랜딩페이지의 디자인은 웹사이트의 첫인상에 결정적인 역할을 할 수 있습니다. 이는 다양한 채널을 통해 당신의 페이지에 접속한 잠재고객들에게 첫 번째 접촉점을 제공합니다. 웹디자인의 많은 측면이 중요하다고 하지만, 이 프로세스에서 사용자 경험 (UX)이 얼마나 중요한지 종종 간과됩니다. 이 기사에서는 방문자가 스크롤하는 것을 유도하기 위해 목표 지표를 효과적으로 활용하여 랜딩페이지의 사용자 경험을 향상하는 방법에 대해 알아보겠습니다.
주요 결론
잘 디자인된 랜딩페이지는 사용자의 요구에 부응하고 매력적인 방식으로 관련 정보를 제공합니다. 프로그레스 바 또는 시각적 안내와 같은 지표 활용은 고객 여정을 최적화하는 데 도움이 될 수 있습니다. 사용자는 콘텐츠를 스크롤하는 데 익숙하기 때문에 랜딩페이지는 이를 지원하여 브랜드 정체성과 참여도를 강화해야 합니다.
단계별 안내서
1. 사용자 요구에 집중하기
랜딩페이지는 명확하게 다음 질문에 대답해야 합니다: "이 콘텐츠가 제가 찾는 것을 제공합니까?" 대상 그룹의 요구를 식별하고 이 정보를 기반으로 콘텐츠를 구성하는 것이 중요합니다. 여기에는 명확한 디자인과 내비게이션이 중요합니다.

2. 긴 형식은 허용됨
현대적인 랜딩페이지는 과거보다 더 길어질 수 있습니다. 정보를 여러 페이지에 나누는 대신 관련 콘텐츠를 단일 페이지에 모으는 것이 종종 유용합니다. 이는 선형적인 사용자 여정을 제공하고 페이지를 이동하지 않고 사용자가 전체적인 그림을 파악할 수 있도록 합니다.
3. 이미지와 동영상 활용
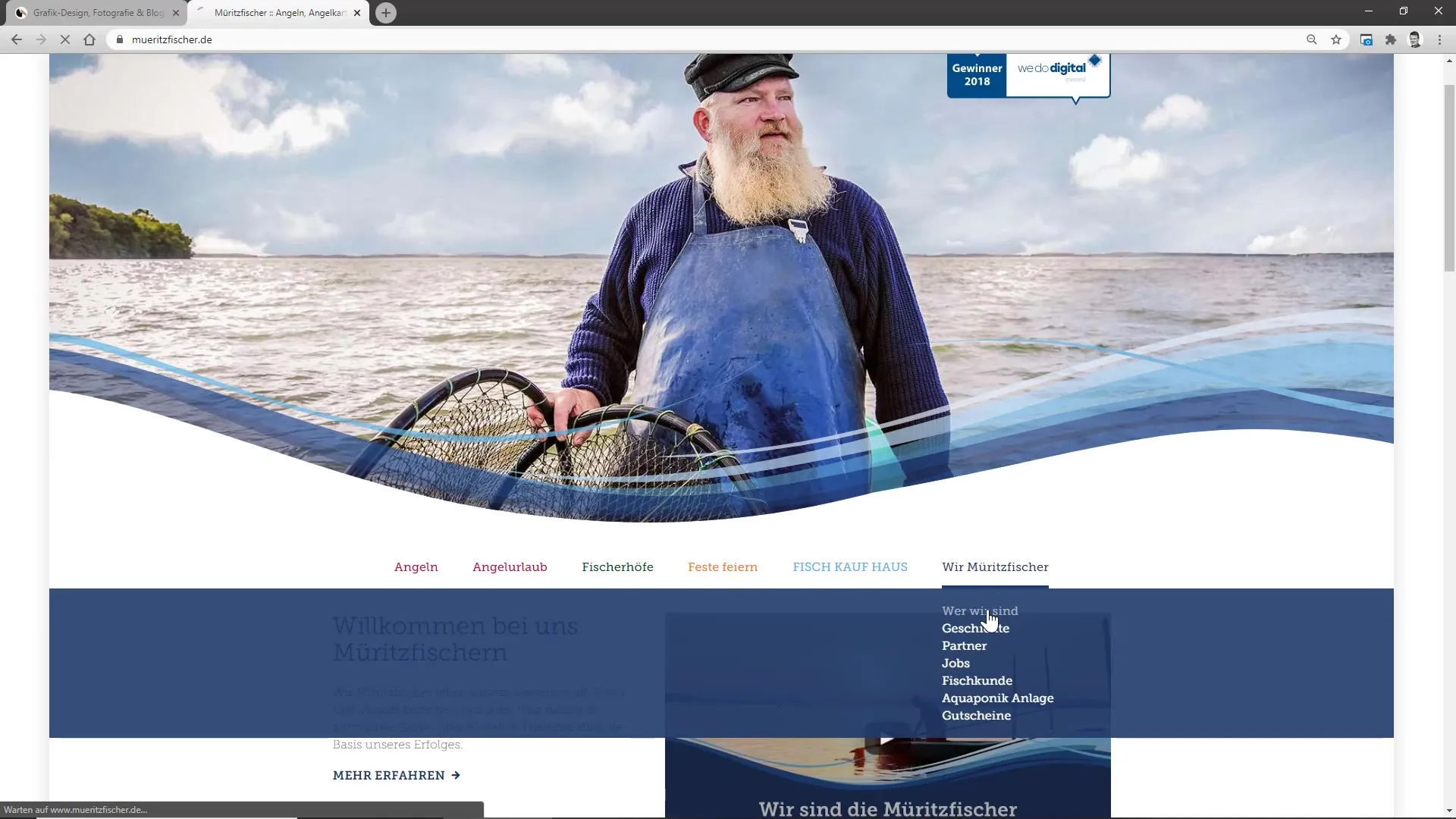
이미지나 동영상과 같은 시각적 콘텐츠는 사용자 경험을 크게 향상시킬 수 있습니다. 이는 텍스트 콘텐츠를 보완하고 정보를 고정하는 데 도움이 됩니다. 예를 들어 이미지 비디오를 삽입하면 사용자가 브랜드와 감정적 연결을 형성할 수 있습니다.

