이 튜토리얼에서는 페이지 넘기기 또는 모서리 효과를 만드는 방법을 보여드리겠습니다. 그렇게 어렵지 않습니다.
1단계
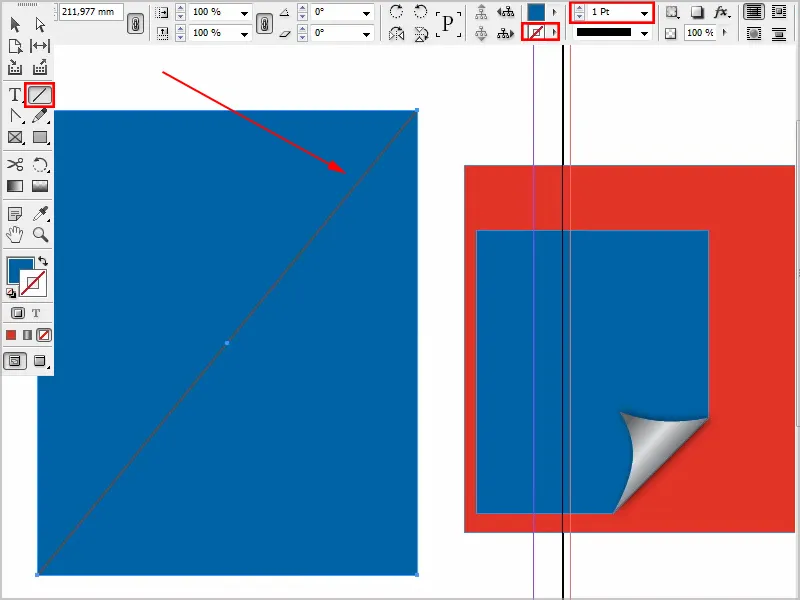
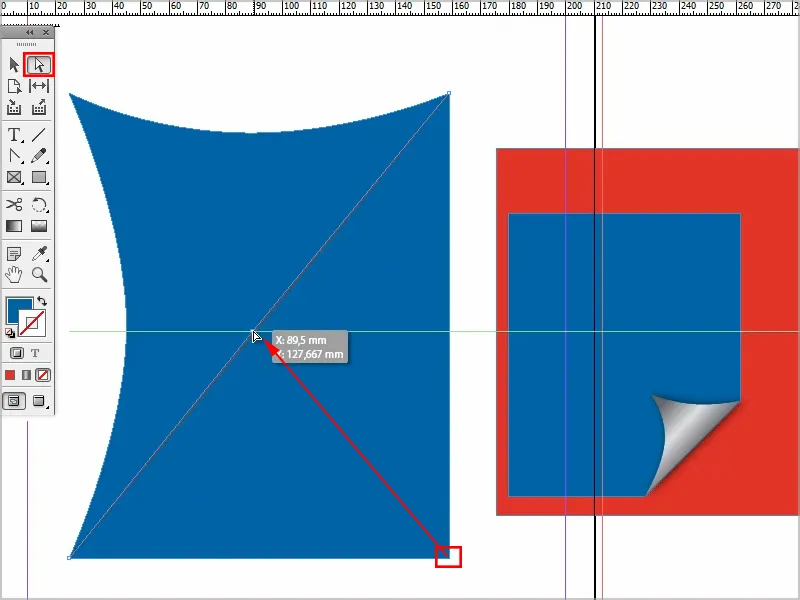
먼저 새 파일을 만들고 직사각형을 그립니다. 이것이 실제 기초입니다.
또한 여기에 템플릿을 복사하여 앞에 두고 살펴볼 수 있도록 하겠습니다. 이 모서리를 뒤집어야 합니다.
.webp?tutkfid=87606)
2단계
그런 다음 다른 색상의 윤곽선으로 보조 선을 그립니다 ...
