온라인 존재감을 최적화하고 고객들이 쉽게 연락할 수 있도록 보장하고 싶습니다. 이에는 웹사이트에 버튼과 탭을 생성하고 편집하는 것이 포함됩니다. 이러한 기능을 통해 방문자들이 당신과 연결되고 정보를 얻고 서비스를 이용하는 것이 쉬워집니다. 아래에서는 상호 작용을 위한 버튼과 웹사이트 구조를 위한 탭을 효과적으로 조정하는 방법을 설명하겠습니다.
주요 인사이트
- 버튼은 웹사이트 상호 작용을 촉진하는 데 필수적입니다.
- 직접 전화 또는 웹사이트 링크와 같은 작업으로 바로 이동하는 다양한 종류의 버튼을 만들 수 있습니다.
- 탭 편집을 통해 콘텐츠를 구조화하고 페이지의 초점을 조정할 수 있습니다.
단계별 안내
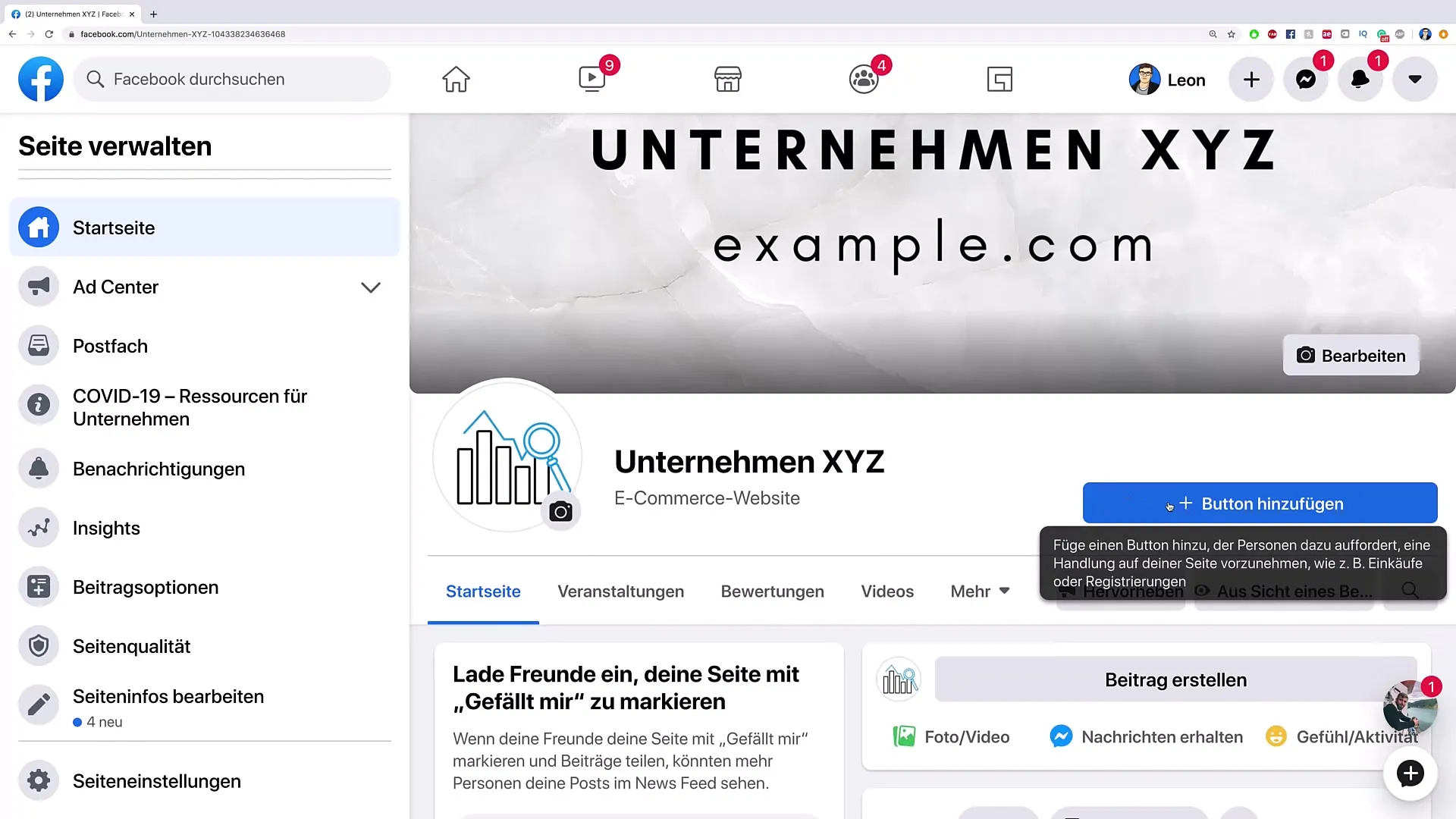
1. 버튼 만들기
버튼을 추가하려면 "버튼 추가" 옵션을 클릭하십시오. 이 버튼은 방문자에게 명확한 행동 지시를 제공하는 데 사용됩니다. 대상은 당신이이 버튼을 통해 무엇을 달성하려고하는지 미리 생각하십시오. 또한, 당신과 연락을 취할 수 있도록하거나 약속을 잡을 수 있도록 또는 당신의 웹사이트로 안내 할 수 있도록할지 고려하십시오.

