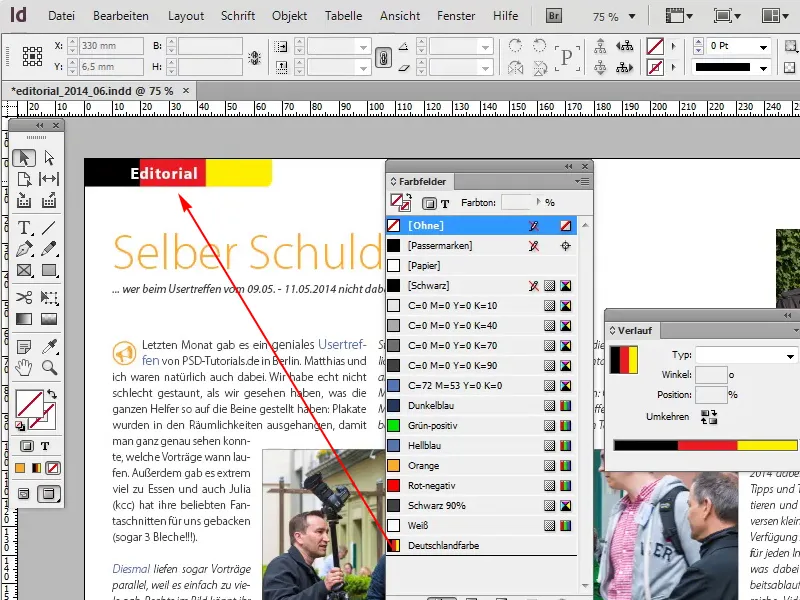
이 요령은 전혀 그라데이션처럼 보이지 않는 그라데이션을 사용하는 것입니다. 예를 들어 편집 영역을 독일어 색상으로 만들고 싶습니다. 검정, 빨강, 금색(노란색)이죠.
시작하겠습니다: 1-12단계
1단계
이를 위해 먼저 샘플 템플릿으로 이동하여 현재 주황색을 바꿉니다.

2단계
다음으로 그라디언트로 이동합니다: 창>색상>그래디언트.
3단계
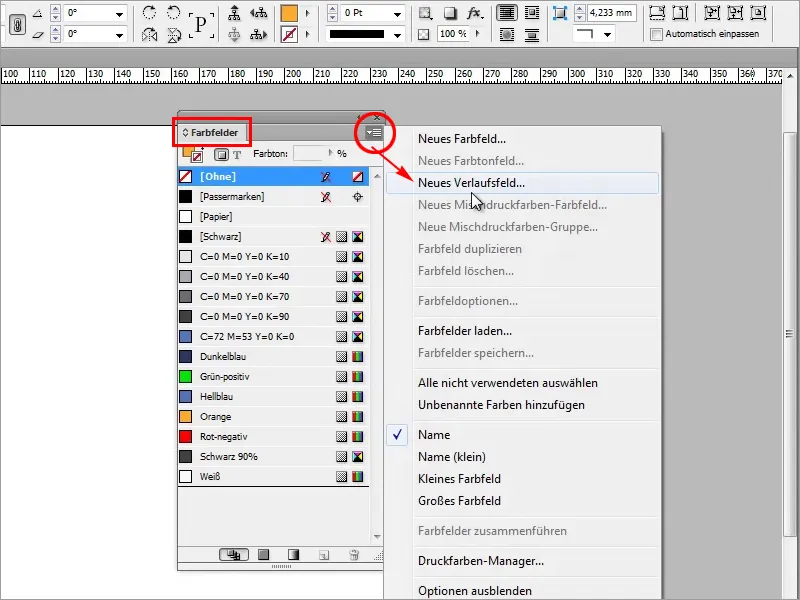
여기에서 새 그라디언트를 만들거나 영향을 줄 수 있습니다.
4단계
가장 쉬운 방법은 색상 견본 패널에서 새 그라데이션 견본을 만드는 것입니다.
