텍스트 애니메이션은 기술적으로도 예술적으로도 도전적인 창조과정이다. 이 튜토리얼에서는 키프레임 추가 및 모션 블러 (Motion Blur) 통합을 포함한 텍스트 애니메이션을 위한 고급 기술을 적용하는 방법을 알려드립니다. 이러한 기술은 프로젝트를 더 생동감 있고 다이내믹하게 만드는 데 특히 유용합니다.
주요 요점
- 텍스트 투명도 및 간격과 같은 텍스트 매개변수를 애니메이션화하여 시각적인 효과를 향상시킬 수 있습니다.
- 키프레임 사용을 통해 애니메이션 중 정밀한 조정이 가능합니다.
- 모션 블러는 애니메이션의 현실성에 기여합니다.
단계별 가이드
먼저 예제 텍스트의 다양한 매개변수를 애니메이션화하는 방법을 살펴보겠습니다. 여기에는 투명도, 간격 및 모션 블러 활성화에 초점을 맞출 것입니다.
단계 1: 투명도 애니메이션화
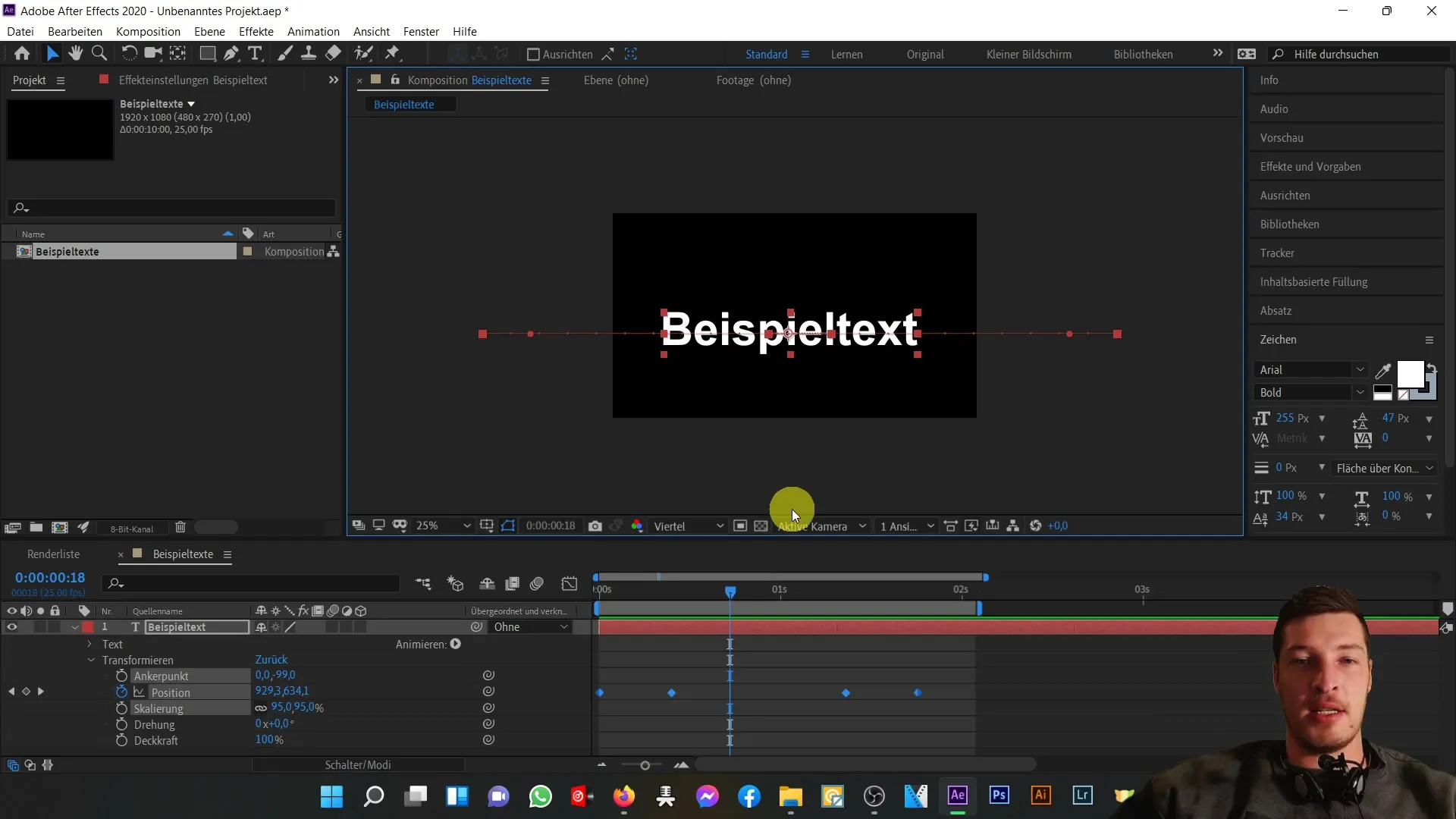
