CTA-버튼, 또는 "호출 대 동작" 버튼은 온라인 존재의 성공에 결정적입니다. 방문자가 당신의 페이지와 상호 작용하고 어떤 조치를 취할지를 결정합니다. 만약 방문자들의 강렬한 관심을 끌고 당신의 대상 그룹을 원하는 조치를 취하도록 유도하려면 이 버튼을 효율적으로 편집하여 변환율을 높이는 것이 핵심입니다. CTA 버튼을 효율적으로 편집하여 변환율을 높이는 방법에 대해 알아봅니다.
주요 인사이트
- CTA 버튼은 웹 사이트 사용자 조작을 제어하는 주요 요소입니다.
- 매력적인 디자인은 상호 작용률을 크게 높일 수 있습니다.
- 색상, 크기, 텍스트 및 애니메이션과 같은 다양한 조정 옵션을 통해 버튼을 당신의 요구에 맞게 조정할 수 있습니다.
단계별 안내
1. CTA 버튼 편집 시작하기
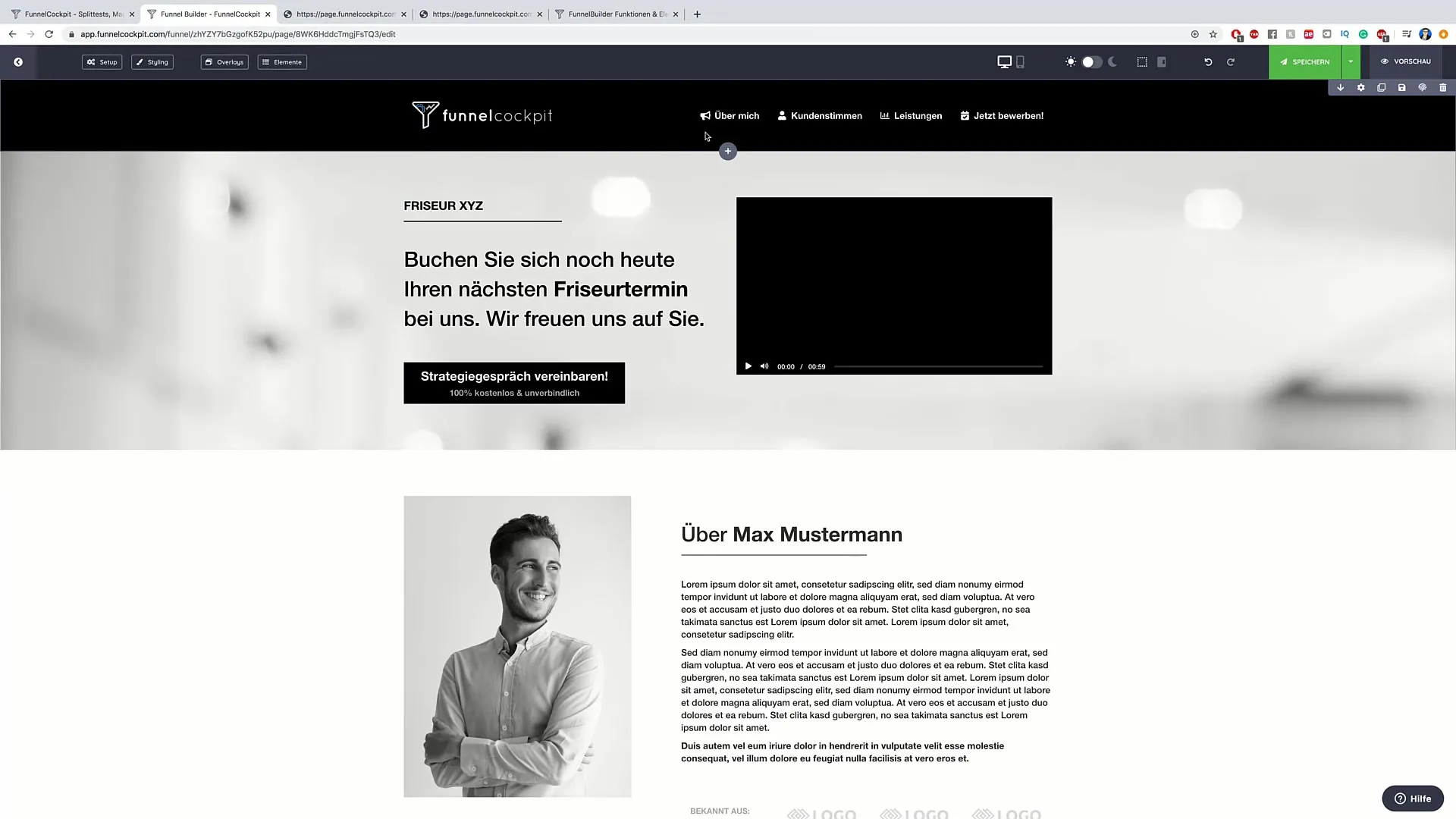
먼저 CTA 버튼을 편집할 수 있는 사용자 인터페이스를 열어야 합니다. 이는 일반적으로 웹사이트의 백엔드 또는 사용하는 편집기에서 찾을 수 있습니다. 편집하고자 하는 버튼을 볼 수 있어야 합니다.

