물을 뿌리는 것과 물방울은 당신의 프로젝트에 신선함과 역동성을 불어넣는 완벽한 디자인 요소입니다. 포스터, 광고 배너 또는 디지털 아트에 사용하기에 Photoshop으로 쉽게 이 효과를 구현할 수 있습니다. 이 강좌에서는 브러시, 레이어 효과 및 질감을 결합하여 현실적인 물을 뿌린 효과와 물방울을 빠르고 쉽게 만드는 방법을 보여 드립니다. 시작해 보세요. 당신의 디자인에 상쾌한 외관을 부여해 보세요!
단계 1:
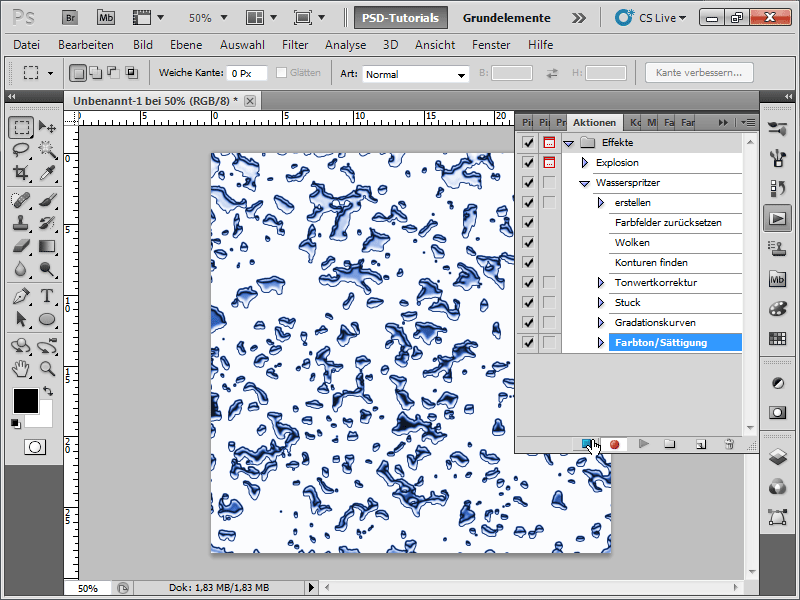
나중에 간편한 버튼 한 번 클릭으로 이 효과를 언제든지 만들 수 있도록 동작을 녹화하겠습니다. 동작 창을 열고, 새로 만들기 아이콘을 클릭하여 "물을 뿌리는 것"이라는 이름을 지정합니다.

단계 2:
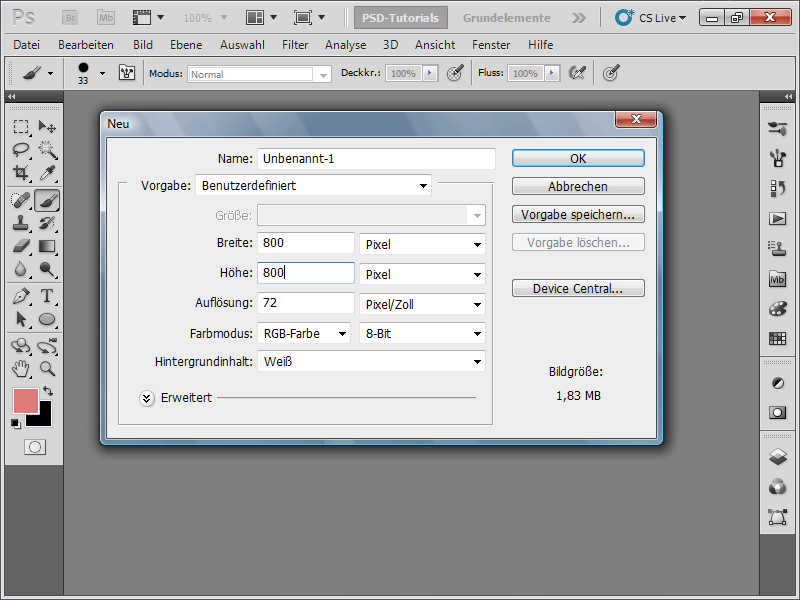
흰 배경으로 새 이미지를 만들겠습니다. 크기는 상관없습니다. 800 x 800 픽셀을 사용합니다.
단계 3:
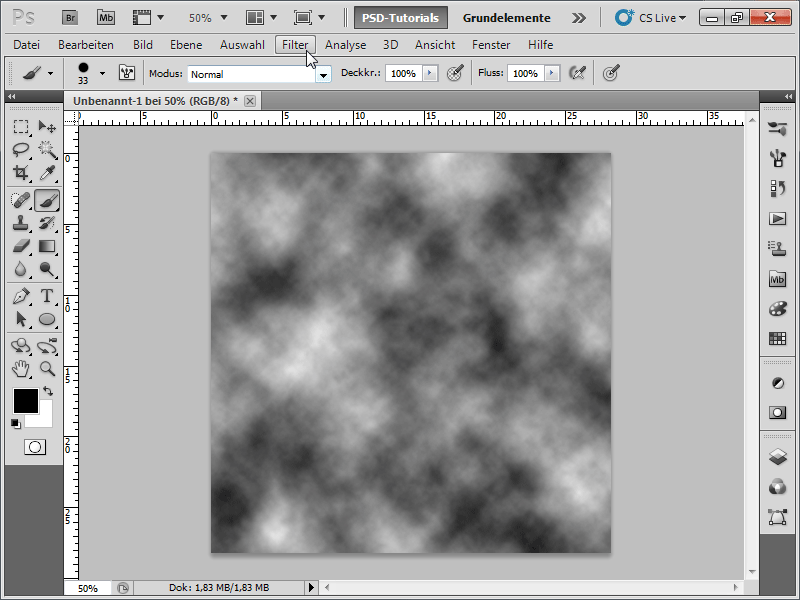
전경색을 검정색으로, 배경색을 흰색으로 설정합니다. 이제 메뉴에서 필터>렌더링 필터>구름으로 이동합니다.