3단계
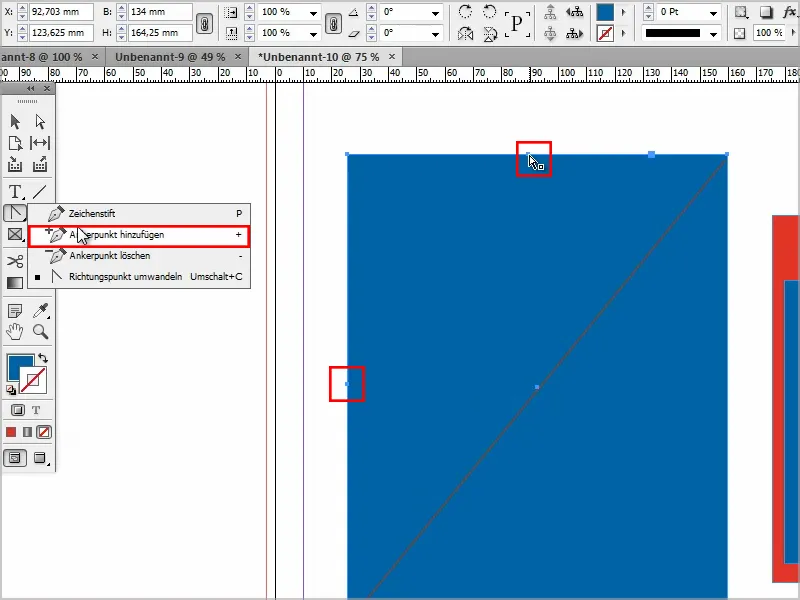
앵커 포인트 추가 도구를사용하여 두 개의 새 앵커 포인트를 만듭니다.
4단계
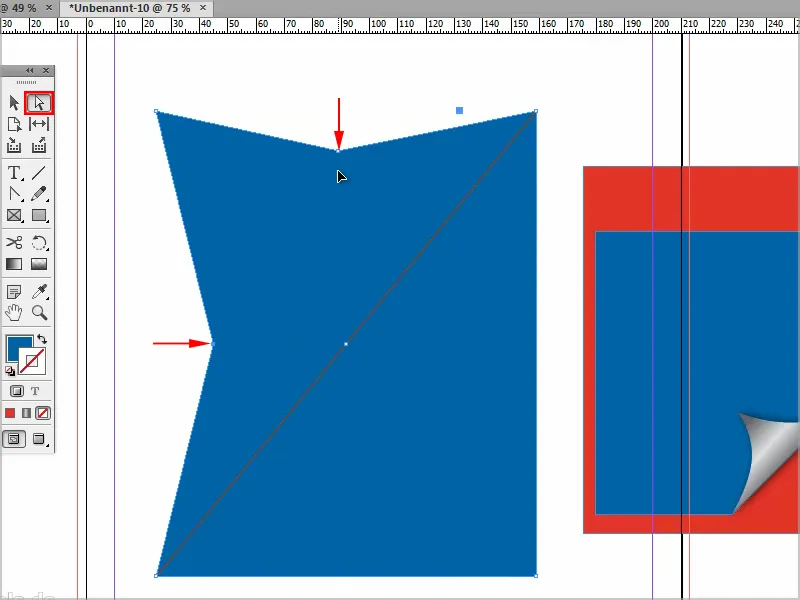
그런 다음 직접 선택 도구를 사용하고 Shift 키를누른 상태에서 포인트를 활성화합니다.
이렇게 하면 포인트를 이렇게 드래그할 수 있습니다.
