창의적인 요소들인 동적인 뱀길, 선형 포장포인트 및 완벽한 모델 클리핑을 결합하여 인상적인 커버 디자인이 탄생합니다. Photoshop을 사용하여 이러한 요소들을 신속하고 효율적으로 구현하여 현대적이고 매력적인 커버를 디자인 할 수 있습니다. 이 튜토리얼에서는 뱀길과 선형 포인트를 생성하고 몇 번의 클릭으로 모델을 클리핑하여 인상적인 디자인을 만드는 방법을 안내합니다. 시작해 보고 창의성을 발휘해 보세요!
단계 1:
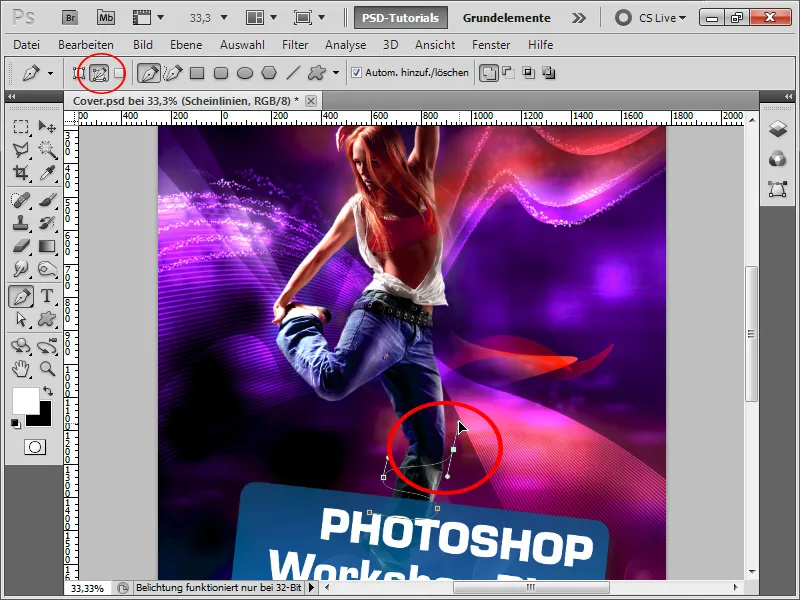
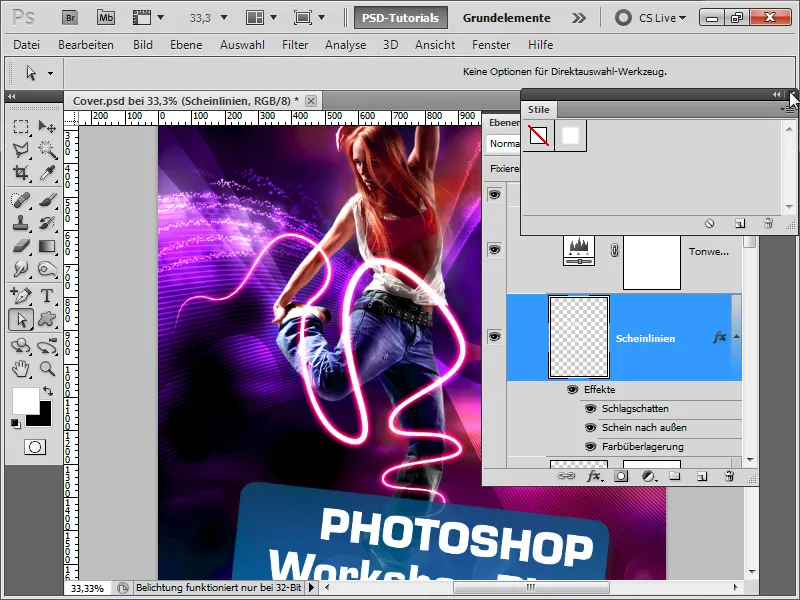
간단히 준비된 커버를 열고 빛나는 선을 숨기고 새로운 레이어를 만듭니다. 이제 펜 도구를 선택하고 새로운 작업 경로를 생성합니다. 이때 경로가 제어 패널에서 선택되어 있어야 합니다. 이제 다리 왼쪽 아래에 한 점을 만들어주고 마우스 클릭을 놓지 않은 채 오른쪽으로 약간 이동하여 곡선을 조절할 수 있습니다.