단계 4:
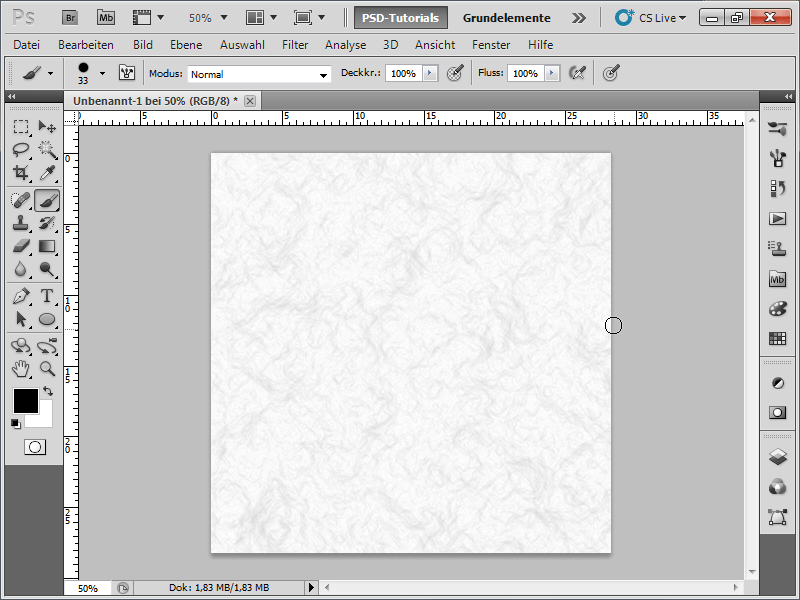
이제 필터>스타일화 필터>윤곽 찾기를 클릭합니다.
단계 5:
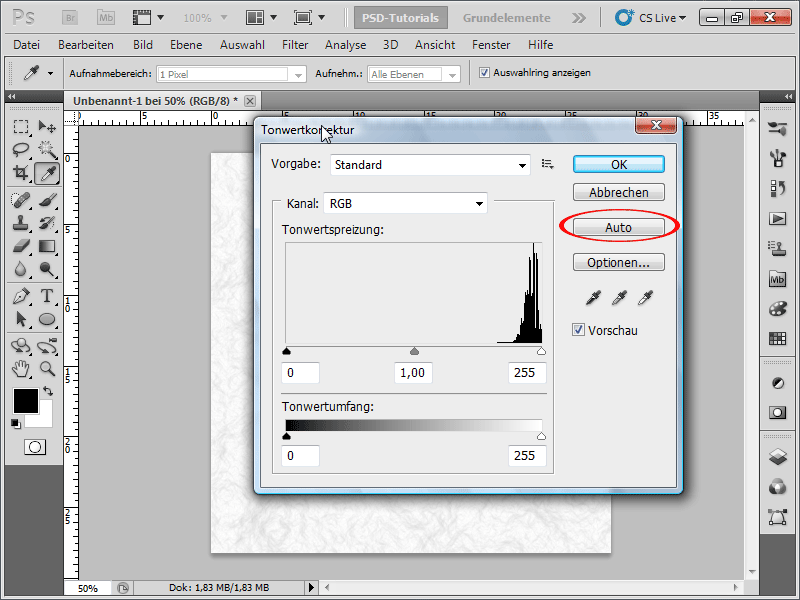
다음으로, 이미지 메뉴에서 이미지>보정>톤조 보정을 선택하고, 자동 버튼을 클릭합니다.
단계 6:
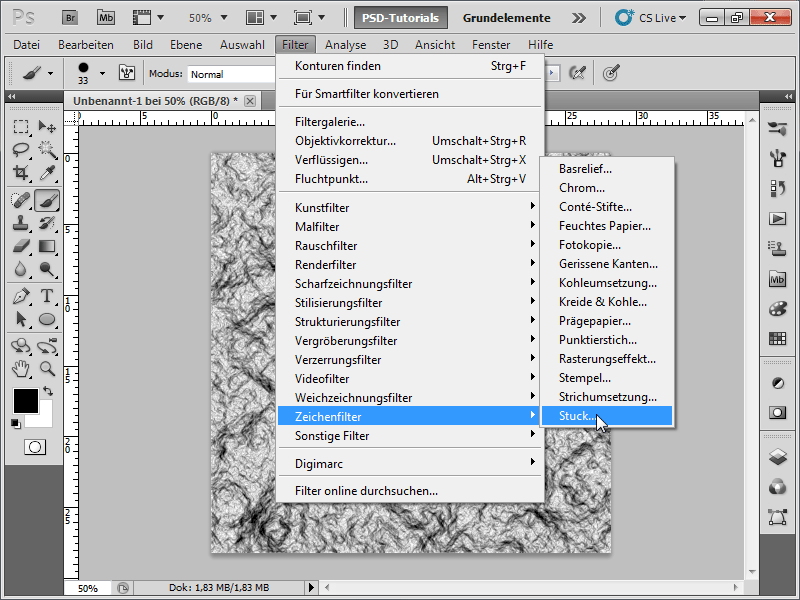
이제 조각 필터인 필터로 이동하여 선택합니다.
