이 교육에서는 이와 같은 거리를 만드는 방법을 보여드리고자 합니다. 일러스트레이터에서는 조금 더 쉽지만 InDesign에서도 작동합니다.
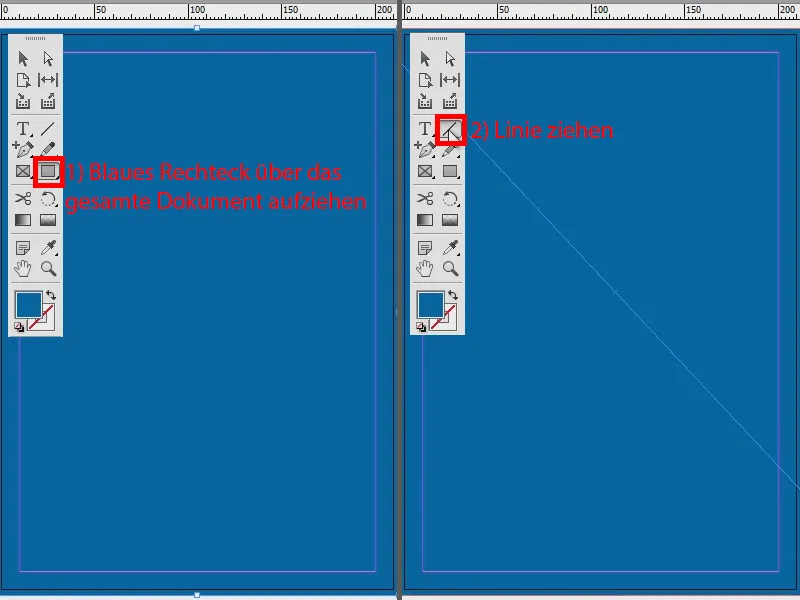
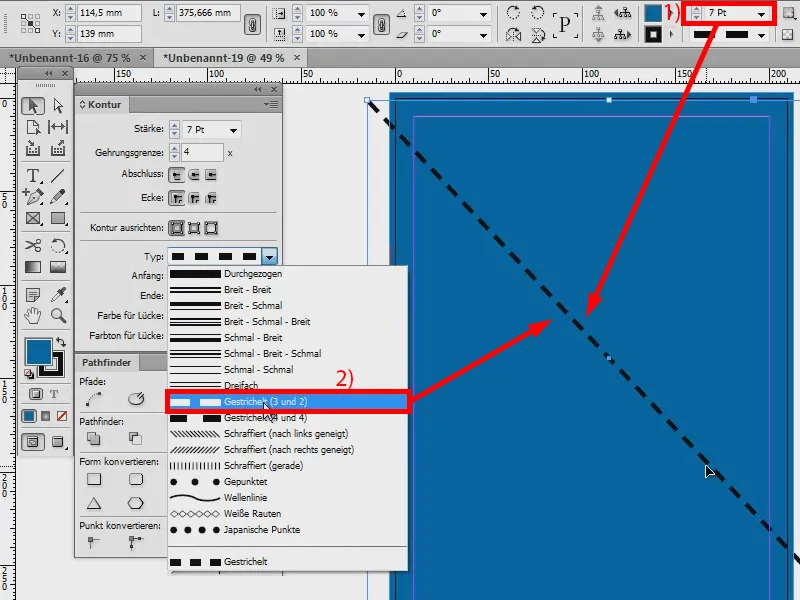
새 문서를 만들고 완전히 파란색으로 색칠합니다(1). 그런 다음 선을 그리고(2) ...

