당신의 웹사이트 디자인이 사용자가 머물 것인지 바로 떠날 것인지를 결정할 수 있습니다. 디자인에서 시각적 요소인 슬라이드쇼와 전체 페이지 배너 등을 어떻게 활용하느냐가 중요합니다. 이 튜토리얼에서는 사용자 경험을 향상시키기 위해 이 두 가지 측면에 특히 집중하며, 움직이는 이미지와 주의를 끌 수 있는 배너의 부정적인 영향을 최소화하는 명확한 통찰과 실용적인 단계를 제공하는 것을 목표로 합니다.
주요 결론
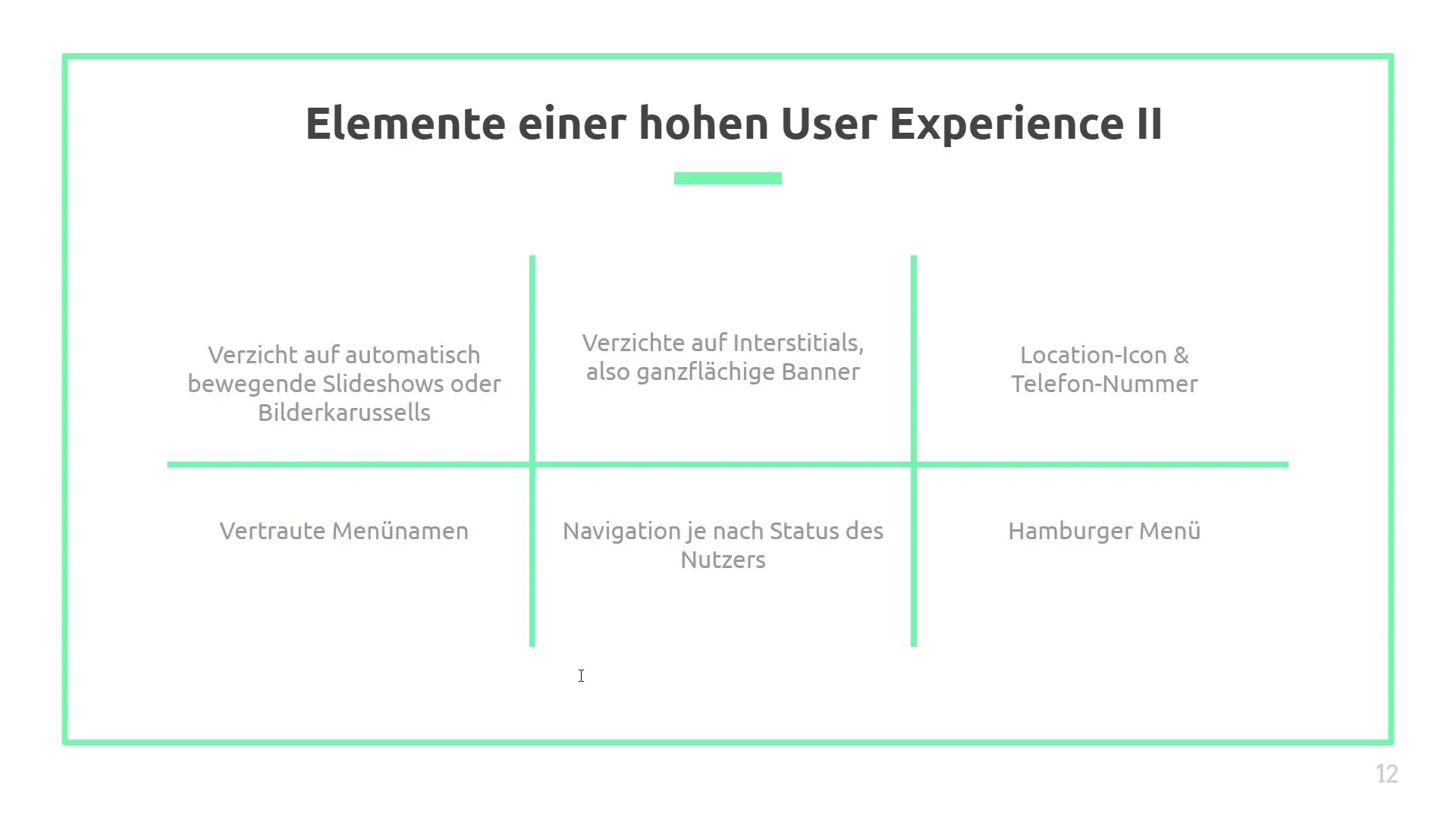
- 자동으로 움직이는 슬라이드쇼는 광고로 인식될 수 있고 사용자 경험에 악영향을 줄 수 있기 때문에 피하는 것이 좋습니다.
