오늘의 튜토리얼은 당분간 저의 작은 일러스트레이터 시리즈의 마지막 튜토리얼입니다. 하지만 누가 알겠습니까... 앞으로 한두 번 더 있을지도 모르죠.
이 글을 읽고 있는 모든 일러스트레이터 전문가에게 약간의 경고를 드립니다. 이 튜토리얼은 초보자도 무언가를 얻을 수 있도록 구성했습니다. 따라서 제가 몇 군데에서 아주 자세하게 작성했더라도 놀라지 마세요.
1부: 워크스페이스 작업하기(개요)
실제로 작업 공간이란 무엇인가요 ? 컴퓨터 프로그램에서 작업 공간에 대해 이야기할 때 컴퓨터가 설치되어 있는 방을 말하는 것은 아닙니다.
오히려 작업 공간은 모든 일이 이루어지는 영역을 의미합니다. 대략적으로 요약하면 일러스트레이터에서 제대로 작업하기 위해 필요한 버튼과 그리기 영역을 의미합니다. 모두 훌륭하지만 왜 튜토리얼에서 이 내용을 다룰 필요가 있을까요? 대답하기 쉬운 질문입니다. 예를 들어 Word로 작업하는 경우 제공된 프로그램 레이아웃으로 작업할 수밖에 없습니다.
하지만 Adobe Illustrator와 같은 소프트웨어로 작업하는 경우에는 모니터에 어떤 버튼을 어떻게 배치할지 자유롭게 결정할 수 있습니다. 자주 사용하는 명령어를 손끝에 바로 배치할 수 있고, 거의 사용하지 않거나 전혀 사용하지 않는 버튼은 최소화하거나 숨길 수 있다는 장점이 있습니다.
실제로 자세히 살펴보겠습니다:
일러스트레이터를 처음 열면 다음과 같은 화면이 나타납니다(그림 01):
이 기본 레이아웃은 시작하기에 전혀 나쁘지 않습니다. 모든 것이 실제로 있습니다:
- 1. 도구 모음
- 2. 레이어 팔레트
- 3. 모양 팔레트
그리고 확실히 유용한 몇 가지 버튼이 있습니다(그림 02 참조):
일러스트레이터의 오른쪽 상단 영역(Windows 또는 Mac OSX)에는 기본이라는 다소 눈에 띄지 않는 버튼이 있습니다(그림 03 참조):
이 버튼 뒤에는 Adobe에서 미리 구성한 다양한 작업 공간이 포함된 드롭다운 메뉴가 숨겨져 있습니다. 예를 들어 글꼴 및 타이포그래피 작업을 많이 하는 경우 기본 작업 공간에서 타이포그래피로 전환하는 것이 좋습니다(그림 04 참조):
타이포그래피 편집에 필요한 모든 도구가 표시된다는 큰 장점이 있습니다(그림 05 참조):
물론 기본 및 타이포그래피 작업 영역 외에도 다른 기성 레이아웃도 있습니다. 그 뒤에 정확히 무엇이 숨겨져 있는지 확인하려면 하나씩 차례로 불러오기만 하면 됩니다.
나만의 작업 공간이 있나요?
Adobe가 실제 전문가를 만족시킬 수 없다고 생각한 것처럼 자신만의 작업 공간을 만든 다음 저장하여 정말 필요한 요소만 볼 수 있도록 하는 옵션도 있습니다.
이미 일러스트레이터에서 도구 팔레트를 이동해 본 적이 있는 분들은 소프트웨어를 다시 시작한 후에도 여전히 같은 위치에 있는 것을 보셨을 것입니다.
그렇다면 일러스트레이터가 도구 팔레트의 위치를 기억하고 있다면 왜 자신만의 작업 공간을 만들어야 할까요?
이 질문도 대답하기 쉽습니다. 특히 일상적인 에이전시 업무에서는 때때로 다른 직원과 컴퓨터를 공유해야 하는 경우가 드물지 않습니다.
하지만 이 직원은 보통 다른 워크플로우로 작업하며 모든 도구 팔레트의 위치를 다르게 설정합니다.
이와 관련해 동료들 간에 다툼이 생기지 않도록 하려면 각 사용자가 자신만의 작업 공간을 만드는 것이 유리합니다. 그러면 작업을 시작하기 전에 작업 공간을 선택하기만 하면 모든 것이 익숙한 대로 작동합니다.