단계 2:
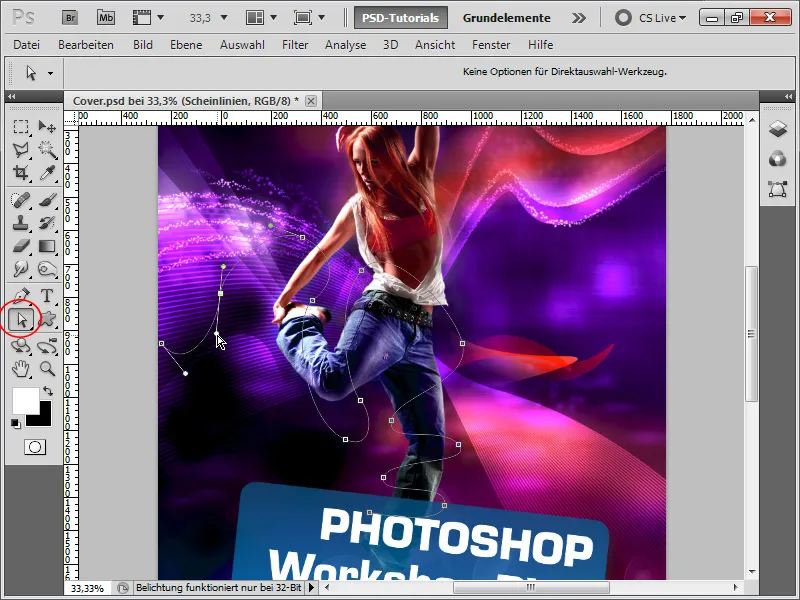
직접 선택 도구로 곡선과 앵커 포인트 위치를 나중에 수정할 수 있습니다. 또한 앵커 포인트 추가 도구로 기존 경로에 새로운 앵커 포인트를 추가할 수 있습니다.
단계 3:
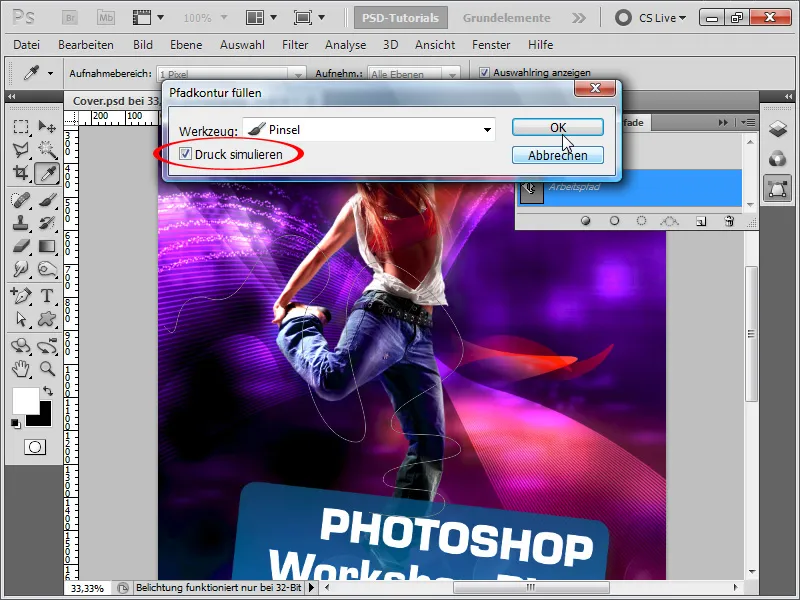
이후, 둥근 브러시를 선택하여 하얀 색으로 채우세요. 그다음 경로 패널로 이동한 다음 마우스 오른쪽 버튼을 클릭하여 경계 채우기를 선택합니다. 여기서 압력 모사란에 체크를 넣어주어 경로의 끝이 얇게 채워지고 중심이 두껍게 채워지도록 합니다.
