버튼과 링크는 Adobe InDesign에서 인터랙티브 문서를 만들어줍니다. PDF, 프레젠테이션 또는 디지털 매거진과 같은 문서를 디자인할 수 있습니다. 이 도구들을 사용하여 탐색 요소, 하이퍼링크 또는 멀티미디어 상호작용을 삽입하여 프로젝트를 사용자 친화적이고 동적으로 만들 수 있습니다. 이 안내서에서는 단계별로 버튼을 만들고 링크를 삽입하고 레이아웃을 더욱 상호작용적으로 만드는 방법을 안내하겠습니다. 시작해보고 디자인을 상호작용으로 만들어봐요!
버튼 생성
나중에 화면 문서로 발행하기 위해 InDesign은 파일을 상호작용적이고 다양하게 구성할 수 있는 다양한 방법을 제공합니다. 예를 들어 PDF 파일 내에서 탐색을 편리하게 만들기 위해 독자가 다음 페이지 또는 이전 페이지로 이동할 수 있도록 버튼을 만들 수 있습니다.
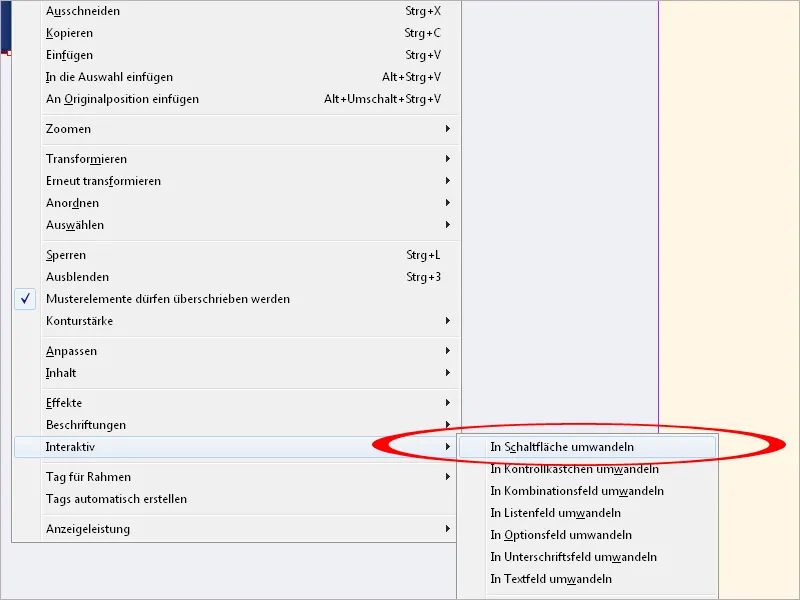
해당 위치에 사용될 버튼으로 사용될 개체를 배치하세요. 다음과 이전으로 이동하는 탐색 버튼을 위해 마스터 페이지를 권장합니다. 그러니까 모든 페이지에 있어야 하므로. 이제 메뉴 개체>상호작용>버튼으로 변환 (또는 컨텍스트 메뉴에서 오른쪽 마우스 클릭).

그러면 개체 프레임에 점선이 표시되고 버튼 패널이 열립니다.
