퍼널콕핏의 내비게이션을 조정하는 것은 방문자에게 직관적이고 원활한 사용자 경험을 제공하는 데 결정적입니다. 명확하게 구조화된 내비게이션은 사용자 행동뿐만 아니라 퍼널의 전환율에도 영향을 미칩니다. 이 안내서에서는 다양한 메뉴 항목을 추가, 변경 또는 제거하여 내비게이션을 조정하는 방법을 배우게 됩니다.
주요 인사이트
- 사용자 경험을 향상시키기 위해 필요에 따라 메뉴 항목을 추가할 수 있습니다.
- 아이콘과 링크는 내비게이션의 이해도와 매력을 높입니다.
- 다양한 기기에서 내비게이션 미리 보기는 사용자 친화성에 중요합니다.
단계별 안내
단계 1: 내비게이션 액세스
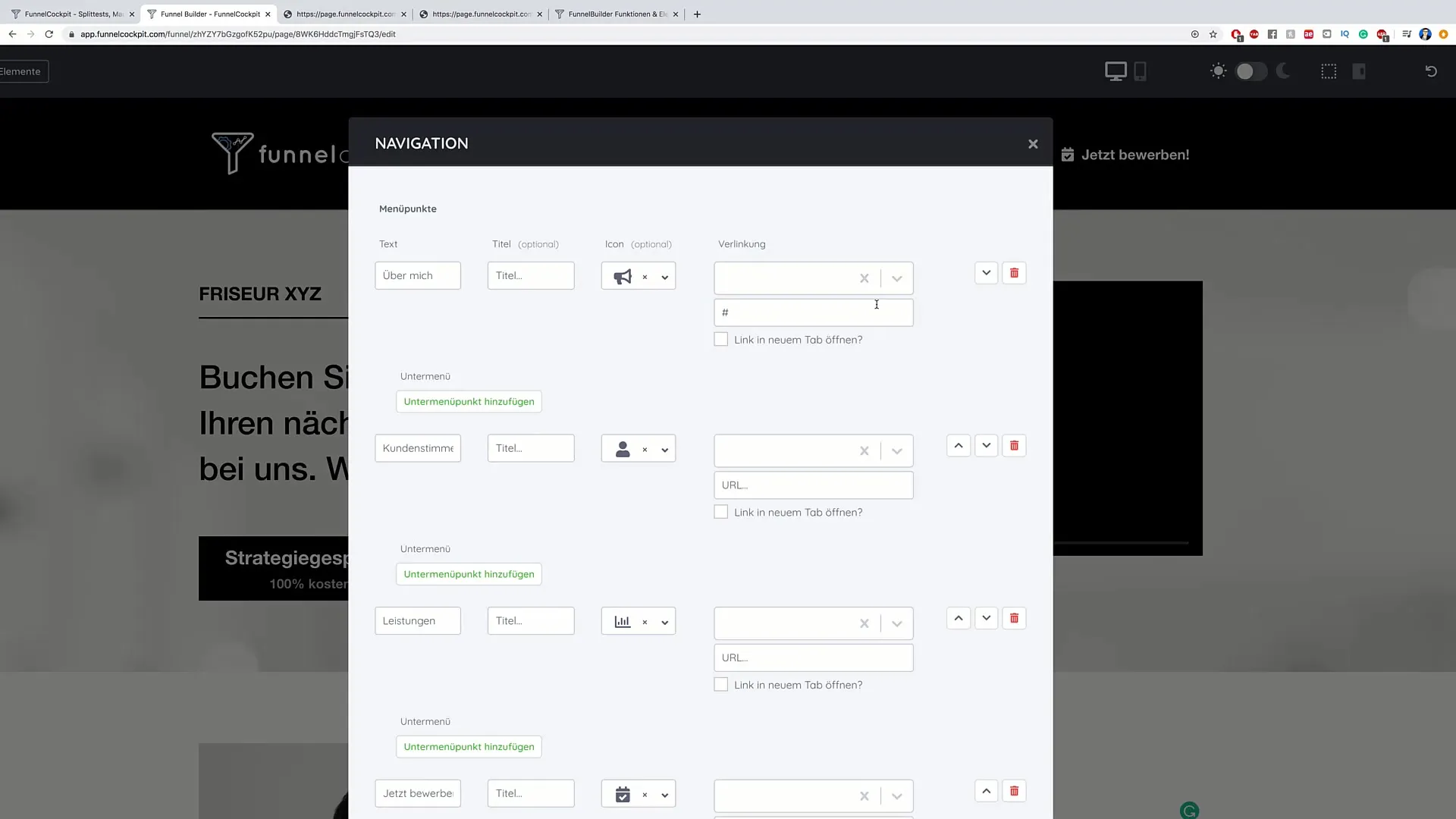
내비게이션을 편집하려면 일단 퍼널콕핏에 들어가세요. 상단에서 내비게이션 영역을 클릭하십시오. 여기에서 조정할 수 있는 현재 메뉴 항목의 개요를 볼 수 있습니다.