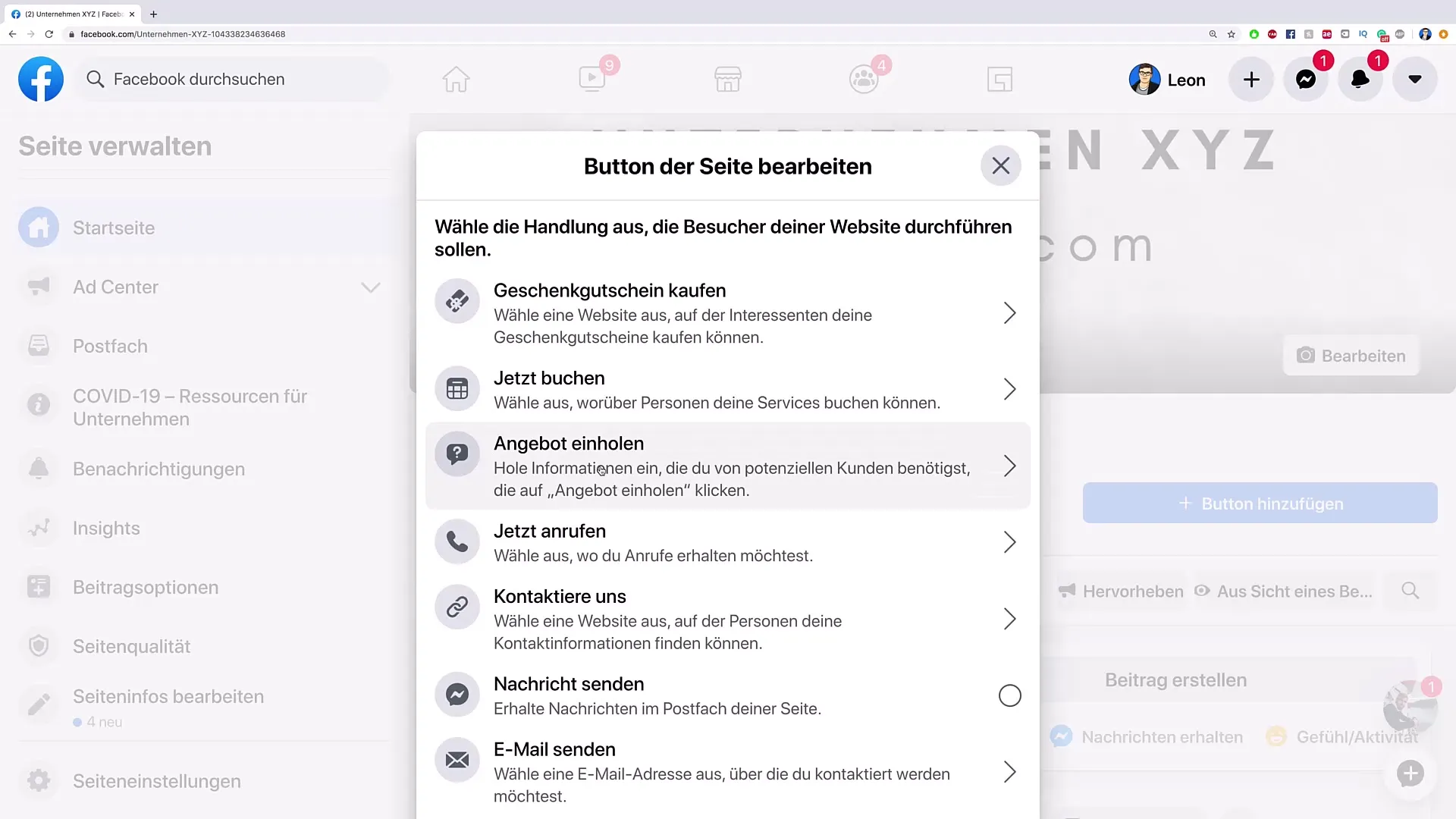
2. 버튼 기능 선택
선택할 수있는 다양한 버튼 옵션이 있습니다. 예를 들어, 선물권 버튼을 추가 할 수 있고 예약을 위한 가능성을 제공하거나 방문자를 연락 양식으로 안내 할 수 있습니다. 예를 들어, 사용자가 당신의 웹사이트에 액세스하도록 원한다면 "문의하기" 버튼을 선택하십시오.