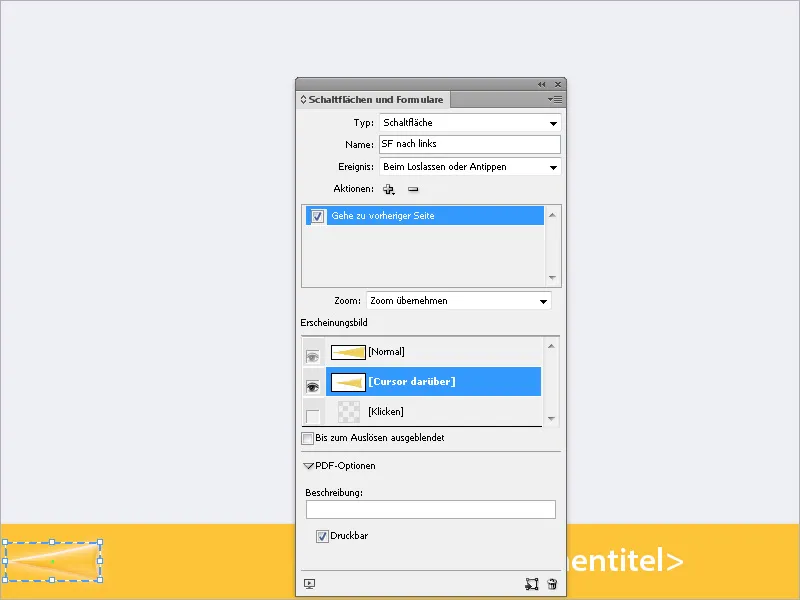
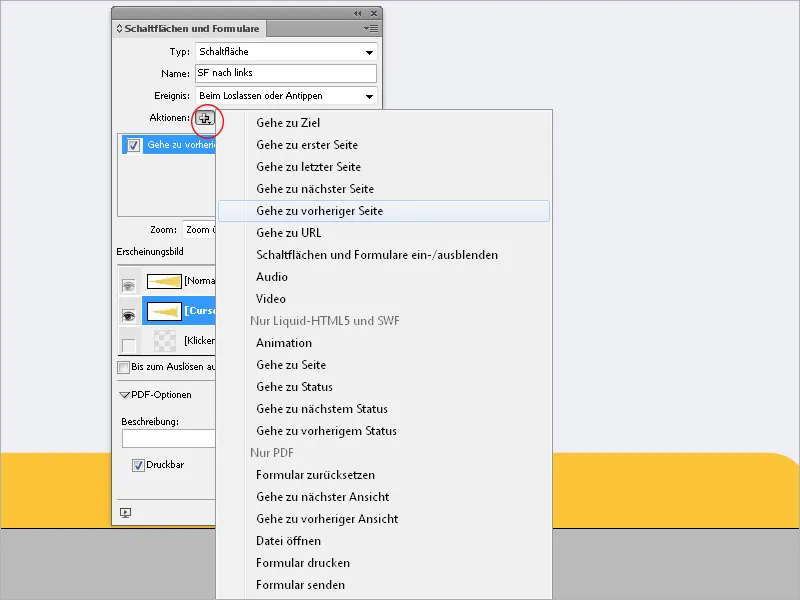
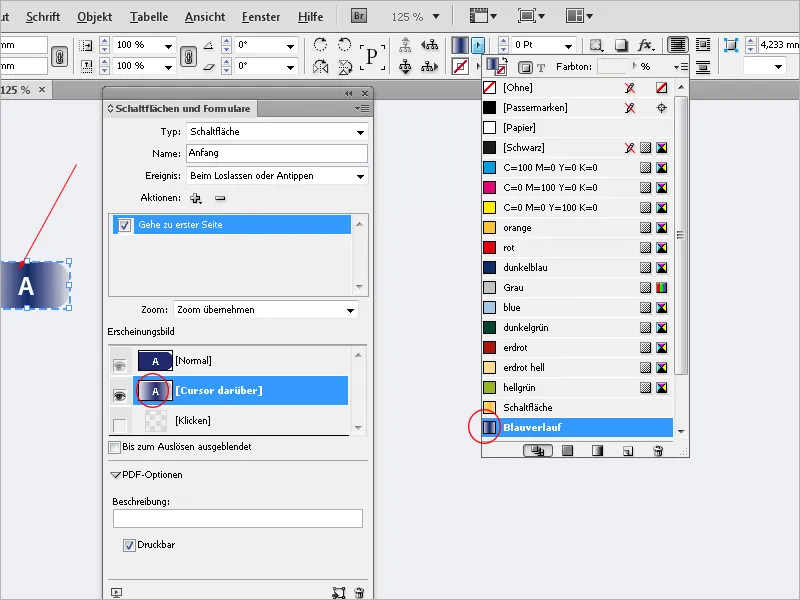
버튼에 이름을 지정하고 원하는 작업 목록에서 이제 + 기호를 클릭하여 - 이 경우 다음 페이지로 이동하는 액션을 추가하세요. 그러면 해당 액션이 액션 필드에 추가됩니다.