단계 4:
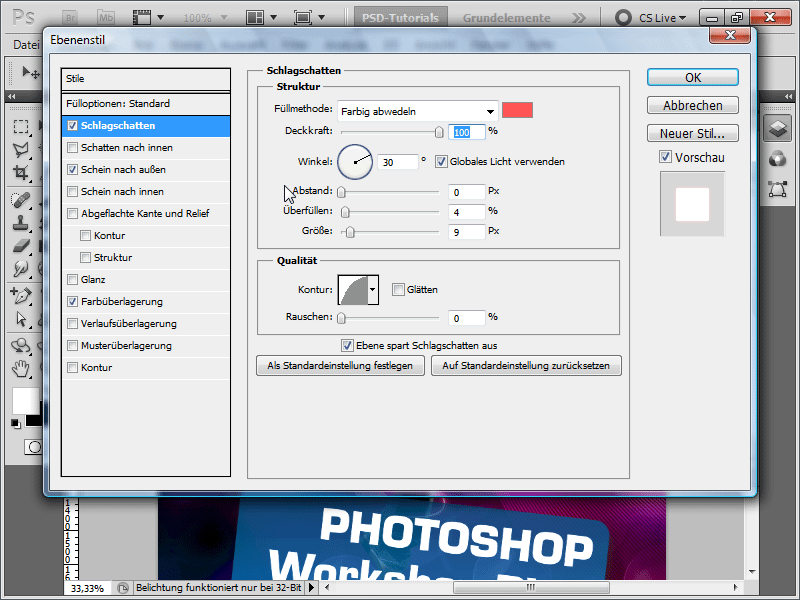
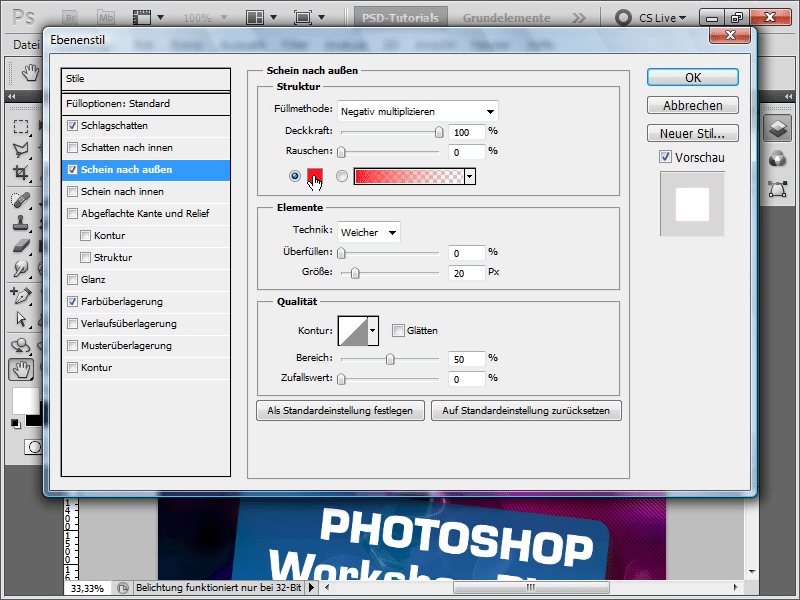
그 후 몇 가지 채우기 옵션을 활성화하여 선이 아름답게 빛나도록 만듭니다.
단계 5:
기본적으로 그림자 부분이 중요합니다.