괜찮은 작업 공간은 어떤 모습이어야 할까요?
사용자마다 선호도가 다르기 때문에 작업 공간의 모양에 대한 일반적인 답은 없습니다. 왼손잡이인지 오른손잡이인지부터 시작해서...
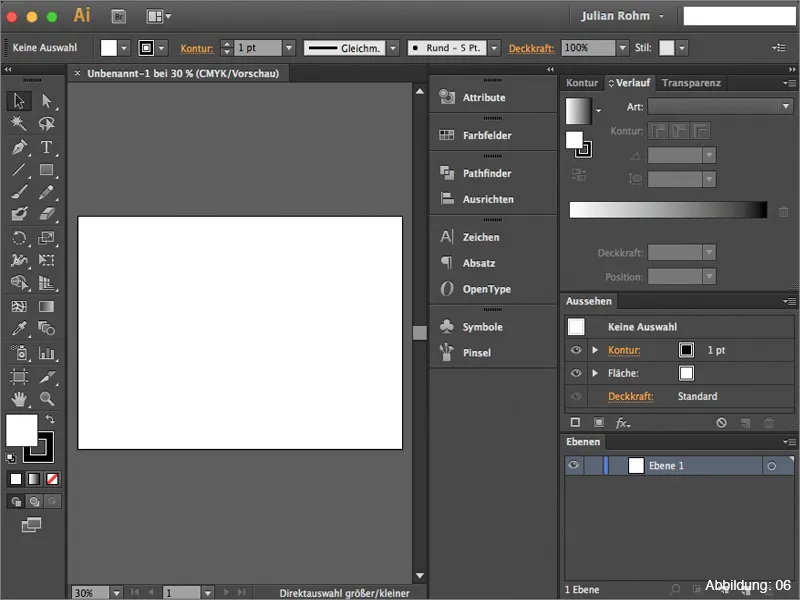
이러한 작업 공간이 어떤 모습일 수 있는지에 대한 아이디어를 제공하기 위해 제 작업 공간을 여기에 포함시켰습니다(그림 06 참조). (스크린 샷 크기로 인해 전체가 약간 비좁아 보이지만 13 인치 디스플레이에서는 꽤 잘 작동 할 수 있습니다).
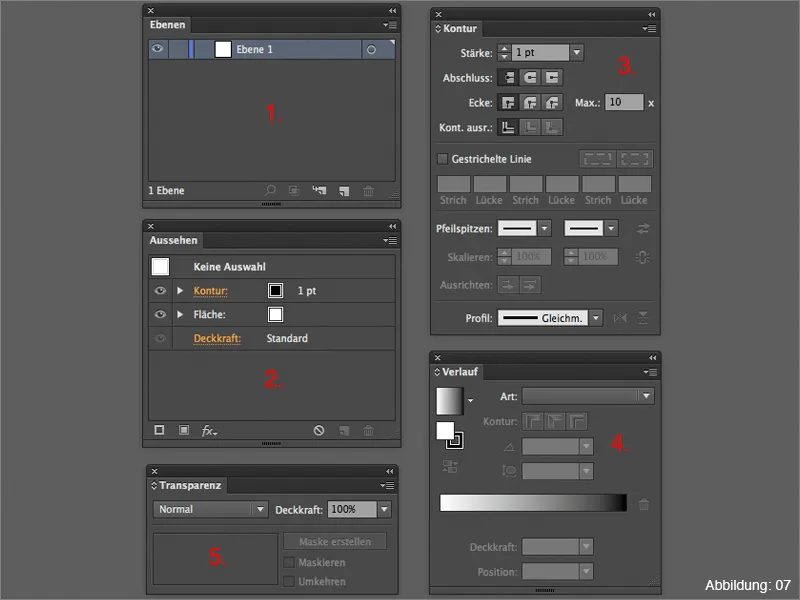
다음 목록에서는 개인적으로 추천할 만한, 작업 공간의 기본 장비의 일부가 되어야 한다고 생각하는 도구 팔레트를 간략하게 소개해드리고자 합니다.
- 1. 레이어 팔레트 - 일러스트레이터에서 만드는 모든 것이 여기에 모입니다.