4. 간편한 내비게이션을 위한 앵커 링크
앵커 링크를 통합하여 사용자가 랜딩페이지의 특정 섹션으로 빠르게 이동할 수 있도록 합니다. 사용자가 특정 정보에 관심이 있는 경우 전체 페이지를 스크롤하지 않고도 목적지까지 이동할 수 있도록 생각해야 합니다. 이 링크는 명확하게 표시되고 찾기 쉬워야 합니다.

5. 프로그레스바 삽입
프로그레스바는 사용자에게 남은 콘텐츠 양을 보여주고 계속 스크롤할 동기를 부여하는 훌륭한 방법입니다. 이 시각적 표현은 방향과 진행상황을 전달하며 사용자가 페이지를 이르러 나가 버리는 가능성을 줄입니다.

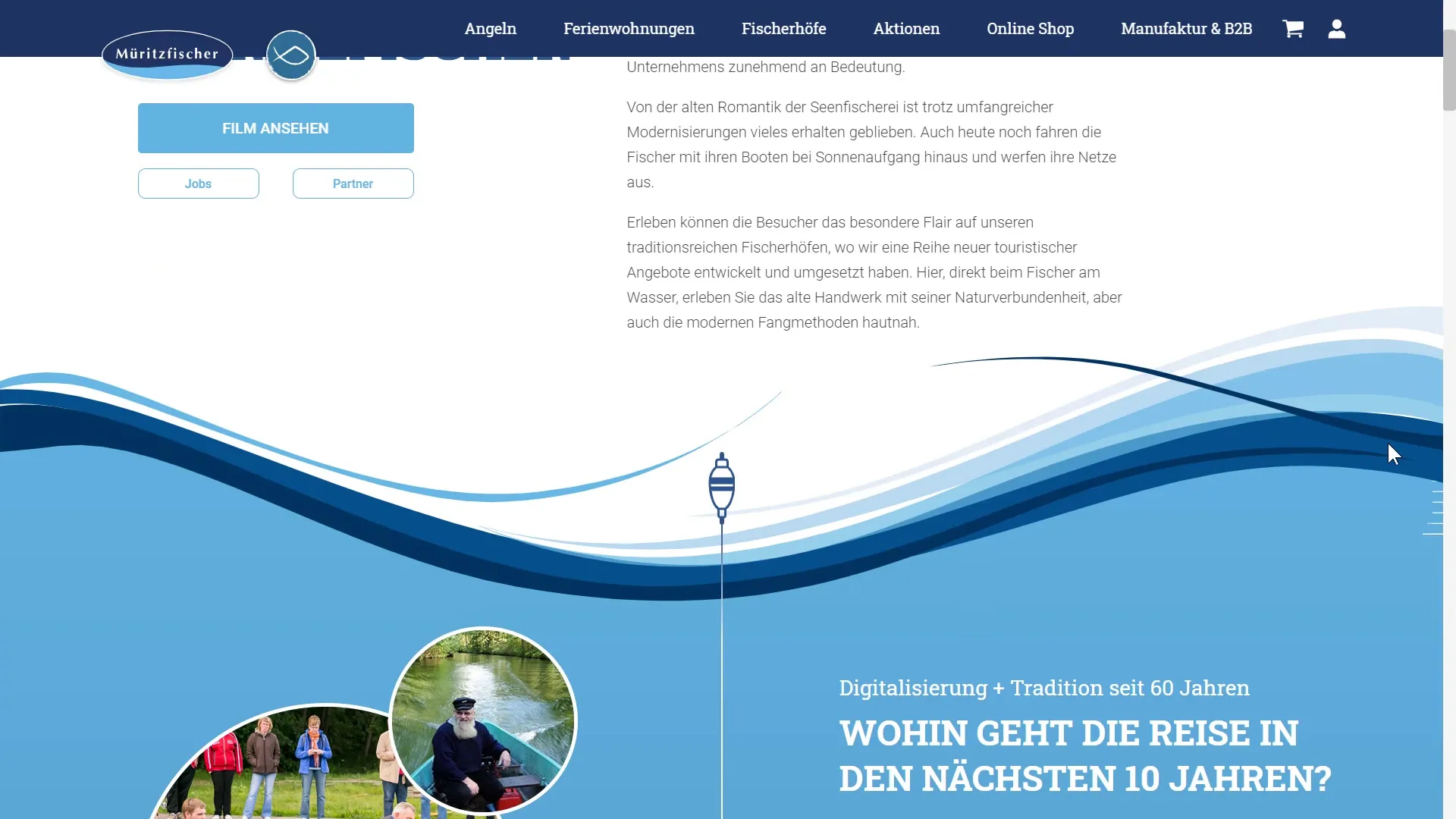
6. 아이콘과 애니메이션을 통한 시각적 안내
내용을 담은 그래픽과 애니메이션을 활용하여 사용자를 안내하세요. 아이콘이 커지거나 애니메이션된 경우 사용자가 계속 아래로 스크롤하는 것을 장려할 수 있습니다. 시각적 단서와 명확한 레이아웃 조합은 사용자 경험을 촉진하고 사이트와 자연스러운 상호작용을 유도합니다.

7. 매력적인 콜 투 액션 생성
사용자가 다음 단계를 이해하는 데 도움이 되는 명확하고 매력적인 콜 투 액션 (CTA) 요소를 만들어주세요. 뉴스레터를 구독하거나 제품에 대해 더 알고 싶어하는 경우, CTA는 눈에 띄고 환영받는 디자인으로 제공되어야 합니다.

8. 브랜드 정체성 통합