단계 7:
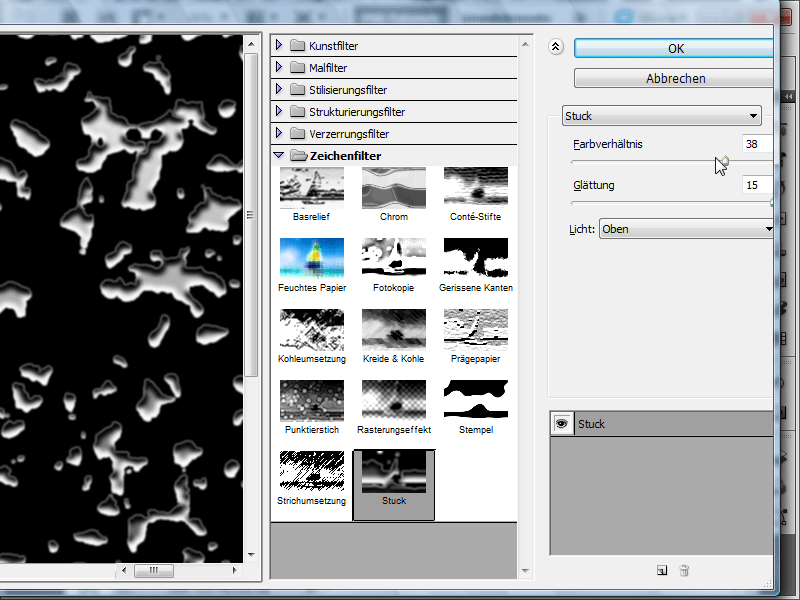
다음과 같이 설정합니다: 색비율을 38, 평가를 15로 설정하고, 조명을 맨 위로 설정합니다.
단계 8:
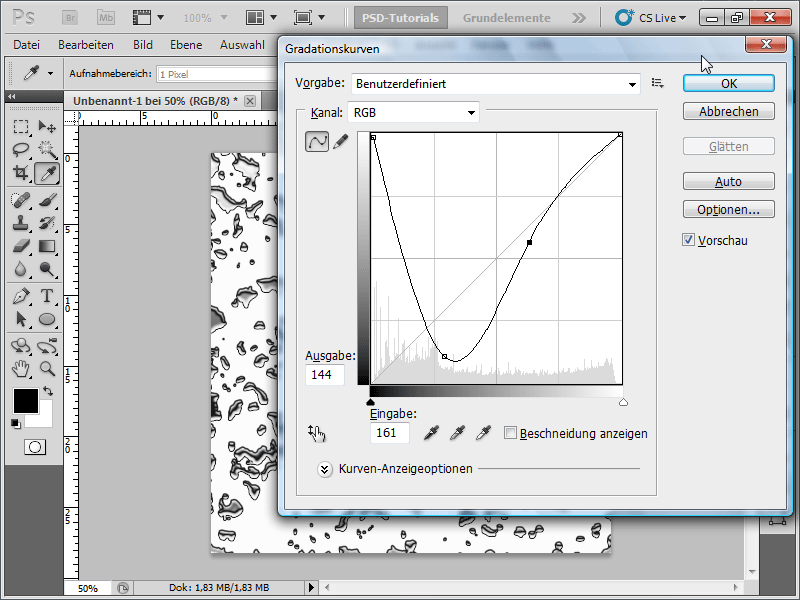
Ctrl+M을 눌러 곡선 조정을 열고, 다음과 같이 설정합니다:
단계 9:
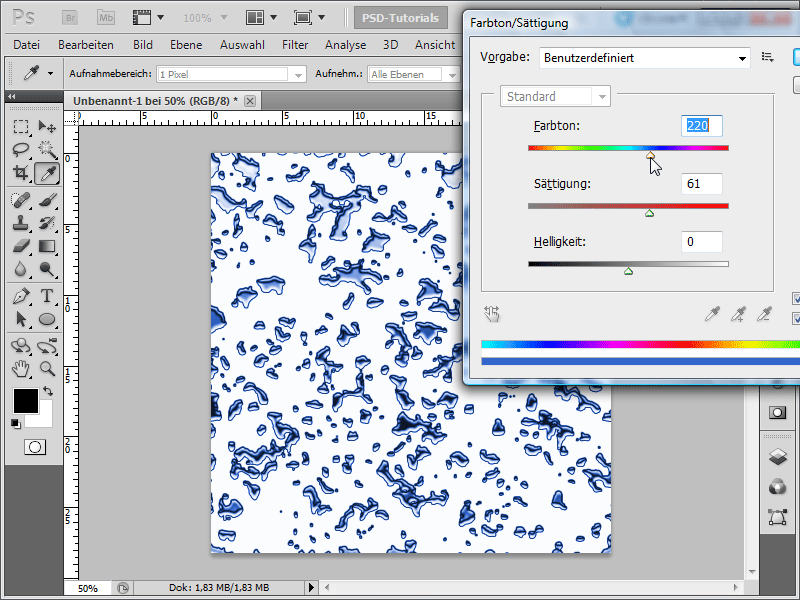
Ctrl+U를 눌러 색조/채도 설정을 열고, 채색 옵션에 체크하고, 다음 값을 설정합니다:
단계 10:
정지 버튼을 통해 새 동작 녹화를 중지하고 언제든지 실행할 수 있습니다. 예를 들어 매번 문서 크기를 직접 정의하고 싶다면, 대화 상자 활성화/비활성화를 선택하는 것이 좋습니다. 그럼 동작을 실행할 때마다 사용자 지정 대화 상자가 나타나며, 문서 크기를 직접 입력한 후 동작이 계속 됩니다.
