디지털 마케팅에서 고객 유치는 중요합니다. 연락처 확보의 최신 방법 중 하나는 Growth 도구를 사용하는 것인데, 특히 Bar Growth 도구를 사용하는 것이 있습니다. 이러한 도구를 사용하여 웹사이트를 통해 새 고객에게 매력적으로 다가갈 수 있습니다. 이 안내서는 고효율로 자체 Bar Growth 도구를 설정하는 방법을 안내해드립니다.
핵심 인사이트
- Growth 도구는 웹사이트를 통해 새로운 연락처를 확보하는 데 유용합니다.
- Bar Growth 도구를 사용하면 웹사이트 상단에 화려한 바를 배치할 수 있습니다.
- 도구의 맞춤 설정은 풍부하며, 텍스트, 색상 및 버튼 동작이 포함됩니다.
Bar Growth 도구 생성 단계별 안내
Bar Growth 도구를 생성하려면 다음 단계를 따르세요. 중요한 정보를 놓치지 않도록 자세한 안내를 제공해 드리겠습니다.
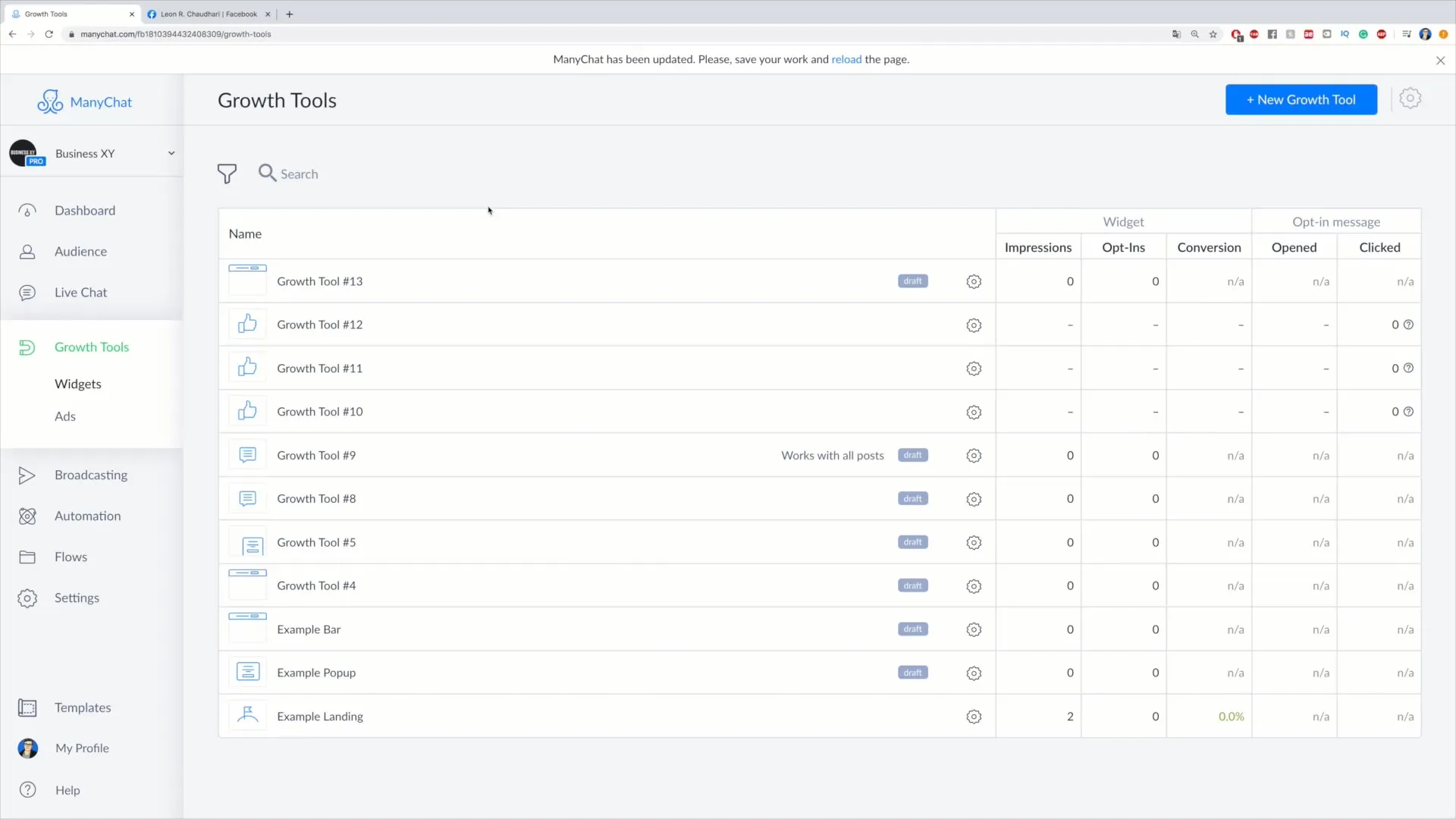
첫 번째 단계: Growth 도구 액세스
먼저 대시보드에 로그인하고 Growth 도구 페이지를 엽니다. 왼쪽에 메뉴가 있는 페이지에서 "Growth 도구"를 클릭한 다음 "위젯"을 클릭합니다. 새 도구를 생성하려면 위쪽에 있는 "새로운 Growth 도구"를 클릭합니다.