5단계
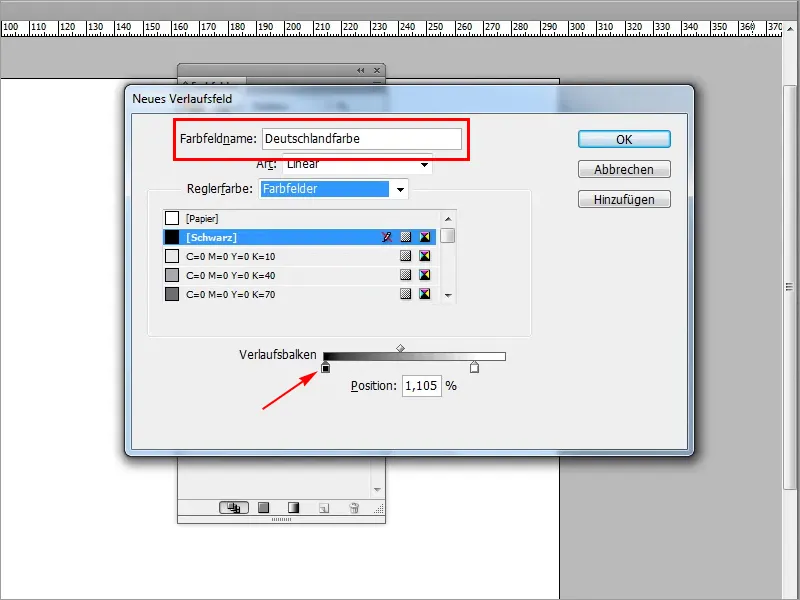
새 그라데이션 필드의 이름을 "독일 색상"으로 지정하고 검정색으로 시작합니다.
6단계
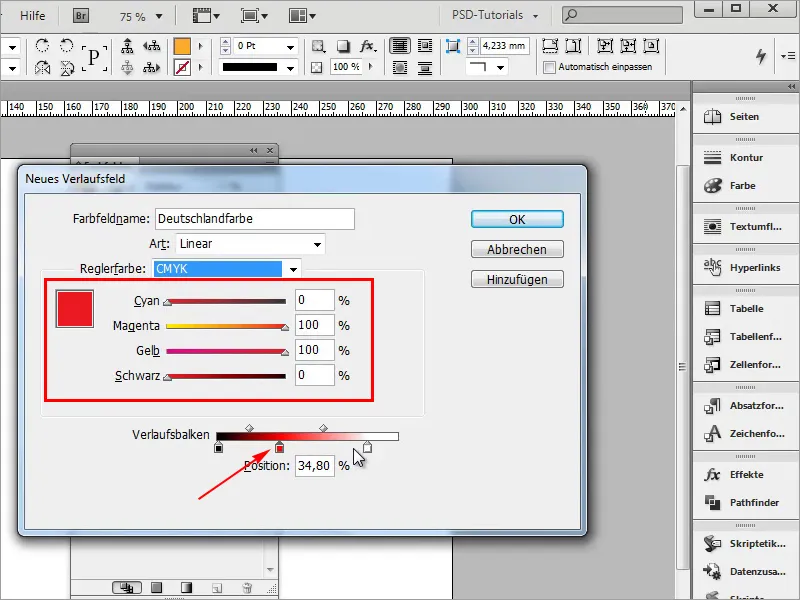
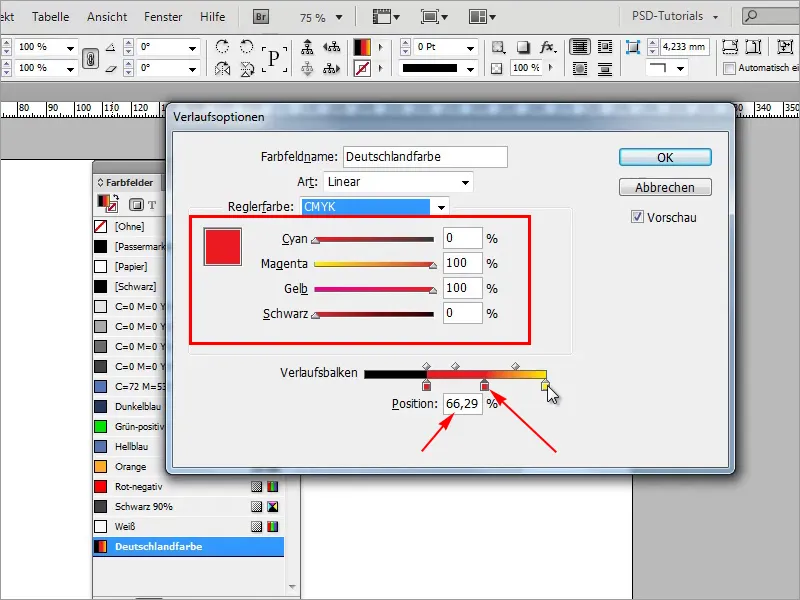
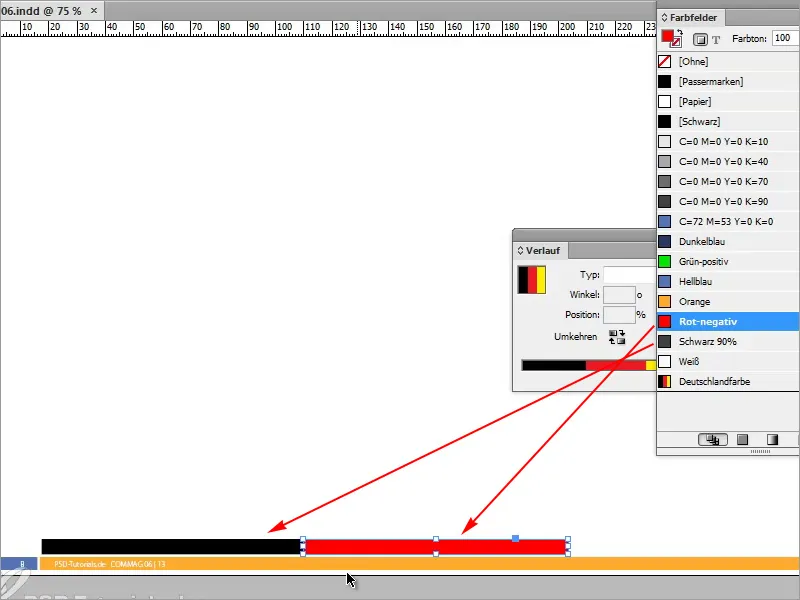
다음으로 빨간색이 필요합니다. 여기서 매우 빠르게 만들 수 있습니다. 그라데이션 막대 아래를 마우스 왼쪽 버튼으로 클릭하여 다른 색상 필드를 만든 다음 빨간색으로 색칠합니다.