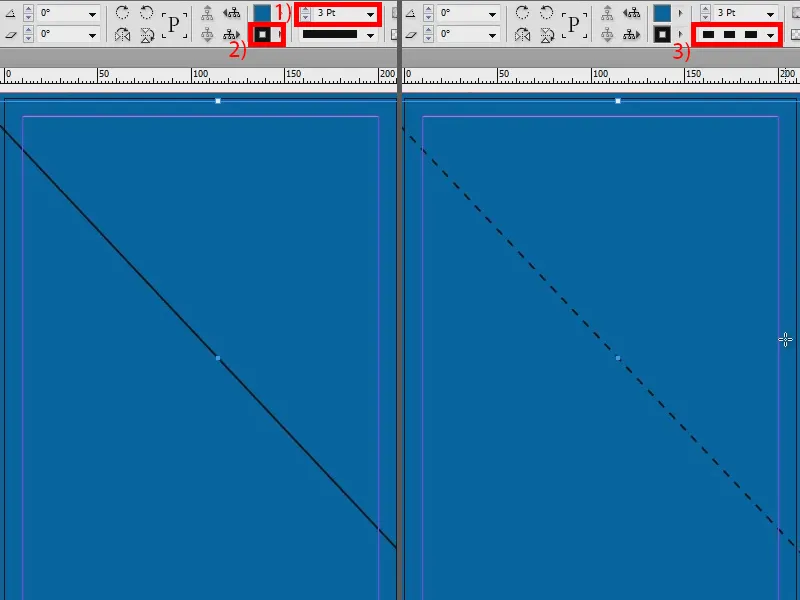
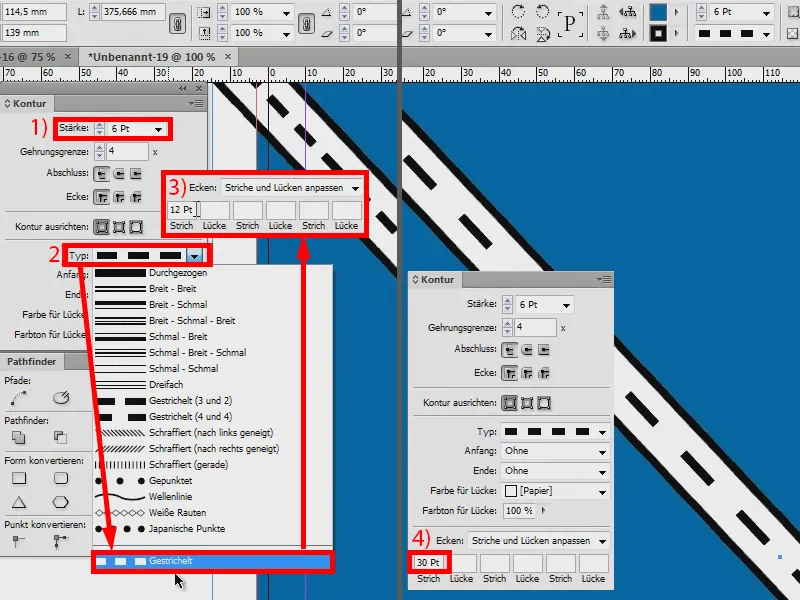
... 윤곽선을 3포인트(1)로 설정하고 색상을 검정색(2)으로 설정합니다. 그런 다음 마우스 오른쪽 버튼, 정렬>전경으로 선을 전경으로 이동합니다. 그런 다음 파선으로 바꿉니다(3).
아마도 7포인트(1)로 조금 더 굵어야 할 것 같습니다. 그리고 조금 더 얇게 만들기 위해 파선(3과 2 )으로 설정합니다(2).
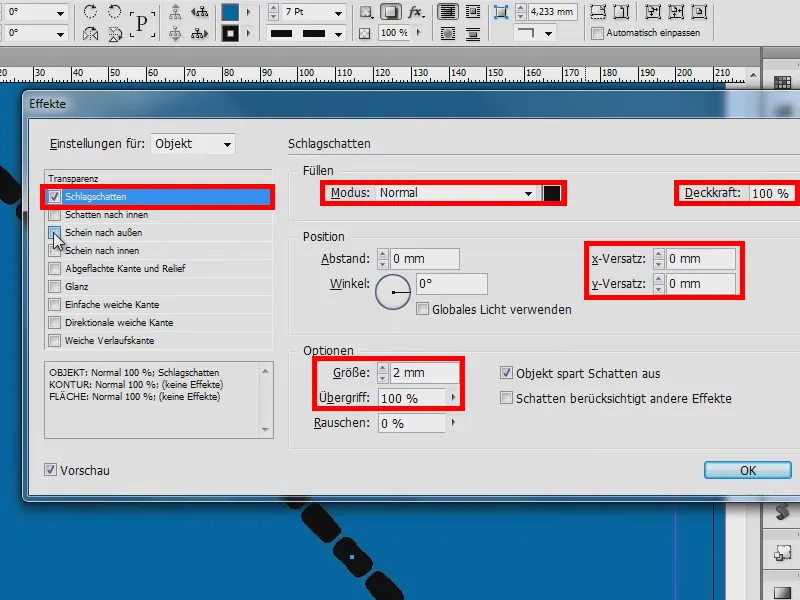
이제 효과 패널로이동하여 다음 옵션을 사용하여 그림자 효과를 만듭니다: 일반 혼합 모드, 불투명도 100%, 오프셋 0mm. 크기를 2mm로 설정합니다. 그리고 모든 것을 멋지고 굵게 만들기 위해 오버랩을 100%로 설정했습니다.
