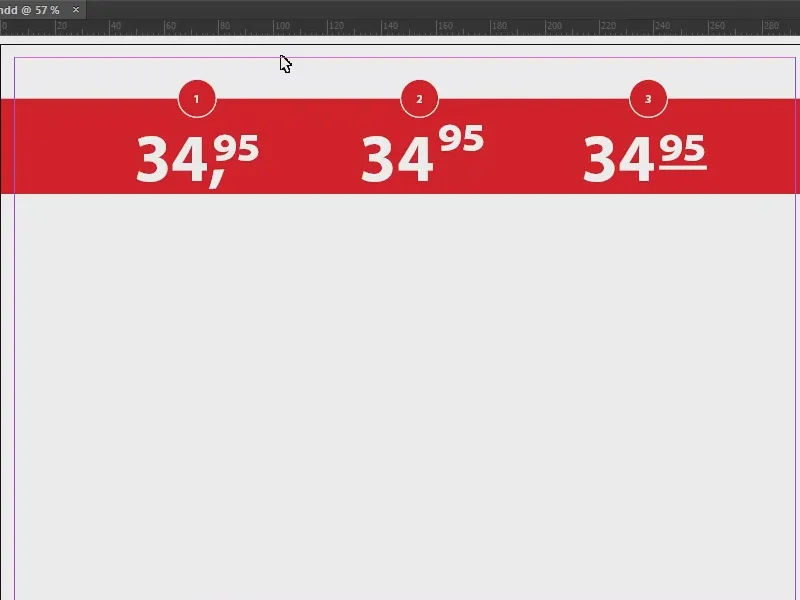
이 교육은 가격 서식을 올바르게 지정하는 방법에 관한 것입니다. 여러분 모두 가격 표시의 매력적인 미소를 보셨겠지만 물론 이러한 가격도 서식을 지정해야 합니다. 그리고 여기 세 가지 예제에서 보여드리는 것처럼 InDesign에서 이를 수행하는 방법, 즉 다양한 유형의 프레젠테이션을 달성하는 방법을 보여드리겠습니다. 이 작업은 단락 및 문자 서식을 사용하여 매우 우아하게 수행되므로 여기서 수동으로 서식을 지정할 필요 없이 몇 가지 규칙을 설정하기만 하면 저절로 실행됩니다.
가격표 준비하기
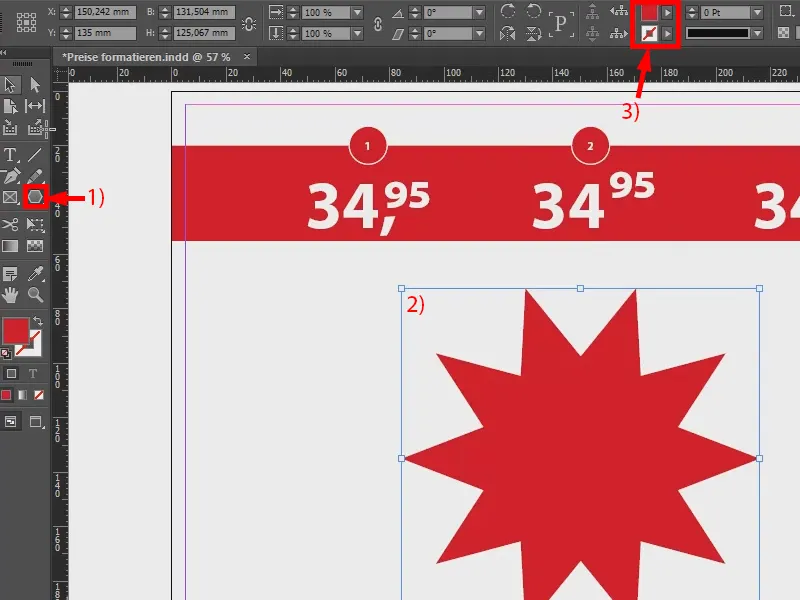
먼저 다각형 도구 (1)(2)를 사용하여 윤곽선 없이 빨간색(3)으로 별을 그립니다.
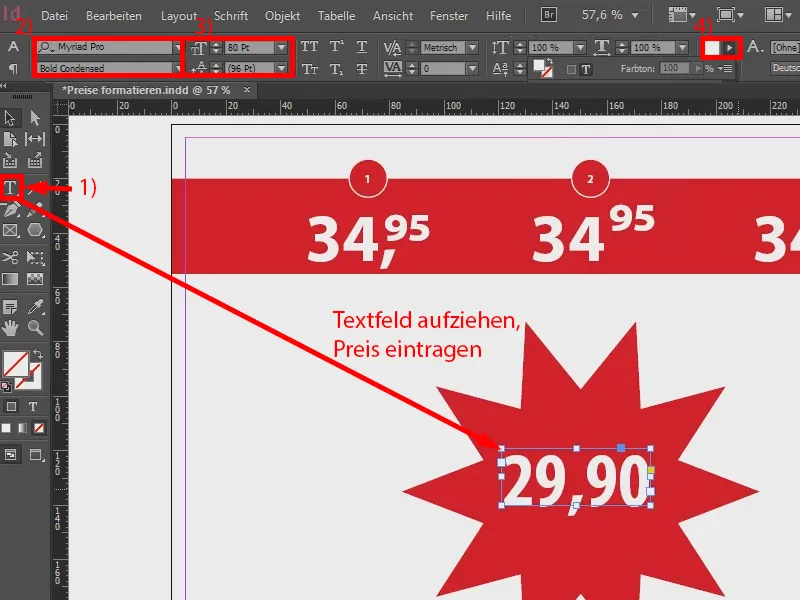
다음 단계에서는 텍스트 도구 (1)를 적용하고 여기에 가격을 정의합니다(예: 29.90). 제가 가장 좋아하는 글꼴인 Myriad Pro로 전체 내용을 다시 설정하고 여기서는 굵게 압축 (2)으로 설정합니다. 글꼴 크기는 80pt(3)로 설정하고 색상은 흰색(4)으로 설정했습니다. 일반적인 방법으로 입력했을 때의 모습은 다음과 같습니다.
