그림은 모든 디자인 프로젝트에서 중요한 역할을 합니다. Adobe의 InDesign은 정확하고 창의적으로 그림을 배치, 조정하고 색칠하는데 강력한 도구를 제공합니다. 이미지 조정, 프레임 디자인 및 색상 오버레이와 같은 기능을 사용하여 이미지를 레이아웃에 최적하시여 통합할 수 있습니다. 이 가이드에서는 그림을 배치하고 완벽하게 맞추고 색칠하는 단계를 보여드리며, 여러분의 디자인에 개인적이고 전문적인 감성을 불어넣는 방법을 안내해 드립니다. 시작하여 여러분의 이미지 편집을 다음 단계로 끌어올려 봅시다!
문서에 그림이나 그래픽을 배치하는 고전적인 방법은 먼저 프레임 도구를 사용하여 자리 표시자를 설정하고, 그 다음에는 파일>배치 메뉴를 통해 또는 Ctrl+D로 단축키를 눌러 원본 폴더에서 이미지 파일을 선택하고 더블클릭하여 그림을 배치하는 것입니다.
반대로 먼저 배치 명령을 내리고, 마우스 포인터에 로드된 이미지로 이미지 프레임을 만들어 해당 이미지를 삽입할 수도 있습니다. 이미지를 놓을 때 이미지가 삽입됩니다.
이러한 방법으로 여러 그림을 동시에 선택할 수도 있습니다. 모두가 마우스 포인터에 로드되어 차례로 배치될 수 있습니다. 순서는 화살표로 조정할 수 있습니다. 프레임은 현재 로드된 이미지의 비율에 따라 확장됩니다.
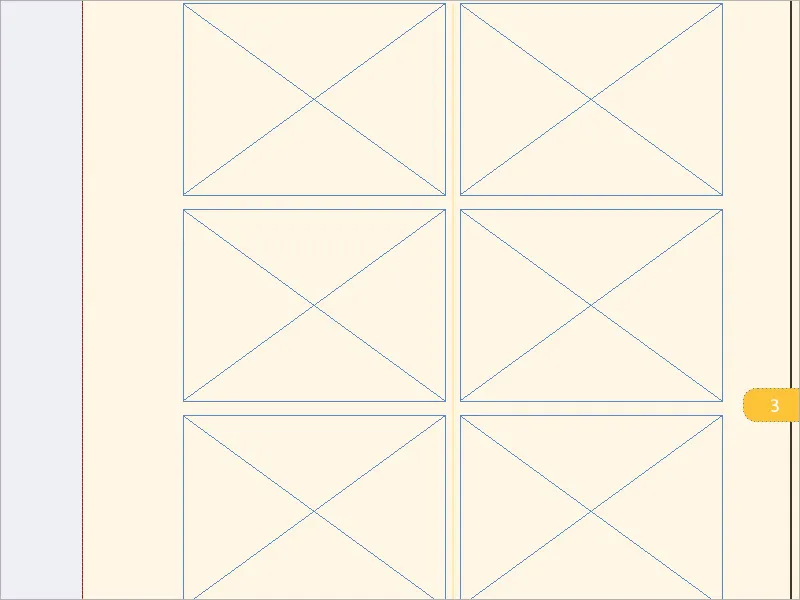
한 페이지에서 동일한 크기의 여러 자리 표시자 프레임의 격자를 만들려면 프레임 도구로 이미지가 배치될 영역 전체에 마우스를 누른 채로 드래그하고 계속 마우스를 누르면서 끌어당깁니다.
그러면 화살표 키를 사용하여이 영역을 가로 및 세로로 동일한 크기의 자리 표시자 프레임으로 나눌 수 있습니다.
우측 화살표 키는 X 축에 각각 하나의 추가 프레임을 생성하고, 존재하는 프레임 또는 여러 프레임을 균등하게 나누는 이미지가있습니다. 위쪽 키를 누르면 Y 축에 동일하게 수평하게 됩니다. 이 방법으로 깔끔하게 정렬된 이미지 프레임 그리드를 신속하게 만들 수 있습니다.