단계 6:
그리고 바깥으로 걸쳐진 색 (색 겹침)은 중요하지 않습니다. 다만 선 색상이 흰색이 아닌 경우 빠르게 보정해주어야 합니다:
단계 7:
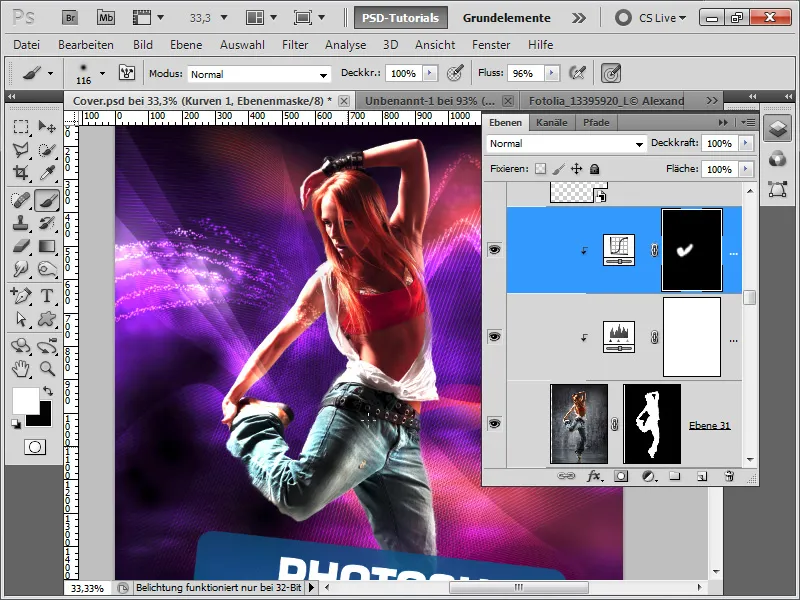
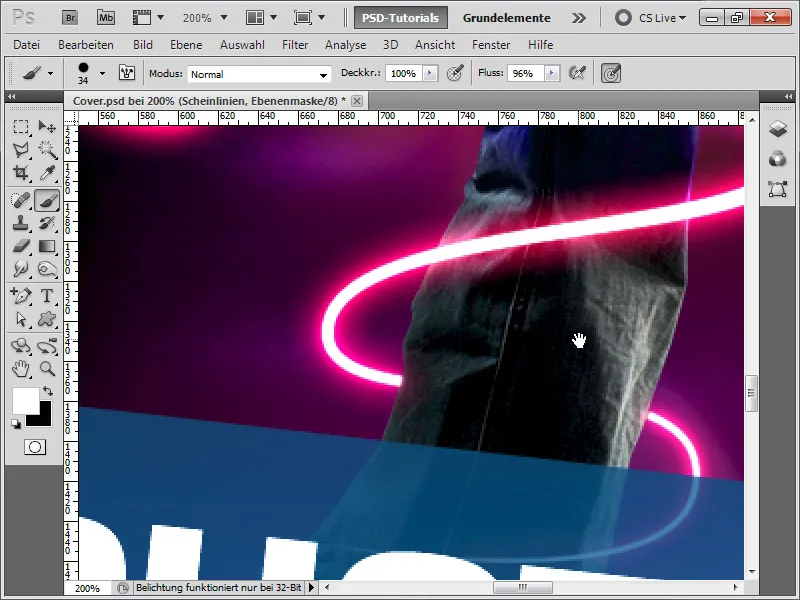
이제 레이어에 레이어 마스크를 추가하고 브러시로 특정 영역을 가리고 선이 몸 주변으로 휘어지는 효과를 만듭니다.