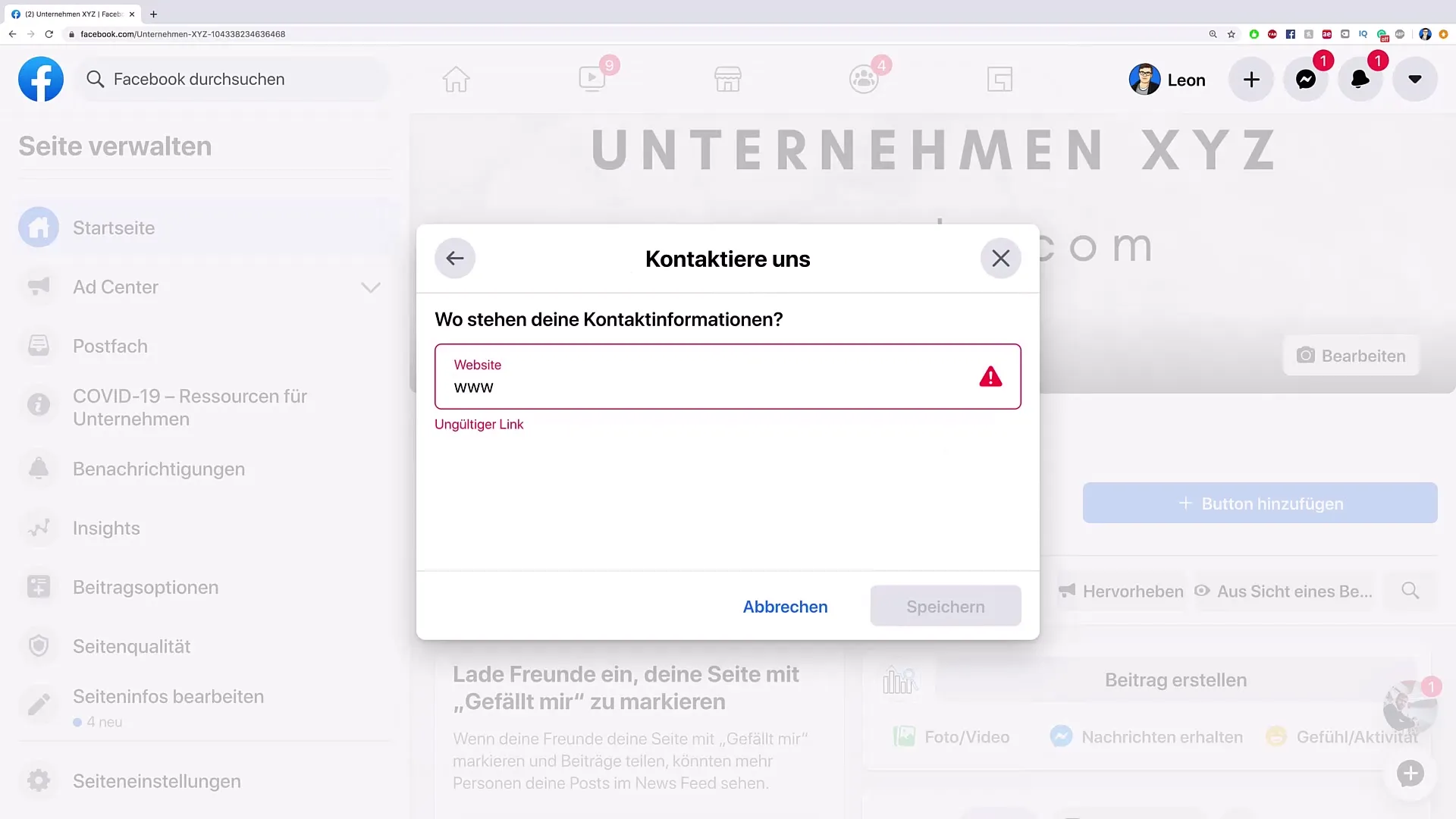
3. URL 입력
버튼을 추가 한 후, 방문자를 안내 할 URL을 입력할 수있는 필드가 있습니다. 웹사이트의 전체 URL을 입력하십시오 - 예를 들어 "www.unternehmenxyz.de". 입력 한 후 "저장"을 클릭하여 변경 사항을 적용하십시오.

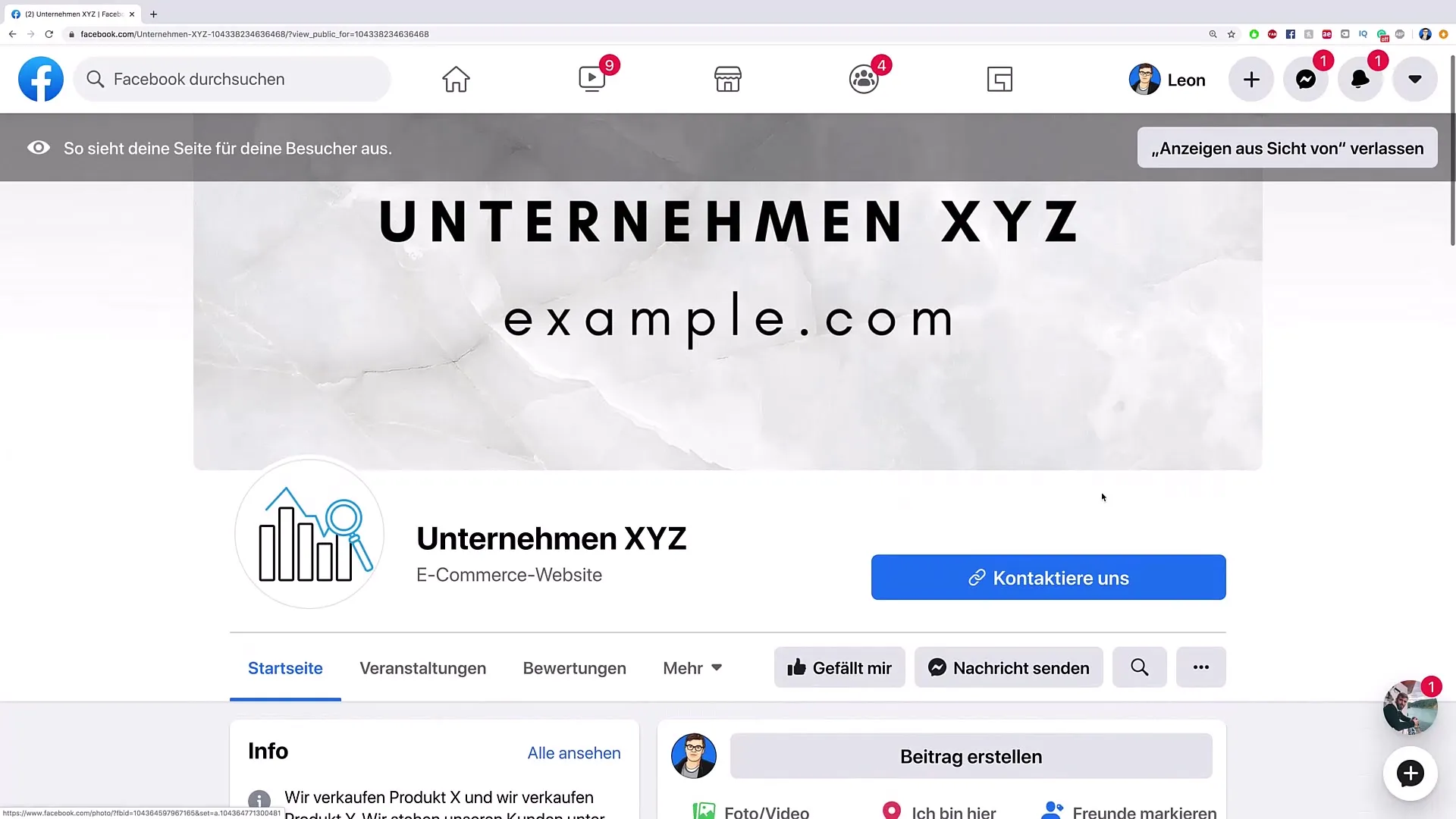
4. 버튼 테스트
버튼을 만든 후 제대로 작동하는지 확인해야합니다. 버튼을 방문자의 관점에서 클릭하여 입력 한 URL이 올바르게 입력되었는지 확인하십시오. 그런 다음 지정된 웹 사이트로 직접 이동해야합니다.