필드 이벤트의 항목은 늘릴 때 또는 터치할 때 그대로 두세요.
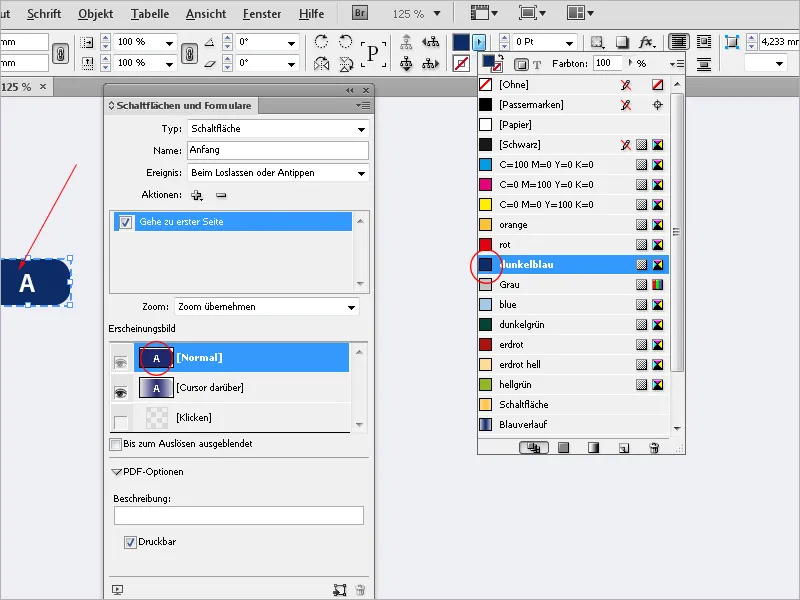
문서에 약간 더 동적인 요소를 추가하려면 이제 스타일 영역에서 마우스 오버 효과를 설정할 수 있습니다. 마우스를 올릴 때 항목을 선택하고 그 후 인쇄용 시트의 개체를 편집하고 색상, 외곽선 및 효과를 변경하세요.
이 변경된 속성은 마우스 오버 상태에만 적용되며 개체 자체는 다르게 보일 수 있습니다. 레이아웃 패널에서 해당 객체 상태가 표시되며 선택된 경우 해당 패널에 표시됩니다.
일반 상태:
마우스를 올릴 때:
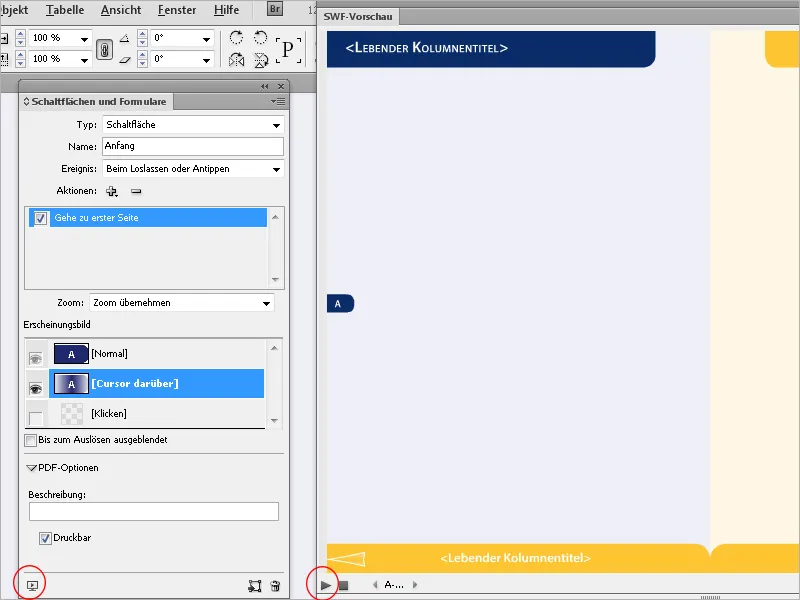
나중에 PDF 파일에서 표시되는 효과를 확인하려면 버튼 패널의 왼쪽 하단의 작은 카메라 아이콘을 클릭하세요. 그러면 크기를 자유롭게 조절할 수 있는 미리보기 창이 열립니다.