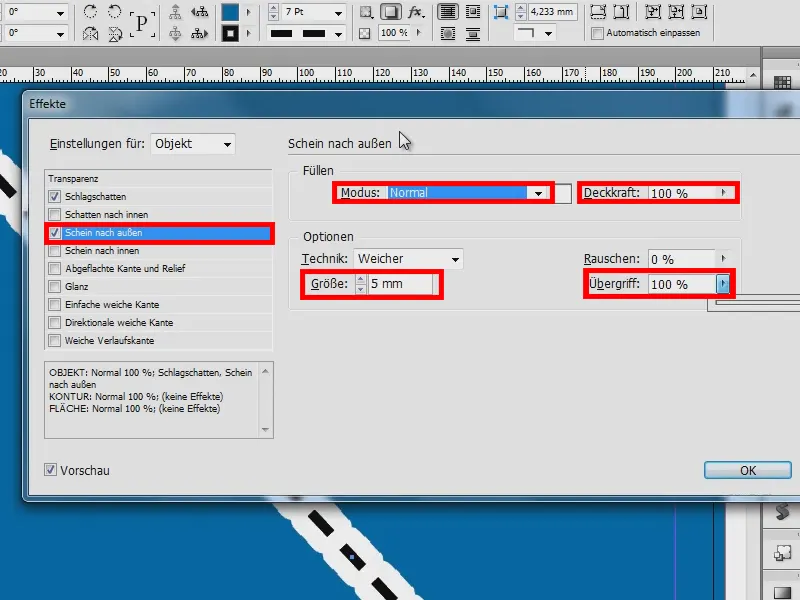
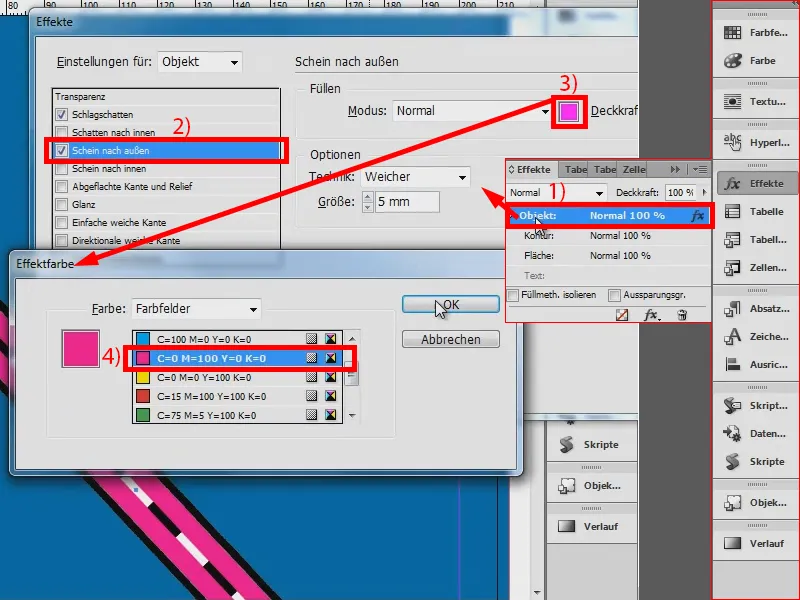
다음으로 바깥쪽으로 빛을 비춥니다. 다시 일반으로 설정하고 불투명도를 100%로 설정하고 크기를 5mm로 설정합니다. 오버랩이 100%로 설정되었습니다. 꽤 좋아 보입니다.