- 슬라이드쇼를 사용할 때 이미지 사이의 전환이 오래 지속되도록 설계하여 광고 성향을 최소화해야 합니다.
- 전체 페이지 배너인 인터스티셜은 사용자에게 괴로움을 주고 특정 조건하에만 사용해야 합니다.
- 부정적인 사용자 경험이 SEO 순위에 부정적인 영향을 미칠 수 있습니다.
- 테스트와 데이터 분석은 어떤 디자인 결정이 실질적인 이점을 제공하는지 확인하는 데 필수적입니다.
단계별 안내
자동으로 움직이는 슬라이드쇼 없애기
사용자를 유지하기 위해 웹사이트에서 자동으로 움직이는 슬라이드쇼나 이미지 캐러셀을 제거하는 것이 좋습니다. 사용자들은 이를 빠르게 광고 배너와 연결시키기 때문에 배너 소경이 발생할 수 있습니다. 이러한 움직임은 정보를 전달하는 대신 주의를 더 많이 끕니다. 따라서 슬라이드쇼를 사용하기보다는 이전으로 돌아갈 수 있을 때 컨트롤할 수 있는지 확인해야 합니다. 예를 들어 일정 시간(예: 10초)마다 이미지를 변경하는 것은 광고 인상을 줄일 수 있습니다.

이미지 수 제한하기
웹사이트의 데이터 양은 로드 시간에 상당한 영향을 미칠 수 있습니다. 큰 파일 크기는 웹사이트 속도를 늦추며 특히 모바일 기기에서 방해가 될 수 있습니다. 많은 움직이는 이미지 대신 슬라이드 수를 최소한으로 줄이는 것이 더 나을 수 있습니다. 어떤 경우에는 이미지 형태로 너무 많은 정보는 불필요하고 혼란스러울 수 있습니다. 종종 적게 많은 것이 더 좋을 수 있습니다.
A/B 테스트 실시하기