변형 1
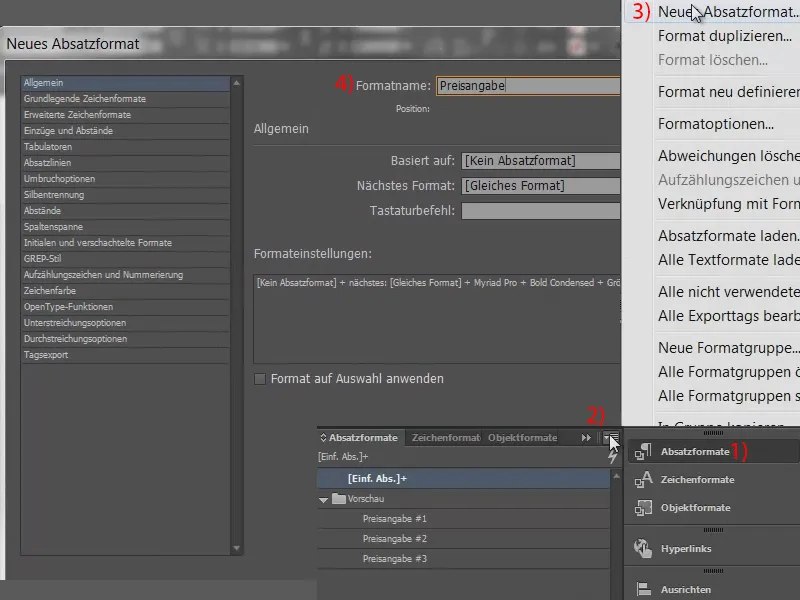
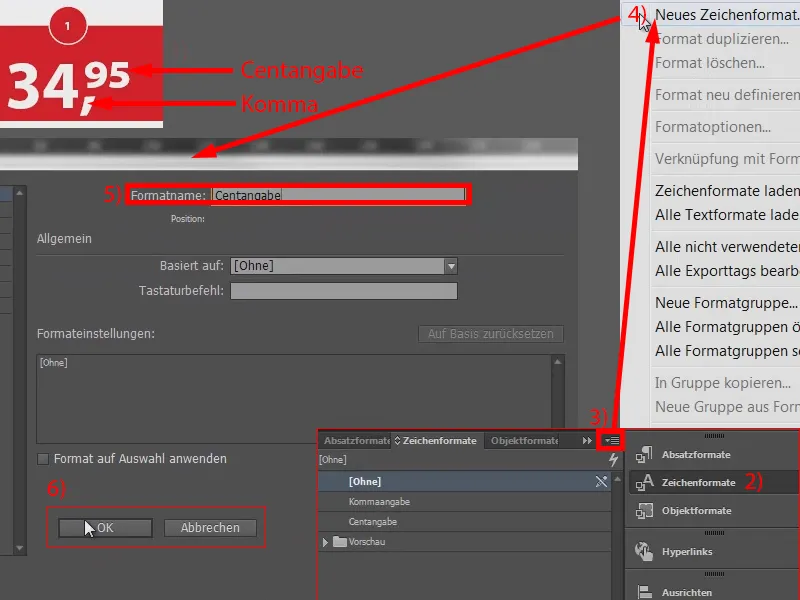
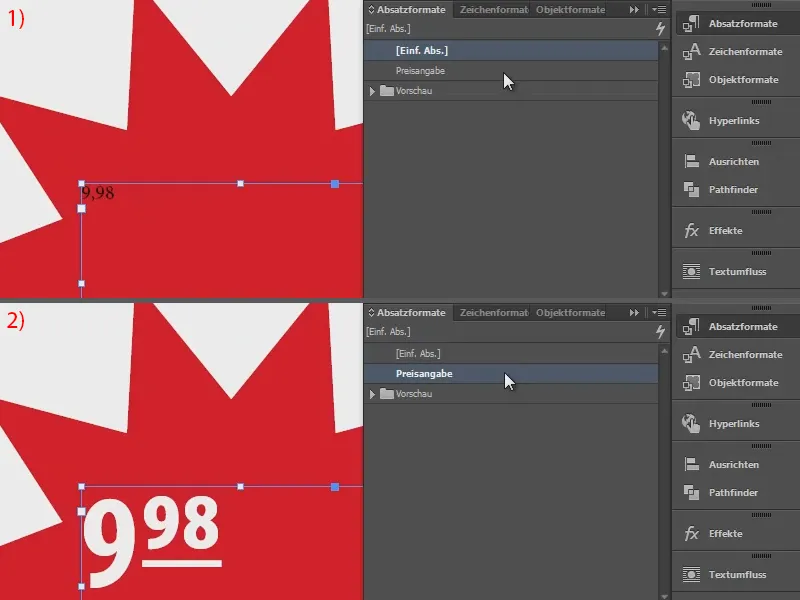
이제 서식을 지정합니다. 텍스트 필드를 선택하고 단락 형식 (1 및 2)을 통해 새 단락 형식... (3)으로 이동합니다. 이를 "가격 표시"(4)라고 부르고 확인합니다.
