오늘 다시 시작하게 되어 반갑습니다. 여기에서 결과를 확인할 수 있습니다:
자, 이제 이야기는 충분합니다. 바로 시작하겠습니다...
1단계: 글자 만들기
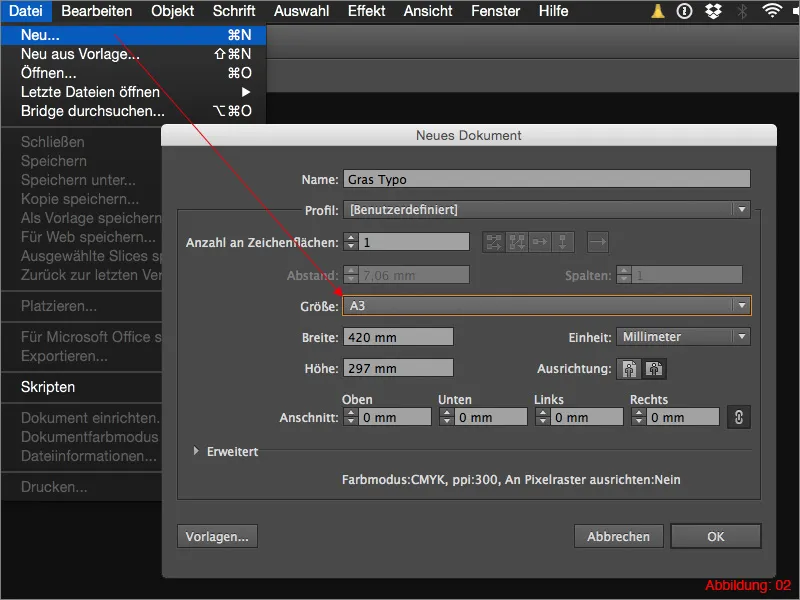
일러스트레이터에서 가장 먼저 해야 할 일은 새 아트보드를 만드는 것입니다. 이렇게하려면 상단 메뉴 표시 줄에서 파일> 새로 만들기로 이동합니다. 크기는 가로 형식의 DIN A3 형식을 선택하고 확인으로 확인합니다 . (그림 02).
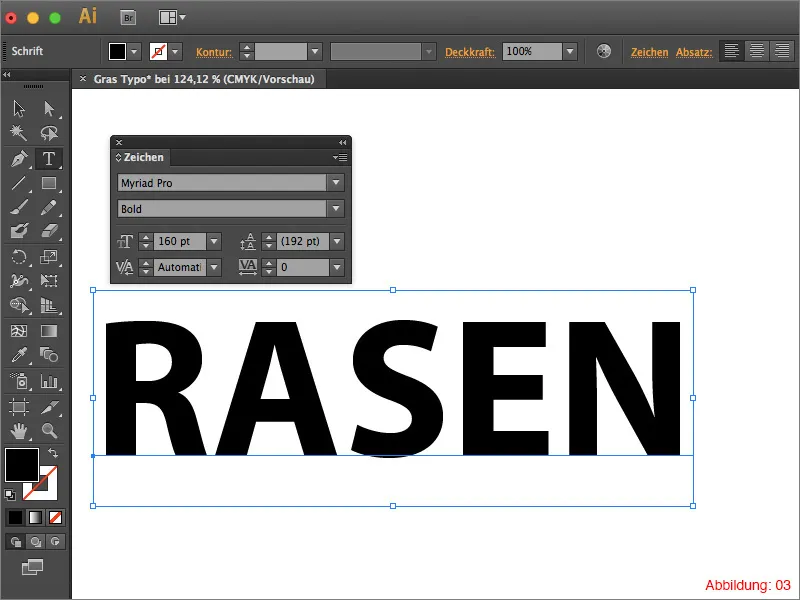
그런 다음 도구 팔레트에서 텍스트 도구를 잡고 아트보드를 클릭합니다. 이제 글자를 입력할 수 있습니다. 제 경우에는 Myriad Pro 글꼴을 굵게 사용하여 'RASEN'이라는 단어를 대문자로 쓰고 있습니다. 글꼴 크기는 160pt를 사용합니다(그림 03).
미니 팁:
이 잔디 효과에는 비교적 두껍고 안정적인 글꼴을 사용하여 나중에 잔디가 제대로 드러날 수 있도록 하는 것이 좋습니다. "Zapfino"와 같이 얇고 매우 미세한 글꼴은 이 효과에 전혀 적합하지 않습니다.
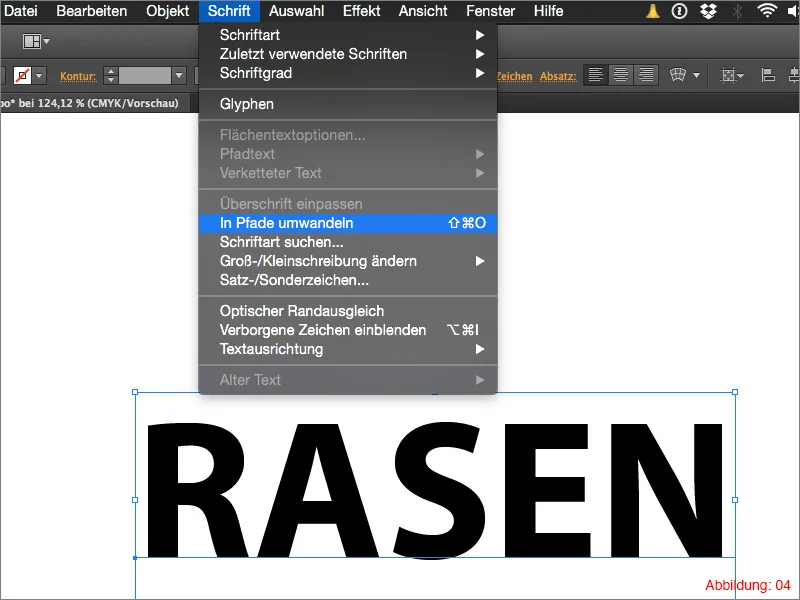
글자를 만든 후에는 글꼴을 경로로 변환해야 합니다. 이렇게 하려면 상단 메뉴 표시줄에서 글꼴>경로로 변환으로 이동하거나 단축키 Command+Shift+O를 사용합니다(그림 04).