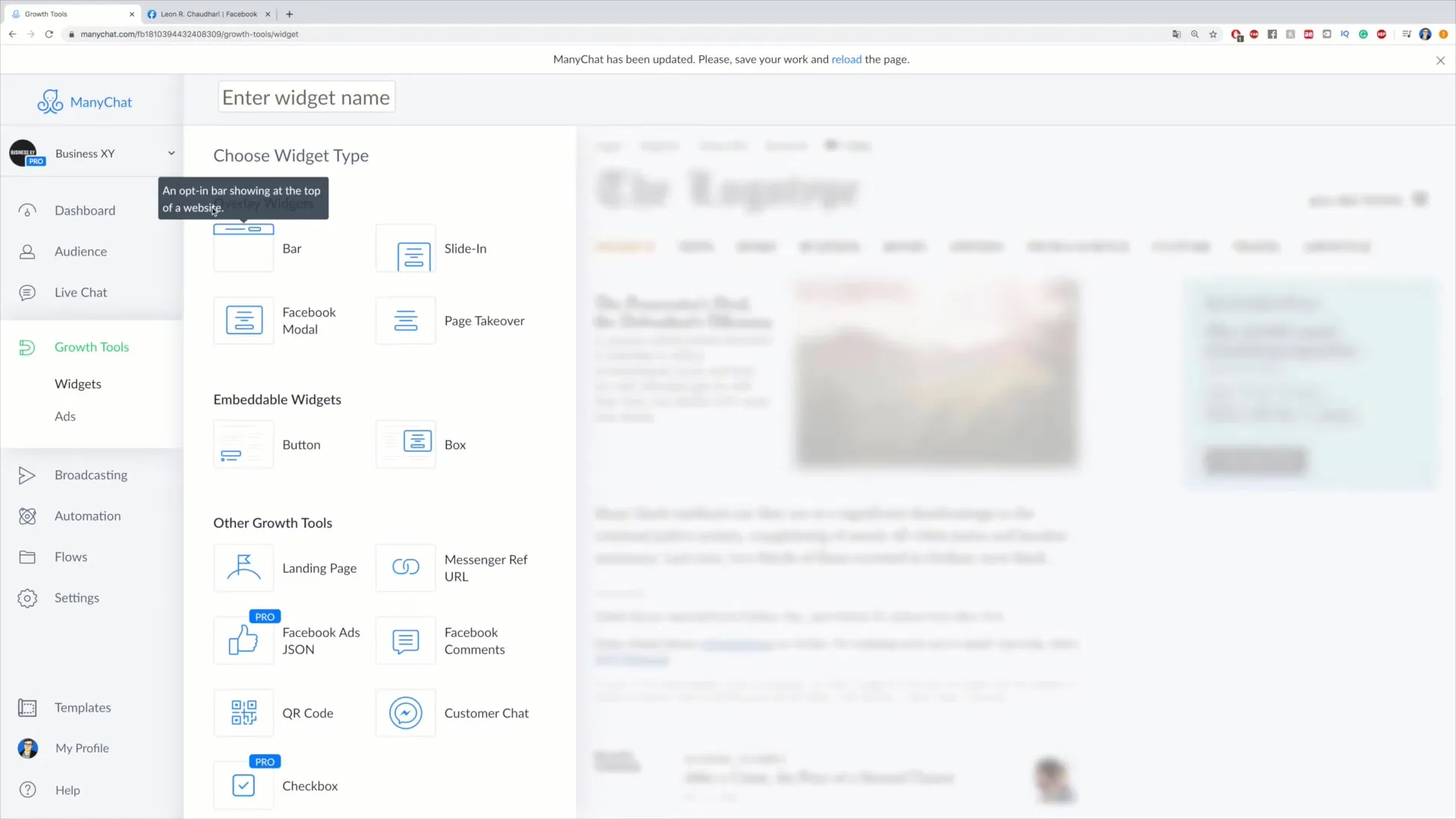
두 번째 단계: 위젯 유형 선택
"새로운 Growth 도구"를 클릭한 후 여러 옵션을 선택할 수 있습니다. "오버레이 위젯"을 선택할 수 있으며, 이는 웹사이트 위에 표시되는 위젯입니다. 또한 "내장 가능한 위젯"이 있어서 직접 웹사이트 코드에 추가할 수 있습니다.

