디지털 공간에서의 고객 영입은 잠재고객을 사로잡고 설득하기 위해 현대적인 방식이 필요합니다. 이것을 할 수 있는 좋은 방법은 시각적으로 매력적이고 상호작용적인 콘텐츠를 제공하는 Instant Experience를 만드는 것입니다. 이 안내서에서는 원하는 대로 자신만의 Instant-Experience-Template을 디자인하는 방법을 알려드립니다.
중요한 것들
- Instant Experience를 통해 동영상 및 사진과 같은 다양한 콘텐츠를 결합할 수 있습니다.
- 브랜드를 개개인의 방식으로 대표하는 것을 위해 자체 템플릿을 만드는 것이 좋습니다.
- 정보 과부하를 피하기 위해 사용된 구성 요소의 수를 주의하세요.
단계별 안내
단계 1: 사용자 정의 Instant Experience 생성
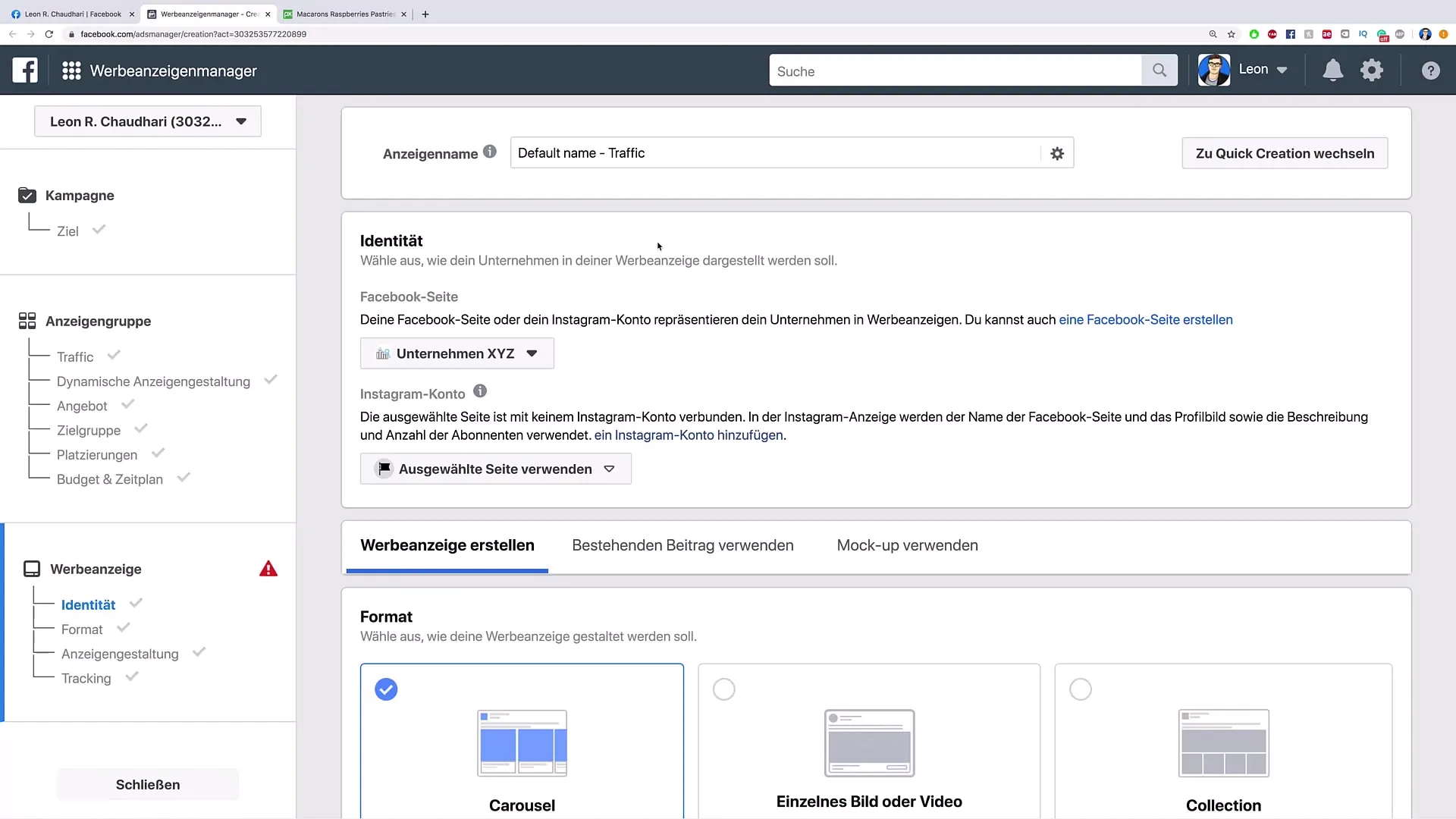
자신만의 Instant Experience를 생성하려면 플랫폼에서 "사용자 정의 Instant Experience 생성" 옵션으로 이동합니다. 이 옵션을 통해 콘텐츠를 자유롭게 디자인할 수 있습니다.