2단계: 효과로 작업하기
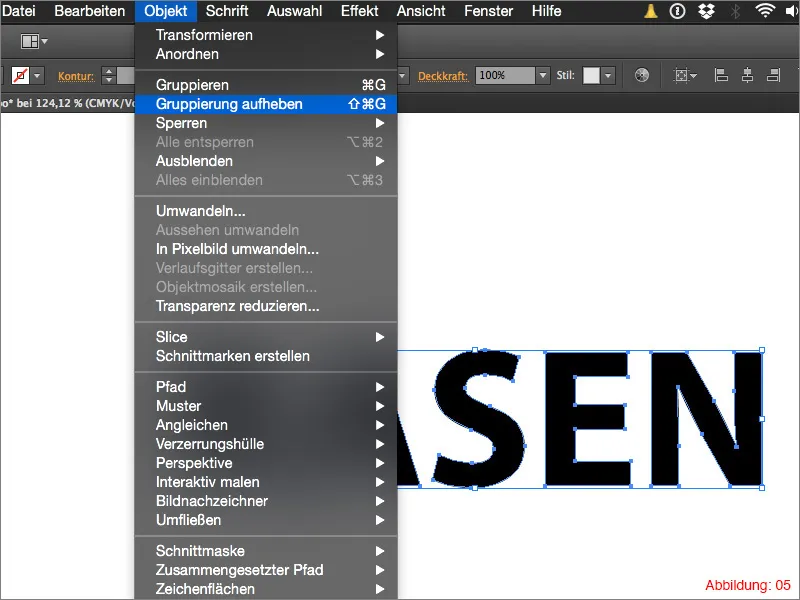
글자를 선택한 다음 개체>그룹 해제로 이동합니다. 또는 Command+Shift+G 단축키를 사용할 수도 있습니다(PC의 경우: Ctrl+Shift+G).
그룹을 해제하면 이제 단어의 각 글자를 개별적으로 선택할 수 있습니다(개별 글자는 레이어 팔레트에도 표시됨).
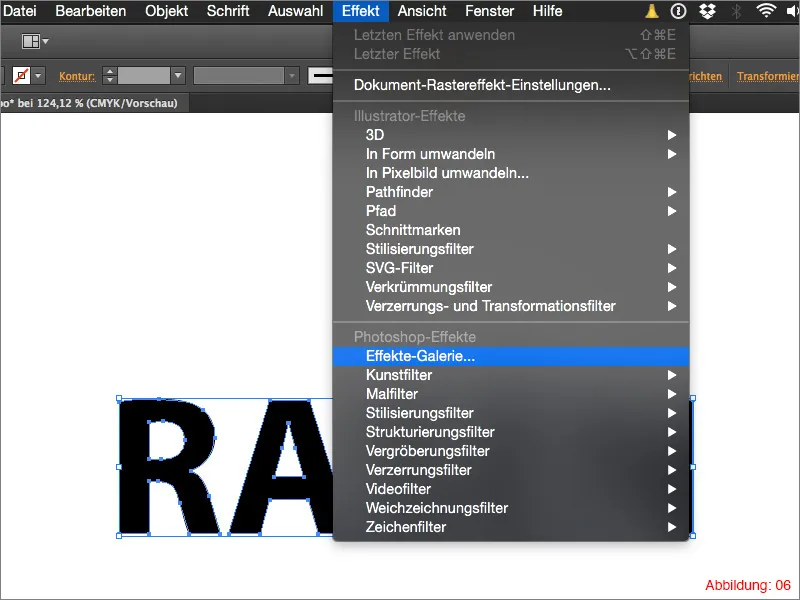
Command+A (PC의 경우: Ctrl+A )를 사용하여 모든 것을 선택한 다음 상단 메뉴 모음에서 효과>효과 갤러리... 로 이동합니다(그림 06).
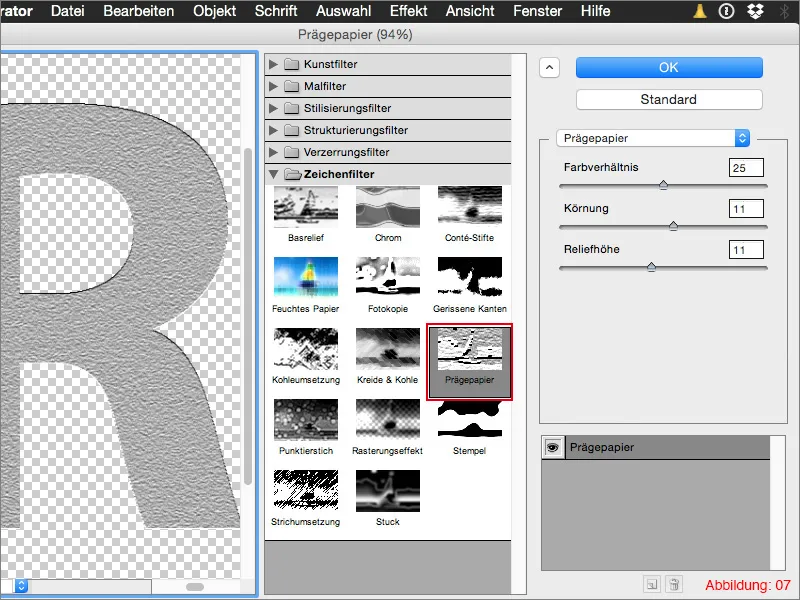
드로잉 필터 폴더에서 엠보싱 용지 효과를 찾을 수 있습니다. 이것을 선택하고 확인으로 확인합니다 . (이 필터의 사전 설정 값을 그대로 두어도 됩니다).
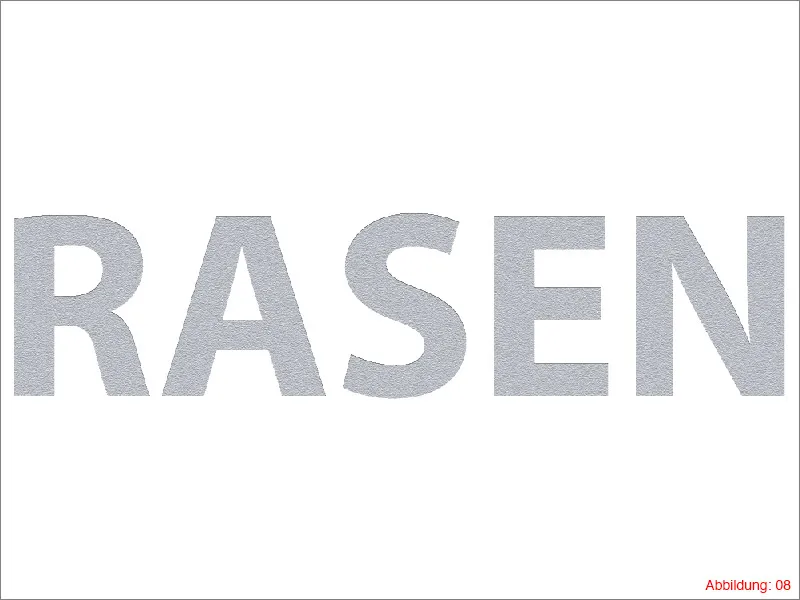
이제 전체가 다음과 같이 보일 것입니다(그림 08).
