이 빠른 팁은 마우스 포인터에 관한 것입니다. 오늘은 마우스 포인터에 애니메이션을 적용하는 방법을 보여드리고자 합니다.
마우스 포인터에 애니메이션을 적용하는 데 특히 어려운 점은 마우스로 웹사이트를 클릭할 때 직관적인 움직임을 적용하는 것입니다. 원칙적으로 마우스 캡처와 같은 작업을 수행할 수 있습니다. 마우스를 움직이니 이 움직임을 바로 애니메이션으로 만들 수 있어야겠죠? 그렇게 할 수 있습니다.
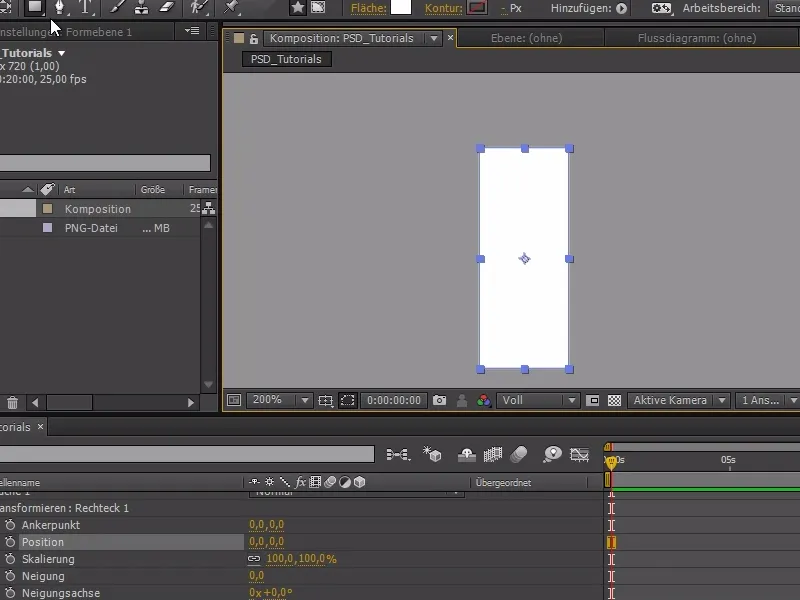
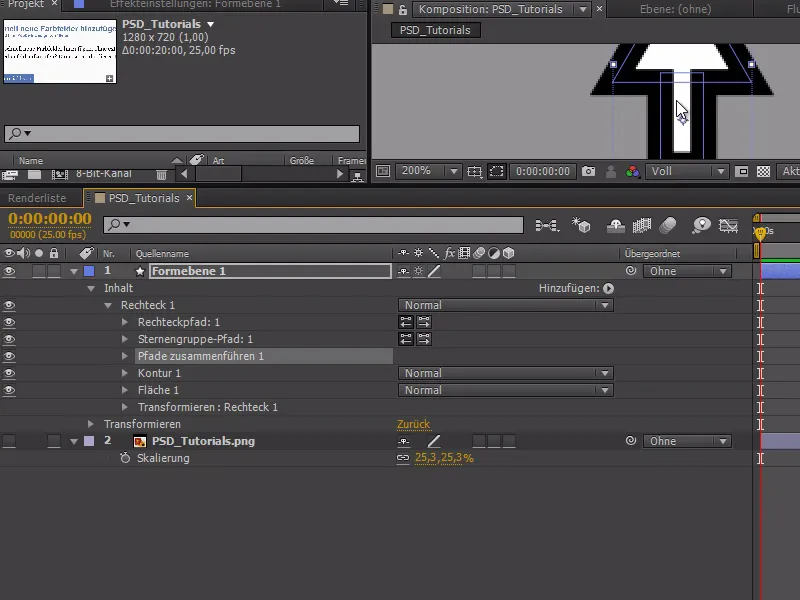
우선 After Effects에서 마우스 포인터를 만들어 보겠습니다. 이를 위해 먼저 레이어가 선택되지 않았는지 확인하고 모양 도구를 사용하여 흰색 직사각형을 만듭니다.
