버튼 디자인은 웹 사이트를 최적화하고 전환율을 높이는 데 종종 간과되는 중요한 측면입니다. 버튼 색상은 단순히 좋은 취향의 문제가 아니라 사용자 행동에 상당한 영향을 미칠 수 있습니다. 이 안내서에서는 피해야 할 버튼 색상과 실제로 증명된 적이 있는 색상에 대해 알아볼 것입니다.
주요 인사이트
- 버튼 색상은 전환율에 직접적인 영향을 미칩니다.
- 빨간색 버튼은 부정적인 연상을 일으킬 수 있으며 피해야 합니다.
- 초록, 밝은 청색 계열 및 흑백 조합은 가장 좋은 전환율을 보유한 색상입니다.
- 색상 선택 시 가독성 또한 중요합니다. 글자 색상이 배경과 잘 대비되도록 유의하세요.
단계별 안내
1. 버튼 색상의 의미를 이해합니다
버튼의 색상 선택은 단순한 미적 측면 이상입니다. 다양한 색상은 다양한 감정과 반응을 유발할 수 있습니다. 예를 들어, 빨간색 버튼은 종종 경고 신호로 여겨지며 잠재고객을 우회할 수 있습니다. 버튼과 어떤 메시지를 전달하려는지 고려하세요.

2. 빨간색을 분석합니다
데이터에 따르면 빨간색 버튼은 녹색이나 파란색 버튼보다 변환율이 낮을 수 있습니다. 그 이유는 단순합니다. 빨간색은 경고 색상이며 사용자에게 경계 알림을 일으킬 수 있습니다. 따라서 판매 콘텐츠라면 이 색상을 피하시기 바랍니다.
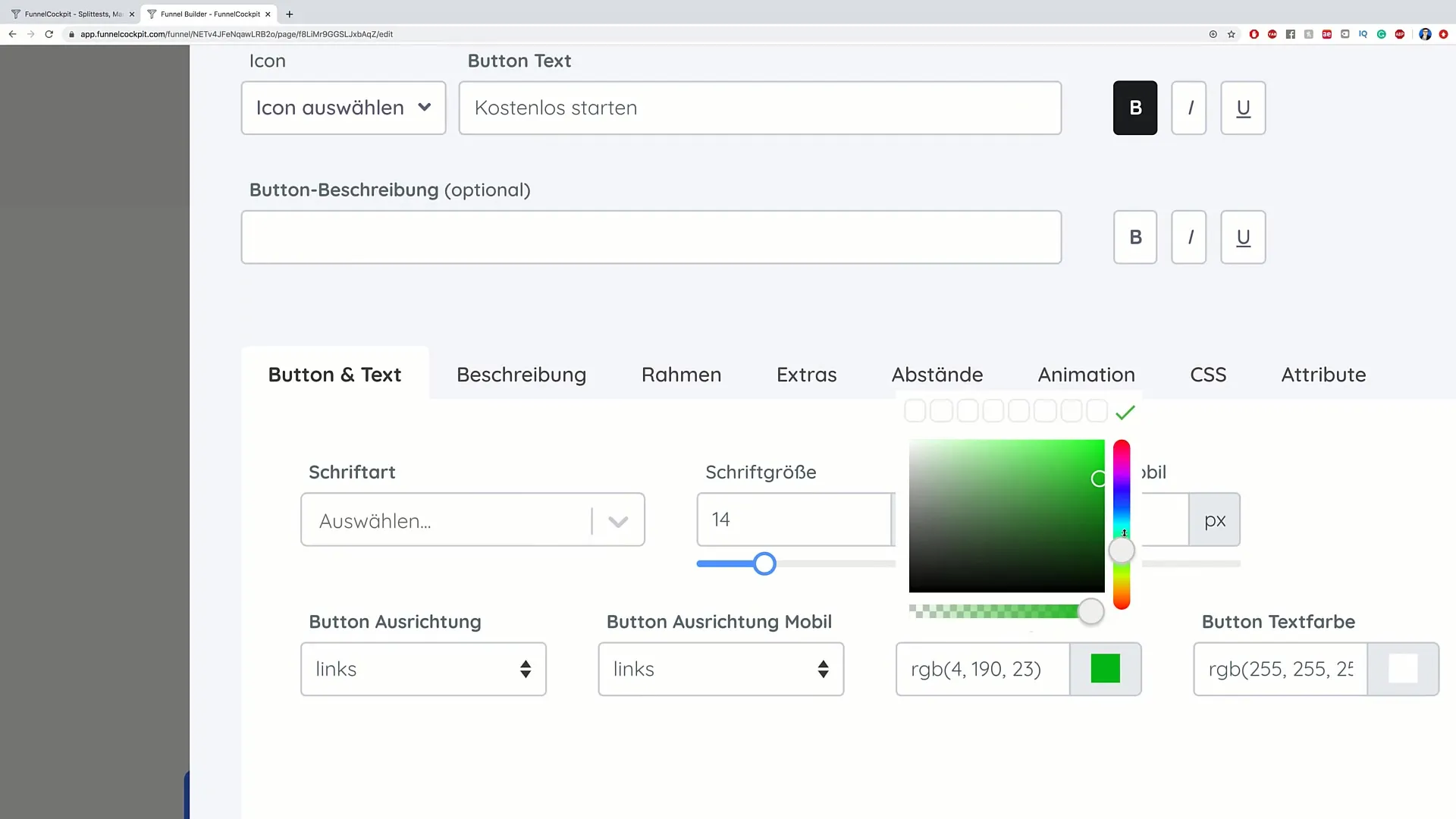
3. 초록 버튼 실험
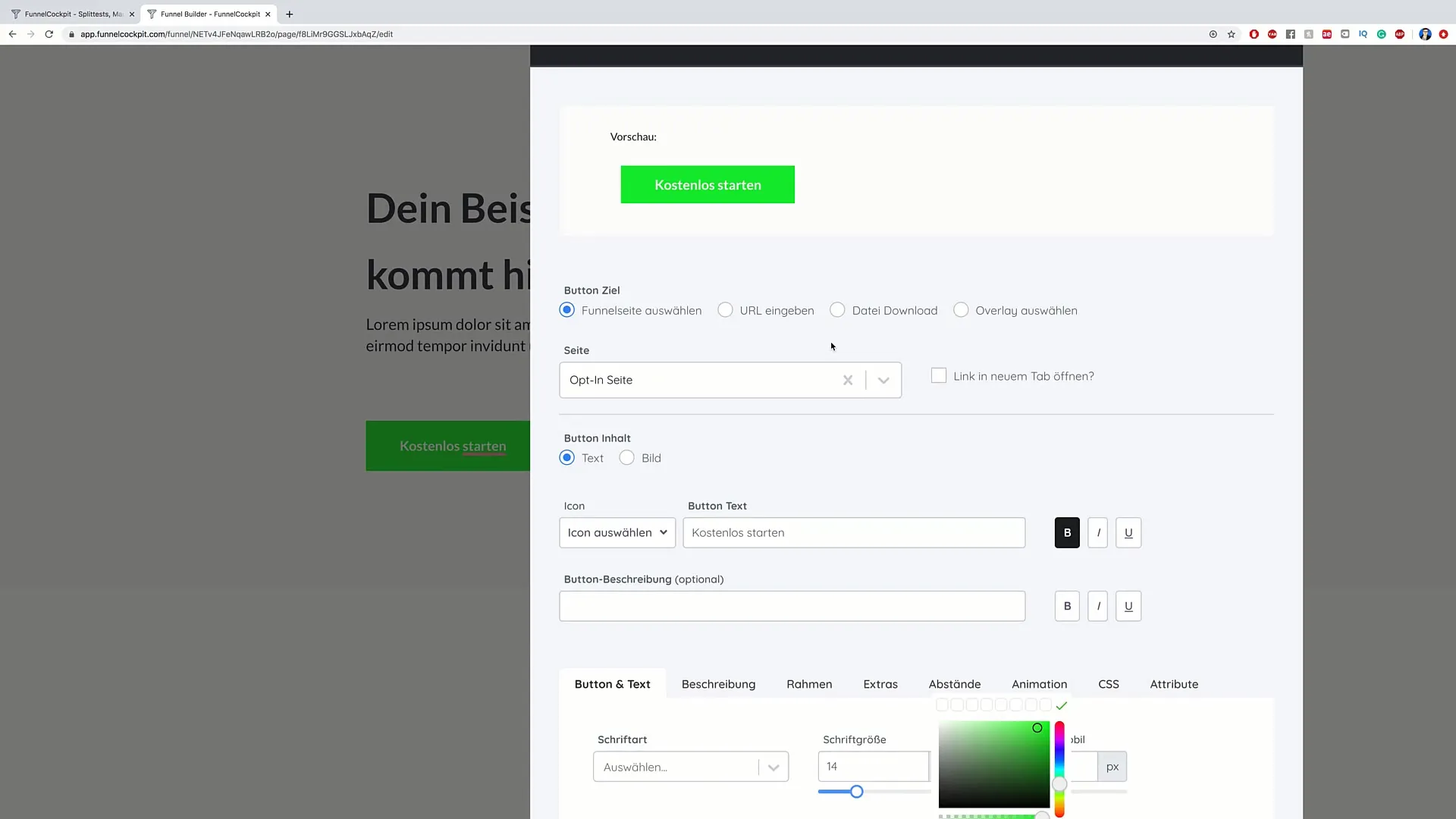
초록은 안전 및 성장과 같은 긍정적인 감정과 관련 지을 수 있습니다. 이 색상은 사용자가 버튼을 클릭하도록 동기 부여할 수 있습니다. 그러나 과도한 밝기의 색조가 아니라는 점을 확인하고 글자 가독성이 유지되도록하세요.