텍스트의 투명도를 조정하기 위해 변형 옵션에서 프로세스를 시작합니다. 먼저 투명도 옆의 스톱워치를 활성화합니다. 이렇게 하면 해당 위치에 키프레임이 설정됩니다. 이 지점에서 텍스트가 즉시 표시됩니다.

이제 타임라인의 시작으로 이동하여 키프레임을 끌어옵니다. 투명도 값을 0%로 설정하면 해당 텍스트가 화면에 들어올 때까지 보이지 않습니다.
텍스트가 화면 가운데로 날아 오를 때 전체적으로 표시되길 원합니다(투명도 100%). 값이 100%로 변경되는 동안 새로운 키프레임을 추가합니다.
텍스트가 다시 화면을 벗어나기 전에 투명도에 값이 0%인 새로운 키프레임을 설정합니다.
이제 미리 보기에서 결과물을 볼 수 있습니다. 텍스트가 움직이면서 부드럽게 나타나고 사라지는 것을 확인할 수 있습니다.
단계 2: 간격 애니메이션화
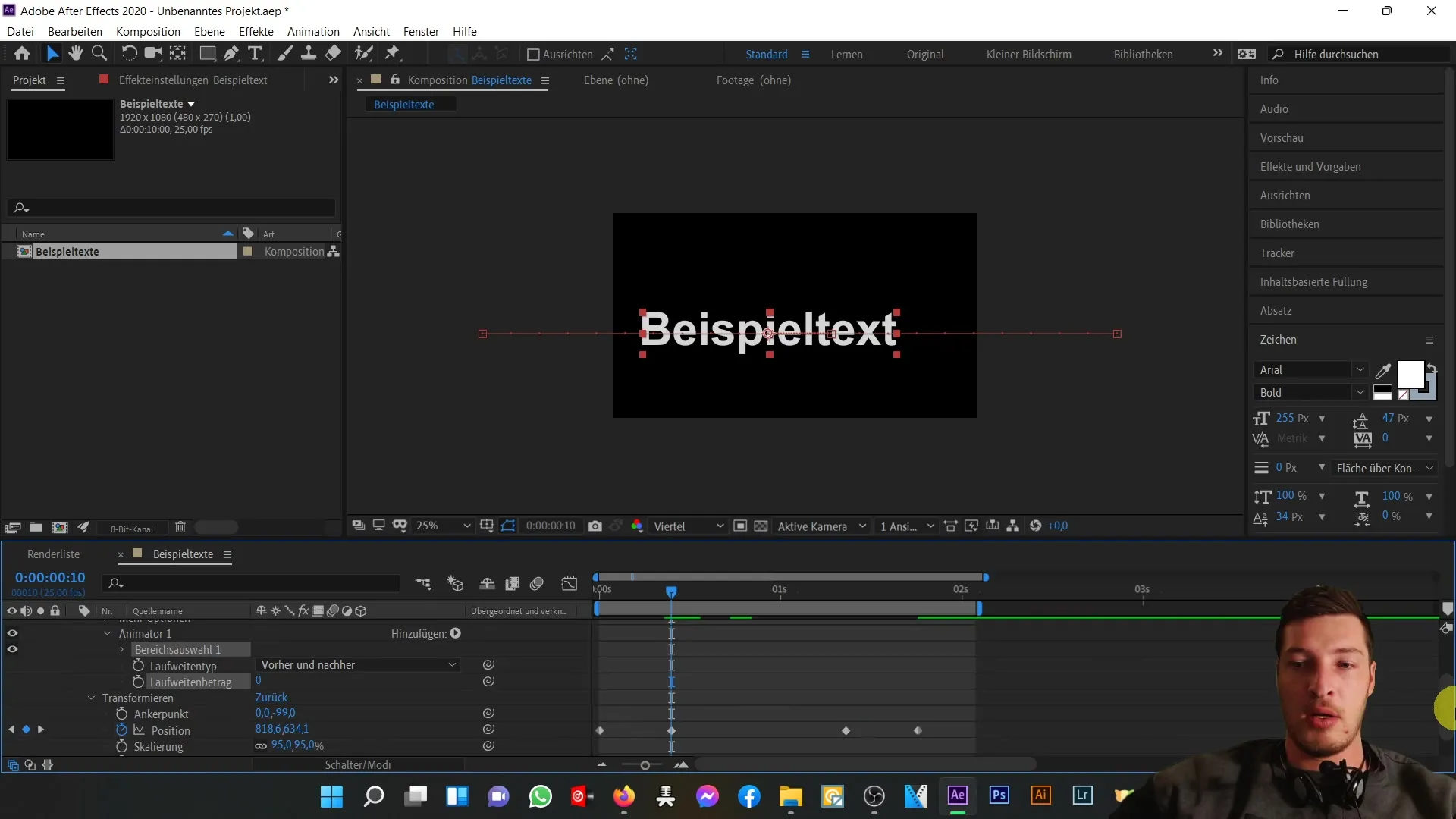