단계 2: 메뉴 항목 조정
일반적인 메뉴 항목 유형은 "About Me" 부분입니다. 이 항목을 선택하면 제목과 해당 메뉴 항목과 관련된 아이콘 필드가 나타납니다. 이 항목은 쉽게 편집할 수 있습니다. 예를 들어 "자기소개" 또는 "소개"를 입력하십시오. 그런 다음 제목이 명확하고 간결한지 확인하십시오.
단계 3: 링크 추가
제목 외에도 링크를 추가할 수 있습니다. 예를 들어 '이용약관'이나 '개인정보 처리방침'과 같은 링크를 삽입할 수 있습니다. 링크를 추가하려면 해당 영역을 클릭하십시오.

단계 4: 하위 메뉴 항목 만들기
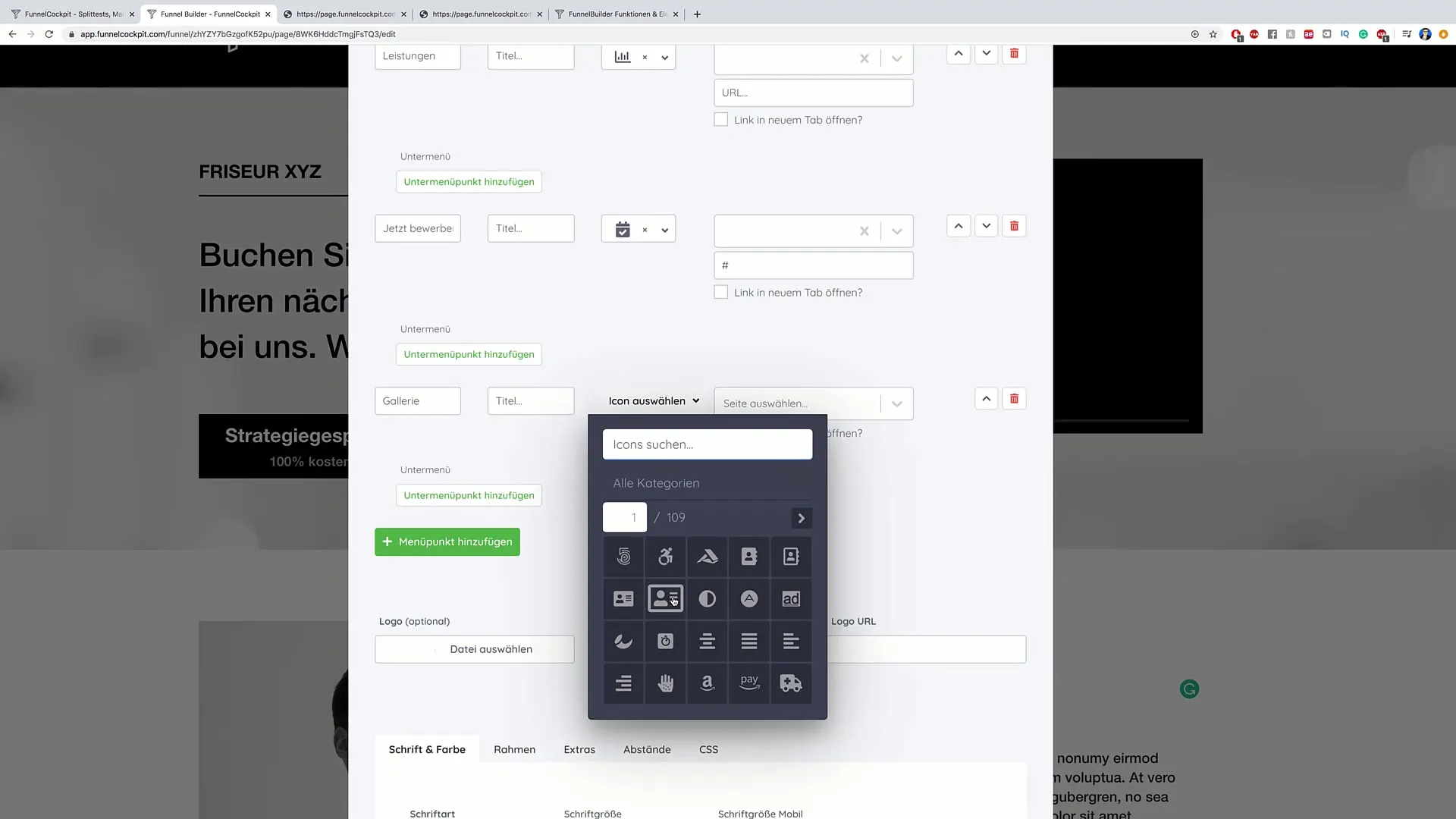
퍼널콕핏의 내비게이션의 큰 장점 중 하나는 하위 메뉴 항목을 추가할 수 있는 기능입니다. "하위 메뉴 항목 추가"를 클릭하고 "이력서"나 "갤러리"와 같은 항목을 생성할 수 있습니다. 이러한 항목은 방문자가 당신에 대해 더 많은 정보를 얻을 수 있는 기회를 제공합니다.
단계 5: 새 항목 추가