세 번째 단계: Bar Growth 도구 생성
이제 오버레이 위젯을 선택하고 특히 "바" 옵션을 선택합니다. 이 바는 웹사이트 상단에 표시됩니다. 사용자가 연락하기를 유도할 매력적인 텍스트를 고려하십시오. 예를 들어 "페이스북 메시지 보내기"와 같은 텍스트는 사용자가 연락을 쉽게 취할 수 있도록 돕습니다.

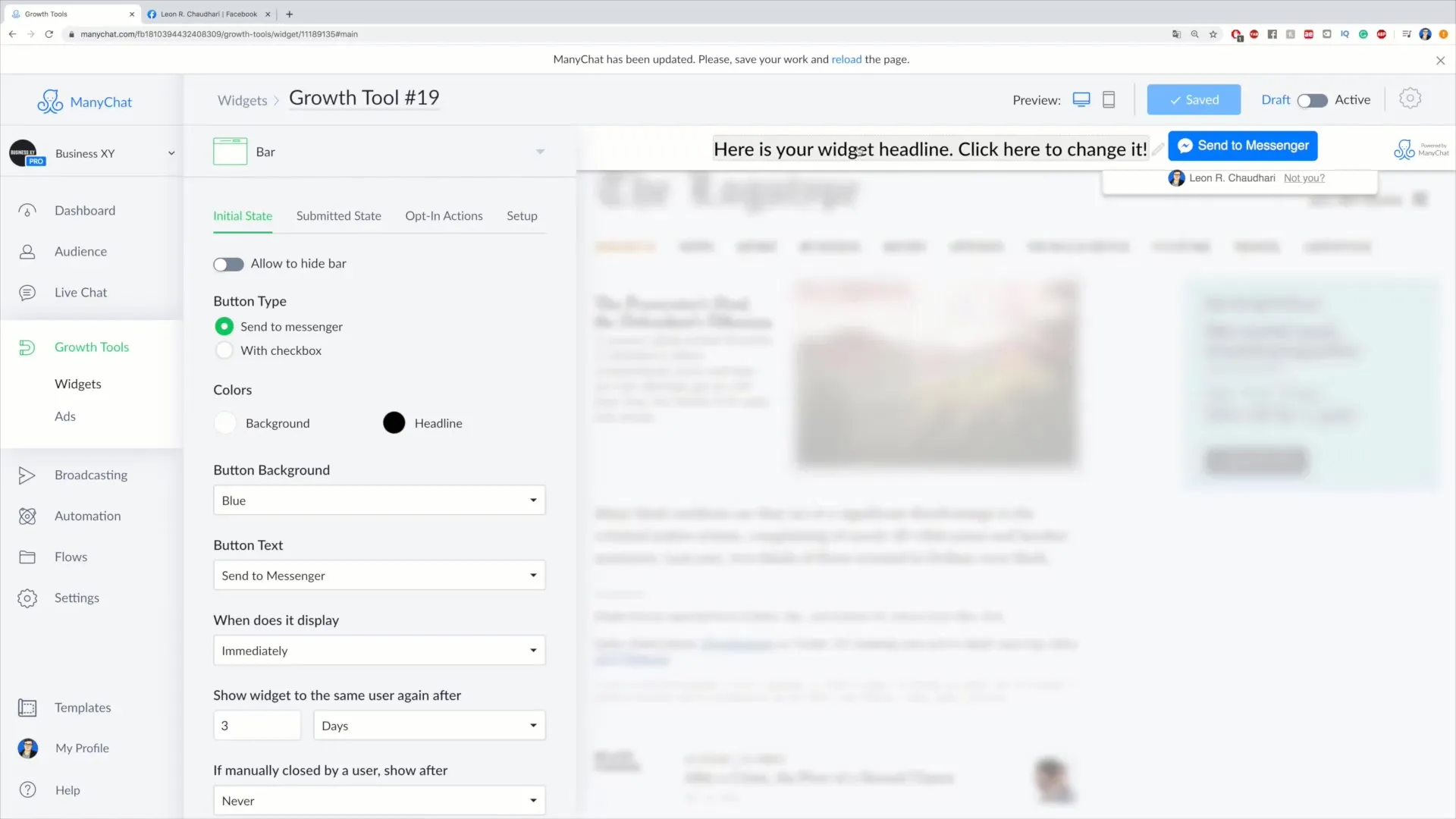
네 번째 단계: 바 디자인 맞춤 설정
바의 디자인을 수정하여 웹사이트와 일치하도록합니다. 사용자가 바를 닫을 수 있는지 여부를 결정할 수 있습니다. 또한 "메신저로 보내기" 또는 "체크박스" 중에서 버튼 유형을 선택할 수 있습니다. 각 버튼 유형에는 서로 다른 속도와 상호 작용 옵션이 있습니다.