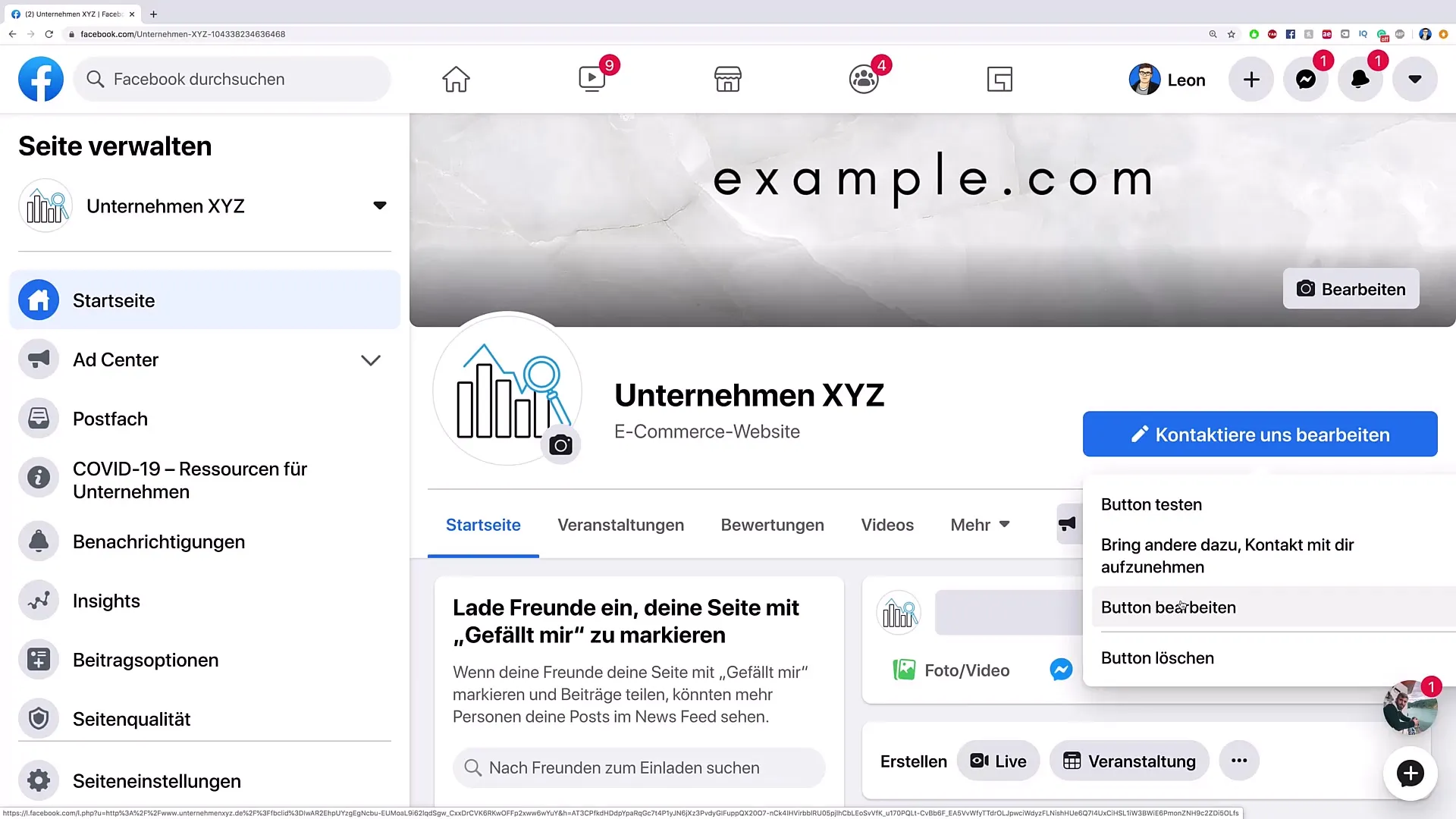
5. 버튼 편집 또는 삭제
나중에 URL 또는 버튼 유형을 변경하려면 버튼을 편집할 수 있습니다. 새 URL을 추가하려면 "편집" 옵션을 선택하십시오. 더 이상 필요하지 않은 경우 버튼을 삭제하려면 "삭제"를 클릭하여 웹 사이트에서 제거하십시오.