단계 8:
놀랄 만한 점은 그림자+바깥 색의 색상을 붉은색에서 파란색으로 변경하는 것만으로 결과가 이렇게 나온다는 것입니다:
단계 9:
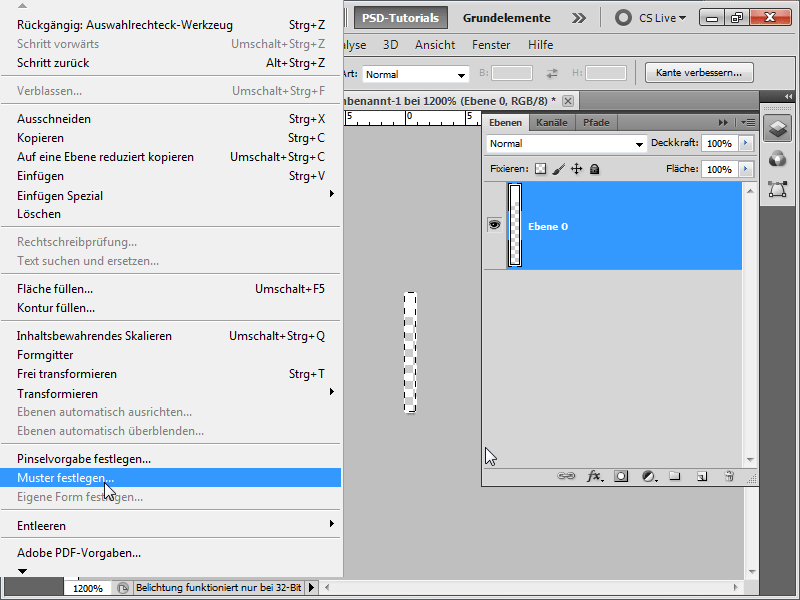
다음 단계에서는 어떻게 선형 포인트 (점선)을 생성했는지를 안내하고자 합니다. 1x10 픽셀 크기의 새 문서를 만들고 배경 레이어를 일반 레이어로 변환한 후 상단 두 픽셀만 흰색으로 채웁니다. 이후 Ctrl+A를 눌러 패턴으로 저장합니다.
단계 10:
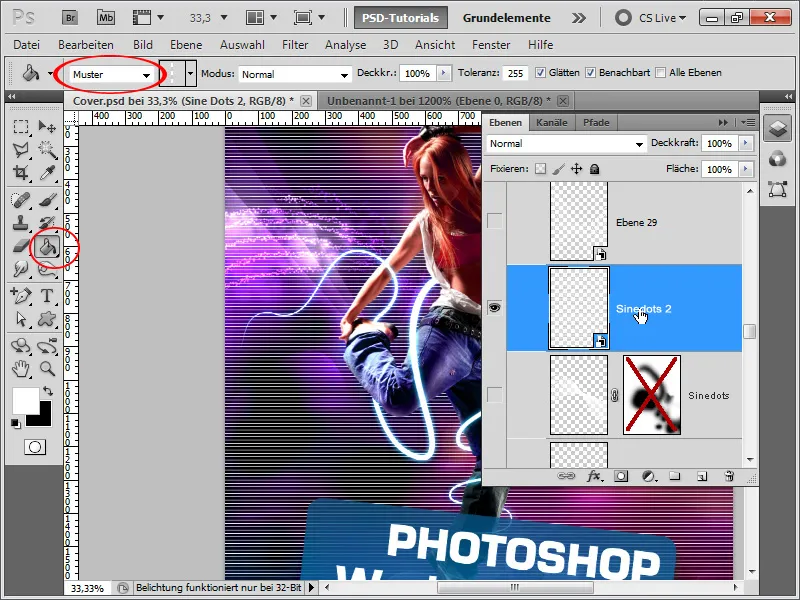
다시 원래 문서로 돌아가 채우기 도구를 사용하여 새 레이어에 패턴을 적용하세요. 그 후 레이어를 스마트 객체로 변환합니다.