- 2. 모양 팔레트 - 효과로 작업할 때 중요합니다.
- 3. 윤곽 팔레트 - 윤곽의 모든 속성을 여기에서 설정할 수 있습니다.
- 4. 그라디언트 팔레트 - 그라디언트 제어
- 투명도 팔레트 - 여기에서 마스크, 투명도 및 채우기 방법으로 작업할 수 있습니다.
(그림 07):
나만의 작업 공간은 어떻게 저장하나요?
만족스러운 나만의 작업 공간을 만들었으면 자연스럽게 저장하고 싶을 것입니다. 이렇게 하려면 일러스트레이터의 오른쪽 상단 영역에 있는 드롭다운 메뉴를 불러와야 합니다. 그런 다음 새 작업 공간을 클릭하면 됩니다(그림 08):
그런 다음 작업 공간에 고유한 이름을 지정할 수 있습니다(그림 09):
이제 드롭다운 메뉴에서 새 작업 공간을 사용할 수 있습니다(그림 10 참조):
2부: 내 즐겨 찾기
이제 일러스트레이터의 작업 공간에 대한 간략한 개요를 살펴보았으므로 이 튜토리얼의 2부에서는 제가 가장 좋아하는두 가지 도구 팔레트를소개하고 더 자세히 살펴보고자 합니다.
속성 팔레트
거의 눈에 띄지 않는 속성 팔레트에는 언뜻 생각보다 많은 기능이 있습니다. 제가 이 팔레트를 가장 자주 사용하는 용도를 작은 실제 예를 들어 간략하게 설명해드리겠습니다.
