텍스트 애니메이션은 당신의 프로젝트에 동적이고 매력적인 요소를 더할 수 있습니다. 이 튜토리얼에서는 Adobe After Effects에서 텍스트를 만들고 애니메이션하는 첫 걸음에 대해 다룹니다. 키프레임을 사용하여 텍스트를 왼쪽에서 오른쪽으로 이동하고 다양한 보간 옵션을 적용하는 방법을 배웁니다. 시작해 보고 당신의 텍스트에 생명을 불어넣어 봅시다!
주요 내용
- 키프레임은 After Effects에서의 애니메이션에 중요합니다.
- 텍스트의 위치를 X축과 Y축으로 조정할 수 있습니다.
- 다양한 보간 방법은 애니메이션의 움직임 경로를 영향을 줄 수 있습니다.
단계별 안내
After Effects에서의 텍스트 애니메이션 기초를 배우려면 다음 단계를 따르세요:
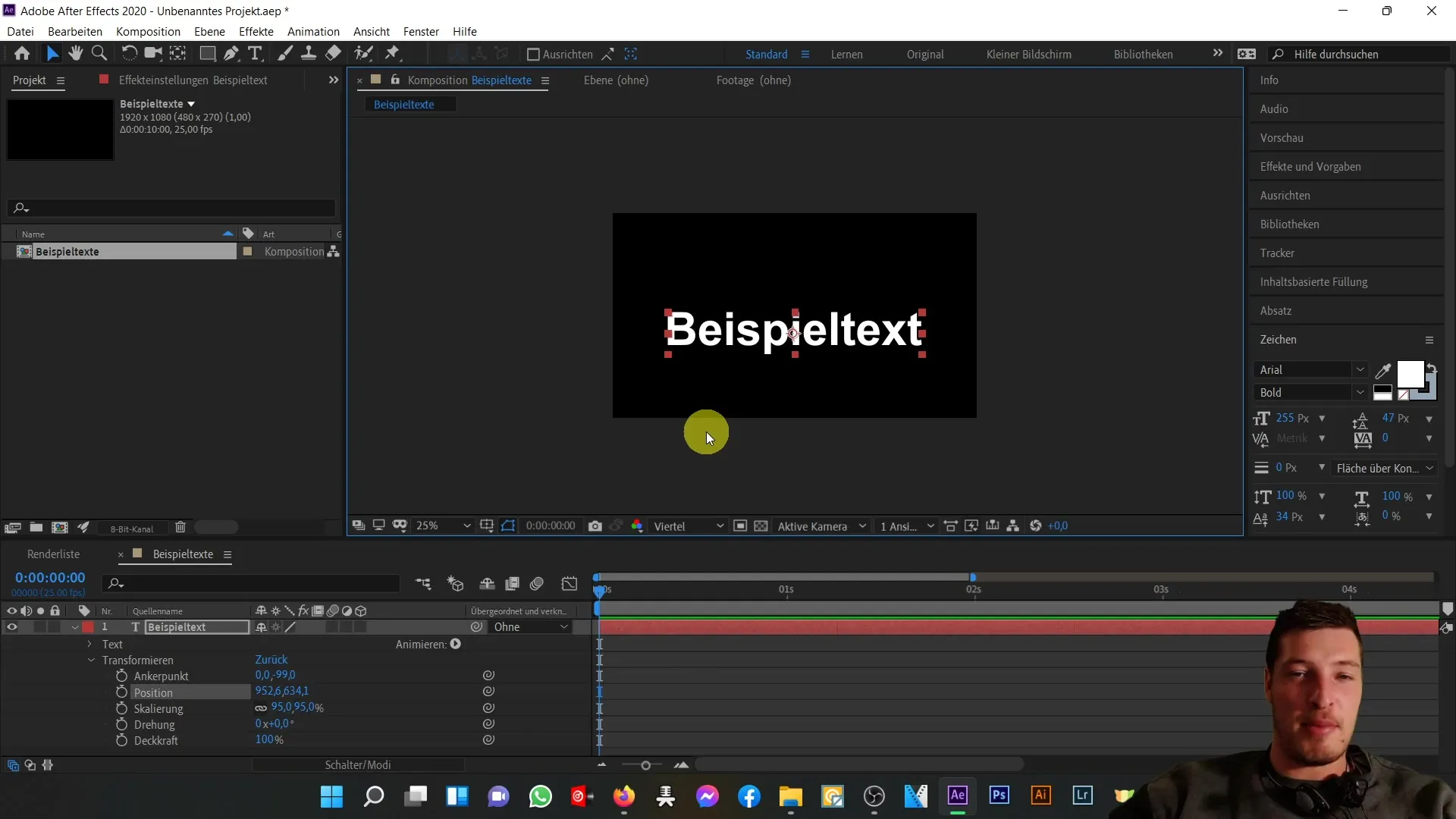
텍스트를 생성하려면 After Effects 프로젝트에 새 텍스트를 만드세요. 텍스트 도구를 클릭하고 원하는 텍스트를 입력하세요. 이제 이 텍스트에 키프레임을 추가하여 애니메이션화합니다. 이를 위해 X와 Y 축의 위치 값을 자세히 살펴봅니다. 타임라인의 시점 제로에 있습니다. 첫 번째 키프레임을 설정하려면 위치 설정 옆에 있는 스톱워치를 클릭하세요. 이제 첫 번째 키프레임이 위치 평면에 추가된 것을 볼 수 있습니다. 이 키프레임은 해당 시점에서 텍스트 위치에 대한 정보를 저장합니다.

