Tim Gouder의 InDesign 블로그에서 처음 본 꽤 멋진 트릭이 있습니다. 이 팁은 Monika Gause가 제공한 것입니다.
일반 그래픽을 벡터로 변환하는 방법, 즉 InDesign을 사용한 자동 추적에 관한 것입니다.
1단계
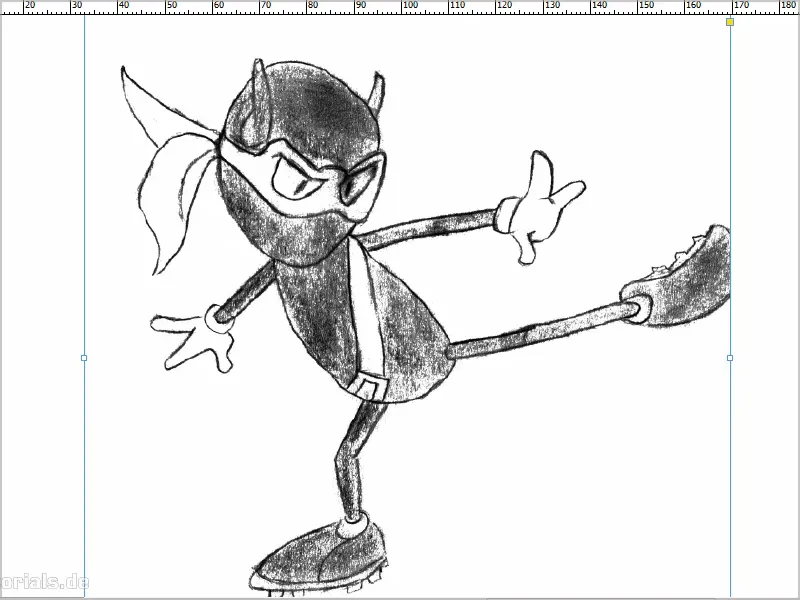
파일을 열어 보겠습니다. 이 그림 - "동물원"을 아시나요? - 제가 색칠했던 그림인데 이제 벡터 그래픽으로 변환하고 싶습니다. 보통 이 작업을 위해 일러스트레이터를 사용하지만, 일러스트레이터가 없는 경우 InDesign을 사용할 수도 있습니다.

2단계
InDesign 문서에 개체를 삽입한 다음 개체>자르기 경로>옵션...으로 이동합니다 .
유형에서 가장자리 검색을 선택하고 안쪽 가장자리 포함을 선택하여 안경 등도 경로로 변환되도록 합니다.
물론 고해상도 이미지 사용도 선택합니다.
물론 필요에 따라 임계값을 설정할 수도 있습니다. 미리 보기를 활성화하는 것이 좋습니다.
기본값을 그대로 두고 어떤 일이 발생하는지 보겠습니다. 확인으로 확인합니다 ..webp?tutkfid=87367)
3단계
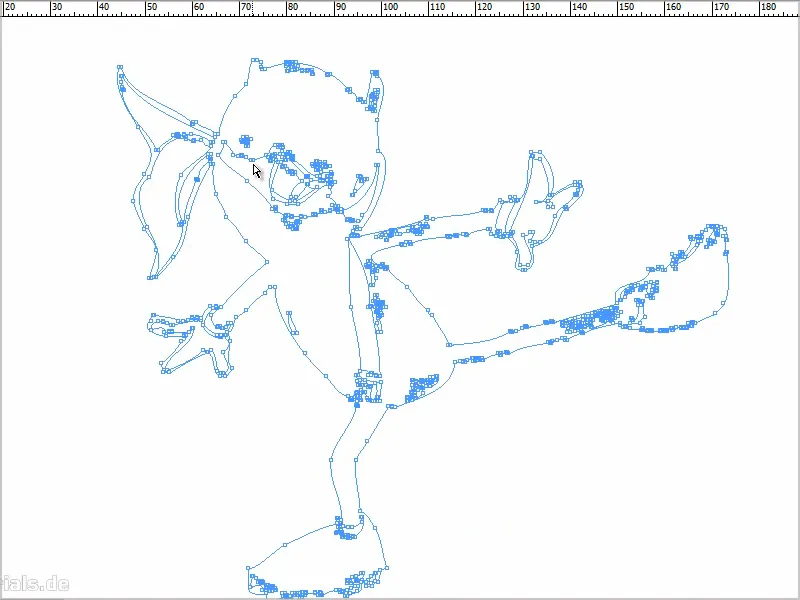
이제 개체> 자르기 경로로 돌아가서 프레임에서 자르기 경로 변환으로 이동합니다 .
이제 벡터 그래픽이 생겼고 삭제 키를사용하여 이미지를 삭제할 수 있습니다.
