귀하의 기업이 지역적으로 활동하고 고객을 직접 만나고 싶은 경우, 웹사이트의 사용자 경험을 결정하는 특정 요소들이 중요합니다. 위치 아이콘과 잘 배치된 전화번호는 차이를 만들 수 있습니다. 이 두 요소는 방문자들이 귀하를 쉽게 찾을 수 있고 직접 연락할 수 있도록합니다.
주요 Insights
- 위치 아이콘은 방향을 제시하는 데 중요합니다.
- 전화번호는 클릭 가능해야 하며 연락이 간편해져야 합니다.
- 전화번호의 가시성을 유지하고 모바일 메뉴에도 나타나야 합니다.
단계별 안내
1. 위치 아이콘 추가
주요 목표 중 하나는 고객들이 귀하의 위치로의 착륙을 쉽게 할 수 있도록 하는 것입니다. 먼저 네비게이션에 위치 아이콘을 통합하여 시작합니다. 이 아이콘은 Google지도와 직접 연결되어야 합니다. 이를 통해 방문자들은 귀하의 사업장으로 경로를 쉽게 찾을 수 있습니다.

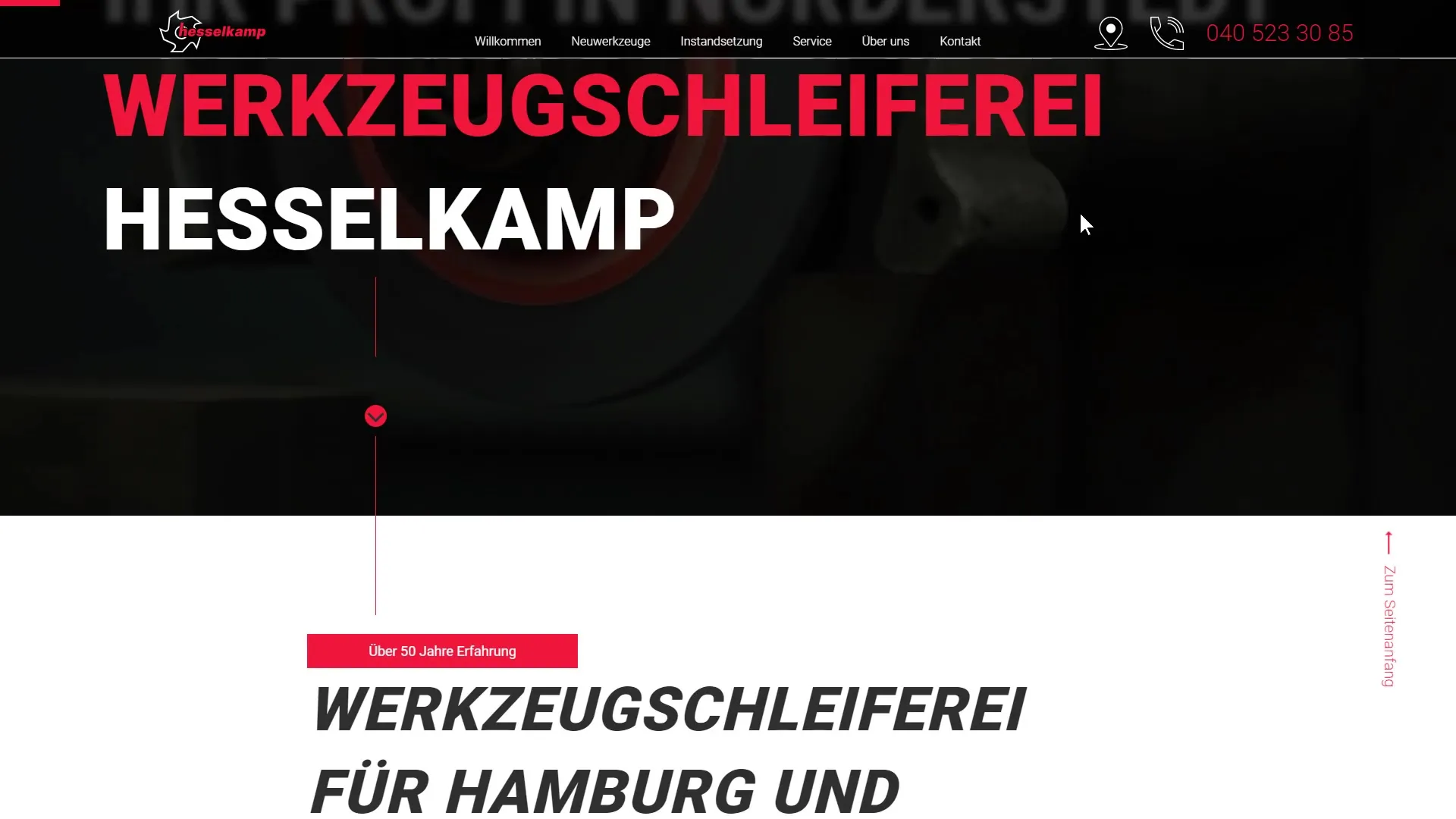