빨간색 인사말 카드(그림 11 참조)를 나중에 흰색 글자로 인쇄하고 싶다고 가정해 봅시다. 일반적으로 일반 프린터는 시안, 마젠타, 노란색 및 검은색으로만 인쇄할 수 있으므로 일반적으로 이것은 불가능합니다. 그렇다면 어떻게 빨간색 배경에 흰색을 인쇄할 수 있을까요?
일부 인쇄소에는 흰색과 같은 다섯 번째 특수 색상으로 인쇄할 수 있는 특수 디지털 인쇄기가 있습니다. 그러나 이러한 기계는 흰색을 언제, 어떻게, 어디에 인쇄할지 자동으로 알 수 없기 때문에 파일에 이를 지정해야 합니다. 바로 이때 속성 팔레트가 중요한 역할을 합니다.
빨간색 인사말 카드(그림 12 참조)에 "최고의 소원"이라는 단어를 흰색으로 인쇄하고 싶다고 가정할 때, 소위 별색을 만드는 것이 중요합니다.
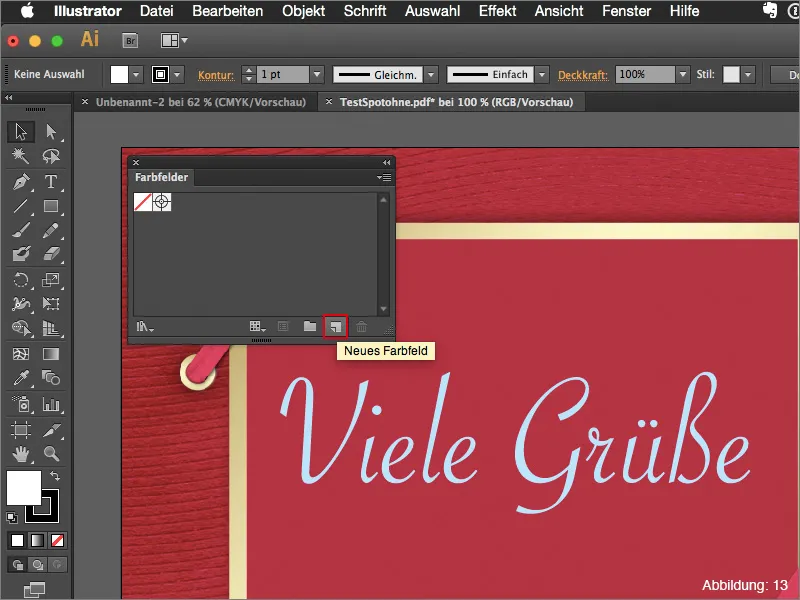
이렇게 하려면 먼저 색상 필드 팔레트에서 새 색상 필드를 만들어야 합니다(그림 13):
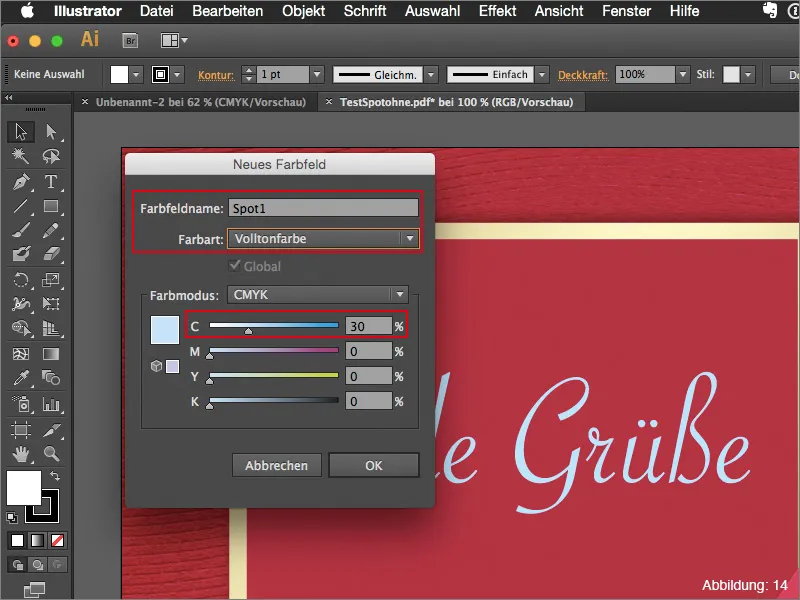
처음에는 색상이 중요하지 않습니다. 저는 보통 시안색 30% 값을 선택하고 나머지는 0%로 둡니다.
하지만 색상 유형을 프로세스 색상 에서 단색으로 변경하는 것이 중요합니다.