이제 문자 형식이 필요합니다: 가격에는 어떤 변화가 있나요? 마지막에 사용할 수 있는 쉼표와 위 첨자 센터(1)라는 정확히 두 가지 형식이 필요합니다. 따라서 두 개의 새 문자 형식을 만듭니다(2, 3, 4, 5의 이름을 입력한 다음 6으로 확인): 하나는 "센트 사양"이라고 부르고 다른 하나는 "쉼표 사양"이라고 부릅니다.
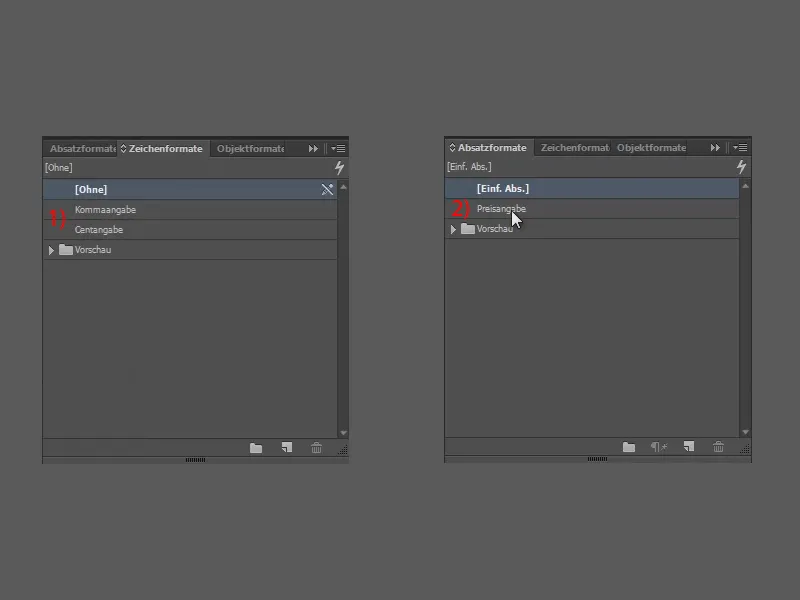
이제 두 개의 문자 형식(1)과 하나의 단락 형식(2)이 생겼습니다. 아직 단일 매개 변수를 정의하지는 않았지만 이제 이러한 형식을 서로 기반으로 구축하는 것이 중요합니다. 그래서 "가격 표시"(2번 더블 클릭)로 돌아갑니다.
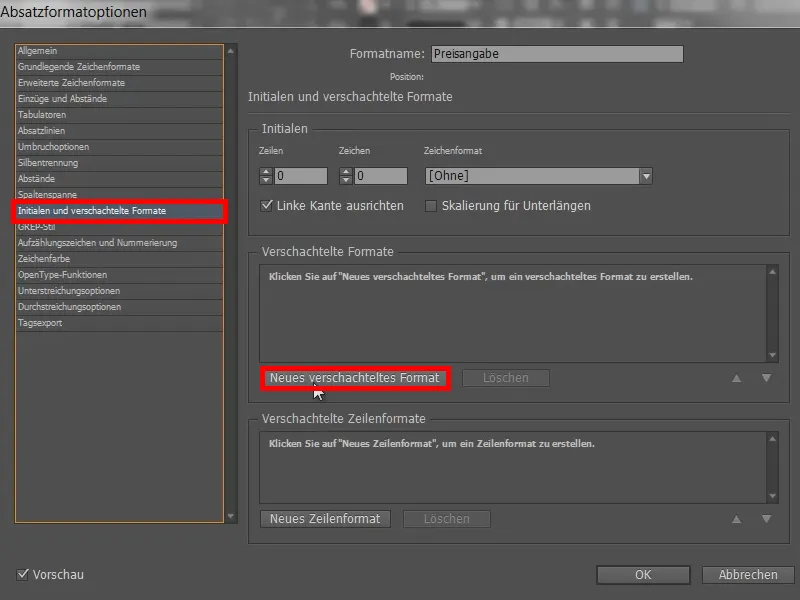
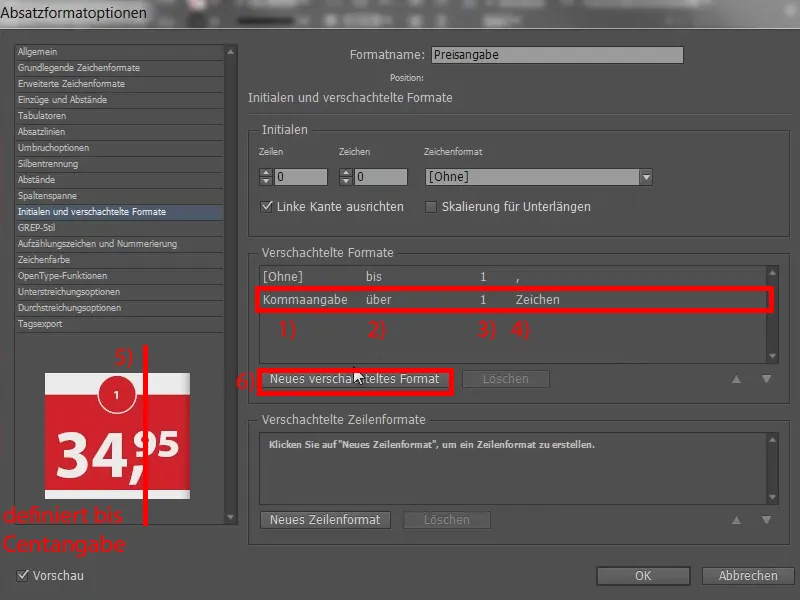
이제 이니셜 및 중첩 형식 탭 아래에 구조를 만듭니다. 그래서 새로운 중첩 형식을 만듭니다.