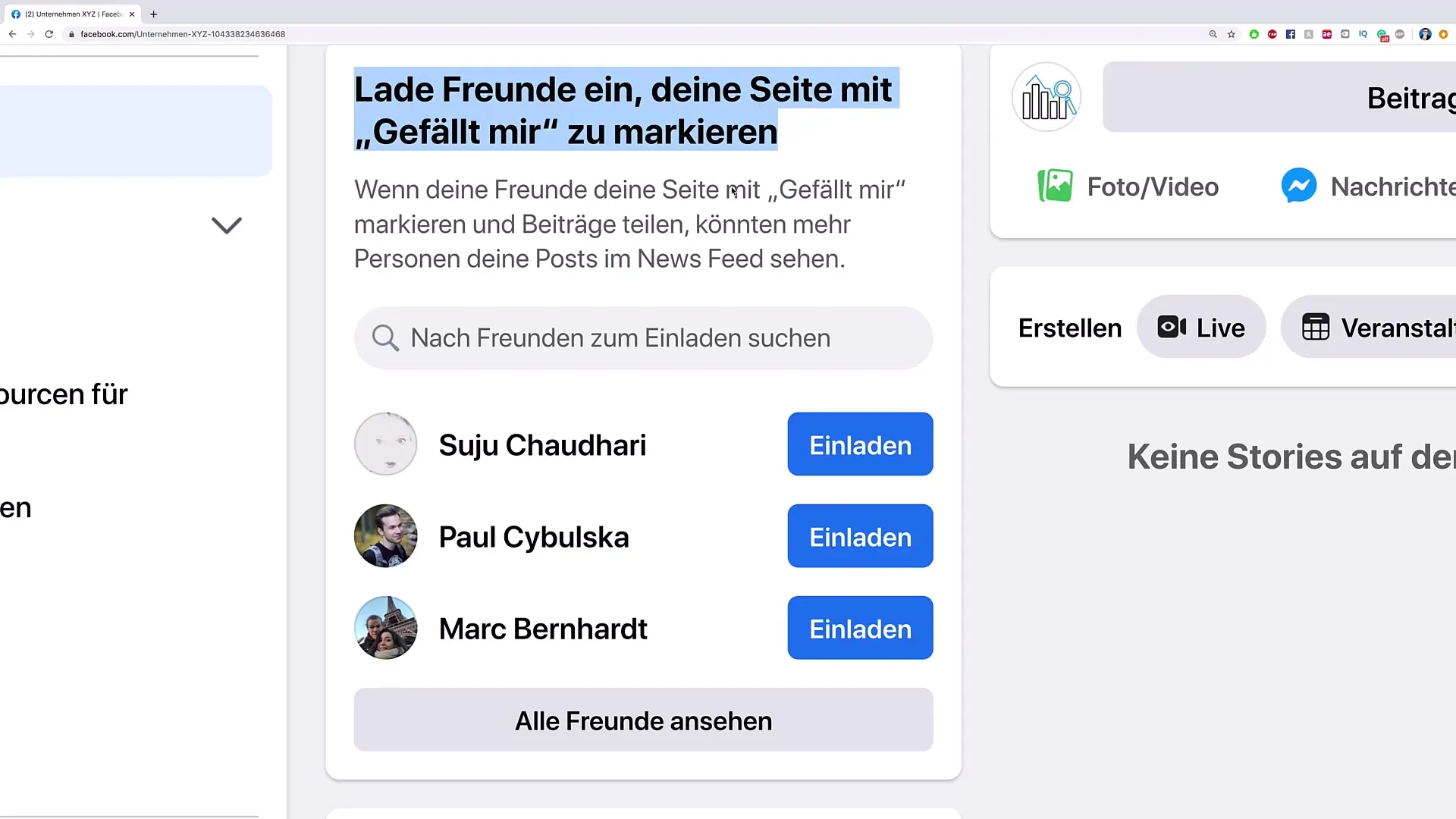
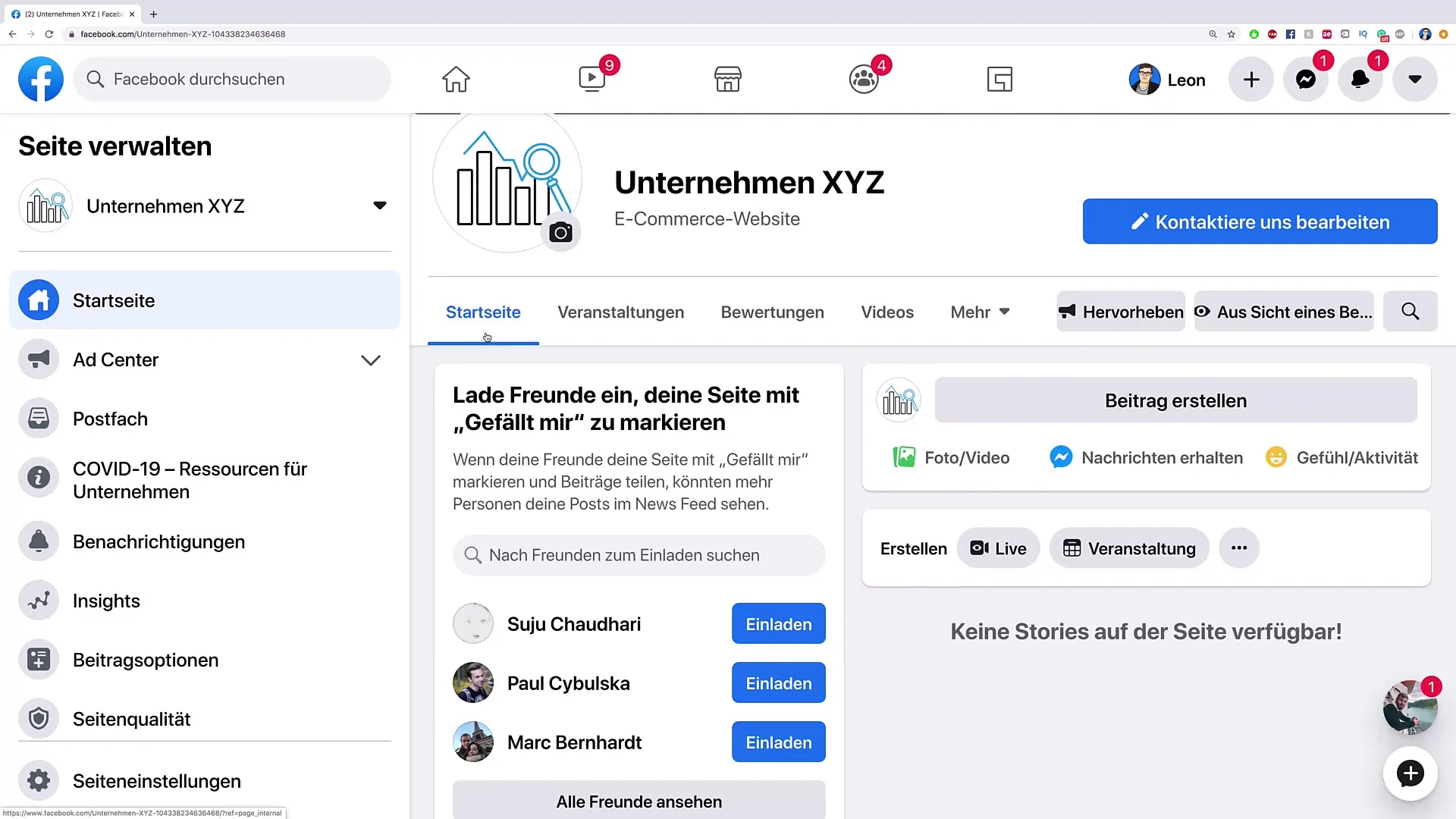
6. 친구 초대
효과적인 고객유치를 위해 소셜 미디어에서 친구와 지인을 초대하는 것이 도움이 됩니다. 초대함으로써 당신의 페이지의 가시성을 높이고 처음 소셜 증거를 만들 수 있습니다. 친구를 초대하려면 간단히 "초대"를 클릭하여 당신의 페이지를 추천하십시오.

