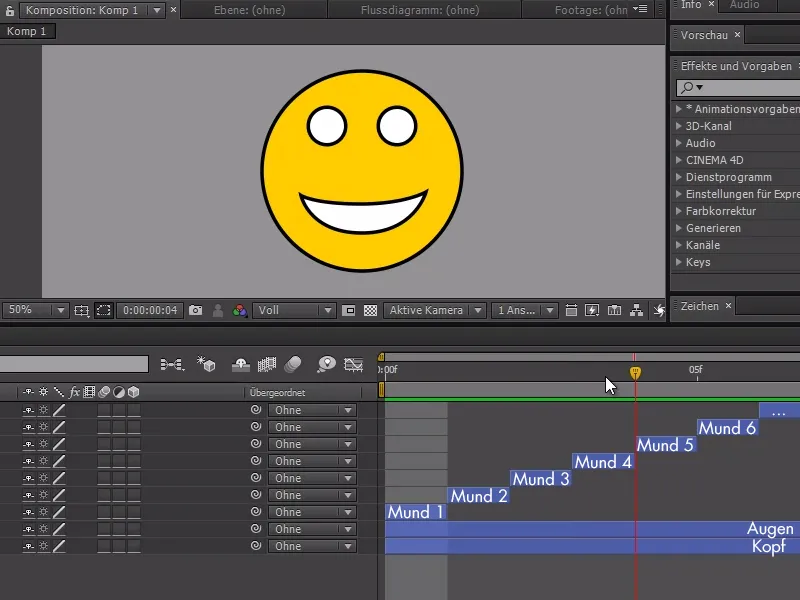
스프라이트 애니메이션은 여러 개의 개별 이미지로 애니메이션을 만드는 것을 말하는데, 오늘 빠른 팁에서는 스프라이트 애니메이션에 대한 몇 가지 절차를 설명하고자 합니다. 이 예제에서는 두 눈을 뜨고 입이 움직이는 웃는 얼굴을 만들었습니다.
전체를 여러 레이어로 나누었습니다: 머리와 눈 레이어는 항상 표시되지만, 입 레이어는 문제없이 교체할 수 있도록 분할했습니다. 이 구도는 총 7프레임이 소요되며, 각 프레임마다 새로운 입의 움직임이 표시됩니다.
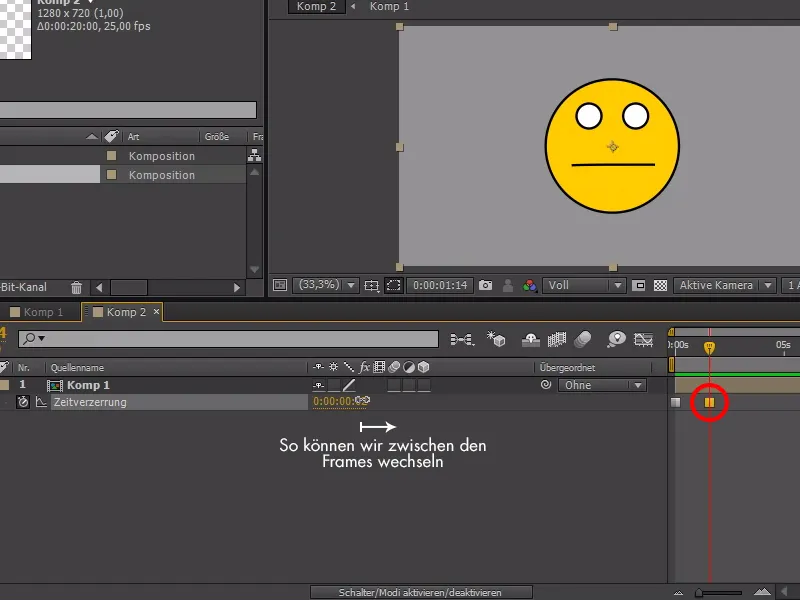
이제 스마일 컴포지션을 새 컴포지션에 로드하고 컴포지션>시간>스틸 이미지를 마우스 오른쪽 버튼으로 클릭하여 특정 입 레이어가 항상 특정 시간에 스마일 컴포지션에 표시되도록 애니메이션을 예약할 수 있습니다.