이제 마우스 오버 효과를 확인할 수 있습니다.
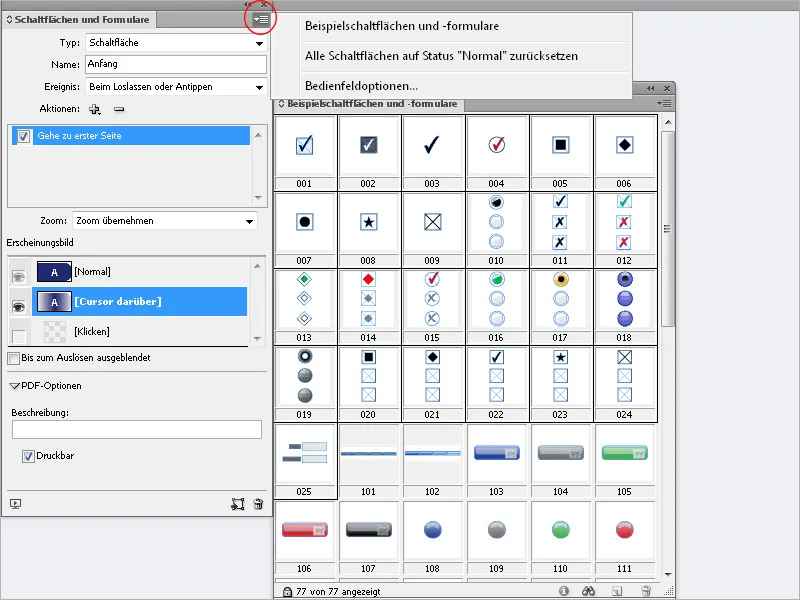
개체 라이브러리와 InDesign의 표준 버튼에서 무언가를 선택할 수 있는 펔렛 메뉴를 통해 뷸니다.
버튼을 개체로 다시 변환하는 경우 메뉴 개체>상호작용을 통해 할 수 있습니다. 마우스 오버 상태 및 버튼 속성이 모두 삭제됩니다.
하이퍼링크
인터랙티브 PDF 문서에서 나중에 웹사이트로 바로 이동하거나 단어를 클릭하여 페이지나 지정된 텍스트 위치로 이동하려면 InDesign에서 하이퍼링크와 텍스트 앵커를 사용합니다.
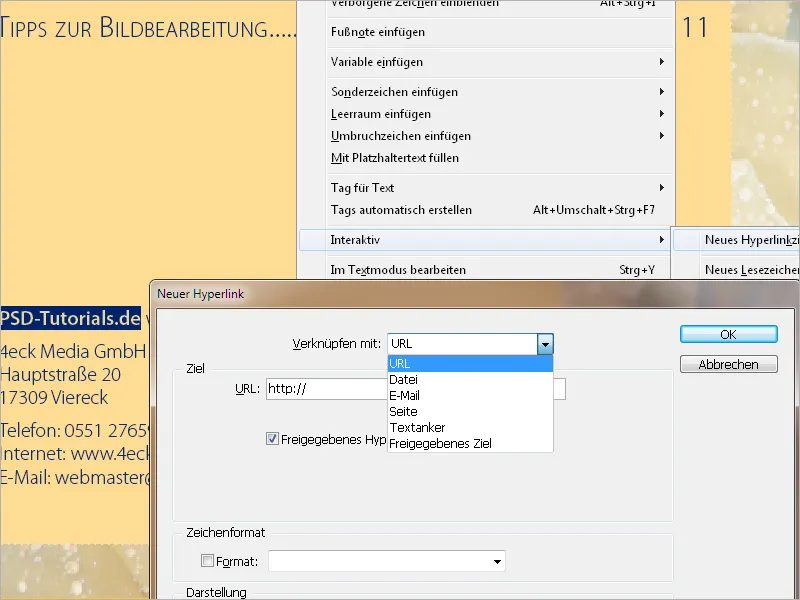
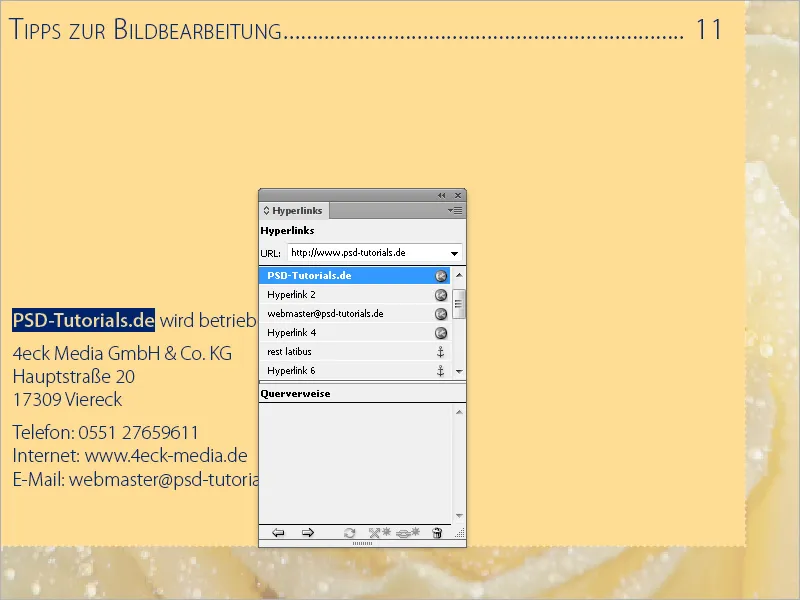
하이퍼링크의 전형적인 사용 방법은 웹사이트를 호출하는 것입니다. 즉, PDF 문서 내의 URL을 클릭하여 독자가 해당 웹사이트로 바로 이동하도록 설정하려면 InDesign 문서에서 텍스트를 선택하고 메뉴 상호작용에서 하이퍼링크 패널을 열고 아래쪽의 새 하이퍼링크 버튼을 클릭하세요.