저는 항상 색상 필드의 이름을 " Spot1"로 지정합니다. (그러나 모든 인쇄기가 이 이름에 같은 방식으로 반응하는 것은 아니므로 여기에서 각 인쇄 회사에 다시 문의해야 합니다.) (그림 14):
이제 별색이 생성된 상태로 이 파일을 저장해도 인쇄기는 여전히 흰색을 인쇄할 위치를 알지 못합니다.
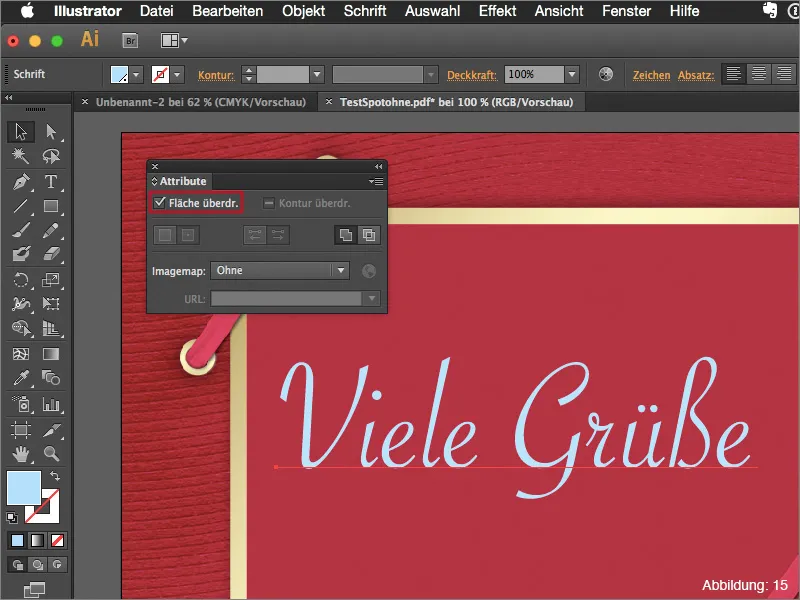
먼저 속성 팔레트에서 중복 인쇄 영역 상자를 선택해야 합니다. 그래야만 글꼴이 별색으로 인식됩니다(그림 15 참조):
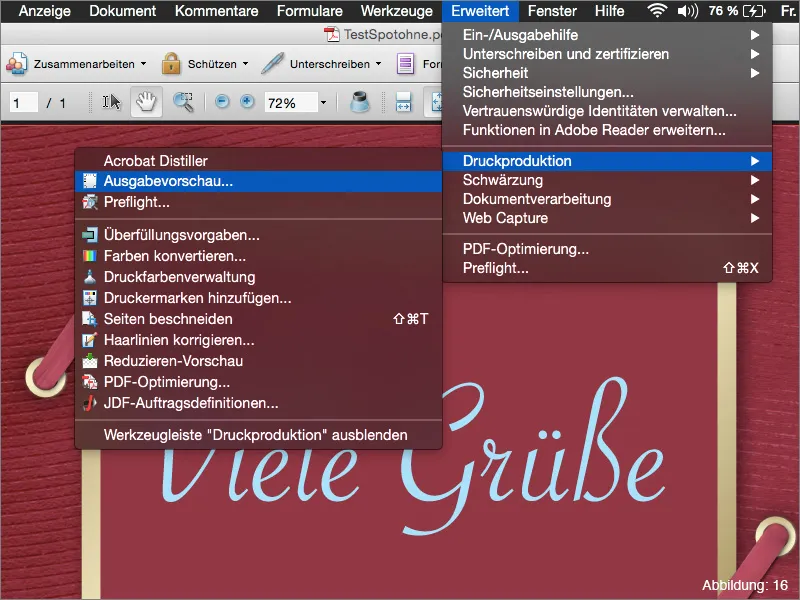
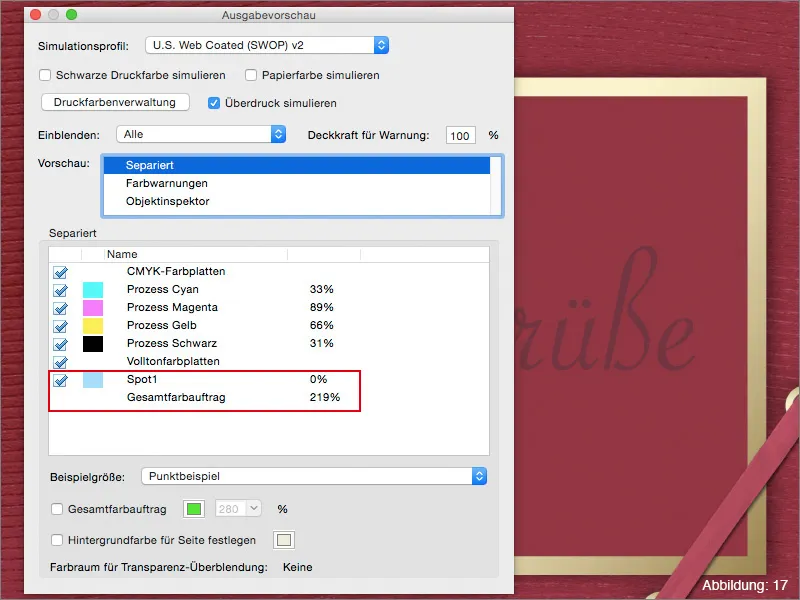
나중에 인쇄된 PDF를 열고 고급>인쇄 제작>출력 미리 보기 ( .... )를 통해 출력 미리 보기를 호출하여 Adobe Acrobat에서 확인할 수도 있습니다.
그러면 "Spot1"이라는 이름의 다섯 번째 색상이 여기에 나타납니다(그림 17 참조):
따라서 이와 같은 별색을 만들어야 하는 상황에 처한 경우 전체 작업을 원활하게 수행하려면 속성 팔레트가 필요하다는 것을 기억하세요.
모양 팔레트
제가 일러스트레이터에서 가장 좋아하는 또 다른 팔레트는 모양 팔레트입니다. 이 팔레트는 효과 작업을 시작할 때 흥미로워집니다.