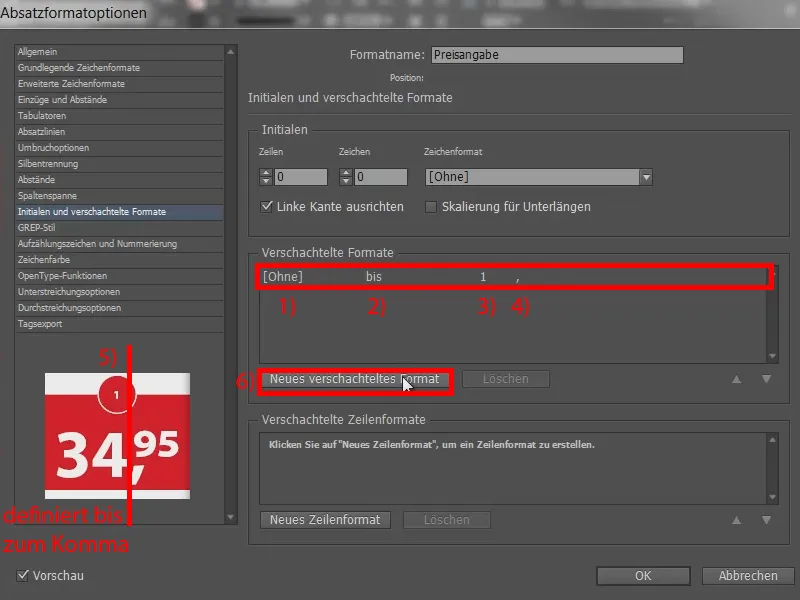
여기서는 아직 문자 형식 (1)을 정의하지 않았지만 먼저 (2 ), "1"(3), 쉼표(3)를 선택합니다.
이제 요점은 이 줄을 통해 이 예제에서 "34"가 앞부분(5)에 완전히 그대로 유지되도록 정의한다는 것입니다. 단순히 손대지 않은 채로 남아 있습니다. 그리고 쉼표 뒤에만 무언가가 일어나야 합니다. 이것이 바로 이 중첩 형식의 목적입니다.
다음 단계: 문자 형식을 정의해야 합니다. 새 중첩 문자 형식 (6)을 한 번 클릭합니다.
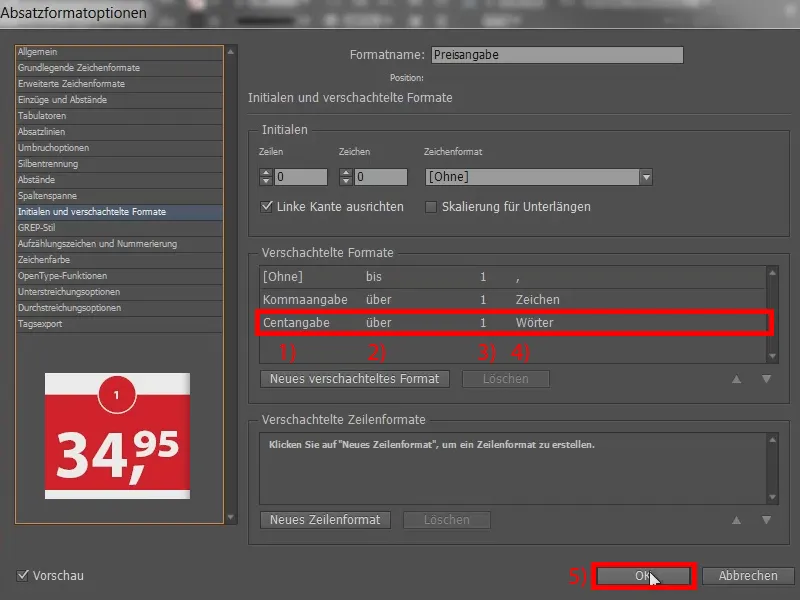
먼저 쉼표이므로 쉼표(1), over도 괜찮고(2), "1"도 괜찮지만(3) 쉼표는 단어가 아니라 문자입니다. 그래서 여기에서도 문자를 선택했습니다(4). 그래서 쉼표(5) 뒤까지 모든 것을 정의했습니다. 그리고 또 다른 중첩 형식을 계속 사용합니다(6).
