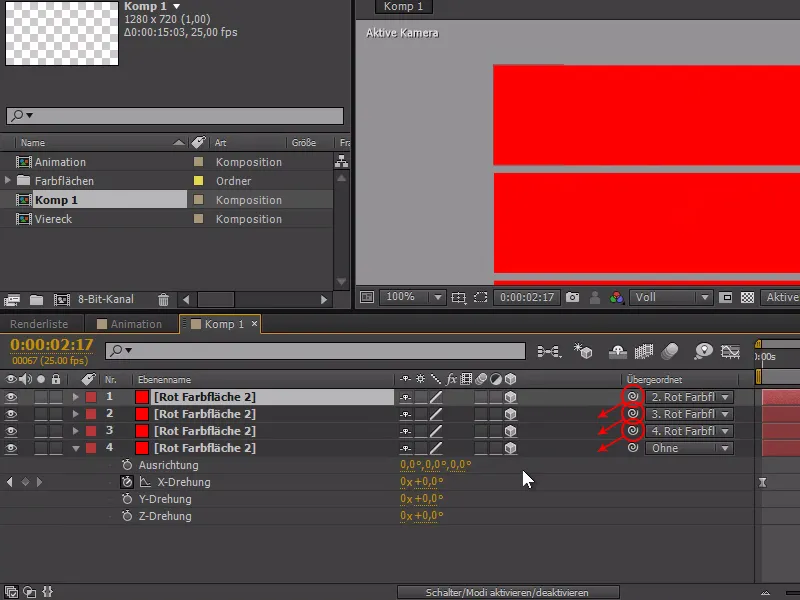
이제 다른 빨간색 영역을 다시 표시하고 하위 레벨로 '부모'를 지정할 수 있습니다.
이제 실제 빠른 팁을 알려드리겠습니다:
X 회전을 복사하여 다른 색상 영역에 붙여넣습니다. 미리 보기를 보면 ... 진동은 하지만 전체가 역동적으로 보이지는 않습니다..webp?tutkfid=84370)
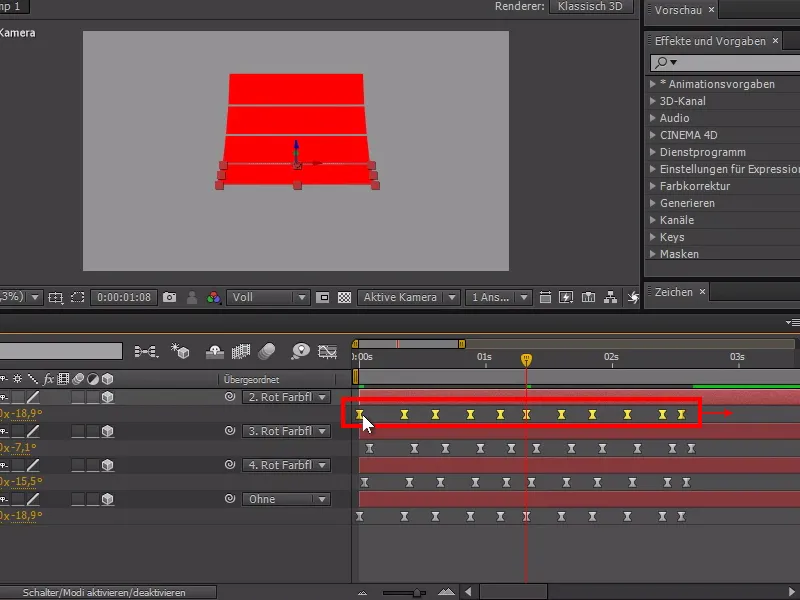
이제 U 키를 사용하여 모든 곳에 키 프레임을 표시할 수 있습니다. 이렇게 하면 한 영역에서 모든 키프레임을 선택하고 조금 뒤로 이동하는 것이 훨씬 쉬워집니다. 모든 것을 미리 불러오는 것이 확실히 합리적입니다.
이렇게 하면 진자의 움직임이 훨씬 부드러워집니다.
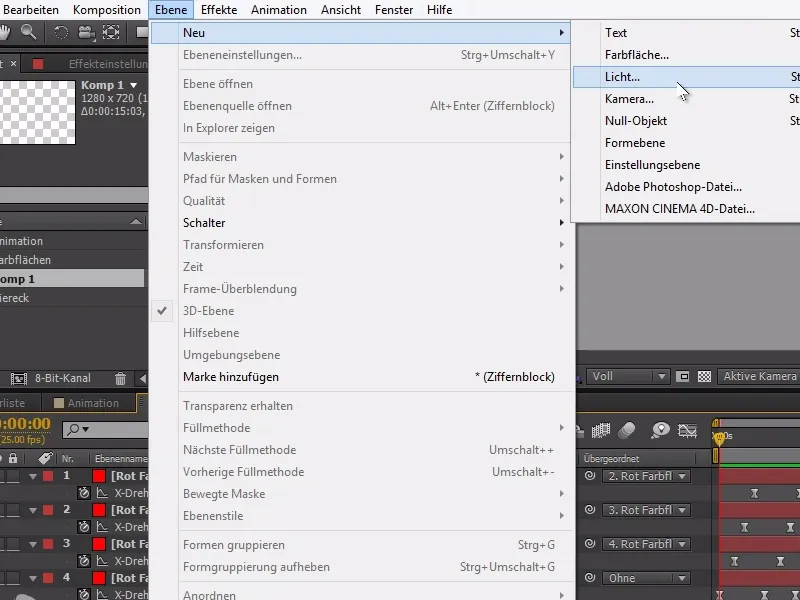
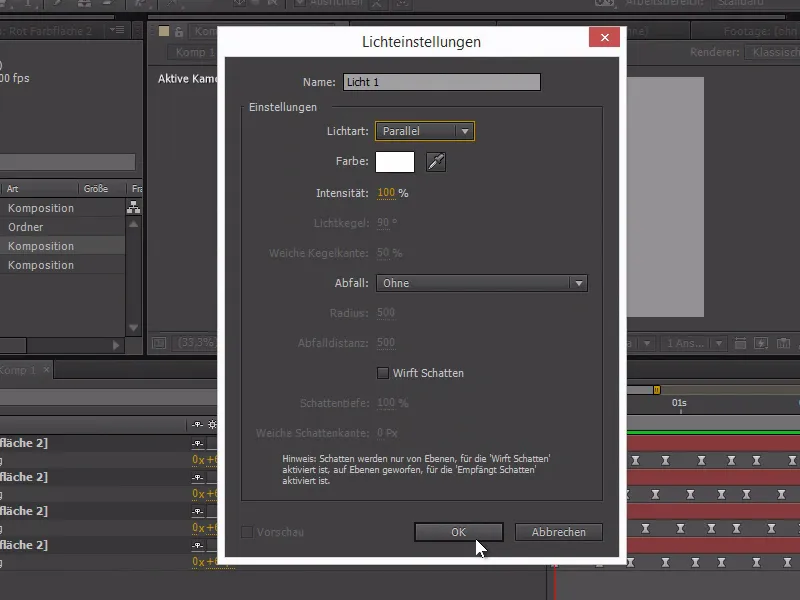
모든 것을 더 쉽게 인식하기 위해 이제 레이어>새로 만들기>광원.... 을 통해 광원을 추가할 수 있습니다.