사용자의 웹사이트에서 슬라이드쇼가 실제로 이점을 제공하는지 확인하기 위해 A/B 테스트를 실시하는 것이 중요합니다. 데이터 분석에 따르면 슬라이드쇼가 완전히 활용되는 경우는 드뭅니다. 사용자들은 일반적으로 정적 이미지를 선호하는 경향이 있습니다. 따라서 특정 대상을 위한 최상의 접근 방식을 찾기 위해 신중하게 테스트해야 합니다.

사용자 경험 고려하기
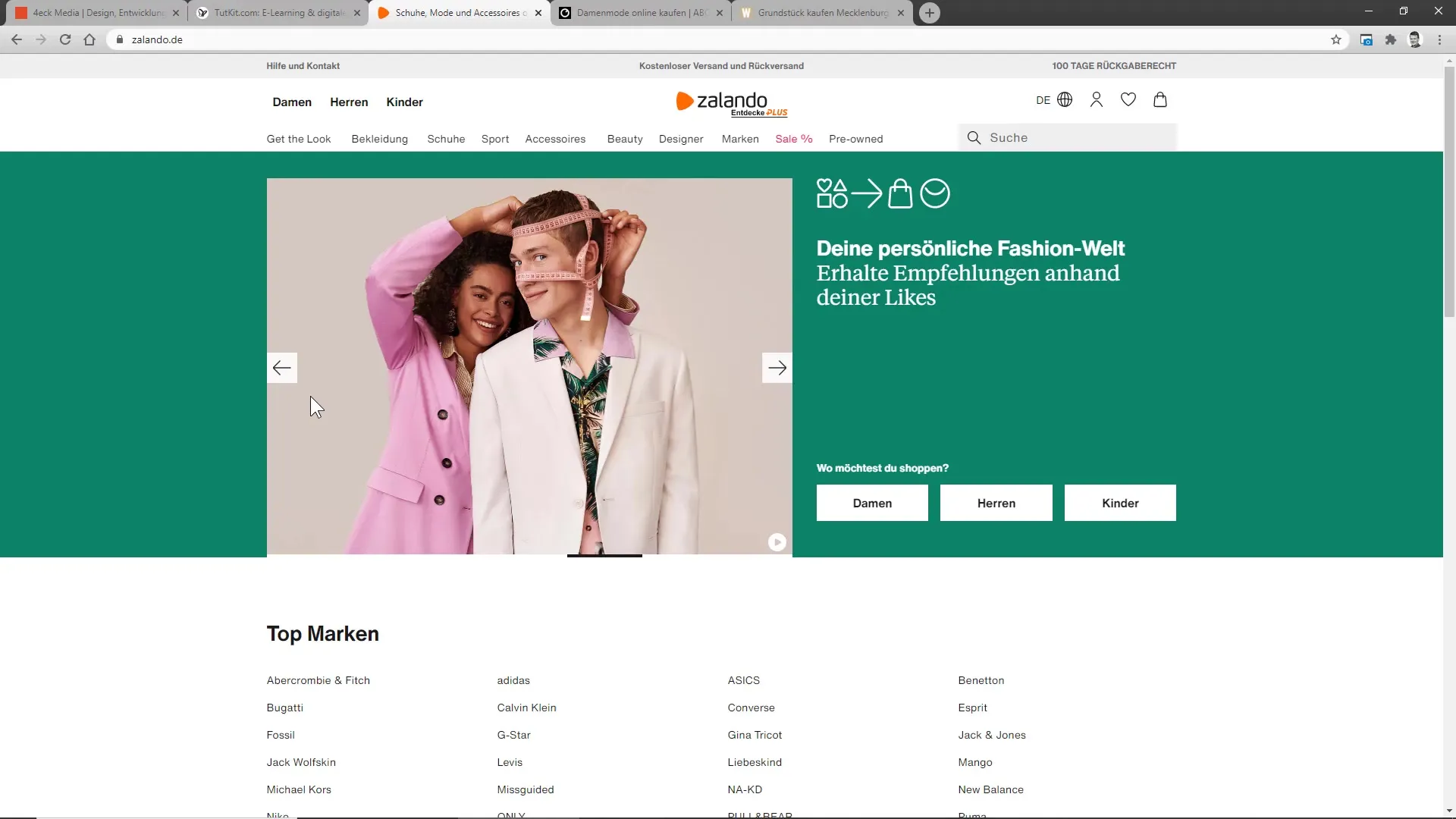
전자상거래 사이트에서의 슬라이드쇼 사용은 유용할 수 있습니다. 몇몇 플랫폼(예: 살란도)은 이를 신중하게 통합하였습니다. 자동 재생 대신 사용자가 이미지를 전환하는 시점을 스스로 결정할 수 있도록 하는 것이 좋습니다. 이를 위해 대화식 요소를 도입하는 것이 좋습니다.

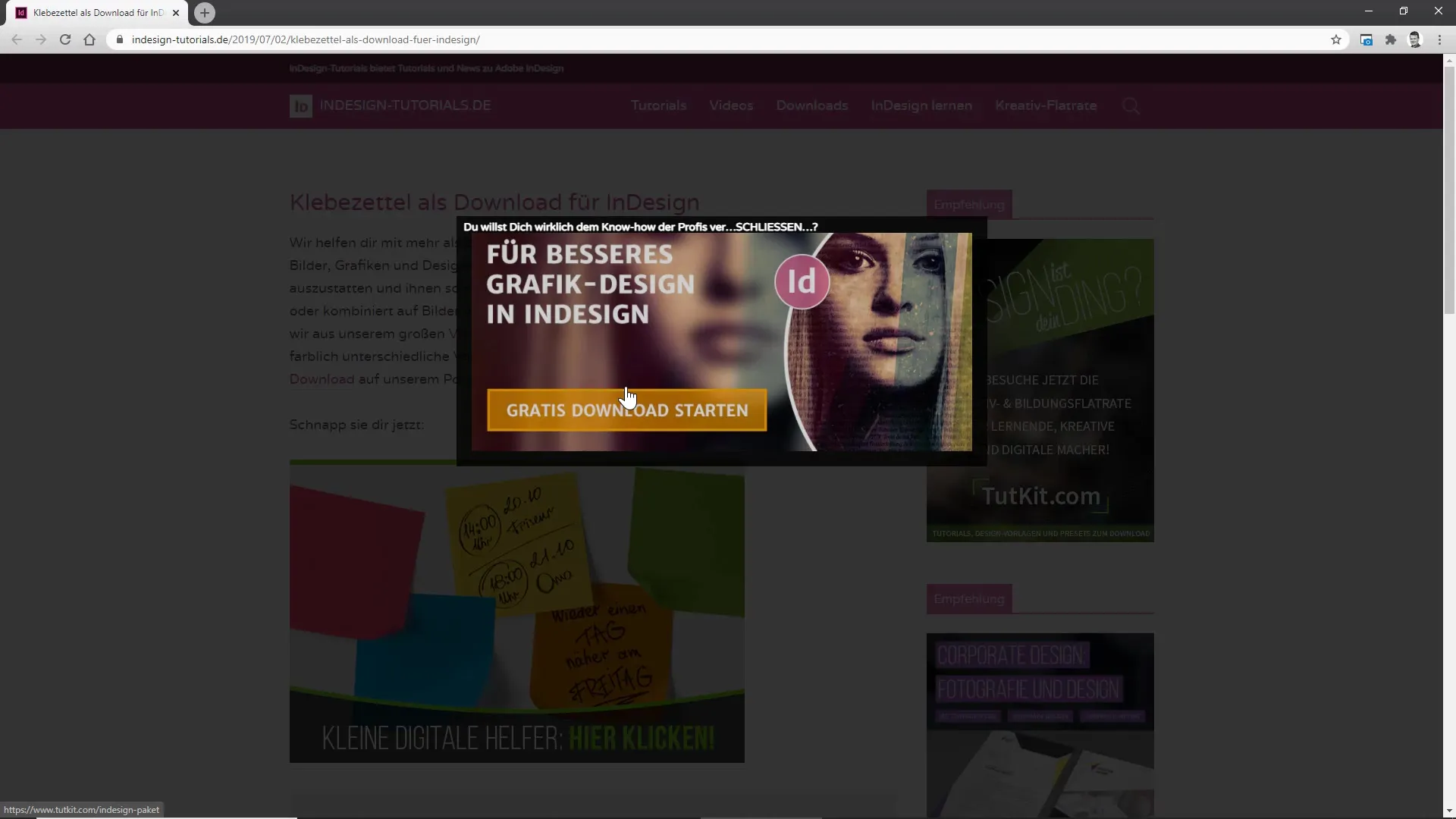
인터스티셜 사용하지 않기
전체 페이지 배너 또는 인터스티셜은 종종 성가시게 느껴지며 사용자 경험에 심각한 악영향을 줄 수 있습니다. 정보를 효과적으로 전달하지 않고 즉시 클릭하여 사라지는 것으로 사용자의 불평을 높일 수 있습니다. 이 유형의 광고를 사용하려는 경우라도 이점을 명확하게 인지할 수 있어야 합니다. 이를 실현하는 방법 중 하나는 사용자를 뉴스레터를 위한 랜딩 페이지로 유도하여 명시적으로 가입할 수 있도록 하는 것입니다.
측정하고 최적화하기
배너와의 상호작용을 추적하는 것이 중요합니다. 사용자들이 얼마나 많이 떠나거나 실제로 콘텐츠에 관심을 보이는지를 분석하세요. 이렇게 함으로써 배너 사용의 타당성을 평가할 수 있습니다. 웹사이트에 팝업 창을 사용하여 특정 제안으로 사용자를 유도하는 것이 한 예시가 될 수 있습니다.