단계 11:
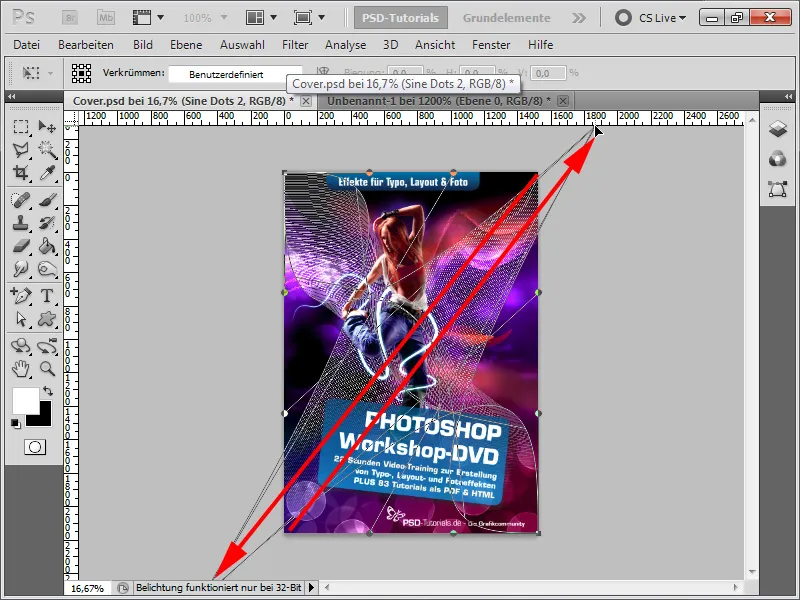
Ctrl+T를 누르고 마우스 오른쪽 버튼>왜곡을 선택합니다. 그 후 오른쪽 상단 지점을 왼쪽 하단으로, 왼쪽 하단 지점을 오른쪽 상단으로 이동시켜주세요.
단계 12:
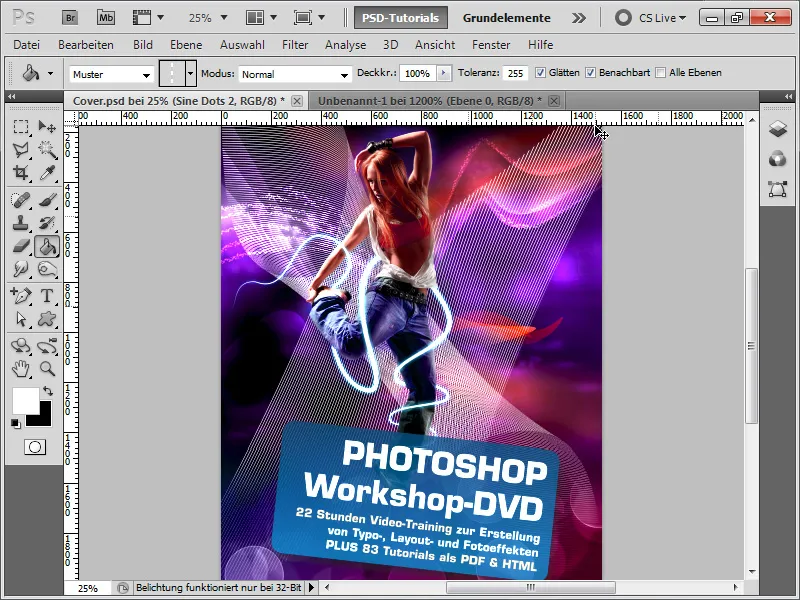
결과는 이미 나쁘지 않습니다.