"센트"(1), 위 (2)와 "1"(3)을 다시 가져왔지만 이번에는 단어 (4)입니다.
이 구조는 InDesign이 언제 어떤 형식을 어떻게 사용해야 하는지 확인하기 위해 필요합니다. 확인 (5)으로 이를 확인합니다.
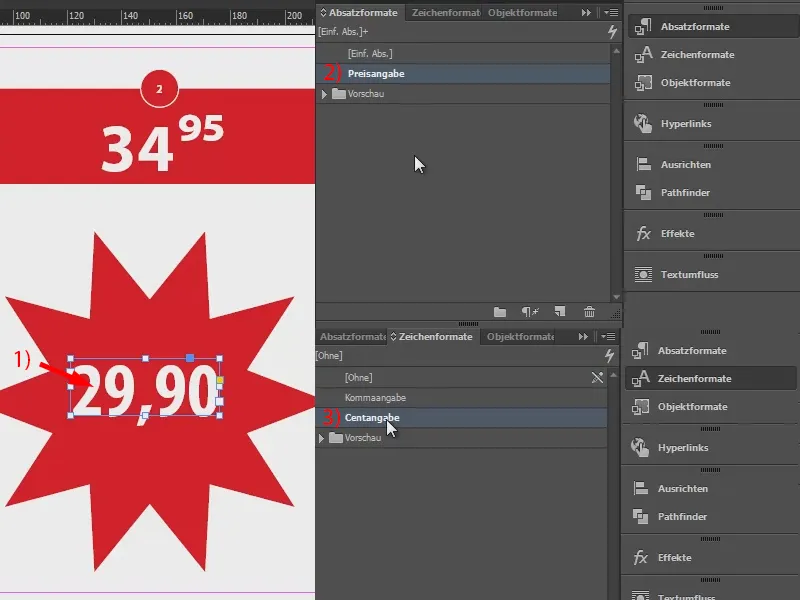
이제 표시된 필드(1)를 "가격"(2)으로 정의합니다. 아직 아무 일도 일어나지 않아야 합니다. 이제 문자 형식을 다양하게 조정합니다. 먼저 예제 1을 다시 만듭니다: "센트 표시"(3을 두 번 클릭)로 이동하여 ...
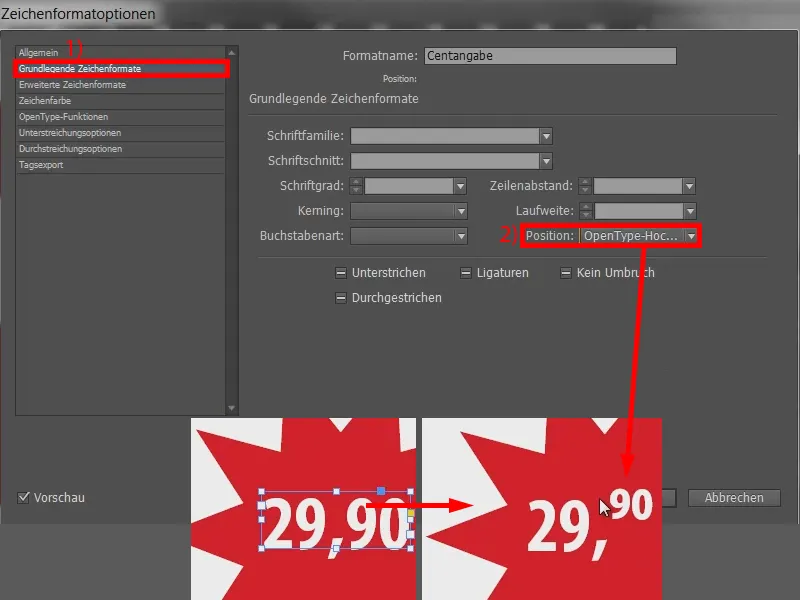
... 기본 문자 형식 (1)으로 이동합니다. 여기에서 OptenType 위 첨자 (2) 위치를 선택합니다. 이미 무언가가 일어나고 있습니다.