4단계
이제 내가 만든 경로에 색을 칠할 수 있습니다.
이렇게 하면 무한대로 확대할 수 있는 벡터 그래픽이 생깁니다.
5단계
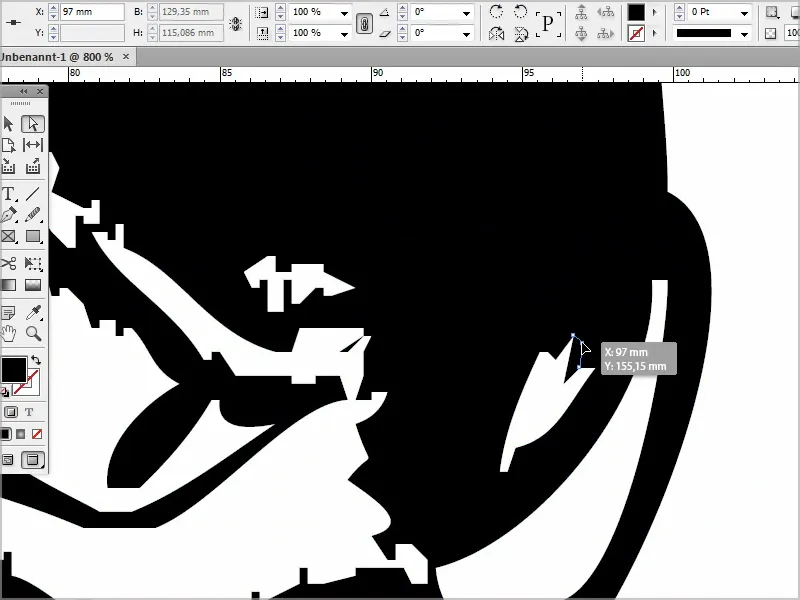
물론 이제 그래픽을 변경할 수도 있습니다. 예를 들어 직접 선택 도구로 이동하면 점을 클릭하고 그에 따라 이동할 수 있습니다.
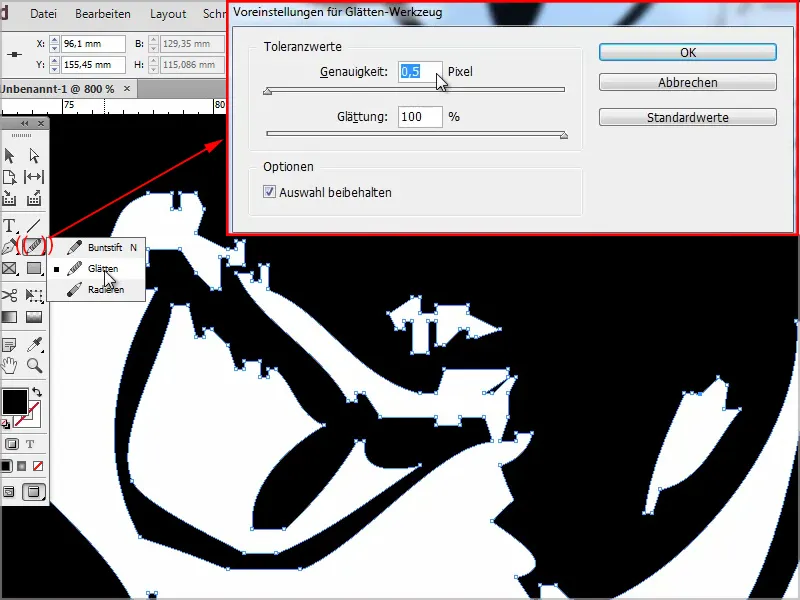
너무 각진 부분이 있거나 점이 너무 많으면 스무딩 도구로조정하면 됩니다. 물론 이것도 가능합니다.
더블 클릭 등으로 정확도를 정의할 수도 있습니다.
6단계
또 다른 팁: 여자 친구를 초대합니다.
하지만 불행히도 저는 검은색(*)이 아닌 연필로 작업했었기 때문에 먼저 Photoshop에서 이 파일을 엽니다.
저는 항상 Photoshop에서 먼저 Ctrl+Shift+L을 사용하여 자동 톤 보정을 하는 것을 좋아합니다 .