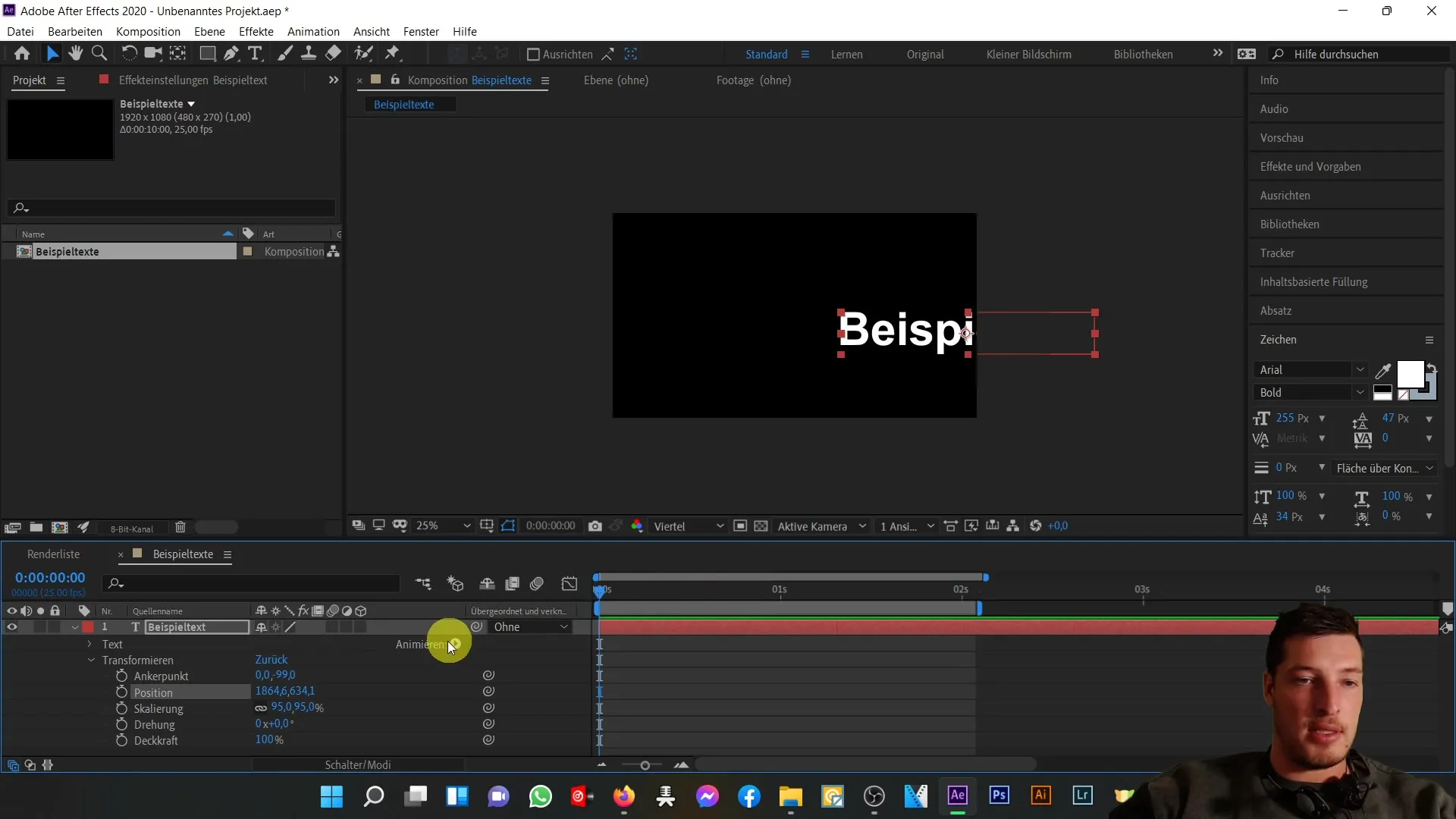
이제 2초 후의 시점으로 이동합니다. 여기서 X축의 위치를 조정합니다. 텍스트를 오른쪽으로 밀어보세요. 자동으로 새로운 키프레임이 추가된 것을 알 수 있습니다. 미리보기 창에서 텍스트가 이동하는 경로를 시간당 이동 거리로 볼 수 있습니다. 애니메이션을 확인하려면 약간 뒤로 가서 키프레임 끝까지 타임라인을 이동하세요. 스페이스바를 눌러서 애니메이션을 확인할 수 있습니다. 이제 텍스트가 왼쪽에서 오른쪽으로 선형적으로 이동합니다.