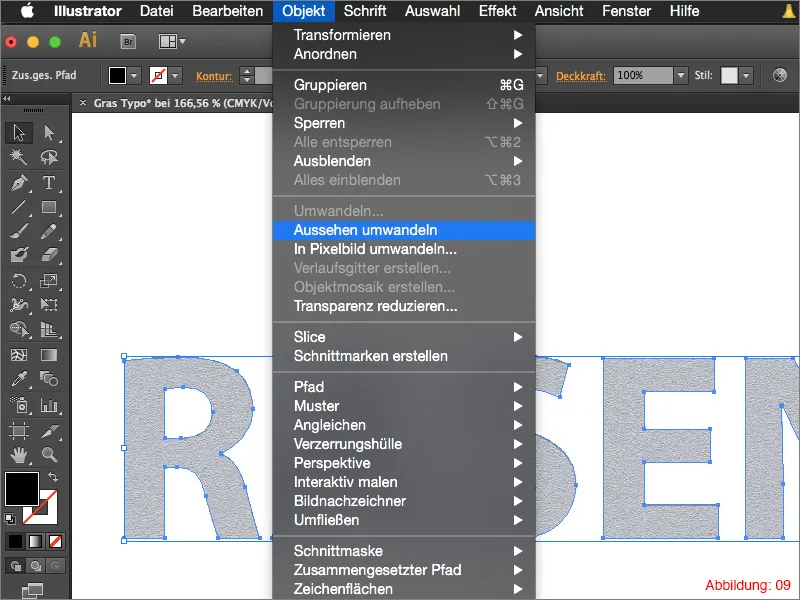
이제 Command+A (PC의 경우: Ctrl+A )로 모든 항목을 다시 선택한 다음 상단 메뉴 모음에서 개체> 모양 변환을 클릭합니다. 그러면 글자가 일시적으로 픽셀 파일로 변환됩니다(그림 09).
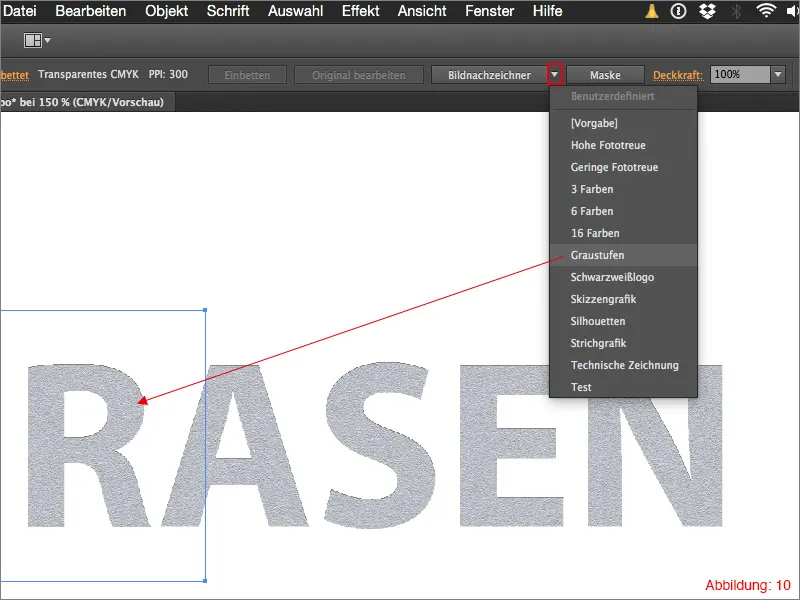
그런 다음 글자의 첫 글자를 선택한 다음 이미지 트레이서 옆에 있는 작은 화살표를 클릭합니다. 그러면 그레이스케일을 클릭해야 하는 작은 풀다운 메뉴가 열립니다.
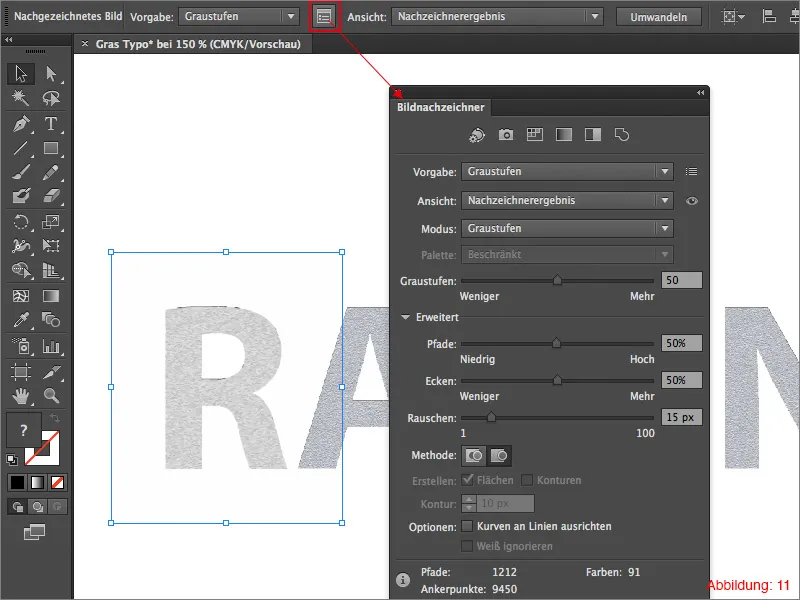
이 설정은 아직 최적이 아니므로 이미지 추적 도구의 설정에 액세스하려면 작은 아이콘(그림 11 참조)을 클릭해야 합니다.
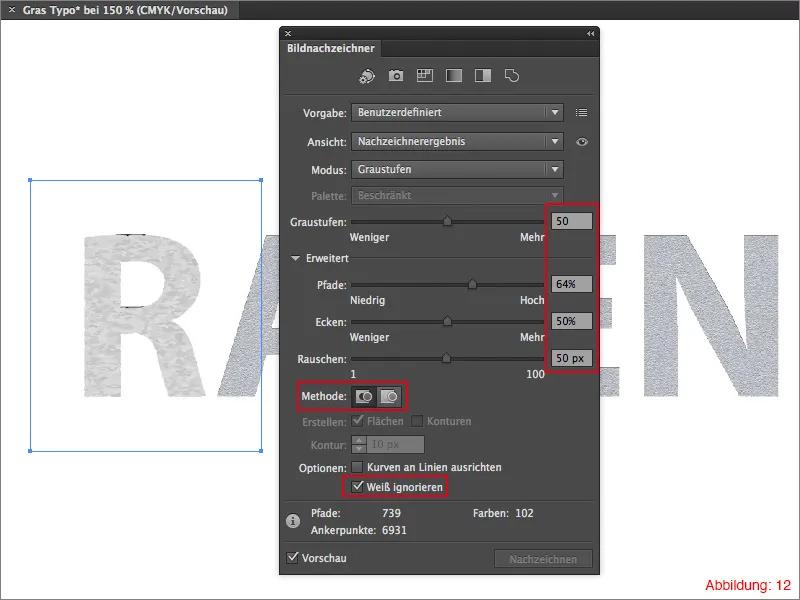
그림 12에서 제가 선택한 정확한 설정을 확인할 수 있습니다. 이 설정에서 가장 중요한 것은 흰색 무시 상자를 체크하는 것입니다. 이렇게 하지 않으면 흰색 또는 투명한 영역도 추적되어 흰색으로 채워집니다.