- 시안 0%
- 마젠타색 100%
- 노란색 100%
- 검정 0%
7단계
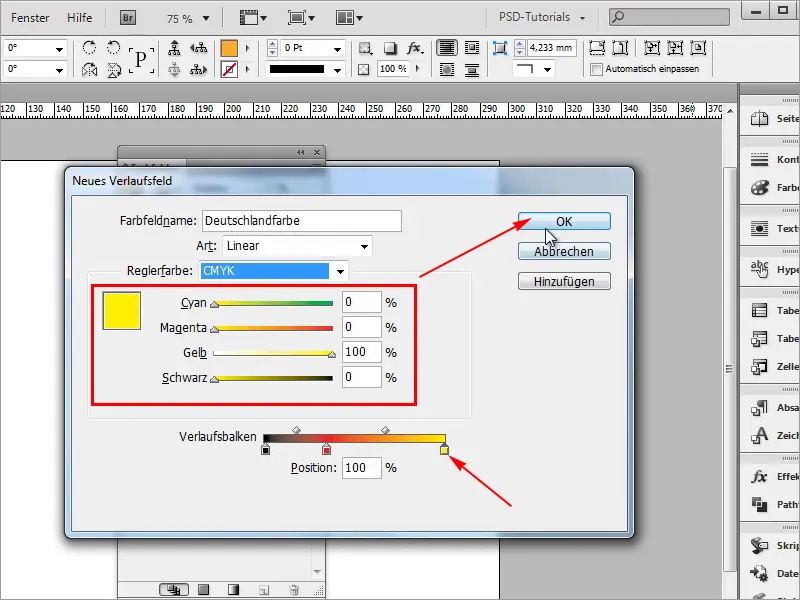
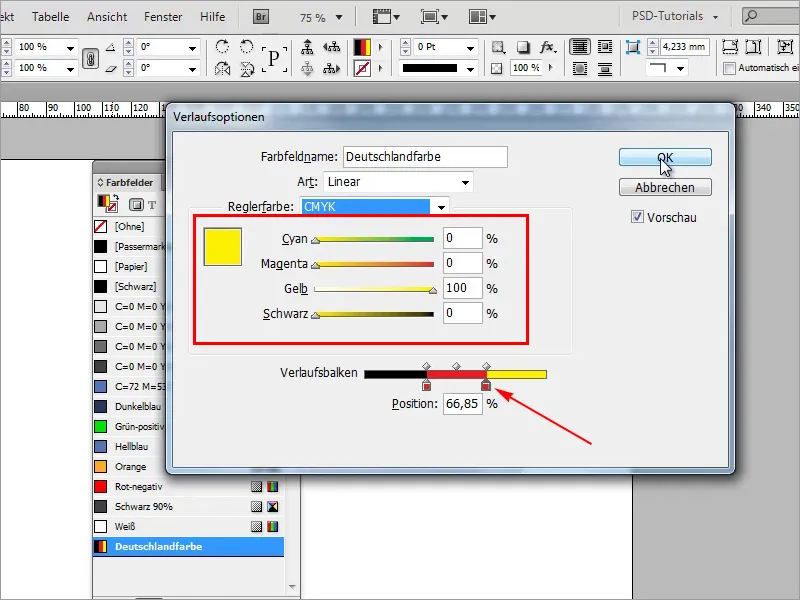
마지막으로 노란색이 추가됩니다.
- 시안 0%
- 마젠타 0%
- 노란색 100%
- 검정 0%
8단계
새로 만든 그라디언트를 적용하면 이제 이미 그라디언트처럼 보입니다.
9단계
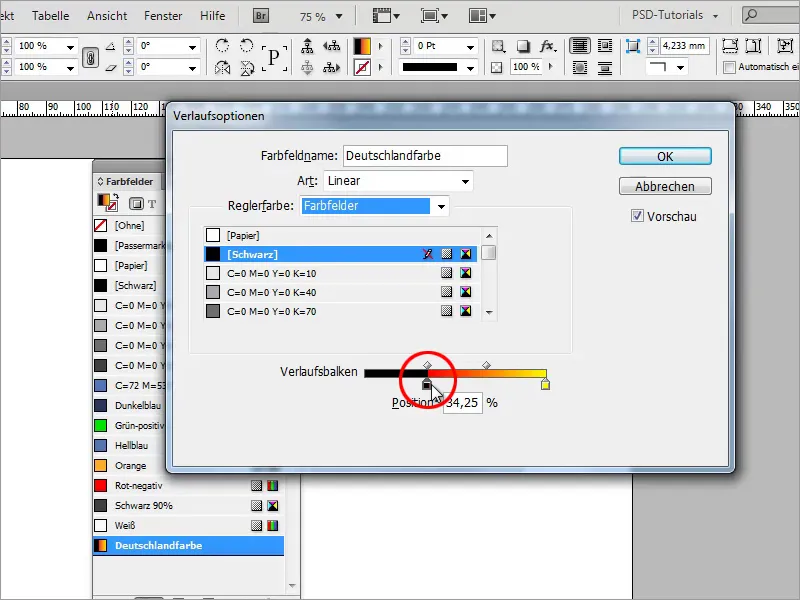
하지만 독일 국기는 자연스럽게 그라데이션처럼 보이지 않기 때문에 우리가 원하는 것은 아닙니다. 그래서 다시 그라데이션으로 돌아가서 색상 버킷을 다음 버킷으로 바로 이동하는 것이 요령입니다.
- 위치: 34.25%
10단계
빨간색 톤을 다시 한 번 66.29%로 드래그합니다.
- 위치: 66.29%
11단계
바로 옆에 있는 노란색을 드래그합니다.
- 위치: 66.85%
12단계
이제 독일 국기를 순식간에 만들었습니다. 이제 편집 페이지로 돌아가면 독일 국기가 표시됩니다.