단계 13:
하지만 채우기 방법을 합치기로 설정하여 색상이 배경에 적응되도록 합니다. 또한 레이어를 복제하고 약간 회전시킨 다음 불투명도를 약간 낮추고 레이어 마스크를 추가하여 일부 영역을 가리고 결과는 이렇게 됩니다:
단계 14:
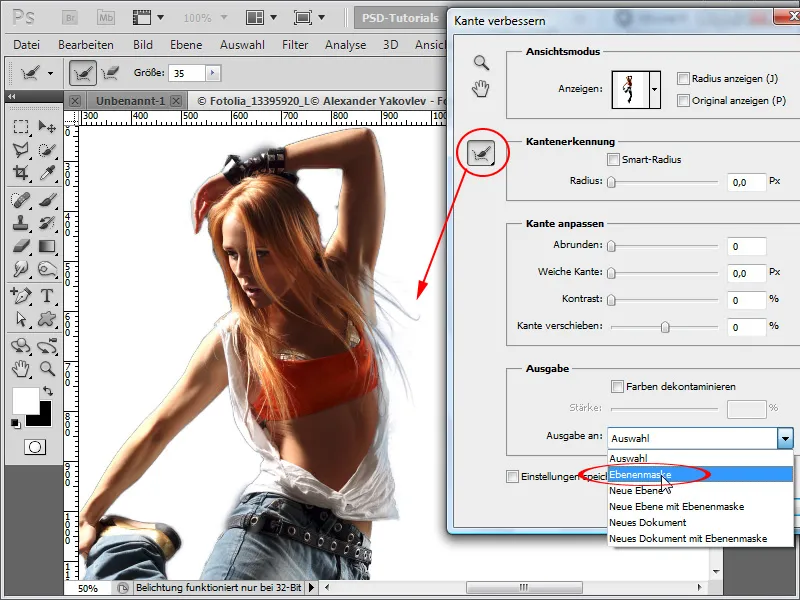
마지막 단계에서는 모델의 자유롭게 설정하는 몇 가지 팁을 더 알려드리겠습니다: 빠른 선택 도구로 선택한 후 가장자리 향상을 클릭합니다.
단계 15:
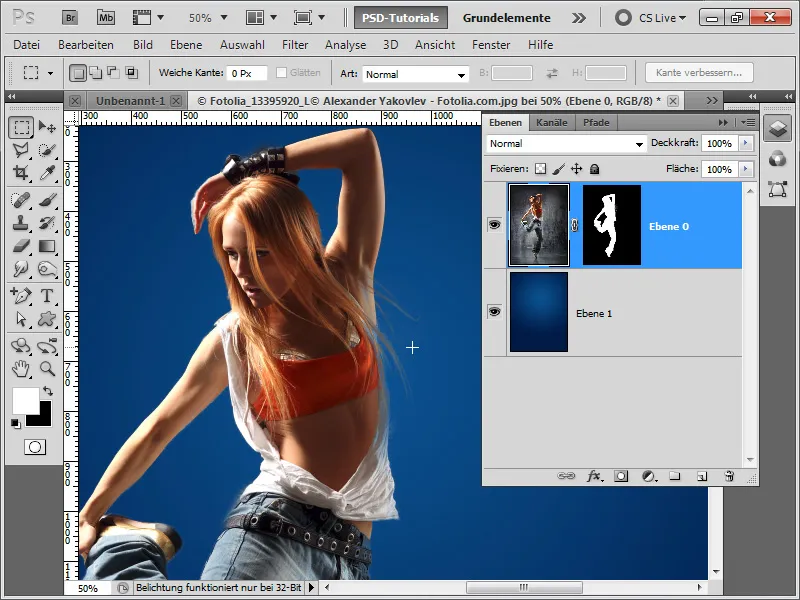
여기서 선택을 완벽하게 할 수 있습니다. 다양한 슬라이더가 제공됩니다. 머리카락을 더 잘 가리려면 반경 향상 도구를 사용하여 머리카락이 포함된 영역을 간단히 채색하고 마침내 출력: 레이어 마스크를 선택합니다.
단계 16:
투자한 몇 초 동안의 결과는 인상적입니다:
단계 17:
튜토리얼의 마무리로 제 팁: 항상 조정 레이어를 사용하고 Ctrl+Alt+G를 눌러 클리핑 마스크로 만들어 작업 레이어에만 영향을 주도록 합니다. 이렇게 하면 배경이 변경되지 않고 빠르게 톤보정을 사용하여 이미지를 개선할 수 있으며, 예를 들어 곡선 조정을 통해 특정 영역을 어둡게/밝게 만들 수 있습니다. 자동으로 추가되는 레이어 마스크를 활용합니다.