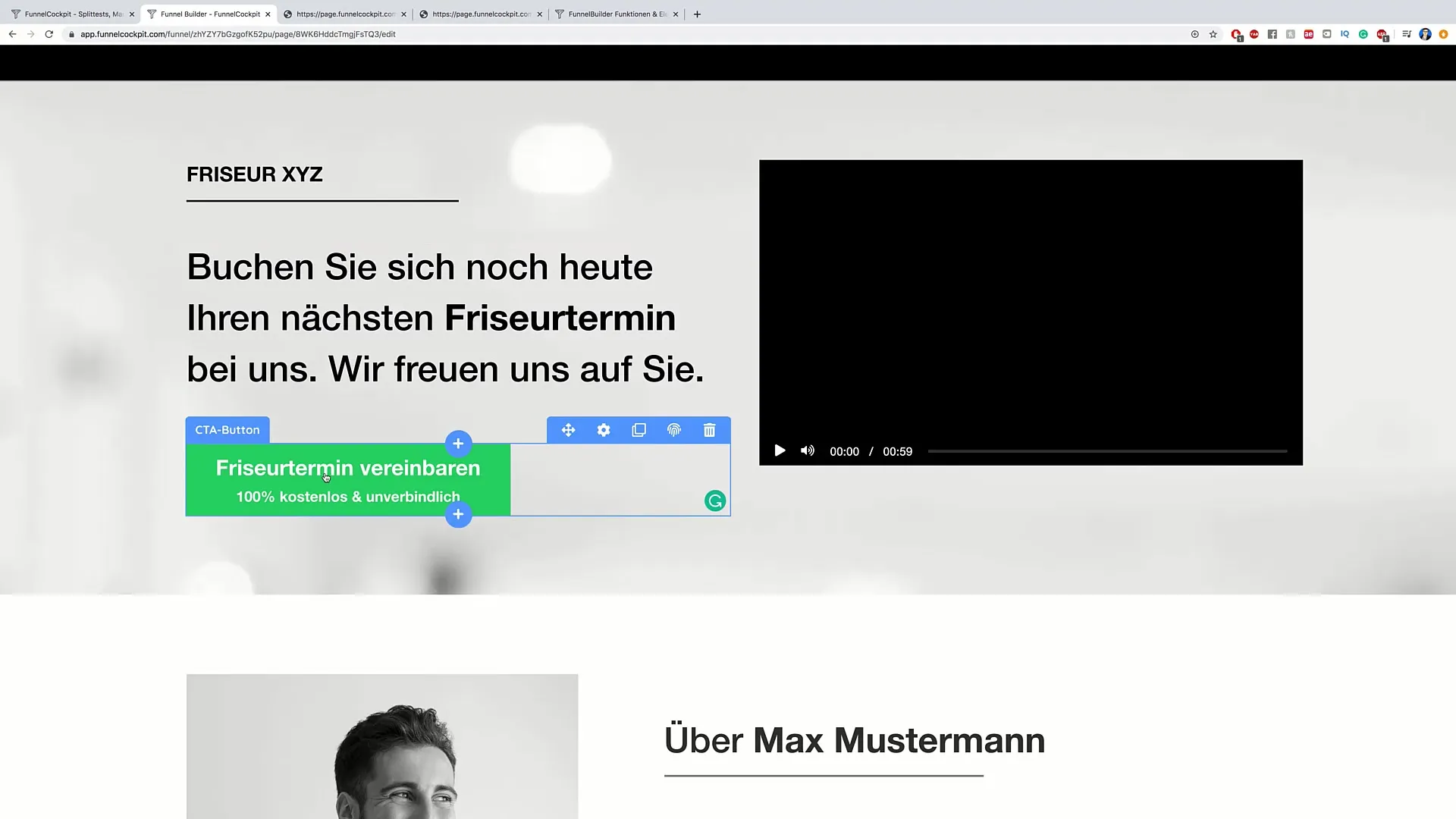
2. 올바른 CTA 버튼 선택하기
편집하고 싶은 버튼을 식별하십시오. 우리 예시에서는 미용실 예약 버튼을 최적화하려고 합니다. 버튼을 클릭하여 편집 옵션을 엽니다.