연결할 대상드롭다운 메뉴에서 URL 항목을 선택하고 아래 필드에 추가합니다. 독자가 텍스트 위치를 더욱 명확하게 인식할 수 있도록 (모든 텍스트 위치를 웹사이트와 연결할 수 있으므로, 예를 들어 '여기서 더 많은 정보를 찾을 수 있습니다.') 해당 용도용으로 만든 (또는 다른 용도에 사용 가능한) 글꼴 서식을 선택할 수 있습니다. 확인을 클릭하면 하이퍼링크 패널 (메뉴 창>상호작용)에 링크가 표시되며 선택된 항목의 연결된 URL이 상단에 표시됩니다.
이메일 주소도 마찬가지로 형식을 지정하여 클릭하면 이메일 클라이언트가 수신자 주소로 시작되며 (원하는 경우 제목이 미리 입력될 수 있음).
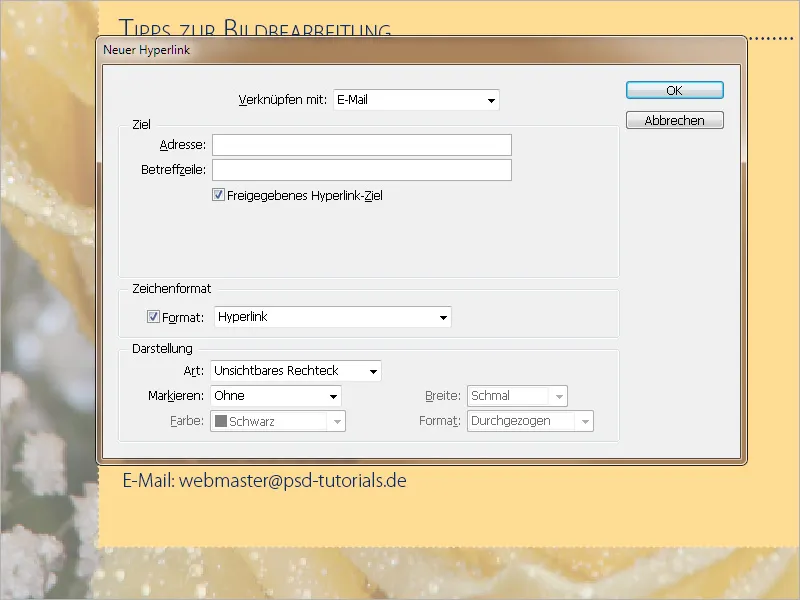
이 경우 텍스트를 선택하고 오른쪽 마우스 클릭 메뉴에서 상호작용>새 하이퍼링크를 선택하고 연결할 대상 행에서 이메일 옵션을 선택하고 아래에 해당 정보를 추가합니다.