5단계
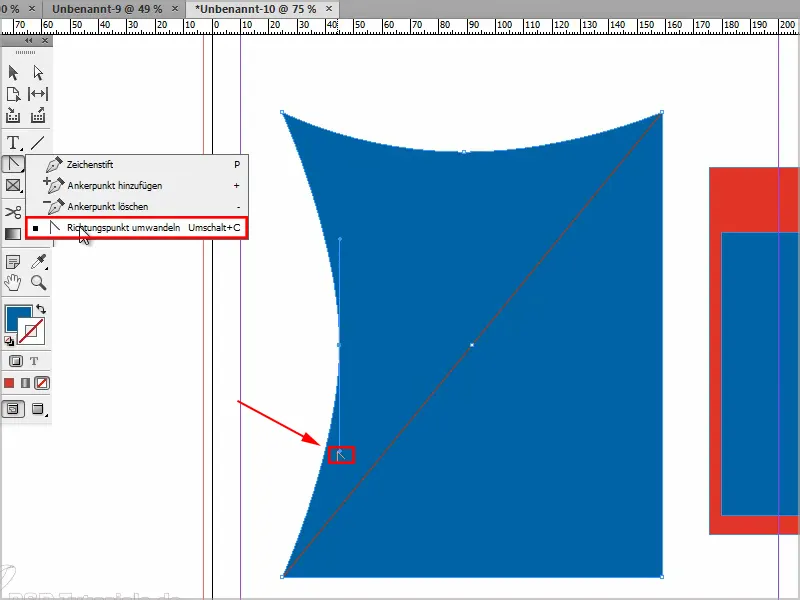
이 라운드를 만들기 위해 방향 포인트 변환 도구를사용합니다.
Shift 키를누른 상태에서 점을 클릭하고 전체가 멋지게 둥글게 될 때까지 드래그할 수 있습니다.
6단계
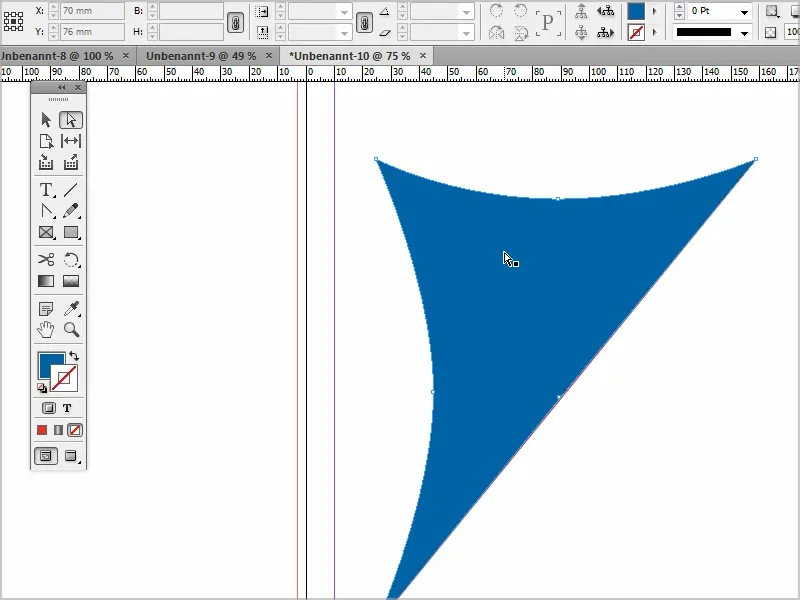
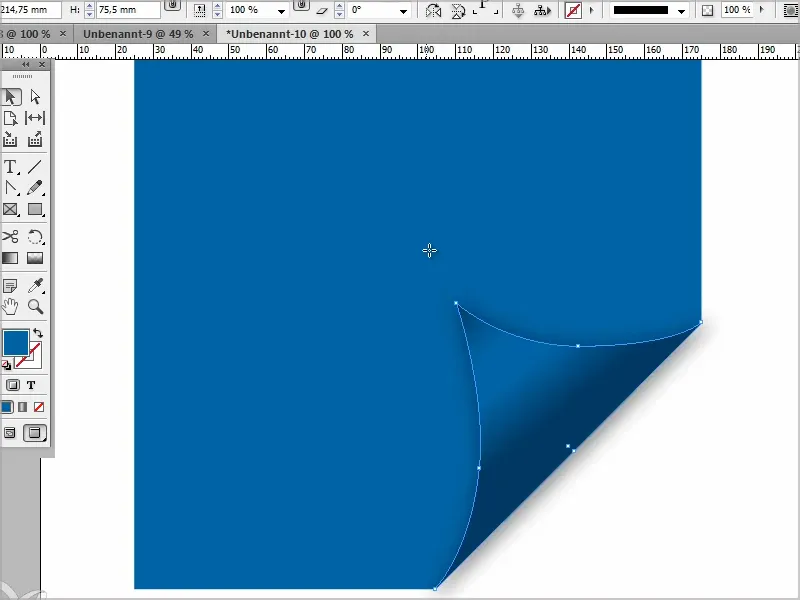
이제 오른쪽 하단의 이 영역이 사라지도록 해야 합니다. 이를 수행하는 방법에는 여러 가지가 있지만 가장 쉬운 방법은 모서리 점을 중앙으로 드래그하는 것입니다 ...