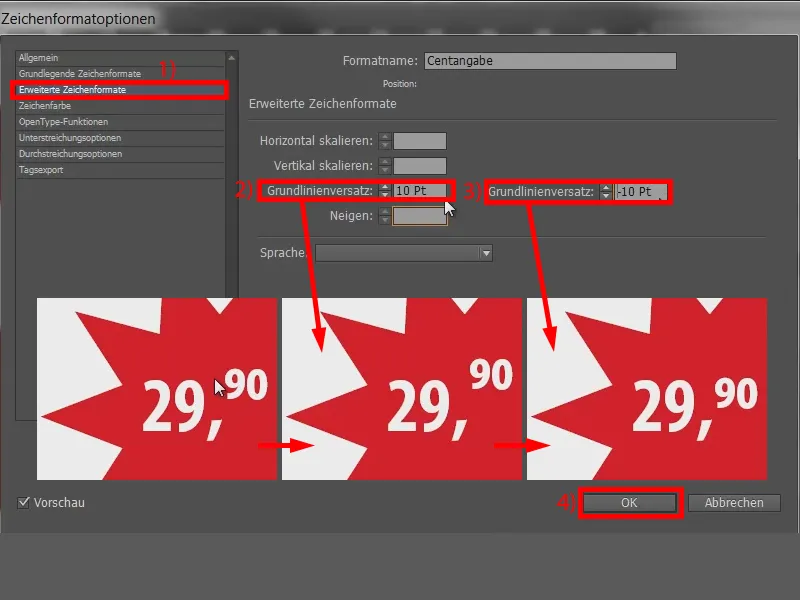
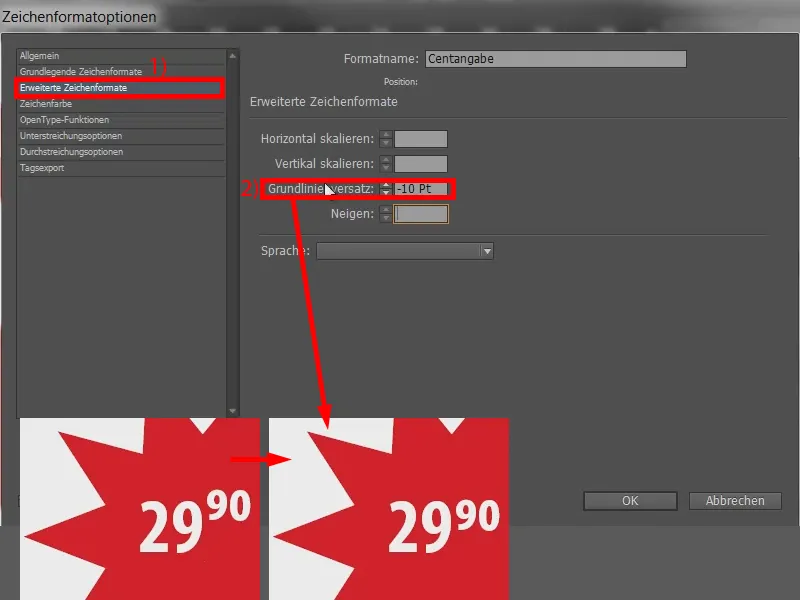
그러나 "90"이 그 위에 약간 걸려 있으므로 고급 문자 형식 (1) 아래에서 다른 조정 나사를 돌립니다. 여기서 기준선 오프셋을 조정합니다. 10포인트에서 "90"이 위로 올라갑니다... (2) 잘못된 방향입니다. 그래서 ( Shift 키와 아래쪽 화살표 키를 사용하여) 값을 -10pt(3)로 줄입니다. 이것이 제가 원하는 높이입니다. 물론 조금 더 세밀하게 조정할 수 있지만 제 필요에 따라 괜찮다고 생각하며 이를 확인합니다(4).
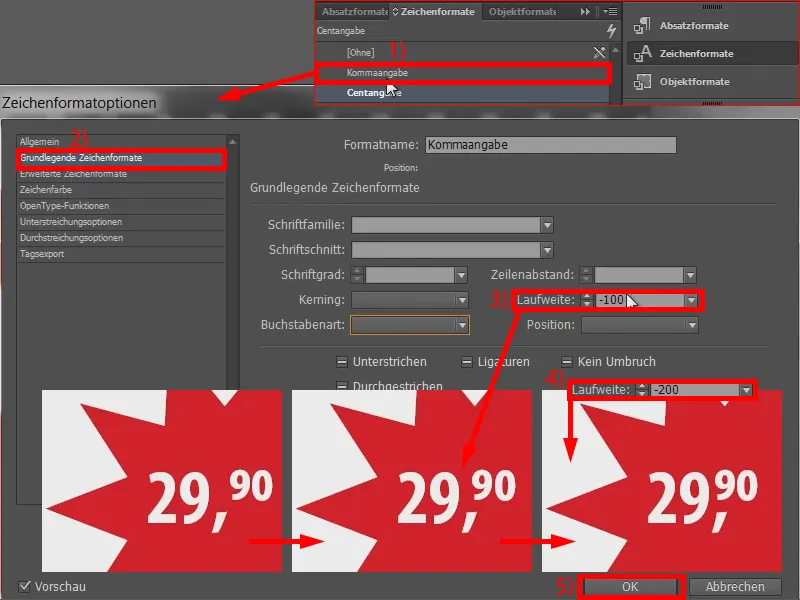
이제 중앙 부분을 살펴봅시다: "90"은 소수점에 어떻게 들어갈까요? 아주 간단합니다. '소수점'(1을 두 번 클릭)으로 이동하여 범위 조정을 입력합니다. 이렇게 하려면 기본 문자 형식 (2)으로 이동하여 범위 아래에 적절한 값을 입력합니다. 100에서는 다음과 같이 표시됩니다(3): 텍스트가 조금 더 가까이 이동합니다. 여기서 -100은 너무 작아서 -200으로 설정했습니다(4). 이제 원하는 대로 가격이 정확하게 표시됩니다. 완료 (5).