텍스트 외에도 개체 또는 버튼에 하이퍼링크를 연결할 수 있습니다. 단순히 선택된 개체로 사용하여 하이퍼링크 패널에서 새 하이퍼링크를 클릭하고 웹주소를 입력하세요 - 끝.
텍스트 앵커
다른 페이지의 특정 위치로 한 번 클릭으로 문서 내에서 이동하여 네비게이션을 쉽게 구성하기 위해 텍스트 앵커가 하이퍼링크와 연결됩니다. 이는 주석으로 이동하는 상황을 상상해볼 수 있으며, 이는 텍스트 흐름을 방해하지 않기 위해 챕터 또는 문서 끝에 배치된 주석들로 나타납니다.
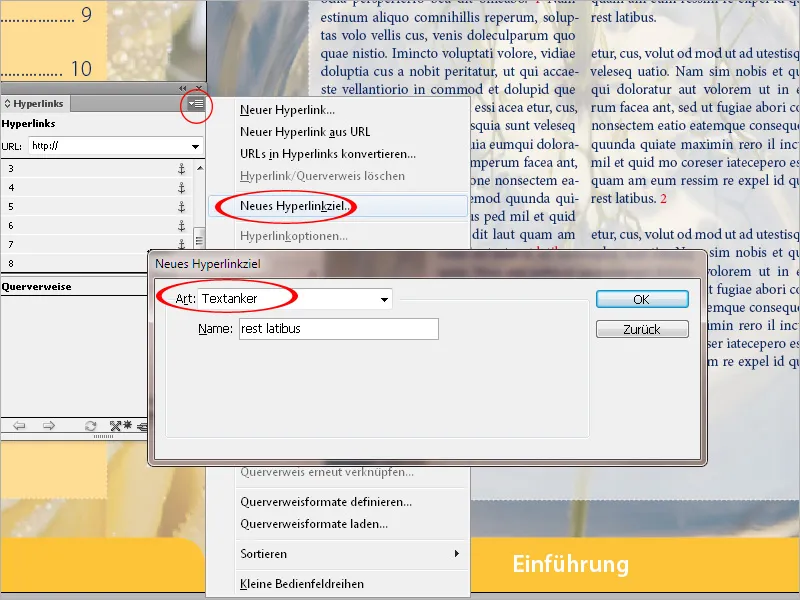
이 경우 절차는 다음과 같습니다. 먼저 목적지를 텍스트 앵커로 포맷하고, 다음으로 주석 힌트를 하이퍼링크와 연결합니다. 텍스트 앵커로 텍스트 구역, 단어 또는 커서 위치를 포맷하려면, 해당 영역을 선택하고 하이퍼링크 팔레트 메뉴에서 새로운 하이퍼링크 대상을 선택합니다.
이제 유형 필드에서 텍스트 앵커를 선택합니다. 이름 필드에는 여러 텍스트 앵커를 추가할 경우 식별이 용이하도록 가능한 명확한 이름을 입력합니다.