작은 실용적인 예로 여기에 레터링을 만들었습니다(그림 18 참조):
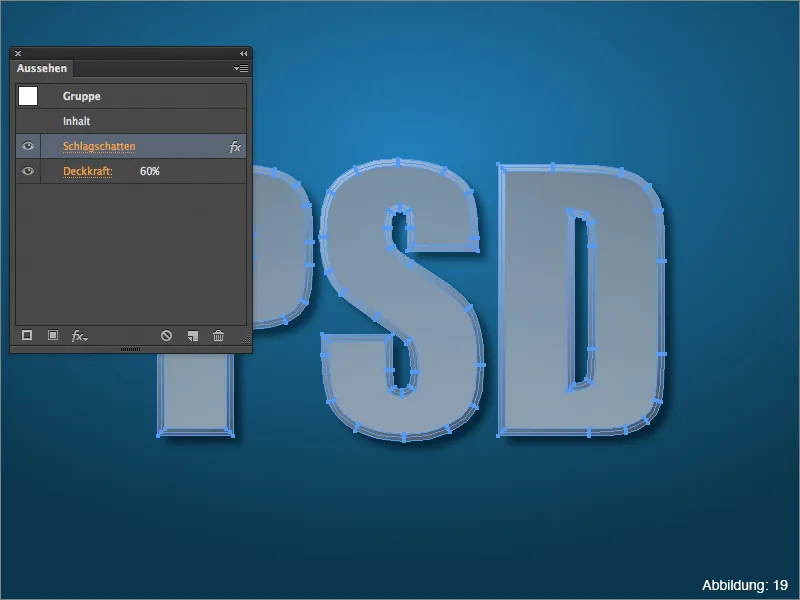
이제 효과>스타일화 필터> 그림 자 효과...(그림 19)를 통해 이 글자에 그림자를 지정하면 이 효과가 모양 팔레트에 나타납니다.
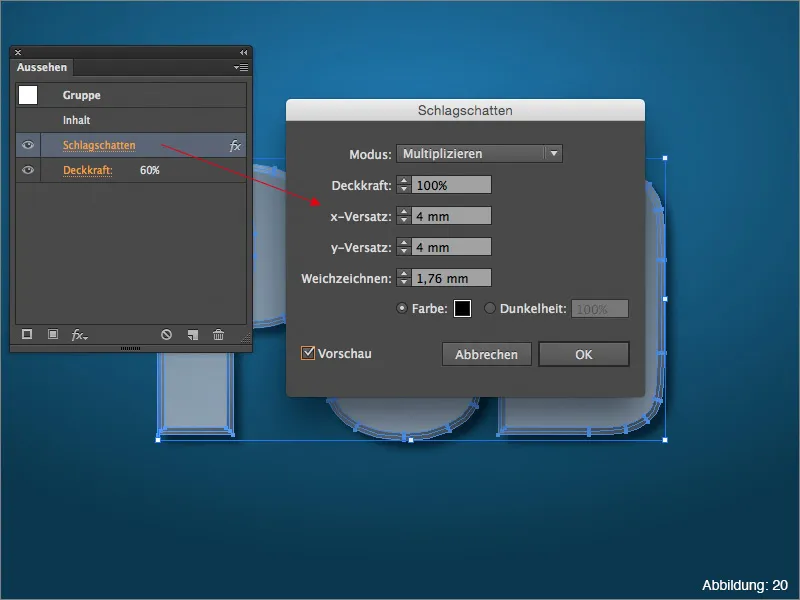
작업 후반에 그림자 효과를 다시 변경하고 싶을 경우 모양 팔레트를 통해 그림자 효과 설정을 다시 쉽게 조정할 수 있습니다(그림 20 참조):
이는 일러스트레이터에서 제공하는 모든 효과에 적용됩니다.
모양 팔레트가 실제로 작동하는 모습을 보고 싶다면 PSD-Tutorials.de에서 찾을 수 있는 튜토리얼 모양 팔레트의 힘을 추천합니다.
마지막 단어:
이제 이 튜토리얼의 마지막에 도달했습니다. 즐거운 시간이 되셨기를 바라며 몇 가지 팁을 얻으셨기를 바랍니다.
이 주제에 대해 더 궁금한 점이 있으면 이 튜토리얼 아래의 댓글에 자유롭게 작성해 주세요. 가능한 한 빨리 답변해드리도록 노력하겠습니다.
그건 그렇고... 동봉된 작업 파일에는 제가 직접 만든 일러스트레이터 작업 공간이 있습니다. 살펴보고 사용하고 싶으시면 언제든지 그렇게하십시오.
이를 염두에 두고 ...
창의력 유지
당신의 Julian :-):