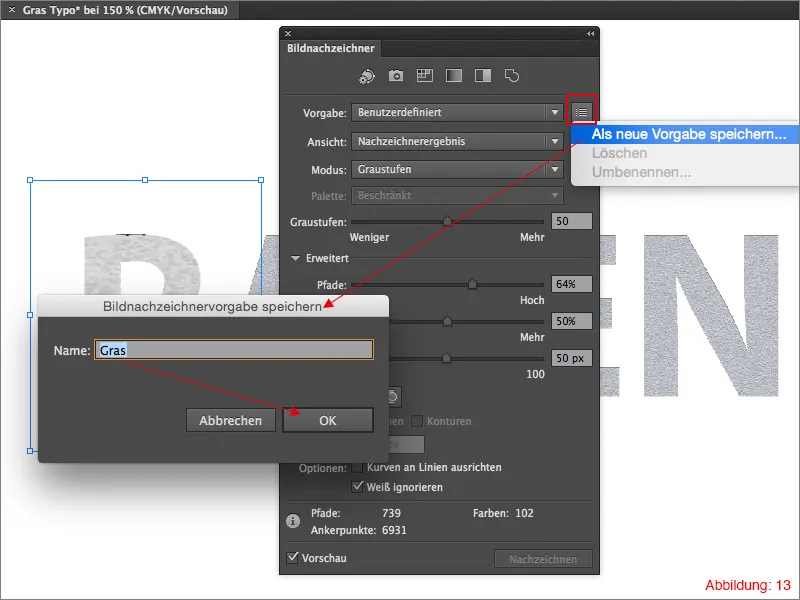
모든 설정을 마친 후에는 작은 아이콘을 사용하여 이미지 트레이서에 대한 새 사전 설정을 만들 수 있습니다(그림 13 참조). 이 사전 설정에 잔디 또는 잔디와 같은 의미 있는 이름을 지정하여 6개월 후에도 이 사전 설정을 만든 대상을 알 수 있도록 하세요.
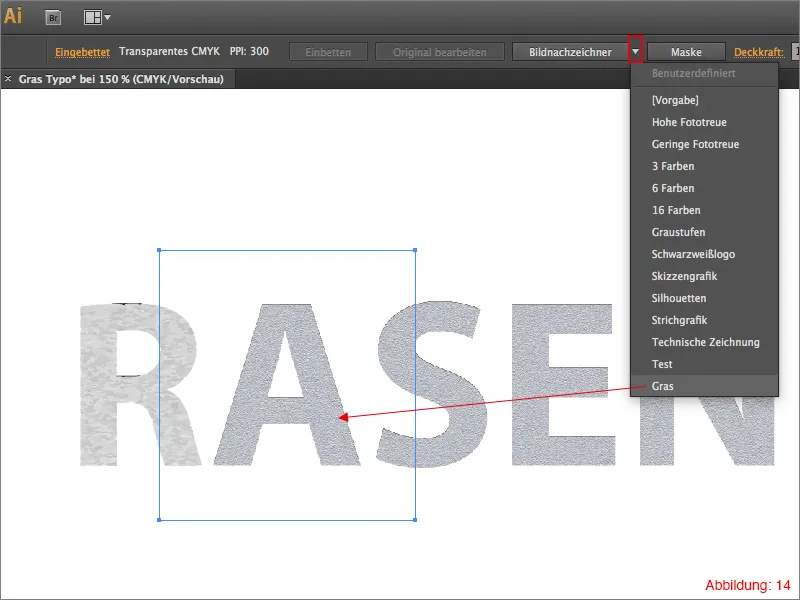
이 사전 설정을 저장한 후 다음 글자를 선택하고 이미지 추적 버튼 옆에 있는 작은 화살표를 다시 클릭합니다. 이번에는 더 이상 그레이스케일을 클릭할 필요 없이 저장된 프리셋에 바로 액세스할 수 있습니다(그림 14).
이제 글자의 다른 모든 글자에 대해서도 동일한 작업을 수행합니다. ( 이미지 추적 도구는 한 번에 하나의 개체만 작업할 수 있으므로 각 글자를 개별적으로 선택해야 합니다).
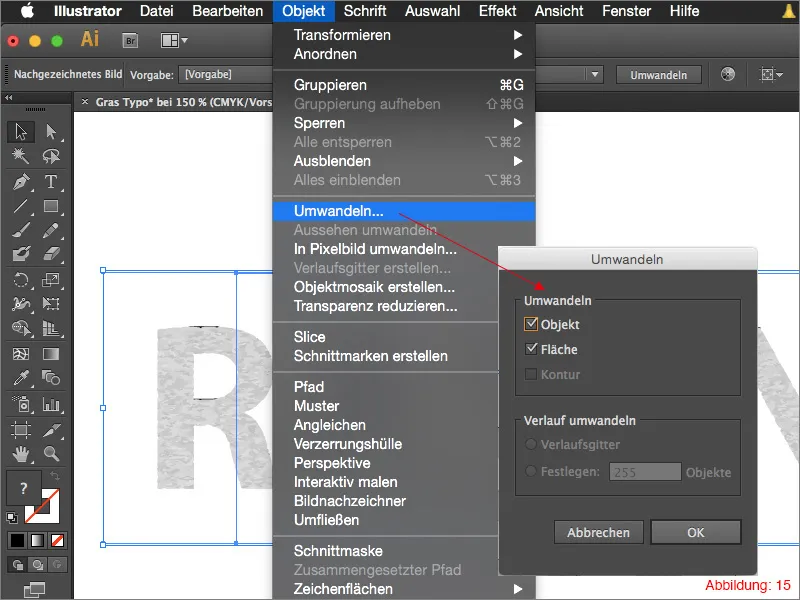
각 글자에 추적 도구를 적용한 후에는 모든 글자를 다시 선택해야 합니다 (Command+A 또는 Ctrl+A ). 그런 다음 메뉴 모음에서 개체>변환 ... 을 클릭하고 확인으로 다음 대화 상자를 간단히 확인할 수 있습니다.