또한 이제 스마일 구도를 원하는 길이만큼 연장할 수 있습니다. 이 예에서는 새 구도를 20초로 연장했습니다.

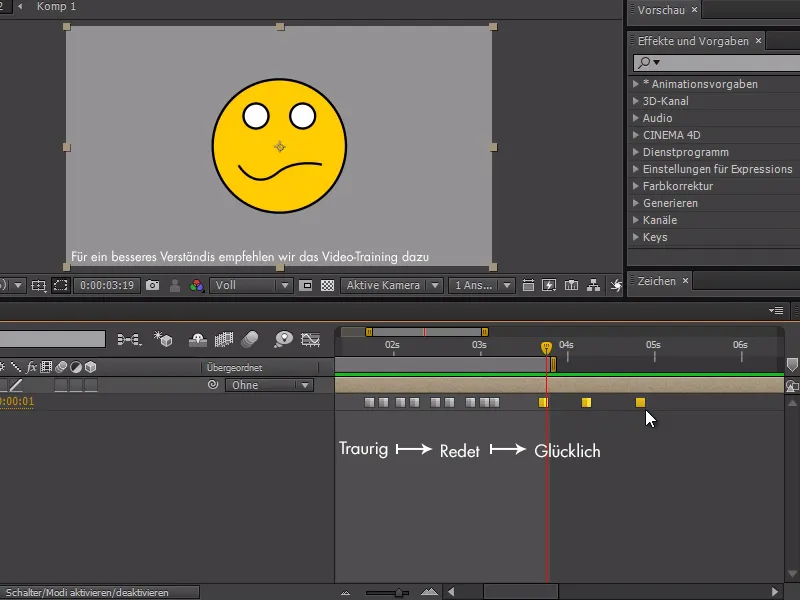
이제 입이 처음 움직일 때 스톱워치를 활성화하고 원하는 프레임을 선택할 수 있습니다.
Tim 커서를 계속 사용하면 새 키프레임을 설정하고 S 구도의 시간을 설정하여 입의 움직임을 추가로 선택할 수 있습니다.
이 예시에서는 먼저 스마일을 슬픈 표정으로 만든 다음 약간 말을 하고 마지막으로 행복한 표정을 짓고 있습니다. 이제 스마일 구도를 여러 번 복제하면 애니메이션이 적용됩니다.
이 방법으로 꽤 멋지게 애니메이션을 만들 수 있지만, 안타깝게도 시간 왜곡 방법에는 다른 옵션이 많지 않습니다. 또 다른 방법은 표현식 솔루션이지만 시간 왜곡 방법처럼 스마일 구도를 여러 번 사용할 수 없습니다.
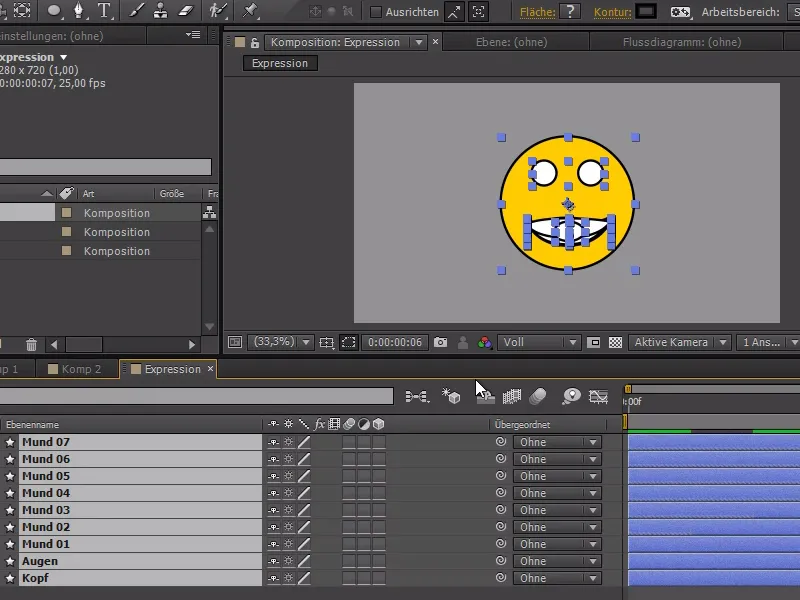
이제 스마일 컴포지션을 복사하고 컴포지션의 이름을 "Expression"이라고 지정합니다. 그런 다음 S 컴포지션의 모든 레이어를 선택하고 시간 커서로 시작 부분으로 이동하여 Alt+Ö를 누른 다음 애니메이션의 끝 부분으로 이동하여 Alt+Ä를 클릭하여 모든 것을 확장합니다.