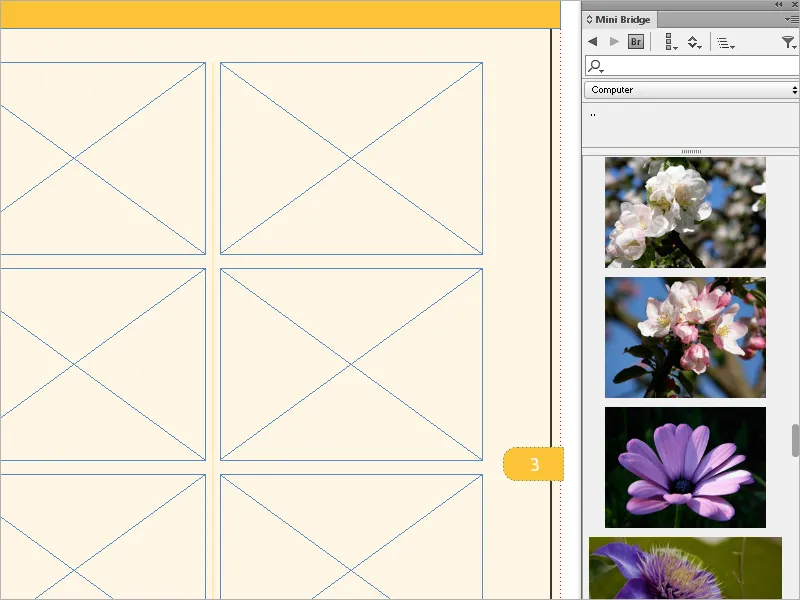
더 직관적으로 작업하려면 InDesign에 통합 된 Minibridge를 사용할 수도 있습니다. 창 메뉴를 통해 열 수 있습니다.
파일 찾아보기 아이콘을 클릭하고 배치할 이미지 파일에 대한 원본 폴더를 디렉터리 구조에서 찾습니다.
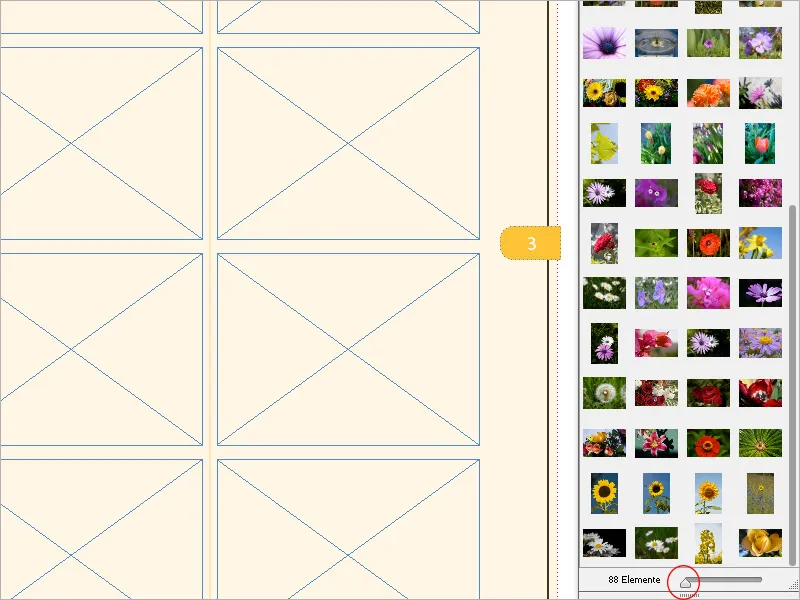
미니브리지에는 미리보기 이미지로 표시된 파일이 표시됩니다. 이 미리보기의 크기는 아래쪽 슬라이더로 연속적으로 조절할 수 있습니다.
미리보기에서 마크된 이미지의 세부 정보를 더 잘 평가하려면 스페이스바를 눌러 확대해서 볼 수도 있습니다.