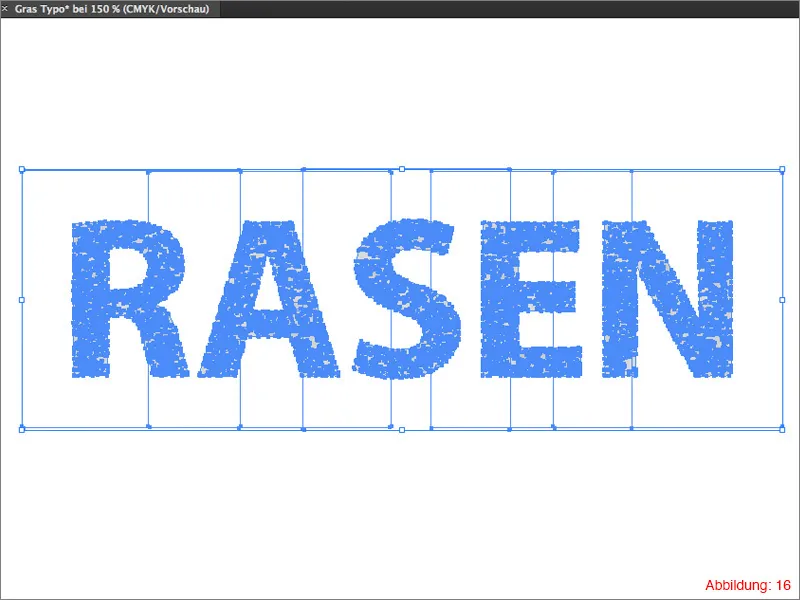
변환이 끝나면 전체가 다음과 같이 보일 것입니다(그림 16):
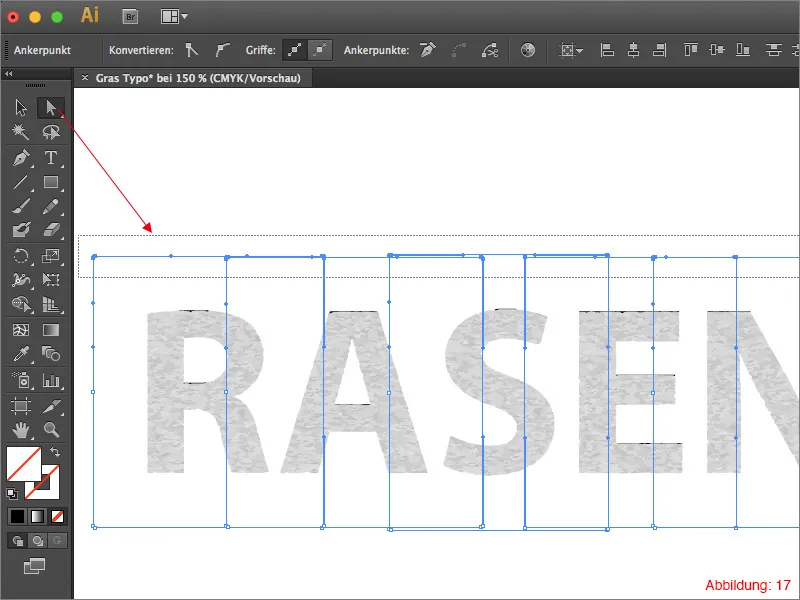
이제 직접 선택 도구 (흰색 마우스 포인터)를 잡고 변환으로 인해 생성된 여전히 튀어나온 사각형 위에 선택 사각형을 그립니다(그림 17).
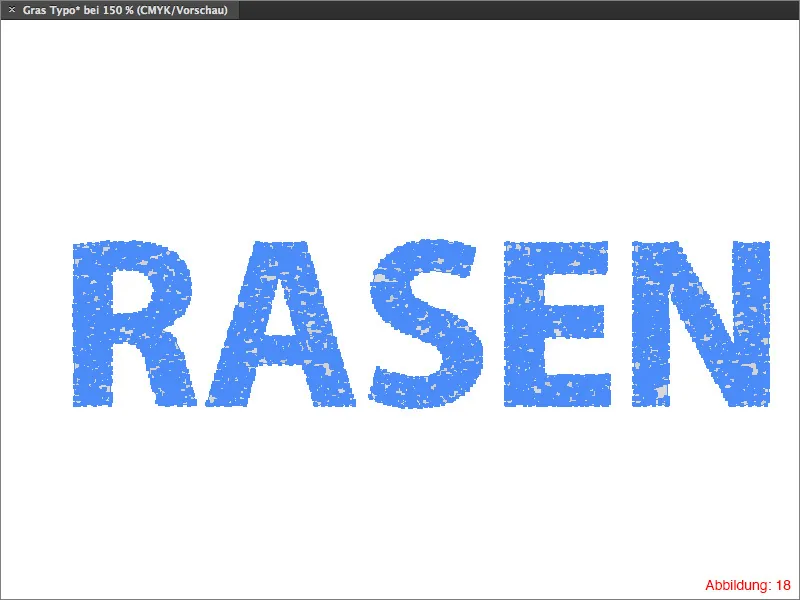
키보드의 삭제 키를 사용하여 삭제합니다(아마도 두 번 눌러야 할 것입니다). 그 후에는 글자만 표시되어야 합니다(그림 18).
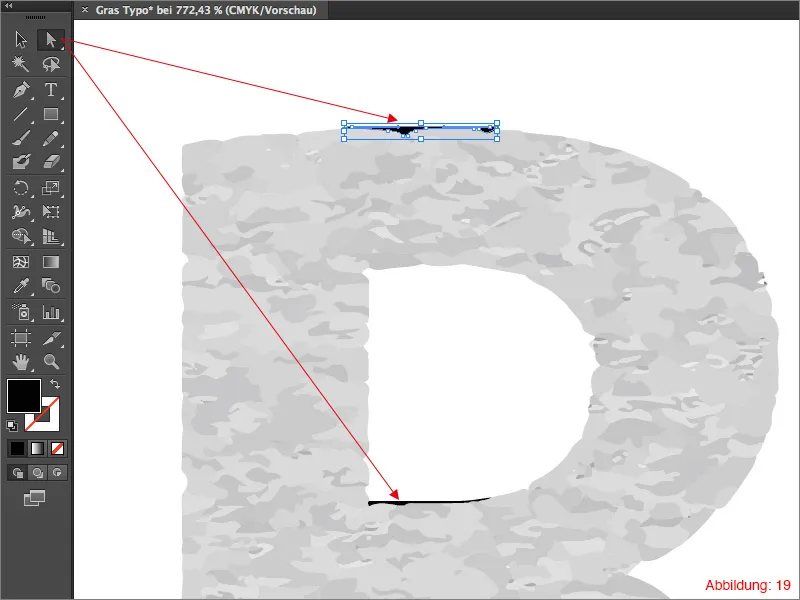
그림 19와 같이 작은 검은색 가장자리가 남아있을 가능성이 매우 높으므로 이제 제거해야 합니다. 이렇게 하려면 직접 선택 도구를 사용하여 검은색 영역을 한 번 클릭한 후 제거하면 됩니다.
검은색 영역을 제거했으면 이제 글자에 색상 그라데이션을 적용할 차례입니다.
이렇게 하려면 그라데이션 팔레트가 필요합니다. 아직 표시되지 않은 경우 창>그래디언트 또는 단축키 Command+F9를 통해 찾을 수 있습니다.