4. 밝은 청색 계열 활용
밝은 청색 계열은 버튼에 이상적인 선택지입니다. 이러한 색상은 종종 안정적으로 인식되며 사용자가 편안함을 느끼게 할 수 있습니다. 여기서도 색의 선명도와 가독성 사이의 균형을 유지해야 합니다.

5. 화려한 경고 색상을 피하세요
보라색이나 주황색과 같은 색상은 버튼에 적합하지 않습니다. 이러한 색상은 사용자를 혼란스럽게 만들 수 있으며 전환율 증가에 도움이 되지 않습니다.
6. 흑백 조합 활용
고전적인 흑백 조합은 영구적이고 전문적인 느낌을 줍니다. 검은 배경 화면을 가진 디스플레이에서 흰색 글자가 버튼에 도움이 될 수 있습니다. 이 색상 조합은 글씨가 두드러지도록 합니다.

7. 다양한 색상 변형을 실험하세요
다양한 색상을 실험하는 기회를 놓치지 마세요. 특정 대상 고객군에서 최고의 색상을 발견하기 위해 A/B 테스트를 수행하세요. 결과에 놀랄지도 모릅니다. 단지 색상이 변경되었다는 것만을 기억할 수도 있지만 전환율은 급격히 상승할 수 있습니다.
8. 대상 고객을 고려하세요
최종 색상 선택을 하기 전에 어떤 대상 고객군을 대상으로 하는지 고려하세요. 일부 색상은 다양한 문화적 의미를 지닐 수 있습니다. 시장이나 타겟 세그먼트에서 긍정적인 의미가 담긴 색상이 어떤지 사전에 확인하세요.
요약
적절한 버튼 색상 선택은 판매 웹 사이트의 성공의 열쇠가 될 수 있습니다. 빨간색 및 기타 화려한 경고 색상을 피하고 대신 초록, 하늘색 및 블랙-앤-화이트를 선택하세요. A/B 테스트는 대상 고객군에서 가장 좋은 색상을 확인하는 데 도움이 됩니다. 색상의 가독성과 감정적 영향을 항상 주의 깊게 생각하세요.
자주 묻는 질문
버튼 색상이 전환율에 어떤 영향을 미치나요?색상은 감정을 유발하고 사용자가 버튼을 클릭하는지 여부를 결정합니다.
왜 빨간색 버튼을 피해야 하나요?빨간색은 경고 신호로 여겨지며 잠재고객을 우회할 수 있습니다.
버튼에 가장 적합한 색상은 무엇인가요?초록, 청사색 및 흑백 조합이 더 높은 전환율을 제공합니다.
가장 효과적인 색상은 어떻게 확인할 수 있나요?대상 고객군이 최대로 받아들이는 색조를 확인하기 위해 다양한 색조의 A/B 테스트를 수행할 수 있습니다.
버튼 색상을 선택할 때 고려해야 할 사항은 무엇인가요?버튼의 글꼴 가독성에 주의하여 행동 유도가 명확하고 분명하게 인식되도록하세요.