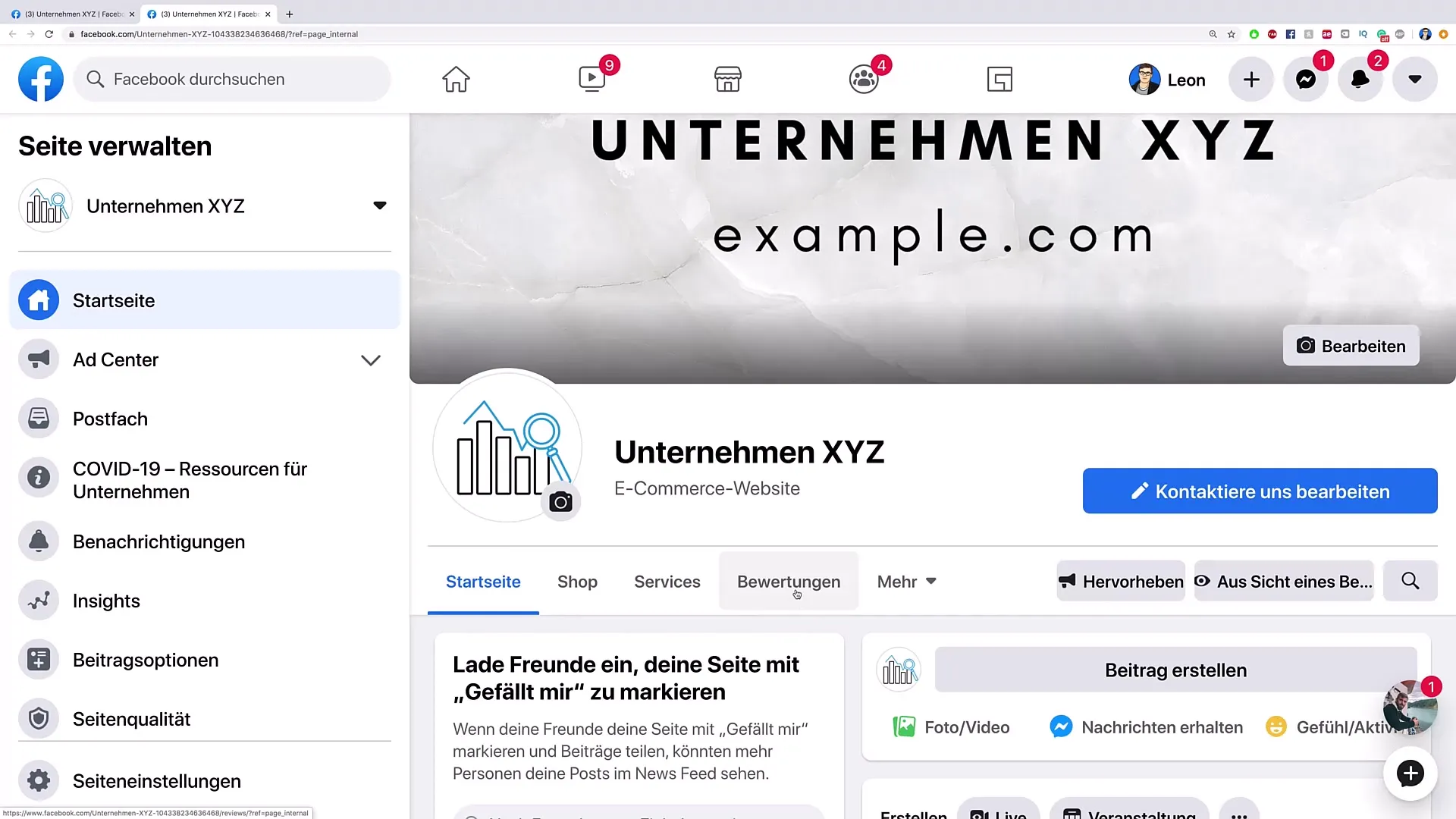
7. 페이지 레이아웃과 구조 확인
당신이 당신의 페이지 레이아웃을 확인하는 것이 중요합니다. 구조는 명확해야하고 가장 중요한 정보를 신속하게 액세스 할 수 있도록 해야합니다. 이 구조를 통해 "페이지 정보 편집"을 통해 페이지의 템플릿과 탭을 관리하여 조정할 수 있습니다.