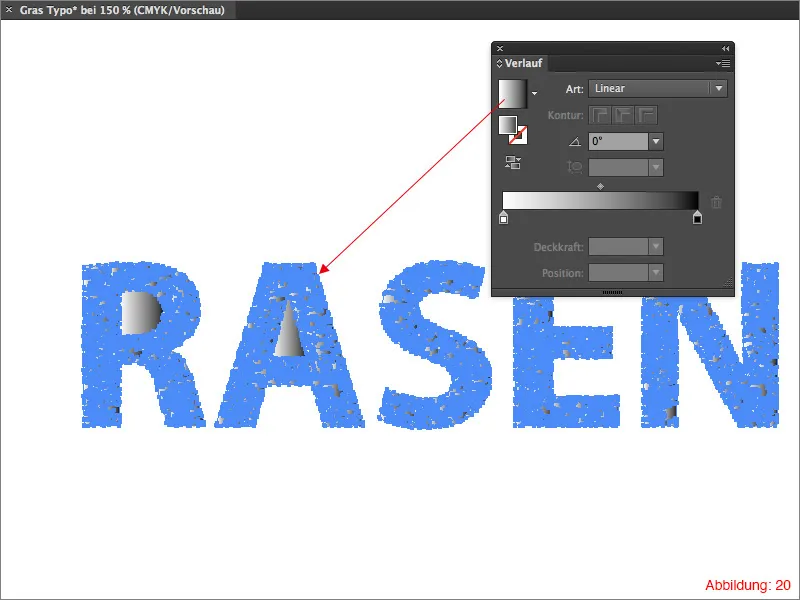
이제 그라디언트 팔레트에서 미리 설정된 기본 그라디언트를 클릭합니다.
이 그라데이션은 기본적으로 흑백으로 설정되어 있으므로 이 두 가지 색상을 조정해야 합니다. 이렇게 하려면 그라데이션 팔레트에서 색상 필드를 두 번 클릭합니다. 그런 다음 각각에 대해 색상을 설정할 수 있습니다. 잔디 글꼴에는 더 진한 녹색과 더 밝은 녹색을 사용합니다.
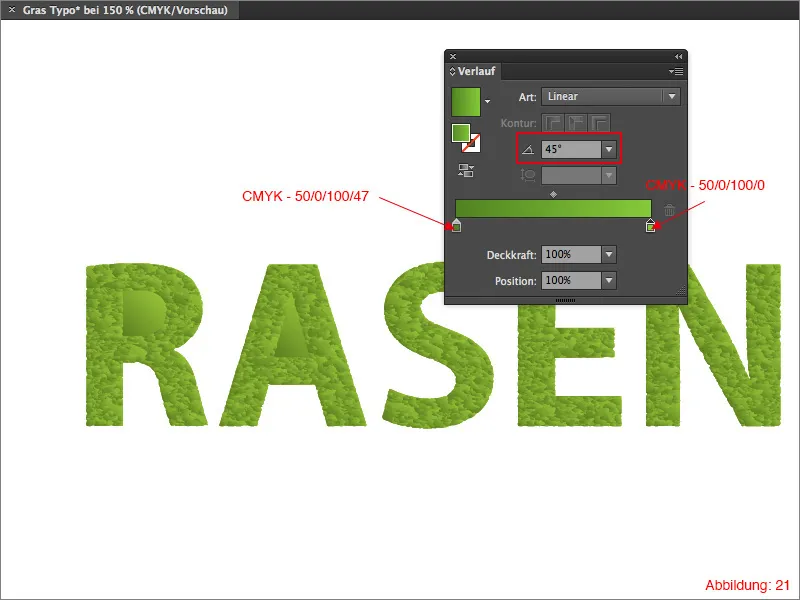
저는 다음과 같은 CMYK 값을 선택했습니다:
- 짙은 녹색 - CMYK - 50/0/100/47
- 밝은 녹색 - CMYK - 50/0/100/0
그런 다음 이 그라데이션을 45° 회전해야 합니다.
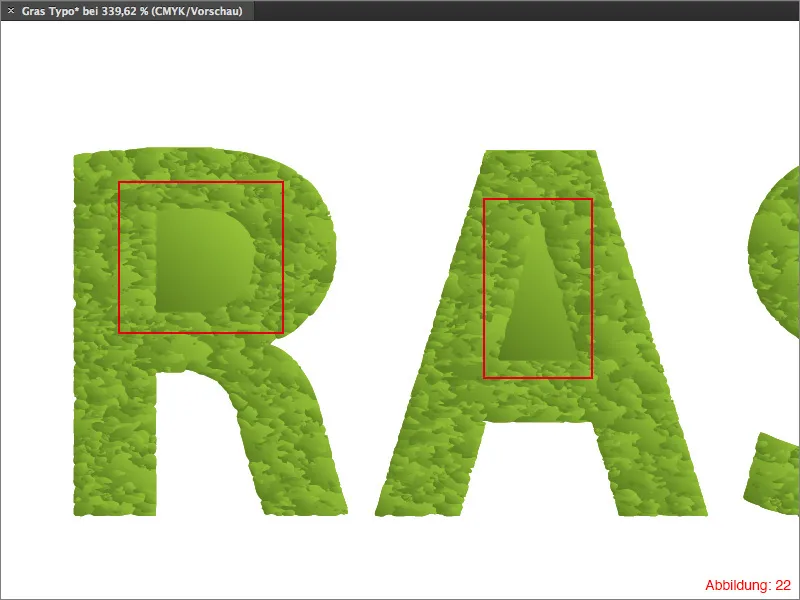
대부분의 경우 캐비티가 있는 글자가 잘못 표시됩니다(그림 22).
이 문제를 해결하려면 직접 선택 도구를 가져와서 마우스 클릭으로 빈 곳을 선택하고 삭제해야 합니다.
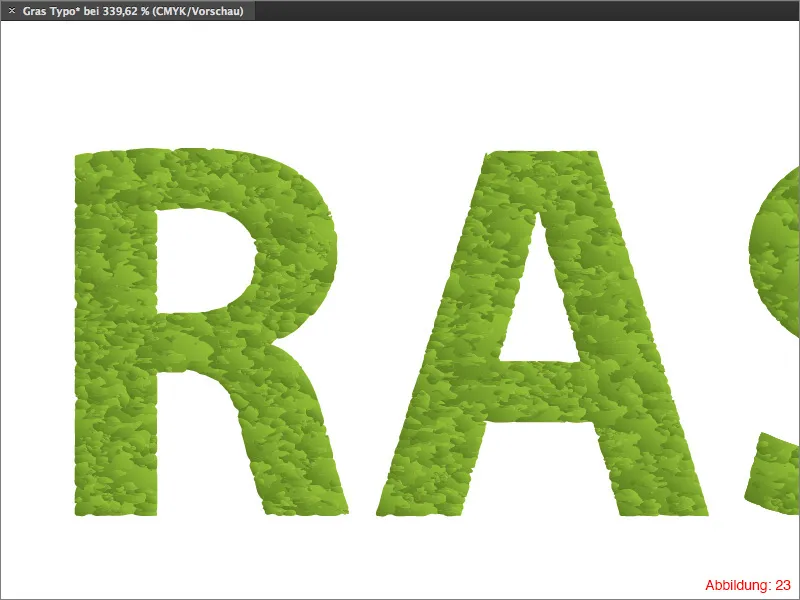
그러면 글자가 다시 정상적으로 표시됩니다(그림 23).