단계 11:
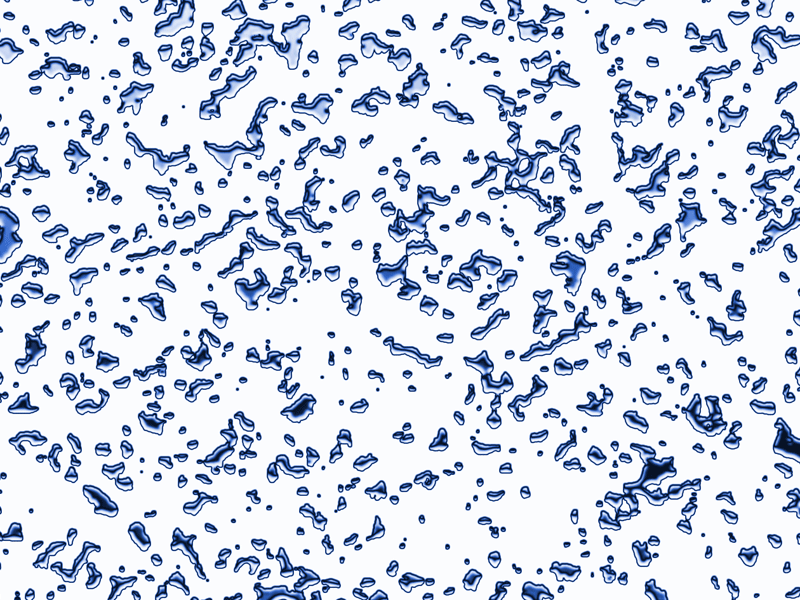
이렇게 100% 확대로 본 물을 뿌린 것입니다:
단계 12:
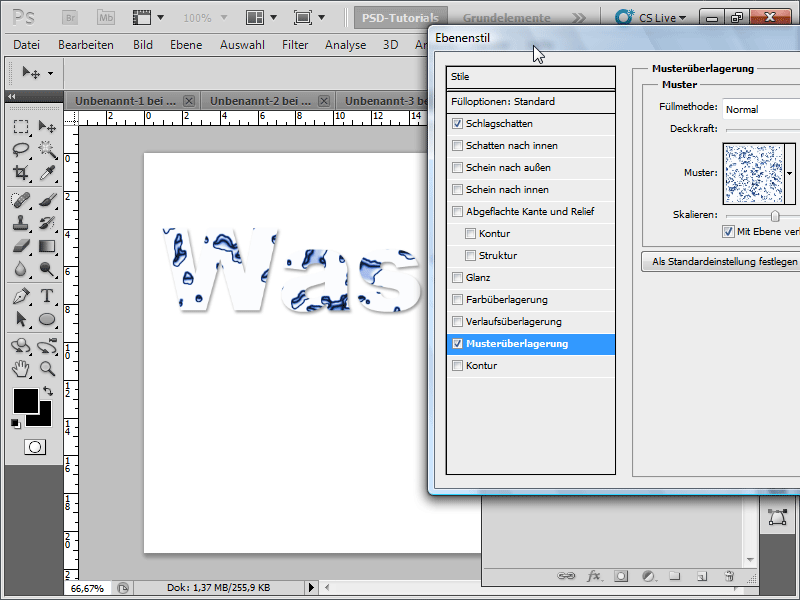
이제 다양한 상황을 만들 수 있습니다. 예를 들어, 모두 선택한 후, 편집>패턴 정의로 물을 뿌린 패턴을 패턴으로 저장한 다음 텍스트에 레이어 스타일로 할당할 수 있습니다:
단계 13:
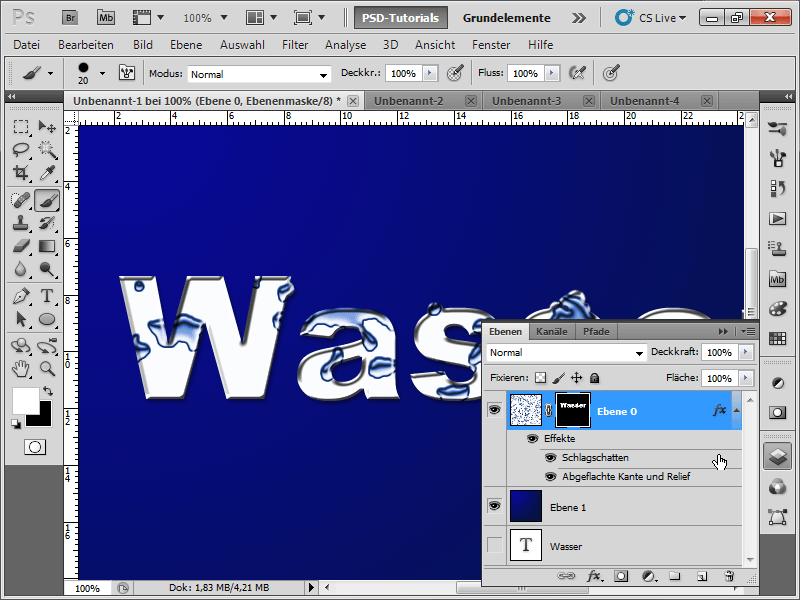
또는 물을 뿌린 것 위에 텍스트를 삽입하고, 그런 다음 텍스트 레이어를 눌러 Ctrl을 눌러 텍스트 레이어를 클릭하여 선택을 만든 후 물을 뿌린 것 레이어에서 마스크 아이콘을 클릭합니다. 이제 마스크를 확대/축소하여 텍스트 위의 물을 뿌린 것을 더욱 잘 표현할 수 있습니다. 작업 파일에 동작이 첨부되어 있습니다.
단계 14:
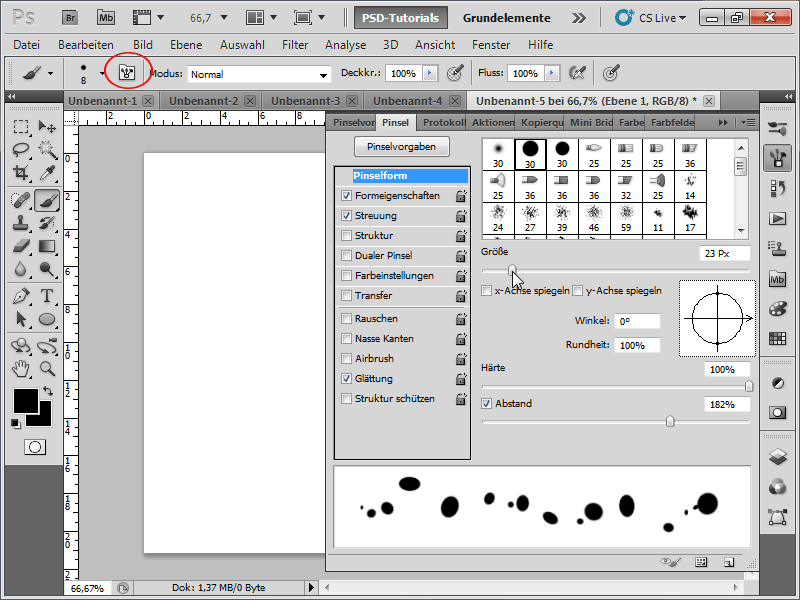
그러나 현실적인 물방울을 만들고 싶다면, 다음과 같은 방법을 추천합니다. 먼저 새 문서를 만들고, 크기는 상관없습니다. 그런 다음 새 레이어를 만들어 브러시를 클릭하고 브러시 설정으로 이동합니다. 브러시 모양 탭에서 간격을 높여줍니다.