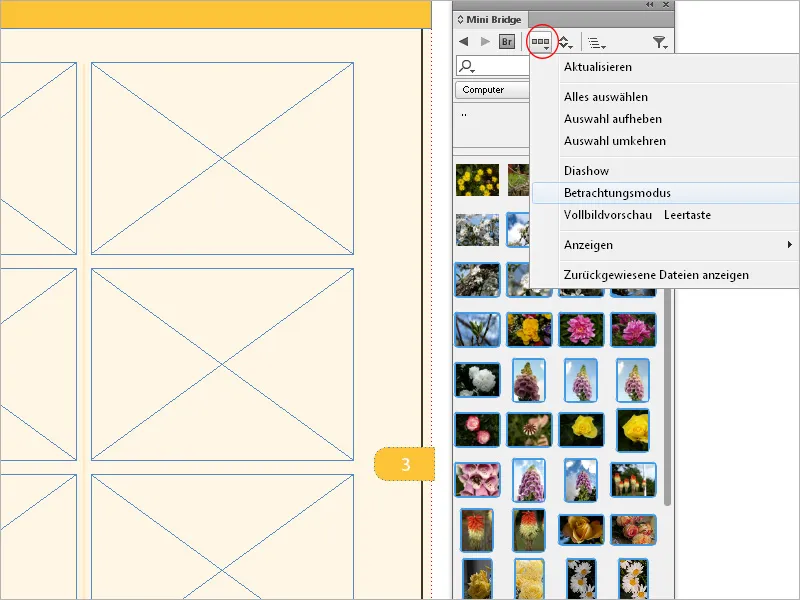
보기 버튼을 클릭하여 미니브리지의 도구 모음에서 이미지를 전체 화면 슬라이드 쇼로 볼 수도 있습니다. 더 많은 옵션은 보기 모드에서 제공됩니다.
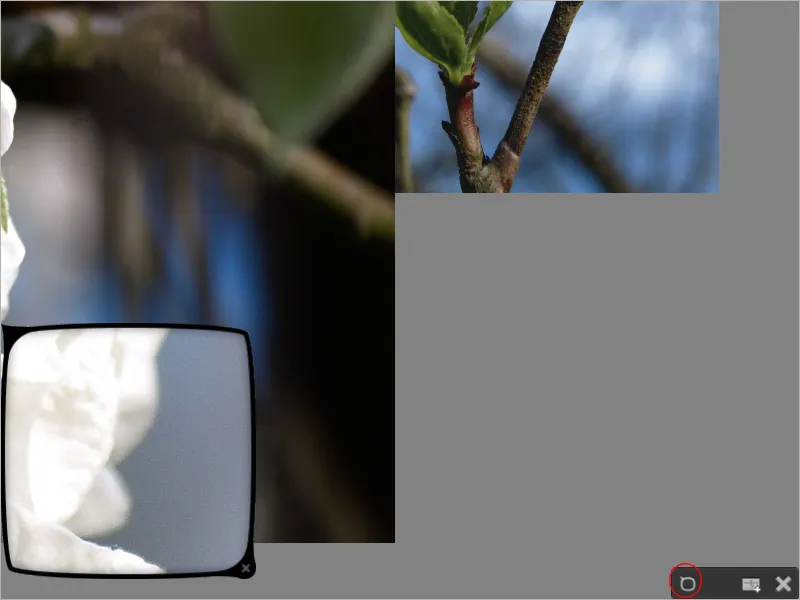
여기에서는 선택한 폴더의 이미지가 전체 화면에서 Cover Flow로 표시되며 화살표 키로 살펴보게 됩니다.
오른쪽 하단 화면에서 돋보기를 활성화하여 클릭 한 위치의 이미지 세부 정보를 통해 자세히 볼 수 있습니다.