그리고 Ctrl+M을 사용하여 그라데이션 곡선으로 이동하여 값과 대비를 약간 높여 InDesign이 윤곽을 찾을 수 있도록 합니다..webp?tutkfid=87372)
7단계
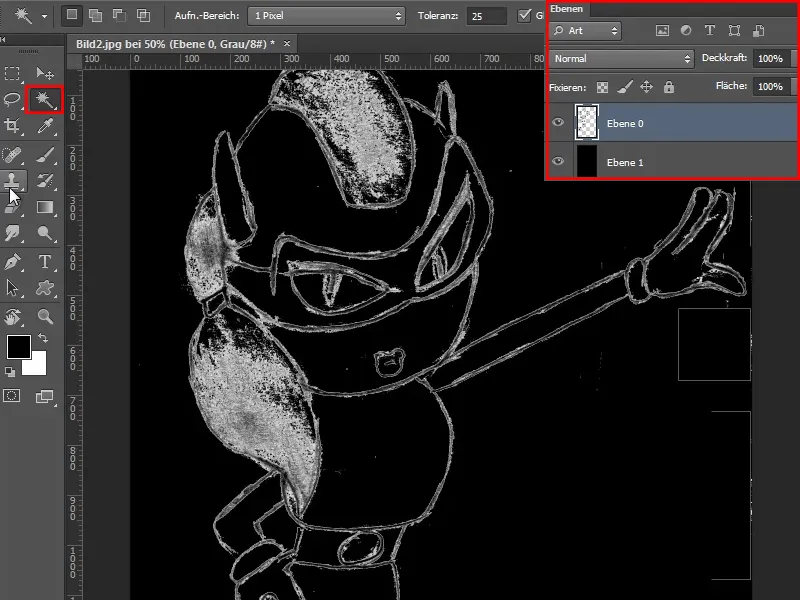
여기에서 다양한 오류가 있음을 알 수 있으므로 아래에 새 레이어를 만들고 검은색으로 색칠합니다.
그런 다음 마술 지 팡이를 가져다가 클릭하고 허용 오차를 25로 설정 한 다음 삭제 키를클릭합니다.
이제 여기에 여전히 다양한 오류가 있음을 알 수 있습니다.
8단계
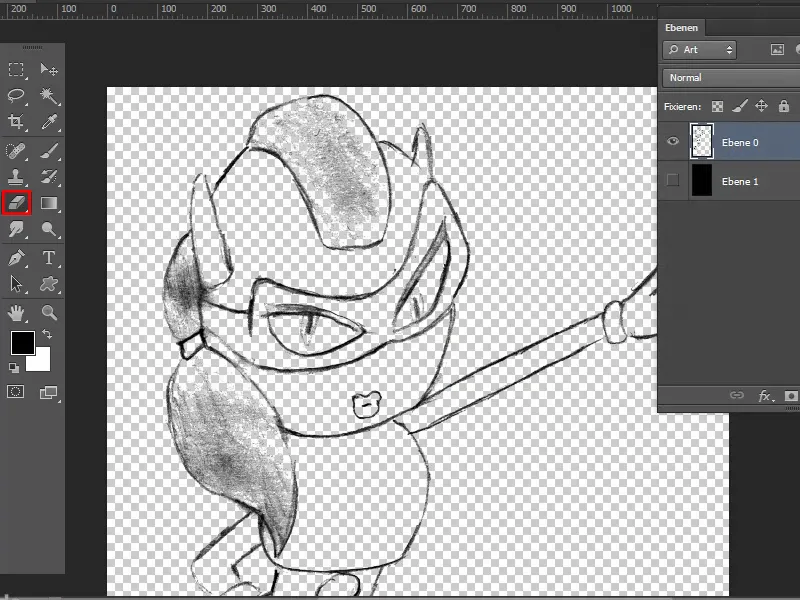
지우개 도구를 사용하여 윤곽선을 찾을 때 모든 픽셀이 소용돌이쳐서 InDesign에 문제를 일으키지 않도록 개선하겠습니다. 이미지를 순식간에 정리합니다.
그런 다음 검은색 레이어를 숨기고 전체를 다시 .jpg로 저장할 수 있습니다.
9단계
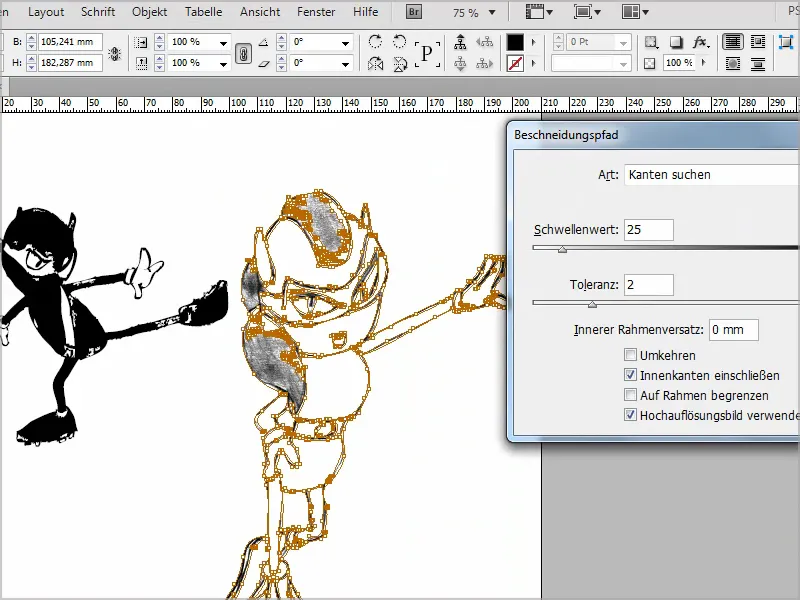
InDesign에서 Ctrl+D로 배치하고 이제 개체>자르기 경로>옵션... 으로 이동하여 유형에서 가장자리를 검색할 수 있습니다.