... 그리고 실제로 무언가처럼 보입니다.
7단계
언제든지 포인트를 클릭하고 원하는대로 이동할 수 있습니다. 보조 선은 더 이상 필요하지 않으므로 삭제합니다.
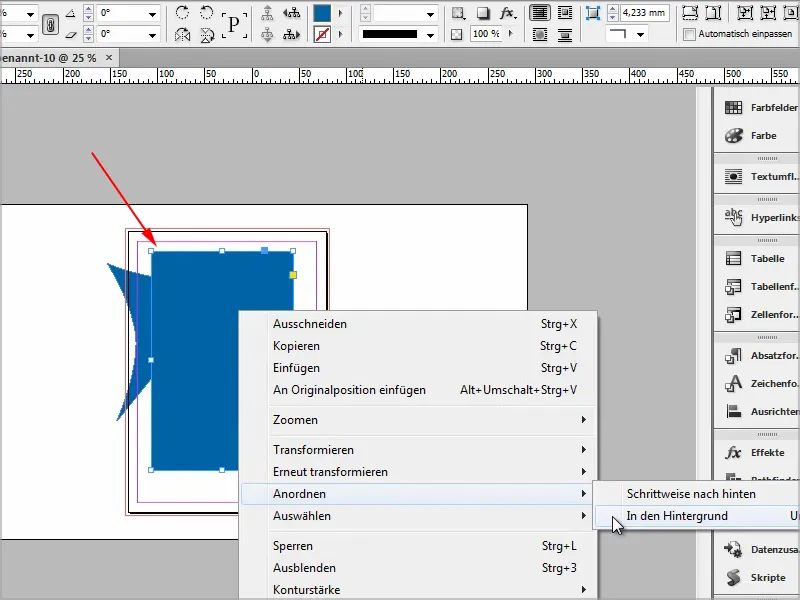
이제 새 개체를 다시 만들고 정렬>배경으로 이동하여 이동할 수 있습니다.
8단계
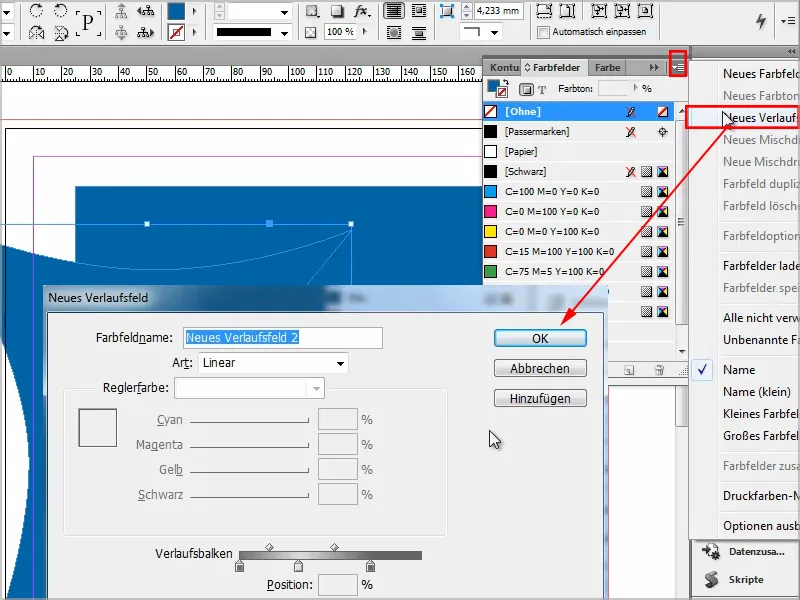
