이 간단한 팁에서는 애니메이션을 반복하는 데 사용할 수 있는 실용적인 표현식을 소개하고자 합니다. 이를 통해 애니메이션을 반복하고 유연하게 편집할 수 있습니다.
작은 빨간색 녹화 지점을 예로 들어보겠습니다. 윤곽선 없이 도형 레이어로 간단히 만든 다음 마치 무언가를 녹화하는 것처럼 깜박이게 만들고 싶습니다.
먼저 애니메이션을 준비합니다:
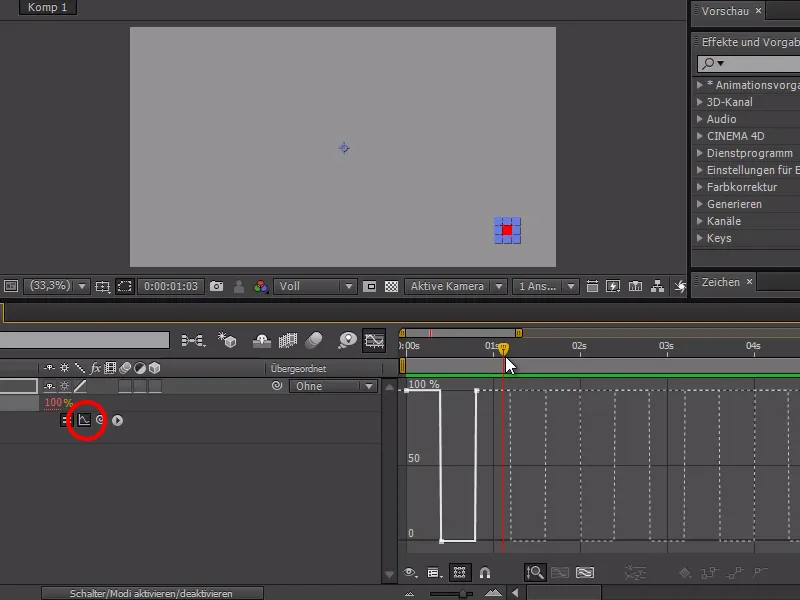
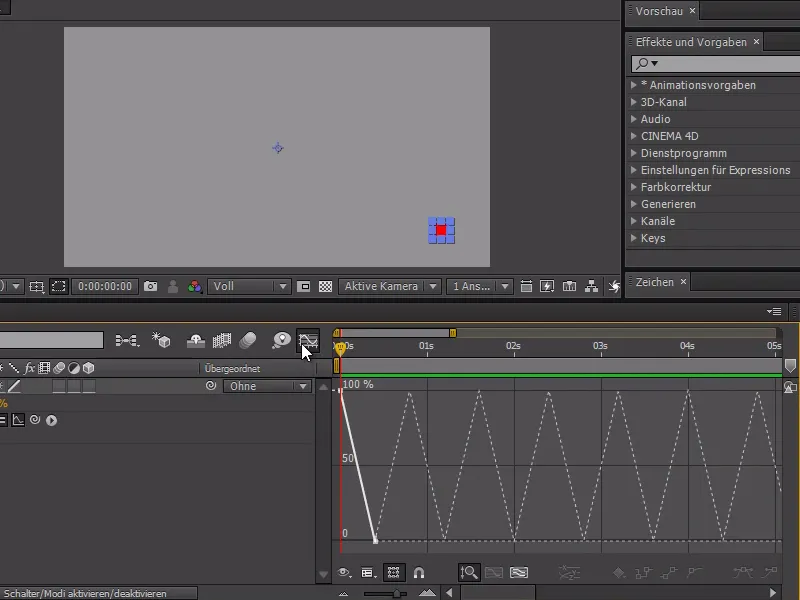
빨간색 버튼의 불투명도로 이동하여 스톱워치를 100%로 활성화합니다. 그런 다음 타임라인의 지점을 마우스 오른쪽 버튼으로 클릭하여 보간 억제를 켭니다.
이 설정을 사용하면 전체 값만 표시되고 중간 값은 표시되지 않습니다. Tim 커서로 조금 더 이동하여 불투명도를 0%로 설정하고 마지막으로 100%로 다시 설정합니다.
.webp?tutkfid=85138)
3시간이 넘는 동영상 자료에서 플래시를 실행하려면 모든 것을 복사하여 반복해서 붙여넣을 수 있습니다. 그러나 플래시 사이의 시간을 변경하거나 불규칙한 깜박임을 구현하려는 경우와 같이 무언가를 변경하려는 경우 전체가 매우 유연하지 않습니다.