이제 거의 목표에 도달했습니다.
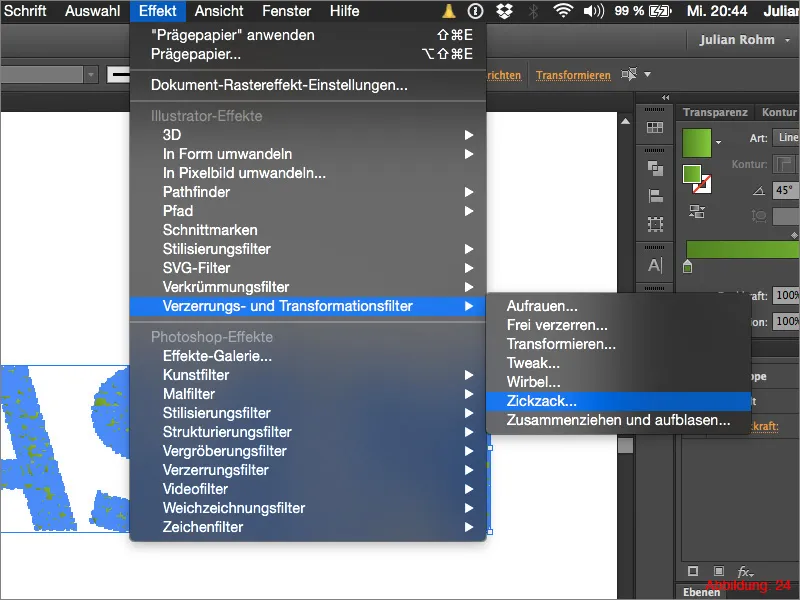
글자를 선택한 다음 메뉴 표시줄에서 효과>왜곡 및 변형 필터>지그재그...로 이동합니다.
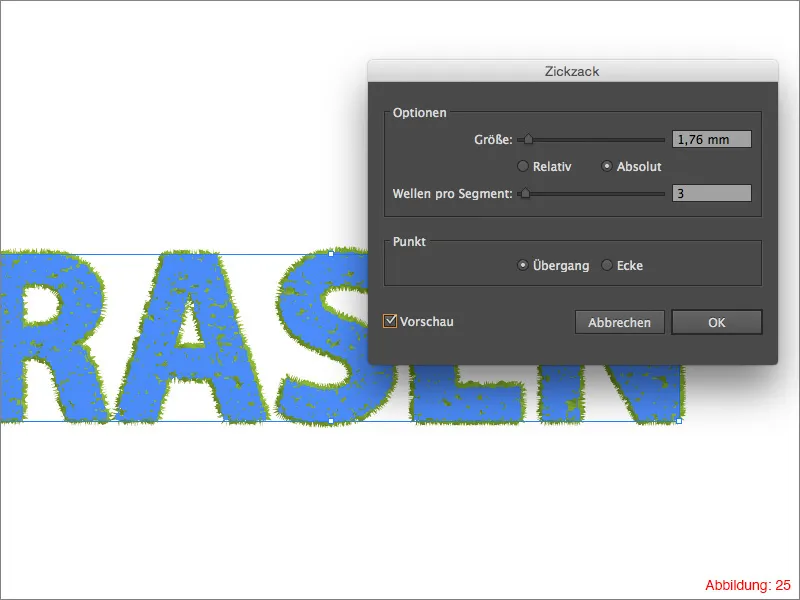
이제 다음 창에서 다양한 설정을 할 수 있습니다. 크기는 1.76mm 값을 권장합니다. 세그먼트당 웨이브에서 3을 선택하고 포인트 설정에서 전환을 클릭합니다. 그런 다음 확인으로 모든 것을 확인합니다.
미니 팁:
일러스트레이터에서 물결선이나 지그재그 선을 만들려면 지그재그 필터를 사용할 수도 있습니다. 그런 다음 설정을 약간 실험해 보세요.
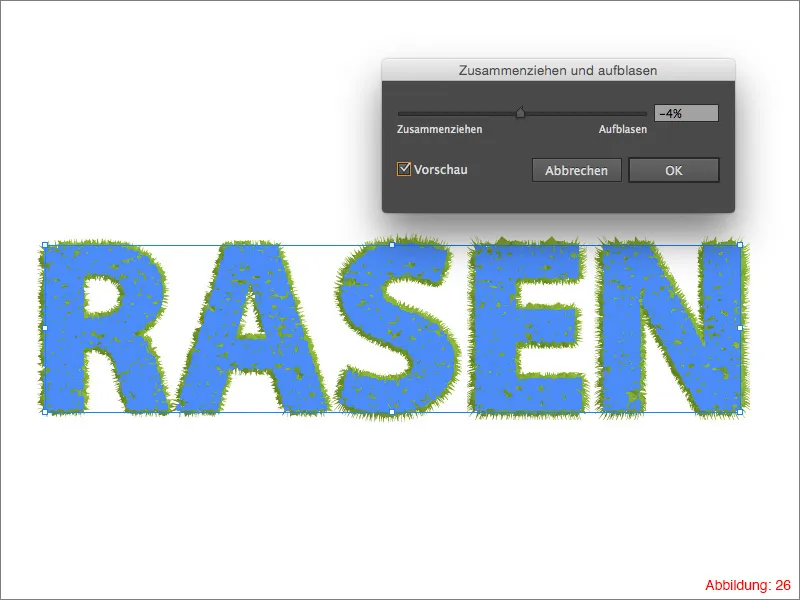
그런 다음 효과>왜곡 및 변형 필터로 다시 이동하여 지그재그 대신 수축 및 팽창을 선택합니다.
값을 -4%로 선택하고 확인으로 대화 상자를 확인합니다 .
잔디 타이포그래피가 준비되었습니다.
이 효과를 사실적인 잔디와 비교할 수는 없으므로 Photoshop과 실제 잔디 텍스처를 사용하는 것이 좋습니다. 그러나 눈길을 사로잡는 헤드 라인이 빠르게 필요하고 벡터로 완전히 만들고 싶다면 이 효과가 꽤 좋습니다. 특히 봄이나 여름에 정원 가꾸기나 식물에 대한 보고서의 헤드 라인이 필요한 경우 이러한 효과를 매우 잘 사용할 수 있습니다.
순수한 잔디 타이포그래피가 너무 지루하다고 생각하는 사람도 있을 수 있으므로 일러스트레이터의 내장 도구를 사용하여 약간의 활기를 불어넣는 방법에 대한 몇 가지 팁과 요령을 소개합니다.