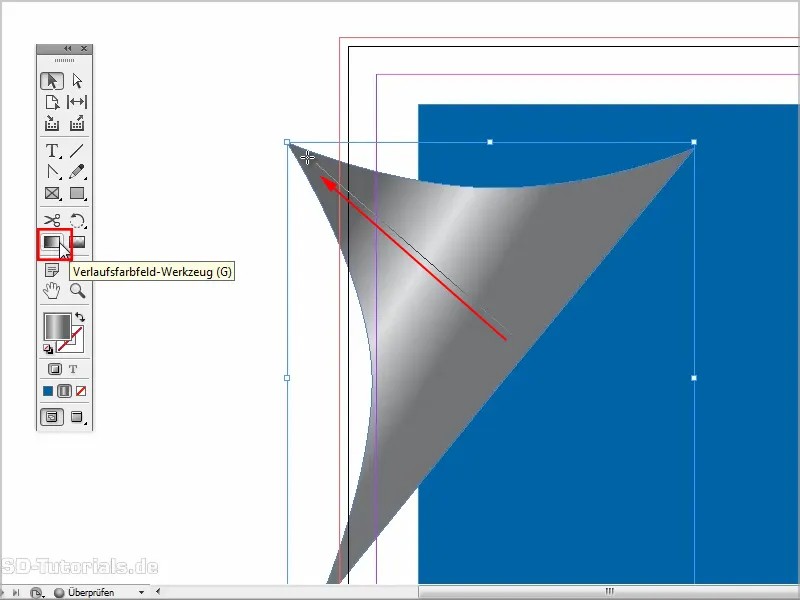
이제 그라디언트를 추가하겠습니다. 색상 필드로 이동하여 새 그라데이션 필드를 만듭니다.
9단계
그라디언트 색상 필드 도구를 사용하여 원하는 방식으로 그라디언트를 만들 수 있습니다.
10단계
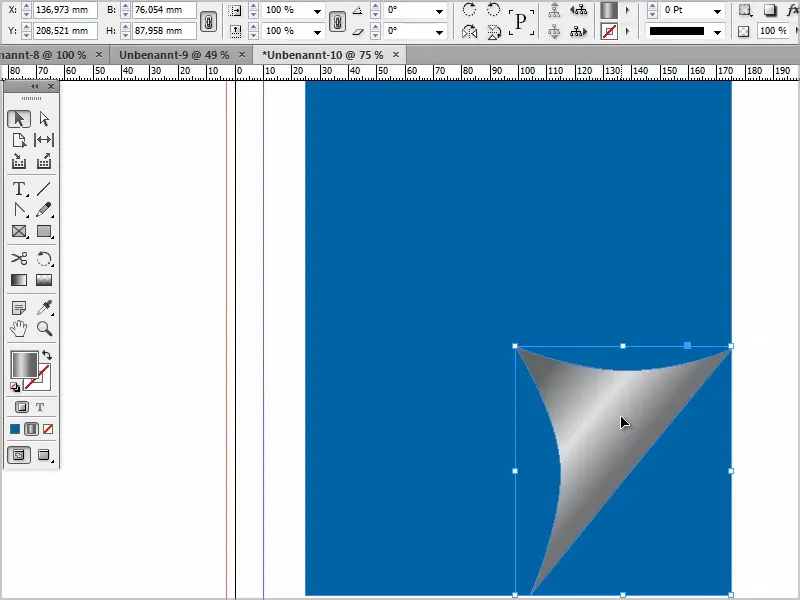
그런 다음 Shift 키를누른 상태에서 대략 다음과 같이 배치하여 더 작게 만들 수 있습니다.