13-24단계
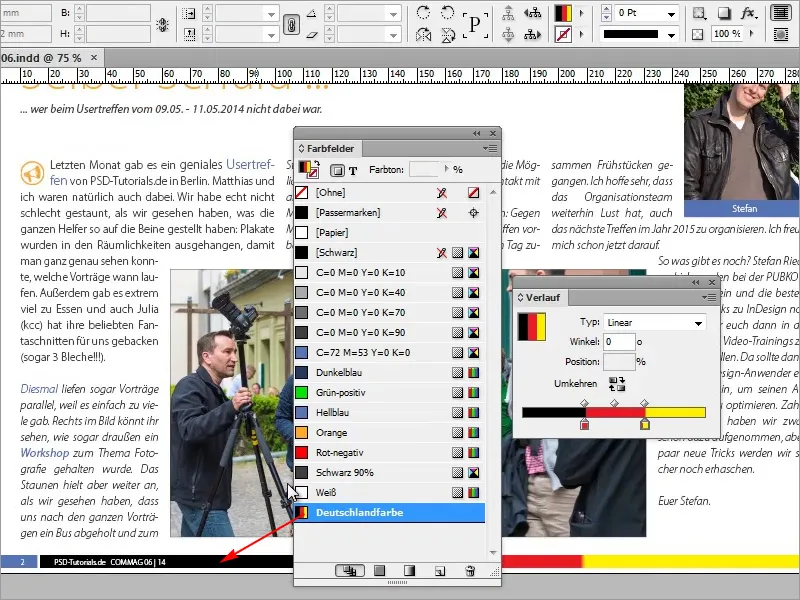
13단계
아래에서도 사용할 수 있습니다.
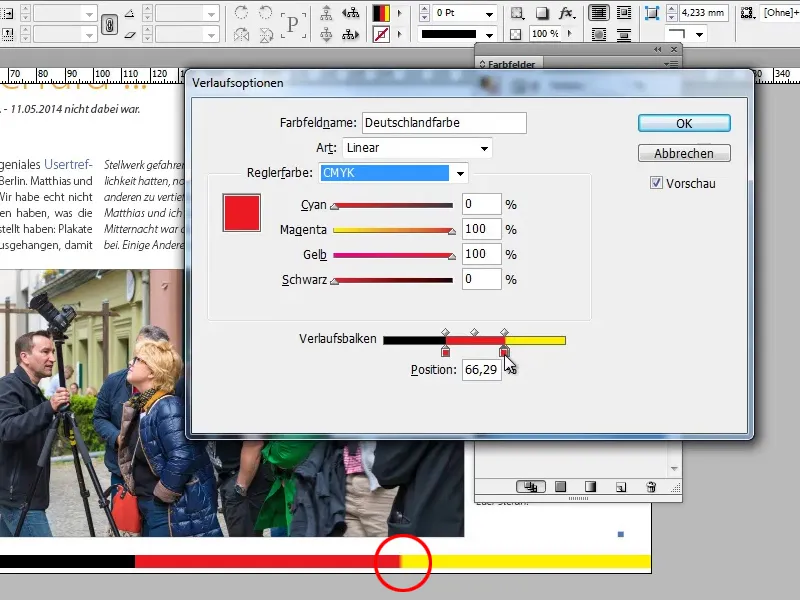
14단계
그러나 여기에는 여전히 작은 그라데이션이 있으며, 아주 깔끔하게 작업하지 않았으므로 다시 자세히 살펴봐야 합니다.