단계 2: Instant Experience에 이름 지정
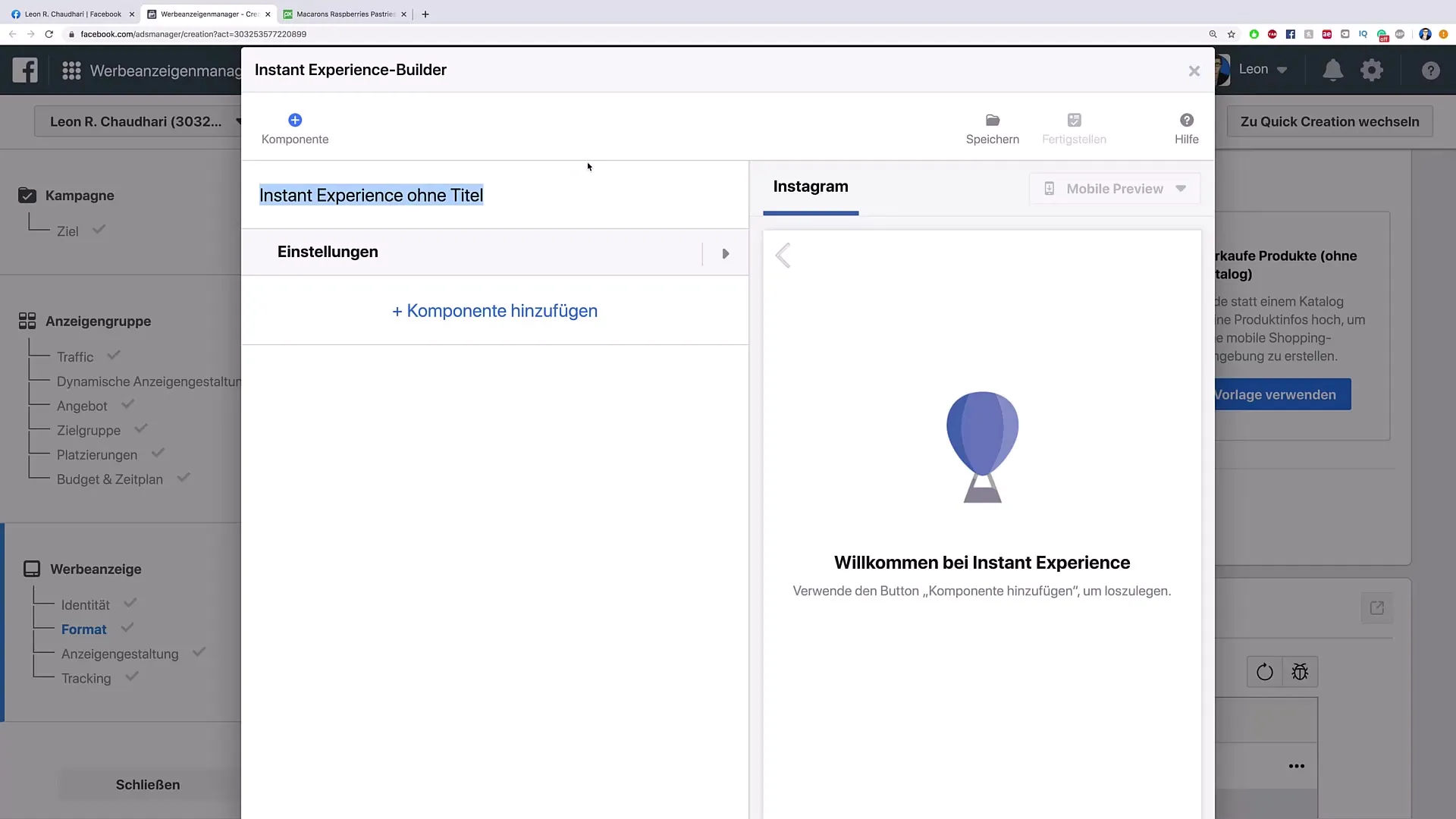
새로운 Instant Experience에 이름을 지정해야 합니다. 예를 들어 "호텔 Instant Experience"로 지정할 수 있습니다. 이렇게 하면 만들어진 다양한 Instant Experiences를 더 잘 정리할 수 있습니다.

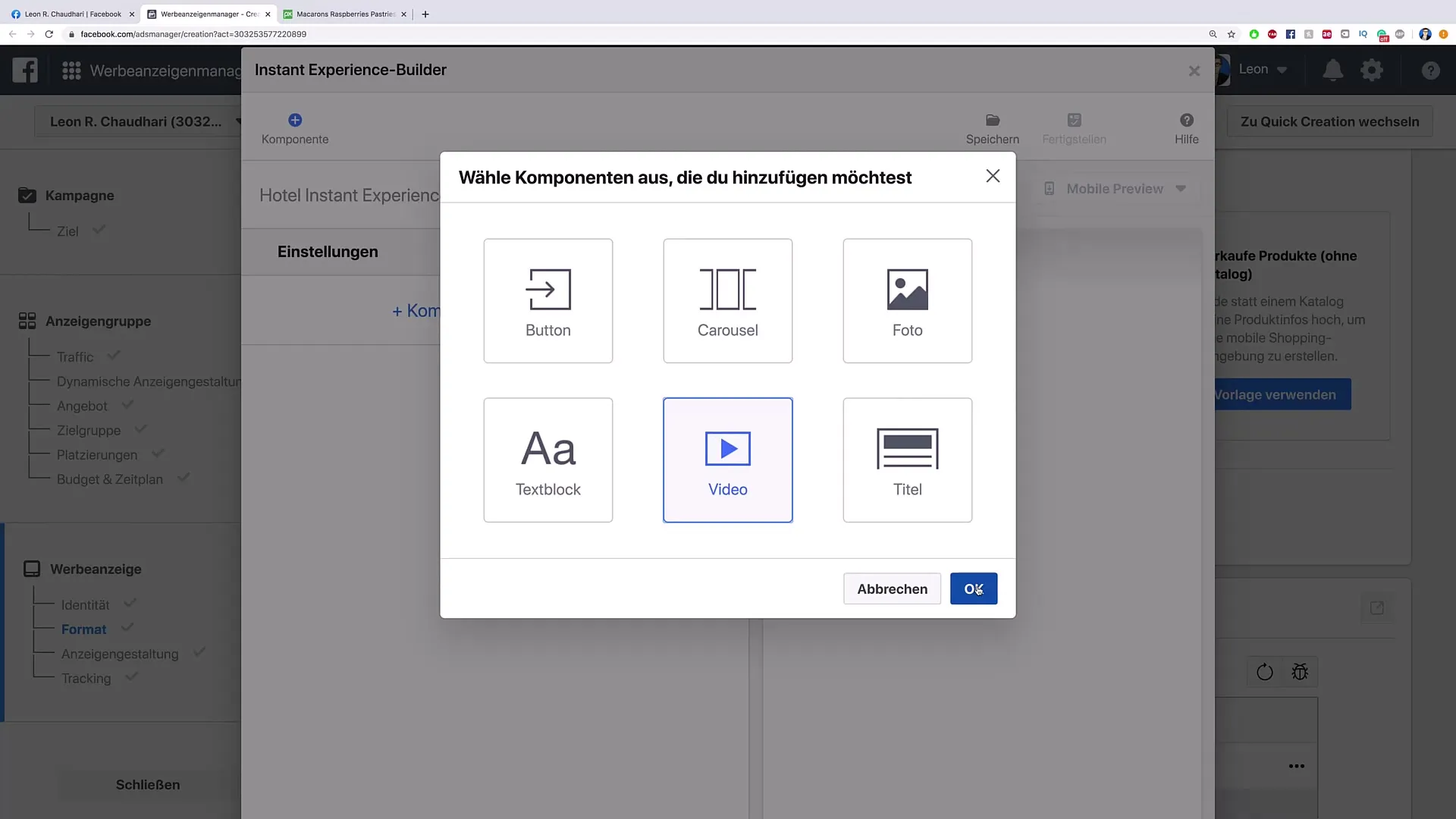