새로운 메뉴 항목을 만들고 싶다면 "새로운 메뉴 항목 추가"를 클릭하십시오. 원하는 제목을 입력하고 적절한 아이콘을 추가하십시오. 이렇게 하면 시각적으로 매력적인 내비게이션을 만들 수 있습니다.
단계 6: 계층적 구조와 아이콘
구조가 명확하고 논리적임을 보장하십시오. 각 요소는 콘텐츠를 대표하고 사용자 안내를 지원하는 적절한 아이콘을 가져야 합니다. 갤러리를 추가하는 경우 이미지 아이콘을 선택해야 합니다.

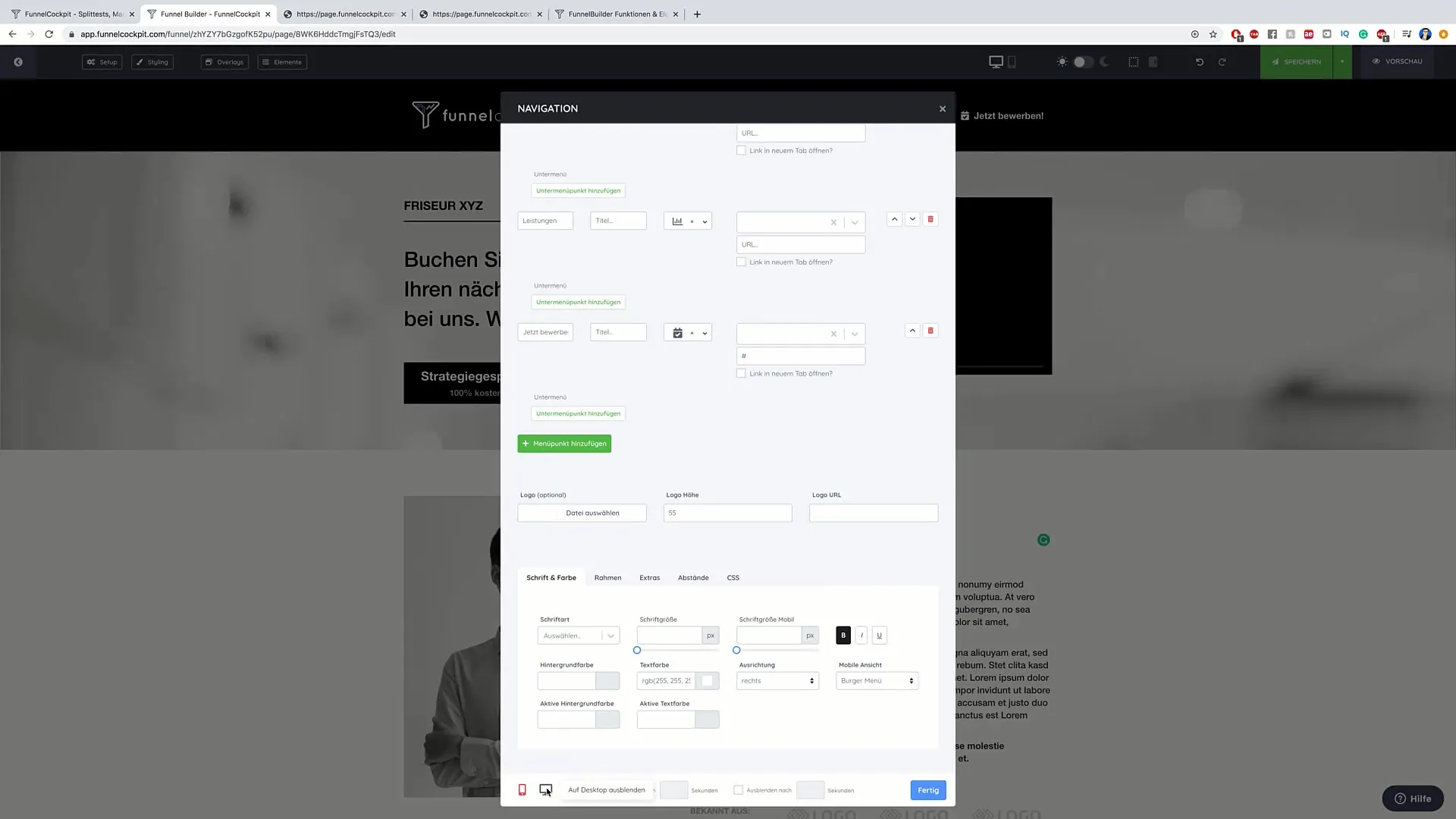
단계 7: 내비게이션 미리 보기
데스크탑 및 모바일 기기에서 내비게이션이 잘 보이는지 확인하는 것이 중요합니다. 미리 보기 옵션을 클릭하여 다양한 기기에서 내비게이션의 표시를 확인하십시오. 특정 화면 크기에 대해서는 요소를 숨길 수도 있습니다.

단계 8: 내비게이션 완료
조정 사항에 만족하셨다면 "완료"를 클릭하여 변경 사항을 저장하십시오. 브랜드를 대표할 수 있는 로고를 추가하여 내비게이션의 왼쪽 상단에 선택하거나 업로드할 수도 있습니다.
단계 9: 확인 및 테스트