우리 예시 텍스트의 경우, 초기 X 값은 952이고 Y 값은 634입니다. Y 값은 동일한 상태로 유지되고 X 값은 1864까지 증가합니다. 이렇게 왼쪽에서 오른쪽으로 이동하는 기본 움직임을 설정했습니다.
다음 단계에서 애니메이션을 조금 더 흥미롭게 만들고자 합니다. 처음에 텍스트가 합성 영역 왼쪽에 있어야 하고, 상대적으로 빠르게 들어와서 천천히 멈추고 다시 빠르게 오른쪽으로 영역을 벗어나야 합니다. 이를 위해 두 키프레임을 선택하고 제거하세요. 애니메이션이 없음을 확인하고 현재 위치값으로 되돌아감을 볼 수 있습니다. 다시 X 값을 클릭하고 마우스로 왼쪽으로 이동하여 영역 외부에 두세요. 이제 다음 키프레임을 설정하기 위해 다시 스톱워치를 클릭하세요.

이제 타임라인에서 약 10프레임 뒤로 이동합니다. 여기서 텍스트가 다시 합성 내부로 들어오는 것을 볼 수 있습니다. 텍스트를 1초 동안 그 자리에 두고 그 후 천천히 오른쪽으로 이동하세요. 이동함에 따라 다음 키프레임이 자동으로 활성화됩니다. 애니메이션을 완료하려면 다시 약 10프레임 뒤로 이동한 후 영역을 완전히 오른쪽으로 벗어나세요. 모든 것을 올바르게 수행했다면 애니메이션을 재생할 수 있어야 합니다.
애니메이션이 선형으로 보이지 않고 일종의 “바운스백” 효과를 보이는 경우가 있습니다. 이는 After Effects가 키프레임 사이에서 사용하는 보간에 의한 것입니다. 원한다면 이를 조정할 수 있습니다. 키프레임에 오른쪽 마우스 버튼을 클릭하고 “키프레임 보간”을 선택하고 공간 보간을 “베지에”에서 “선형”으로 변경하세요. 단단한 전환을 위해 두 키프레임 모두에 대해 이 작업을 수행할 수 있습니다.
“베지에”와 “선형” 사이의 차이를 이해하기 위해 삼각형 애니메이션을 만들어 보세요. 텍스트를 확대시키고 아래 왼쪽으로 이동시킬 것입니다. 애니메이션의 중간쯤으로 이동하여 오른쪽 위로 약간 이동시키고 그 후 2초 동안 오른쪽 아래의 위치를 설정하세요. 결과는 베지에 보간을 보여줍니다. 반면 선형으로 전환하면 곡선이 아니라 하나의 점에서 다른 하나로의 단단한 전환을 볼 수 있습니다.
이것이 After Effects에서 텍스트를 애니메이션화하는 데 필수적인 기초입니다. 다음 섹션에서는 다른 매개변수를 조정하고 텍스트의 개별 속성을 애니메이션화하는 방법에 대해 논의할 것입니다.
요약
이 튜토리얼에서는 After Effects에서 부드러운 텍스트 애니메이션을 만들기 위해 키프레임을 사용하는 방법을 배웠습니다. 위치, 시간 및 보간을 이해하면 시각적으로 매력적인 결과를 얻을 수 있습니다.
자주 묻는 질문
After Effects에 키프레임을 어떻게 추가하나요?원하는 속성 옆에 있는 스톱워치를 클릭하여 키프레임을 설정하세요.
보간 방법이란 무엇이며 애니메이션에 어떤 영향을 미칩니까?보간 방법은 키프레임 간의 이동을 결정하며, 선형 또는 베지에일 수 있어서 움직임 경로에 영향을 줍니다.
키프레임의 지속 시간을 조정할 수 있나요?네, 타임라인에서 키프레임의 위치를 조정하여 애니메이션의 지속 시간과 타이밍을 변경할 수 있습니다.