단계 15:
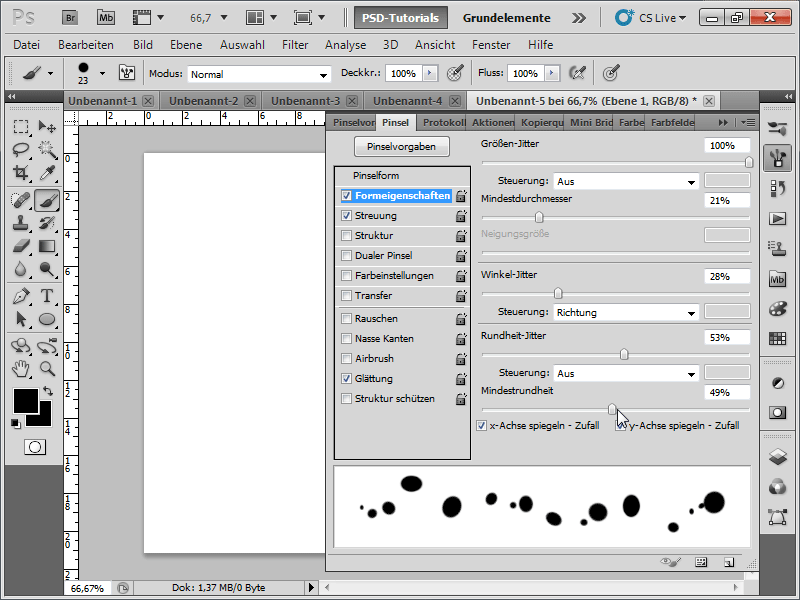
양식 속성에 다음 값들을 설정합니다:
단계 16:
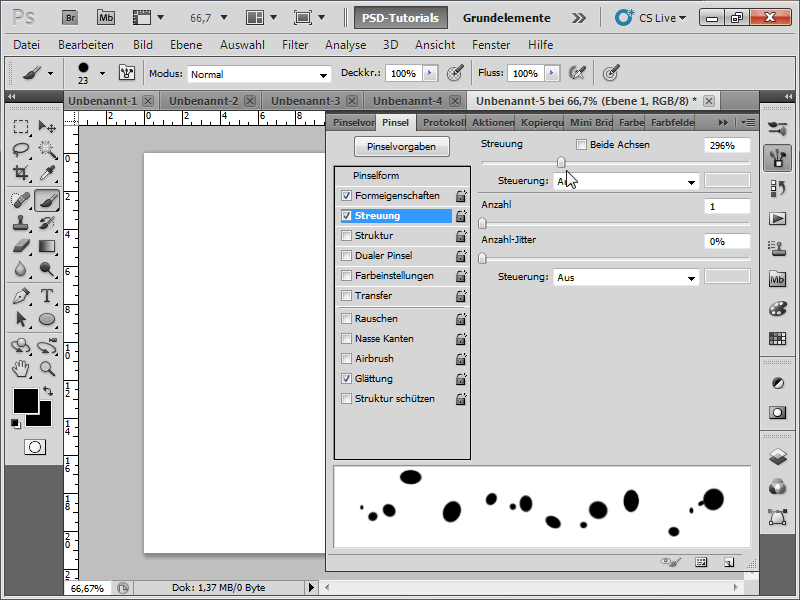
그리고 분산에 대략적으로 이러한 값들을 설정합니다 (직접 몇 가지 값을 시도해보세요):
단계 17:
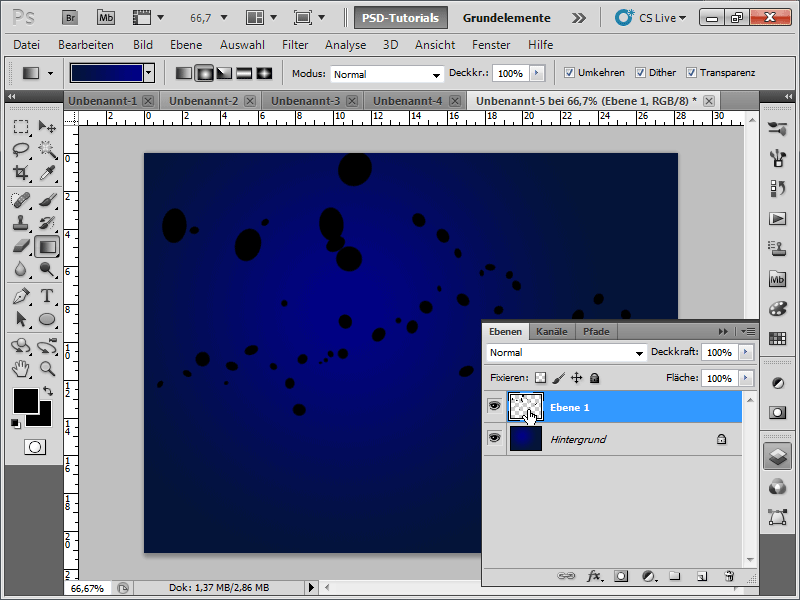
붓으로 이미지를 여러 번 클릭하고 가끔씩 붓 크기를 변경할 수 있습니다. 그 후 배경에 아름다운 반경 그라데이션을 넣을 것입니다.