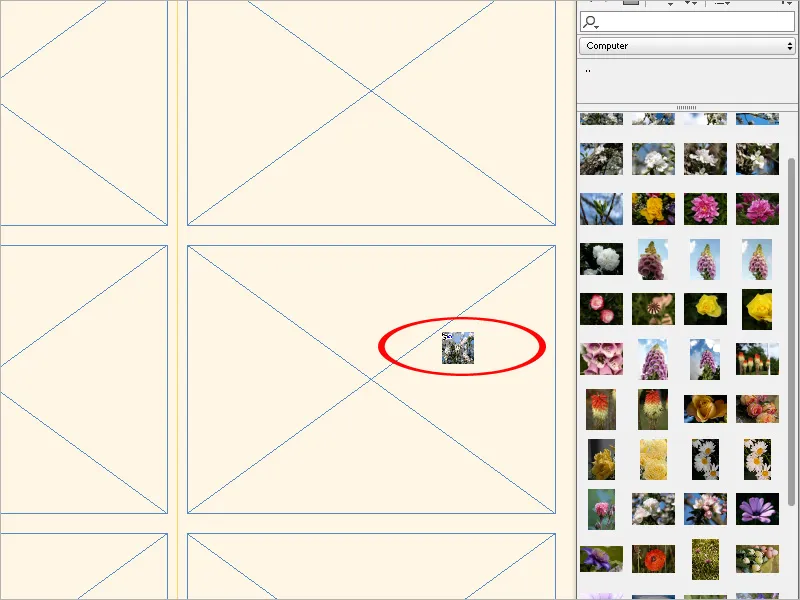
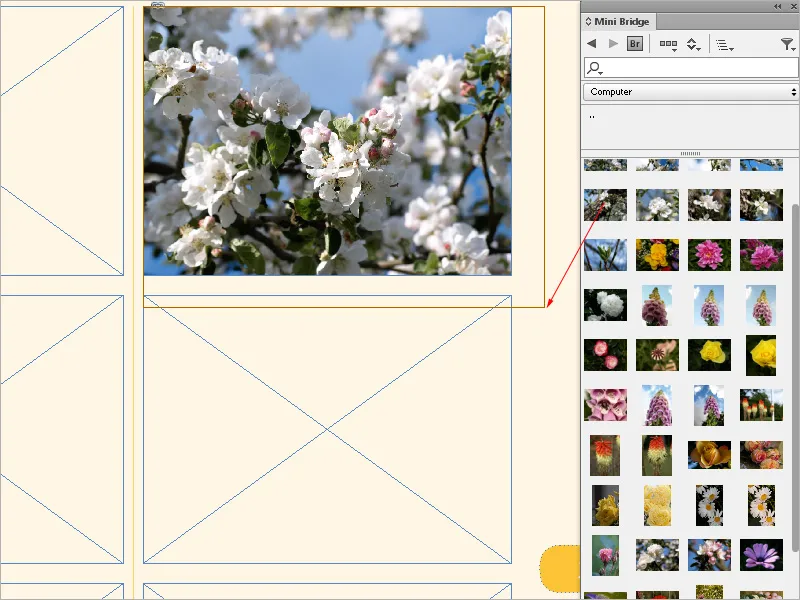
Esc를 눌러 이전 뷰로 돌아갈 수 있습니다. 이미지는 이제 이미지 프레임으로 드래그 앤 드롭하여 끌 수 있습니다. 여러 개를 선택하고 마우스를 누른 채로 InDesign 문서로 끌어당길 수도 있습니다. 모두가 마우스 포인터에 로드되어 현재 그림이 작은 미니어처로 표시됩니다.
괄호 안에 표시된 숫자는 해당 스택에 포함된 이미지의 수를 나타냅니다. 프레임을 클릭하면 현재 이미지가 배치되며 다음 이미지가 마우스 포인터에 미니어처로 표시됩니다. 이미지는 차례로 프레임 내에 배치됩니다.