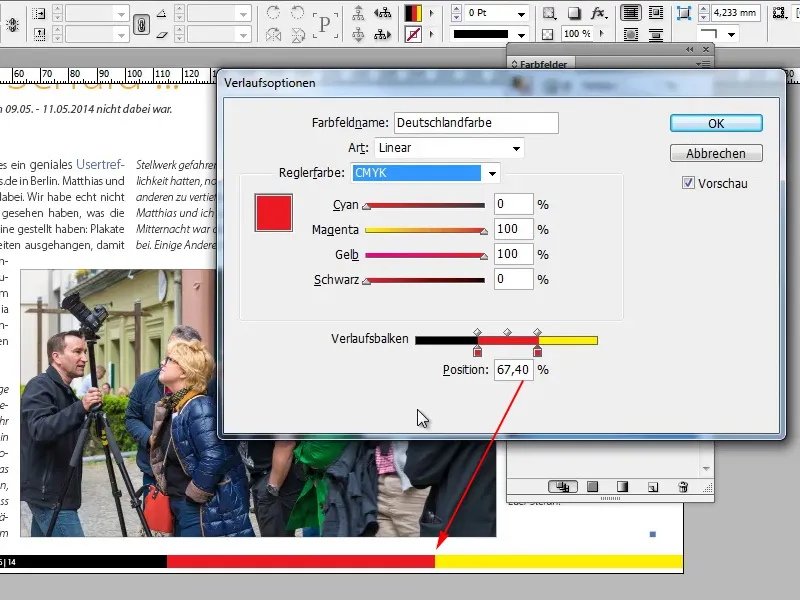
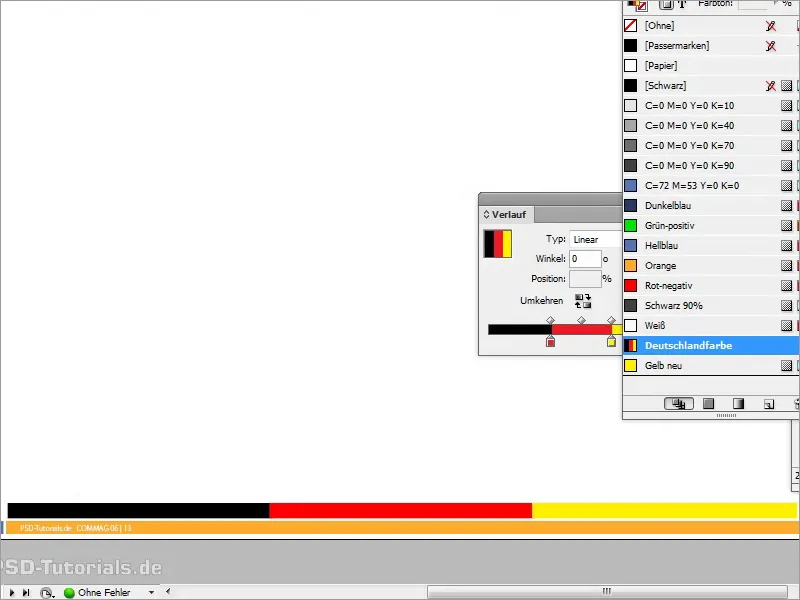
15단계
이제 완벽합니다.
- 위치: 67.40%
16단계
이제 세 개의 개체를 먼저 그릴 필요 없이 그라데이션을 사용하여 색상이 다른 영역을 매우 빠르게 만들 수 있습니다. 이것은 엄청난 도움이 되고 많은 작업을 절약합니다. 패턴 페이지에서 먼저 개체를 그려야 한다면 불편할 것입니다.
17단계
그런 다음 검은색으로 색칠합니다. 다음 개체를 Alt+키를 사용하여 복사하여 빨간색으로 색칠할 수 있습니다.
18단계
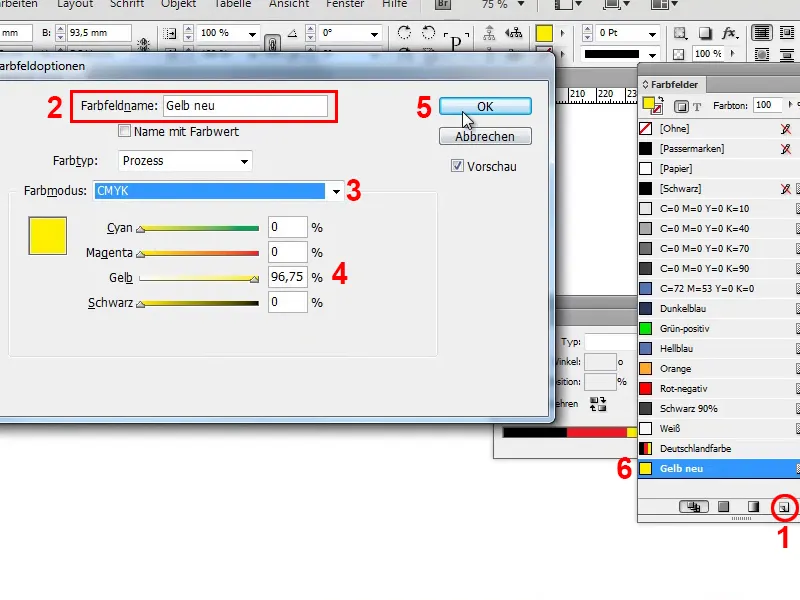
노란색이 없어서 먼저 새로운 색을 만들어야 합니다.