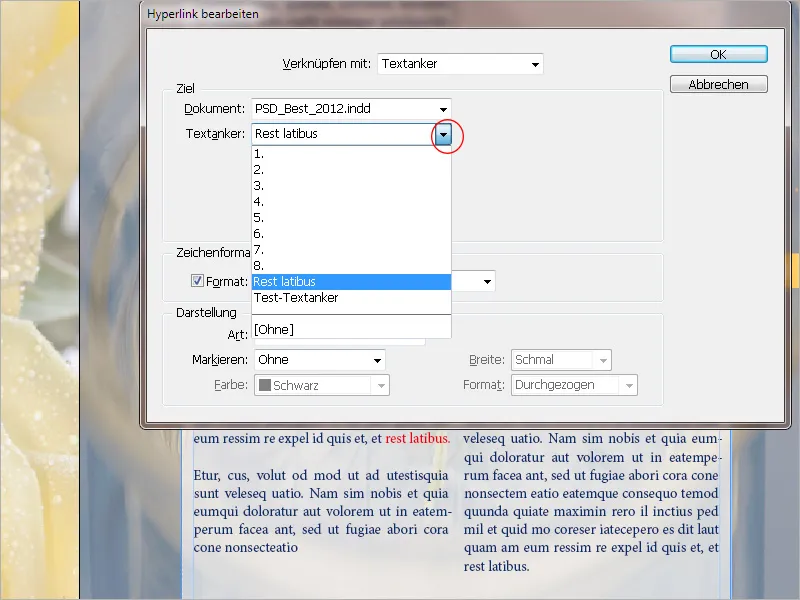
다음에는 확인을 클릭하면 텍스트 앵커가 이미 생성됩니다. 이제 챕터의 텍스트 구역을 연결하려면 (아마 괄호 안에 있는 숫자만) 해당 구역을 선택하고 하이퍼링크 팔레트에서 새 하이퍼링크를 추가합니다. 연결할 위치 필드에는 이제 텍스트 앵커를 입력하고 텍스트 앵커 필드의 드롭다운 메뉴에서 방금 생성한 항목을 선택합니다.
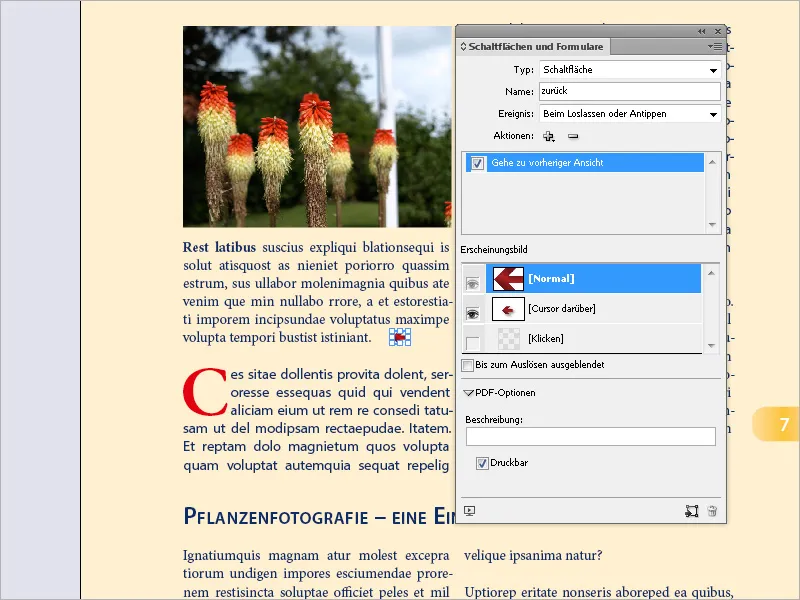
확인을 클릭하면 주석과의 연결이 완료됩니다. 독자에게 편의를 제공하기 위해 이제 주석에서 방금 떠난 위치로 다시 이동할 수 있는 뒤로라는 작은 버튼을 만들 수 있습니다.
이를 위해 버튼 팔레트를 호출하고 표시된 버튼에 이전 화면으로 이동 동작을 지정합니다 (동작에서 추가 기호를 클릭하여).
이 버튼은 복사해서 필요할 때마다 새로 배치할 수 있습니다. 이전 화면으로의 링크는 동적으로 조정되어 항상 해당 시작 페이지로 이동하게 됩니다.
참고로 이 동작은 버튼, 즉 객체에만 할당할 수 있으며, 텍스트 (예: 뒤로라는 단어)에는 할당할 수 없습니다. 이렇게 구성된 PDF 문서를 통해 주석 찾아보기가 책보다 훨씬 편리해집니다.