현장 방문을 촉진하기 위해 아이콘을 눈에 잘 띄게 배치해야 합니다. 웹디자인 프로세스 중에는 위치 아이콘이 네비게이션에서 두드러지게 나타날 수 있도록 신경 써야 합니다. 좋은 예시는 Hesselkamp공구업 입니다. 이곳에서는 아이콘이 명확하게 보이며 고객이 쉽게 접근할 수 있습니다.

2. 전화번호 표시
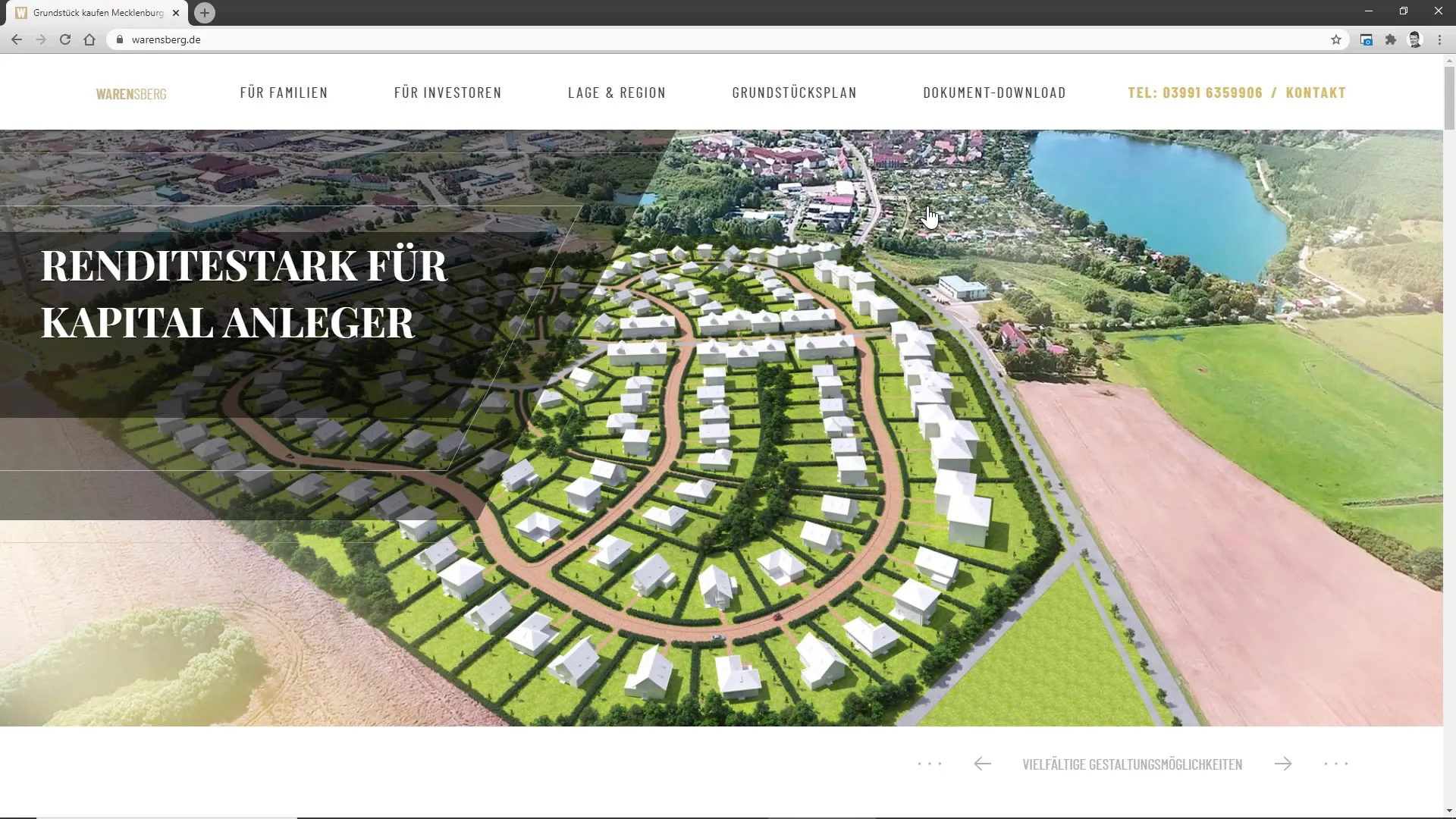
다음으로 사이트에 휴대폰 번호를 중요하게 표시하는 것이 매우 중요합니다. 특히 고객이 빠르고 쉽게 귀하에게 연락하길 원하는 경우에 적합합니다. 전화번호는 웹사이트 상단에 표시되어야 하며 클릭 가능해야 합니다. 이렇게 하면 사용자가 번호를 직접 눌러 전화 걸 수 있습니다.
모바일 기기에서 전화번호를 클릭할 수 있는 것은 사용자 경험에 있어 중요합니다. 고객은 전화번호를 쉽게 눌러 전화를 자동으로 걸 수 있게 되며 번호를 직접 입력할 필요가 없어집니다. 이는 귀하의 기업의 접근성을 향상시키고 연락을 촉진합니다.
3. 모바일 뷰에서 전화번호의 가시성
모바일 뷰에서 전화번호의 가시성 또한 중요합니다. 모바일 메뉴가 정리될 때 전화번호가 사라지는 경우가 많은데, 이는 반드시 피해야 합니다. 왜냐하면 모바일 뷰에서도 항상 전화번호가 보이어야 하기 때문입니다.

전화번호가 항상 페이지 상단에 보이도록 모바일 레이아웃을 확인합니다. 이것은 귀하의 사이트에서 가장 중요한 "조치 요청" 중 하나인 전화번호가 가시적으로 유지되어야 함을 특히 중요합니다.

요약
위치 아이콘 및 클릭 가능한 전화번호의 구현이 귀하의 웹사이트의 사용자 경험에 중요합니다. 이러한 요소들은 고객들이 쉽게 방향을 찾을 수 있고 연락을 간편하게 할 수 있도록 보장합니다. 잠재 고객들과 원활한 연락을 위해 모바일 뷰에서도 전화번호가 항상 가시적으로 유지되도록 주의하십시오.
자주 묻는 질문
웹사이트에 위치 아이콘을 어떻게 추가하나요?네비게이션에 아이콘을 추가하고 Google지도에 연결하세요.
클릭 가능한 전화번호가 왜 중요한가요?클릭 가능한 전화번호를 통해 사용자가 번호를 직접 입력하지 않고 즉시 전화를 걸 수 있습니다.
모바일 메뉴에서 전화번호가 사라지지 않게 하려면 어떻게 해야 하나요?모바일 레이아웃에서 전화번호가 항상 상단에 표시되도록 확인하세요.