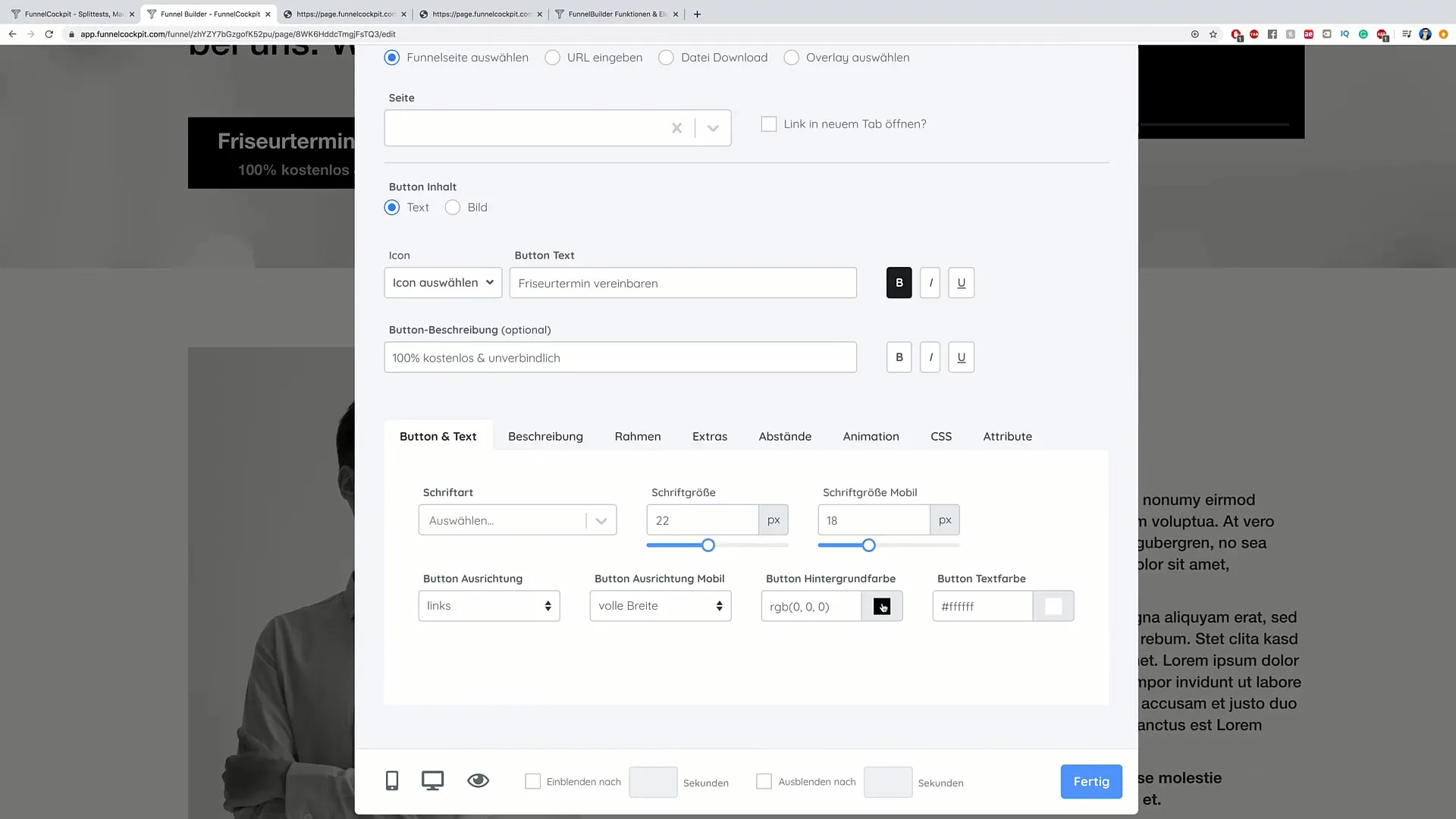
3. 대상 조정
버튼을 선택한 후 버튼을 클릭했을 때 사용자가 어디로 이동할지 결정할 수 있습니다. 특정 페이지에 링크하거나 다운로드를 시작하는 등 여러 옵션이 있습니다. 당신의 목표에 가장 적합한 것을 선택하세요.