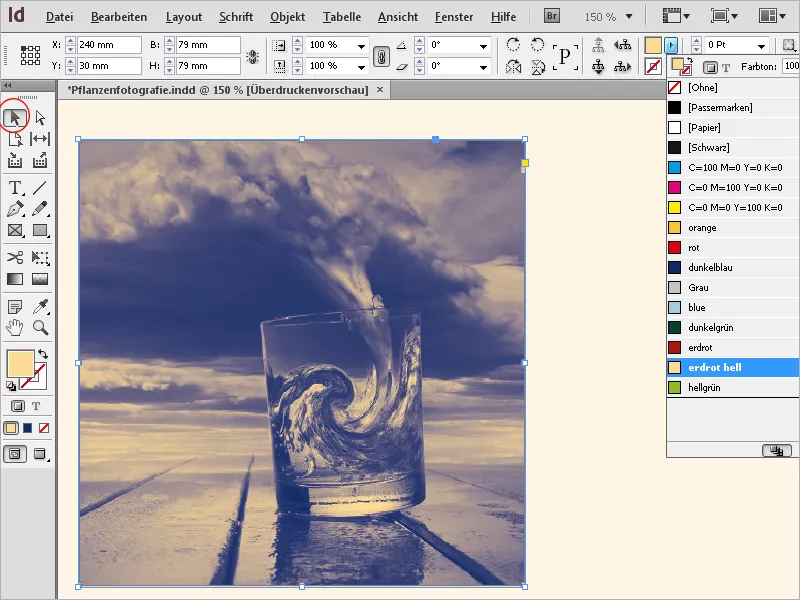
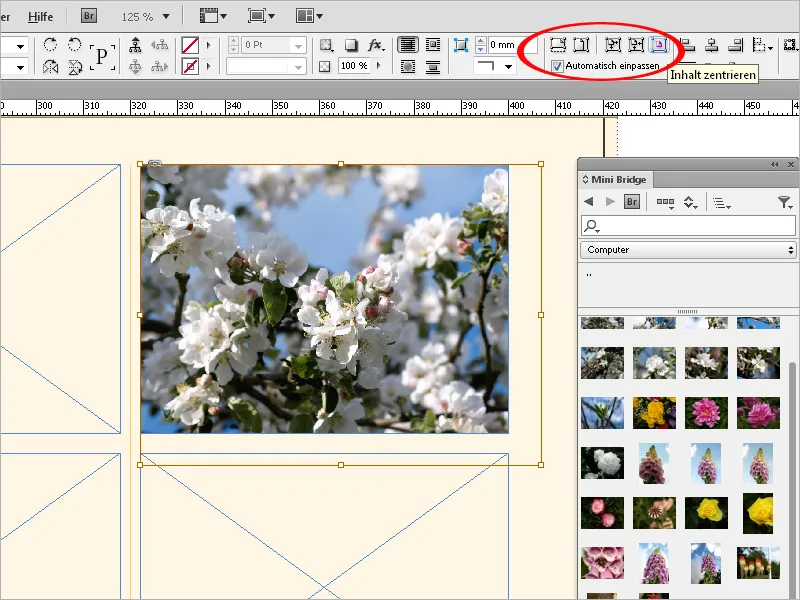
그림 프레임의 크기와 삽입된 이미지의 원본 크기가 거의 일치하지 않을 때, 무엇이 어떻게 맞춰지는지 궁금할 것입니다. 추가 설정 없이 삽입된 그림은 기본적으로 프레임의 왼쪽 상단 모서리에 원래 크기로 배치됩니다.
프레임 크기와 삽입된 이미지의 비율을 확인하려면 직접 선택 도구( A )로 클릭하면됩니다. 기본 설정에서 자리 표시자 프레임은 파란 선으로 표시되고 삽입된 이미지는 갈색 선으로 둘러싸입니다.
이제 이미지를 프레임에 맞게 설정하는 방법이 있습니다. 이를 위한 프레임 조정 옵션이 있습니다. 이러한 옵션은 개체>조정 메뉴나 제어판 팔레트에서 아이콘으로 제공됩니다. 이러한 옵션은 상황에 따라 변해며 선택- 또는 직접 선택 도구로 하나 이상의 프레임을 선택한 후에만 사용할 수 있습니다.
다음과 같은 적응 옵션이 있습니다:
• 프레임을 비율에 맞게 채웁니다
콘텐츠의 크기를 프레임 전체에 맞게 조정하여 콘텐츠의 비율을 유지합니다. 프레임의 크기는 변경되지 않습니다. 콘텐츠와 프레임이 서로 다른 비율을 가지고있는 경우 콘텐츠는 프레임의 경계선으로 잘립니다.