단계 18:
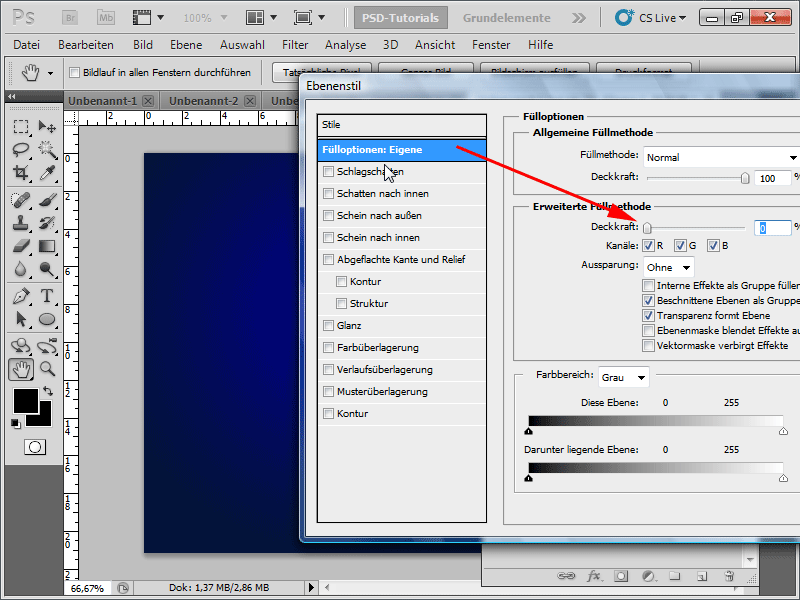
다음으로 레이어 1을 마우스 오른쪽 단추로 클릭하고 채우기 옵션을 활성화합니다. 고급 채우기 방법에서 불투명도를 0%로 설정합니다.
단계 19:
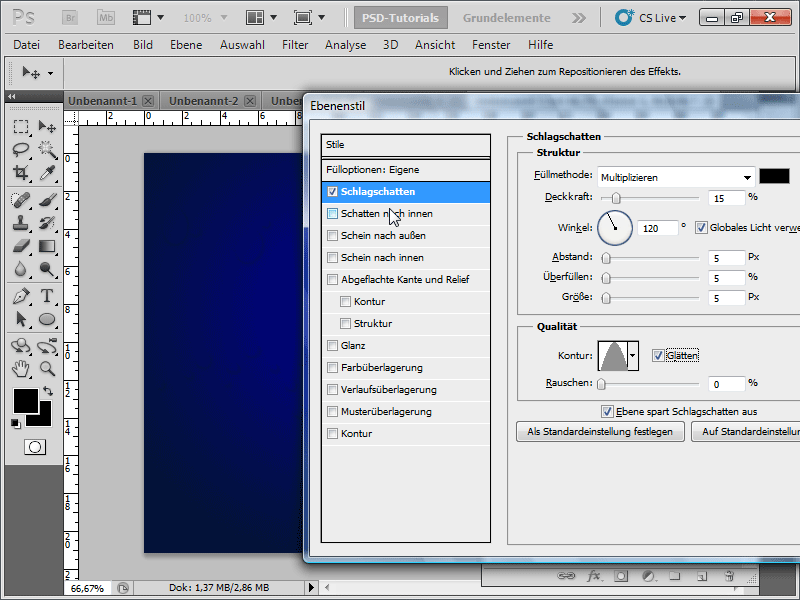
그림자 효과 옵션에서 다음 값들을 설정합니다:
단계 20:
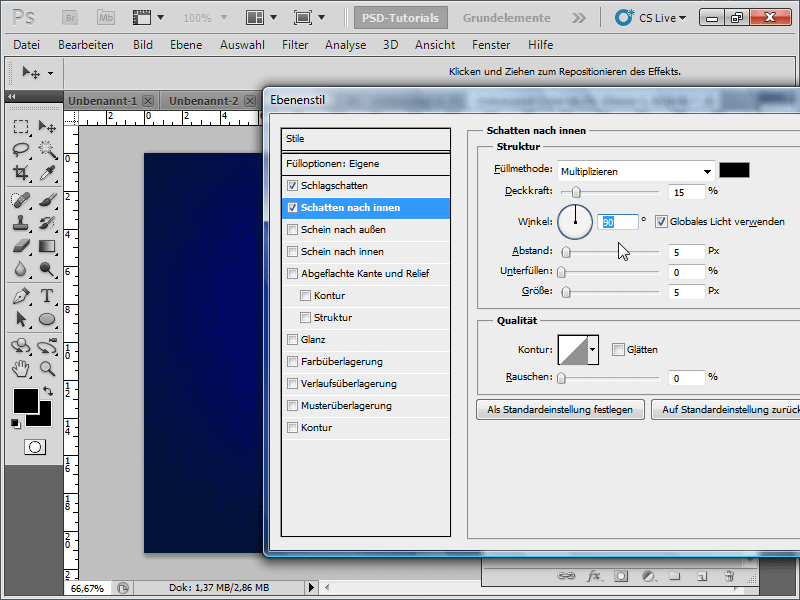
안쪽 그림자 옵션에서 다음 값들을 설정합니다:
단계 21:
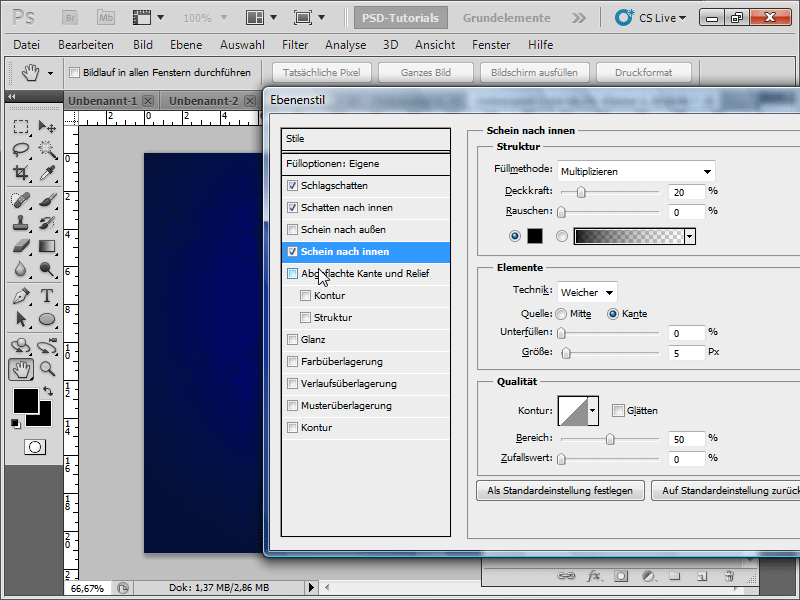