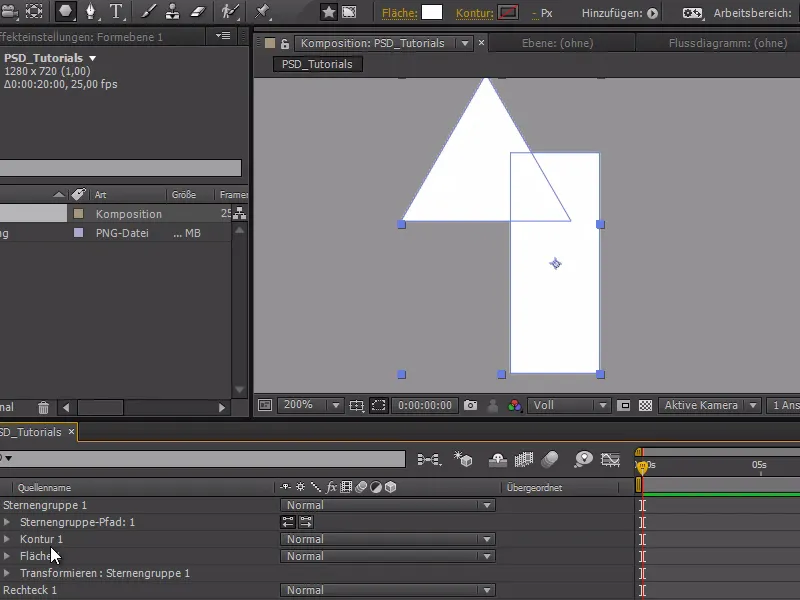
그런 다음 다각형을 추가합니다. 다각형은 여전히 5개의 변을 가지고 있지만 별 그룹에서 점을 3으로 변경하여 이를 변경할 수 있습니다.

윤곽과 면적을 사용하여 다시 추가하는 대신 직사각형 경로에 직접 추가하겠습니다.
이제 둘 다 그룹에 포함되고 윤곽선과 영역으로 처리되어 별 그룹 경로를 더 위로 이동할 수 있습니다.
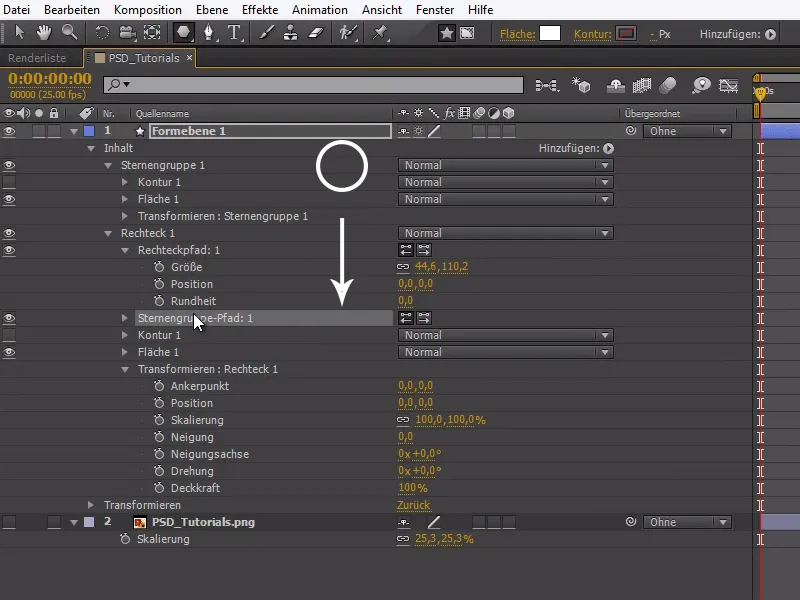
이제 마우스 포인터를 추가로 사용자 지정할 수 있습니다. 마우스에 만족하면 이제 윤곽선을 추가할 수 있습니다. 윤곽선이 두 도형 주위에 개별적으로 배치되지 않도록 수정하고 복합 경로를 추가해야 합니다. 스크린샷에 표시된 것처럼 별 그룹과 윤곽선 사이에 복합 경로가 만들어집니다.
여기서 마우스 포인터는 완벽하지는 않지만 실제 트릭을 보여주기에 충분합니다. 22.5°의 회전으로 마우스를 일반적인 기울어진 위치로 설정했습니다.