• 콘텐츠를 비율에 맞게 조정
콘텐츠의 크기를 유지하면서 콘텐츠의 비율에 맞게 조정하여 프레임에 맞춥니다. 프레임의 크기는 변경되지 않습니다. 콘텐츠와 프레임이 서로 다른 비율을 가지면 여백이 발생할 수 있습니다.
• 콘텐츠를 프레임에 맞춤
콘텐츠의 크기를 조정하여 콘텐츠를 프레임에 맞추고 콘텐츠의 비율도 조정할 수 있습니다. 프레임은 변경되지 않지만 콘텐츠는 콘텐츠와 프레임이 다른 비율을 가지는 경우 스트레칭 될 수 있습니다.
• 프레임을 콘텐츠에 맞춤
프레임의 크기를 콘텐츠에 맞도록 조정합니다. 프레임의 비율이 필요한 경우 프레임의 비율이 콘텐츠의 비율에 맞게 조정됩니다. 그래픽 프레임을 실수로 변경한 경우 복원하려면 유용합니다.
• 콘텐츠를 가운데로
콘텐츠를 프레임의 가운데에 정렬합니다. 프레임의 비율과 콘텐츠의 비율이 유지됩니다. 콘텐츠와 프레임의 크기는 변경되지 않습니다. 적응프레임 내에서의 명령으로 콘텐츠의 외곽 가장자리가 프레임의 중앙에 맞추어집니다. 프레임의 테두리가 넓 고하면 콘텐츠의 외곽 가장자리가 가려집니다.
• 자동조정
이미지 프레임의 크기를 조정하면서 자동 조정이 비활성화되면 크기는 그대로 유지되고 이미지 크기는 변경되지 않습니다. 자동 조정이 활성화되면 이미지 크기와 함께 프레임도 변경됩니다.
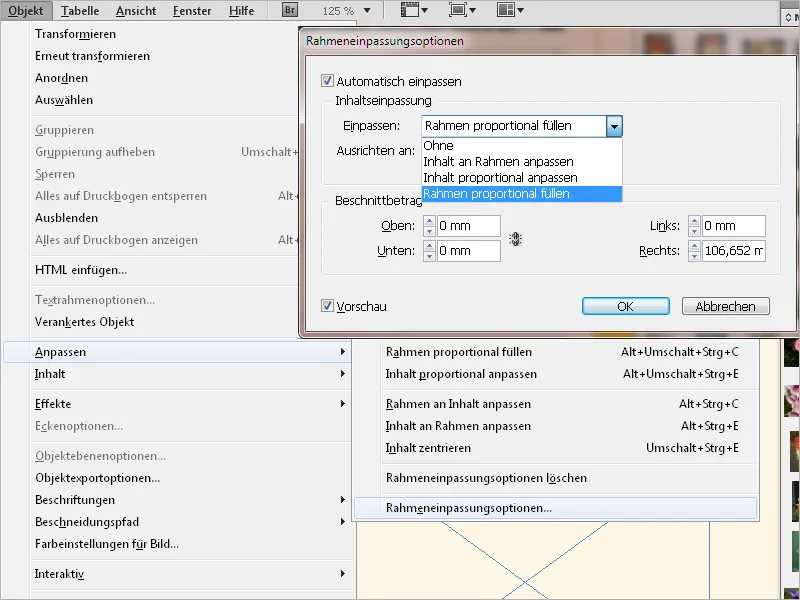
이미지를 이미지 프레임에 끌어다 넣고 자동으로 맞추기 확인란을 활성화하면 이미지가 설정에 따라 맞춰집니다. 이 설정은 객체>조정>프레임 맞춤 옵션 메뉴에서 찾을 수 있습니다.
여기에서 위에서 설명한 맞춤 옵션과 이미지가 정렬될 기준점을 설정할 수 있습니다.
크롭 액수로 이미지 경계 프레임의 위치를 프레임과의 비율로 결정합니다. 양수 값의 경우 이미지가 잘립니다. 예를 들어 원치 않는 테두리를 빼놓을 수 있습니다. 음수 값의 경우 이미지 경계 프레임과 프레임 사이에 여백이 생깁니다. 이렇게 하면 이미지와 프레임 사이에 흰색 여백을 생성할 수 있습니다.