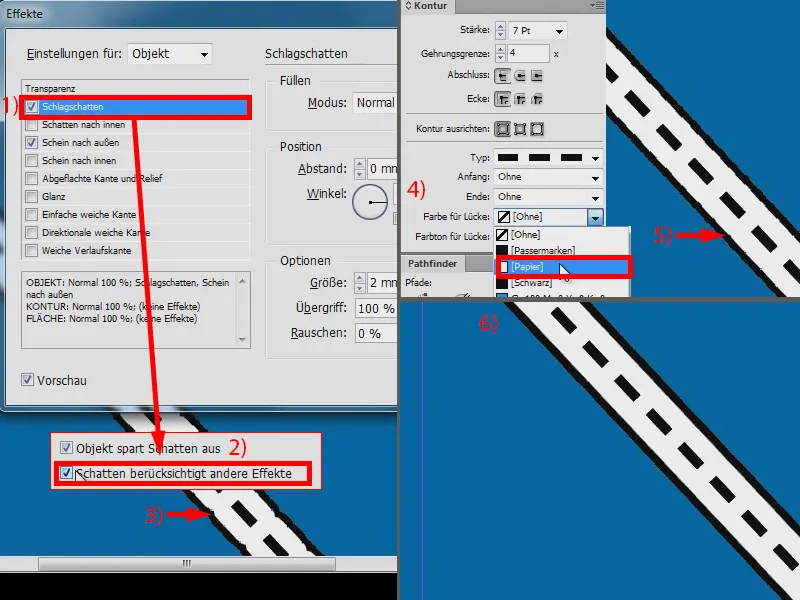
그리고 그림자 (1)를 그림자가 다른 효과를 고려함 (2)으로 설정합니다. 그러면 이미 바깥쪽에 검은색 선이 보입니다(3). 효과를 확인하겠습니다.
하지만 이제는 사슬처럼 보입니다. 이제 간격 색상에 [종이] 를 입력하면(4) 직선이 생깁니다(5). 이것(6)을 보기 위해 디스플레이 성능을 고화질로 설정했습니다 (Alt + Ctrl + H).
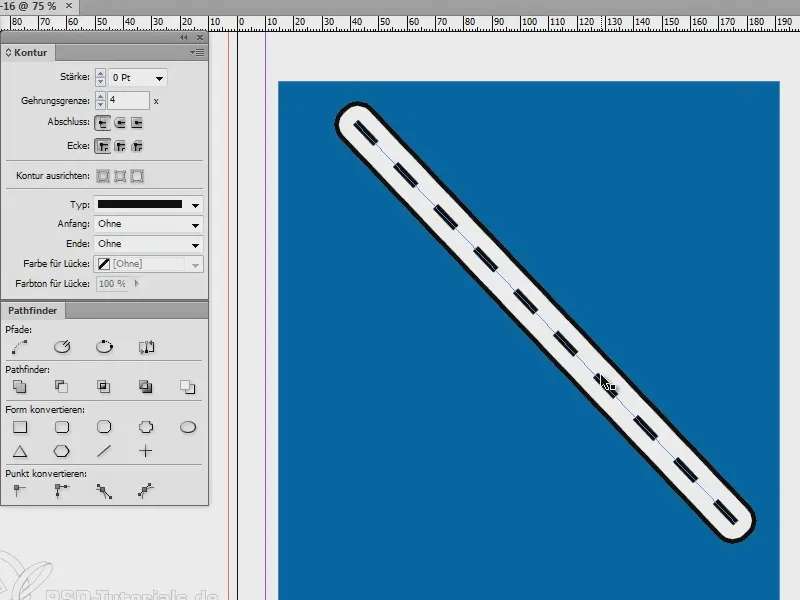
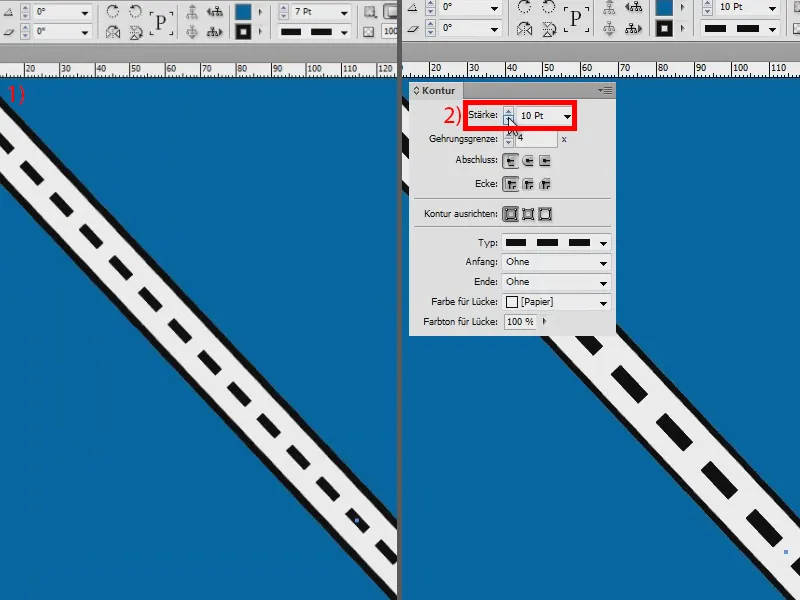
이것이 제 거리(1)입니다. 이보다 더 쉬울 수는 없습니다. 이제 윤곽선 두께를 변경할 수 있습니다(2).