11단계
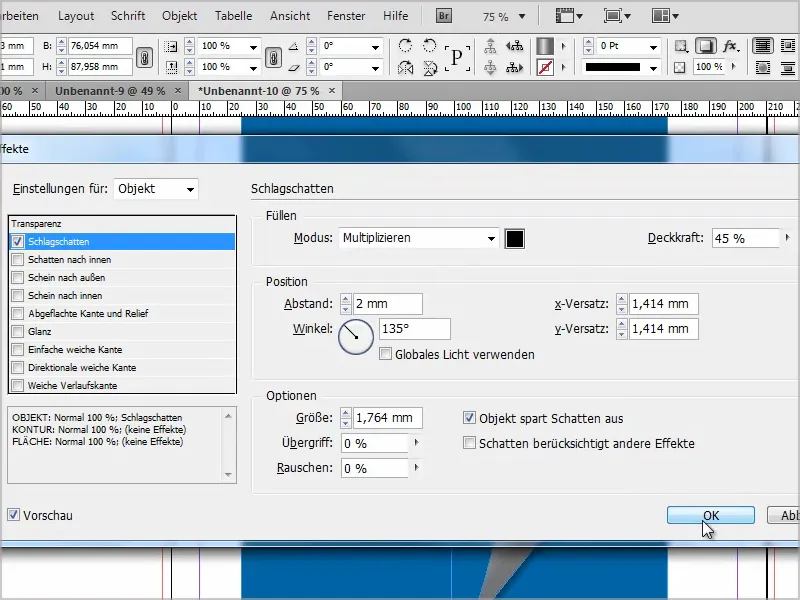
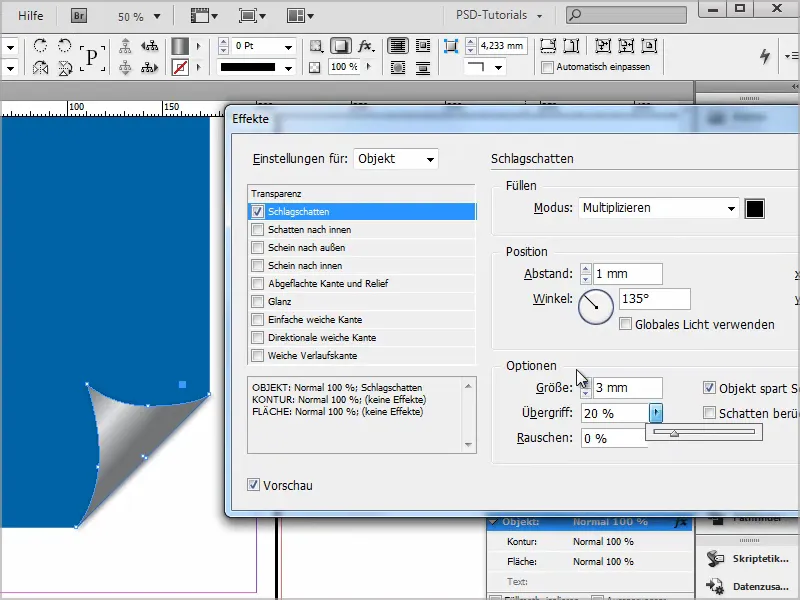
이제 그림자 효과와 같은 효과를 추가하기만 하면 됩니다 .
불투명도를 약간 낮추고 거리를 조금 더 가깝게 만듭니다.
12단계
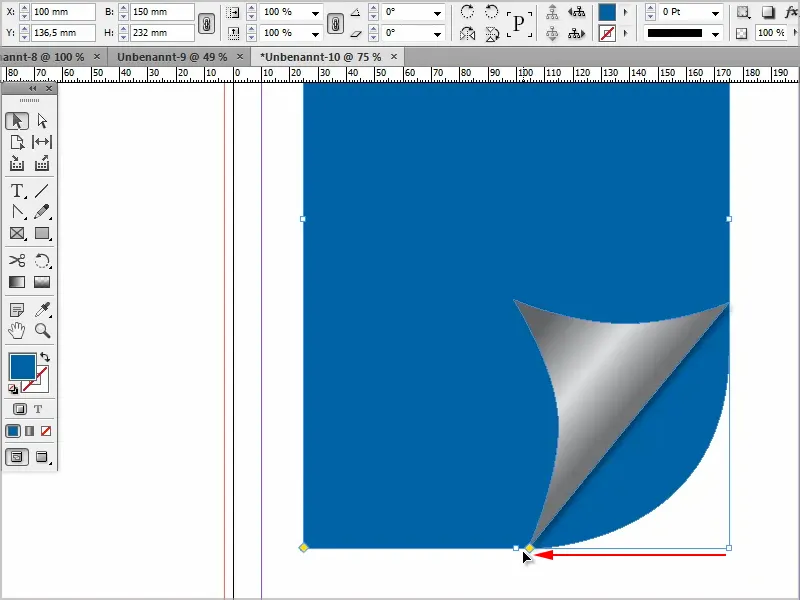
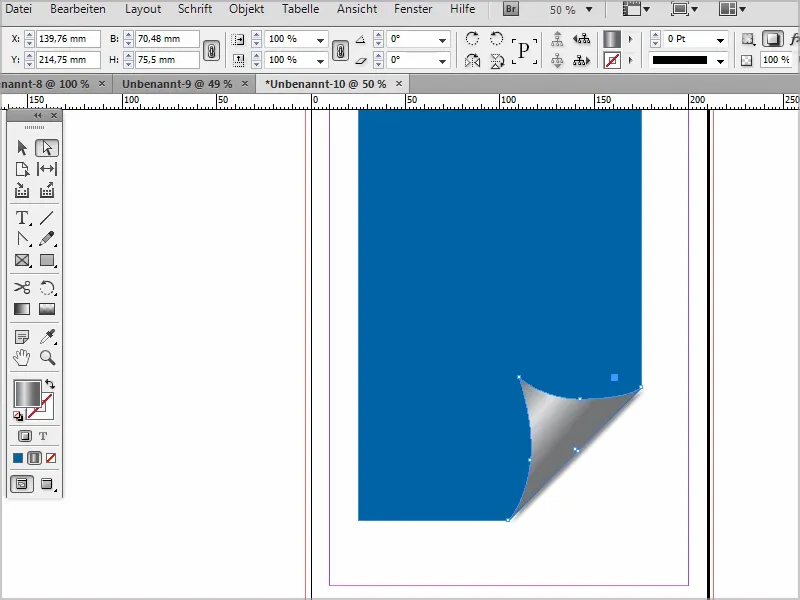