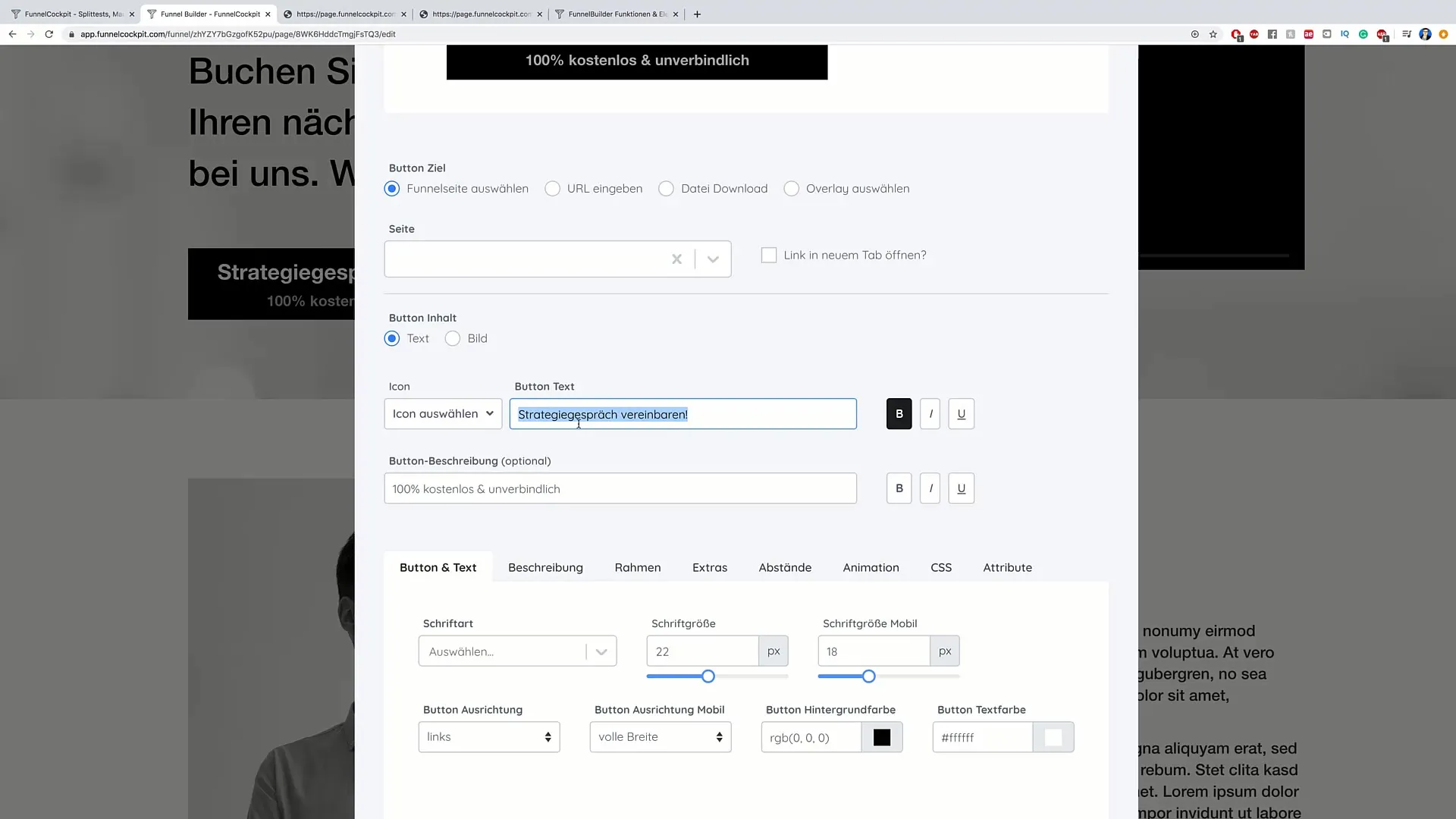
4. 버튼 내용 편집
버튼의 텍스트는 그 효율성에 있어 가장 중요한 요소 중 하나입니다. 버튼의 텍스트를 클릭하여 명확하고 동기부여적인 요청으로 변경하세요. 예를 들어 "미용실 예약하기"라는 텍스트는 더 나은 포장이 가능합니다.

5. 버튼 디자인 조정
이제 버튼의 시각적 디자인을 변경할 수 있습니다. 대상 그룹에 대해 어떤 색상과 글꼴이 매력적인지 고려하세요. 주목할 만한 색상이 주목을 끌도록 도와줄 수 있고, 글꼴은 명확하고 읽기 쉬워야 합니다. 글꼴, 글꼴 크기 심지어 스타일도 변경할 수 있습니다.