부정적인 사용자 신호 피하기
불필요한 팝업 창이나 공격적인 광고가 구글에 부정적인 신호를 보내지 않도록 주의하세요. 이러한 신호는 검색 엔진 순위에 영향을 미치고 장기적으로 가시성 감소로 이어질 수 있습니다. 긍정적인 사용자 신호가 중요하므로 사이트에서 머무는 시간을 최대한 늘리려 노력해야 합니다.
요약
당신은 이제 최적의 사용자 경험을 보장하기 위해 슬라이드쇼와 전체 페이지 배너를 어떻게 디자인해야 하는지 주요 측면에 익숙해졌습니다. 불필요한 방해 요소를 피하고 사용자를 항상 디자인의 중심에 두는 것에 유의하십시오.
자주 묻는 질문
자동으로 움직이는 슬라이드쇼의 단점은 무엇인가요?자동으로 움직이는 슬라이드쇼는 oftenWer와 연결되며 배너 무시로 이어질 수 있습니다.
슬라이드쇼의 이미지 전환 간격은 얼마나 되어야 하나요?광고 성격을 최소화하기 위해 이미지 전환은 idealerweise 10초마다 이루어져야 합니다.
슬라이드쇼에 몇 개의 이미지를 사용해야 하나요?웹사이트의 로드 시간을 최적화하기 위해 이미지 수를 제한하는 것이 좋습니다.
Interstitials는 유용한가요?사용자 경험에 부정적인 영향을 미치지 않도록 extensive Tests가 필요합니다.
사용자 신호의 부정적 영향을 어떻게 피할 수 있나요?사용자에게 매력적인 사용자 경험을 제공하고 사용자를 쫓지 않는 강요하는 광고를 피하십시오.