3단계: 마무리 작업
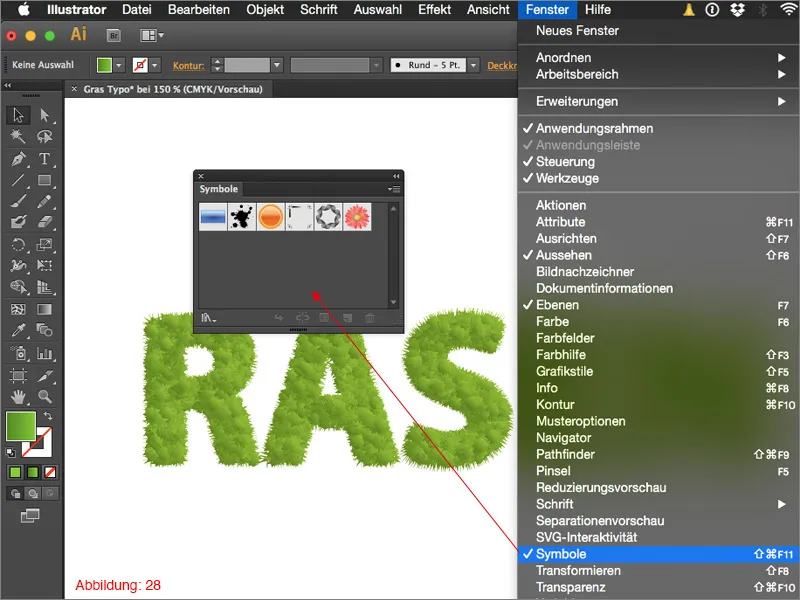
많은 일러스트레이터 사용자는 기호 팔레트가 있다는 것을 알고 있지만, 이를 얼마나 다양한 방법으로 사용할 수 있는지 아는 사람은 극소수에 불과합니다. ( 모양 팔레트는 메뉴 모음에서 창>기호 아래에서 찾을 수 있습니다). (그림 28).
기본적으로 이 팔레트에는 여섯 가지 아이콘이 있습니다.
모두 훌륭하지만 잔디 타이포그래피에는 별로 도움이 되지 않습니다. 하지만 이제 이 이야기의 비결이 나옵니다. 기호 팔레트의 오른쪽 상단에 있는 작은 화살표를 클릭하면 풀다운 메뉴가 열립니다.
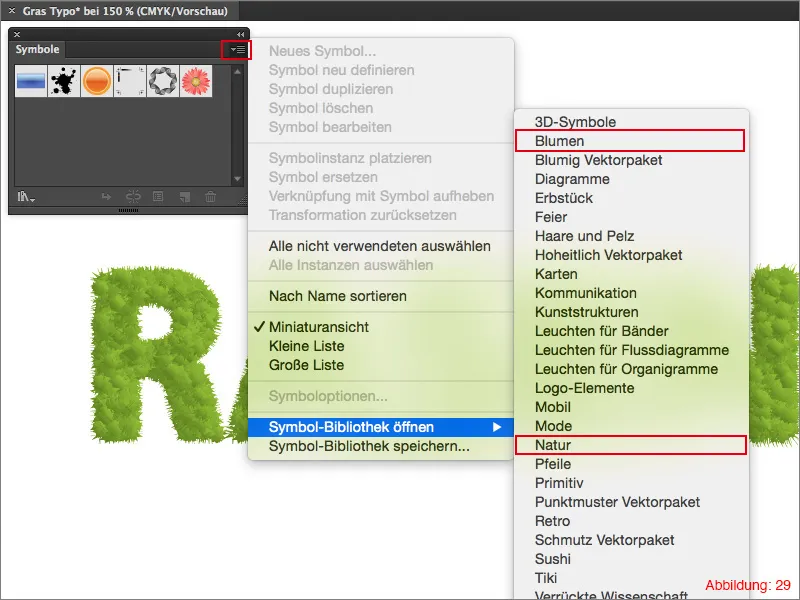
아래쪽 영역에서 심볼 라이브러리 열기를 통해 일러스트레이터에서 더 많은 심볼을 활성화할 수 있는 옵션이 있습니다.
잔디 타이포그래피의 경우 Blum과 자연을 선택하는 것이 가장 좋습니다(그림 29).
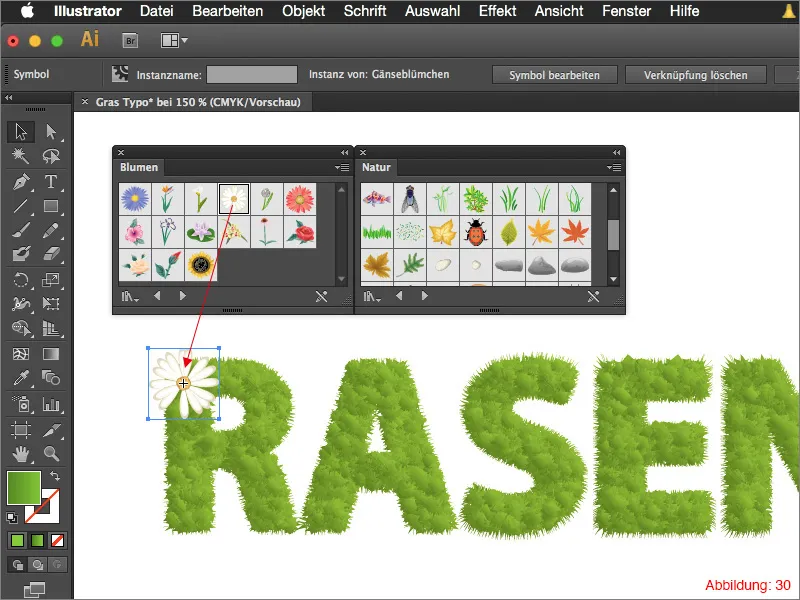
이 두 가지 심볼 팩에는이제 글자를 장식하는 데 사용할 수 있는 꽃, 곤충, 풀 및 기타 사물을 찾을 수 있습니다. 심볼을 사용하려면 심볼 팔레트에서 작업 공간으로 끌어다 놓기만 하면 됩니다(그림 30).
여기서 창의력을 발휘할 수 있습니다. 꽃, 무당벌레, 나뭇잎, 나뭇가지 등으로 글자를 가릴 수 있습니다. ...
이제 글자를 최대한 개성 있게 꾸밀 수 있습니다.
마지막으로 한마디:
오늘의 튜토리얼이 즐거웠기를 바라며, 한두 가지를 배웠기를 바랍니다. 이 주제에 대해 더 궁금한 점이 있으면 이 튜토리얼 아래의 댓글에 자유롭게 작성해 주세요. 가능한 한 빨리 답변해드리도록 노력하겠습니다.
이제 즐거운 시간 보내시길 바랍니다.
창의력을 발휘하세요...
Your Julian