문서 작업 시 이러한 설정을 자주 사용하려면 객체 형식을 만드는 것이 좋습니다.
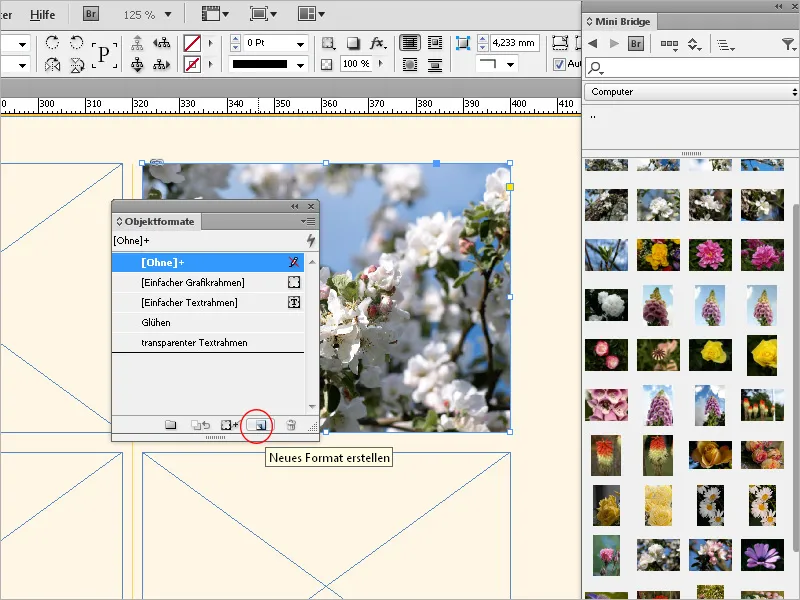
메뉴에서 창>형식을 선택하여 객체 형식 패널을 엽니다. 아래쪽에서 새 형식 작성 버튼을 클릭합니다.
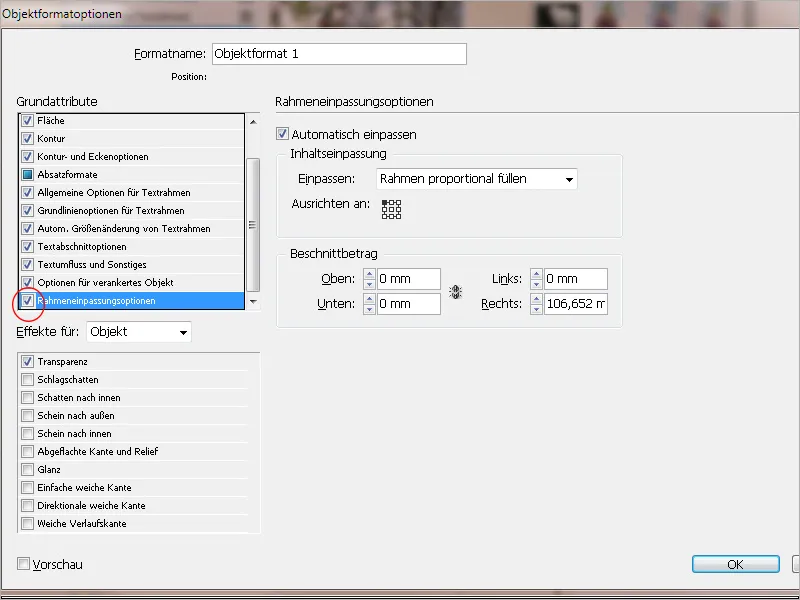
프레임 맞춤 옵션 탭에서 관련 설정을 구성합니다.