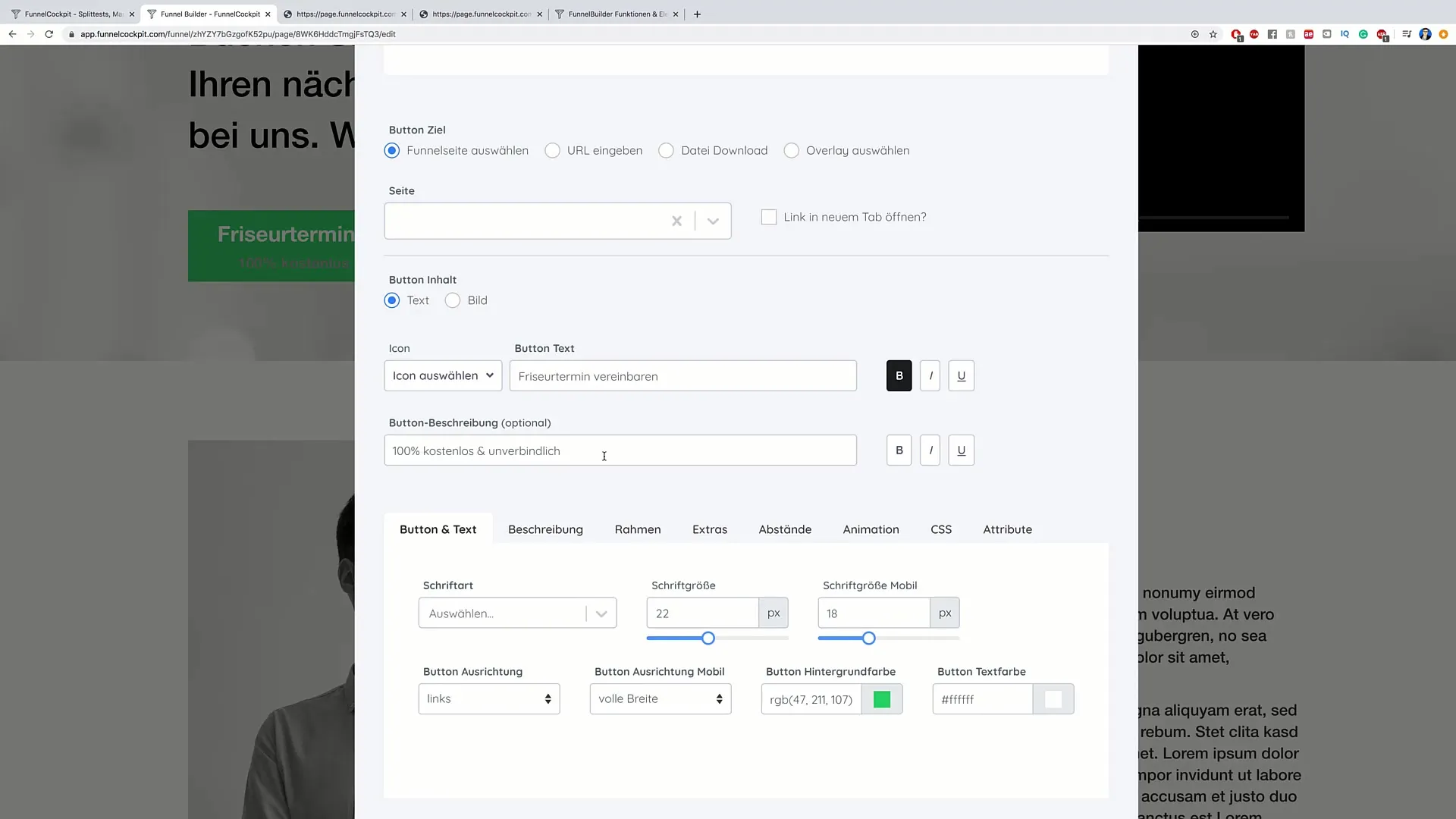
6. 버튼 색상 편집
버튼의 색상은 시선을 사로잡는 데 중요한 역할을 합니다. 색상 옵션을 클릭하여 버튼 색상을 조정할 수 있습니다. 강렬한 녹색은 버튼을 강조하는 데 좋은 선택일 수 있습니다.

7. 프레임 조립
프레임은 버튼이 다른 콘텐츠와 잘 구별되도록 돕는데 도움이 될 수 있습니다. 프레임의 두께와 스타일을 선택할 수 있습니다 - 점선이나 실선 프레임과 같이 다양한 옵션이 있습니다.