변형 2
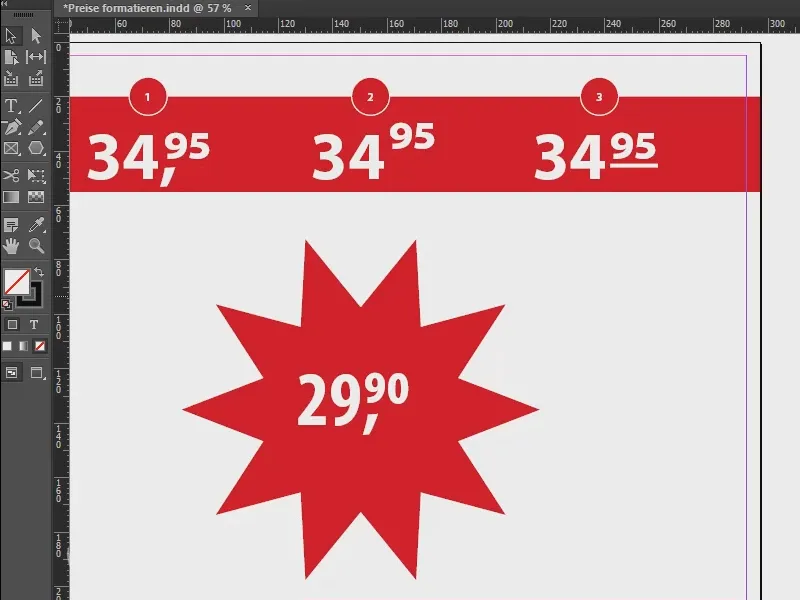
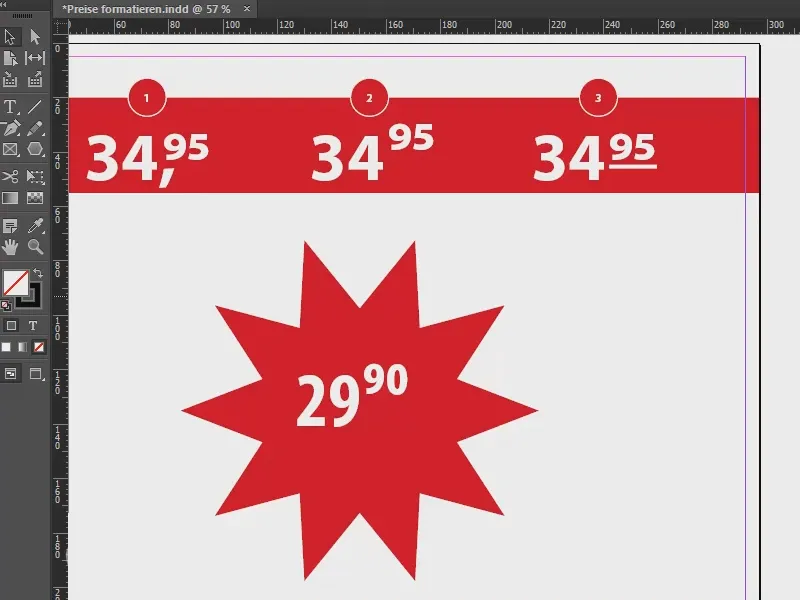
이제 두 번째 예제입니다: 여기서 쉼표가 사라지고 "95"가 약간 위로 튀어 나옵니다.
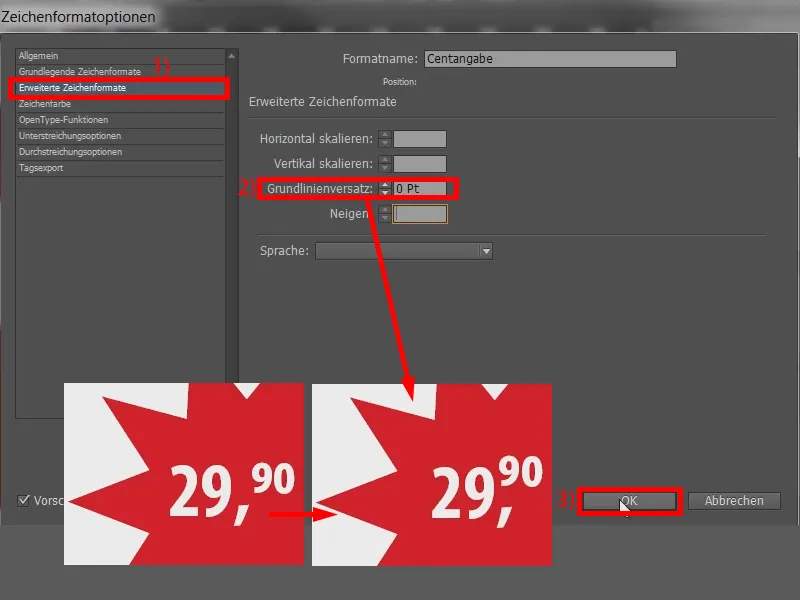
이를 위해 "센탄가베"를 다시 엽니다. 고급 문자 형식 (1)에서 기준선 오프셋을 다시 삭제합니다(2). 그러면 "90"이 위로 올라갑니다. 이를 확인합니다(3).