그런 다음 이 개체에 모서리 효과를 줄 수도 있습니다. 모서리를 편집하려면 이 점을 클릭한 다음 모서리 점을 드래그하여 모양을 변경할 수 있습니다.
그러나 모든 모서리는 항상 그에 따라 변경됩니다..webp?tutkfid=87618)
Shift 키를누르고 있으면 이 모서리 하나만 변경됩니다.
그러나 호를 원하지 않았기 때문에 ...
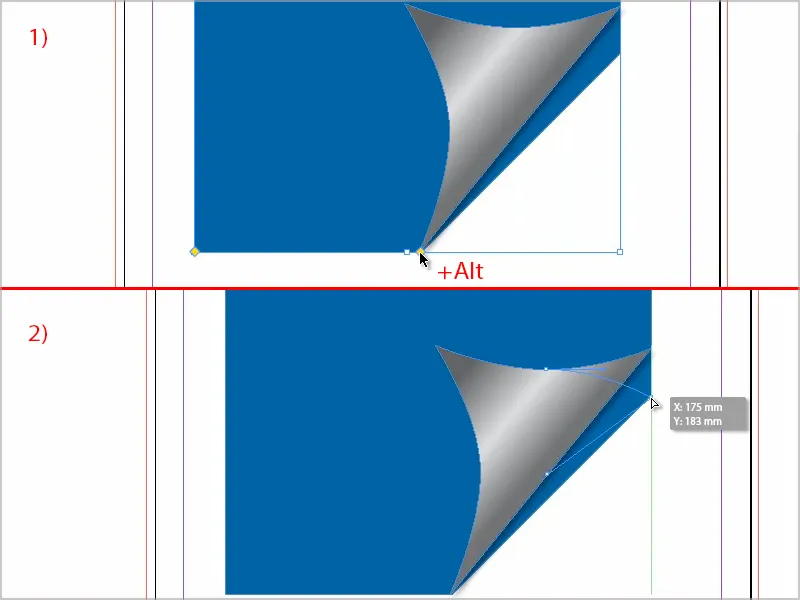
... 그래서 Alt 키를누르면 모든 모서리 효과를 살펴볼 수 있습니다.
이 효과는 그대로 둘 수 있습니다(1).