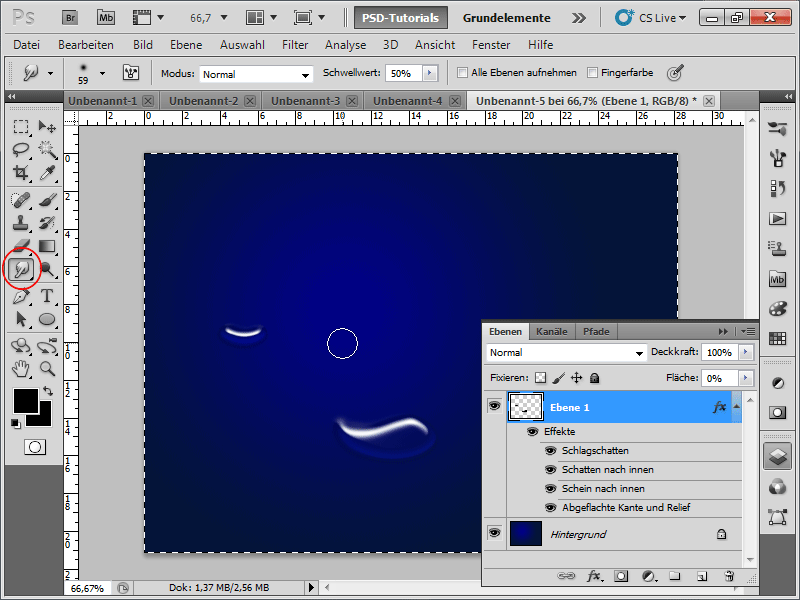
안쪽 빛 효과 옵션에서 다음 값들을 설정합니다:
단계 22:
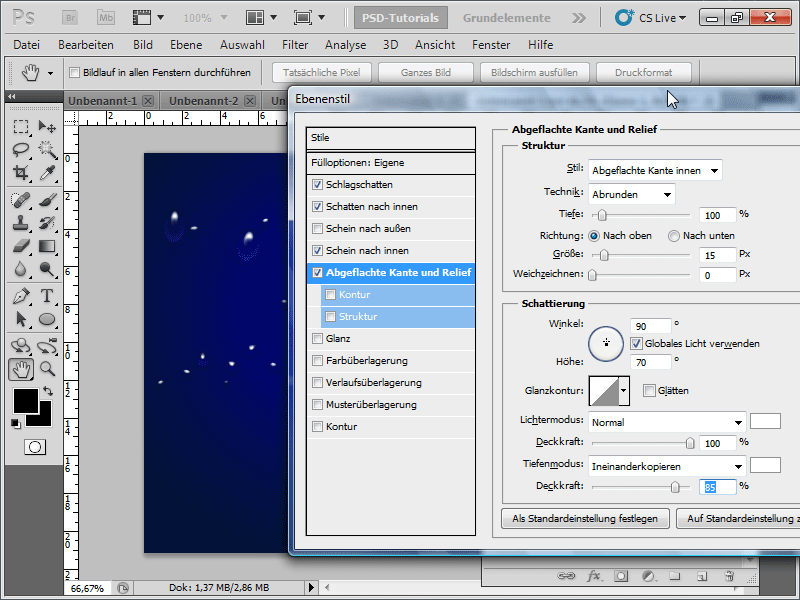
평평한 변과 높임 효과 옵션에서 다음 값들을 설정합니다:
단계 23:
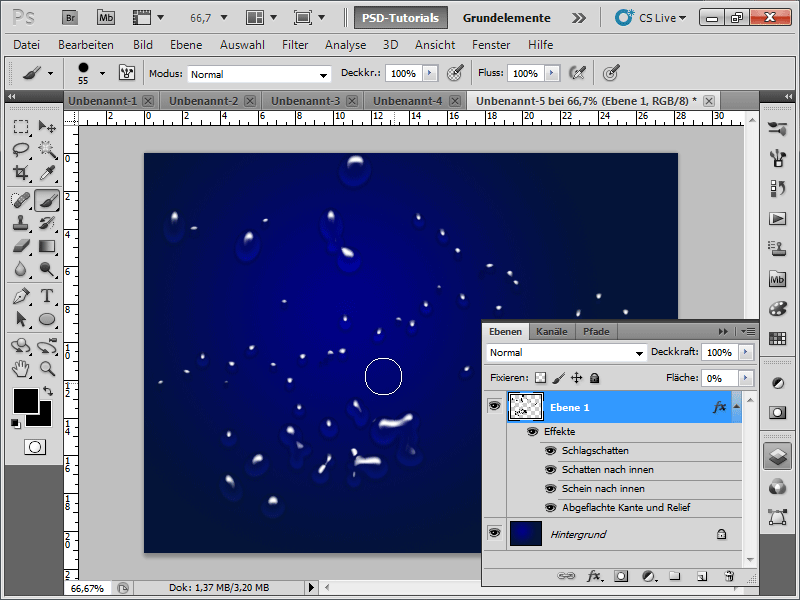
그 결과는 다음과 같습니다:
단계 24:
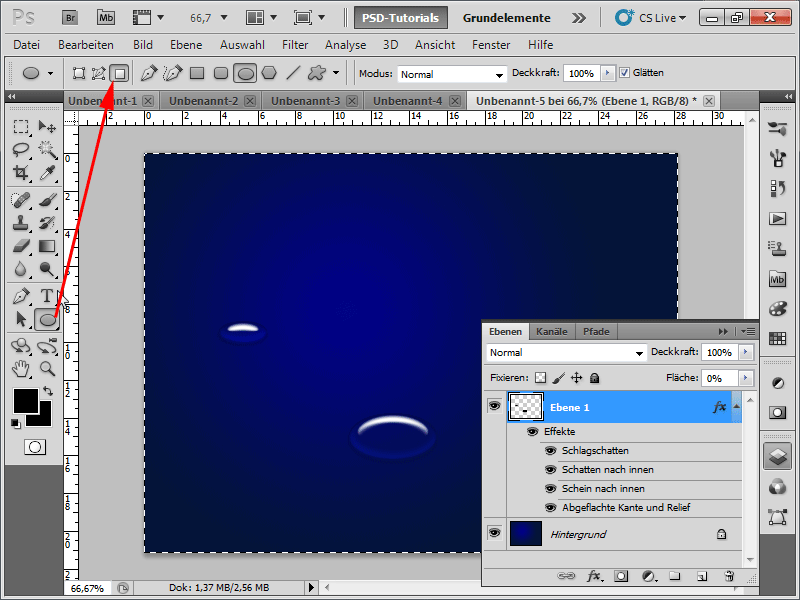