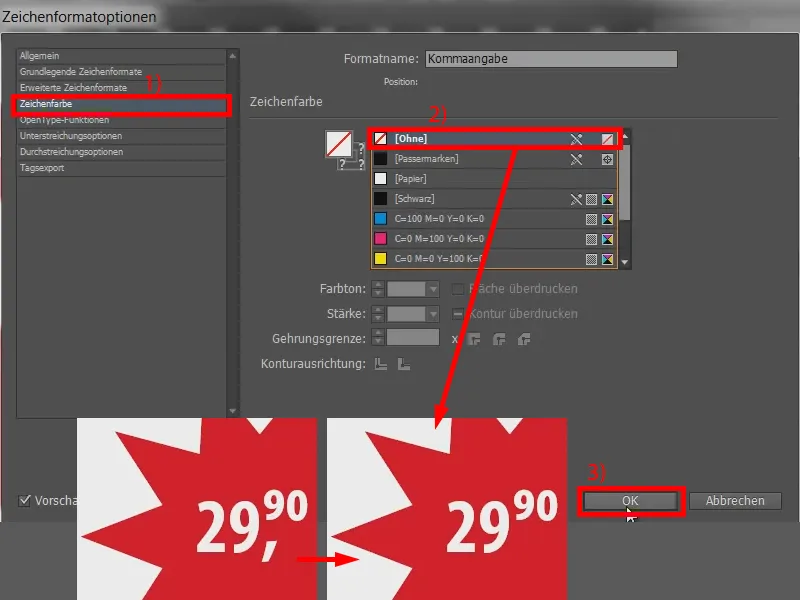
이제 쉼표를 처리하고 "쉼표 사양"을 불러옵니다. 여기서는 문자 색상 (1)을 흰색에서 [없음] 으로 설정하기만 하면 됩니다(2). 확인(3)을 클릭합니다. 이제 쉼표가 사라졌습니다.
변형 3
이제 밑줄이 있는 세 번째 예제...
"센트"로 돌아가서 기준선 오프셋 -10을 다시 추가하여(1과 2) 텍스트가 다시 한 단계 아래로 이동하도록 합니다.
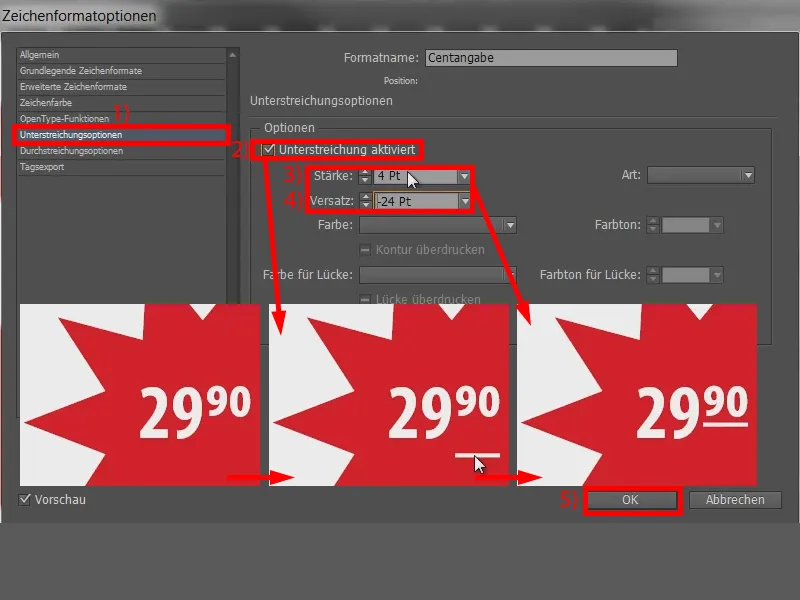
이제 밑줄 옵션 (1)을 호출합니다. 여기서 확인란(2)을 활성화하여 선이 이미 밑줄에 부착되도록 합니다. 따라서 두께를 4pt(3)로 약간 조정하고 오프셋을 사용하여 선을 "90"으로 더 이동합니다(예: -24pt(4)). 완료(5).
요약
아주 간단하므로 시도해 보셔도 좋습니다. 이제 서식을 지정하지 않고 새 텍스트 필드를 그리고 값을 입력하면(1), 이 텍스트 필드를 쉽게 선택하고 '가격'을 적용할 수 있습니다(2). 텍스트가 준비되었습니다.
이렇게 간단할 수 있습니다. 로켓 과학이 아니며 복사하기 매우 쉽기 때문에 여러분도 직접 사용해 보시기 바랍니다.
Your Stefan