콘텐츠와 디자인을 통해 브랜드 정체성을 보여주세요. 브랜드의 시각적, 텍스트적 표현을 제공하여 신뢰를 구축하고 경쟁사와 차별화될 수 있도록 합니다. 사용자는 자신에게 관련된 페이지에 있는 것을 인식해야 하며 이는 더 강한 유대 관계로 이어집니다.

요약
방향 지시 요소를 신중하게 활용하고 사용자 중심의 디자인은 랜딩페이지의 효과와 매력에 결정적인 영향을 미칩니다. 사용자의 요구를 중점으로 두고 최적의 디자인으로 스크롤링을 촉진함으로써 사용자 경험을 크게 향상시킬 수 있습니다.
자주 묻는 질문
내 랜딩페이지에 시각 콘텐츠가 얼마나 중요한가요?시각 콘텐츠는 사용자 경험을 더 흥미롭게 만들고 정보를 더 잘 전달하기 때문에 매우 중요합니다.
방향 지시 요소란 무엇인가요?방향 지시 요소는 사용자가 페이지에서 길을 찾고 스크롤을 유도하는 시각적 또는 텍스트 요소입니다.
내 랜딩페이지가 모바일 최적화되었는지 어떻게 확인할 수 있나요?반응형 디자인 및 여러 모바일 기기에서 페이지를 테스트하여 랜딩페이지가 최적으로 표시되도록 할 수 있습니다.
왜 앵커 링크를 사용해야 하나요?앵커 링크는 긴 페이지에서의 탐색을 용이하게 하고 사용자가 원하는 정보로 빠르게 이동할 수 있도록 돕습니다.
내 랜딩페이지에 브랜드 아이덴티티를 통합하는 방법은 무엇인가요?일관된 색상, 글꼴 및 텍스트 및 이미지에서 톤을 조합하여 브랜드 아이덴티티를 부각시킬 수 있습니다.