이제 전체 내비게이션을 테스트해 보세요. 모든 메뉴 항목과 하위 메뉴를 확인하여 의도한 대로 잘 작동하는지 확인하십시오. 사용자가 쉽게 탐색하고 필요한 정보에 빠르게 액세스할 수 있어야 합니다.
요약
본 가이드를 통해 퍼널콕핏 내비게이션을 효율적으로 조정하는 필수 단계를 알게 되었습니다. 사용자 경험을 최적화하고 전환율을 높이기 위해 내비게이션이 일관되고 매력적인지 확인하십시오.
자주 묻는 질문
퍼널콕핏에서 메뉴 항목을 삭제하는 방법은 무엇인가요?삭제하려는 메뉴 항목을 클릭한 후 "삭제" 옵션을 선택하면 됩니다.
내비게이션을 나중에도 변경할 수 있나요?네,이 안내서의 단계를 다시 반복하여 내비게이션을 언제든지 변경할 수 있습니다.
퍼널콕핏에 아이콘 템플릿이 있나요?네, 퍼널콕핏에는 메뉴 항목에 사용할 수있는 다양한 표준 아이콘이 제공됩니다.
내비게이션의 모바일 레이아웃을 어떻게 테스트하나요?퍼널콕핏의 미리 보기 옵션을 사용하여 스마트폰에서 내비게이션의 모습을 확인할 수 있습니다.
내비게이션의 글꼴을 조정할 수 있나요?네, 퍼널콕핏의 편집기에서 글꼴 및 기타 디자인 요소를 조정할 수 있습니다.