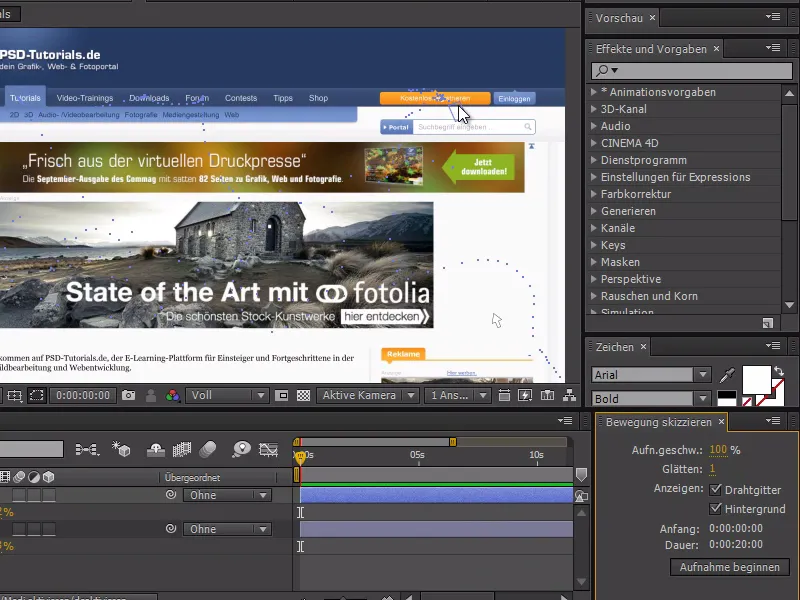
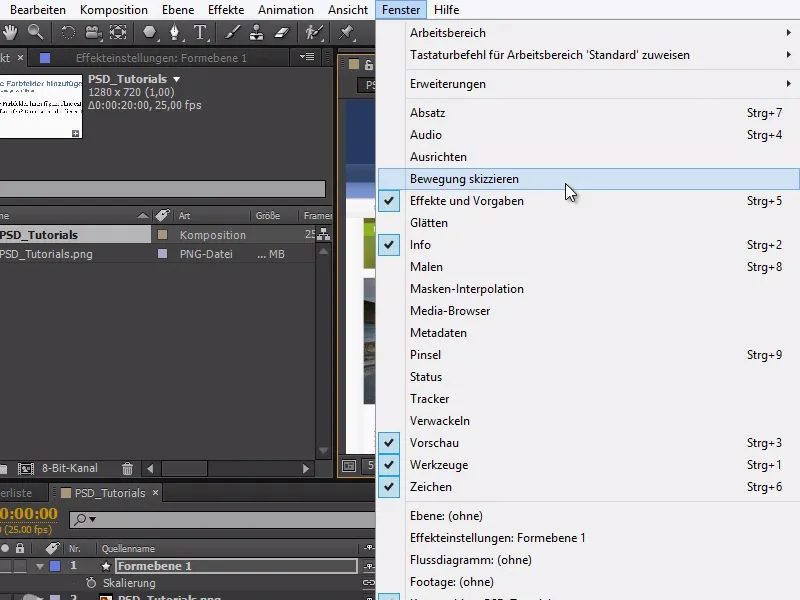
이제 애니메이션으로 넘어가겠습니다. 웹사이트의 스크린샷을 열고 창 메뉴 항목에서 스케치 모션을 엽니다.
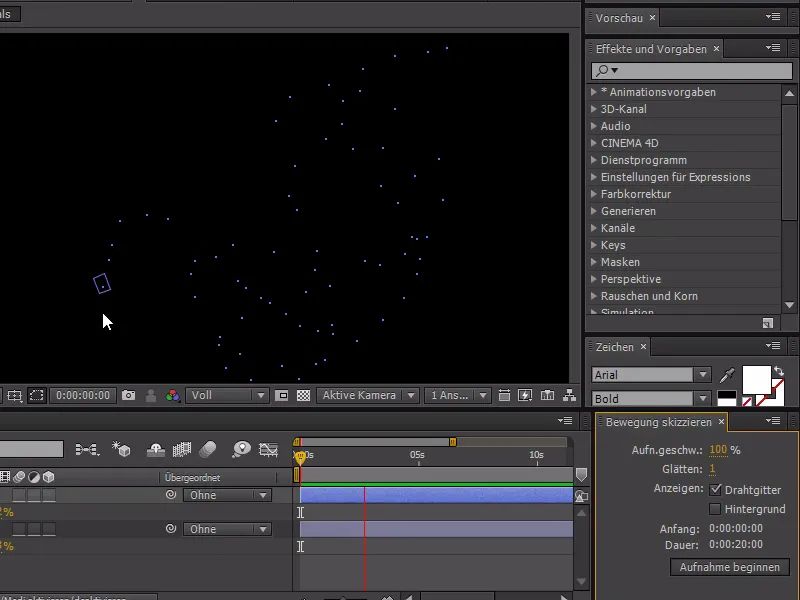
스케치 모션을 사용하면 모든 것을 바로 애니메이션화하지 않고도 움직임을 녹화할 수 있으며, 마우스로 하는 모든 동작이 기록됩니다.
녹화 시작을 클릭하면 커서가 바뀌고 마우스로 하는 모든 움직임을 녹화할 수 있습니다.
배경도 볼 수 있도록 스케치 이동 메뉴에서 배경을 활성화합니다. Y를 사용하여 앵커 포인트를 마우스에서 팁으로 변경할 수도 있습니다.
이제 실제 마우스 움직임을 기록할 수 있습니다. 물론 마우스 클릭과 같은 모든 상호 작용은 나중에 애니메이션을 적용해야 합니다. 이 튜토리얼에서는 마우스 움직임에 대해서만 설명합니다.