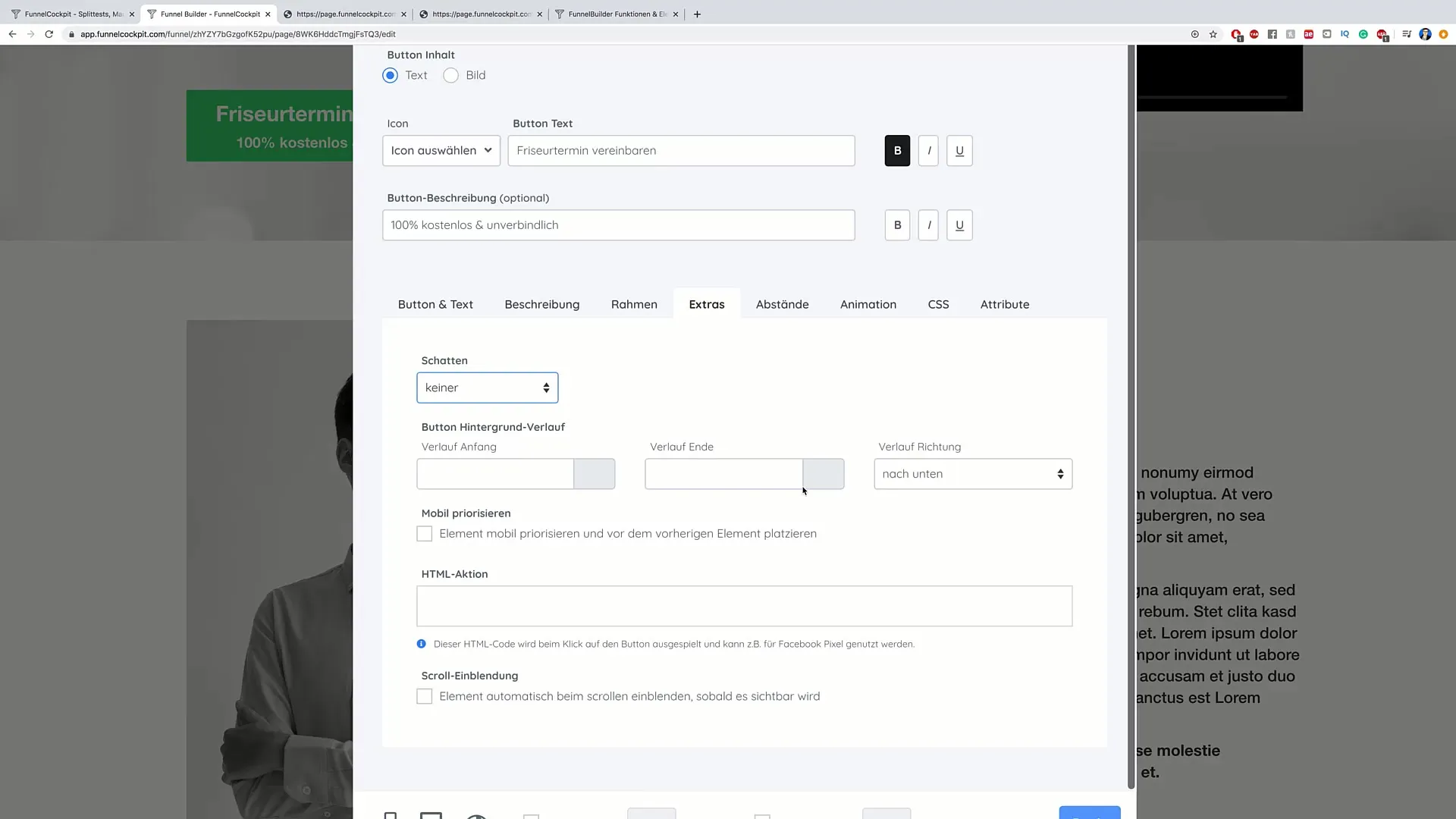
8. 그림자와 효과 추가
그림자 효과를 추가함으로써 버튼에 깊이를 더할 수 있습니다. 이러한 작은 세부 사항은 사용자 경험을 향상시킬 수 있습니다. 그림자가 너무 지배적이지 않게하고 버튼의 가독성을 해치지 않도록 주의해야 합니다.