두께를 다시 6pt로 설정하겠습니다(1). 획이 너무 많으면 물론 이것을 정의할 수도 있습니다. 여기서 대시 (2)라고 하면 항상 30포인트마다 획이 있어야 한다고 설정(3)하는 옵션이 있습니다(4). 꽤 Schick하다고 생각합니다.
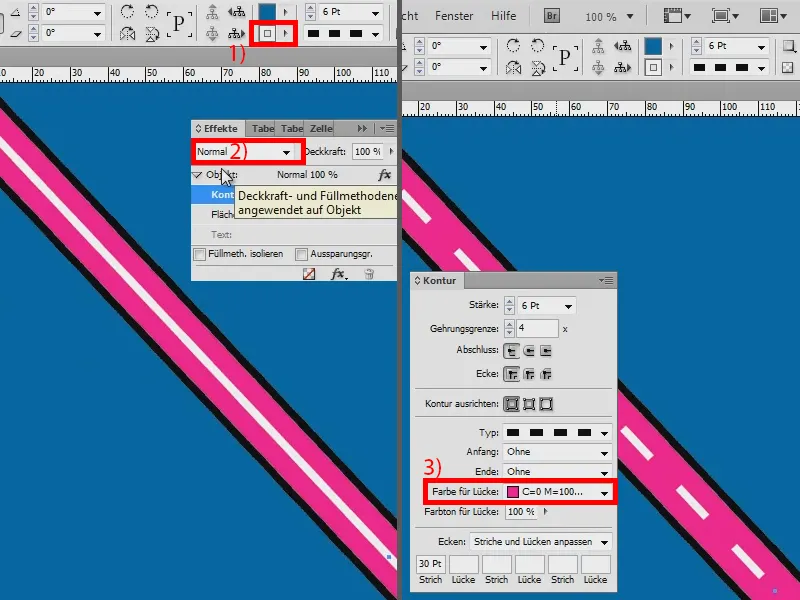
도로의 색상을 변경하려면 효과 (1)로 이동하여 빛을 바깥쪽 (2), 예를 들어 분홍색 (3 및 4)으로 변경하면됩니다.
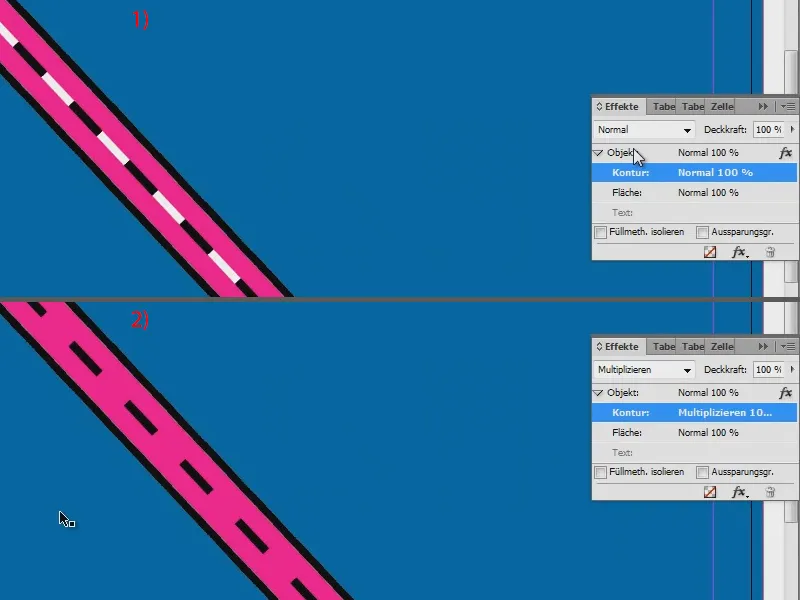
이제 그 사이에는 여전히 흰색이 있습니다(1). 윤곽선을 클릭하고 채우기 방법을 곱하기로 변경하기만 하면 됩니다. 완료(2).
보시다시피 InDesign에서 도로를 만드는 것은 그리 어렵지 않습니다. 이제 파선의 색상을 변경하려면 여기에서 흰색으로 설정하고(1) 곱하기 (2) 대신 일반을 사용한 다음 간격의 색상 (3)에 동일한 분홍색을 사용하면 됩니다.