다음 단계는 텍스트 간격을 애니메이션화하는 것입니다. 텍스트 옵션으로 이동하여 "애니메이션"을 선택합니다. 문자 사이 간격을 제어하는 "간격"을 선택하세요.
여기에서도 값 0에서 키프레임을 설정합니다.

텍스트의 느린 움직임이 끝나는 애니메이션에서 문자 간격을 약 13 정도로 증가시킵니다.
이러한 조정을 마친 후 다시 미리 보기를 통해 재생할 수 있습니다. 텍스트가 움직이면서 간격이 넓어지고 텍스트가 더 생생해 보입니다.
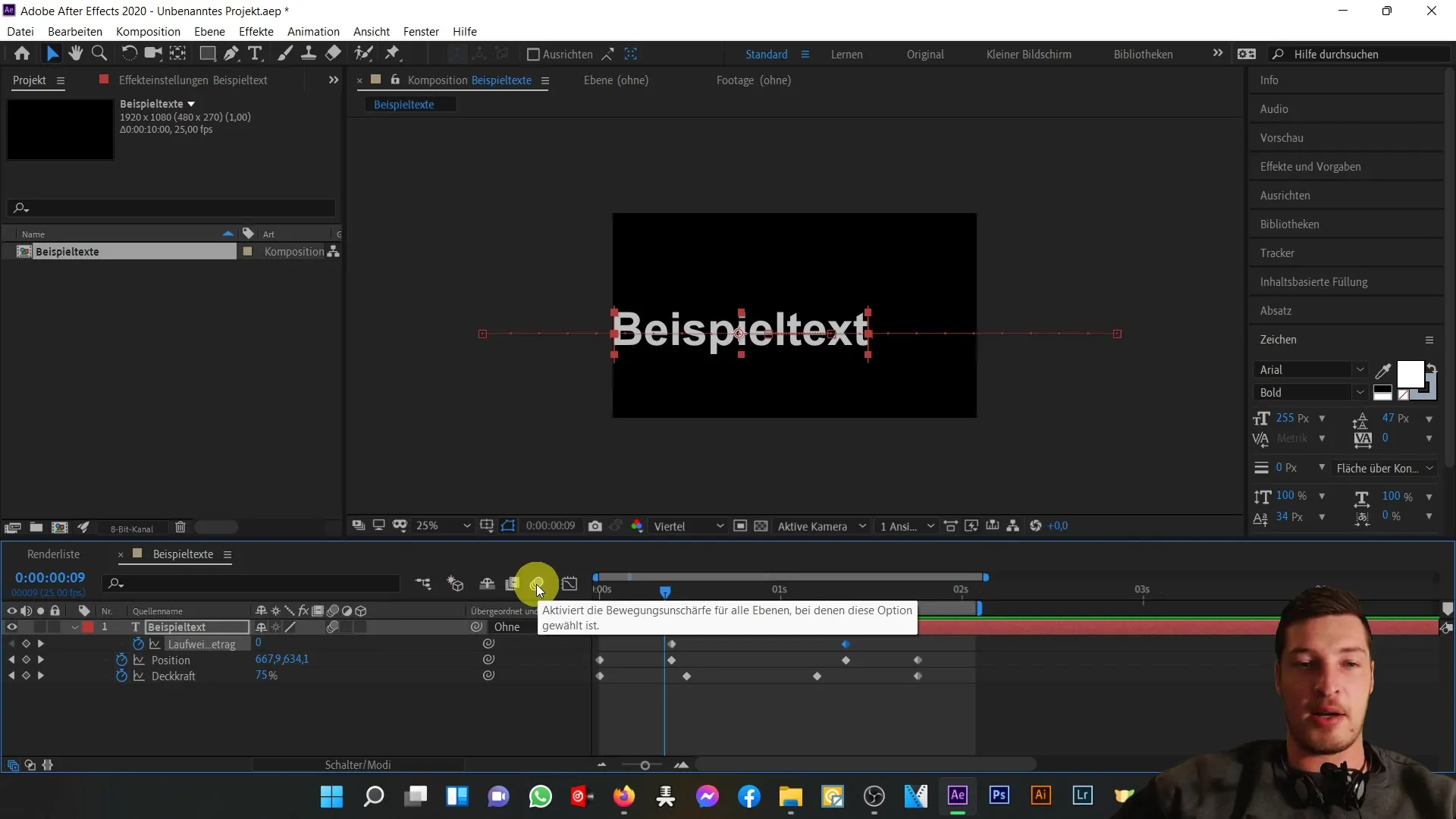
단계 3: 모션 블러 활성화
마지막 단계로 텍스트에 모션 블러를 활성화합니다. 빠르게 날아오는 텍스트가 흐릿하지 않음을 알게 될 것입니다.
모션 블러 스위치를 전체 구성요소에 대해 활성화합니다. 이렇게 하면 모든 레이어에 이 효과가 적용됨이 보장됩니다. 비활성화하면 효과가 적용되지 않습니다.

이제 다시 미리 보기를 눌러 전체 애니메이션을 확인할 수 있습니다. 텍스트가 날아오는 동안 흐릿하게 표시되어 전체 작품에 더 많은 다이내믹함을 부여합니다.
요약
이 튜토리얼에서는 키프레임을 활용하여 After Effects에서 텍스트를 애니메이션화하고 모션 블러를 추가하는 방법을 배웠습니다. 투명도와 간격을 애니메이션화함으로써 텍스트에 인상적인 효과를 줄 수 있습니다. 모션 블러는 애니메이션을 더 부드럽고 현실적으로 만들어줍니다.
자주 묻는 질문
어떻게 키프레임 생성을 가능하게 할 수 있나요?원하는 매개변수 옆의 스톱워치를 활성화하여 가능합니다.
간격을 여러 번 조정할 수 있나요?네, 애니메이션 중에 간격을 변경하기 위해 원하는 만큼 키프레임을 설정할 수 있습니다.
구성 요소에 모션 블러를 활성화하려면 어떻게 해야 하나요?구성 설정에서 모션 블러 스위치를 활성화하면 됩니다.
After Effects의 모든 버전에서 이러한 기술을 적용할 수 있나요?설명된 기술들은 대부분의 현재 버전에서 사용할 수 있습니다.