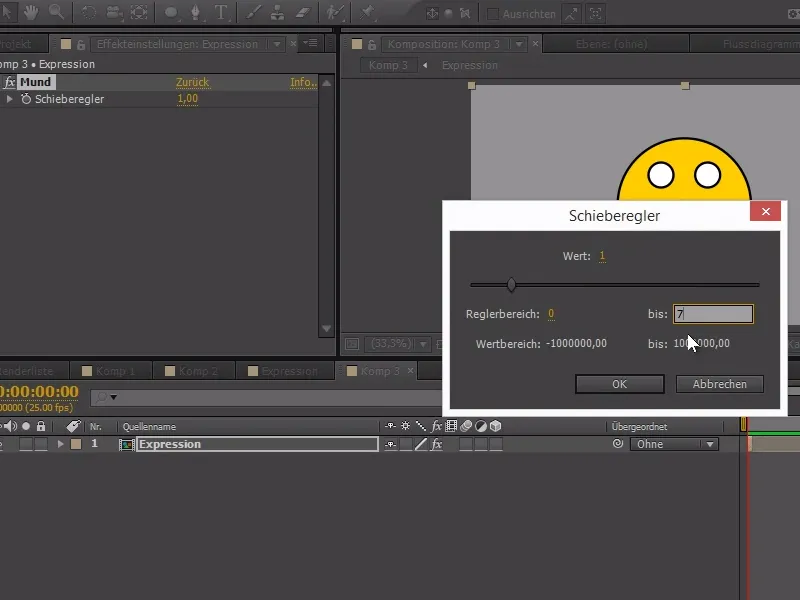
이제 컴포지션 3을 만들고 여기에 "표현식" 컴포지션을 삽입합니다. 이제 제 표현의 경우 입 요소에 대한 슬라이더를 만들고 싶으며 효과설정>표현 설정>슬라이더 설정을 통해 이 작업을 수행할 수 있습니다. 나는 그것을 잠글거야 ....webp?tutkfid=84739)
... 그리고 이제 표현식에서 각 입 개체의 불투명도에 대해 다음을 입력합니다:
sld = Math.floor(여기에 생성된 슬라이더에 연결하세요);
if(sdl == index) {
100
}else{
0
}.webp?tutkfid=84740)
슬라이더의 값을 마우스 오른쪽 버튼으로 클릭하면 마지막 값을 7로 설정할 수 있습니다(7가지 입 움직임에 대해).
이제 슬라이더를 움직이면 입의 움직임이 어떻게 변하는지 확인할 수 있으며, 정확한 값을 캡처하는 것도 훨씬 쉬워졌습니다.
이 방법의 장점은 여러 요소를 결합하는 것이 훨씬 쉽다는 것입니다. 예를 들어 눈의 수정된 표현식을 작성하여 눈을 깜빡이게 만들 수 있습니다.
sld = Math.floor(여기에 눈동자 슬라이드+8에 연결하세요);
if(sdl == index) {
100
}else{
0
}
슬라이더를 사용하여 0-1 사이에서만 애니메이션을 적용하려면(눈을 떴을 때 0, 감았을 때 1) 소스 뒤에 +8로 8을 더하면 됩니다.
그런 다음 스톱워치를 사용하여 표정을 제어하고 스마일에 애니메이션을 적용하면 됩니다. 이러한 표현 시스템은 더 복잡하지만 애니메이션을 만들 때 훨씬 더 유연합니다.
유일한 단점은 끝까지 제대로 작동하려면 끝 구도와 같은 길이의 표현식 구성을 가져야 한다는 것입니다..webp?tutkfid=84742)