그런 다음 모서리 효과를 변경하고 모양을 드래그 할 수 있습니다 (2) ...
... 맞을 때까지 드래그합니다. 그 정도면 됩니다.
13단계
물론 언제든지 그림자를 조금 수정할 수도 있습니다. 더 부드럽게 보이도록 거리를 더 가깝게 만들고 조금 더 크게 만들 수 있습니다. 또한 오버랩을 더 높게 설정했습니다.
14단계
그러면 실제로 완성되었습니다.
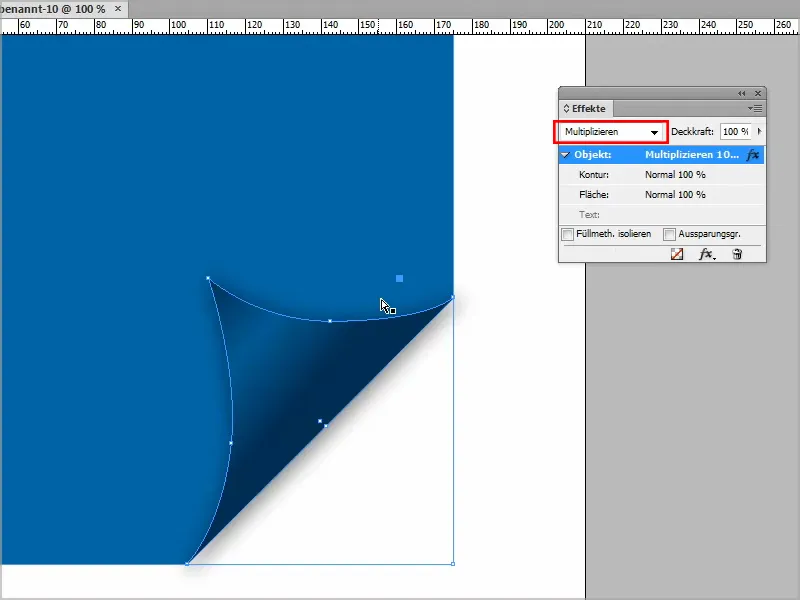
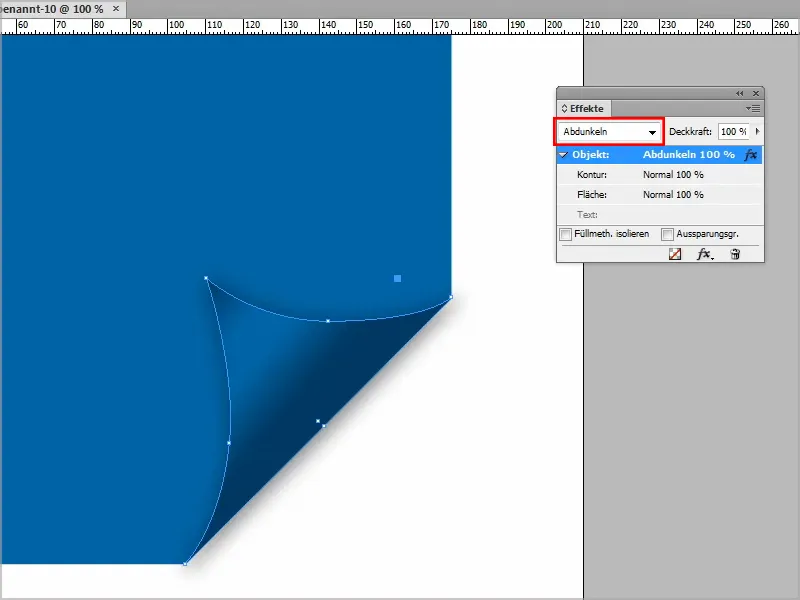
좀 더 투명하게 만들려면 여기에서 효과를 곱하기로 설정하면 다음과 같이 보일 것입니다.
또는 어둡게.
원하는 대로 설정할 수 있습니다. 정말 마음에 들 때까지 그라디언트를 약간 가지고 놀 수도 있습니다.
더 이상 문제가 되지 않기를 바랍니다.