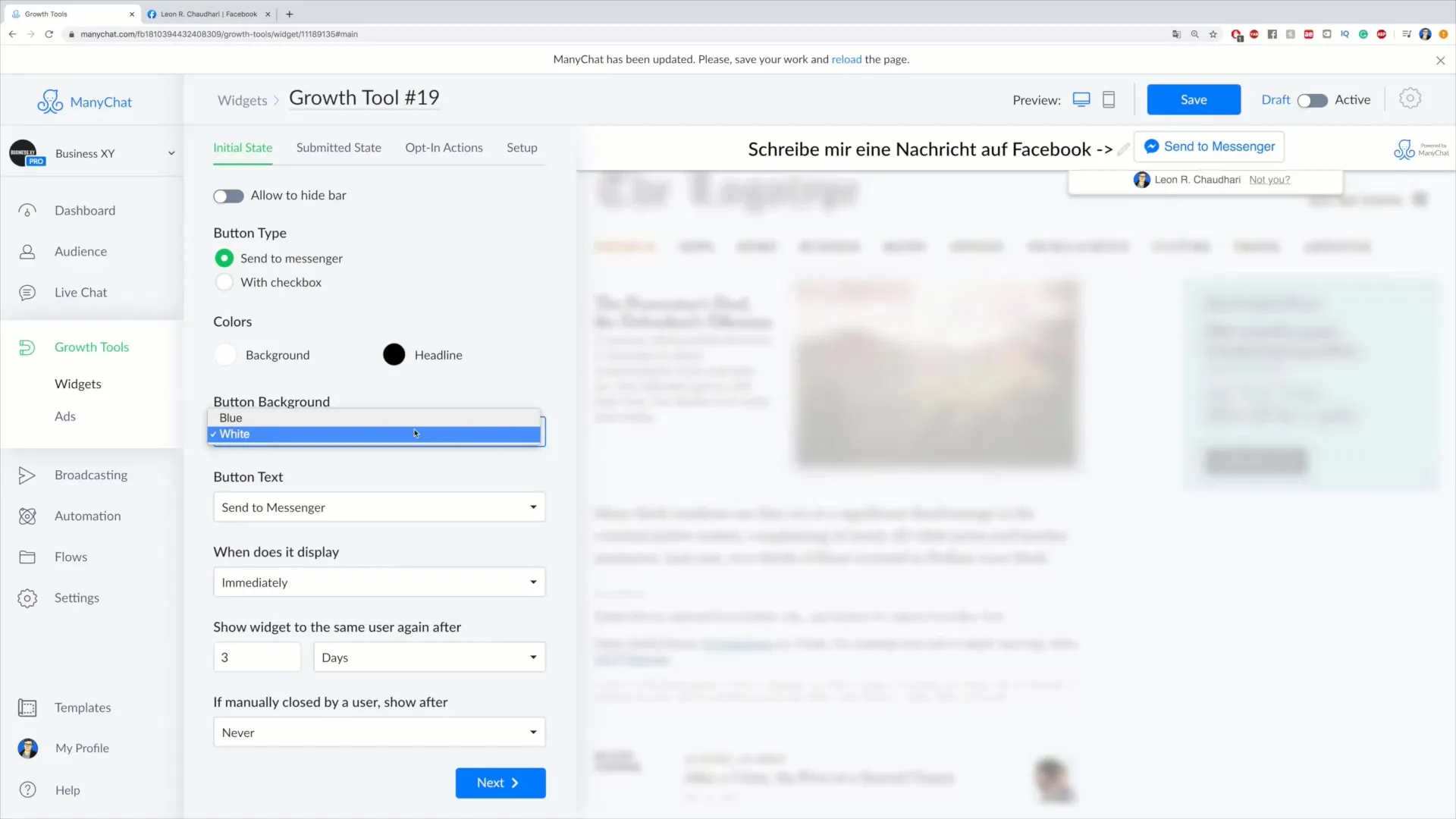
다섯 번째 단계: 색상 선택과 버튼 텍스트
계속하기 전에 버튼에 부각된 색상을 선택하십시오. 파란색은 눈에 잘 띄기 때문에 종종 권장됩니다. 또한 버튼 텍스트를 수정할 수 있습니다. "메신저로 보내기" 또는 "채팅 시작"과 같은 용어는 이해하기 쉽고 상호 작용을 유도합니다.

여섯 번째 단계: 표시 설정
바가 표시될 시기를 결정하는 것이 중요합니다. 즉시 표시할지 또는 사용자가 페이지에 머무는 시간 또는 주어진 스크롤 깊이 후에 표시할지를 결정할 수 있습니다. 이러한 옵션을 통해 방문자에게 효율적으로 접근할 수 있습니다.
일곱 번째 단계: 바 재표시
사용자에게 바를 다시 표시할 수 있는 기회가 중요하다면 사용자가 닫은 후 일정 시간이 지난 후에 다시 표시되는 시기를 정의할 수 있습니다. 사용자가 한 번 닫더라도 정보를 놓치지 않도록 할 수 있습니다.
여덟 번째 단계: 색상 및 텍스트 맞춤 설정
최종 맞춤화를 위해 바 배경색을 설정할 수 있습니다. 예를 들어 빨간색을 선택하는 경우 텍스트가 여전히 잘 보이도록합니다. "페이스북으로 메시지 보내기"와 같이 분명한 Call-to-Action을 쓰면 상호 작용 확률을 높일 수 있습니다.
아홉 번째 단계: 설정 확인
원하는 모든 맞춤화를 완료한 후 "다음"을 클릭하여 설정 내용을 확인하십시오. 이제 사용자 접근을 구상할 수 있는 기회가 있을 것입니다. 예를 들어 "메시지를 보내주셔서 감사합니다"와 같은 감사 메시지가 포함될 수 있습니다.