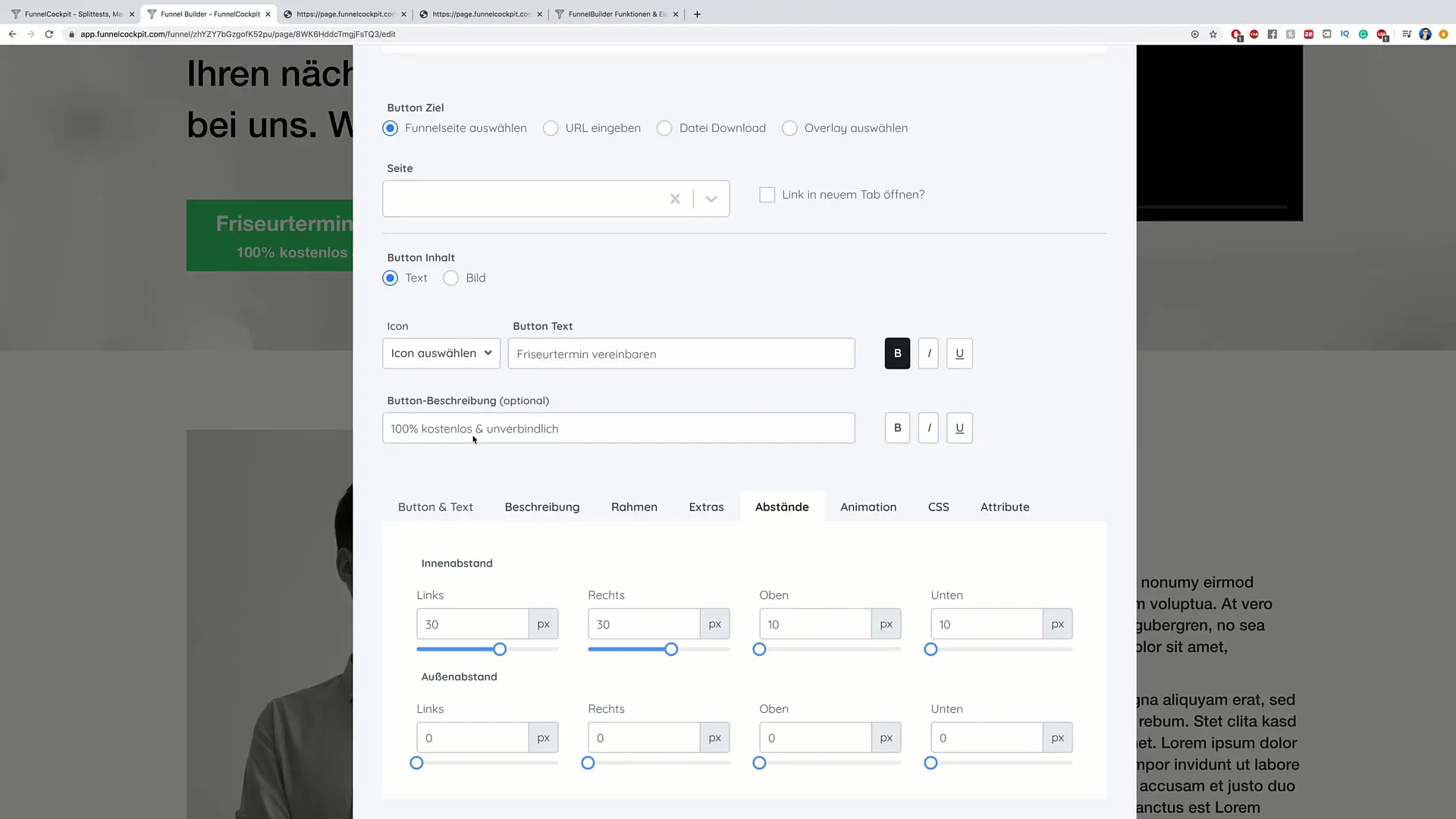
9. 간격 및 레이아웃 조정
버튼의 위치와 다른 콘텐츠와의 간격도 중요합니다. 버튼이 다른 요소와 너무 가깝지 않고 잘 보이도록 간격을 쉽게 조정할 수 있습니다.