그레이스케일 이미지에 색상 채우기
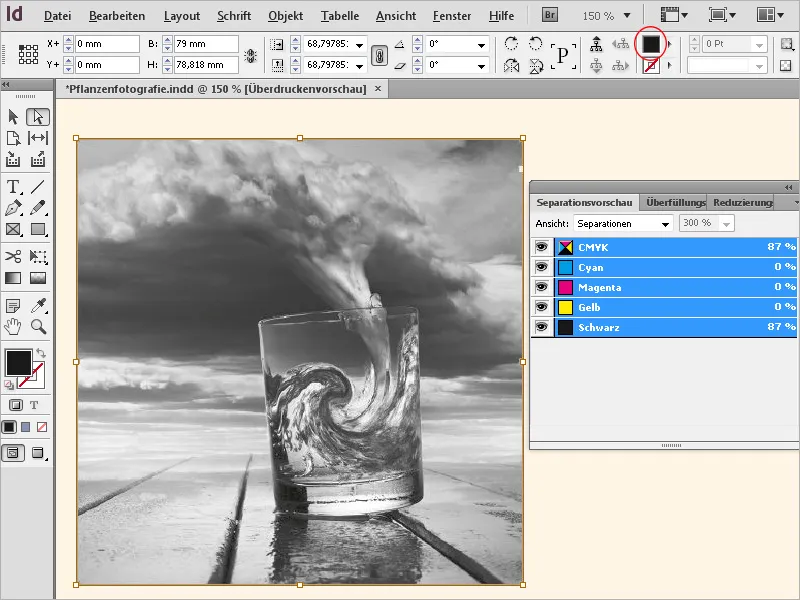
레이아웃에는 가끔 선화 또는 그레이스케일 이미지가 사용되는 경우가 있습니다. 이러한 이미지들은 일반적으로 블랙 채널 색상 정보만을 가지고 있습니다.
그러나 이미지에 직접 선택 도구로 표시된 후 컨트롤 팔레트의 검은 색상 콘텐츠 필드를 확인하면 또는 분리 미리보기에서 검은 채널을 비활성화하면 이미지가 사라지는 것을 확인할 수 있습니다 - 다른 채널에 색상 정보가 없기 때문입니다.
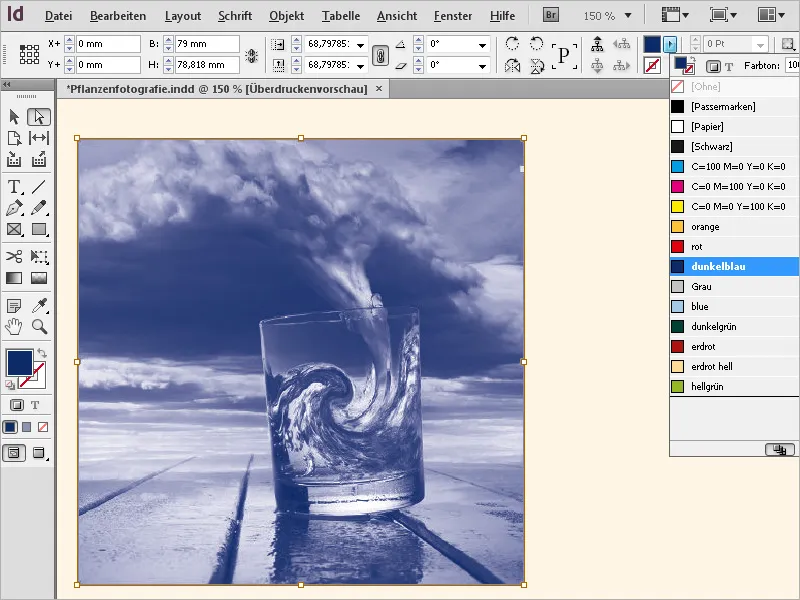
필요한 경우 이미지에 색상을 입혀 강조하고 다채롭게 변형할 수 있습니다. 색상 입히기를 클릭합니다. 이미지 (프레임이 아님) 직접 선택 도구를 사용하여 원하는 색상 필드를 클릭합니다. 그러면 기존의 검은 이미지가 할당된 색상 정보로 대체됩니다.
흰 배경에도 대조 색상을 부여하면 효과가 더욱 증가합니다. 선택 도구로 이미지 프레임을 활성화하고 배경에 색상을 할당합니다. 이를 통해 InDesign에서 인상적인 효과를 얻을 수 있습니다.