붓이 없어도 점을 만들 수 있으며, 예를 들어 레이어에 타원 도구를 사용할 수도 있습니다. 제 경우에는 상단 제어 패널에서 픽셀 채우기를 활성화해야 합니다.
단계 25:
휴대용 붓으로 점을 좀 더 최적화할 수 있습니다.
단계 26:
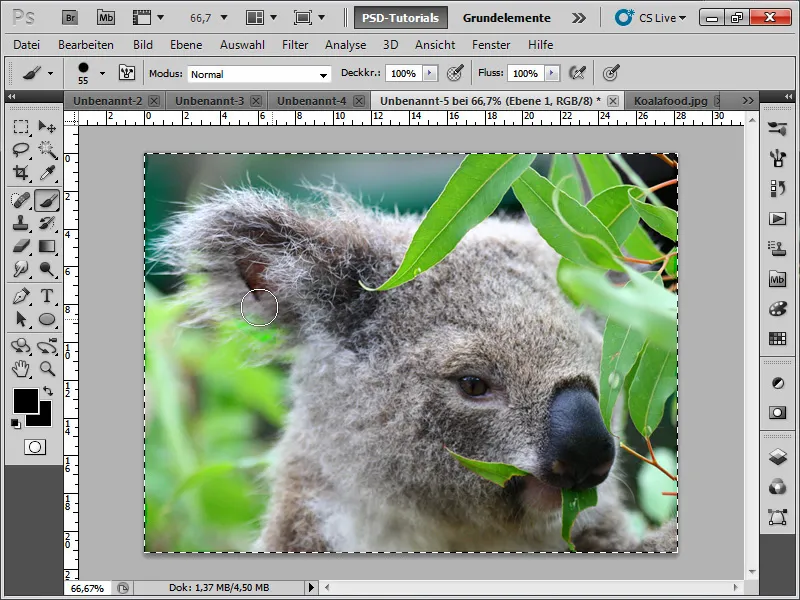
적절한 배경과 함께 점들은 훨씬 현실적으로 보일 것입니다:
단계 27:
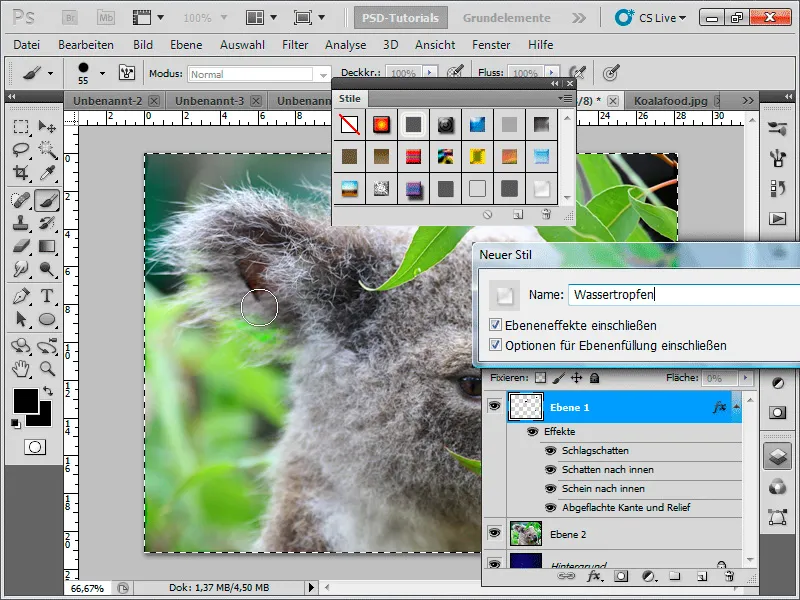
팁: 레이어 효과를 스타일로 바로 저장하여 나중에 한 번의 클릭으로 불러와 적용할 수 있습니다. 작업 파일에는 레이어 스타일이 있습니다.