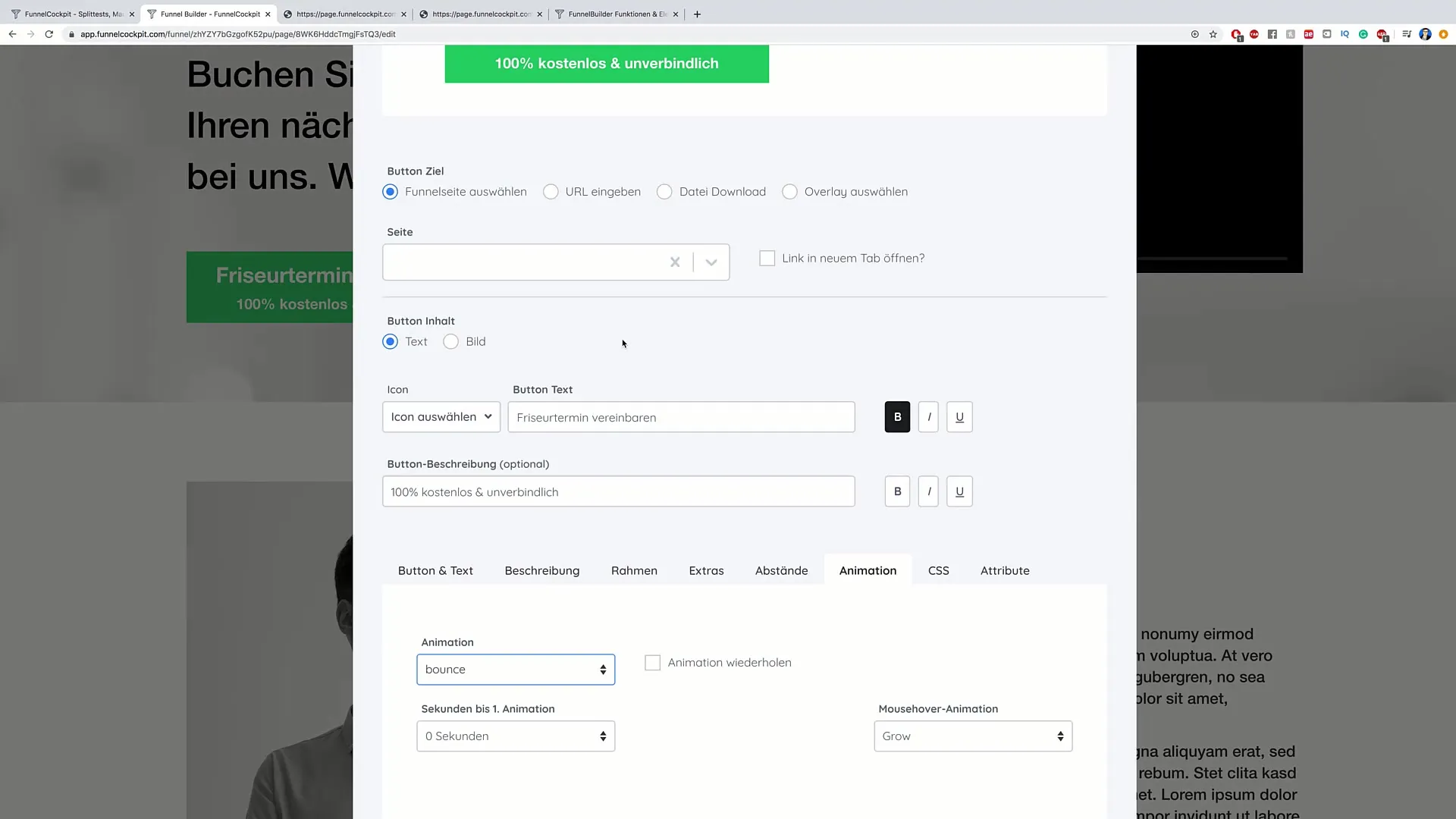
10. 애니메이션 추가하기
애니메이션은 사용자 참여도를 높일 수 있습니다. 단순한 바운스 또는 스윙 애니메이션을 추가하여 버튼을 더 생동감 있고 매력적으로 만들어 보세요. 애니메이션 설정으로 이동하여 원하는 옵션을 선택하세요.

11. 변경사항 검토 및 저장
모든 조정을 마치면 "완료"를 클릭하고 변경사항을 저장하세요. 이제 웹사이트에서 업데이트된 버튼을 확인하고 당신의 기대에 부응하는지 검토할 수 있습니다.

12. 기능 테스트
변경사항을 저장한 뒤 버튼을 클릭하여 사용자가 올바른 페이지로 리디렉션되는지 확인하는 것이 좋습니다. 이 단계를 거쳐 모든 것이 계획대로 작동하는지 확인할 수 있습니다.

요약
CTA 버튼의 편집은 웹사이트의 사용자 상호작용을 증가시키는 간단하고 효과적인 방법입니다. 내용, 디자인 및 기능에 대한 조정을 통해 버튼이 멋지게 보이는 것뿐만 아니라 효율적으로 작동하도록 보장할 수 있습니다. 다양한 스타일과 기능을 실험하여 대상 그룹에 가장 적합한 것을 찾아보세요.
자주 묻는 질문
CTA 버튼의 텍스트를 어떻게 편집할 수 있나요?버튼을 클릭하고 편집 필드에서 텍스트를 직접 편집하세요.
CTA 버튼의 색상을 변경할 수 있나요?네, 색상 옵션으로 이동하여 원하는 색상을 선택할 수 있습니다.
CTA 버튼에 애니메이션을 추가하면 도움이 되나요?네, 애니메이션은 사용자의 주의를 끌고 참여도를 높일 수 있습니다.