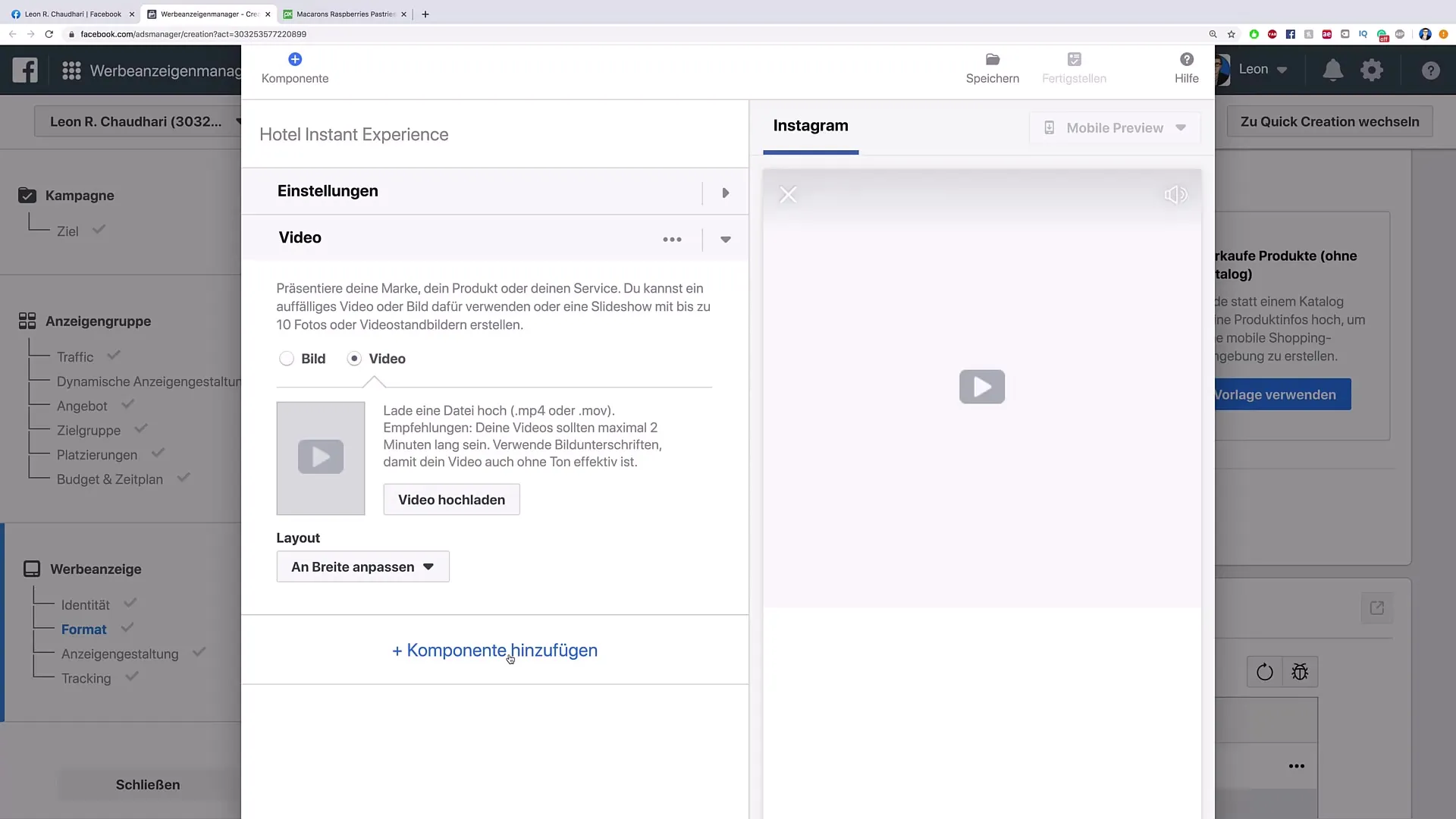
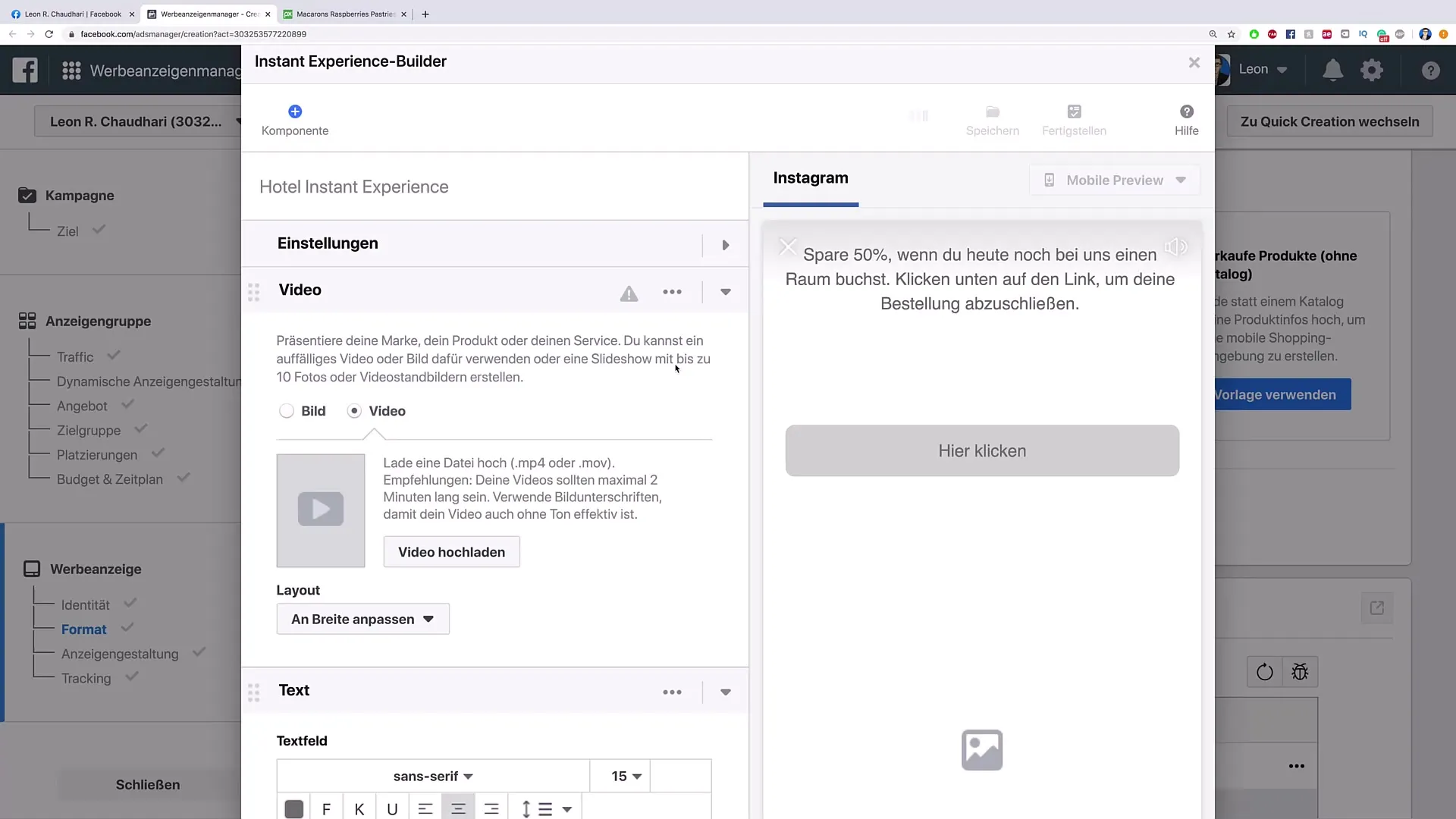
단계 3: 콘텐츠 추가 – 비디오
Instant Experience에 활기를 불어넣기 위해 먼저 비디오 구성 요소를 추가하십시오. "비디오"를 클릭하여 원하는 비디오를 업로드하십시오. 이렇게 하면 프레젠테이션에 시각적이고 감성적인 호흡이 즉시 준비됩니다.