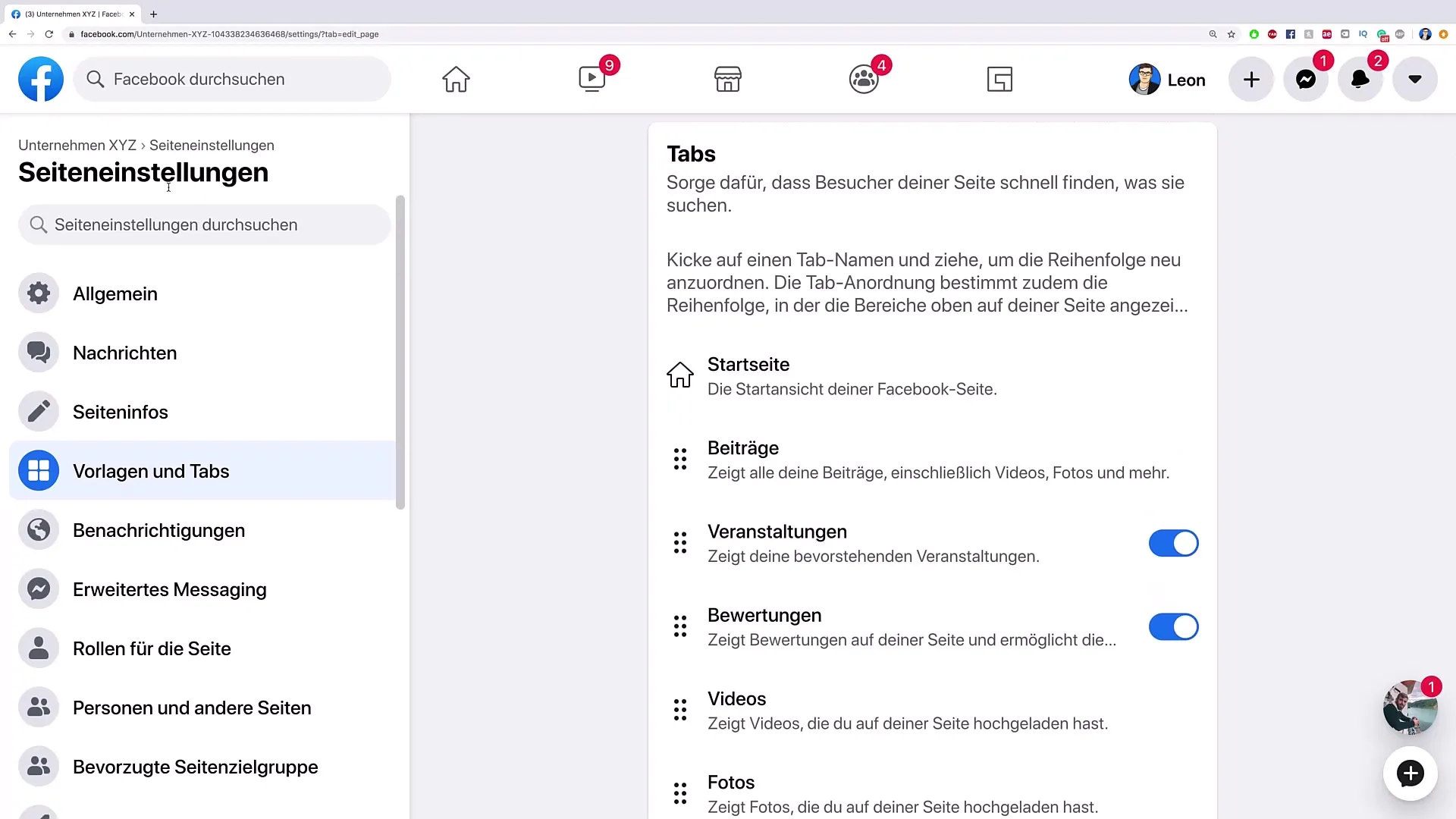
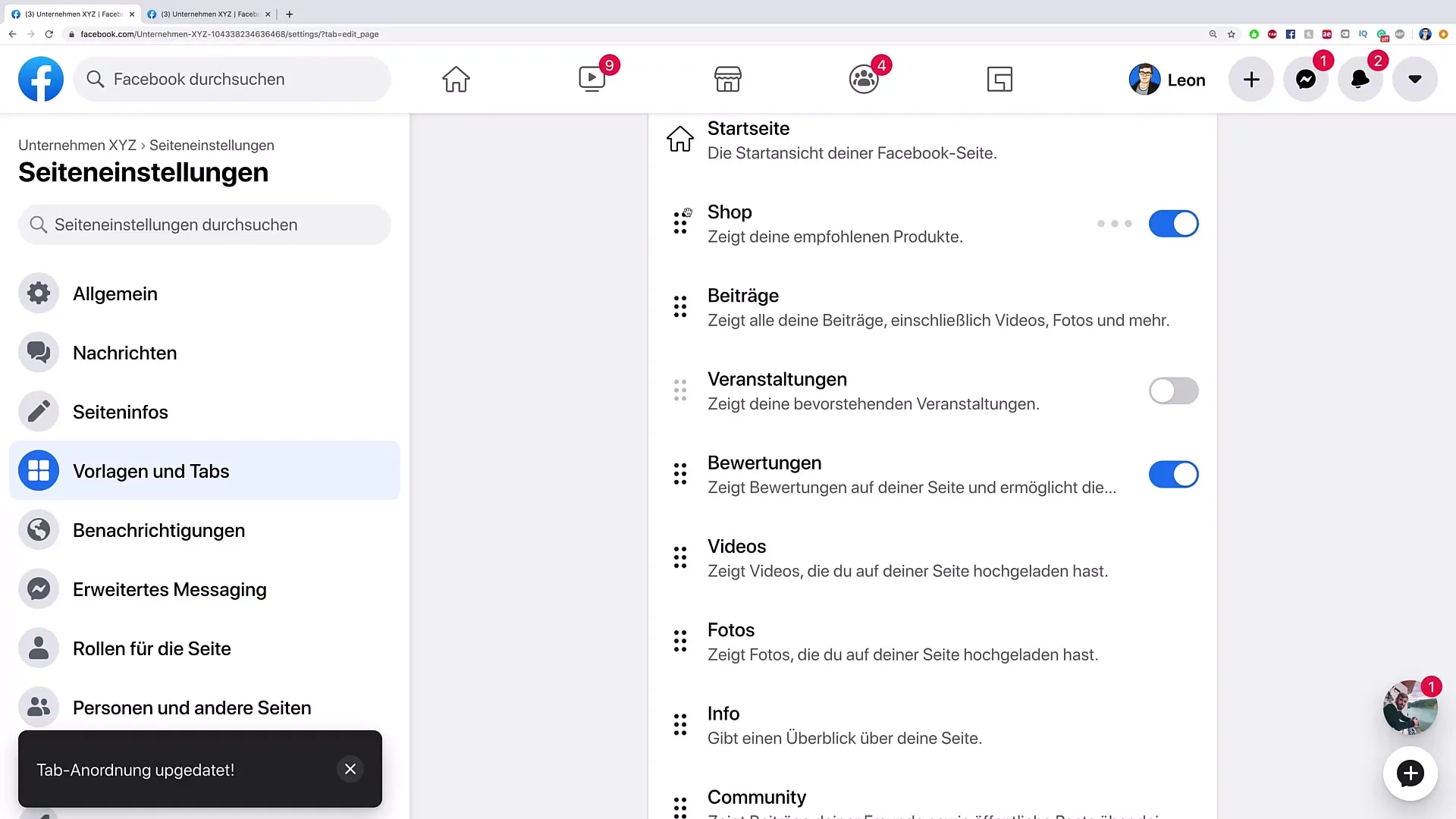
8. 템플릿 및 탭 수정
현재 탭을 개요하려면 "템플릿 및 탭"을 클릭하십시오. 실제로 필요한 내용에 따라 표시할 옵션을 결정할 수 있으며 예를 들어, 전자 상거래 사이트의 경우 상점 탭을 통합하거나 이벤트 탭을 비활성화하려고 할 수 있습니다.

9. 탭 정렬
탭은 마음대로 재정렬할 수 있습니다. 원하는 탭을 원하는 위치로 쉽게 끌어다 놓으세요. 이렇게 하면 방문자에게 가장 필요한 정보를 빠르게 제공할 수 있어 유연성을 부여할 수 있습니다.

10. 변경 사항 확인
모든 조정을 완료한 후 페이지를 새로 고쳐서 변경 사항이 올바르게 표시되는지 확인하세요. 버튼과 탭이 원하는대로 작동하고 시각적으로 매력적인지 확인하세요.

요약
고객들에게 매력적인 웹사이트를 유지하기 위해서는 상호작용을 위한 버튼과 구조를 위한 탭을 신중하게 디자인해야 합니다. 이러한 요소를 올바르게 선택하고 편집함으로써 사용자 경험을 향상시키고 고객 확보를 크게 증가시킬 수 있습니다.
자주 묻는 질문
버튼을 어떻게 만듭니까?“버튼 추가”를 클릭하고 기능을 선택한 후 해당 URL을 입력하세요.
버튼을 나중에 편집할 수 있나요?네, 원하는 시점에 모든 버튼을 편집하고 URL을 변경할 수 있습니다.
친구를 어떻게 초대할 수 있나요?소셜 미디어에서 친구들에게 당신의 페이지를 좋아한다고 요청하도록 “초대” 기능을 사용하세요.
페이지의 탭을 수정할 수 있나요?네, "템플릿 및 탭" 옵션을 통해 표시되는 탭을 수정하고 재배치할 수 있습니다.
버튼의 기능을 어떻게 확인하나요?버튼을 클릭하고 재전한 이용자의 관점에서 리디렉션을 확인하여 버튼을 테스트할 수 있습니다.