그래서 우리는 모든 것을 더 쉽게 만들기 위해 표현식을 작성하는 것을 선호합니다:
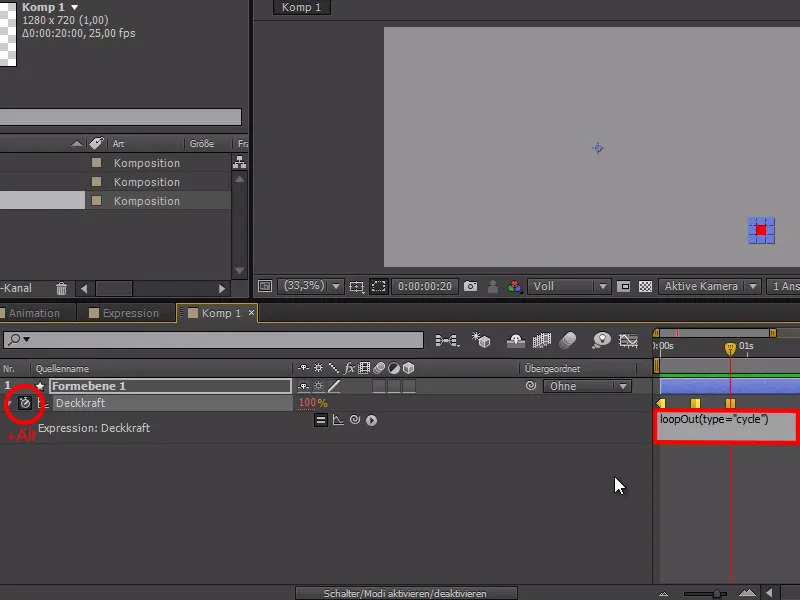
Alt 키를 누른 상태에서 스톱워치로 이동하여 다음과 같은 표현식을 작성합니다 : loopOut(type="cycle")
이제 표현식 커브를활성화하면 애니메이션이 어떻게 지속적으로 반복되는지 확인할 수 있습니다. 또한 런타임을 유연하게 변경할 수 있고 루프 표현식이 이에 따라 지속적으로 적응한다는 장점이 있습니다.
그래서 우리는 실제로 이미 목표를 달성했지만 다른 유용한 기능도 있습니다.
이제 loopOut(type="pingpong") 표현식을 변경하고 보간 억제를 다시 끄면 두 점 100%와 0% 사이의 '게임'이 지속적으로 번갈아 가며 나타나는 것을 볼 수 있습니다.
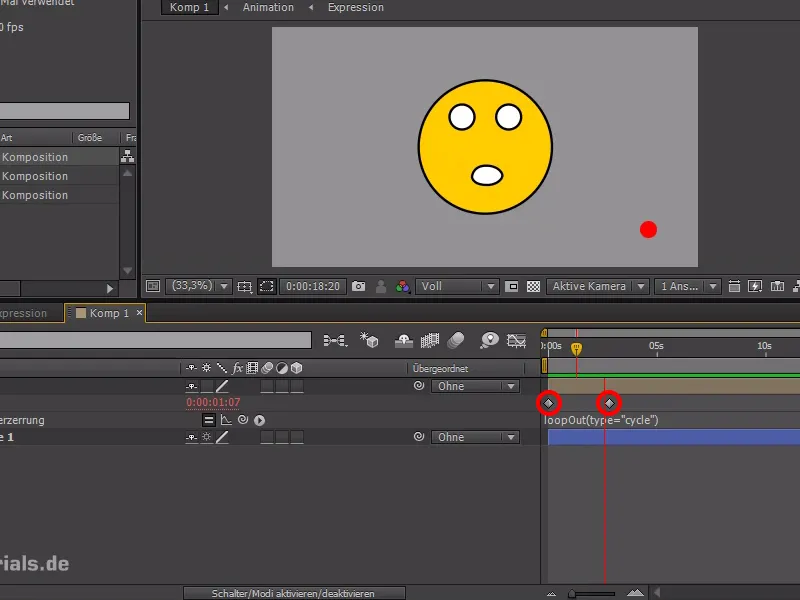
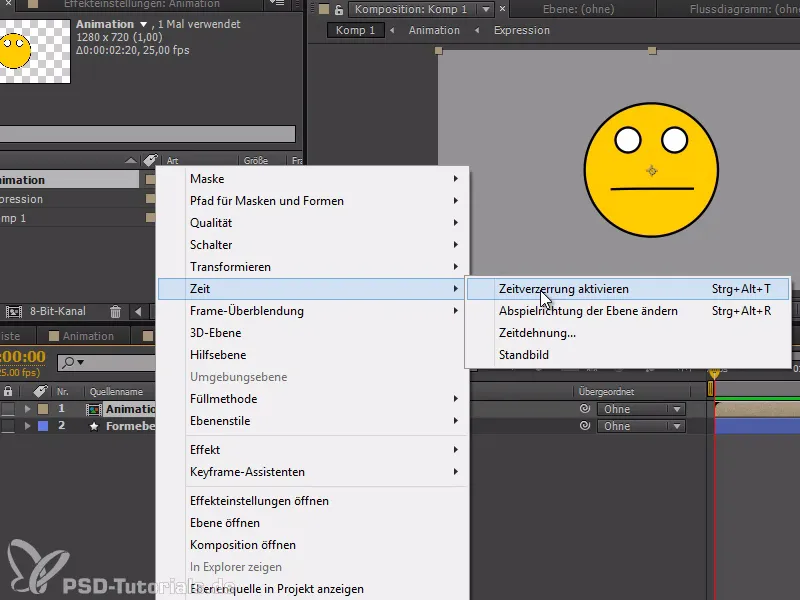
이에 대한 또 다른 예는 더 복잡한 애니메이션이 있는 걷기 사이클입니다. 여기에는 지속적으로 반복하고 싶은 더 큰 애니메이션이 있는 스마일 애니메이션이 있습니다.
이렇게 하려면 먼저 반복해야 하는데, 시간>시간 왜곡 활성화에서 이 작업을 수행할 수 있습니다.
이제 애니메이션의 시작과 끝을 표시하는 두 개의 키프레임을 애니메이션에 설정할 수 있습니다.
또한 이 구절이 반복되도록 표현식에 loopOut(type="cycle")을 다시 입력할 수도 있습니다. 걷기 사이클을 사용하면 키프레임이 두 번째 프레임에 설정되고 마지막 프레임이 비어 있으므로 마지막 프레임이 삭제되는지 확인해야 합니다.
이 팁이 도움이 되었기를 바랍니다.