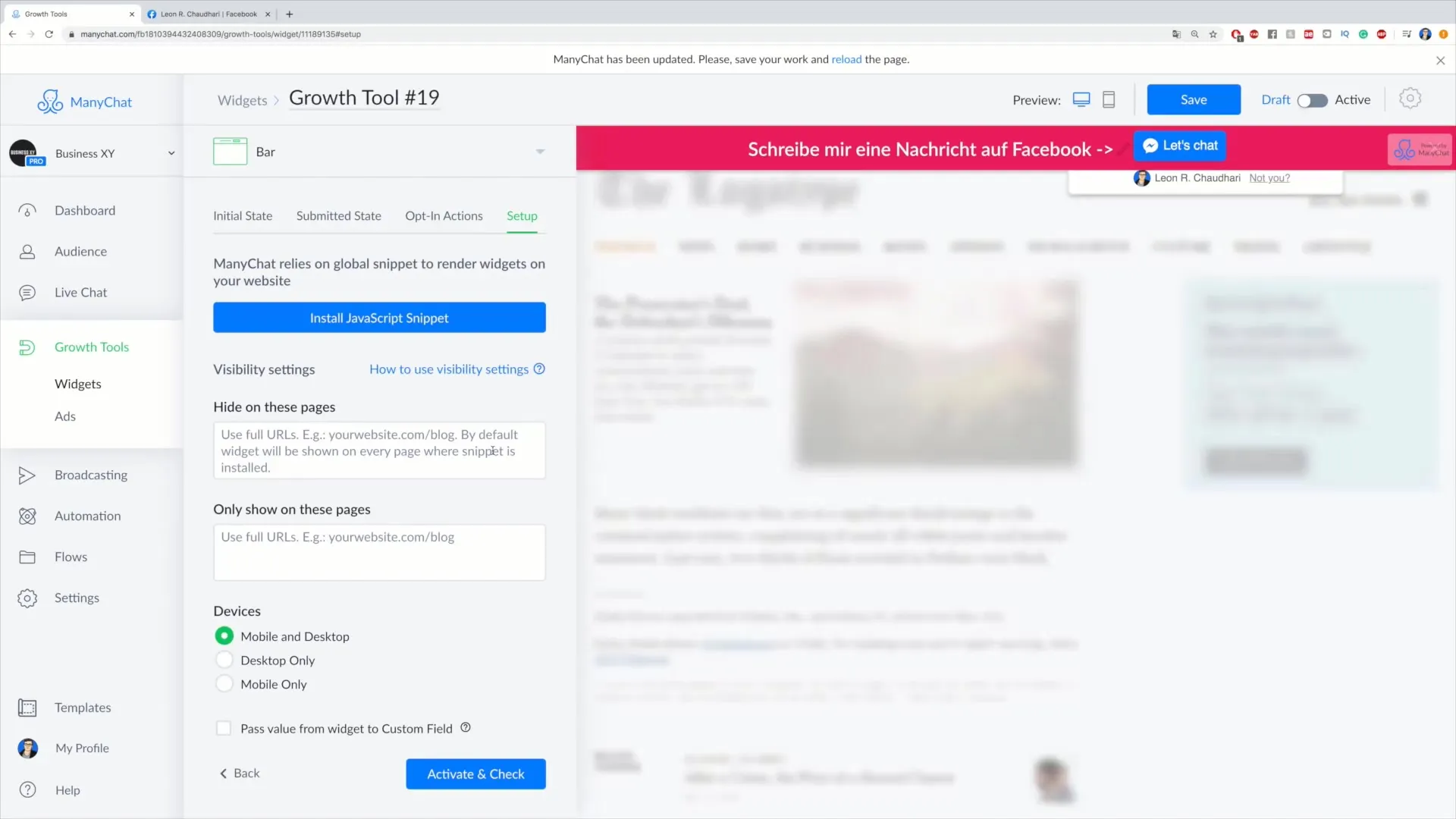
제10 단계: 웹사이트에 Growth Tool 통합
마지막 단계는 자바스크립트 코드를 활성화하여 웹사이트에 Growth Tool이 작동하도록하는 것입니다. "자바스크립트 스니펫 설치"를 클릭합니다. 활성화하면 도구가 웹사이트에서 실시간으로 사용 가능합니다.
요약
이 단계별 안내서를 통해 Bar Growth Tool을 성공적으로 생성하고 웹사이트에 통합할 수 있어야합니다. 도구를 원하는대로 수정하면 고객 확보에서 더 나은 결과를 얻을 수 있습니다.
자주 묻는 질문
Bar Growth Tool를 설정하는 데 얼마나 걸리나요?모든 자료가 준비되어 있다면 20-30분 걸리지 않아야합니다.
도구를 언제든지 편집할 수 있나요?네, 도구의 성능을 최적화하기 위해 언제든지 조정할 수 있습니다.
도구를 설정하기 위해 프로그래밍 지식이 필요한가요?아니요, 설정은 사용자 친화적이며 프로그래밍 지식이 필요하지 않습니다.