- 시안 0%
- 마젠타 0%
- 노란색 96.75%
- 검정 0%
19단계
물론 같은 방법으로 독일 국기를 만들 수도 있습니다. 이 방법은 매번 새로운 개체를 만들어야 하기 때문에 매우 융통성이 없으며 이는 전체 목적이 아닙니다.
20단계
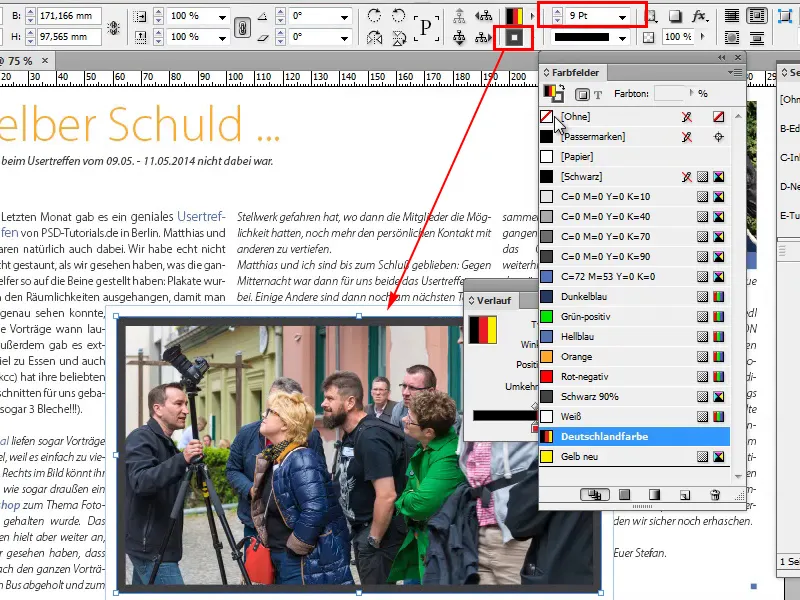
제 팁: 그라디언트를 만들어 여러 가지 색상과 함께 사용하면 됩니다. 예를 들어 이 그림이 있고 그 위에 9포인트 윤곽선을 만들고 싶다고 가정하면 윤곽선에 이 그라데이션을 사용할 수 있습니다.
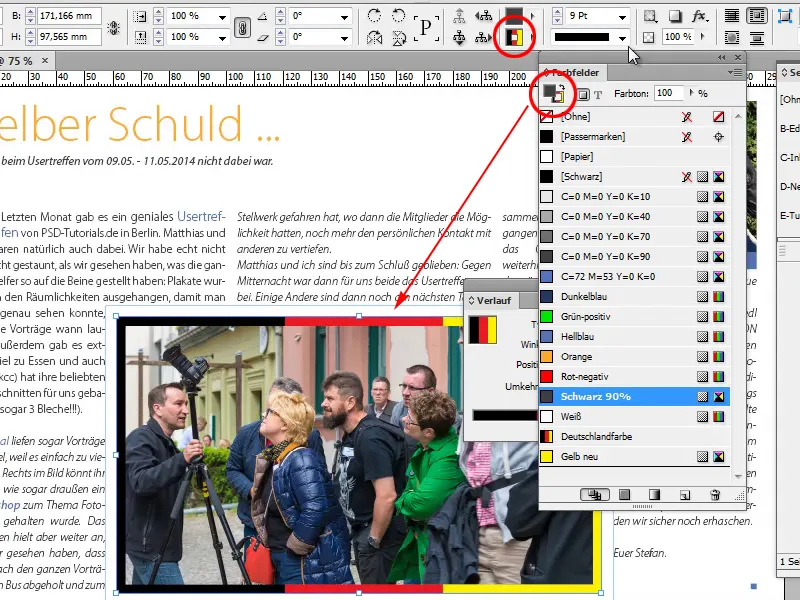
21단계
이제 면적과 윤곽선을 작은 화살표로 바꾸면 독일 색상이 윤곽선으로 사용되며 그라데이션과 함께 정말 멋지게 작동합니다.