안쪽 가장자리를 포함하고 확인으로 확인합니다 .
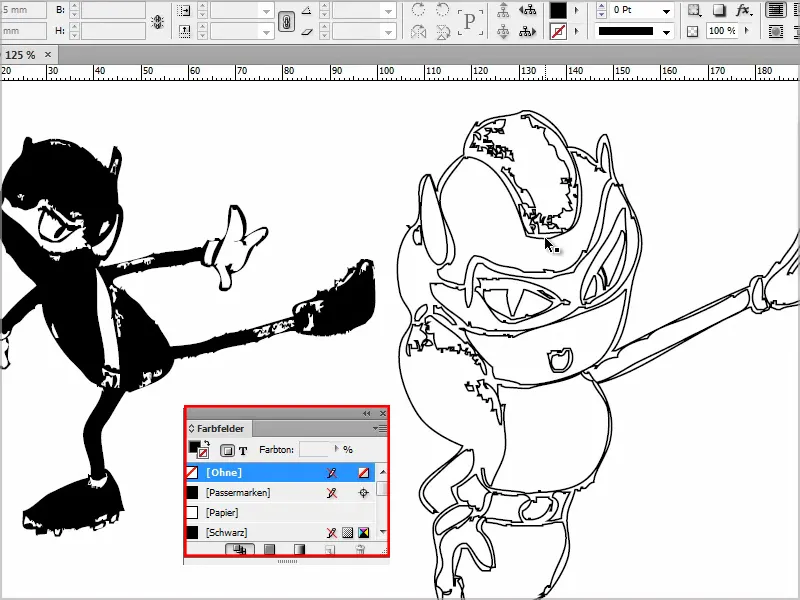
10단계
그런 다음 이전과 마찬가지로 개체> 자르기경로> 자르기 경로를프레임으로 변환 한 다음 Del을 사용하여 다시 삭제합니다 .
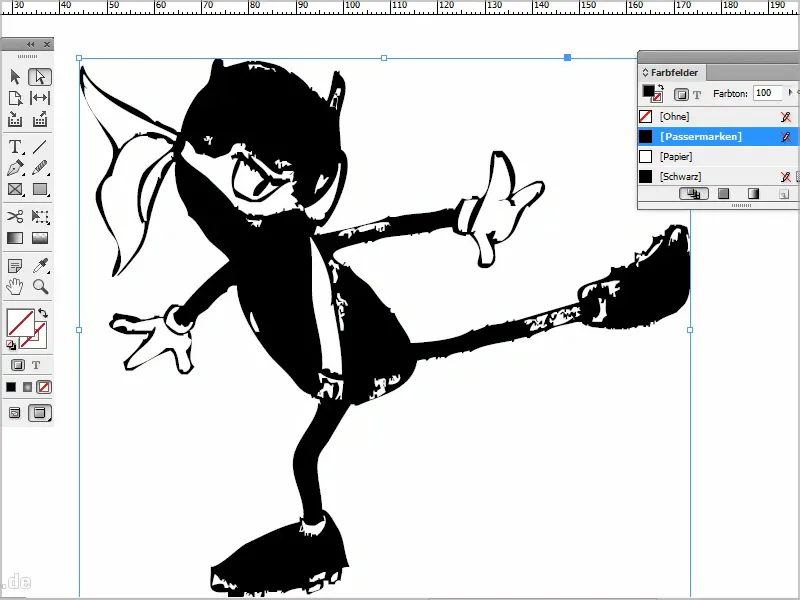
윤곽선을 클릭하고 색상을 지정합니다. 그러면 예를 들어 다음과 같이 보입니다:
그런 다음 개별 영역에 그에 따라 색상을 지정할 수 있습니다. 일러스트레이터를 사용할 수 없는 경우 유용하게 사용할 수 있습니다. InDesign에서도 이 작업을 수행할 수 있지만 이 정도는 아니지만 여전히 가능합니다.
이 트릭이 마음에 드시면 언젠가 사용하실 수 있기를 바랍니다.