이 예에서는 강도가 100%인 병렬 조명 유형을 선택했습니다.
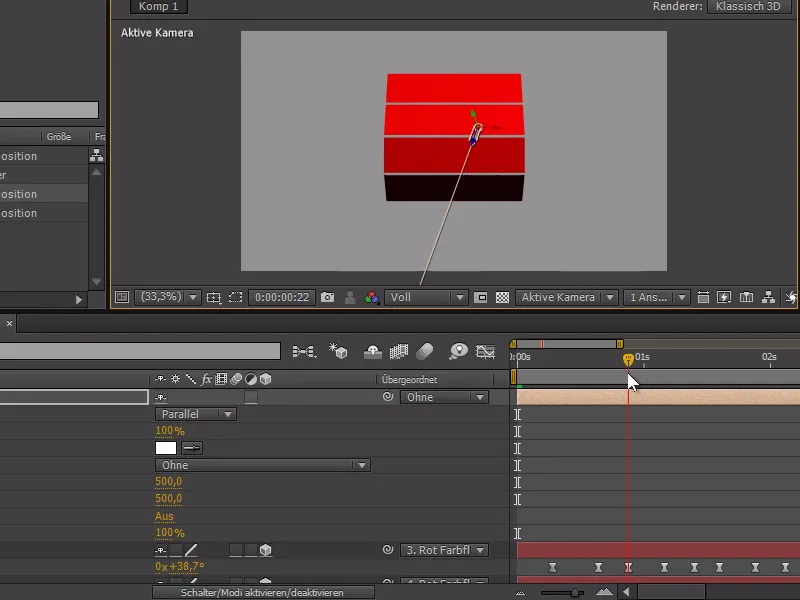
이제 진자가 훨씬 더 좋아 보이고 움직임을 훨씬 더 잘 인식할 수 있습니다.
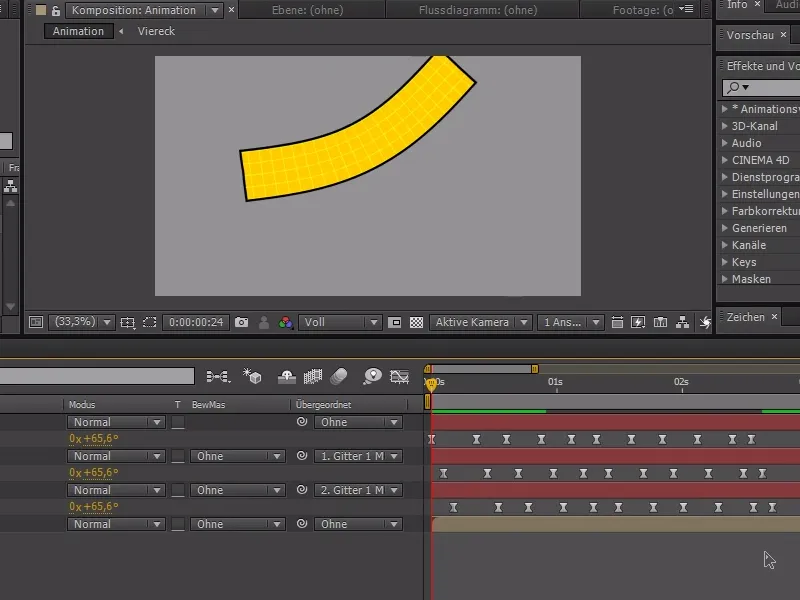
주요 요령은 이러한 체인에서 하위 애니메이션을 약간 움직이는 것입니다. 이렇게 하면 애니메이션이 훨씬 더 역동적으로 보입니다.
이 방법은 2D 개체에서도 매우 효과적입니다. 예를 들어 퍼펫 도구로 오브젝트에 회전을 추가하고 널 오브젝트를 고정하는 경우입니다. 여기서 각 포인트의 키프레임도 약간 움직이면 애니메이션이 훨씬 더 생동감 있게 나타납니다.
이 과정을 더 잘 이해하려면 동영상 교육을 추천합니다.