단계 4: 텍스트 블록 삽입
비디오 바로 아래에 텍스트 블록을 추가할 수 있습니다. 이 텍스트에는 비디오에 대한 정보나 특별한 제안이 포함되어야 합니다. 예를 들어 "오늘 방을 예약하면 50% 할인!"과 같은 내용이 될 수 있습니다.

단계 5: 콜 투 액션 추가
이제 버튼을 추가할 시간입니다. 이 버튼은 "여기를 클릭하여 예약을 완료하세요"와 같은 명확한 콜 투 액션을 포함해야 합니다. 고객을 전달할 페이지의 URL을 잊지 마세요.
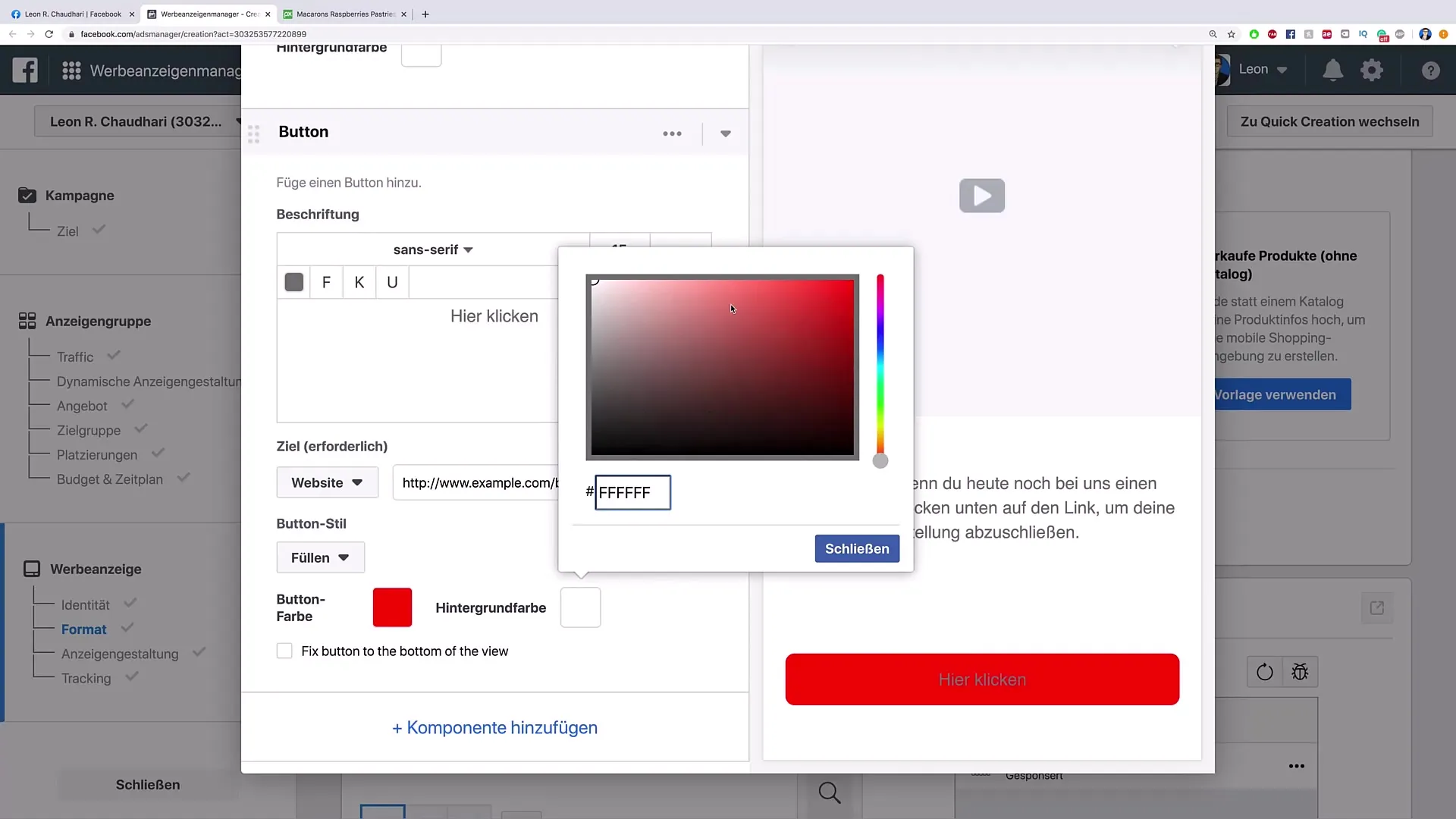
단계 6: 버튼 디자인 수정
설득력 있는 버튼 디자인을 통해 주목도를 높일 수 있습니다. 맥락에 적합한 색상을 선택하여 좋은 대비를 만들기 위해 녹색이나 회색 그림자 버튼과 같은 색상을 선택하세요. 버튼이 뚜렷하게 보이도록 주의하세요.

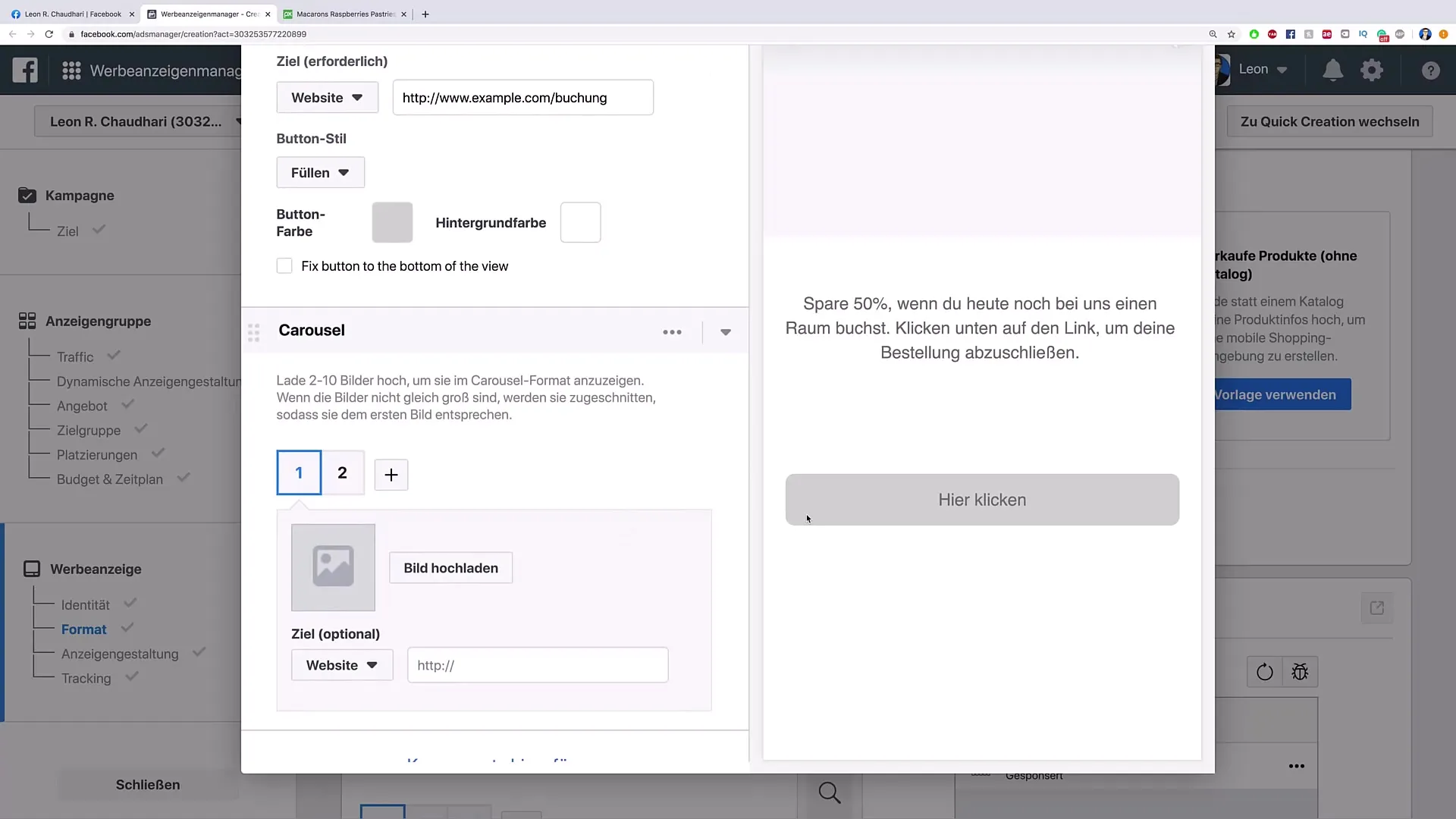