22단계
이것은 단락 선, 서식 선 등에도 적용됩니다. 이 그라디언트를 사용할 수 있는 가능성은 거의 무한합니다.
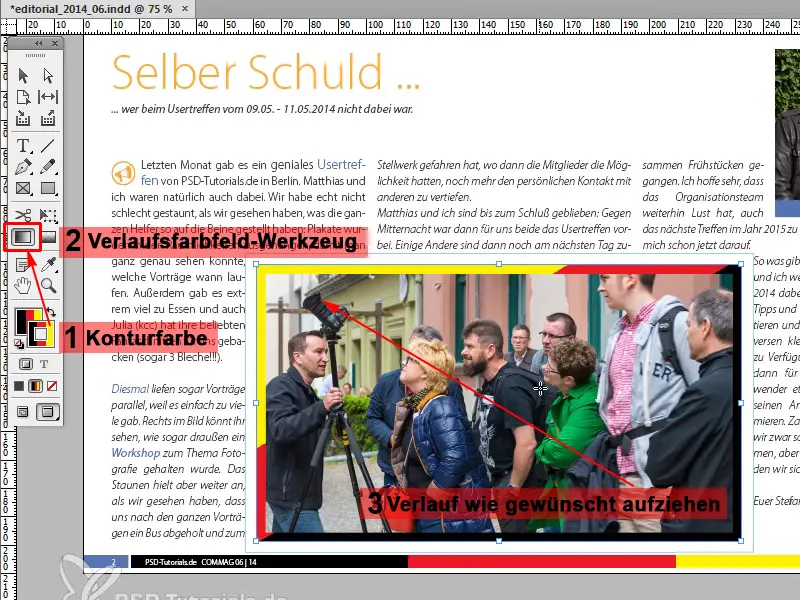
그라데이션을 너무 직선적으로 만들고 싶지 않다면 그라데이션 색상 필드 도구를 사용하여 원하는 방식으로 영향을 줄 수 있습니다.
23단계
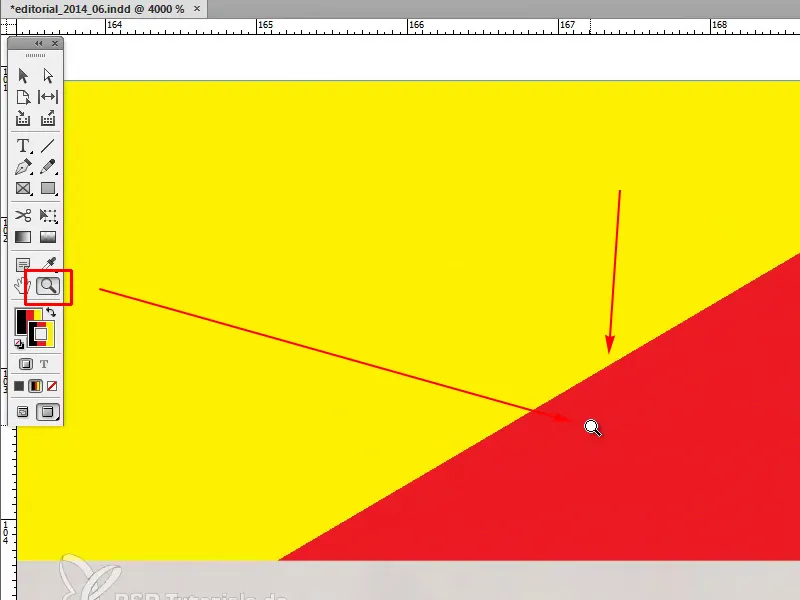
이것의 좋은 점은 매우 깔끔한 벡터 선이라는 것입니다. 이를 설명하기 위해 돋보기로 이미지를 확대하면 완벽하게 매끄러운 선을 볼 수 있습니다. 완벽합니다!
24단계
편집에 올바른 독일 국기를 사용하려면 샘플 페이지에서 국기를 다시 클릭하고 Shift 키를 누른 상태에서 그라디언트 색상 필드 도구를 사용하여 그라디언트를 위에서 아래로 드래그해야 합니다. 완벽하게 맞거나 원하는 방식이 마음에 들 때까지 시도해 보아야 합니다.