단계 7: 추가 구성 요소 추가
과도한 정보를 피하면서 충분한 정보를 제공하는 것이 중요합니다. 포토 카루셀과 같은 구성 요소를 추가하여 잠재고객에게 추가적인 인상을 줄 수 있습니다. 5개 이상의 구성 요소를 사용하지 않고 설명을 보존하세요.

단계 8: 완료 및 저장
원하는 모든 콘텐츠를 추가한 후 "저장"을 클릭합니다. 이렇게 하면 나중에 다시 참조할 수 있는 작업이 저장됩니다. Instant Experience를 완료하기 전에 모든 요소를 주의 깊게 검토해야 합니다.

요약
이 안내서에서는 단계별로 자신만의 Instant-Experience-Template을 만드는 방법을 배웠습니다. 시각적 디자인과 콘텐츠 모두가 잠재고객에게 매력적이고 정보를 제공하는 경험을 만들기 위해 중요합니다.
자주 묻는 질문
내 인스턴트 경험의 가시성을 어떻게 높일 수 있나요?창의적인 비디오와 명확한 Call-to-Action 텍스트를 활용하세요.
인스턴트 경험에 최적인 구성 요소는 몇 개입니까?최대 다섯 개에서 여섯 개의 구성 요소가 권장됩니다.
인스턴트 경험에 여러 비디오를 사용할 수 있나요?네, 여러 비디오와 다른 구성 요소를 추가할 수 있지만 직관적인 디자인에 신경 쓰세요.
디자인에서 추천되는 색상은 무엇인가요?빨간 버튼을 피하고 대신 녹색 또는 회색 음영을 선택하세요. 이러한 색상이 좋은 전환율을 보입니다.


